在本教程中,您将学习如何创建转向指示灯并通过属性使用 Kanzi 状态机来控制。
通过观看视频或按照书面说明完成教程。
本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
教程资产 本教程的起点资料是存储在 <KanziWorkspace> /Tutorials /Indicator /Assets Indicator.kzproj Kanzi Studio 工程文件。
<KanziWorkspace> /Tutorials /Indicator /Completed
创建转向指示灯 在本节中,您将学习创建转向指示灯。打开起点工程后,首先创建用于控制转向指示灯的自定义属性类型,然后创建并使用状态机来控制指示灯。
要创建转向指示灯:
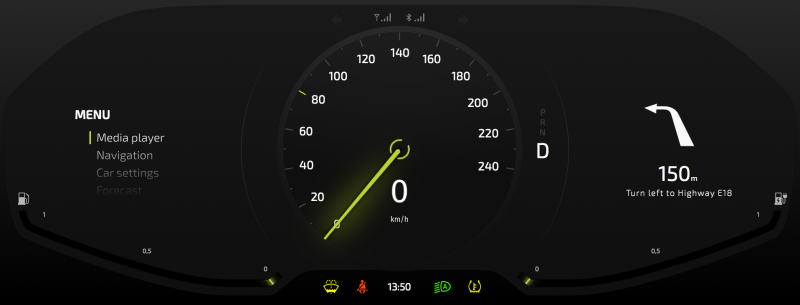
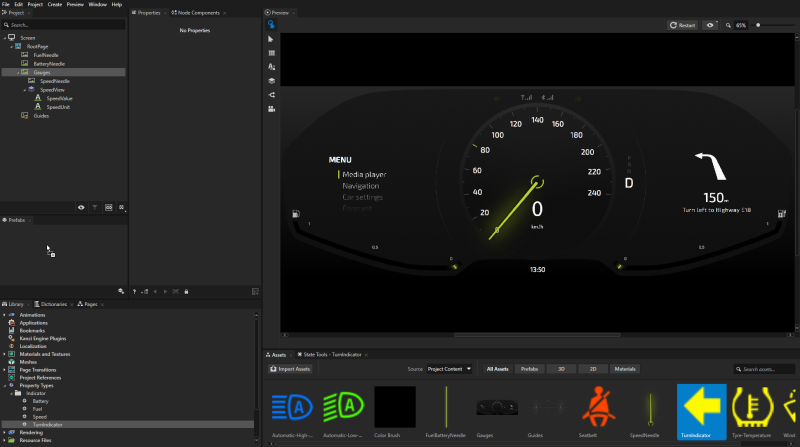
在 Kanzi Studio 中打开存储在 <KanziWorkspace> /Tutorials /Indicator /Assets 教程:创建仪表 。建议 如果您在预览 (Preview) 中无法看到所有三个仪表,您可以调整预览 (Preview) 右上角的预览 (Preview) 缩放级别。
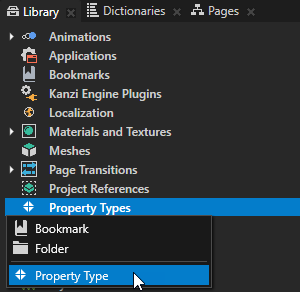
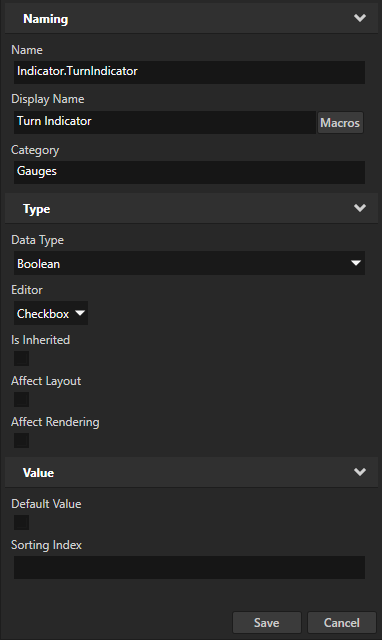
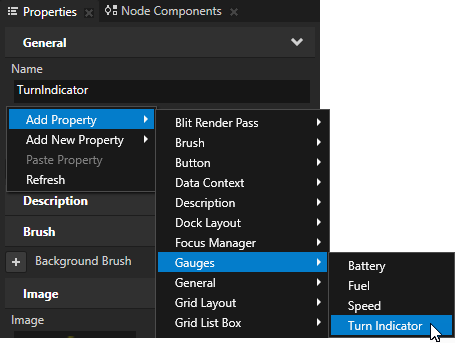
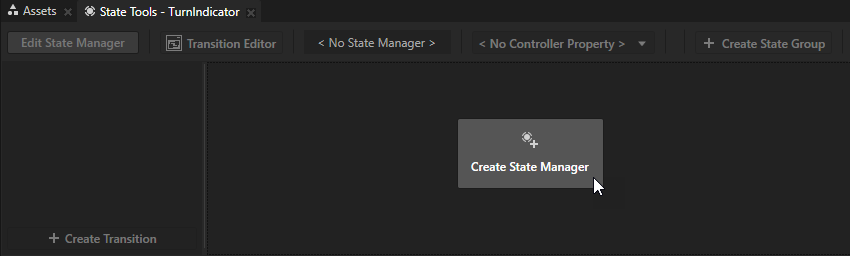
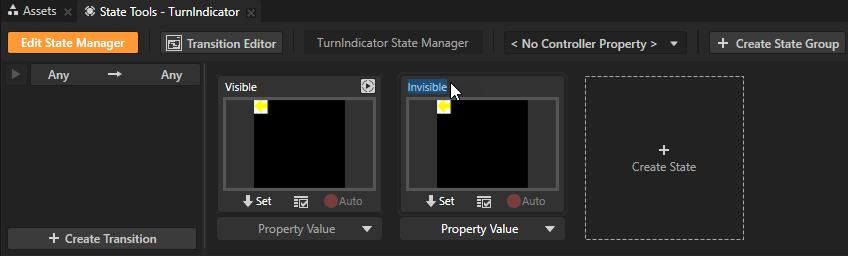
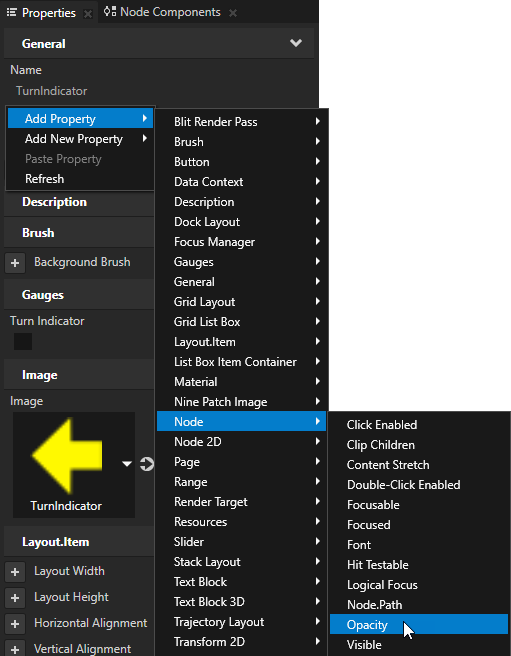
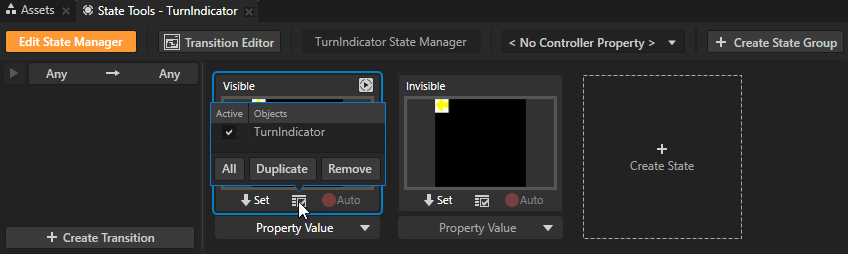
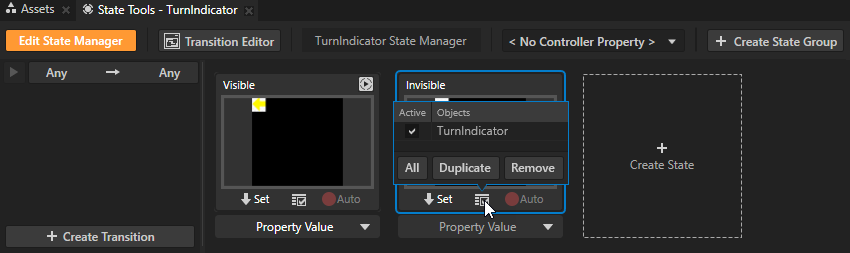
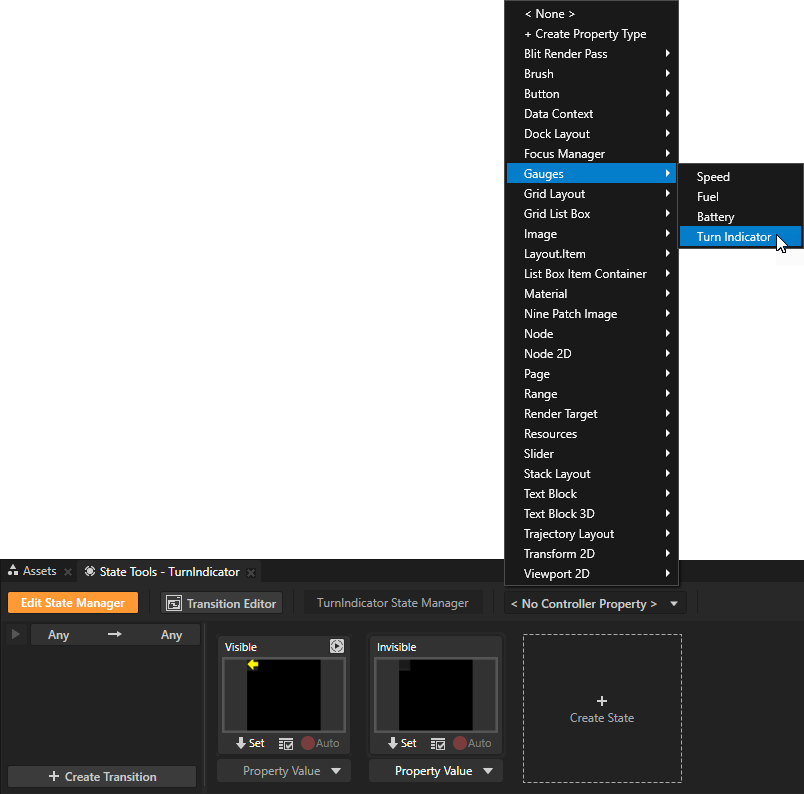
