使用切换按钮组 (Toggle Button Group) 节点
切换按钮组 (Toggle Button Group) 节点可让用户从一系列互斥的选项中只选定一个选项。 切换按钮组中切换按钮的行为与单选按钮相似,一次只能有一个切换按钮处于活动状态。3D 切换按钮组 (Toggle Button Group 3D) 可用于分组 3D 空间中的 3D 切换按钮,而2D 切换按钮组 (Toggle Button Group 2D) 可用于分组 2D 空间中的 2D 切换按钮。
切换按钮组是一个包含切换按钮 (Toggle Button) 节点并管理其状态的节点,但不提供可视形状。
当切换按钮组 (Toggle Button Group) 中的切换按钮 (Toggle Button) 节点具有焦点时,它默认会接收来自键盘按键 Space、Enter 以及数字键盘上的 Enter 的点击输入。使用脚本函数来获取和设置当前在工程中具有焦点的节点。请参阅脚本参考和使用触发器。
创建切换按钮组
要创建切换按钮组:
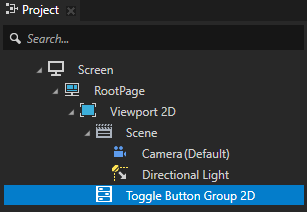
- 在工程 (Project) 中按下 Alt 并右键点击 要在其中创建切换按钮组 (Toggle Button Group) 的节点,然后选择 2D 切换按钮组 (Toggle Button Group 2D) 或 3D 切换按钮组 (Toggle Button Group 3D)。
请注意,只能在 3D 节点内创建 3D 节点,只能在 2D 节点内创建 2D 节点。

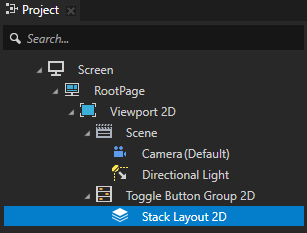
- 在切换按钮组 (Toggle Button Group) 中的工程 (Project) 中,创建在切换按钮组 (Toggle Button Group) 节点中排列切换按钮 (Toggle Button) 节点的布局。
例如,如果创建了 2D 切换按钮组 (Toggle Button Group 2D),请创建 2D 堆栈布局 (Stack Layout 2D) 节点,如果创建了 3D 切换按钮组 (Toggle Button Group 3D),请创建 3D 堆栈布局 (Stack Layout 3D) 节点。请参阅使用堆栈布局 (Stack Layout) 节点。

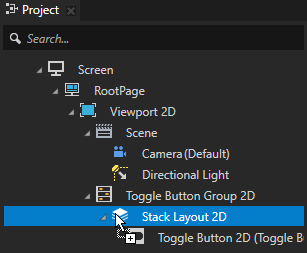
- 在工程 (Project) 中向您在上一步中创建的布局添加切换按钮 (Toggle Button) 节点。
例如,如果您用 2D 堆栈布局 (Stack Layout 2D) 节点创建了 2D 切换按钮组,请添加多个2D 切换按钮 (Toggle button 2D) 节点,如果您用 3D 堆栈布局 (Stack Layout 3D) 节点创建了 3D 切换按钮组,请添加多个 3D 切换按钮 (Toggle button 3D) 节点。请参阅使用切换按钮 (Toggle Button) 节点。

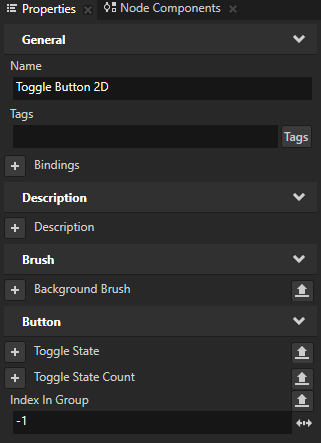
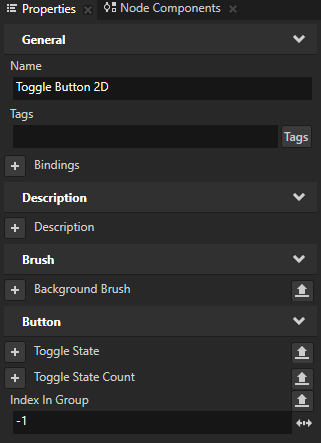
- 在工程 (Project) 中选择您添加到切换按钮组 (Toggle Button Group) 中的切换按钮 (Toggle Button) 节点,在属性 (Properties) 中点击
 ,并将组内索引 (Index in Group) 属性添加到各切换按钮 (Toggle Button)。
,并将组内索引 (Index in Group) 属性添加到各切换按钮 (Toggle Button)。
Kanzi 使用组内索引 (Index in Group) 属性来跟踪在切换按钮组 (Toggle Button Group) 节点中选定的切换按钮 (Toggle Button)。当组内索引 (Index in Group) 属性的值为 -1,切换按钮组 (Toggle Button Group) 节点会为切换按钮 (Toggle Button) 设置索引。

