使用预设件
预设件(预制模板)可用于构造应用程序并创建统一接口。您可以使用预设件创建应用程序的构建块,并简化应用程序的维护。
要从逻辑上分离应用程序的一部分,或者在应用程序运行时将内容添加到场景图中,为应用程序中出现多次的每个项创建一个预设件。例如,使用预设件执行以下操作:
- 创建结构一致的内容。例如,使用预设件可以创建结构始终相同的按钮,但外观可能有所差异。
- 模块化您的工程,使其更容易维护。
- 控制 Kanzi 应用程序的加载和启动时间。
- 为您的 Kanzi 应用程序创建不同的主题。
- 本地化您的 Kanzi 应用程序。
使用预设件时请记住:
- 您可以像复制场景图中的任何其他节点一样复制预设件的实例。
- 添加到预设件实例的属性值会重写预设件中设置的属性值。
- 要引用预设件内的项(例如,在消息触发器或属性绑定中)时,使用相对路径。不要将预设件本身用作任何消息或动画的目标路径。
您可以在预设件中嵌套预设件。
预设件和预设件实例
只有当您加载预设件时,它们才会消耗设备的内存。当您加载预设件时,预设件消耗的内存量取决于该预设件包含的节点和属性数量。当您实例化预设件时,Kanzi 会创建节点并向这些节点分配属性。用实例数量乘以单个预设件实例的内存要求,即可计算预设件实例消耗的内存。
当您将某个节点附加到场景图时,从资源管理器查找并请求节点使用的资源。资源管理器加载或返回现有资源(如果现有资源已加载)。
当您分离某个预设件实例时,Kanzi 不会释放您所分离的节点中使用的资源。这是一种性能优化,它允许您更改预设件的父节点,或移动场景图中的某个预设件,且无需再次加载预设件使用的资源。当您想要释放不再使用的所有资源时,可调用 ResourceManager::purge。
Kanzi 假设您放入场景图中的所有节点都是要使用的节点。Kanzi 会将放入场景图中立即要用的所有内容进行优化。对于不会使用的某个节点,请将其从场景图中移除。
预设件占位符 (Prefab Placeholder) 和预设件视图 (Prefab View) 节点
您可以使用预设件占位符 (Prefab Placeholder) 和预设件视图 (Prefab View) 节点来实例化工程中的预设件。这些节点的区别在于:
- 当您使用预设件占位符 (Prefab Placeholder) 节点实例化某个预设件时,Kanzi 会读取一次预设件模板 (Prefab Template) 属性值,并将预设件占位符 (Prefab Placeholder) 节点替换为该属性所指的预设件。
例如,如果您使用 2D 预设件占位符 (Prefab Placeholder 2D) 节点来实例化包含2D 按钮 (Button 2D) 节点的预设件,当 Kanzi 实例化该预设件时,它会将 2D 预设件占位符 (Prefab Placeholder 2D) 节点替换为2D 按钮 (Button 2D) 预设件的根节点。
- 当您使用预设件视图 (Prefab View) 节点实例化某个预设件时,Kanzi 会监控预设件模板 (Prefab Template) 属性的值,并将该属性所指的预设件添加为预设件视图 (Prefab View) 节点的子节点。通过这种方式,您就可以更改预设件视图 (Prefab View) 实例化的预设件,并且让您的应用程序在加载资源时保持自适应。请参阅异步加载预设件资源。
例如,如果您使用 2D 预设件视图 (Prefab View 2D) 节点来实例化包含2D 按钮 (Button 2D) 节点的预设件,当 Kanzi 实例化该预设件时,它会将2D 按钮 (Button 2D) 节点的根节点添加为 2D 预设件视图 (Prefab View 2D) 节点的子节点。
何时使用预设件占位符 (Prefab Placeholder) 和预设件视图 (Prefab View) 节点
使用预设件占位符 (Prefab Placeholder) 节点来实例化您在应用程序运行时不打算更改的预设件。如果您想动态更改预设件,或者想要异步加载该预设件使用的资源,请使用预设件视图 (Prefab View) 来实例化预设件。例如,当您为应用程序制定主题并且想要为不同的主题使用不同的预设件,请使用预设件视图 (Prefab View) 节点来实例化这些预设件。
Kanzi 会读取一次预设件占位符 (Prefab Placeholder) 的预设件模板 (Prefab Template) 属性值,但预设件视图 (Prefab View) 节点监控预设件模板 (Prefab Template) 属性值的更改情况。当预设件视图 (Prefab View) 中的预设件模板 (Prefab Template) 属性值更改时,Kanzi 会使用新的子节点替换其子节点。
创建和使用预设件
要创建和使用预设件:
- 在 预设件 (Prefabs) 中
 并选择要创建的预设件。
并选择要创建的预设件。
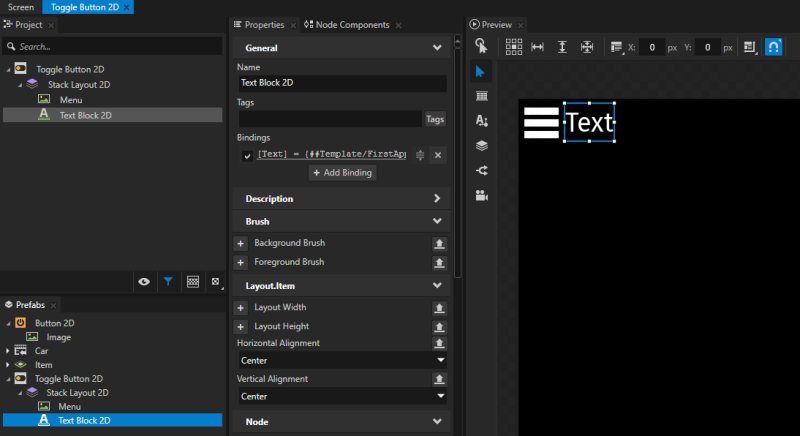
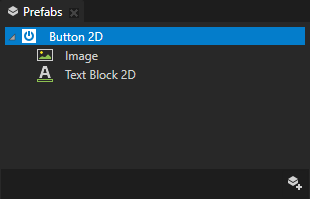
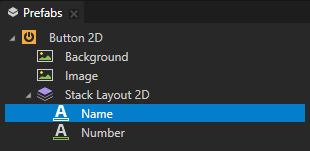
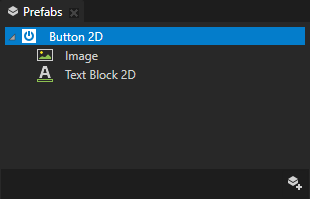
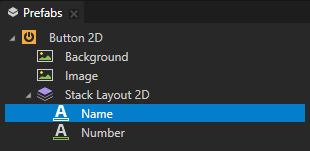
例如,创建一个 2D 按钮 (Button 2D) 预设件,并向其添加一个 图像 (Image) 和一个 2D 文本块 (Text Block 2D) 节点。

