
Here you can find the reference for using JavaScript scripts in your Kanzi applications. You can use scripts after you add the Execute Script action to any trigger in your nodes. See Using scripts and Triggers.
The JavaScript scripting functionality is available only on Windows. If you want to use JavaScript scripting functionality on your target platform, contact Rightware sales at sales@rightware.com.
In your Kanzi Studio project scripts are stored in the Library > Resource Files > Scripts, and on the hard drive in the <ProjectName>/Scripts directory. You can write and edit scripts in the Kanzi Studio Script Editor, or in any other text editor.
| Action | Description | Shortcut |
|---|---|---|
| Save | Saves the currently open script. | Ctrl+S |
| Comment selection | Comments the currently selected code. | Ctrl+K Ctrl+C |
| Uncomment selection | Removes the currently selected and commented code. | Ctrl+K Ctrl+U |
You can use these functions and methods in your scripts.
In your Kanzi applications you can use the standard JavaScript API. For example, you can use:
var d = new Date();
print('Date: ' + d.toString());
print('Milliseconds since 1970: ' + d.getTime());
print('Year: ' + d.getFullYear());
print('Month: ' + (d.getMonth() + 1));
print('Day of the month: ' + d.getDate());
var minutes = String(d.getMinutes()).length < 2 ? '0' + d.getMinutes() : d.getMinutes();
var seconds = String(d.getSeconds()).length < 2 ? '0' + d.getSeconds() : d.getSeconds();
print('Time: ' + d.getHours() + ':' + minutes + ':' + seconds);print('random number in [0, 1]: ' + Math.random());
print('pi: ' + Math.PI);
print('sqrt(3): ' + Math.sqrt(3));
print('pow(3, 3): ' + Math.pow(3, 3));
print('sin(PI / 2): ' + Math.sin(Math.PI / 2));
print('cos(PI): ' + Math.cos(Math.PI));
print('round(4.2): ' + Math.round(4.2));var text = 'Kanzi Rules!';
print('The position of "!": ' + text.search(/!/));
print('Has "Kanzi": ' + /Kanzi/.test(text));
print('Replace: ' + text.replace(/Kanzi/, "Kanzi 3"));Creates a node.
| Syntax | instantiateNode('type.node', 'name')
|
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Scene node using an alias named Scene var scene = node.lookupNode('#Scene'); // Creates a Flow Layout 3D var flowLayout = instantiateNode('Kanzi.FlowLayout3D', 'NewFlowLayout'); // Adds the Flow Layout 3D to the Scene scene.addChild(flowLayout); |
Instantiates a prefab.
| Syntax | instantiatePrefab('prefab', 'name')
|
||||
| Parameters |
|
||||
| Examples |
// Instantiates a prefab PrefabName as a child of the node
// from where the Execute Script action is triggered.
var thisNode = node.lookupNode('.');
var prefab = instantiatePrefab('kzb://ProjectName/Prefabs/PrefabName', 'NewItem');
thisNode.addChild(prefab);
|
Finds and returns a node in the scene graph.
| Syntax | lookupNode('node')
|
||
| Parameters |
|
||
| Returns | the node. If lookupNode cannot find the node, it returns null. |
||
| Examples |
// Finds the node to which the alias Item points.
var item = node.lookupNode('#Item');// Finds the node Text Block 3D, which is relative to the
// node the method is called on.
var textBlock3D = node.lookupNode('Text Block 3D');
|
Prints to the Log window.
| Syntax | print('content')
|
||
| Parameters |
|
||
| Examples |
// Prints Hello world! to the Log window
print('Hello world!')// Finds the node Grid List Box 3D called Grid List Box 3D. var gridListBox = node.lookupNode('Grid List Box 3D'); // Prints to the Log window the number of items in the Grid List Box 3D. print(gridListBox.getItemCount()); |
Sets the value of a property. If the node does not have the property you are setting, Kanzi adds that property. Use setProperty to set material and attached properties (for example, layout properties). You can set all other properties using the Kanzi Engine property name after calling the node.
