教程:将 Kanzi Studio 工程组合到一个 Kanzi 应用程序
在本教程中,您将学习如何组合多个 Kanzi Studio 工程来创建一个 Kanzi 应用程序。
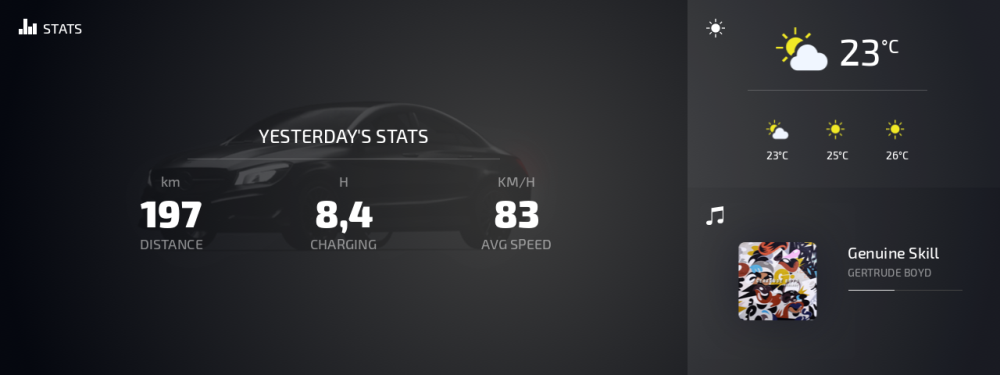
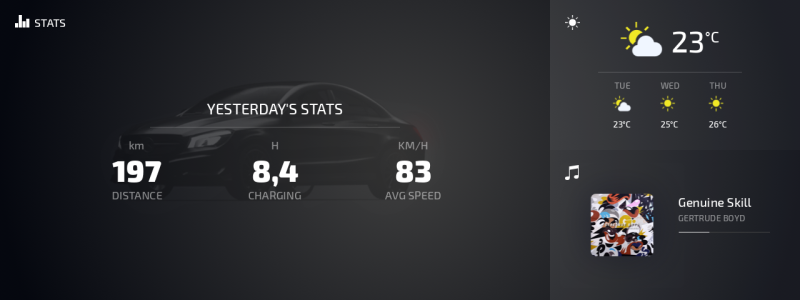
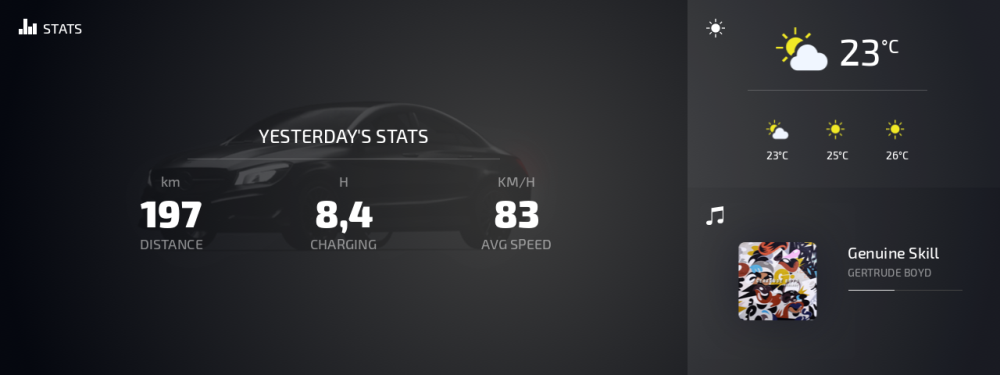
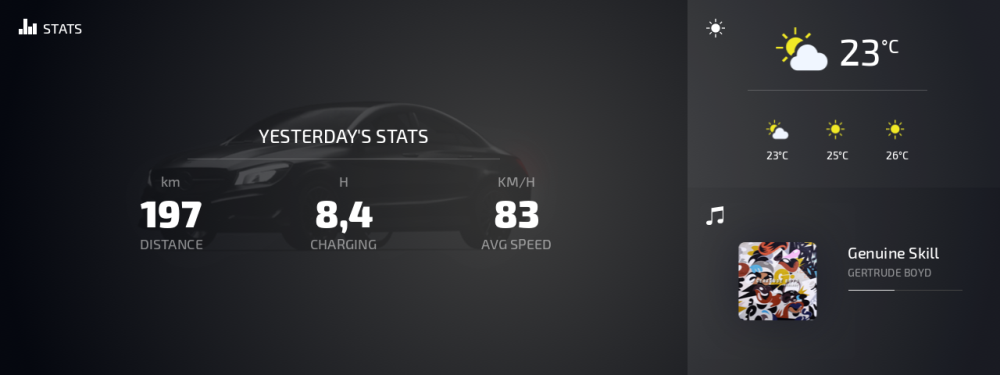
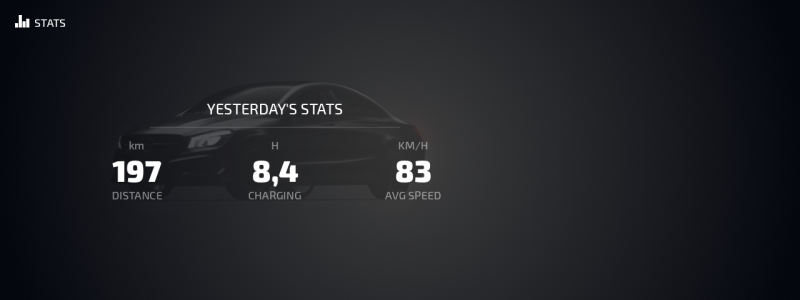
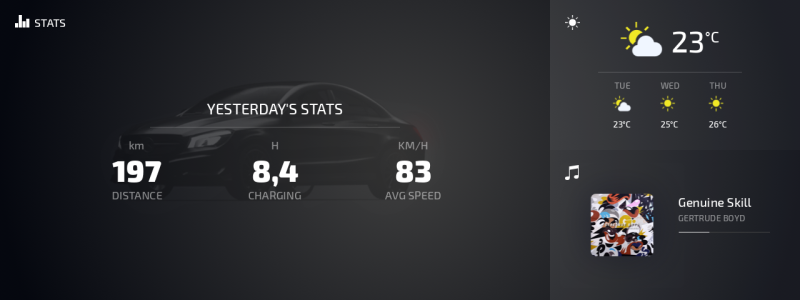
图像显示教程的结果。

本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Multi-project/Assets 目录中的 Kanzi Studio 工程。
<KanziWorkspace>/Tutorials/Multi-project/Completed 目录包含本教程已完成的工程。
本教程的资产包括这些您可以合并到一个 Kanzi 应用程序中的现成 Kanzi Studio 工程:
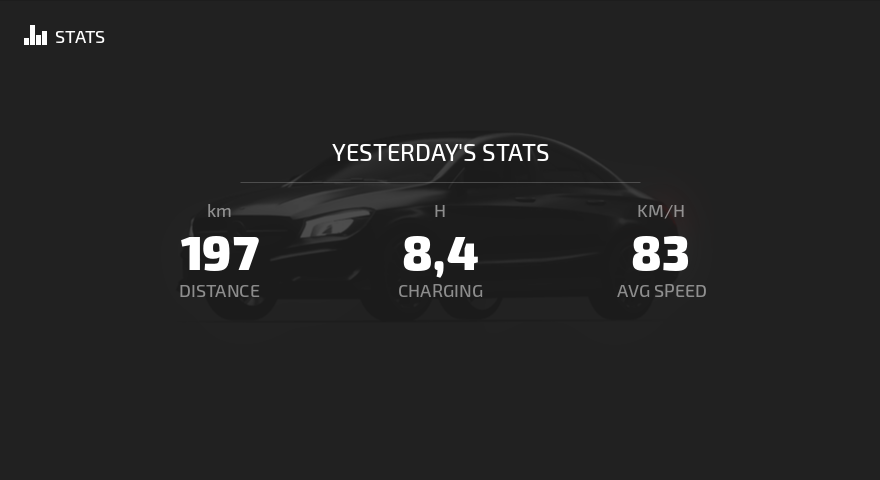
- Stats 工程包含一个汽车统计应用程序。