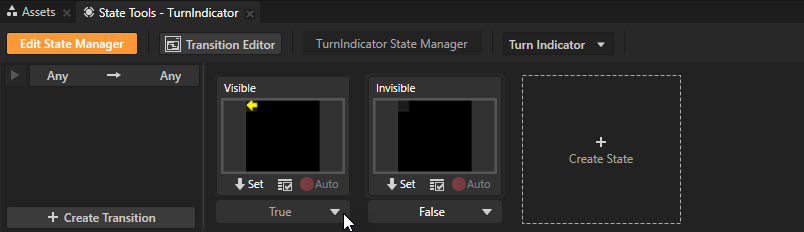
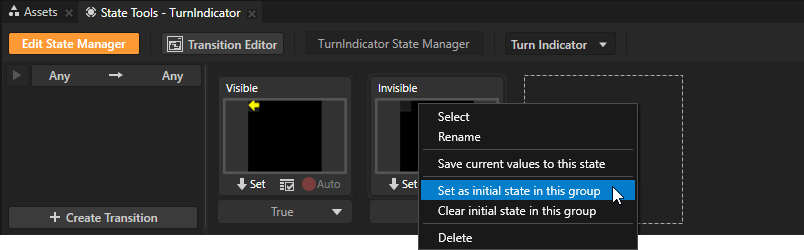
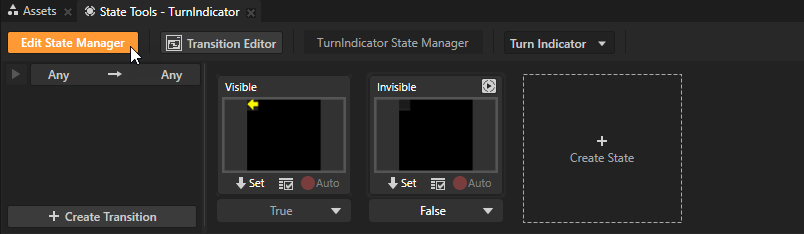
在素材库 (Library) 中,按下 Alt 并右键点击 属性类型 (Property Types) 并选择 属性类型 (Property Type) 。属性类型编辑器 (Property Type Editor) 即会打开。 在属性类型编辑器 (Property Type Editor) 中设置:名称 (Name) 为Indicator.TurnIndicator 显示名称 (Display Name) 为Turn Indicator 类别 (Category) 为Gauges 数据类型 (Data Type) 为布尔类型 (Boolean) 保存 (Save) 用您定义的属性创建一个属性类型。 从 Kanzi Studio 底部的资产 (Assets) 拖动TurnIndicator 图像并将其放到 预设件 (Prefabs) 窗口上。预设件 (Prefabs) 时,Kanzi Studio 会从该项创建一个预设件。使用预设件 。 在预设件 (Prefabs) 中选择 TurnIndicator 预设件,在属性 (Properties) 中右键点击并选择 添加属性 (Add Property) > Gauges > Turn Indicator 。 在预设件 (Prefabs) 中选择 TurnIndicator 预设件,并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager) 。预览 (Preview) 窗口下方找到状态工具 (State Tools) 窗口。Kanzi Studio 会新建状态机,并将其分配给TurnIndicator 节点。 在状态工具 (State Tools) 中点击两次创建状态 (Create State) 创建两个状态,双击每个状态的名称,然后重命名状态。Visible ,另一个命名为 Invisible 。Visible 状态定义转向指示灯可见时应用程序的状态,Invisible 状态定义转向指示灯不可见时的状态。 