Tutorial: Making responsive user interfaces
In this tutorial you learn how to create user interfaces that respond to the changes of the device screen resolution. A responsive user interface looks good and is easy to use regardless of the device and its screen resolution.
This tutorial assumes you understand the basics of working with Kanzi Studio. The best entry points for getting familiar with Kanzi Studio are:
Assets for the tutorial
The starting point of this tutorial is the Responsive.kzproj Kanzi Studio project file stored in the <KanziWorkspace>/Tutorials/Responsive/Assets directory.
The <KanziWorkspace>/Tutorials/Responsive/Completed directory contains the completed project of this tutorial.
Get familiar with the tutorial project
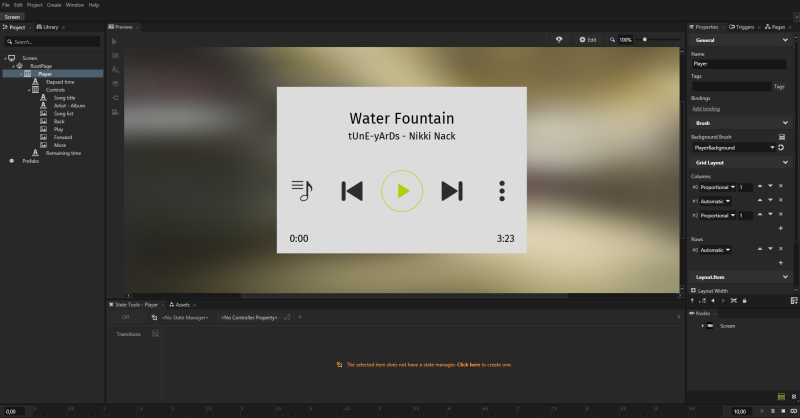
In this section you get familiar with the project that is the starting point of this tutorial. You take a look at how the Grid Layout nodes position the user interface elements.
Responsive user interfaces respond to the changes of the device screen orientation and resolution. Grid Layout nodes form the base of responsive user interfaces. To make your Kanzi application responsive, you have to place inside Grid Layout nodes all content for which you want that it responds to the changes in the screen resolution. Then you set up the Grid Layout nodes so that they position and distribute the content the way you want.
To get familiar with the tutorial project:
- In Kanzi Studio open the project stored in the <KanziWorkspace>/Tutorials/Responsive/Assets directory.