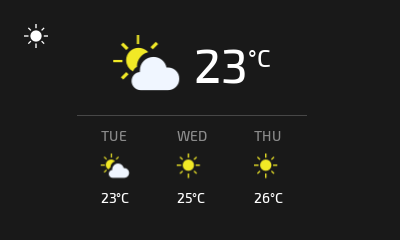
- Weather 工程包含一个天气信息应用程序。

- Music 工程包含音乐播放器应用程序。

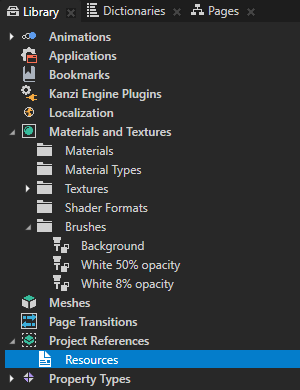
- Resources 工程只包含本教程中的工程共享的资源。

创建一个解决方案并使用另一个工程的内容
在本节中,您将学习创建 Kanzi Studio 解决方案,在其中组合 Kanzi Studio 工程并使用另一个工程的预设件。
要创建一个工程并使用另一个工程的内容:
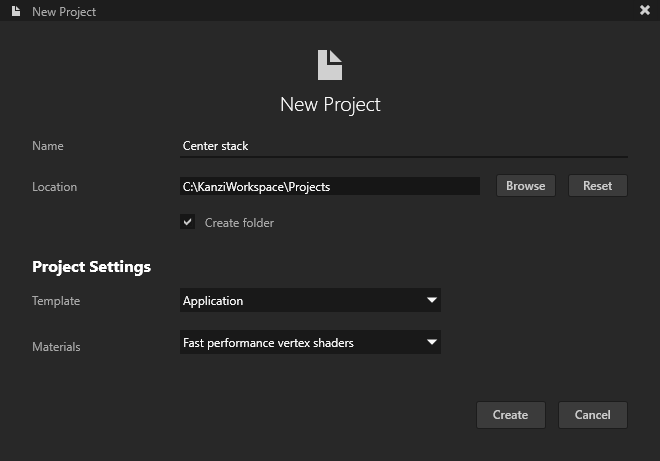
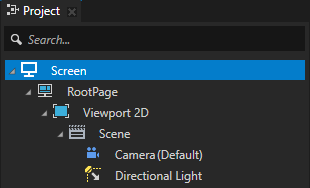
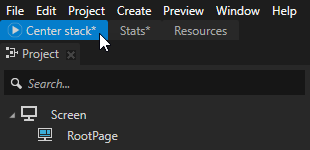
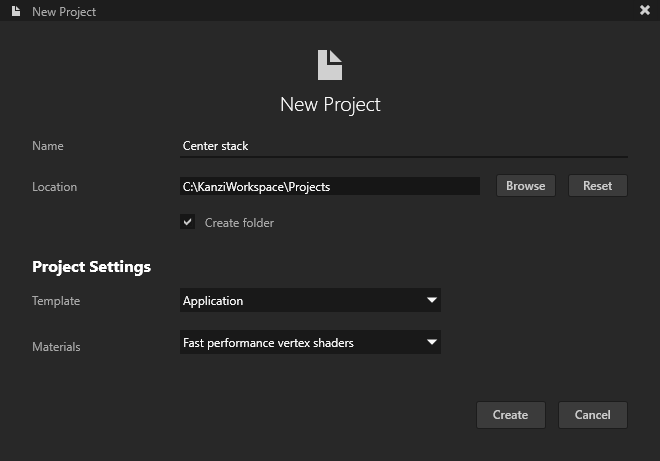
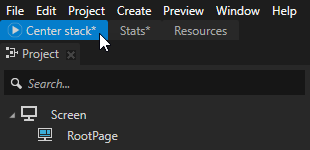
- 创建工程并命名为 Center stack。
使用工程将本教程中的其他 Kanzi Studio 工程组合到一个 Kanzi 应用程序。

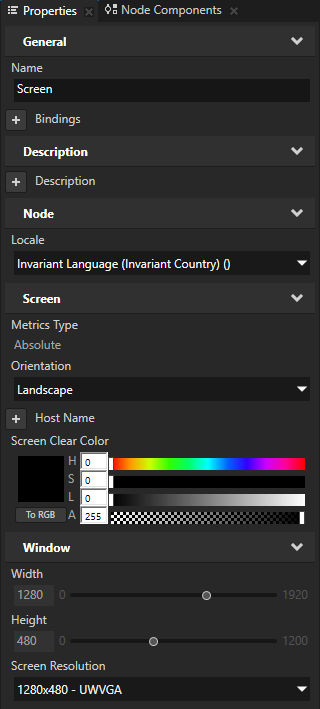
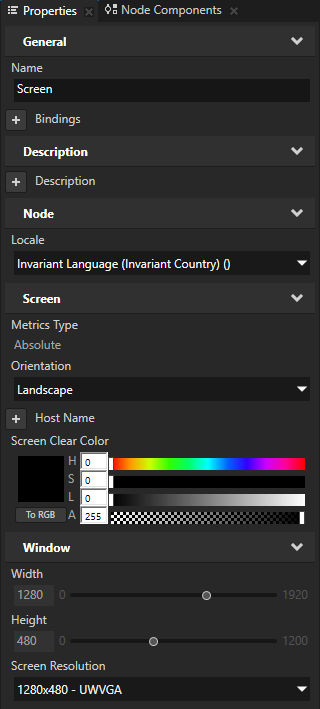
- 在工程 (Project) 中选择屏幕 (Screen) 节点,并在属性 (Properties) 中将屏幕分辨率 (Screen Resolution) 属性设为1280x480 - UWVGA。
您可以这样设置应用程序屏幕的大小。


- 设置应用程序背景:
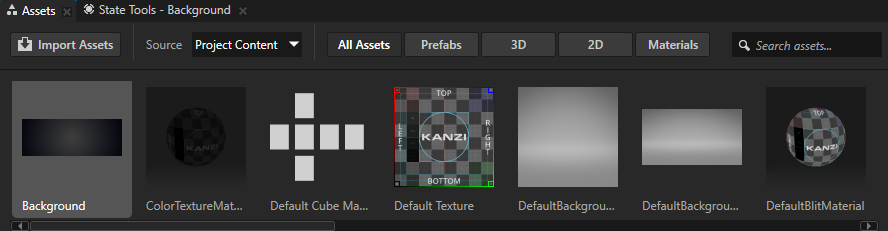
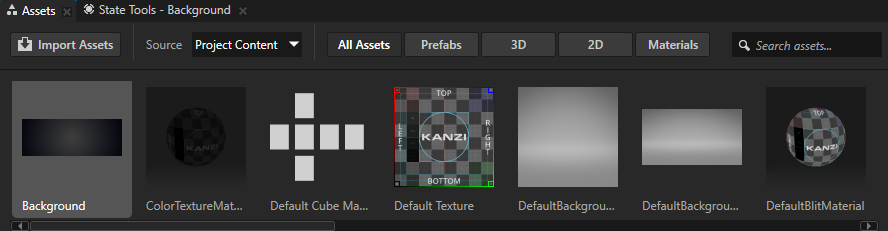
- 在资产 (Assets) 中点击导入资产 (Import Assets) 转到 <KanziWorkspace>/Tutorials/Multi-project/Assets/Images 目录,选择 Background.png 图像,点击打开 (Open)。

