
网格布局 (Grid Layout) 节点可用于按网格排列节点。您可以让网格布局 (Grid Layout) 节点从左上角至右下角自动排列其子节点,也可以手动分配各子节点至网格的特定行与列。
请注意 3D 网格布局 (Grid layout 3D) 节点的深度是 3D 网格布局 (Grid layout 3D) 节点所有子节点的最大深度。

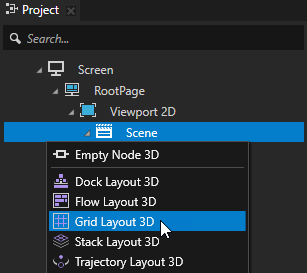
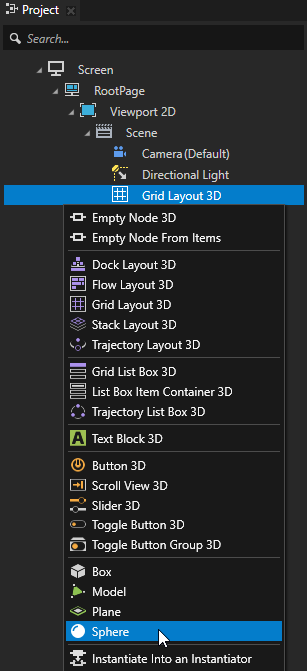
要创建 网格布局 (Grid Layout) 节点:

在预览 (Preview) 工具中使用 2D 网格布局工具 (Grid Layout 2D tool)  ,以在预览 (Preview) 中点击并拖动来创建 2D 网格布局 (Grid layout 2D)节点。要缩放列和行,在预览 (Preview) 中点击这些行和列并拖动。
,以在预览 (Preview) 中点击并拖动来创建 2D 网格布局 (Grid layout 2D)节点。要缩放列和行,在预览 (Preview) 中点击这些行和列并拖动。



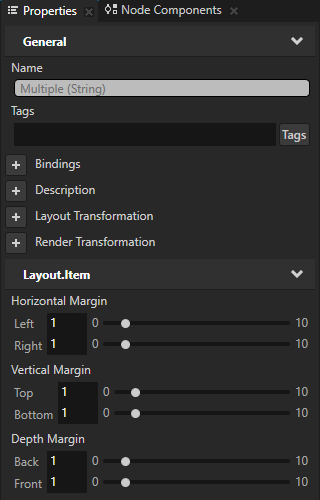
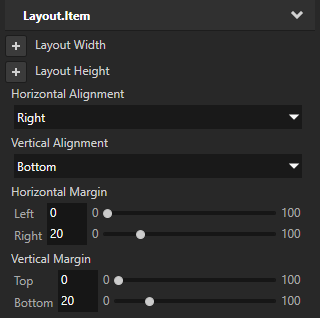
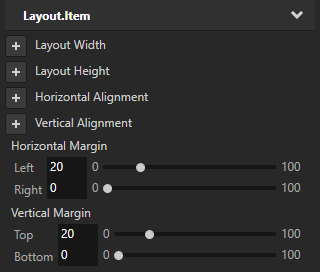
(可选) 要清除布局中子节点周围的区域,在工程 (Project) 中选择布局中的子节点,在属性 (Properties) 中点击  ,然后添加并设置边距属性:
,然后添加并设置边距属性:



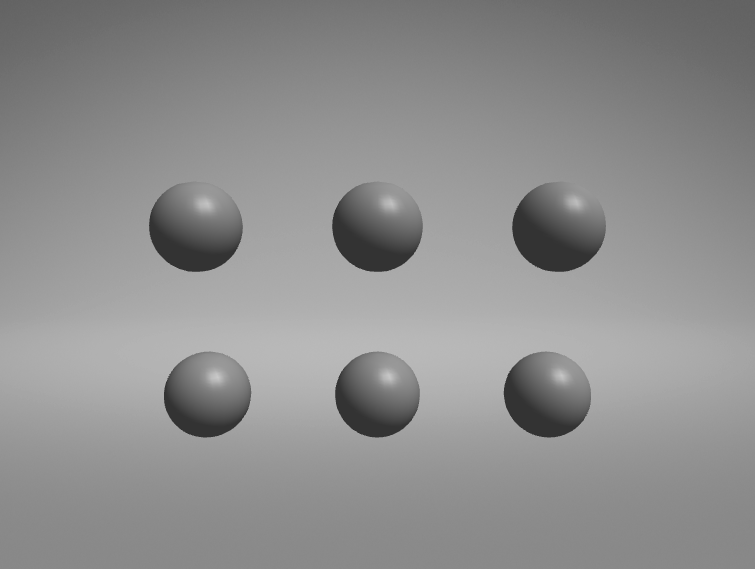
当您允许网格布局 (Grid Layout) 节点自动排列其子节点时,您可以设置网格布局 (Grid Layout) 节点排列其子节点的方向。
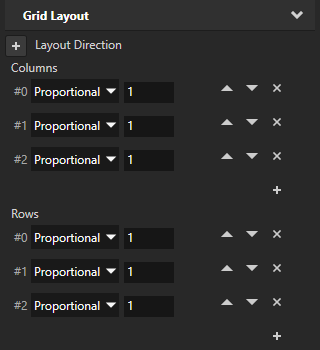
要设置网格布局 (Grid Layout) 节点排列其子节点的方向,在 工程 (Project) 中选择您想设置方向的网格布局 (Grid Layout) 节点,在属性 (Properties) 中添加及设置布局方向 (Layout Direction) 属性。
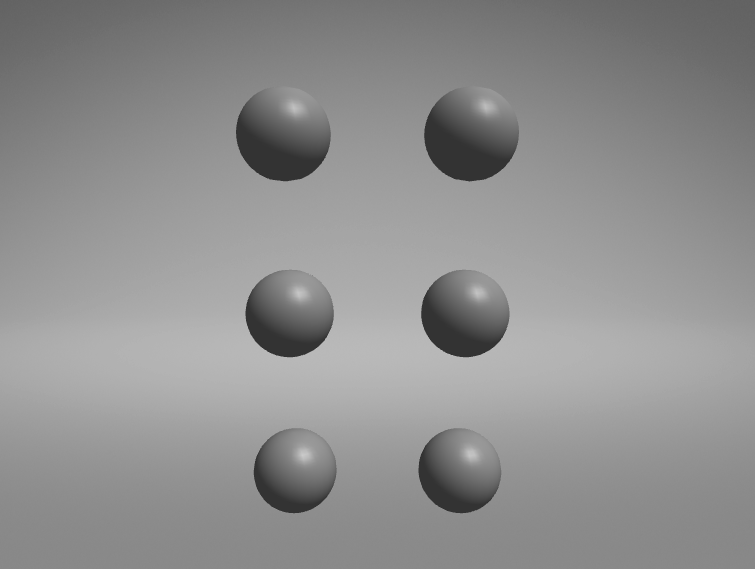
例如,当您将布局方向 (Layout Direction) 属性设置为 下对齐 (Down),网格布局 (Grid Layout) 节点首先将其子节点放在第一列的各行中。当第一列的行填满时,网格布局 (Grid Layout) 节点开始将其子节点放在第二列的行里,以此类推。

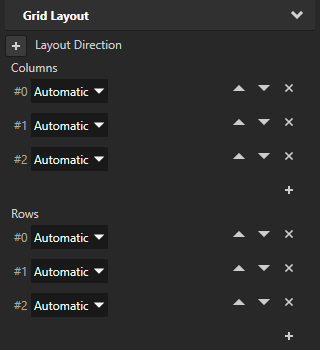
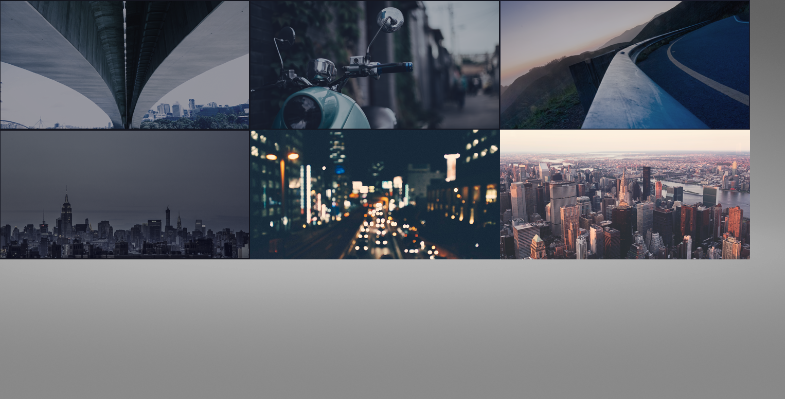
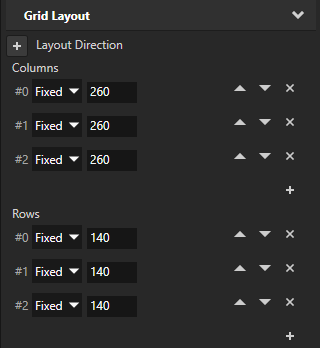
当您创建网格布局 (Grid Layout) 节点的列与行时,您可以指定网格布局 (Grid Layout) 节点如何计算其列与行的尺寸。例如,您可以使用行与列尺寸成比例的网格布局 (Grid Layout) 节点,均匀分配 网格布局 (Grid Layout) 节点的内容。