在预设件 (Prefabs) 中选择 TurnIndicator 预设件,在属性 (Properties) 中右键点击并选择 添加属性 (Add Property) > 节点 (Node) > 不透明度 (Opacity) 。不透明度 (Opacity) 属性可以控制节点的半透明度。添加属性,面对指示灯外观。 在状态工具 (State Tools) 中点击Visible 状态中的不透明度 (Opacity) 属性的当前值保存到该状态。不透明度 (Opacity) 属性的默认值是 1,节点可见,因此将该值保存到Visible 状态。 在属性 (Properties) 中将不透明度 (Opacity) 属性设为 0,在状态工具 (State Tools) 中点击Invisible 状态中的 不透明度 (Opacity) 属性的当前值保存到该状态。 在状态工具 (State Tools) 中点击<No Controller Property> 并选择Gauges > Turn Indicator 。控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。 在状态工具 (State Tools) 中,为每个状态设置控制器属性的值。对于Visible 状态,将值设为 True ,对于Invisible 状态,值仍设为 False 。 在状态工具 (State Tools) 中右键点击Invisible 状态并选择设置为本组的初始状态 (Set as initial state in this group) 。Kanzi 使用的状态。由于要使转向指示灯保持关闭直到用户将其打开,使用Invisible 状态作为初始状态。 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools) 。 将转向指示灯添加到组合仪表 在本节中,您将学习将TurnIndicator 预设件添加到组合仪表,创建左右转向指示灯。因为左右转向指示灯的状态机逻辑相同,所以使用相同的状态机,但仍分别控制每个转向指示灯。
要将转向指示灯添加到组合仪表:
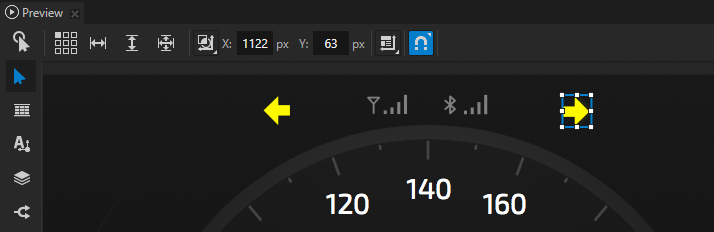
