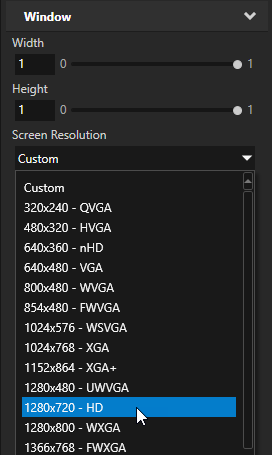
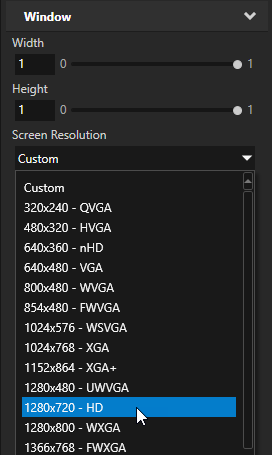
- Screen Resolution to a specific resolution

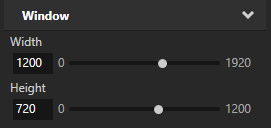
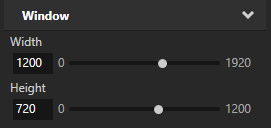
- Metrics Type to Absolute, and define the absolute Width and Height




The Screen node in a Kanzi application describes the metrics and the content of the screen of the target device on which the Kanzi application is shown. You can:
To set the size of the Screen node, in the Project select the Screen node and in the Properties set:





When the resolution of the device screen is larger than the resolution of an application with a fixed size of the Screen node, you can set the color of the areas outside of the Screen node with the Screen Clear Color property.
When you use the Screen Clear Color property, and you have Viewport 2D nodes in the scene graph, you can render them with a render pass that does not perform color clear. The Screen performs the color clear already.
Set the Screen Clear Color when your Kanzi application does not use copy swap behavior, and:
or
To set the color of areas outside the Screen node:


To make a Kanzi application that fills the entire device screen, in the Project select the Screen node, and in the Properties set:

When you need to override the above settings in the root node of your application, such as RootPage:
For details, see the Screen class in the API reference.
Tutorial: Making applications with dynamic layout