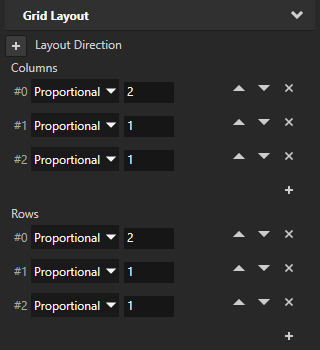
要设置网格布局 (Grid Layout) 节点如何计算其列与行的尺寸:








对于网格布局 (Grid Layout) 节点中的每个单元格,您可以设置其跨越的行数与列数。
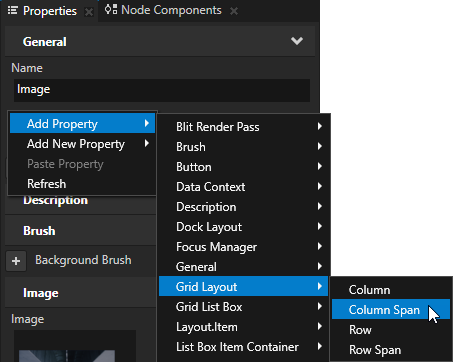
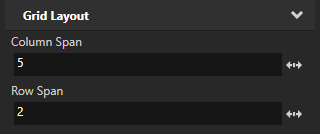
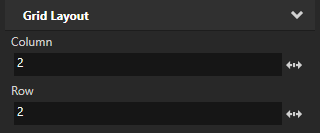
要使单元格跨越网格布局 (Grid Layout) 节点的列与行:


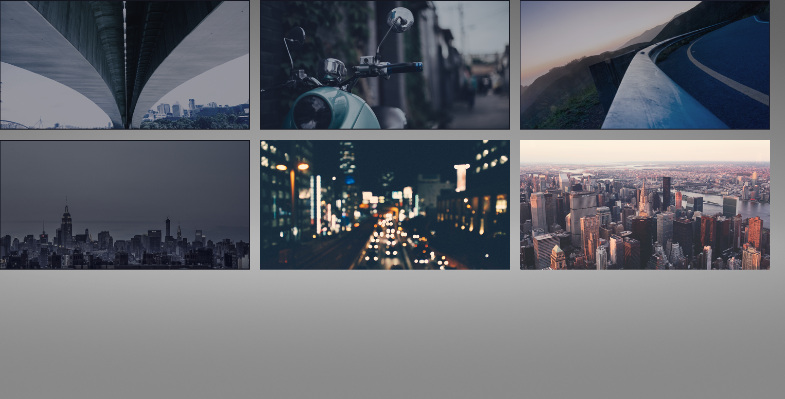
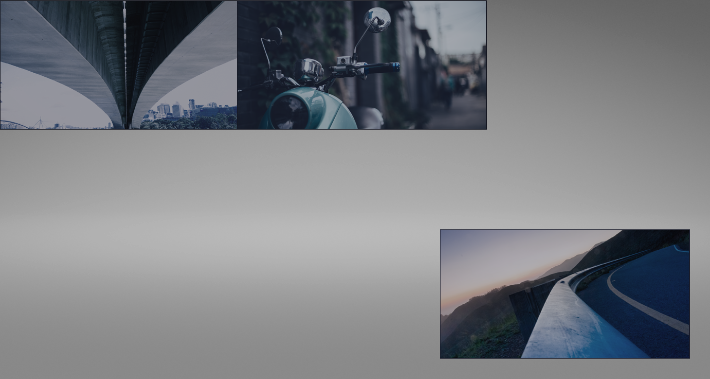
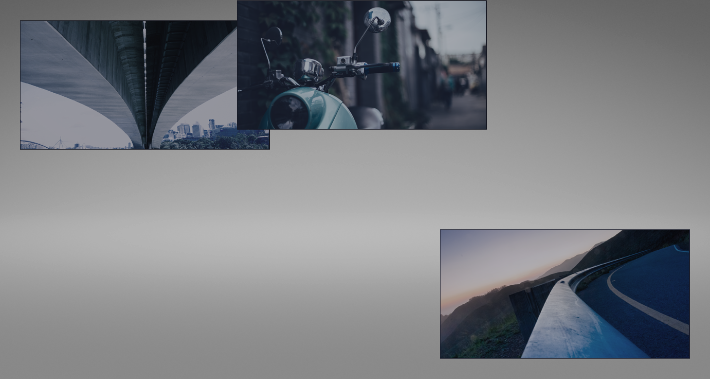
您可以使用网格布局 (Grid Layout) 节点创建可用于不同屏幕尺寸的设备并且用户界面统一的应用程序。网格布局 (Grid Layout) 节点可分配其子节点以便在应用程序界面中占据相对尺寸相同的空间,而不管屏幕尺寸或设备方向如何。例如,有了网格布局 (Grid Layout) 节点,您可以把用户界面控件放在左上角和右下角,距离屏幕边缘有严格定义的距离。
有关创建适用于不同屏幕尺寸的用户界面的更高级方法,请参阅教程:让应用程序拥有动态布局。
使用网格布局 (Grid Layout) 节点创建适用于不同尺寸的统一用户界面:








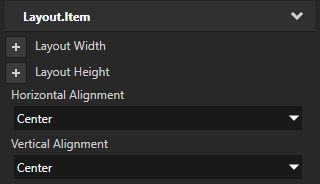
通过这些设置,您把第二个子节点放在 网格布局 (Grid Layout) 的第二列、第二行。


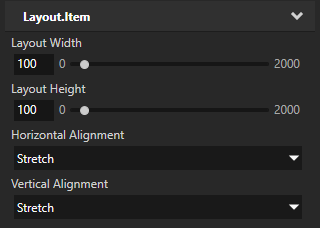
要设置 2D 节点的外观:





要创建一个两列两行且单元格自动调整大小的 3D 网格布局,并将网格设置为按照从上到下的顺序排列网格列中的项:
//创建一个名为 Grid 的 GridLayout3D。 GridLayout3DSharedPtr grid = GridLayout3D::create(domain, "Grid"); //设置网格,以便在排列网格中的项时首先将它们添加到 //第一列中的行中。当第一列中的所有行都填满时, //网格开始将这些项添加到第二列的行中,以此类推。 grid->setDirection(GridLayoutConcept::GridDirectionDown); //设置网格,使其有两行两列并且自动根据内容 //确定自己的大小。 grid->addAutomaticColumn(); grid->addAutomaticColumn(); grid->addAutomaticRow(); grid->addAutomaticRow(); //创建并添加四个立方体,网格中的每个单元格一个。让网格 //自动设置子节点要占用的单元格。由于 #GridDirection 被 //设置为 GridDirectionDown,因此网格在自动排列网格中的项时, //会首先按照从上到下的顺序将它们添加到第一列的两行中, //然后按照从上到下的顺序添加到第二列的两行中。 