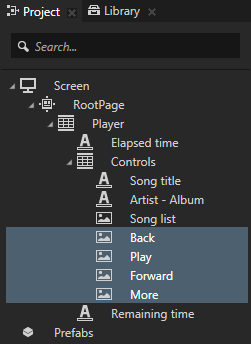
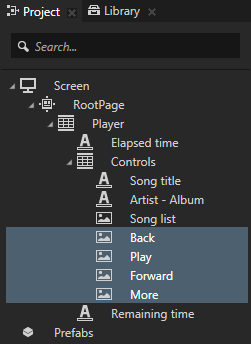
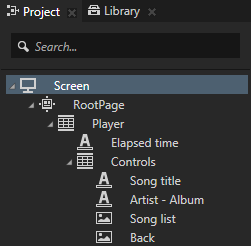
- In the Project there are two Grid Layout 2D nodes that set the position of elements in this user interface:
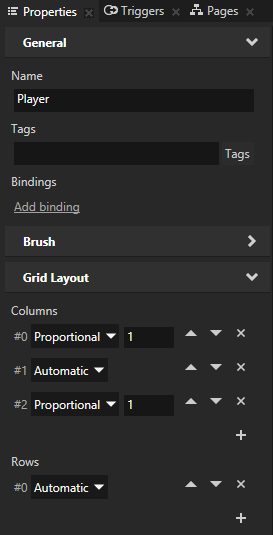
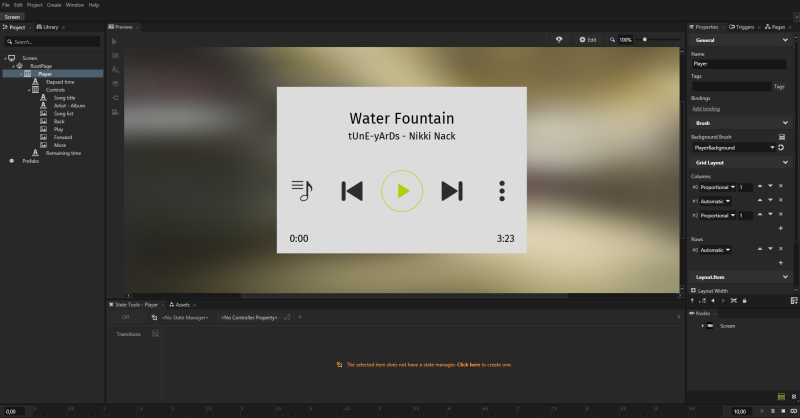
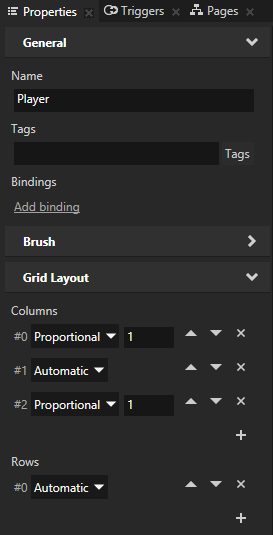
- Player Grid Layout 2D node sets the position and size of the media player application (the content with white background). The node contains three columns:
- The first and third column are set to Proportional with value 1 so that their size is the same in proportion to each other and the size of the entire Player Grid Layout node. These columns contain the elapsed and remaining times of the currently playing song.
- The middle column is set to Automatic so that Kanzi sets its size based on the size of the node in that column. This column contains the song information and player controls.
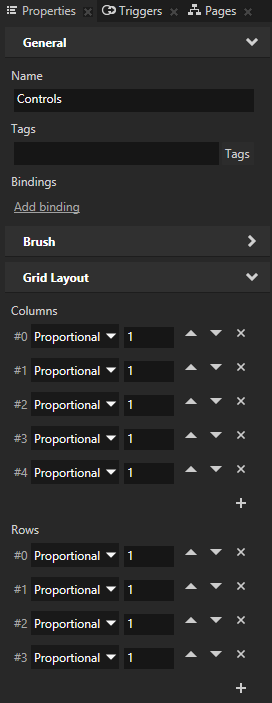
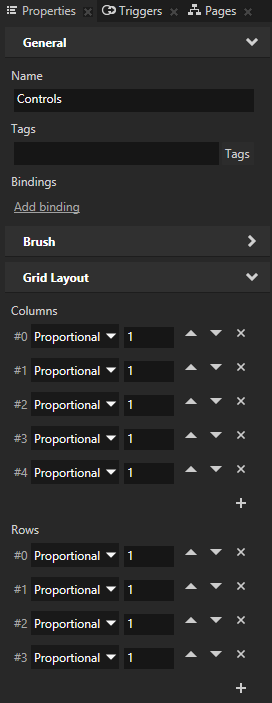
- Controls Grid Layout 2D node sets the position of the song title, artist and album name, and the controls of the player. The node's columns and rows are set to Proportional with value 1 so that their size is the same in proportion to each other and the size of the entire Controls Grid Layout 2D node.


