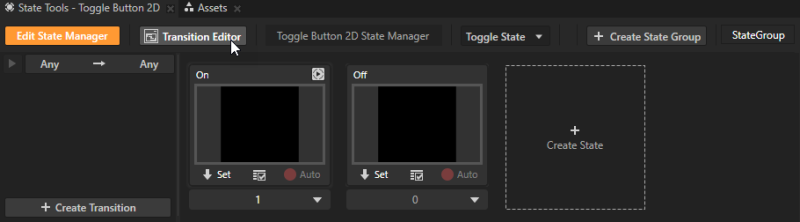
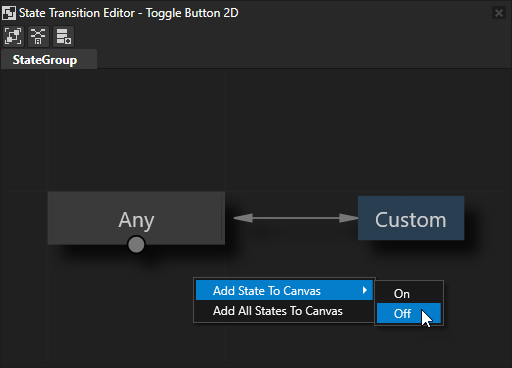
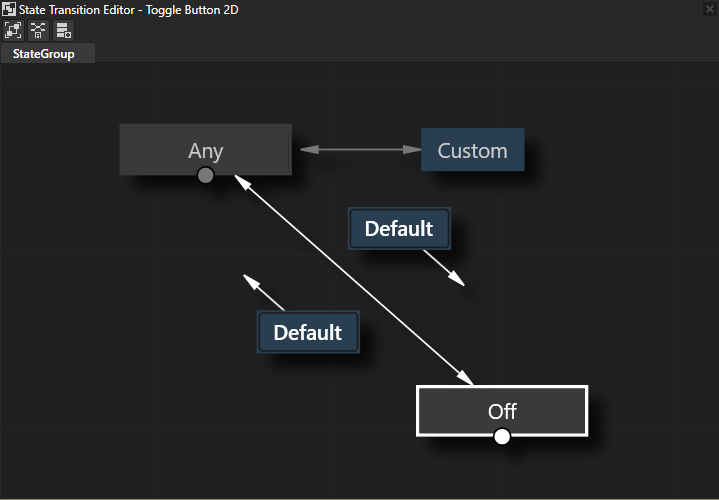
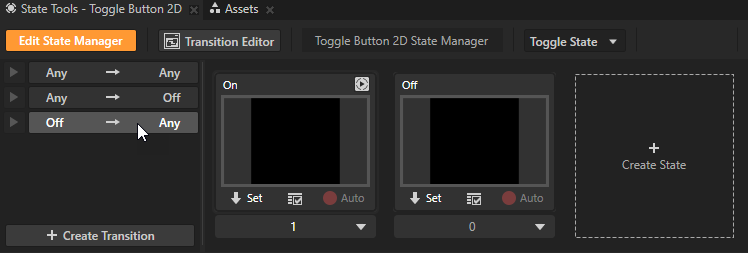
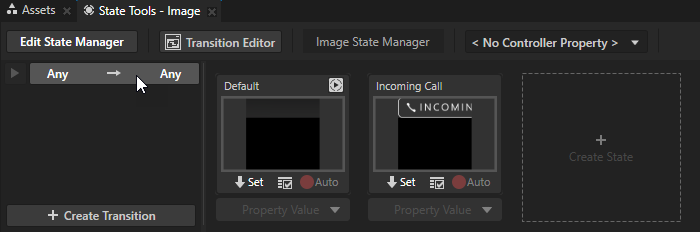
例如,创建切换按钮和拥有包含状态 On 和 Off 的状态组的状态机。
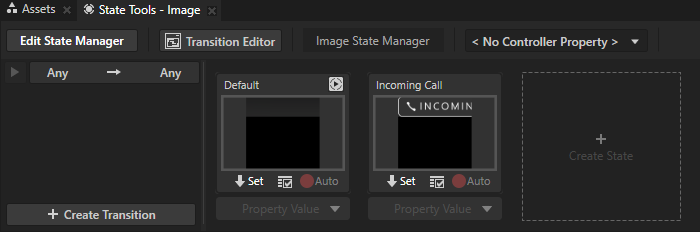
要创建新迁移,点击现有迁移下的 + 创建迁移 (+ Create Transition)。

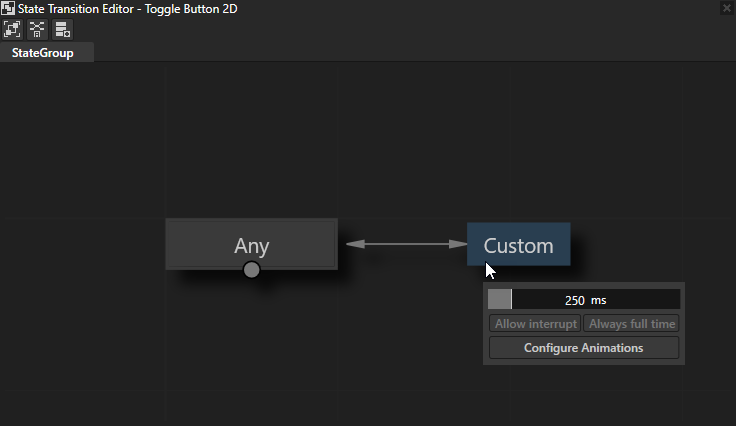
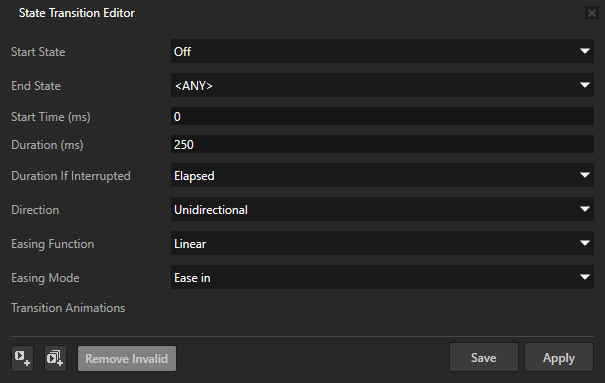
 上方以查看迁移的详细信息。
上方以查看迁移的详细信息。
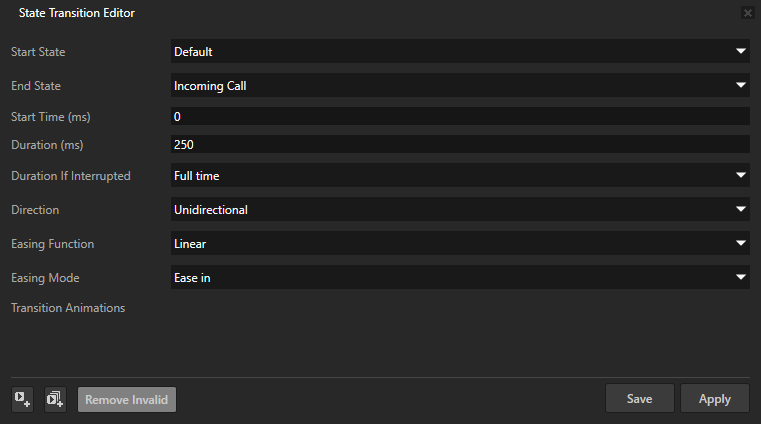
- 持续期间 (Duration) 以毫秒为单位的迁移时长。 在持续期间 (Duration) 区域中执行点击和拖动操作,或输入新值以设置迁移的持续时间。
- 允许中断 (Allow interrupt) 或全部时间 (Always full time) 设置Kanzi 如何处理迁移中断:
- 发生中断后,全部时间 (Always full time) 会使用持续期间 (Duration) 中设置的全部时间迁移为该状态。
- 发生中断后,允许中断 (Allow interrupt) 仅使用持续期间 (Duration) 中设置的剩余时间迁移为该状态。
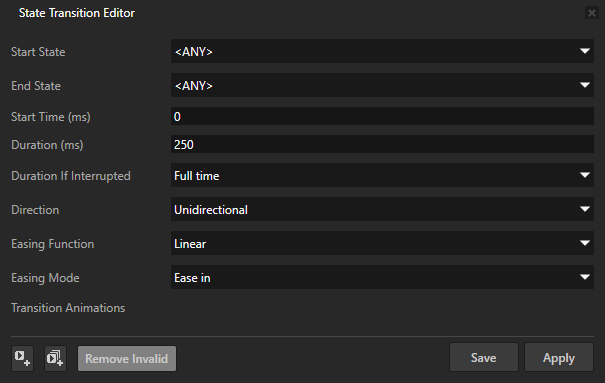
- 配置动画 (Configure Animations) 让您能够进一步定义迁移的详细信息。在状态迁移编辑器 (State Transition Editor) 窗口中设置:
- 将开始时间 (Start Time) 设为迁移开始前的逝去时间(单位:毫秒)。
- 将方向 (Direction) 设为是否将该迁移应用到从起始状态 (Start State) 到结束状态 (End State) 的迁移,或将其设为两种状态的迁移:
- 单向 (Unidirectional) 仅应用于从起始状态 (Start State) 到结束状态 (End State) 的迁移。
- 双向 (Bidirectional) 应用于从起始状态 (Start State) 到结束状态 (End State) 的迁移,以及从结束状态 (End State) 到起始状态 (Start State) 的迁移。
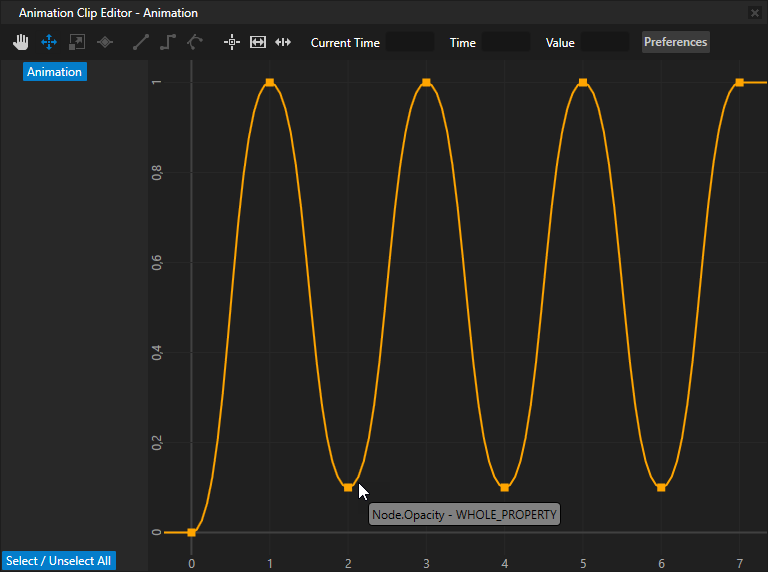
- 缓动函数 (Easing Function) 设置定义迁移曲线的缓动函数。
使用缓动函数使 UI 元素更逼真。由于现实生活中的物体不会立即启动或停止,所以合适的缓动函数可以帮您营造更愉快的用户体验。
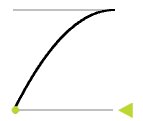
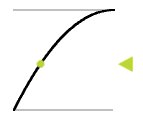
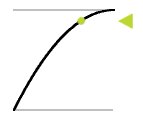
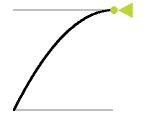
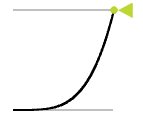
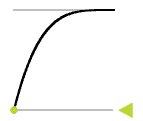
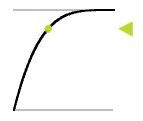
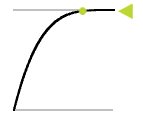
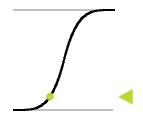
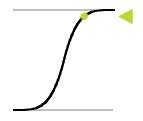
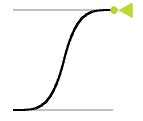
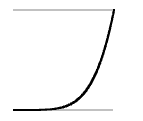
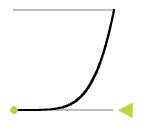
- 缓动模式 (Easing Mode) 定义如何将缓动函数应用于该迁移:
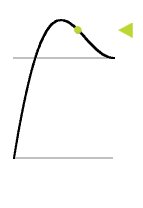
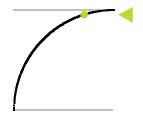