Model3DSharedPtr child1 = Model3D::createBox(domain, "Box1", Vector3(2.0f, 2.0f, 2.0f), ThemeRed); grid->addChild(child1); Model3DSharedPtr child2 = Model3D::createBox(domain, "Box2", Vector3(3.0f, 3.0f, 3.0f), ThemeBlue); grid->addChild(child2); Model3DSharedPtr child3 = Model3D::createBox(domain, "Box3", Vector3(1.0f, 1.0f, 1.0f), ThemeOrange); grid->addChild(child3); Model3DSharedPtr child4 = Model3D::createBox(domain, "Box4", Vector3(4.0f, 4.0f, 4.0f), ThemeGreen); grid->addChild(child4);
要创建一个两列三行且网格根据网格中其他列和行的大小成比例计算这些行列大小的 3D 网格布局。(对于网格中的每个项,手动设置它们要在网格中占用的单元格):
//创建一个名为 Grid 的 GridLayout3D。 GridLayout3DSharedPtr grid = GridLayout3D::create(domain, "Grid"); //将整个网格的宽度和高度设置为 6 个单位。 grid->setWidth(6.0f); grid->setHeight(6.0f); //设置网格,以使其具有 2 个加权列和 3 个加权行。 //第一列占整个网格宽度的三分之一,第二列占 //三分之二。 grid->addWeightedColumn(1.0f); grid->addWeightedColumn(2.0f); //每一行各占整个网格高度的三分之一。 grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); //创建一个名为 Box1 的橙色立方体,并将其添加到第一行、第一列的单元格 //(网格的左上角)。 Model3DSharedPtr child1 = Model3D::createBox(domain, "Box1", Vector3(2.0f, 2.0f, 2.0f), ThemeOrange); GridLayout3D::setColumn(*child1, 0); GridLayout3D::setRow(*child1, 0); grid->addChild(child1); //创建并添加一个名为 Box2 的蓝色立方体,以使其跨越第一列中的第二个和第三个单元格。 Model3DSharedPtr child2 = Model3D::createBox(domain, "Box2", Vector3(3.0f, 3.0f, 3.0f), ThemeBlue); GridLayout3D::setColumn(*child2, 0); GridLayout3D::setRow(*child2, 1); GridLayout3D::setRowSpan(*child2, 2); grid->addChild(child2); //创建一个名为 Box3 的绿色立方体,并将其添加到第三行、第二列的单元格。 //(网格的右下角)。 Model3DSharedPtr child3 = Model3D::createBox(domain, "Box3", Vector3(1.0f, 1.0f, 1.0f), ThemeGreen); GridLayout3D::setColumn(*child3, 1); GridLayout3D::setRow(*child3, 2); grid->addChild(child3);
要创建一个两行两列而且使用固定自动单元格大小的 3D 网格布局。(默认情况下,网格会自动设置这些项要占用的单元格):
//创建一个名为 Grid 的 GridLayout3D。 GridLayout3DSharedPtr grid = GridLayout3D::create(domain, "Grid"); //设置网格为两列两行。 //将第一列的大小设置为 5 个单位,但让第二列根据 //自身所含内容的大小调整自己的大小。 grid->addFixedColumn(5.0f); grid->addAutomaticColumn(); //将第一行的大小设置为 4 个单位,但让第二行根据 //自身所含内容的大小调整自己的大小。 grid->addFixedRow(4.0f); grid->addAutomaticRow(); //为网格创建并添加 3 个立方体,并让网格自动设置 //子节点要占用的单元格。在本例中,三个子节点将占用 //整个第一行以及第二行的第一列。网格的最后一个单元格 //(右下角)保持为空。 Model3DSharedPtr child1 = Model3D::createBox(domain, "Box1", Vector3(2.0f, 2.0f, 2.0f), ThemeOrange); grid->addChild(child1); Model3DSharedPtr child2 = Model3D::createBox(domain, "Box2", Vector3(3.0f, 3.0f, 3.0f), ThemeBlue); grid->addChild(child2); Model3DSharedPtr child3 = Model3D::createBox(domain, "Box3", Vector3(1.0f, 2.0f, 1.0f), ThemeGreen); grid->addChild(child3);
有关详细信息,请参阅 API reference中的 GridLayout3D 类。
要创建一个两列两行且单元格自动调整大小的 2D 网格布局,并将网格设置为按照从上到下的顺序排列网格列中的项:
//创建一个名为 Grid 的 GridLayout2D。 GridLayout2DSharedPtr grid = GridLayout2D::create(domain, "Grid"); //设置网格,以便在排列网格中的项时首先将它们添加到 //第一列中的行中。当第一列中的所有行都填满时, //网格开始将这些项添加到第二列的行中,以此类推。 grid->setDirection(GridLayoutConcept::GridDirectionDown); //设置网格,以使其具有 2 个自动列和行,它们将根据自身所含内容的大小 //确定自己的大小。 