Creating keyframe animations
In Kanzi you can create keyframe animations that:
- Animate the look and feel of a node by changing the values of properties that define the look and feel of that node. You can animate different property types:
- Float property types. For example, you can animate light intensity or material color.
- Boolean property types. For example, you can animate values such as visibility when you map a property to the timeline values 0 and 1.
- Animate the position of a node by changing the values of properties that define the position of that node. For example, by animating the position you can make a menu appear from the side of your application, or a button bounce when the user clicks it.
You learn how to create this type of animation here.
You can create the animation data for keyframe animations in these ways:
To create keyframe animations using the Kanzi Engine API, see Creating animations and timelines using the Kanzi Engine API.
Creating keyframe animations for node properties
To create a keyframe animation for node properties:
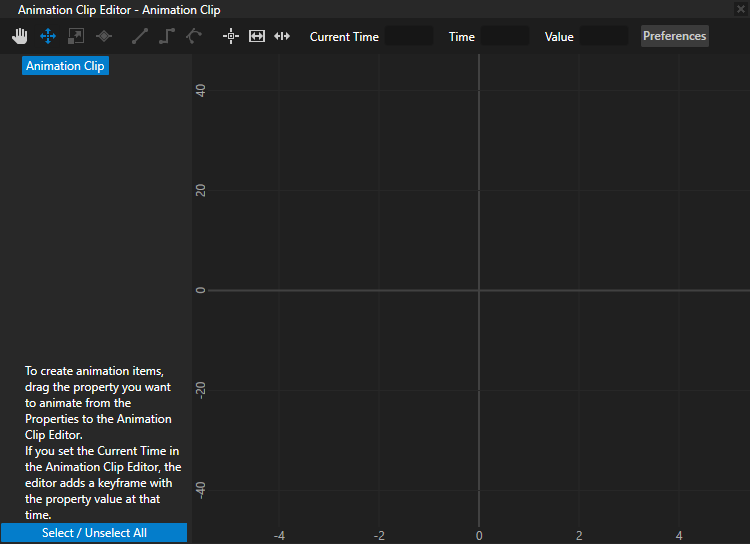
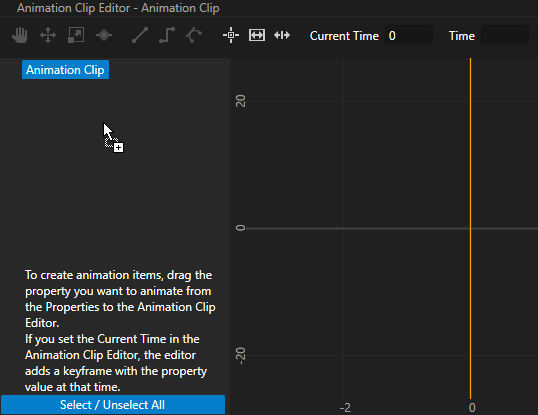
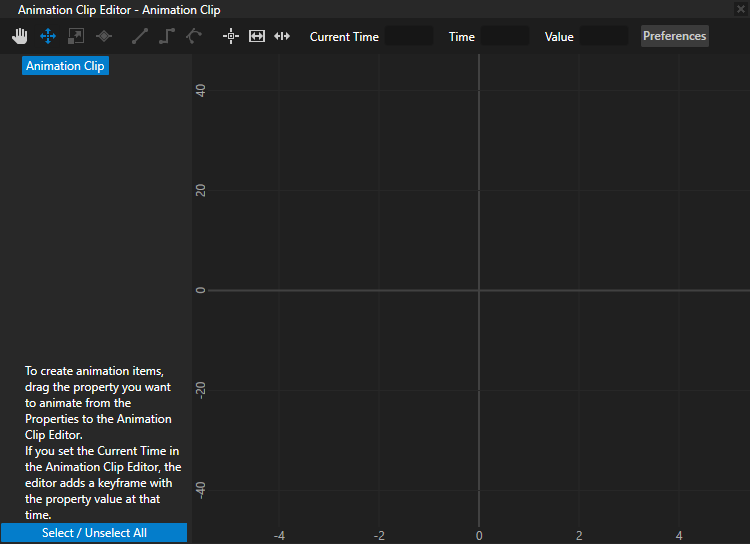
- In the Library > Animations > Animation Clips double-click the Animation Clip of your keyframe animation.
The Animation Clip Editor opens.