In Kanzi Studio the tooltips of properties show the Kanzi Engine property name after the description of the property.
See getProperty and Color properties.
| Syntax | setProperty('property', 'value')
|
||||
| Parameters |
|
||||
| Examples |
// Finds a mesh named Plane and sets its Texture property to // the texture located in Textures/Texture01. var plane = node.lookupNode('Plane'); plane.setProperty('Texture', 'kzb://ProjectName/Textures/Texture01'); // Finds the Text Block 3D node to which alias TextBlock points to, // and sets the value of its Text property to Menu. var textBlock = node.lookupNode('#TextBlock'); textBlock.Text = 'Menu'; // Sets the Name property of the node to NewName. textBlock.Name = 'NewName'; |
Returns the value of a property.
In Kanzi Studio the tooltips of properties show the Kanzi Engine property name after the description of the property.
See setProperty and Color properties.
| Syntax | getProperty('property')
|
||
| Parameters |
|
||
| Returns | the value of the property | ||
| Examples |
// Finds a Text Block 3D to which alias TextBlock points to, // gets the value of its Text property, and prints it to the Log window. var textBlock = node.lookupNode('#TextBlock'); var text = textBlock.getProperty('TextBlockConcept.Text'); print(text); |
Set the values of color properties using an array.
See getProperty and setProperty.
| Syntax | [r, g, b, a]
|
||||||||
| Parameters |
|
||||||||
| Examples |
// Finds a Text Block 3D to which alias TextBlock points to // and sets the color of the text (Font Color property) to red // and opaque. var textBlock = node.lookupNode('#TextBlock'); textBlock.FontColor = [1, 0, 0, 1] // Another way to achieve the same result textBlock.setProperty('TextBlockConcept.FontColor', [1, 0, 0, 1]); |
All nodes can have child nodes, except list box nodes (Trajectory List Box 3D, Grid List Box 3D, Grid List Box 2D) that have items. See Items.
Adds a child node to a node.
| Syntax | addChild(node)
|
||
| Parameters |
|
||
| Examples |
// Instantiates a prefab called Sphere and names it NewSphere.
var sphere = instantiatePrefab('kzb://ProjectName/Prefabs/Sphere', 'NewSphere');
// Finds the Empty Node 3D node called Empty Node 3D.
var emptyNode = node.lookupNode('Empty Node 3D');
// Adds NewSphere to Empty Node 3D.
emptyNode.addChild(sphere);
|
Gets a child node of a node.
| Syntax | getChild()
|
| Examples |
// Finds the Empty Node 3D node called Empty Node 3D.
var emptyNode = node.lookupNode('Empty Node 3D');
// Gets the second child of the emptyNode node.
emptyNode.getChild(1);
|
Gets the number of child nodes of a node.
| Syntax | getChildCount()
|
| Examples |
// Finds the Empty Node 3D node called Empty Node 3D.
var emptyNode = node.lookupNode('Empty Node 3D');
// Gets the number of child nodes of the emptyNode.
emptyNode.getChildCount();
|
Removes a child node from a node.
| Syntax | removeChild(node)
|
||
| Parameters |
|
||
| Examples |
// Instantiates a prefab called Sphere and names it NewSphere.
var sphere = instantiatePrefab('kzb://ProjectName/Prefabs/Sphere', 'NewSphere');
// Finds the Empty Node 3D node called Empty Node 3D.
var emptyNode = node.lookupNode('./Empty Node 3D');
// Adds NewSphere node to the Empty Node 3D node.
emptyNode.addChild(sphere);
// Removes NewSphere node from the Empty Node 3D node.
emptyNode.removeChild(sphere);
|
Removes all child nodes from a node.
| Syntax | removeAllChildren()
|
| Examples |
// Finds the Empty Node 3D node to which alias EmptyNode points.
var emptyNode = node.lookupNode('#EmptyNode');
// Removes all child nodes of the Empty Node node.
emptyNode.removeAllChildren();
|
Gets the parent node.
| Syntax | getParent()
|
| Examples |
// Finds the current node
var currentNode = node.lookupNode('.');
// Gets the parent of the current node.
currentNode.getParent();// Gets the parent of the current node.
var nodeParent = node.lookupNode('..');
|
You can add items to controls that inherit from item collection. These controls are all list box nodes (Trajectory List Box 3D, Grid List Box 3D, Grid List Box 2D). See API reference.