grid->addAutomaticColumn(); grid->addAutomaticColumn(); grid->addAutomaticRow(); grid->addAutomaticRow(); //为网格中的 4 个单元格分别创建并添加一个空节点。让网格 //自动设置子节点要占用的单元格。由于 #GridDirection 被 //设置为 GridDirectionDown,因此网格在自动排列网格中的项时, //会首先按照从上到下的顺序将它们添加到第一列的两行中, //然后按照从上到下的顺序添加到第二列的两行中。 EmptyNode2DSharedPtr child1 = EmptyNode2D::create(domain, "Empty1", 128.0f, 128.0f, ThemeRed); grid->addChild(child1); EmptyNode2DSharedPtr child2 = EmptyNode2D::create(domain, "Empty2", 256.0f, 256.0f, ThemeBlue); grid->addChild(child2); EmptyNode2DSharedPtr child3 = EmptyNode2D::create(domain, "Empty3", 128.0f, 128.0f, ThemeOrange); grid->addChild(child3); EmptyNode2DSharedPtr child4 = EmptyNode2D::create(domain, "Empty4", 128.0f, 128.0f, ThemeGreen); grid->addChild(child4);
要创建一个两行两列而且使用固定自动单元格大小的 2D 网格布局。(默认情况下,网格会自动设置这些项要占用的单元格):
//创建一个名为 Grid 的 GridLayout2D。 GridLayout2DSharedPtr grid = GridLayout2D::create(domain, "Grid"); //设置网格为两列两行。 //将第一列的大小设置为 200 个单位,但让第二列根据 //自身所含内容的大小调整自己的大小。 grid->addFixedColumn(200.0f); grid->addAutomaticColumn(); //将第一行的大小设置为 100 个单位,但让第二行根据 //自身所含内容的大小调整自己的大小。 grid->addFixedRow(100.0f); grid->addAutomaticRow(); //为网格创建并添加 3 个空节点,并让网格自动设置 //子节点要占用的单元格。在本例中,三个子节点将占用 //整个第一行以及第二行的第一列。网格的最后一个单元格 //(右下角)保持为空。 EmptyNode2DSharedPtr child1 = EmptyNode2D::create(domain, "Empty1", 128.0f, 128.0f, ThemeRed); grid->addChild(child1); EmptyNode2DSharedPtr child2 = EmptyNode2D::create(domain, "Empty2", 256.0f, 256.0f, ThemeBlue); grid->addChild(child2); EmptyNode2DSharedPtr child3 = EmptyNode2D::create(domain, "Empty3", 128.0f, 128.0f, ThemeOrange); grid->addChild(child3);