- In the Animation Clip Editor enter in the Current Time the time at which you want your animation to start.
For example, enter 0 to start the animation when the trigger that starts the animation is triggered. See Editing animation clips.

-
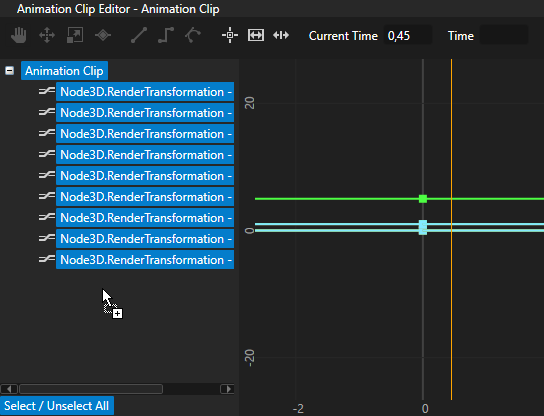
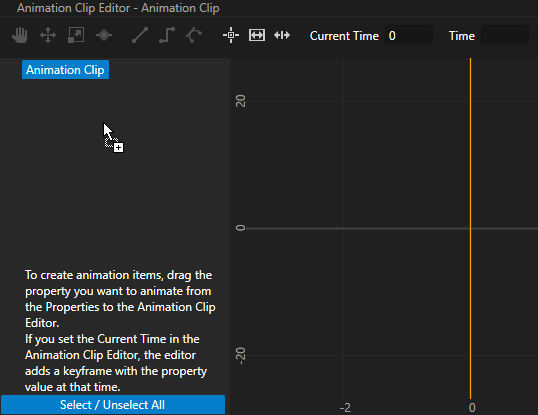
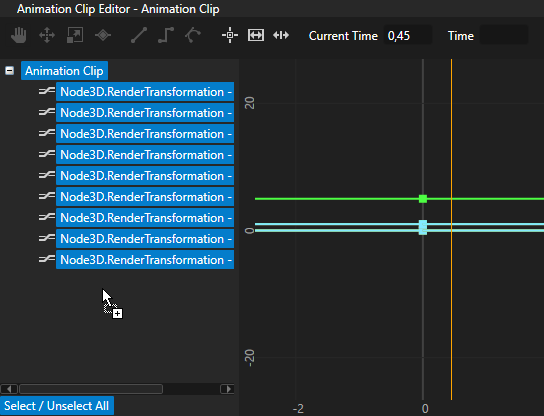
In the Project select the node the property values of which you want to animate, and from the Properties drag the property you want to animate to the Animation Clip Editor.
Kanzi Studio creates Animation Data for each property and property attribute, and adds a keyframe for each property and property attribute at the time you selected in the Current Time.
For example, add Render Transformation property and drag it to the Animation Clip Editor to animate the position of the node.

-
In the Properties change the value of the property you are animating, in the Animation Clip Editor enter in the Current Time the time at which you want to Kanzi Studio to create a keyframe with that property value, and drag the property from the Properties.
For example, change the Translation attribute of the Render Transformation property.
Kanzi Studio adds the new property values to the Animation Data.

- Repeat the previous three steps as many times as you want to add keyframes to your animation.
- To play and control the playback of a keyframe animation, see Playing keyframe animations.
Creating keyframe animations for target property attributes
To create a keyframe animation for a target property attribute:
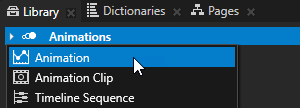
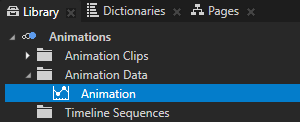
- In the Library press Alt and right-click Animations and select Animation.