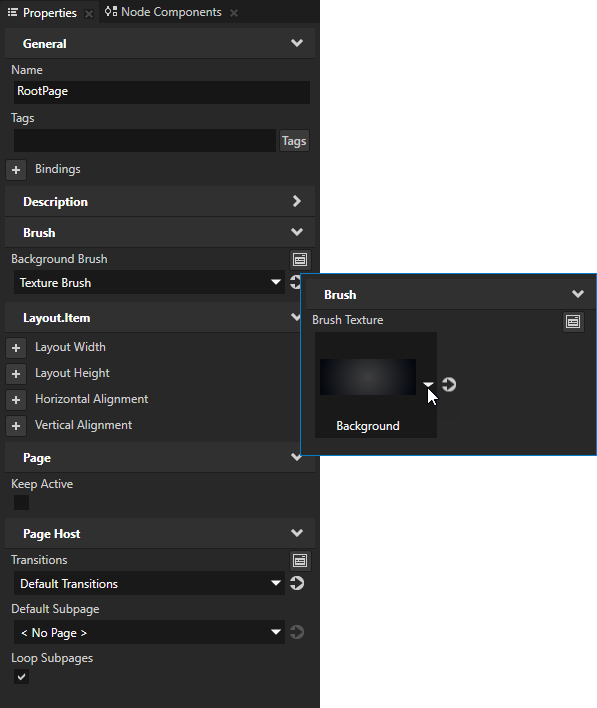
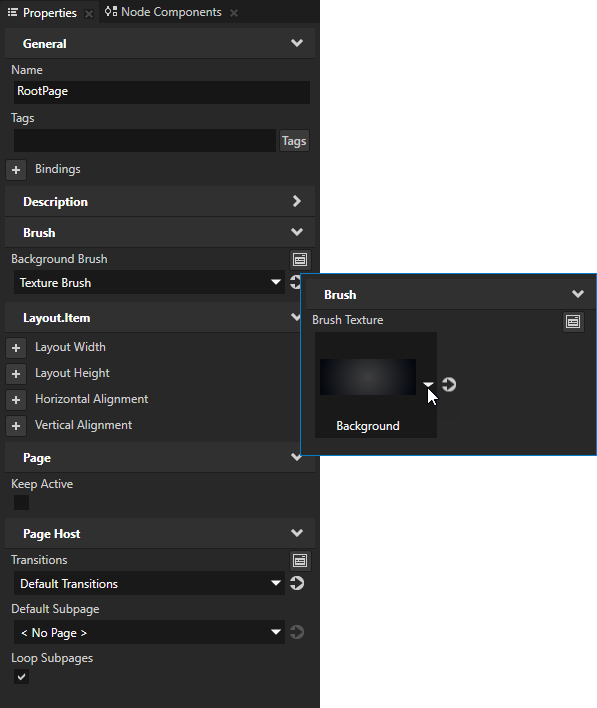
- 在工程 (Project) 选中RootPage 节点,在属性 (Properties) 中将背景笔刷 (Background Brush) 属性设为+ 纹理笔刷 (+ Texture Brush),为笔刷命名,点击属性名称旁的
 ,并将笔刷的笔刷纹理 (Brush Texture) 属性设为Background 纹理。
,并将笔刷的笔刷纹理 (Brush Texture) 属性设为Background 纹理。

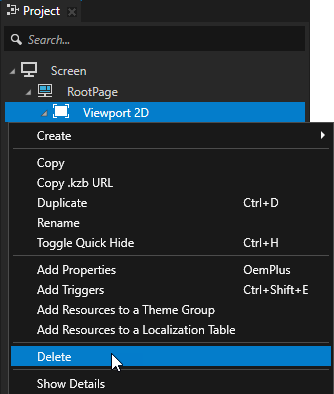
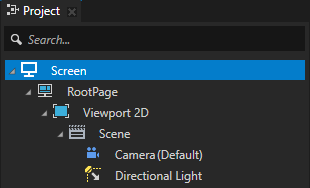
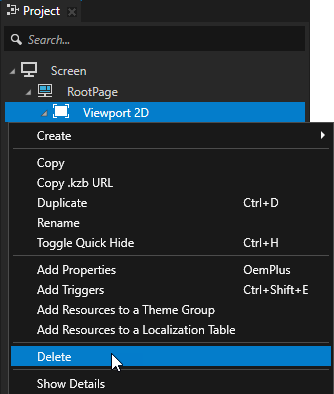
- 在工程 (Project) 中右键点击2D 视口 (Viewport 2D) 节点并选择删除 (Delete)。
您可以删除2D 视口 (Viewport 2D) 节点,因为按本教程,您不会创建任何 3D 内容。

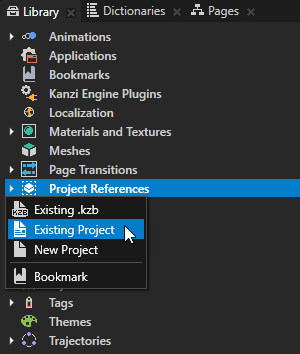
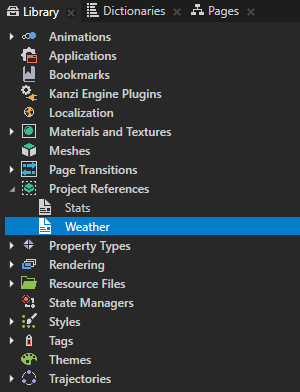
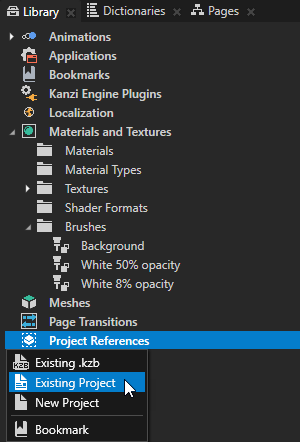
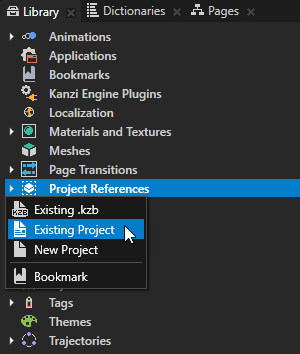
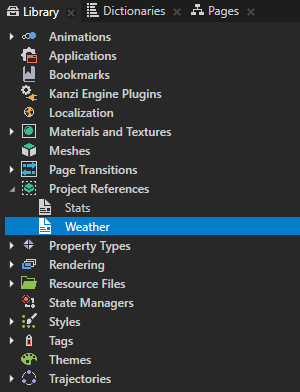
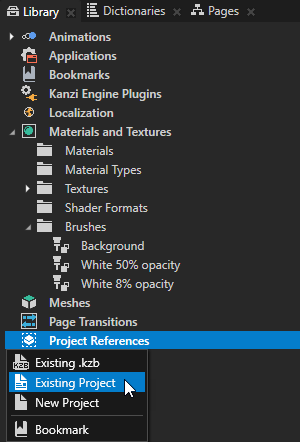
- 在素材库 (Library) 中按下 Alt 并右键点击工程参考 (Project References),选择现有工程 (Existing Project) 并选择 <KanziWorkspace>/Tutorials/Multi-project/Assets/Stats/Stats.kzproj 工程。
Kanzi Studio加载:- Stats 工程
Stats 工程包含一个汽车统计应用程序。将其放在最终的 Kanzi 应用程序的主要部分中。 - Resources 工程
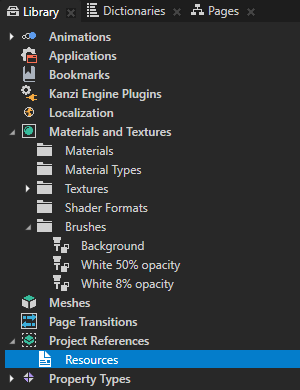
Kanzi Studio 加载 Resources 工程,因为 Stats 工程包含指向 Resources 工程的工程引用。
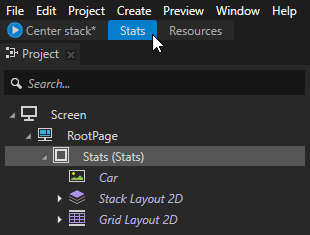
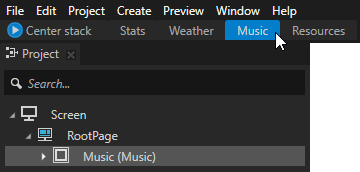
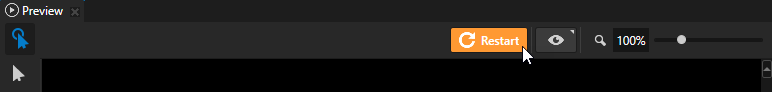
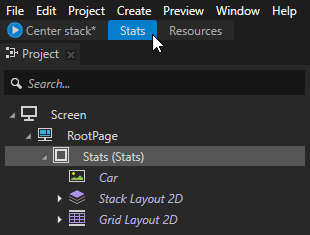
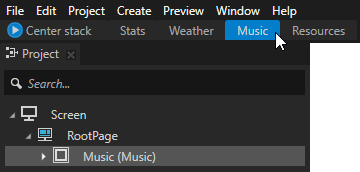
在工程选项卡中,预览 (Preview) 图标  标记预览 (Preview) 中活动的工程。
标记预览 (Preview) 中活动的工程。