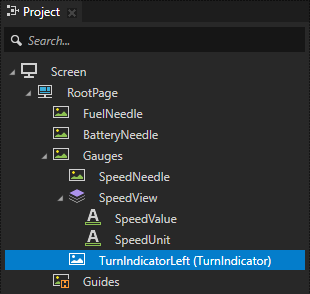
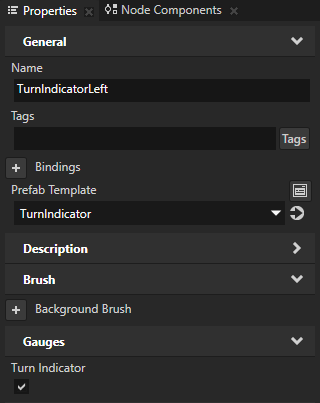
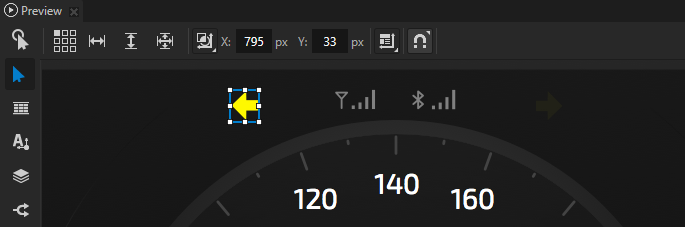
从预设件 (Prefabs) 拖动TurnIndicator 预设件到工程 (Project) 并将其放在 Gauges 节点上,选择 TurnIndicator 节点,按下 F2 键,并将节点命名为 TurnIndicatorLeft 。 在工程 (Project) 中选择TurnIndicatorLeft 节点,在属性 (Properties) 中点击Turn Indicator 属性旁的 Turn Indicator 属性。TurnIndicatorLeft 节点可见,您可以将其放在预览 (Preview) 中。 在 预览 (Preview) 中选择 节点工具 (Node tool) 节点工具 (Node tool) 在预览 (Preview) 中移动节点,使其不对齐到节点或参考线。 在预览 (Preview) 中点击 渲染变换 (Render Transformation) 进行目标变换,并使用节点工具 (Node tool) 将TurnIndicatorLeft 节点放在组合仪表顶部图标的左侧。放置TurnIndicatorLeft 节点,使其覆盖TurnIndicatorLeft 的关闭指示灯。建议 用节点工具 (Node tool) 拖动节点时按住 Shift 键,将沿着真正水平或垂直直线移动节点。
建议 要在 预览 (Preview) 中平移:
点击鼠标中键并拖动。 按下 Space 键,然后点击鼠标左键并拖动。 布局变换是在应用布局通道前对项进行变换。 渲染变换是在应用布局通道后、渲染前对项进行变换。 始终使用渲染变换 (Render Transformation) ,除非您知道必须要重新计算布局。
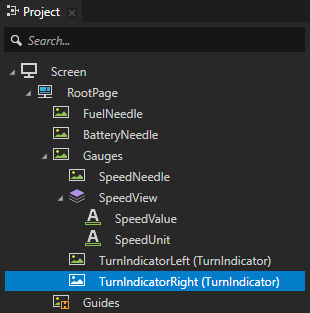