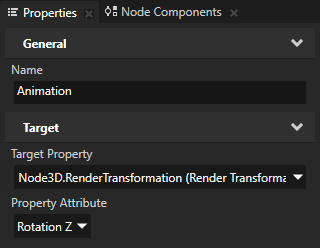
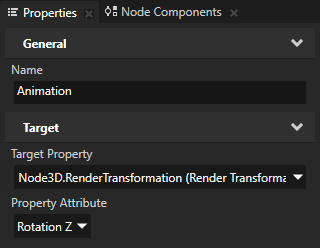
- In the Properties set the Target of the animation.
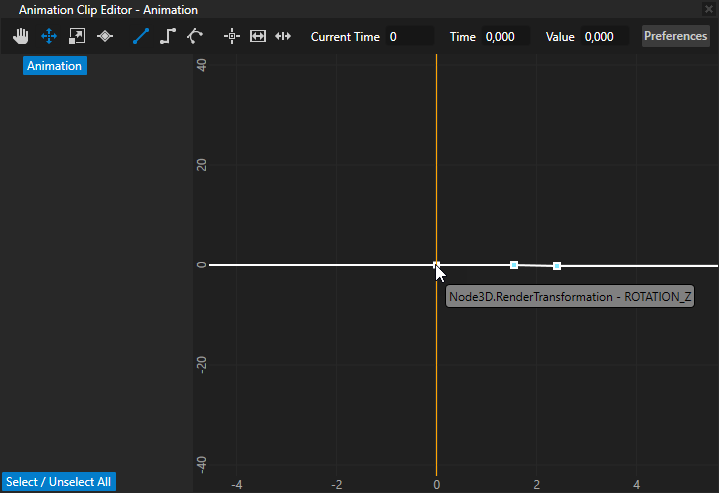
For example, set: - Target Property to Node3D.RenderTransformation
- Property Attribute to Rotation Z


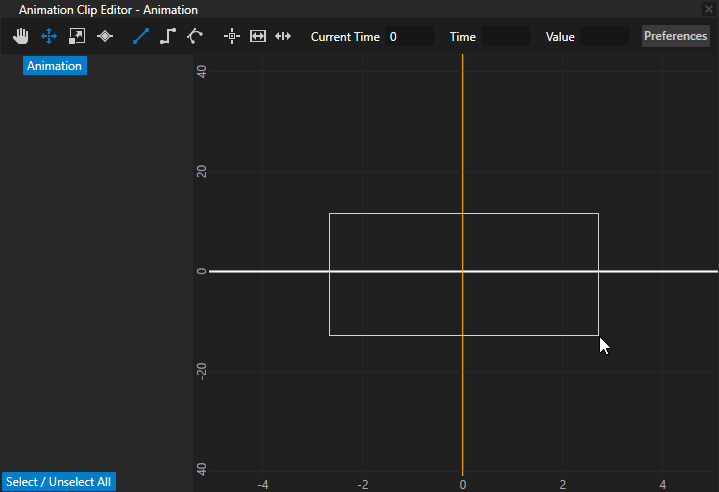
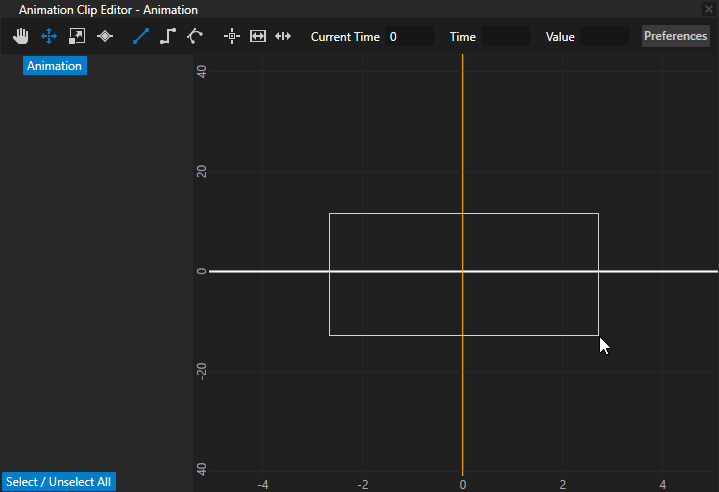
- In the Library double-click the animation you created in the first step to open it in the Animation Clip Editor and in the Animation Clip Editor use the Move tool
 to select the animation in the canvas area.
to select the animation in the canvas area.