- 要在应用程序中实例化预设件:
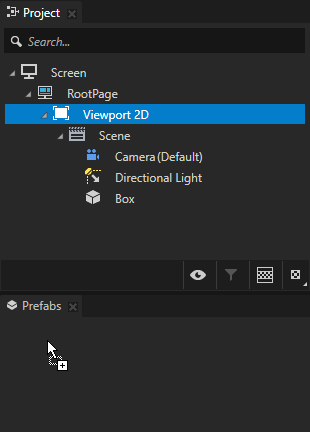
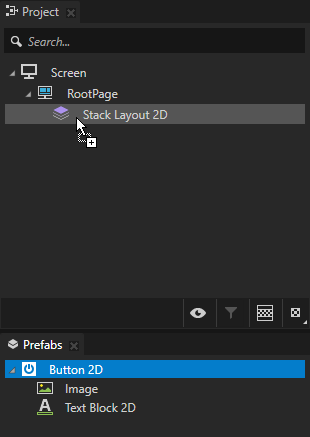
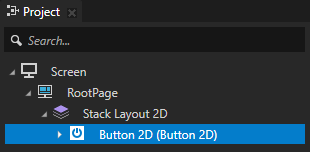
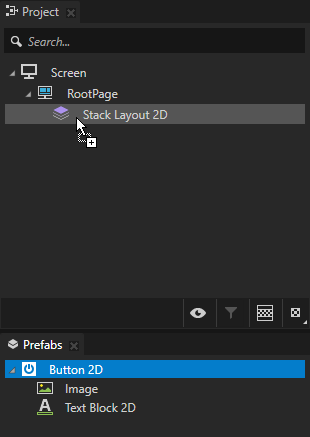
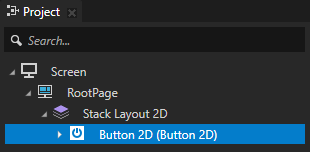
- 从 预设件 (Prefabs) 中将您创建的预设件拖动到 工程 (Project) 并将其放到要使用该预设件的节点上。
Kanzi Studio 创建一个预设件占位符 (Prefab Placeholder) 节点,实例化工程中的预设件。