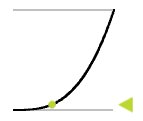
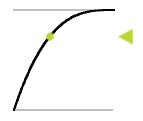
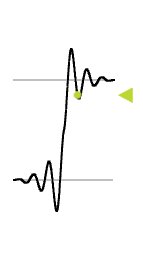
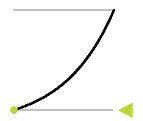
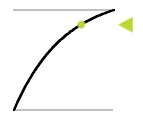
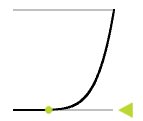
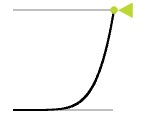
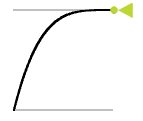
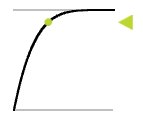
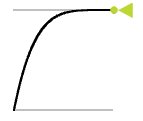
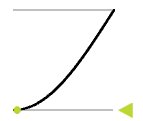
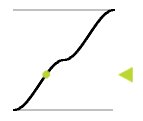
- 缓入 (Ease in) 按原样向该迁移应用缓动函数。
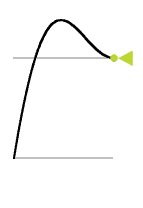
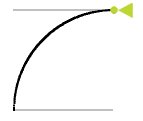
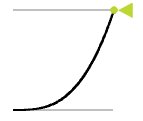
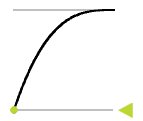
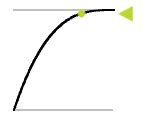
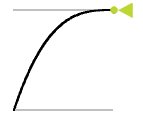
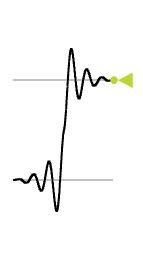
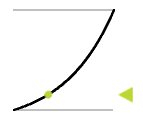
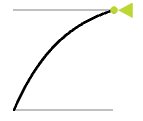
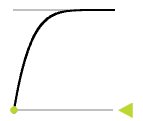
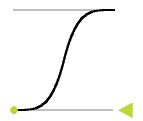