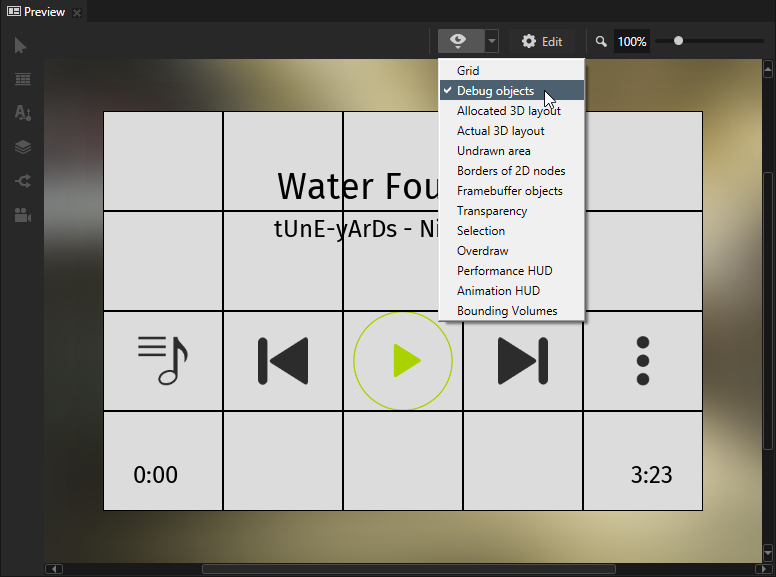
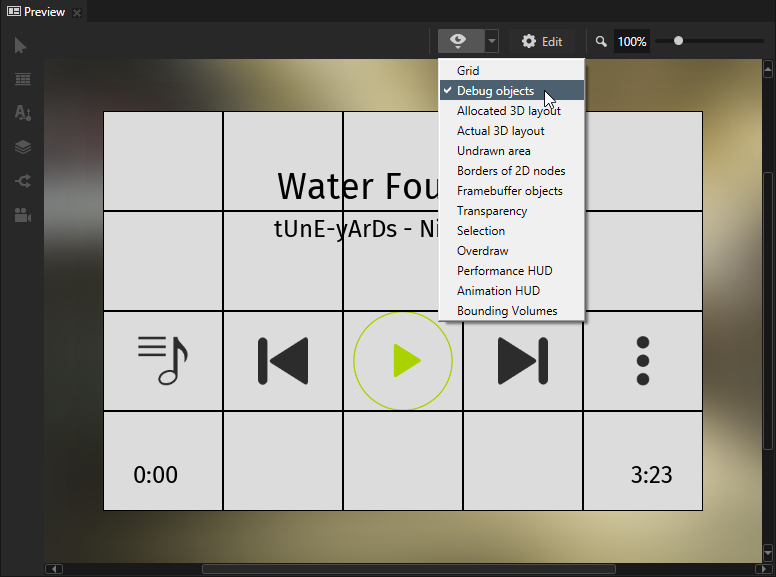
- In the Preview click
 to enter the Visualize mode and in the drop-down menu select Debug objects, and deselect Grid.
to enter the Visualize mode and in the drop-down menu select Debug objects, and deselect Grid.
This way you visualize the columns and rows of Grid Layout nodes.