All other nodes have child nodes. See Child nodes.
Adds an item to a node.
| Syntax | addItem(node)
|
||
| Parameters |
|
||
| Examples |
// Instantiates a prefab called Text Block 3D and names it NewText.
var text = instantiatePrefab('kzb://ProjectName/Prefabs/Text Block 3D', 'NewText');
// Finds the Grid List Box 3D node called Grid List Box 3D.
var gridListBox = node.lookupNode('Grid List Box 3D');
// Adds NewText node to the Grid List Box 3D node.
gridListBox.addItem(text);
|
Gets an item from its host.
| Syntax | getItem(index)
|
||
| Parameters |
|
||
| Returns | the item | ||
| Examples |
// Finds the Grid List Box 3D node called Grid List Box 3D.
var gridListBox = node.lookupNode('Grid List Box 3D');
// Gets the second item of the gridListBox.
gridListBox.getItem(1);
|
Gets the number of items that belong to a node.
| Syntax | getItemCount()
|
| Returns | the number of items in the node the method is called on |
| Examples |
// Finds the Grid List Box 3D node called Grid List Box 3D. var gridListBox = node.lookupNode('Grid List Box 3D'); // Prints to the Log window the number of items in the Grid List Box 3D. print(gridListBox.getItemCount()); |
Removes all items from a node.
| Syntax | removeAllItems()
|
| Examples |
// Finds the Grid List Box 3D node called Grid List Box 3D.
var gridListBox = node.lookupNode('Grid List Box 3D');
// Removes all items from the Grid List Box 3D node.
gridListBox.removeAllItems();
|
Removes an item from a node.
| Syntax | removeItem(node)
|
||
| Parameters |
|
||
| Examples |
// Instantiates a prefab called Text Block 3D and names it NewText.
var text = instantiatePrefab('kzb://ProjectName/Prefabs/Text Block 3D', 'NewText');
// Finds the Grid List Box 3D node called Grid List Box 3D.
var gridListBox = node.lookupNode('Grid List Box 3D');
// Adds NewText node to the Grid List Box 3D node.
gridListBox.addItem(text);
// Removes NewText node from the Grid List Box 3D node.
gridListBox.removeItem(text);
|
You can apply transformations in these ways:
Applies the layout rotation of a node. You can use this function only with 2D nodes.
| Syntax | rotateLayout(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Applies 90 degree layout rotation.
text.rotateLayout(90);
|
Applies the layout rotation of a node around the x axis to the already existing rotation. You can use this function only with 3D objects.
| Syntax | rotateXLayout(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Applies 120 degree rotation around the x axis.
text.rotateXLayout(120);
|
Applies the layout rotation of a node around the y axis to the already existing rotation. You can use this function only with 3D objects.
| Syntax | rotateYLayout(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Applies 120 degree layout rotation around the y axis.
text.rotateYLayout(120);
|
Applies the layout rotation of a node around the z axis to the already existing rotation. You can use this function only with 3D objects.
| Syntax | rotateZLayout(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Applies 120 degree layout rotation around the z axis.
text.rotateZLayout(120);
|
Sets the layout rotation of a node. You can use this function with both 2D and 3D nodes.
See getLayoutRotation.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Sets the layout rotation around the:
// - x axis to 15 degrees
// - y axis to 10 degrees
// - z axis to 0 degrees
text.setLayoutRotation(15, 10, 0);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the layout rotation to 90 degrees.
image.setLayoutRotation(90);
|
Gets the current layout rotation of a node. You can use this function with both 2D and 3D nodes.