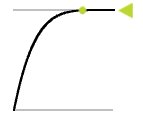
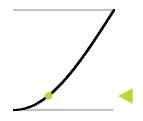
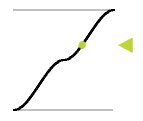
- 缓出 (Ease out) 向该迁移应用缓动函数的负值。
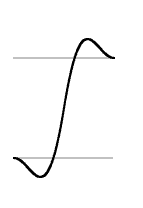
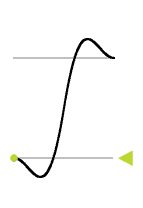
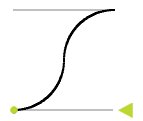
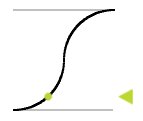
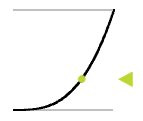
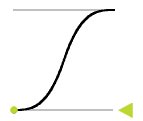
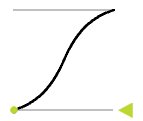
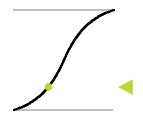
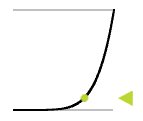
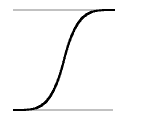
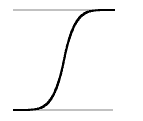
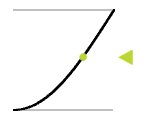
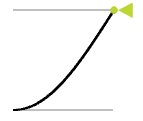
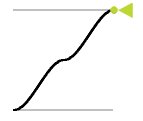
- 缓入缓出 (Ease in-out) 按原样向迁移的第一部分应用缓动函数,向迁移的第二部分应用缓动函数的负值。
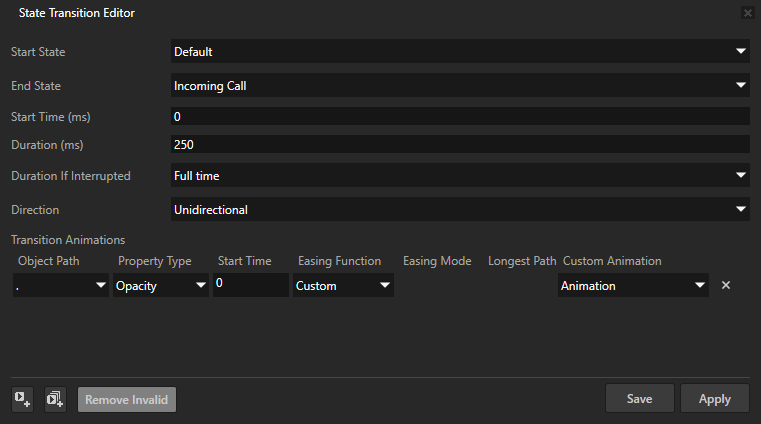
- 迁移动画 (Transition Animations) 让您能够将自定义动画用于迁移。请参阅在状态迁移中使用自定义缓动函数。
































































































 添加迁移动画,并在
添加迁移动画,并在
 。
。