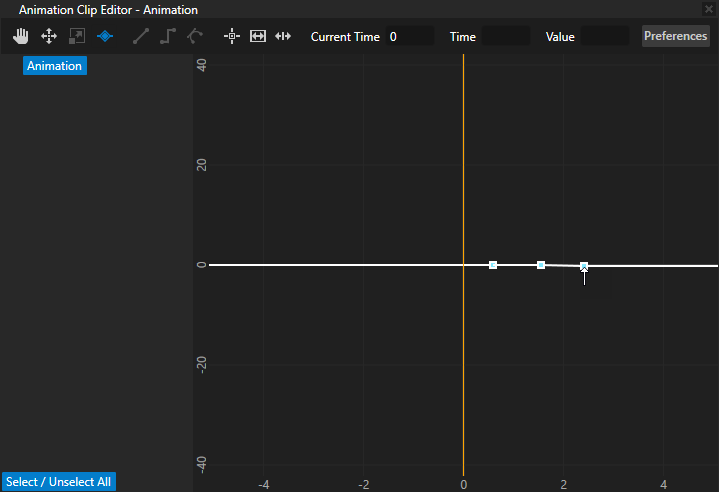
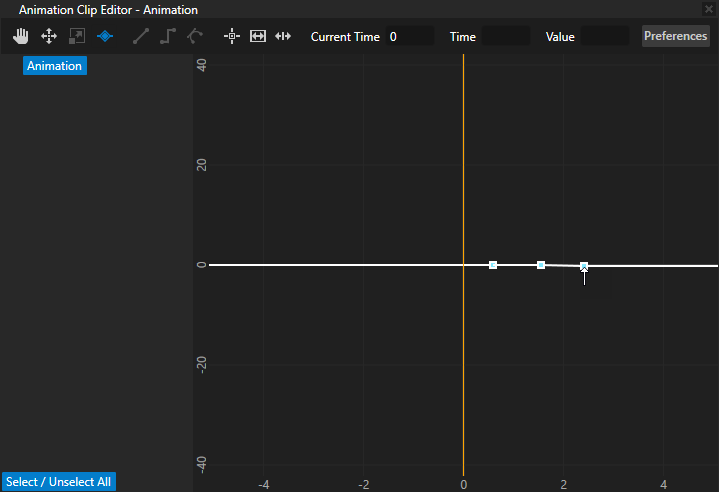
- Select the Keyframe tool
 and click the animation to create keyframes.
and click the animation to create keyframes.
For example, click the animation three times to create three keyframes.

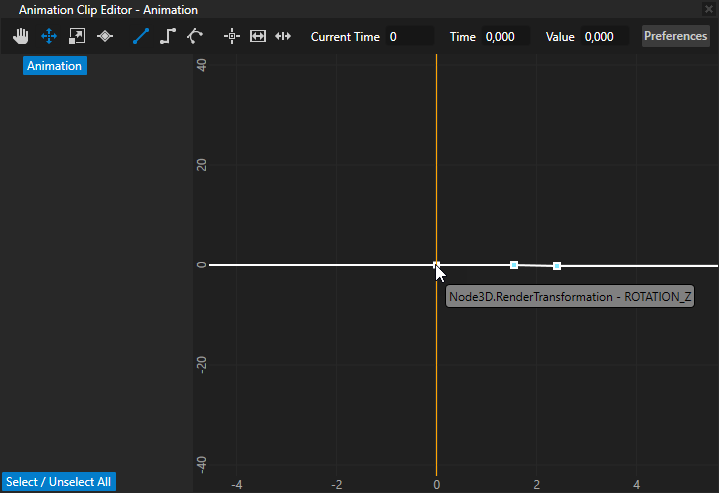
- Select the Move tool
 , select the first keyframe and set:
, select the first keyframe and set:- Time to the number of seconds from the start of the animation when you want to place this keyframe.
- Value to the value to which you want to set the Target Property Attribute you set in step 2.
For example, set Time to 0 and Value to 0 to set the value of Node3D.RenderTransformationRotation Z to 0 degrees when the animation starts.

- Repeat the previous step for each keyframe you created.
For example, set:- Second keyframe: Time to 0,5 and Value to 15 to set the value of Node3D.RenderTransformation Rotation Z to 15 degrees 0,5 seconds after the animation starts.
- Third keyframe: Time to 1 and Value to 45 to set the value of Node3D.RenderTransformation Rotation Z to 45 degrees 1 second after the animation starts.

- To play and control the playback of a keyframe animation, see Playing keyframe animations.
See also
Playing keyframe animations
Changing the interpolation mode between keyframes
Tutorial: Create keyframe animations
Creating animations and timelines using the Kanzi Engine API
Editing animation clips
Editing timeline sequences
Animations best practices
Animations

Open topic with navigation







 to select the animation in the canvas area.
to select the animation in the canvas area.
 and click the animation to create keyframes.
and click the animation to create keyframes.