在工程 (Project) 中右键点击 TurnIndicatorLeft 节点,选择重复 (Duplicate) ,按下 F2 键并命名节点TurnIndicatorRight 。 在预览 (Preview) 中使用节点工具 (Node tool) TurnIndicatorRight 节点放在组合仪表顶行中的图标右侧并旋转 180 度,使其指向右侧。 您在工程 (Project) 中选择TurnIndicatorLeft 或TurnIndicatorRight 节点时,可以通过启用和禁用属性 (Properties) 中的Turn Indicator 属性控制指示灯的可见性。Your browser does not support the video tag.
接下来该做什么? 在本教程中,您学习了如何创建指示灯并通过属性使用 Kanzi 状态机来控制。从您在本教程中使用的工程的资产 (Assets) 中,可以找到车灯、安全带、轮胎温度和挡风玻璃液体指示器的图像。您可以使用在本教程中学到的方法,将速度表下方的这些指示灯添加到时钟的左侧和右侧。
您还可以:
另请参阅 要详细了解有关状态机的信息,请参阅 状态机 。
要详细了解如何使用状态机以及修改状态之间的迁移,请参阅 使用状态机 。
要详细了解预览 (Preview) 及预览 (Preview) 中可用的工具,请参阅 预览 和 在 预览 (Preview) 中编辑您的应用程序 。
要详细了解有关您可以创建的不同自定义属性类型的更多信息,请参阅 创建属性类型 。
要详细了解 Kanzi 属性的基本原理,请参阅 属性系统 。
要学习 Kanzi 基本原理,请参阅 Kanzi 基础知识 。
要了解创建Kanzi 应用程序的更多信息,请参阅教程 。
要了解有关 Kanzi Studio 功能的更多信息,请参阅使用 ... 。
打开导航









 将不透明度 (Opacity) 属性的当前值保存到该状态。
将不透明度 (Opacity) 属性的当前值保存到该状态。
 将不透明度 (Opacity) 属性的当前值保存到该状态。
将不透明度 (Opacity) 属性的当前值保存到该状态。





 ,添加该属性,并启用
,添加该属性,并启用
 并点击
并点击  禁用对齐到节点和参考线。
禁用对齐到节点和参考线。 ,选择
,选择

 ,并移到手柄外侧以旋转
,并移到手柄外侧以旋转 节点。旋转时按住
节点。旋转时按住