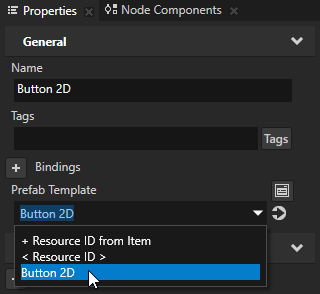
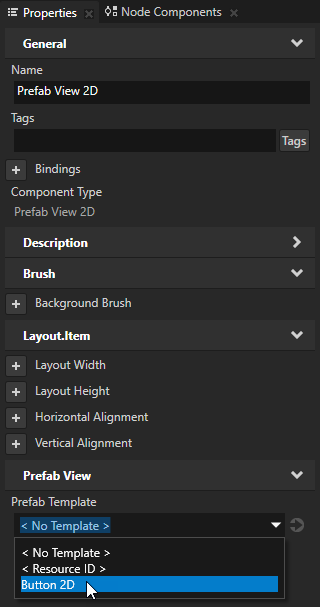
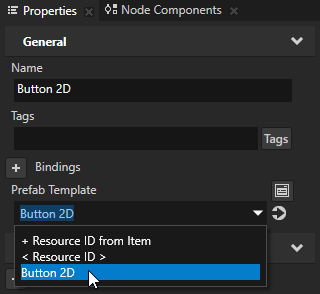
要实例化其他预设件,在工程 (Project) 中选择要更改的预设件,并在属性 (Properties) 中将预设件模板 (Prefab Template) 属性设为要实例化的预设件。

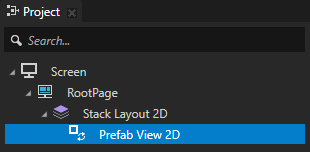
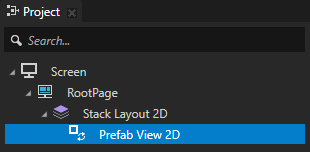
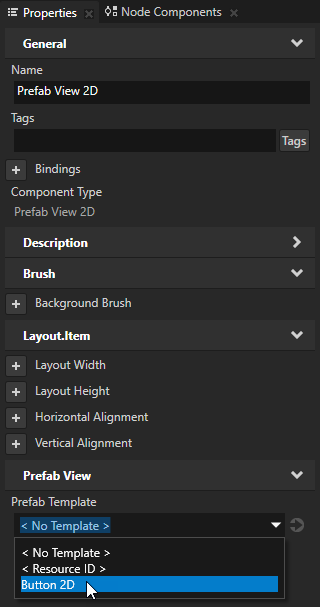
- 在工程 (Project) 中按下 Alt 并右键点击要实例化预设件的节点,选择预设件视图 (Prefab View),并在属性 (Properties) 中将预设件模板 (Prefab Template) 属性设为要实例化的预设件。


自定义预设件的实例
预设件可以包含具有各自属性的节点树。编辑预设件中的节点或工程中的预设件实例时,就会更改该预设件所有实例中的这些节点。但您可以通过重写默认预设件中的值来自定义预设件的各个实例以获得各个值。例如,您为地址簿条目创建预设件时,每个地址簿条目要显示不同的名称、编号和照片。
要自定义预设件的个别实例:
- 在预设件 (Prefabs) 中选择您要自定义其实例的预设件中的节点。

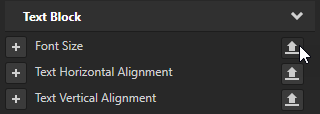
- 在您要编辑的属性旁的属性 (Properties) 中点击
 。
。
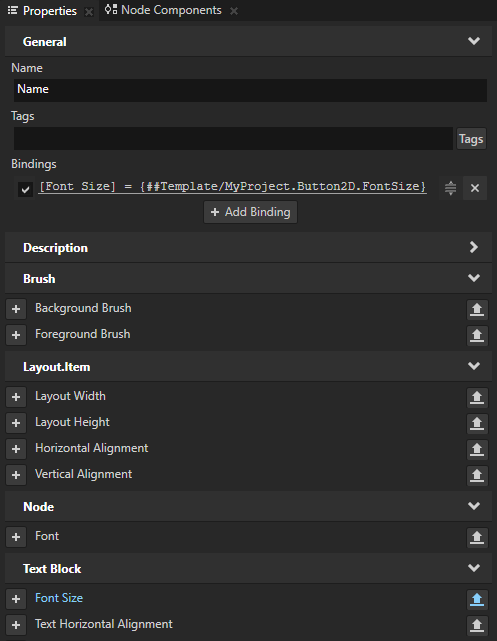
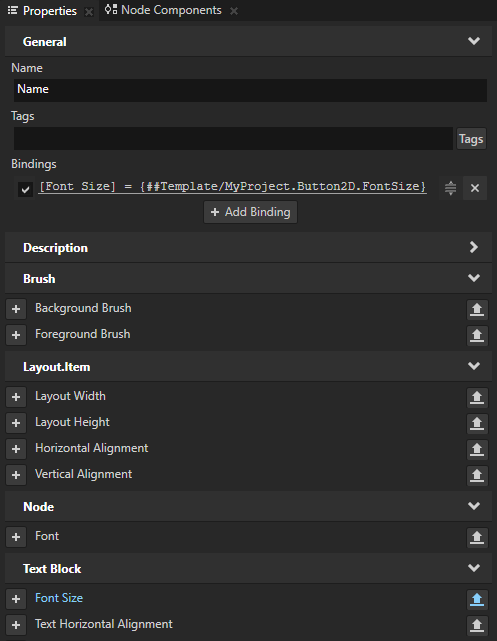
Kanzi Studio 从该属性创建一个自定义属性,将其添加到预设件的根并创建一个 ##Template 绑定到预设件根中的属性。 请参阅预设件根绑定。