Make the layout of the user interface responsive
In this section you make the layout of the user interface (Player and Controls Grid Layout 2D nodes) respond to the changes of the device screen orientation and resolution.
In this project the RootPage fills the entire device screen. Because the size of the RootPage node changes with the device resolution, use its height and width as a base for setting the dimensions of nodes in your user interface.
To make the layout of the user interface responsive:
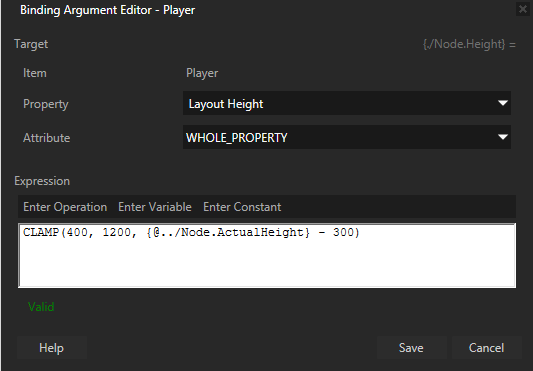
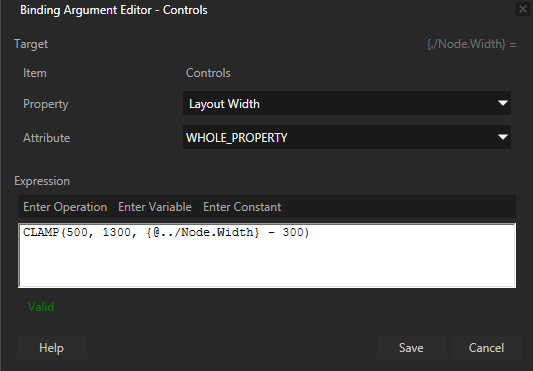
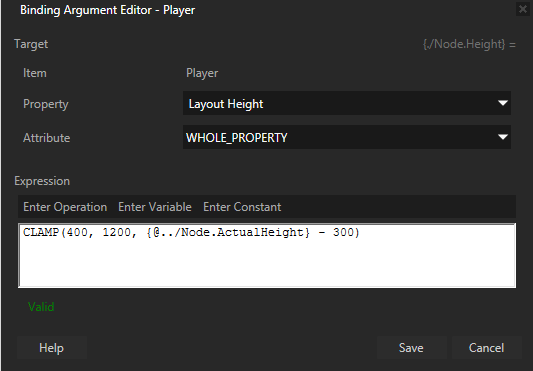
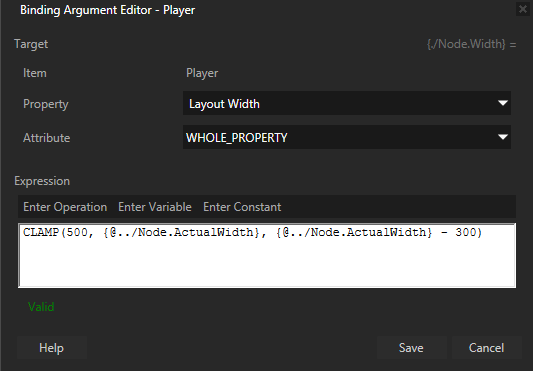
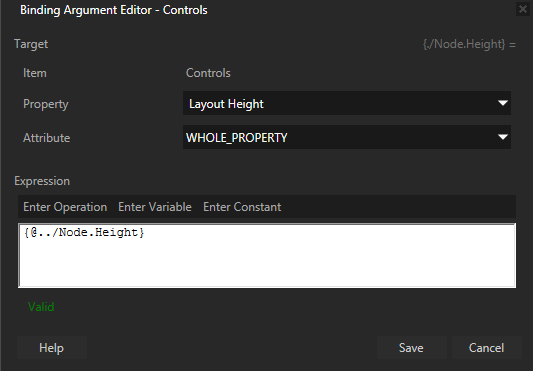
- In the Project select the Player node, in the Properties add the Bindings property, and in the Binding Argument Editor set:

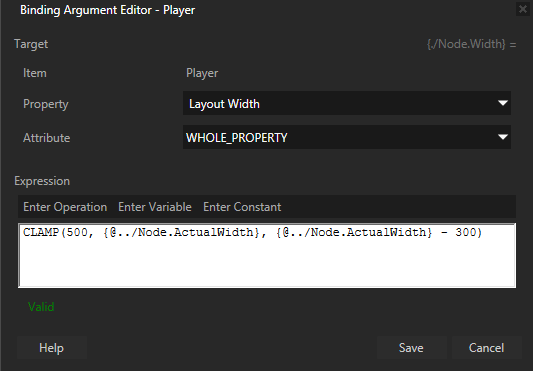
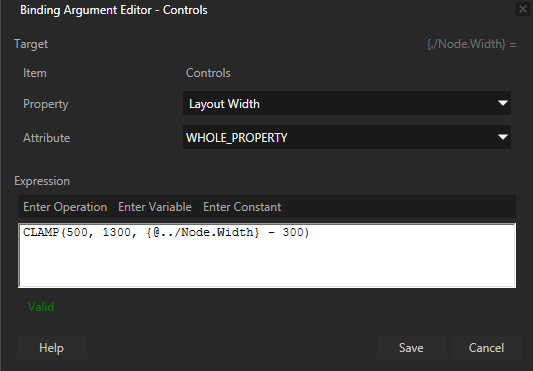
- In the Project select the Player node, in the Properties click Add binding, and in the Binding Argument Editor set:

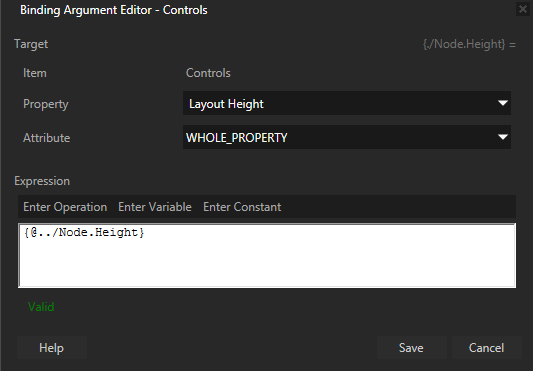
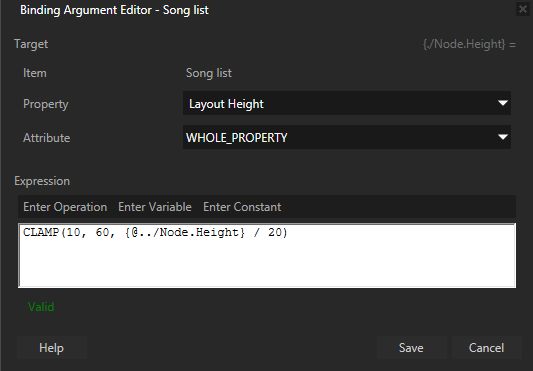
- In the Project select the Controls node, in the Properties add the Bindings property, and in the Binding Argument Editor set:
- Property to Layout Height
- Expression to
{@../Node.Height}
Click Save.
The Controls Grid Layout 2D node sets the position and size of the song title, artist and album name, and the controls of the player. This binding sets the height of the Controls node to be the same as the height of the Player node.

- In the Project select the Controls node, in the Properties click Add binding, and in the Binding Argument Editor set:

Make the content in the user interface responsive
In this section you make the content of the Controls Grid Layout 2D node respond to the changes of the device screen orientation and resolution. That way the controls in the user interface change with changes of the screen resolution.
To make the content in the user interface responsive:
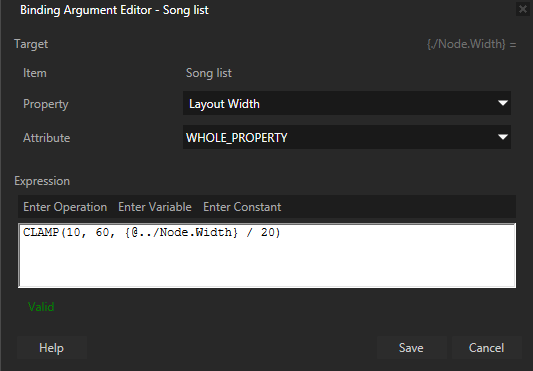
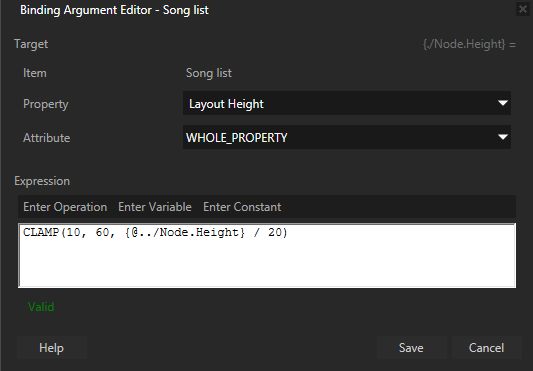
- In the Project select the Song list Image node, in the Properties add the Bindings property, and in the Binding Argument Editor set:

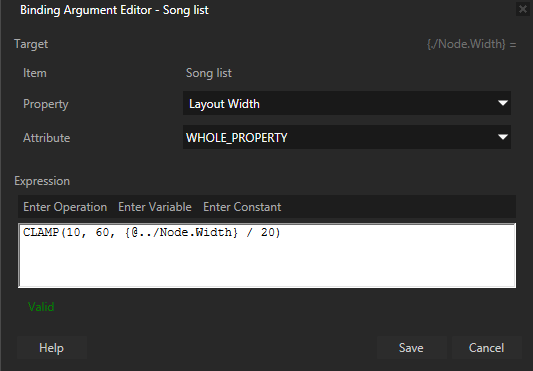
- Repeat the previous step for the Layout Width property of the Song list node, and use this binding expression:
CLAMP(10, 60, {@../Node.Width} / 20)
Click Save.
This result of this binding is the same as for the binding in the previous step, but sets the Layout Width of the Song list node.

- Apply the same bindings you created in the Song list node to the other Image nodes in the Controls node.
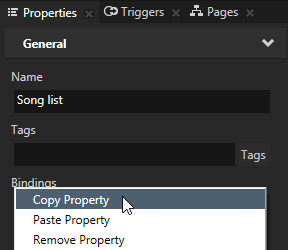
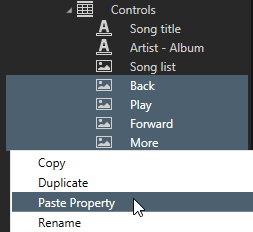
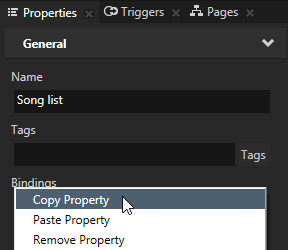
- In the Project select the Song list node, in the Properties right-click the Bindings property, and select Copy Property.

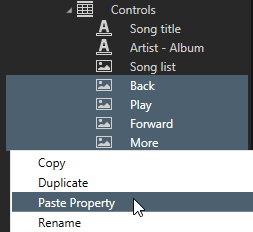
- In the Project press Ctrl and click Back, Play, Forward, and More nodes.

- In the Project right-click the selected nodes and select Paste Property.
In this way you can add and apply the copied Bindings property and its bindings to all selected nodes.

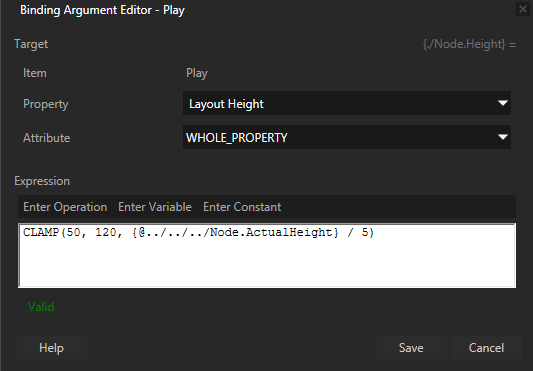
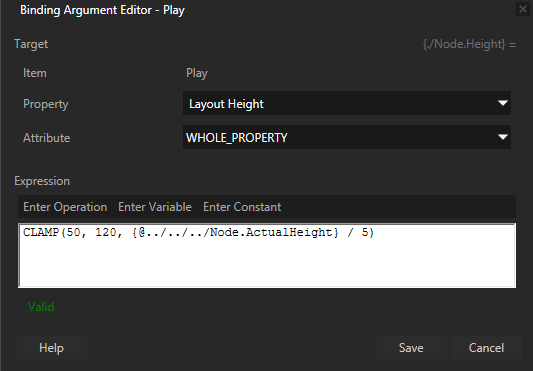
- In the Project select the Play Image node, in the Properties click the Layout Height binding, and in the Binding Argument Editor set Expression to
CLAMP(50, 120, {@../../../Node.ActualHeight} / 5)Click Save.
This binding sets the height of the Play Image node based on the height of the RootPage node. With this binding the size of the Play node changes differently from the other nodes in the Controls node.