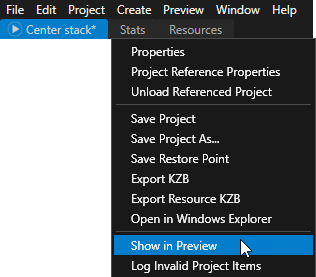
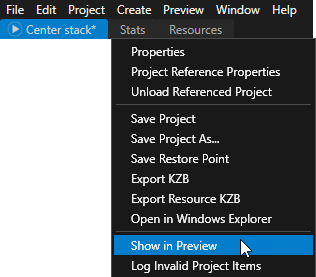
建议要在预览 (Preview) 中查看工程,请在工程选项卡中右键点击该工程的选项卡并选择在预览中显示 (Show in Preview)。

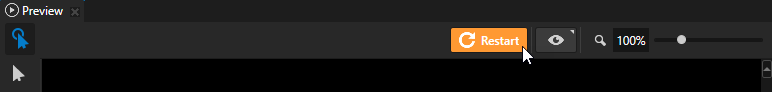
- 在预览 (Preview) 中点击重新启动 (Restart) 并在Kzb 导出 (Kzb export) 对话框中点击是 (Yes) 导出引用工程的 kzb 文件。
Kanzi Studio 从 Stats 和 Resources 工程创建 kzb 文件和配置文件。Kanzi Studio 将导出的文件存储在 Stats 和 Resources 工程的 Binary 目录中。
这样就让 Stats 工程的内容对 Center stack 工程的 预览 (Preview) 可用。

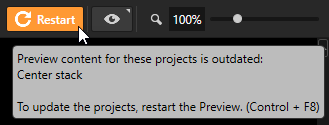
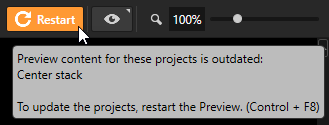
建议当 Kanzi Studio 显示在预览 (Preview) 中的工程或任何引用工程包含您尚未导出到工程的 kzb 文件中的更改时,在预览 (Preview) 中重新启动 (Restart) 按钮为橙色。
要在预览 (Preview) 中查看内容已过期的那些工程,请悬停在按钮上。

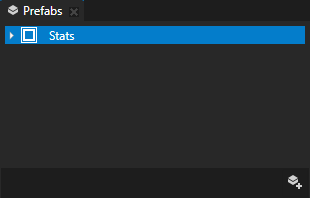
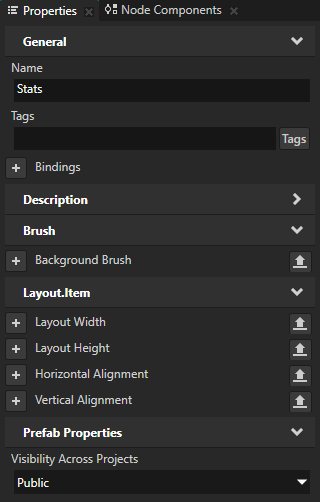
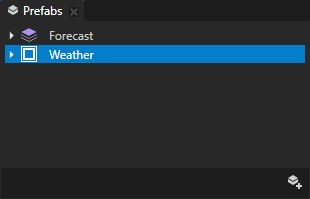
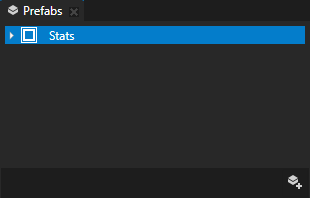
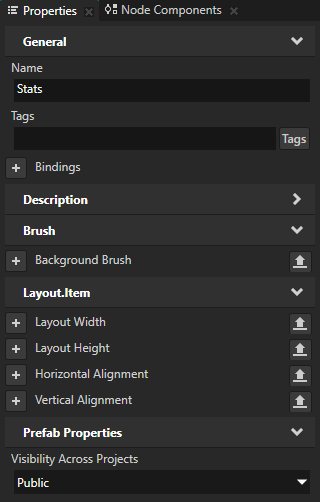
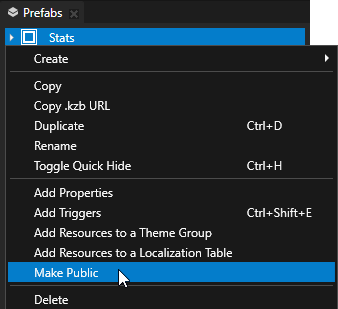
- 在工程选项卡栏中,选择Stats 工程,在预设件 (Prefabs) 中选择Stats 预设件,并在属性 (Properties) 中将跨工程可见性 (Visibility Across Projects) 属性设置为公开 (Public)。
跨工程可见性 (Visibility Across Projects) 属性控制引用工程下拉菜单中资源的可用性。
在预设件 (Prefabs) 和素材库 (Library) 中,左上角的绿色图标标记公共项。




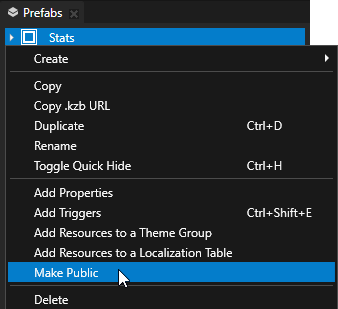
建议要在素材库 (Library) 或预设件 (Prefabs) 中直接公开项,请右键点击该项并选择予以公开 (Make Public)。

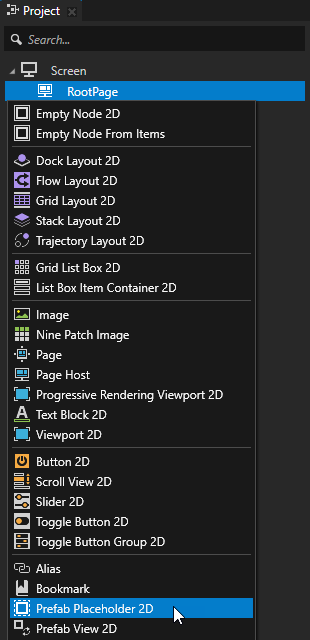
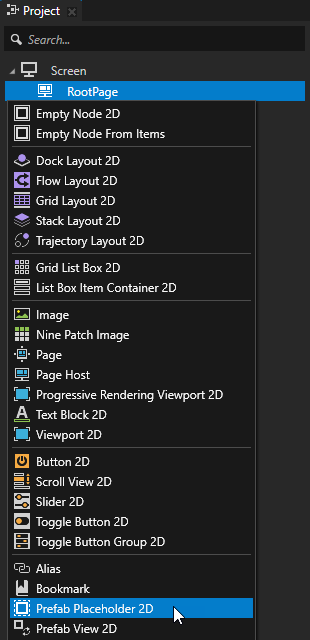
- 在工程选项卡栏中选择 Center stack 工程,在工程 (Project) 中按下 Alt 并右键点击RootPage 节点,选择 2D 预设件占位符 (Prefab Placeholder 2D) 并将其命名为 Stats。
使用预设件占位符 (Prefab Placeholder) 节点从 Stats 工程实例化 Stats 预设件。