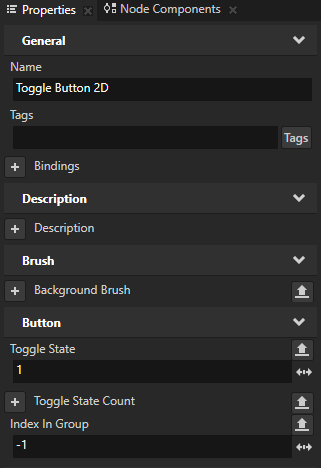
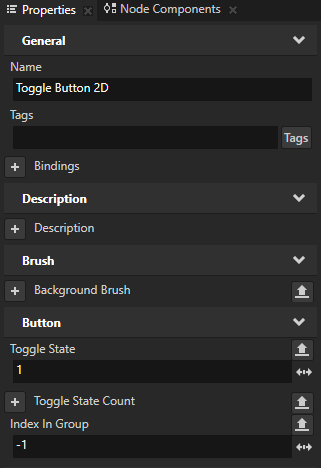
- (可选)在工程 (Project) 中选择切换按钮组 (Toggle Button Group) 节点中的切换按钮 (Toggle Button) 节点之一,在属性 (Properties) 中添加并设置切换状态 (Toggle State) 属性为 1。
例如,选择第一个切换按钮 (Toggle Button) 节点。您可设置应用程序启动时切换按钮 (Toggle Button) 被打开。

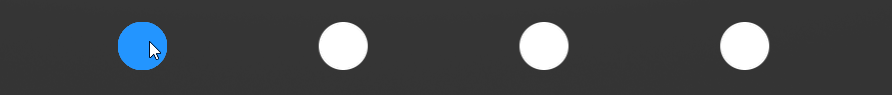
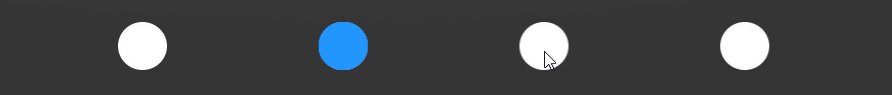
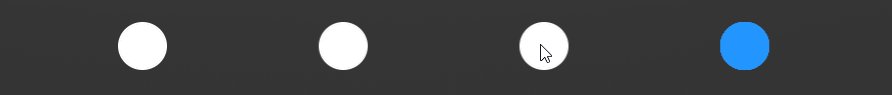
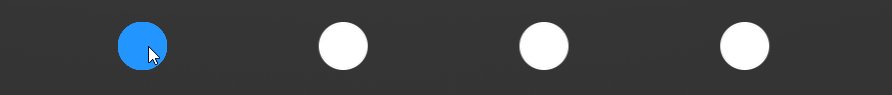
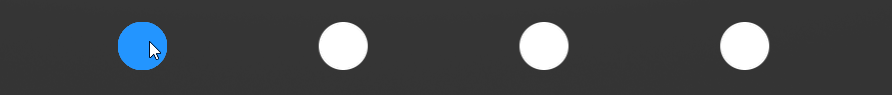
在预览 (Preview) 中,当您点击切换按钮组 (Toggle Button Group) 节点中的切换按钮 (Toggle Button) 节点,切换按钮组 (Toggle Button Group) 节点切换切换按钮 (Toggle Button) 节点中的状态。