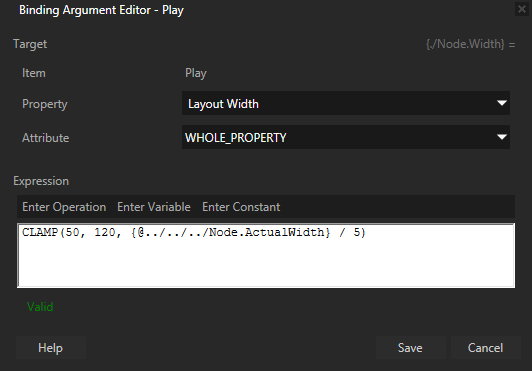
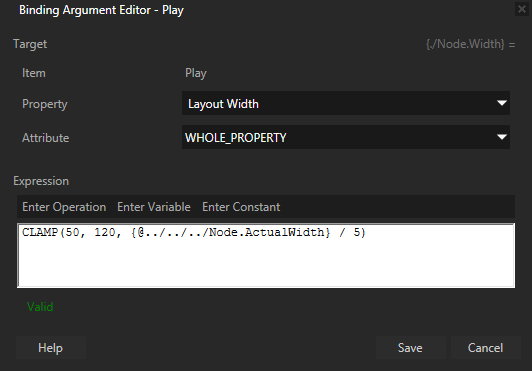
- Repeat the previous step for the Layout Width property of the Play node, and use this binding expression:
CLAMP(50, 120, {@../../../Node.ActualWidth} / 5)
Click Save.

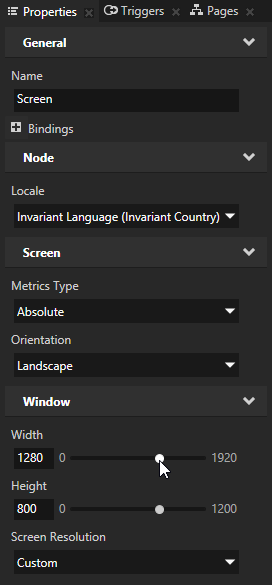
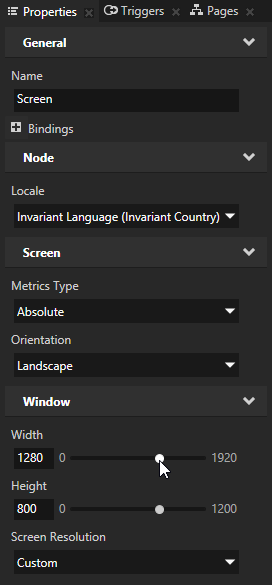
- In the Project select the Screen node and in the Properties set:
- Metrics Type to Absolute
- Width and Height to different values.
When you change the values of the Width and Height properties you simulate the changes in the resolution of the device screen. Notice how the size of the user interface changes according to the bindings you created in the project.


What's next?
In this tutorial you learned how to create a user interface the size of which responds to the changes of the device screen resolution. This project contains Text Block nodes the text of which stays the same regardless of the changes in the device screen resolution. You can use the approach you learned in this tutorial to make the size of the text in the Text Block nodes respond to the changes of the device screen resolution.
You can also:
See also
To learn more about how the Grid Layout nodes work, see Using the Grid Layout nodes.
To learn more about using bindings, see Using bindings and Reference for bindings expressions.

Open topic with navigation



 to enter the Visualize mode and in the drop-down menu select Debug objects, and deselect Grid.
to enter the Visualize mode and in the drop-down menu select Debug objects, and deselect Grid.