- 在工程 (Project) 中选择要自定义的预设件实例的根。

- 在属性 (Properties) 中点击启用了编辑的属性旁的
 ,然后选择资源或输入您只想在预设件的该实例中使用的属性值。
,然后选择资源或输入您只想在预设件的该实例中使用的属性值。


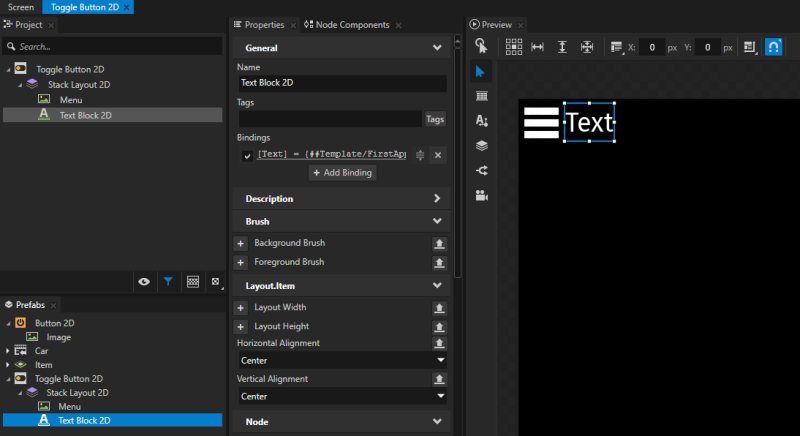
编辑预设件
要编辑预设件,双击 预设件 (Prefabs) 中的预设件。Kanzi Studio 只显示预览 (Preview) 窗口选项卡中的预设件。您现在可以使用预览 (Preview) 工具编辑预设件并查看编辑结果,无需实例化预设件。

将场景图节点转为预设件
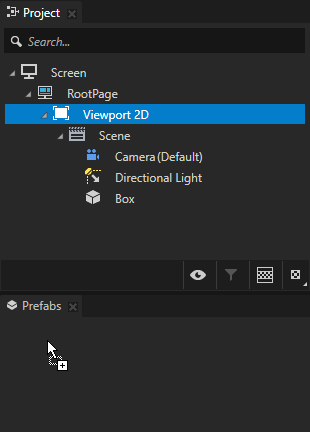
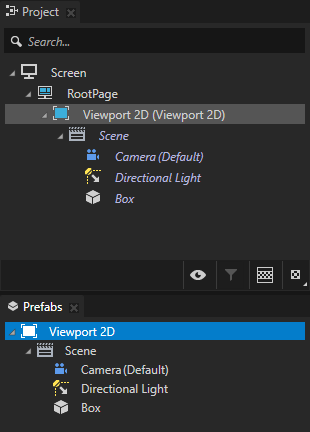
要将工程场景图的任何部分转为预设件,从工程 (Project) 中,将您要转为预设件的部分的根拖动至预设件 (Prefabs)。

将节点放到 预设件 (Prefabs) 窗口中时,Kanzi Studio 从节点创建预设件模板,并用预设件的实例替换原始节点。

异步加载预设件资源
当您异步加载预设件资源时,Kanzi 使用单独线程来加载资源。当 Kanzi 完成资源的加载时,它会使用主要线程部署这些资源。通过这种方式,您的应用程序会在加载资源时保持自适应。要了解如何从多个预设件异步加载资源,请参阅异步加载和部署资源。
使用资源剖析测量运行期间花费了多长时间在 Kanzi 应用程序中加载和部署资源与预设件。 资源剖析数据可帮助您找出要异步加载哪些资源。 请参阅测量资源加载和部署的时间。
要异步加载预设件资源:
- 创建您想要在Kanzi 加载预设件资源时显示的内容。
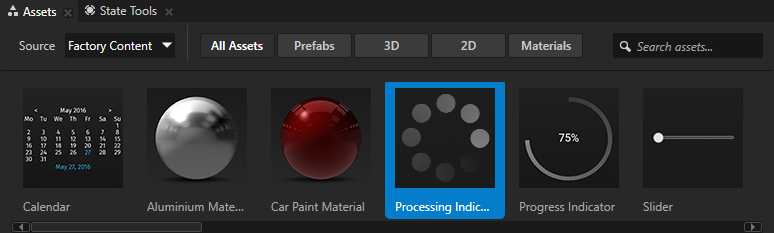
例如,要创建用异步加载的预设件资源内容替换的加载屏幕,在 资产 (Assets) 中,将 源 (Source) 设为 出厂内容 (Factory Content),将 处理指示器 (Processing Indicator) 拖放到 预设件 (Prefabs)。