在切换按钮组 (Toggle Button Group) 中的切换按钮 (Toggle Button) 切换时触发触发器
您可以设置当用户切换切换按钮组 (Toggle Button Group) 中的切换按钮 (Toggle Button) 状态时触发触发器。例如,您可以执行根据哪个切换按钮 (Toggle Button) 被切换设置焦点到用户界面元素的脚本。
要在切换按钮组 (Toggle Button Group) 中的切换按钮 (Toggle Button) 切换时触发触发器:
- 在工程 (Project) 中选择要添加触发器的切换按钮组 (Toggle Button Group),该触发器在用户切换切换按钮组 (Toggle Button Group) 中切换按钮 (Toggle Button) 的状态时被触发。请参阅创建切换按钮组。
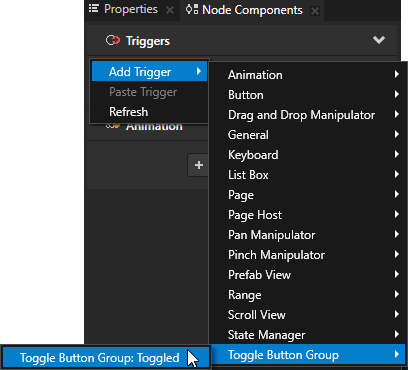
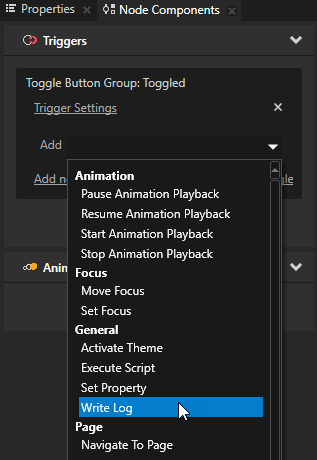
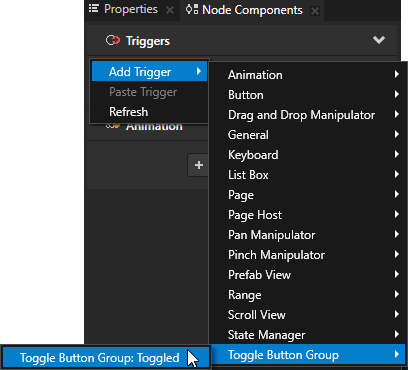
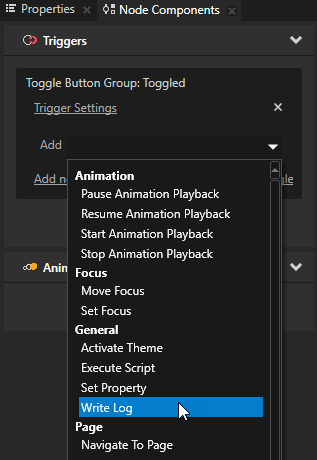
- 在节点组件 (Node Components) > 触发器 (Triggers) 部分右键点击,选择添加触发器 (Add Trigger),并选择切换按钮组: 已切换 (Toggle Button Group: Toggled) 触发器。

- 在节点组件 (Node Components) > 触发器 (Triggers) 部分中,为您在上一步中添加的触发器点击 的下拉菜单,然后选择动作。
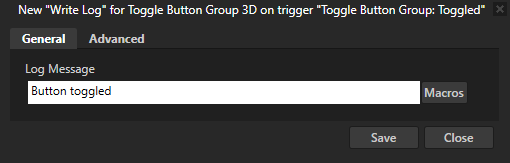
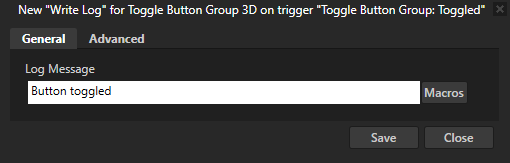
例如,选择写入日志 (Write Log) 动作并输入在触发器触发时要写入日志 (Log) 窗口的消息。要验证节点是否接收到输入,写入日志 (Write Log) 动作非常有用。


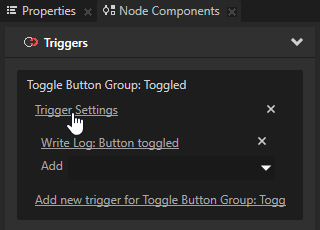
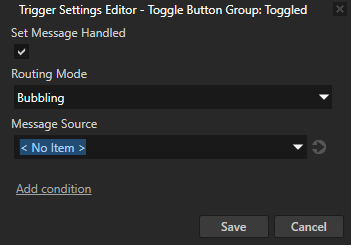
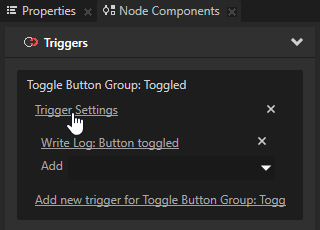
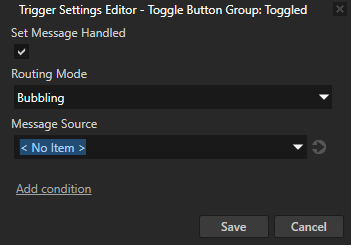
- 要使切换按钮组: 已切换 (Toggle Button Group: Toggled) 触发器拦截来自切换按钮组 (Toggle Button Group) 中所有切换按钮 (Toggle Button) 节点的消息,在切换按钮组: 已切换 (Toggle Button Group: Toggled) 触发器下方的节点组件 (Node Components) 中点击触发器设置 (Trigger Settings),并在触发器设置编辑器 (Trigger Settings Editor) 中将消息源 (Message Source) 设置为 <No Item>。
使用消息源 (Message Source) 属性可以设置触发器可以处理的触发器消息。请参阅设置触发器消息的处理。


