metadata.displayName = "name";
name
|
Name of the property or message the way you want to see it in Kanzi Studio |
metadata.displayName = "Video Filename";

You can use Kanzi Engine plugins to create custom property types and messages using the Kanzi Engine API, and use them in Kanzi Studio.
To pass to Kanzi Studio information about the custom property types and messages you create in a Kanzi Engine plugin, you declare metadata about them. The metadata enables Kanzi Engine plugin users to interact with the plugin content in Kanzi Studio. For example, metadata defines the type of Kanzi Studio property editor for setting a value for a property, and the set of values to select from.
Declare only the metadata you need. Kanzi Studio assigns default values to the attributes you do not set.
You can use these attributes:
| Attribute | Description |
|---|---|
displayName
|
Name of the property or message the way it is shown in Kanzi Studio |
tooltip
|
Tooltip for the property or message |
category
|
Category name the way it is shown in the Kanzi Studio Properties |
valueProvider
|
Source of the possible values for the property that Kanzi Studio lets the user select from |
host
|
Node types for which Kanzi Studio suggests the property, and whether Kanzi Studio adds the property automatically or lets the user add it |
editor
|
Type of Kanzi Studio editor used to set the value for the property |
DefaultValue
|
Default value for the property |
LowerBound
|
Lowest value the property can have |
UpperBound
|
Highest value the property can have |
Step
|
Amount by which the property value changes when a Kanzi Studio user edits it |
Sets the name of the property or message the way it is shown in Kanzi Studio.
| Syntax | metadata.displayName = "name";
|
||
| Values |
|
||
| Examples | metadata.displayName = "Video Filename"; 
|
Sets the tooltip for the property or message. Kanzi Studio appends to the tooltip text in parenthesis the name of the property or message in case the user needs it in scripting or application code.
| Syntax | metadata.tooltip = "text";
|
||
| Values |
|
||
| Examples | metadata.tooltip = "Video file to be played"; 
|
Sets the category name of the property the way it is shown in the Kanzi Studio Properties.
| Syntax | metadata.category = "text";
|
||
| Values |
|
||
| Examples | metadata.category = "Video"; 
|
Sets how Kanzi Studio gets the possible values for the property to let the user select from.
| Syntax | metadata.valueProvider = "key:value";
|
||
| Values |
|
||
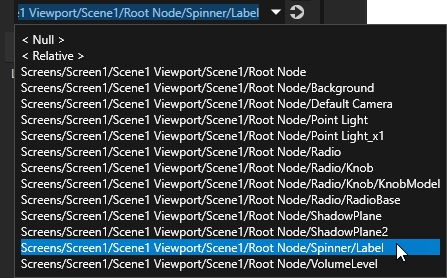
| Examples | // Sets value provider to 3D nodes. // (Kanzi Studio by default uses the Node 3D dropdown editor.) metadata.valueProvider = "ProjectObject:Node3D";  // Provides a dropdown with all available property types. // (Do not set the editor type. Kanzi Studio sets the correct editor automatically.) metadata.valueProvider = "PropertyType";  // Provides a list to which the user can add items. // (Do not set the editor type. Kanzi Studio sets the correct editor automatically.) metadata.valueProvider = "StringList";  // Provides a list of directions along different dimensions which Kanzi maps to integers from 0 to 5.
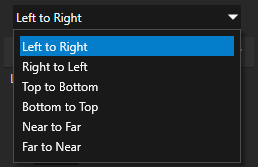
metadata.valueProvider = "Enum : Left to Right|0;Right to Left|1;Top to Bottom|2;Bottom to Top|3;Near to Far|4;Far to Near|5";
 // Creates a string reference to a node.
PropertyType<string> MyPlugin::NodeRefByStringProperty(kzMakeFixedString("MyPlugin.NodeRefByString"), "", 0, false,
KZ_DECLARE_EDITOR_METADATA
(
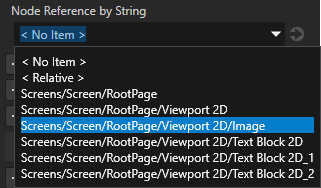
metadata.displayName = "Node Reference by String";
// When you set valueProvider to ProjectObject:Node2D,
// Kanzi Studio automatically uses the Node 2D selector editor.
metadata.valueProvider = "ProjectObject:Node2D";
));
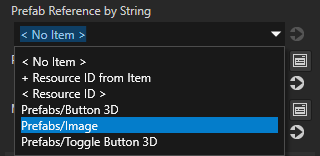
 // Creates a string reference to a prefab resource.
PropertyType<string> MyPlugin::PrefabRefByStringProperty(kzMakeFixedString("MyPlugin.PrefabRefByString"), "", 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Prefab Reference by String";
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
metadata.valueProvider = "ProjectObject:PrefabTemplate";
));
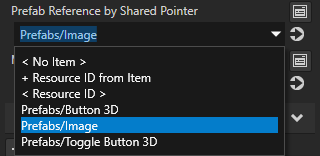
 // Creates a shared pointer reference to a prefab resource.
PropertyType<ResourceSharedPtr> MyPlugin::PrefabRefBySharedPtrProperty(kzMakeFixedString("MyPlugin.PrefabRefBySharedPtr"), ResourceSharedPtr(), 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Prefab Reference by Shared Pointer";
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
metadata.valueProvider = "ProjectObject:PrefabTemplate";
));
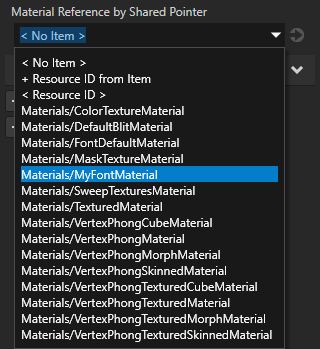
 // Creates a shared pointer reference to a material resource.
PropertyType<ResourceSharedPtr> MyPlugin::MaterialRefBySharedPtrProperty(kzMakeFixedString("MyPlugin.MaterialRefBySharedPtr"), ResourceSharedPtr(), 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Material Reference by Shared Pointer";
// When you set valueProvider to ProjectObject:Material,
// Kanzi Studio automatically uses the Material dropdown editor.
metadata.valueProvider = "ProjectObject:Material";
));