要创建一个两列三行且网格根据网格中其他列和行的大小成比例计算这些行列大小的 2D 网格布局。(对于网格中的每个项,手动设置它们要在网格中占用的单元格):
//创建一个名为 Grid 的 GridLayout2D。 GridLayout2DSharedPtr grid = GridLayout2D::create(domain, "Grid"); //将整个网格的宽度和高度设置为 600 个单位。 grid->setWidth(600.0f); grid->setHeight(600.0f); //设置网格,以使其具有 2 个加权列和 3 个加权行。 //第一列占整个网格宽度的三分之一,第二列占 //三分之二。 grid->addWeightedColumn(1.0f); grid->addWeightedColumn(2.0f); //每一行各占整个网格高度的三分之一。 grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); //创建一个名为 Empty1 的空节点,并将其添加到第一行、第一列的单元格 //(网格的左上角)。 EmptyNode2DSharedPtr child1 = EmptyNode2D::create(domain, "Empty1", 128.0f, 128.0f, ThemeRed); GridLayout2D::setColumn(*child1, 0); GridLayout2D::setRow(*child1, 0); grid->addChild(child1); //创建一个名为 Empty1 的空节点,并将其添加到第二行、第一列的单元格, //以使其跨越网格第一列中的第二行和第三行。 EmptyNode2DSharedPtr child2 = EmptyNode2D::create(domain, "Empty2", 256.0f, 256.0f, ThemeBlue); GridLayout2D::setColumn(*child2, 0); GridLayout2D::setRow(*child2, 1); GridLayout2D::setRowSpan(*child2, 2); grid->addChild(child2); //创建一个名为 Empty3 的空节点,并将其添加到第三行、第二列的单元格 //(网格的右下角)。 EmptyNode2DSharedPtr child3 = EmptyNode2D::create(domain, "Empty3", 128.0f, 128.0f, ThemeOrange); GridLayout2D::setColumn(*child3, 1); GridLayout2D::setRow(*child3, 2); grid->addChild(child3);
有关详细信息,请参阅 API reference中的 GridLayout2D 类。
要查看 网格布局 (Grid Layout) 节点可用属性类型和消息的列表,请参阅 Grid layout 2D 和 Grid layout 3D。