See setLayoutRotation.
| Syntax | getLayoutRotation()
|
| Returns |
For 2D nodes: a single int or float For 3D nodes: an array containing int or float for layout rotation values for the x, y, and z axes. |
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Gets the layout rotation values for the x, y, and z axes.
text.getLayoutRotation();
// Gets the layout rotation value only for the x axis.
text.getLayoutRotation()[0];
// Gets the layout rotation value only for the z axis.
text.getLayoutRotation()[2];// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the layout rotation value of the node.
image.getLayoutRotation();
|
Applies the layout scaling of a node. You can use this function with both 2D and 3D nodes.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Applies the layout scaling of the node:
// - Increases the layout scale in the x axis by 100%.
// - Decreases the layout scale in the y axis by 10%.
// - Increases the layout scale in the z axis by 50%.
ball.scaleLayout(2, 0.9, 1.5);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Applies the layout scaling of the node:
// - Increases the layout scale in the x axis by 50%.
// - Decreases the layout scale in the y axis by 25%.
image.scaleLayout(1.5, 0.75);
|
Increases or decreases the layout scale of a node. You can use this function with both 2D and 3D nodes.
See getLayoutScale.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Sets the layout scale of the node:
// - In the x axis to 200%.
// - In the y axis to 10%.
// - In the z axis to 50%.
ball.setLayoutScale(2, 0.1, 0.5);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the layout scale of the node:
// - In the x axis to 150%
// - In the y axis to 75%.
image.setLayoutScale(1.5, 0.75);
|
Gets the current layout scale values of a node. You can use this function with both 2D and 3D nodes.
See setLayoutScale.
| Syntax | getLayoutScale()
|
| Returns | the layout rotation values for the x, y, and z axes |
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Gets the layout scale values for the x, y, and z axes.
text.getLayoutScale();
// Gets the layout scale value only for the x axis.
text.getLayoutScale()[0];
// Gets the layout scale value only for the z axis.
text.getLayoutScale()[2];// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the layout scale values for the x and y.
image.getLayoutScale();
// Gets the layout scale value only for the x axis.
image.getLayoutScale()[0];
|
Applies the layout translation to a node. You can use this function with both 2D and 3D nodes.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Applies the layout translation of the node:
// - Moves along the x axis by 2 device independent units.
// - Moves along the y axis by 0.5 device independent unit.
// - Moves along the z axis by 0.1 device independent unit.
ball.translateLayout(2, 0.5, 0.1);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Applies the layout translation of the node:
// - Moves along the x axis by 100 pixels.
// - Moves along the y axis by 50 pixels.
image.translateLayout(100, 50);
|
Sets the layout translation of a node. You can use this function with both 2D and 3D nodes.
See getLayoutTranslation.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Sets the layout translation of the node:
// - Moves along the x axis by 2 device independent units.
// - Moves along the y axis by 0.5 device independent unit.
// - Moves along the z axis by 0.1 device independent unit.
ball.setLayoutTranslation(2, 0.5, 0.1);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the layout translation of the node:
// - Moves along the x axis by 100 pixels.
// - Moves along the y axis by 50 pixels.
image.setLayoutTranslation(100, 50);
|
Gets the current layout translation values of a node. You can use this function with both 2D and 3D nodes.