- 创建您要异步加载其资源的预设件。
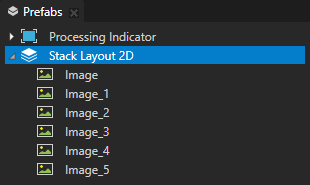
例如,在 预设件 (Prefabs) 中创建 2D 堆栈布局 (Stack Layout 2D) 并向其添加多个 图像 (Image) 节点,且每个节点都指向不同的图像。

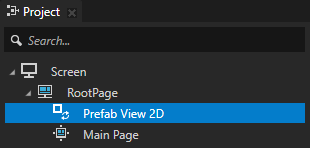
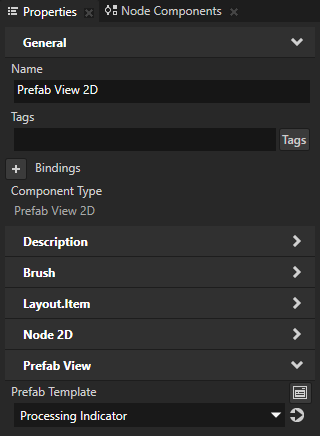
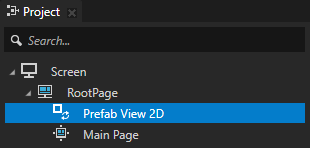
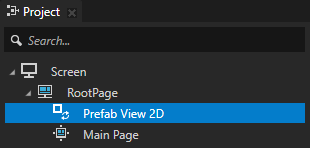
- 在 工程 (Project) 中创建您要在其中异步加载预设件资源的预设件视图 (Prefab View) 节点,并且在属性 (Properties) 中将预设件模板 (Prefab Template) 属性设为您想要在 Kanzi 加载您在上一步中创建的预设件资源时显示的内容。
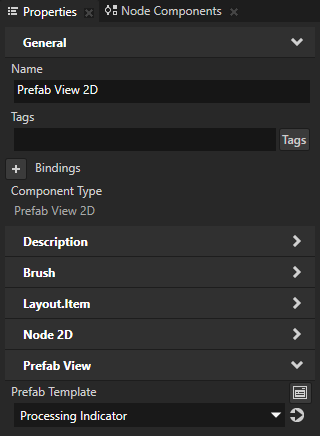
例如,将预设件模板 (Prefab Template) 属性设为处理指示器 (Processing Indicator) 预设件。


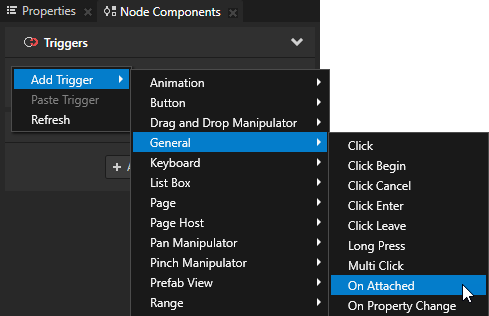
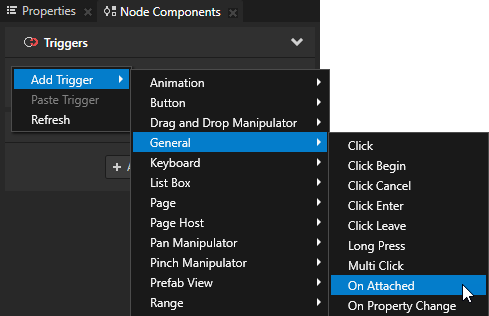
- 在 工程 (Project) 中,选择预设件视图 (Prefab View) 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分中右键点击,选择添加触发器 (Add Trigger),然后选择您要用于开始加载预设件资源的触发器。
例如,当 Kanzi 附加预设件视图 (Prefab View) 节点到场景图时,添加附加时 (On Attached) 触发器以开始加载资源。