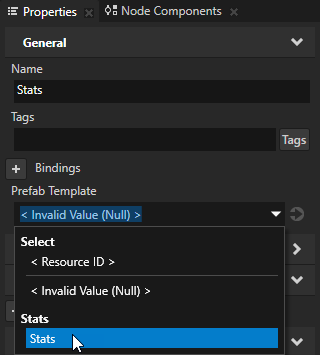
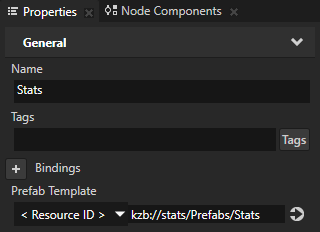
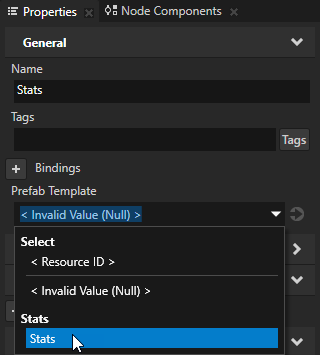
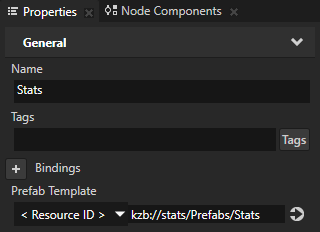
- 在属性 (Properties) 中将预设件模板 (Prefab Template) 属性设置为 Stats 工程的 Stats 预设件。
Kanzi Studio 将 预设件模板 (Prefab Template) 设置为之前在此步骤中设置为对引用工程可见的 Stats 预设件的 kzb URL。


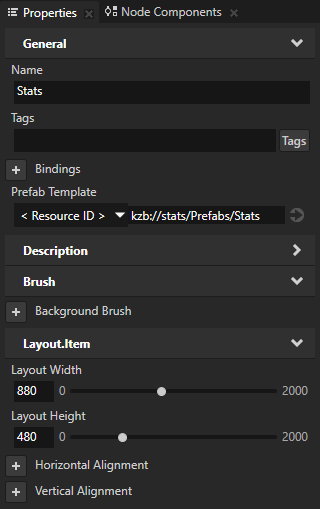
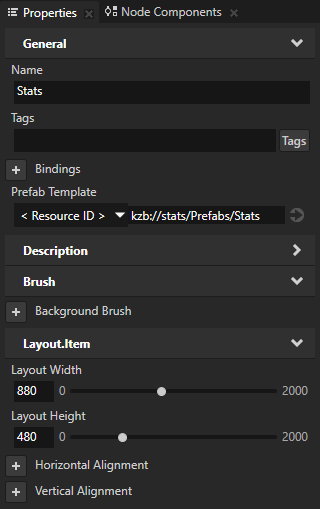
- 在 属性 (Properties) 中,添加:
- 布局宽度 (Layout Width) 为 880
- 布局高度 (Layout Height) 为 480
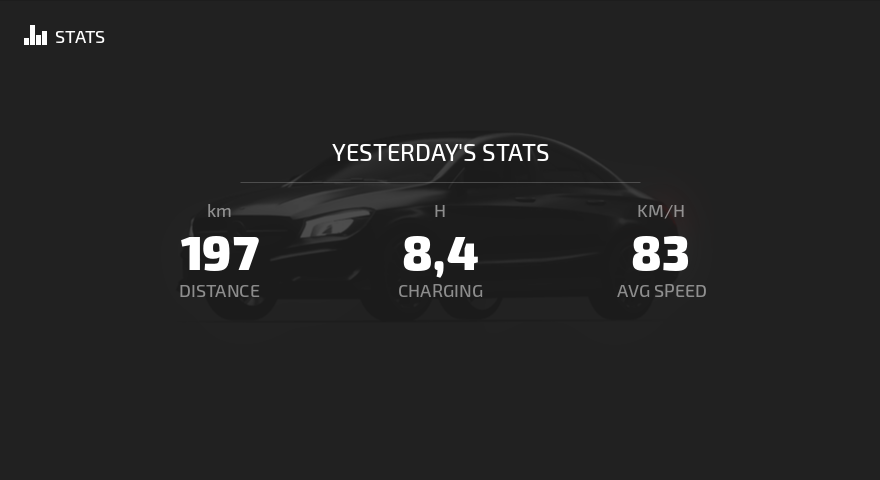
使用这些属性设置Center stack 工程中Stats 工程的预设件大小。


从其他工程添加预设件
在本节中,您将学习向Center stack 工程添加来自Weather 和Music 工程的预设件。
要从其他工程添加预设件:
- 在素材库 (Library) 中按下 Alt 并右键点击工程参考 (Project References),选择现有工程 (Existing Project) 并选择 <KanziWorkspace>/Tutorials/Multi-project/Assets/Weather/Weather.kzproj 工程。
Weather 工程包含一个天气信息应用程序。将其放在Center stack 工程的右上角。

建议素材库 (Library) > 工程参考 (Project References) 中的工程引用顺序决定了您在运行应用程序时 Kanzi 加载工程的 kzb 文件的顺序。
- 在预览 (Preview) 中点击
 以重启预览 (Preview) 并导出Weather 工程的 kzb 文件。
以重启预览 (Preview) 并导出Weather 工程的 kzb 文件。
这样就让 Weather 工程的内容对 Center stack 工程的预览 (Preview) 可用。
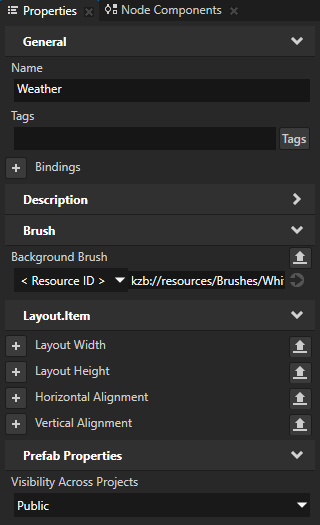
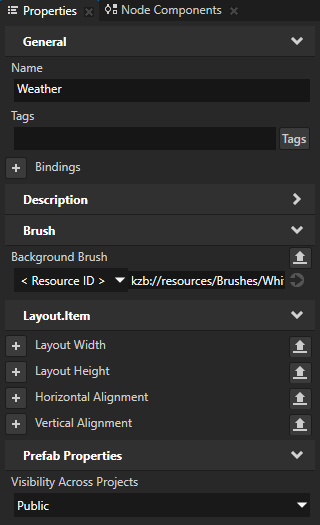
- 在工程选项卡栏中,选择Weather 工程,在预设件 (Prefabs) 中选择Weather 预设件,并在属性 (Properties) 中将跨工程可见性 (Visibility Across Projects) 属性设置为公开 (Public)。



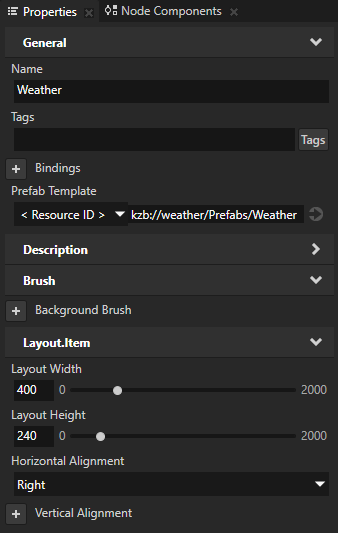
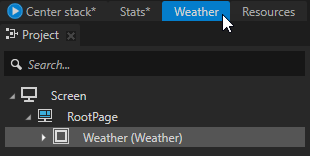
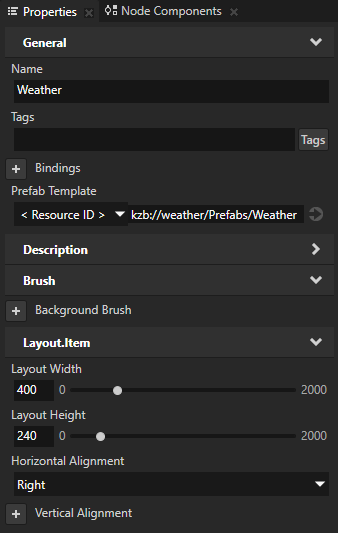
- 在工程选项卡栏选择 Center stack 工程,在工程 (Project) 中选择RootPage 节点,创建 2D 预设件占位符 (Prefab Placeholder 2D) 节点,命名为 Weather 并在属性 (Properties) 中添加和设置:
- 预设件模板 (Prefab Template) 为Weather 工程的 Weather 预设件
- 布局宽度 (Layout Width) 为 400
- 布局高度 (Layout Height) 为 240
- 水平对齐 (Horizontal Alignment) 为右对齐 (Right)