See setLayoutTranslation.
| Syntax | getLayoutTranslation()
|
| Returns |
For 2D nodes: an array containing int or float for the layout translation values for the x and y axes. For 3D nodes: an array containing int or float for the layout translation values for the x, y, and z axes. |
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Gets the layout translation values for the x, y, and z axes.
text.getLayoutTranslation();
// Gets the layout translation value only for the x axis.
text.getLayoutTranslation()[0];
// Gets the layout translation value only for the z axis.
text.getLayoutTranslation()[2];// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the layout translation value of the node.
image.getLayoutTranslation();
// Gets the layout translation value only for the x axis.
image.getLayoutTranslation()[0];
// Gets the layout translation value only for the y axis.
image.getLayoutTranslation()[1];
|
You can apply transformations in these ways:
Applies the render rotation of a node. You can use this function only with 2D nodes.
| Syntax | rotateRender(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Applies 90 degree render rotation.
text.rotateRender(90);
|
Applies the render rotation of a node around the x axis to the already existing rotation. You can use this function only with 3D objects.
| Syntax | rotateXRender(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Applies 120 degree rotation around the x axis.
text.rotateXRender(120);
|
Applies the render rotation of a node around the y axis to the already existing rotation. You can use this function only with 3D objects.
| Syntax | rotateYRender(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Applies 120 degree render rotation around the y axis.
text.rotateYRender(120);
|
Applies the render rotation of a node around the z axis to the already existing rotation. You can use this function only with 3D objects.
| Syntax | rotateZRender(angle)
|
||
| Parameters |
|
||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Applies 120 degree render rotation around the z axis.
text.rotateZRender(120);
|
Sets the render rotation of a node. You can use this function with both 2D and 3D nodes.
See getRenderRotation.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Sets the render rotation around the:
// - x axis to 15 degrees
// - y axis to 10 degrees
// - z axis to 0 degrees
text.setRenderRotation(15, 10, 0);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the render rotation to 90 degrees.
image.setRenderRotation(90);
|
Gets the current render rotation of a node. You can use this function with both 2D and 3D nodes.
See setRenderRotation.
| Syntax | getRenderRotation()
|
| Returns |
For 2D nodes: a single int or float For 3D nodes: an array containing int or float for render rotation values for the x, y, and z axes. |
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Gets the render rotation values for the x, y, and z axes.
text.getRenderRotation();
// Gets the render rotation value only for the x axis.
text.getRenderRotation()[0];
// Gets the render rotation value only for the z axis.
text.getRenderRotation()[2];// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the render rotation value of the node.
image.getRenderRotation();
|
Applies the render scaling of a node. You can use this function with both 2D and 3D nodes.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Applies the render scaling of the node:
// - Increases the render scale in the x axis by 100%.
// - Decreases the render scale in the y axis by 10%.
// - Increases the render scale in the z axis by 50%.
ball.scaleRender(2, 0.9, 1.5);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Applies the render scaling of the node:
// - Increases the render scale in the x axis by 50%.
// - Decreases the render scale in the y axis by 25%.
image.scaleRender(1.5, 0.75);
|
Increases or decreases the render scale of a node. You can use this function with both 2D and 3D nodes.
See getRenderScale.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Sets the render scale of the node:
// - In the x axis to 200%.
// - In the y axis to 10%.
// - In the z axis to 50%.
ball.setRenderScale(2, 0.1, 0.5);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the render scale of the node:
// - In the x axis to 150%
// - In the y axis to 75%.
image.setRenderScale(1.5, 0.75);
|
Gets the current render scale values of a node. You can use this function with both 2D and 3D nodes.
See setRenderScale.
| Syntax | getRenderScale()
|
| Returns | the render rotation values for the x, y, and z axes |
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Gets the render scale values for the x, y, and z axes.
text.getRenderScale();
// Gets the render scale value only for the x axis.
text.getRenderScale()[0];
// Gets the render scale value only for the z axis.
text.getRenderScale()[2];// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the render scale values for the x and y.
image.getRenderScale();
// Gets the render scale value only for the x axis.
image.getRenderScale()[0];
|
Applies the render translation to a node. You can use this function with both 2D and 3D nodes.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Applies the render translation of the node:
// - Moves along the x axis by 2 device independent units.
// - Moves along the y axis by 0.5 device independent unit.
// - Moves along the z axis by 0.1 device independent unit.
ball.translateRender(2, 0.5, 0.1);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Applies the render translation of the node:
// - Moves along the x axis by 100 pixels.