|
Sets the node types for which Kanzi Studio suggests the property, and whether Kanzi Studio adds the property automatically or lets the user add it.
If you do not set the host attribute, Kanzi Studio adds the property as a frequently used property to the nodes of the type for which you created the property type and lets the user add the property to any other types of nodes.
| Syntax | metadata.host = "nodeType:addition";
|
||||
| Values |
nodeType:addition pairs separated with commas.
|
||||
| Examples | // Adds the property as a frequently used property for all 2D nodes. metadata.host = "Node2D:freq"; // Adds the property automatically for all VideoView2D nodes and lets the user add the property for Image nodes. metadata.host = "VideoView2D:auto,Image2D:user"; |
Sets the editor type Kanzi Studio users use to set the value for the property. If you do not set an editor, Kanzi assigns a default editor.
If you set the valueProvider attribute to PropertyType or StringList, do not set the editor type. Kanzi Studio assigns the correct editor automatically.
For a list of Kanzi Studio property editors, see Kanzi Studio property editors for property types declared in Kanzi Engine plugins.
| Syntax | metadata.editor = "editor";
|
||
| Values |
|
||
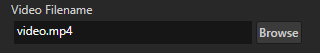
| Examples | // Set editor to BrowseFileTextEditor which contains a text box with a Browse button next to it. metadata.editor = "BrowseFileTextEditor"; 
|
Sets the default value of the property or message the way it is shown in Kanzi Studio.
| Syntax | metadata["DefaultValue"] = "value";
|
||
| Values |
|
||
| Examples |
// Set the default value of a string property in Kanzi Studio to video.mp4.
metadata["DefaultValue"] = "video.mp4";

// Set the default value of a float property in Kanzi Studio to 180.
metadata["DefaultValue"] = "180";

|
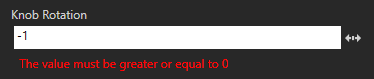
Sets the lowest value the property can have in Kanzi Studio. Use LowerBound with int and float property types. See also UpperBound and Step.
| Syntax | metadata["LowerBound"] = "value";
|
||
| Values |
|
||
| Examples | // Set the lowest value the property can have to 0. metadata["LowerBound"] = "0"; 
|
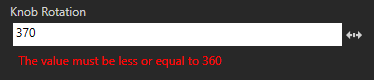
Sets the highest value the property can have in Kanzi Studio. Use UpperBound with int and float property types. See also LowerBound and Step.
| Syntax | metadata["UpperBound"] = "value";
|
||
| Values |
|
||
| Examples | // Set the highest value the property can have to 360. metadata["UpperBound"] = "360"; 
|
Sets the amount by which the property value changes when a Kanzi Studio user edits it. Use Step with int and float property types. See also LowerBound and UpperBound.
| Syntax | metadata["Step"] = "value";
|
||
| Values |
|
||
| Examples | // Set the amount by which the property value changes when a Kanzi Studio user edits it to 10.
metadata["Step"] = "10";
|
Kanzi Studio property editors for property types declared in Kanzi Engine plugins
Tutorial: Get application data from a data source