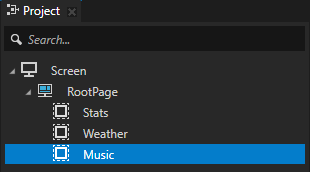
- 重复本节的步骤,从 <KanziWorkspace>/Tutorials/Multi-project/Assets/Music/Music.kzproj Kanzi Studio 添加 Music 预设件:
- 在Music 工程中将跨工程可见性 (Visibility Across Projects) 属性设置为公开 (Public) 的Music 预设件。
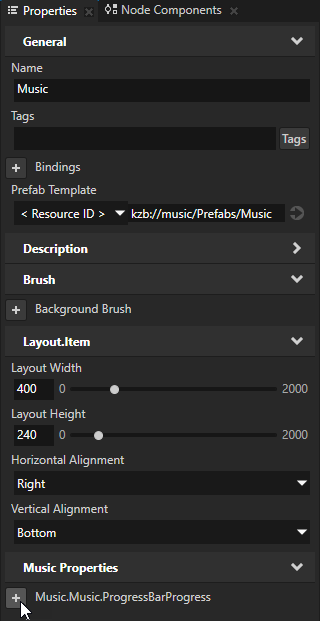
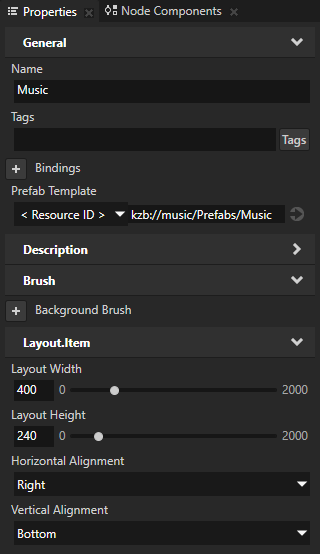
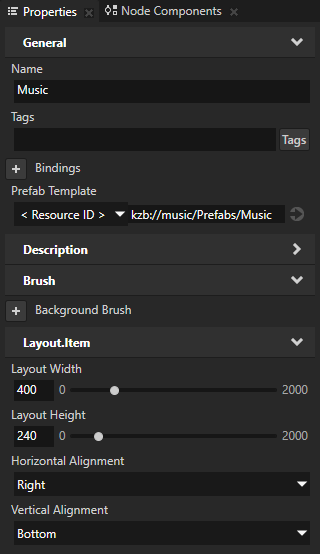
- 在 Center stack 工程中将 2D 预设件占位符 (Prefab Placeholder 2D) 节点命名为 Music 并在 属性 (Properties) 中添加和设置:
- 预设件模板 (Prefab Template) 为Music 工程的 Music 预设件
- 布局宽度 (Layout Width) 为 400
- 布局高度 (Layout Height) 为 240
- 水平对齐 (Horizontal Alignment) 为右对齐 (Right)
- 垂直对齐 (Vertical Alignment) 为下对齐 (Bottom)



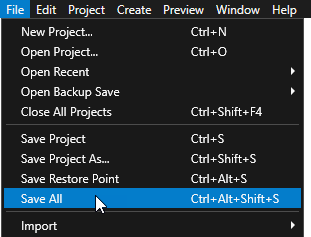
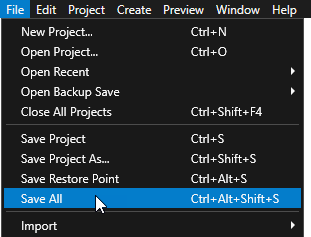
- 在主菜单中选择 > 保存全部 (Save All)。
这样即可保存对 Center stack、Stats、Weather 和 Music 工程的更改。

使用其他工程中的资源
当您的 Kanzi 应用程序由多个 Kanzi Studio 工程组成时,可以使用一个仅包含这些工程中有用资源的专用工程。例如,在类资源工程中,您可以存储要用于 Kanzi 应用程序的多个 Kanzi Studio 工程的字体、笔刷、样式和图像。
在本节中,您可以将 Music 工程中的通用资源替换为 Resources 工程中的资源。
要使用其他工程中的资源:
- 在工程选项卡栏中选择 Music 工程,在素材库 (Library) 中按下 Alt 并右键点击工程参考 (Project References),选择现有工程 (Existing Project),并选择 <KanziWorkspace>/Tutorials/Multi-project/Assets/Resources/Resources.kzproj 工程。
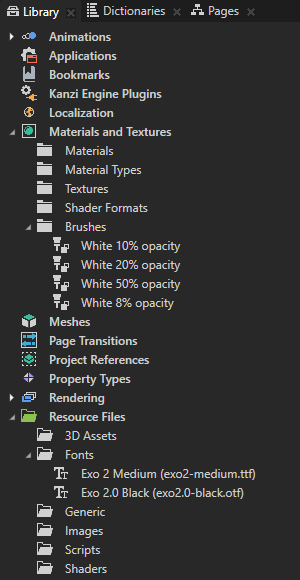
Resources 工程只包含本教程中的工程共享的资源。



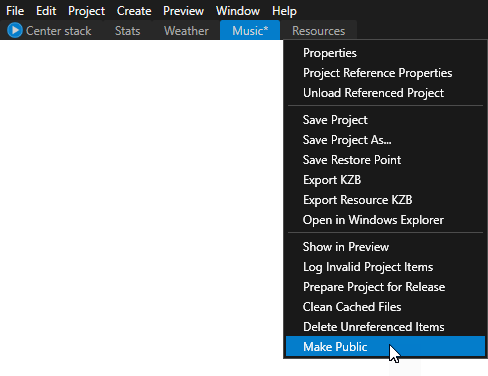
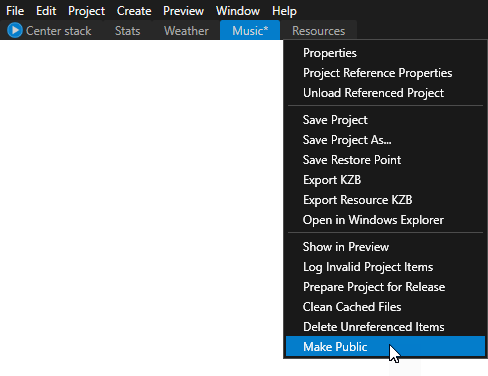
- 在工程选项卡栏中右键点击 Resources 工程的选项卡并选择予以公开 (Make Public)。
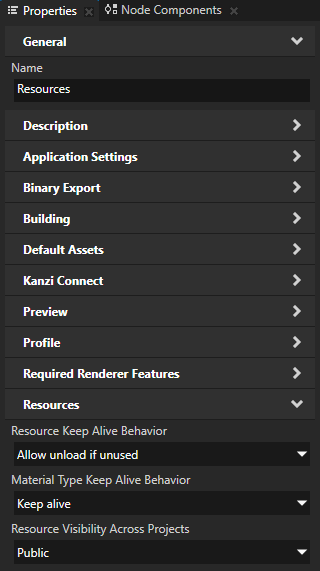
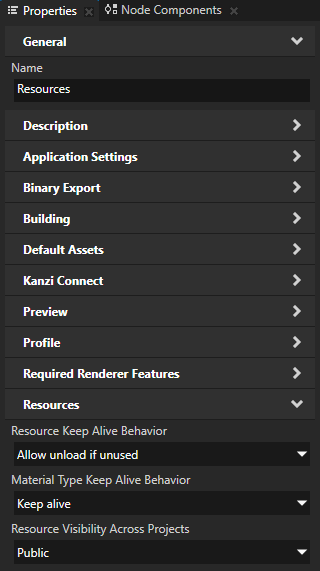
这样可以将 Resources 工程的跨工程资源可见性 (Resource Visibility Across Projects) 属性设置为 公开 (Public)。
当您将工程的跨工程资源可见性 (Resource Visibility Across Projects) 属性设置为公开 (Public) 时,就会使工程中的所有资源都可通过引用工程的下拉菜单使用。
Kanzi Studio 使用绿色标记在工程选项卡的左上角标记公共工程。