// - Moves along the y axis by 50 pixels.
image.translateRender(100, 50);
|
Sets the render translation of a node. You can use this function with both 2D and 3D nodes.
See getRenderTranslation.
| Syntax |
For 2D nodes: For 3D nodes: |
||||||
| Parameters |
|
||||||
| Examples |
// Finds the Sphere node named Ball.
var ball = node.lookupNode('Ball');
// Sets the render translation of the node:
// - Moves along the x axis by 2 device independent units.
// - Moves along the y axis by 0.5 device independent unit.
// - Moves along the z axis by 0.1 device independent unit.
ball.setRenderTranslation(2, 0.5, 0.1);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the render translation of the node:
// - Moves along the x axis by 100 pixels.
// - Moves along the y axis by 50 pixels.
image.setRenderTranslation(100, 50);
|
Gets the current render translation values of a node. You can use this function with both 2D and 3D nodes.
See setRenderTranslation.
| Syntax | getRenderTranslation()
|
| Returns |
For 2D nodes: an array containing int or float for the render translation values for the x and y axes. For 3D nodes: an array containing int or float for the render translation values for the x, y, and z axes. |
| Examples |
// Finds the Text Block 3D node named Text.
var text = node.lookupNode('Text');
// Gets the render translation values for the x, y, and z axes.
text.getRenderTranslation();
// Gets the render translation value only for the x axis.
text.getRenderTranslation()[0];
// Gets the render translation value only for the z axis.
text.getRenderTranslation()[2];// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the render translation value of the node.
image.getRenderTranslation();
// Gets the render translation value only for the x axis.
image.getRenderTranslation()[0];
// Gets the render translation value only for the y axis.
image.getRenderTranslation()[1];
|
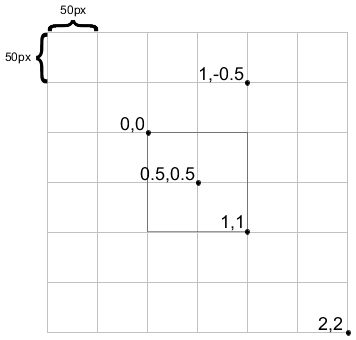
Sets the render transformation origin of the node.
The values of the render transformation origin are in percent of the node width and height. For example, see how these values define the render transformation origin of a node:

You can use this function only with 2D nodes.
See getRenderTransformationOrigin.
| Syntax |
|
||||
| Parameters |
|
||||
| Examples |
// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the render transformation origin of the node to the
// bottom right corner of the node
image.setRenderTransformationOrigin(1, 1);// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Sets the render transformation origin of the node to the
// center of the node
image.setRenderTransformationOrigin(0.5, 0.5);
|
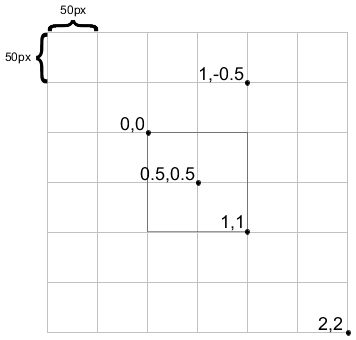
Gets the current render transformation origin.
The values of the render transformation origin are in percent of the node width and height. For example, see how these values define the render transformation origin of a node:

You can use this function only with 2D nodes.
See setRenderTransformationOrigin.
| Syntax | getRenderTransformationOrigin()
|
| Returns |
an array containing int or float for the render transformation origin values for the x and y axes in percent. |
| Examples |
// Finds the Image node named Photo.
var image = node.lookupNode('Photo');
// Gets the render transformation origin value of the node.
image.getRenderTransformationOrigin();
// Gets the render translation value only for the x axis.
image.getRenderTransformationOrigin()[0];
// Gets the render translation value only for the y axis.
image.getRenderTransformationOrigin()[1];
|