现在,当您更改切换按钮组 (Toggle Button Group) 中任何按钮的切换状态时,Kanzi 会在日志 (Log) 窗口中打印您以日志消息 (Log Message) 属性值的形式输入的消息。
要打开日志 (Log) 窗口,在主菜单中选择 > 日志 (Log)。
设置 2D 切换按钮组 (Toggle Button Group 2D) 节点的外观
要设置 2D 节点的外观:
在 API 中使用 3D 切换按钮组 (Toggle Button Group 3D) 节点
要创建具有三个切换按钮的 3D 切换按钮组节点:
//创建一个名为 Toggle button group 的 3D 切换按钮组并将其添加到场景中。
ToggleButtonGroup3DSharedPtr toggleButtonGroup3D = ToggleButtonGroup3D::create(domain, "Toggle button group");
scene->addChild(toggleButtonGroup3D);
//创建一个名为 Stack layout 的 3D 堆栈布局并将其添加到切换按钮组中。
//堆栈布局只用于排列切换按钮组中的项。
StackLayout3DSharedPtr stackLayout3D = StackLayout3D::create(domain, "Stack layout");
toggleButtonGroup3D->addChild(stackLayout3D);
//创建三个切换按钮并将它们添加到堆栈布局中。
ToggleButton3DSharedPtr buttons[3];
for (kzUint i = 0; i < 3; ++i)
{
buttons[i] = ToggleButton3D::create(domain, "Toggle button");
//将 Button Group Index 设置为 -1,告诉切换按钮组
//设置切换按钮的索引。
buttons[i]->setIndexInGroup(-1);
stackLayout3D->addChild(buttons[i]);
}
//打印切换按钮的索引,以表明已切换最后一个按钮。
std::cout << toggleButtonGroup3D->getCurrentButtonIndex() << endl;
//切换第一个切换按钮。
buttons[0]->setToggleState(1);
//打印切换按钮的索引,以表明已切换第一个按钮。
std::cout << toggleButtonGroup3D->getCurrentButtonIndex() << endl;
有关详细信息,请参阅 API reference中的 ToggleButtonGroup3D 类。
在 API 中使用 2D 切换按钮组 (Toggle Button Group 2D) 节点
要创建具有三个切换按钮的 2D 切换按钮组节点:
//创建一个名为 Toggle button group 的 2D 切换按钮组并将其添加到场景中。
ToggleButtonGroup2DSharedPtr toggleButtonGroup2D = ToggleButtonGroup2D::create(domain, "Toggle button group");
viewportNode->addChild(toggleButtonGroup2D);
//创建一个名为 Stack layout 的 2D 堆栈布局并将其添加到切换按钮组中。
//堆栈布局只用于排列切换按钮组中的项。
StackLayout2DSharedPtr stackLayout2D = StackLayout2D::create(domain, "Stack layout");
toggleButtonGroup2D->addChild(stackLayout2D);
//创建三个切换按钮并将它们添加到堆栈布局中。
ToggleButton2DSharedPtr buttons[3];
for (kzUint i = 0; i < 3; ++i)
{
buttons[i] = ToggleButton2D::create(domain, "toggle button");
//将 Button Group Index 属性设置为 -1,告诉切换按钮组
//设置切换按钮的索引。
buttons[i]->setIndexInGroup(-1);
stackLayout2D->addChild(buttons[i]);
}
// Print the index of the toggled button to show that the last button is toggled.
std::cout << toggleButtonGroup2D->getCurrentButtonIndex() << endl;
//切换第一个切换按钮。
buttons[0]->setToggleState(1);
//打印已切换按钮的索引以显示第一个按钮已切换。
std::cout << toggleButtonGroup2D->getCurrentButtonIndex() << endl;
有关详细信息,请参阅 API reference中的 ToggleButtonGroup2D 类。
切换按钮组 (Toggle Button Group)属性类型和消息
要查看 切换按钮组 (Toggle Button Group) 节点可用属性类型和消息的完整列表,请查阅 Toggle button group 2D和 Toggle button group 3D。
另请参阅
使用切换按钮 (Toggle Button) 节点
使用按钮 (Button) 节点
按钮

打开导航



 ,并将组内索引 (Index in Group) 属性添加到各切换按钮 (Toggle Button)。
,并将组内索引 (Index in Group) 属性添加到各切换按钮 (Toggle Button)。