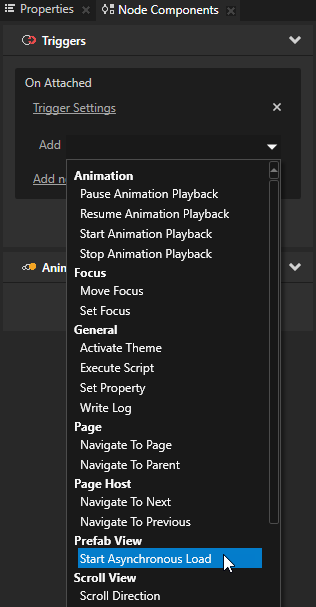
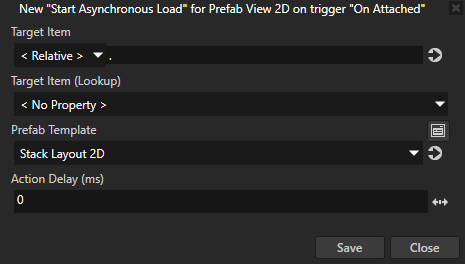
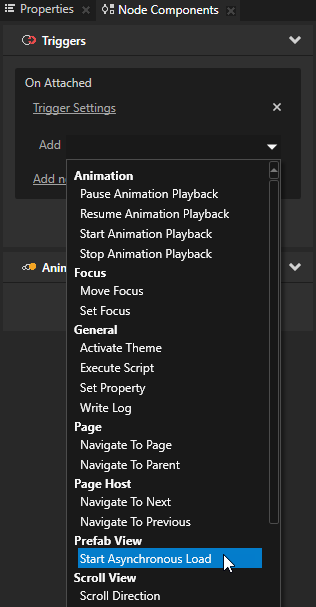
- 在节点组件 (Node Components) 中,为您在上一步中添加的触发器点击 下拉菜单,然后选择开始异步加载 (Start Asynchronous Load) 动作。

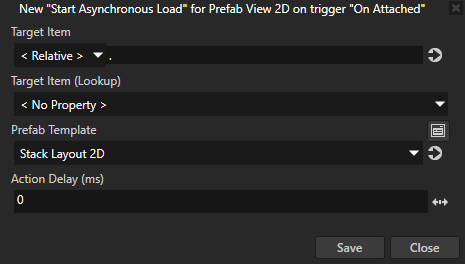
- 在动作设置窗口中,将预设件模板 (Prefab Template) 属性设为预设件,或指向您要异步加载其资源的预设件的资源 ID。

- 要定义 Kanzi 完成资源加载时发生的事件:
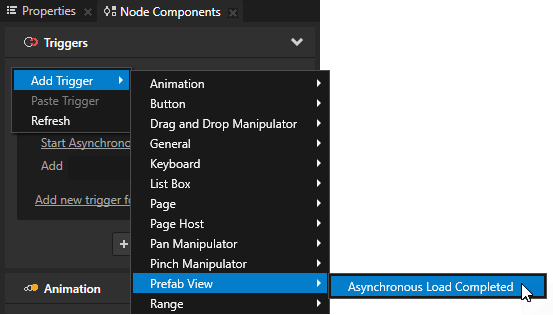
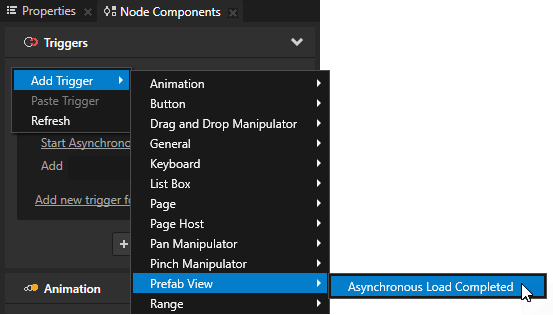
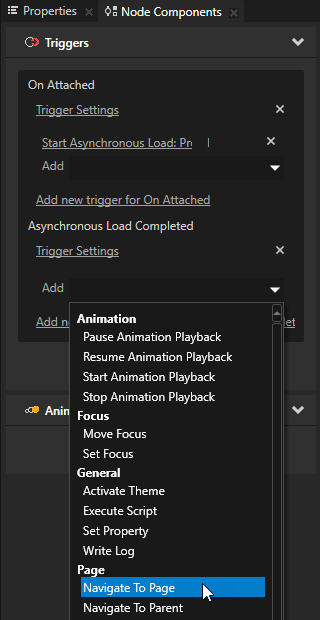
- 在 工程 (Project) 中,选择预设件视图 (Prefab View) 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分中右键点击并选择添加触发器 (Add Trigger) > 预设件视图 (Prefab View) > 异步加载已完成 (Asynchronous Load Completed)。