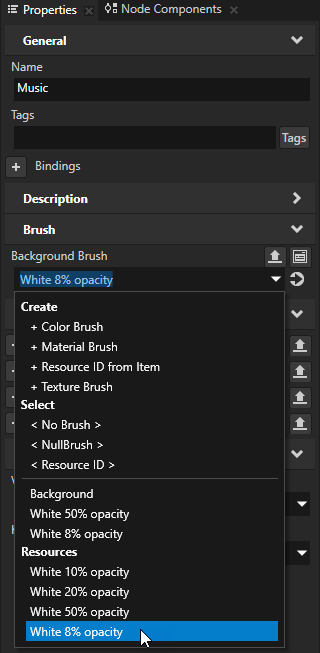
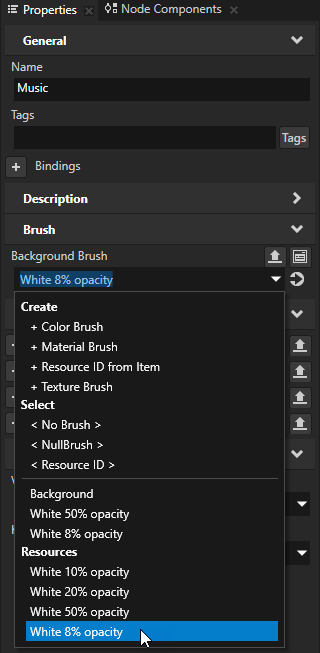
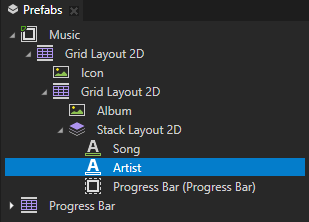
- 在工程选项卡栏中,选择 Music 工程,在预设件 (Prefabs) 中选择 Music 预设件,并在属性 (Properties) 中将背景笔刷 (Background Brush) 属性设置为 Resources 工程的 White 8% opacity 颜色笔刷。


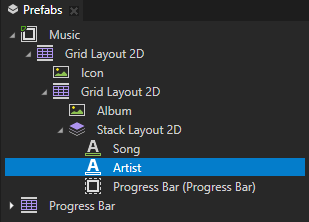
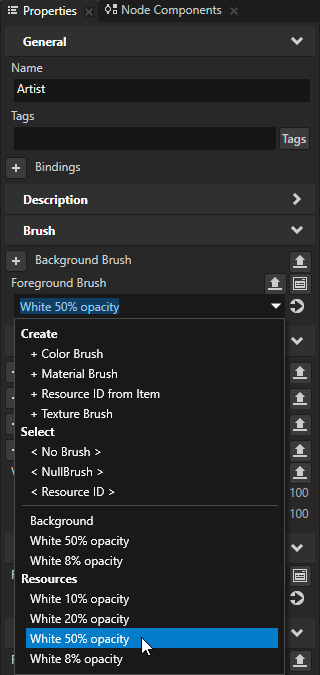
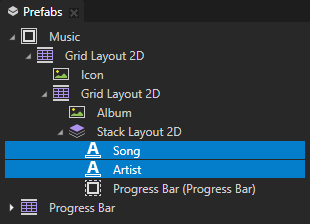
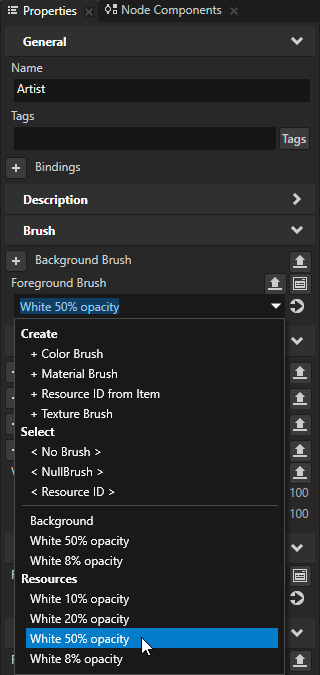
- 在预设件 (Prefabs) > Music 中选择 Artist 节点,并在属性 (Properties) 中将前景笔刷 (Foreground Brush) 属性设为 Resources 工程的 White 50% opacity 颜色笔刷。


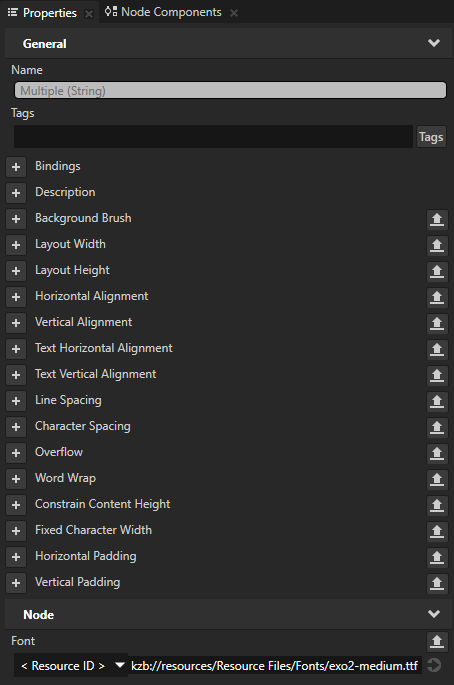
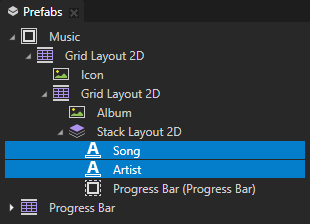
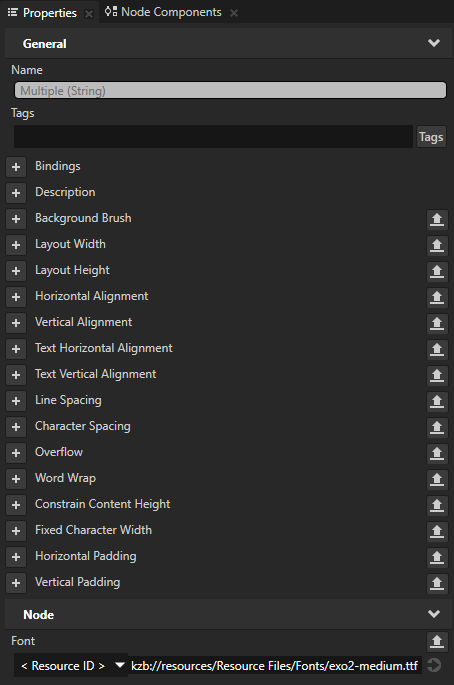
- 在预设件 (Prefabs) 中选择 Song 和 Artist 节点,并在属性 (Properties) 中将字体 (Font) 属性设为 Resources 工程的 Exo 2 Medium 字体。