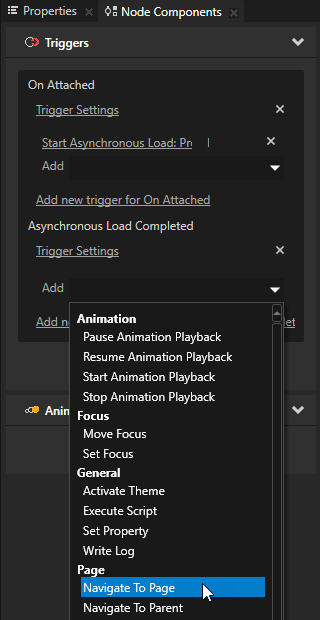
- 在异步加载已完成 (Asynchronous Load Completed) 触发器的节点组件 (Node Components) > 触发器 (Triggers) 中点击 下拉菜单并选择一个动作。
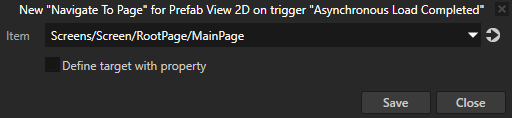
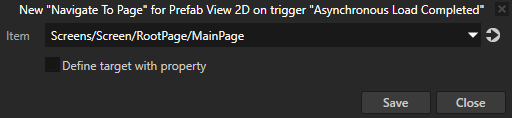
例如,选择导航至页面 (Navigate to Page) 动作并将项 (Item) 设为当 Kanzi 完成资源加载时您想要该应用程序导航至的页面 (Page) 节点。


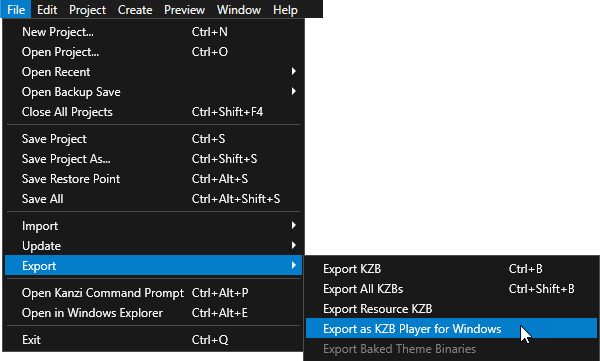
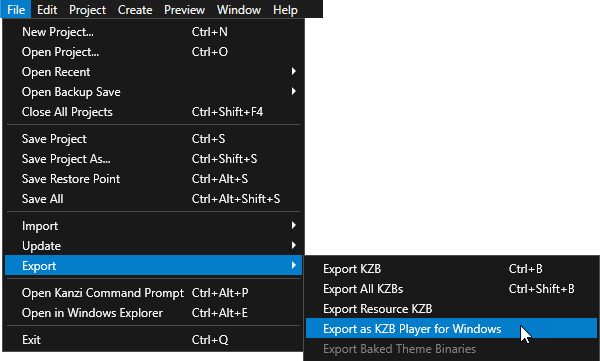
- 在 Kanzi Studio 中,选择 > 导出 (Export) > 导出为适用于 Windows 的 KZB 播放器 (Export as KZB Player for Windows),并在 <ProjectName>/Tool_project/Application Player 目录中打开该应用程序的 .exe 文件。
由于 Kanzi Studio 预览 (Preview) 启动时会加载工程中的所有资源,为了查看异步加载资源的效果,请导出该工程作为 kzb 文件播放器,或导出工程 kzb 文件并从工程 Visual Studio 解决方案运行该应用程序。

替换预设件的根节点
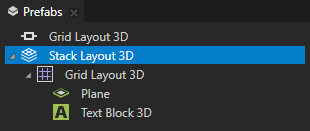
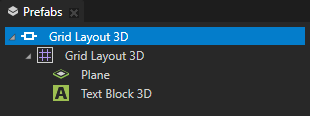
当您想要添加或更改用作预设件父节点的节点时,替换预设件的根节点。例如,如果您先创建了以 3D 网格布局 (Grid layout 3D) 为根的预设件,但现在想要将该 3D 网格布局 (Grid layout 3D) 放入 3D 堆栈布局 (Stack Layout 3D),则需要替换该预设件的根节点。
要替换预设件的根:
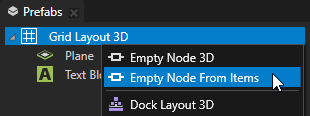
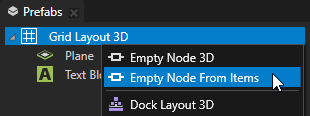
- 在 预设件 (Prefabs) 中 按下 Alt 并右键点击 您要替换的预设件的根,并选择 项的空节点 (Empty Node From Items)。
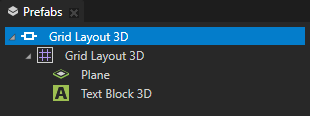
Kanzi Studio 会使用空节点 (Empty Node) 节点替换该预设件的当前根,并将整个预设件放入该空节点中。对于 3D 预设件,Kanzi Studio 会创建 3D 空节点 (Empty Node 3D) 节点;对于 2D 预设件,则创建 2D 空节点 (Empty Node 2D) 节点。