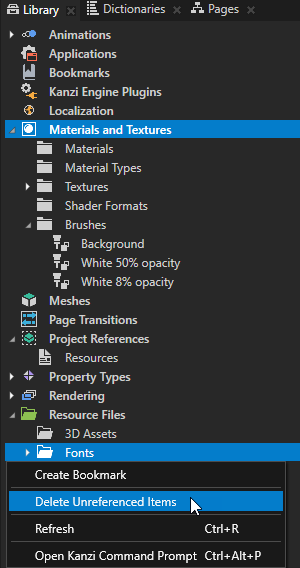
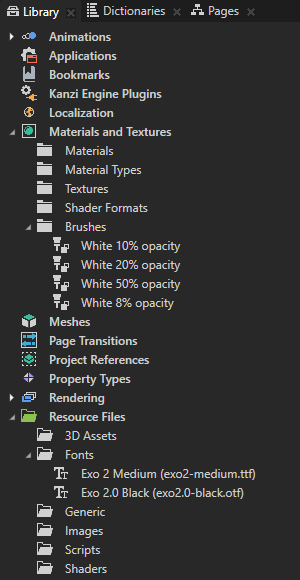
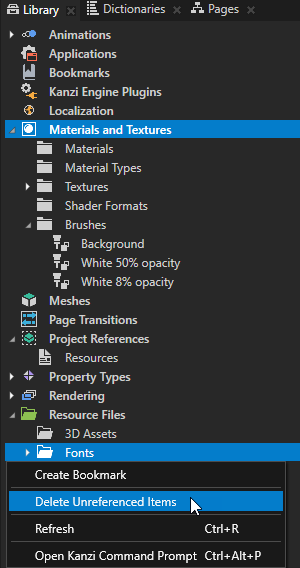
- 在素材库 (Library) 中选择材质和纹理 (Materials and Textures) 和字体 (Fonts) 库,右键点击字体 (Fonts) 并选择删除未引用项 (Delete Unreferenced Items)。
您可以移除Music 工程中的White 50% opacity 和White 8% opacity 笔刷以及Exo 2 Medium 字体,因为您将Music 工程设为使用Resources 工程中的这些资源。

- 在预览 (Preview) 中点击
 以重启预览 (Preview) 并导出Music 工程的 kzb 文件。
以重启预览 (Preview) 并导出Music 工程的 kzb 文件。
编辑其他工程的预设件
在本节中,您将学习向Center stack 工程添加预设件,以控制Music 工程中的音乐播放器进度条的位置。
要编辑其他工程的预设件:
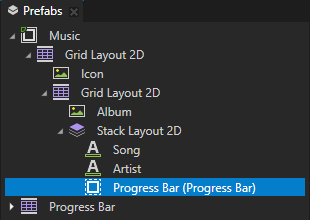
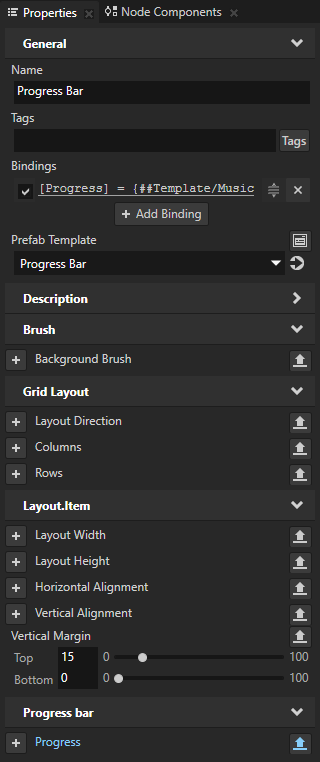
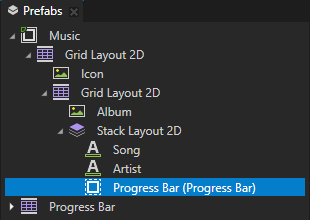
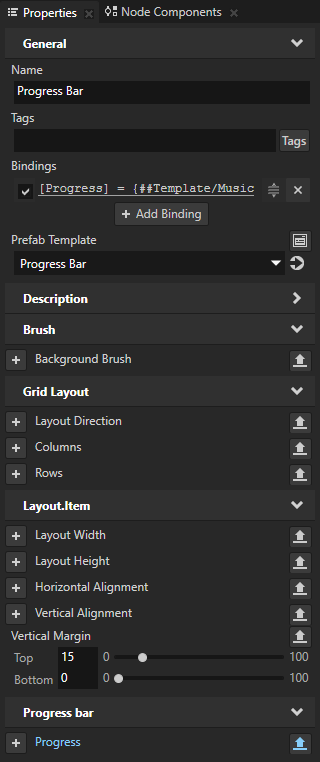
- 在工程选项卡栏中选择 Music 工程,在预设件 (Prefabs) > Music 预设件中选择 Progress Bar 节点,在进度 (Progress) 属性旁的属性 (Properties) 中点击
 ,在发布属性 (Publish property) 对话框中点击确定 (OK)。
,在发布属性 (Publish property) 对话框中点击确定 (OK)。
Kanzi Studio 从该属性创建一个自定义属性,将其添加到预设件的根并创建一个 ##Template 绑定到预设件根中的属性。 这样您可以从预设件的根编辑预设件外观。 在本教程中,您可以使用Music 预设件中的进度 (Progress) 属性来编辑Progress Bar 的外观。


- 在预览 (Preview) 中点击
 以重启预览 (Preview) 并导出Music 工程的 kzb 文件。
以重启预览 (Preview) 并导出Music 工程的 kzb 文件。
Kanzi Studio 从 Music 工程创建 kzb 文件和配置文件。Kzb 文件包含您在上一步中创建的自定义属性。
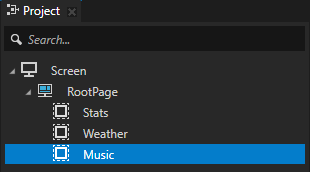
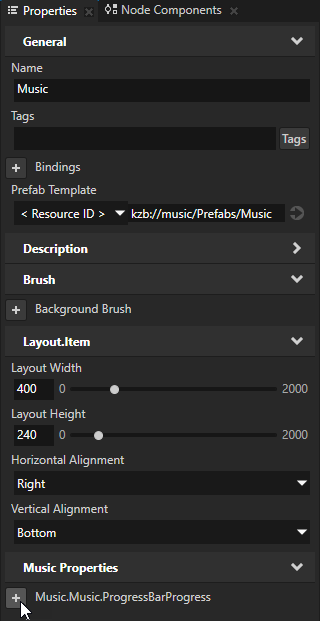
- 在工程选项卡栏中,选择 Center stack 工程,在工程 (Project) 中选择 Music 预设件,并在属性 (Properties) 中添加 Music.Music.ProgressBarProgress 属性。
现在您可以使用Center stack 工程中的Music.Music.ProgressBarProgress属性控制Music 工程中的音乐播放器进度条的位置。


接下来该做什么?
在本教程中,您学习了如何将多个 Kanzi Studio 工程组合到一个 Kanzi 应用程序。现在您可以:
另请参阅
要详细了解组合多个Kanzi Studio工程时可用选项的信息,请参阅组合Kanzi Studio 工程到Kanzi 应用程序。
要详细了解有关如何使用预设件的信息,请参阅使用预设件。

打开导航










 ,并将笔刷的笔刷纹理 (Brush Texture) 属性设为Background 纹理。
,并将笔刷的笔刷纹理 (Brush Texture) 属性设为Background 纹理。

 标记预览 (Preview) 中活动的工程。
标记预览 (Preview) 中活动的工程。
















 以重启预览 (Preview) 并导出Weather 工程的 kzb 文件。
以重启预览 (Preview) 并导出Weather 工程的 kzb 文件。




















 以重启预览 (Preview) 并导出Music 工程的 kzb 文件。
以重启预览 (Preview) 并导出Music 工程的 kzb 文件。 ,在发布属性 (Publish property) 对话框中点击确定 (OK)。
,在发布属性 (Publish property) 对话框中点击确定 (OK)。

 以重启预览 (Preview) 并导出Music 工程的 kzb 文件。
以重启预览 (Preview) 并导出Music 工程的 kzb 文件。