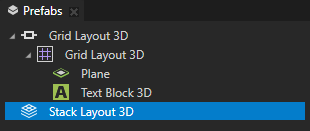
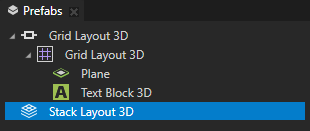
- 在 预设件 (Prefabs) 中,创建您要用作预设件新的根节点的节点。
例如,创建3D 堆栈布局 (Stack Layout 3D)。

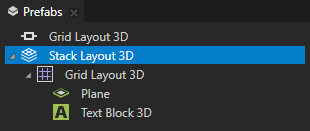
- 从 空节点 (Empty Node) 节点根,将旧预设件拖放至您在上一步中创建的新的根节点。

使用脚本实例化预设件
当您知道要在工程的场景图中的哪个位置使用预设件,但不想实例化 Kanzi Studio 中的预设件时,可以使用脚本实例化预设件,或使用工程中的预设件替换节点。
要使用脚本实例化预设件:
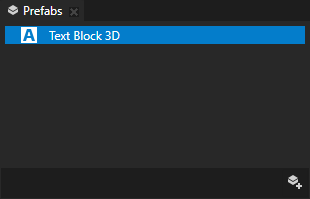
- 在 预设件 (Prefabs) 中,创建您要使用脚本实例化的预设件。
例如,创建3D 文本块 (Text Block 3D)。

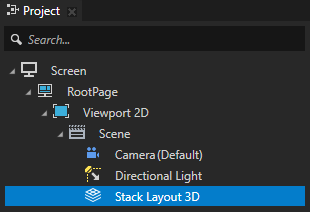
- 在 工程 (Project) 中,创建您要实例化预设件的节点。
例如,在场景 (Scene) 中创建 3D 堆栈布局 (Stack Layout 3D)。

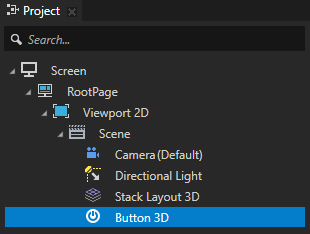
- 在 工程 (Project) 中,创建您要用于触发预设件实例化的节点。
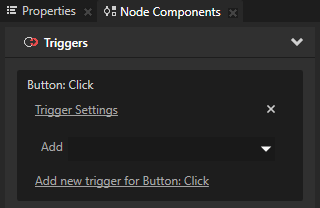
例如,在场景 (Scene) 中创建3D 按钮 (Button 3D) 并使用其按钮: 点击 (Button:Click) 触发器。


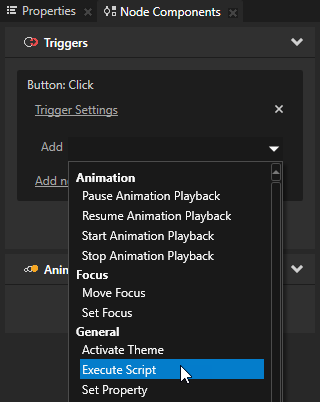
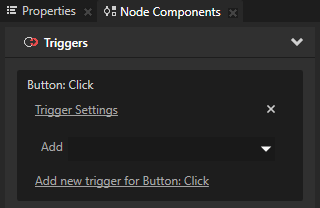
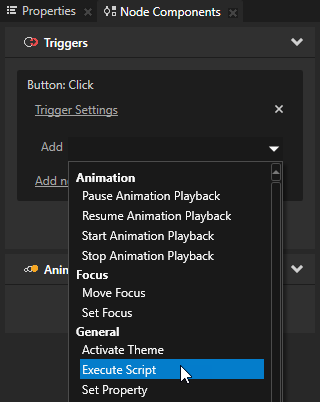
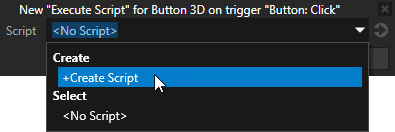
- 在您要用于实例化预设件的触发器的节点组件 (Node Components) 中点击 下拉菜单并选择执行脚本 (Execute Script) 动作。
执行脚本 (Execute Script) 窗口即会打开。

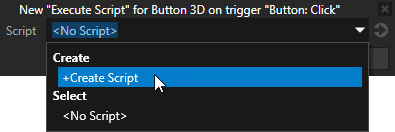
- 在执行脚本 (Execute Script) 窗口中选择现有脚本,或选择+ 创建脚本 (+ Create Script) 以创建脚本。

- 在脚本编辑器 (Script Editor) 中,编写实例化预设件的脚本。请参阅脚本参考。
要获取预设件的 kzb URL,在预设件 (Prefabs) 中右键点击预设件并选择复制 .kzb URL (Copy .kzb URL)。
例如,要使用您在这个过程中创建的3D 按钮 (Button 3D) 实例化 3D 堆栈布局 (Stack Layout 3D) 中的 3D 文本块 (Text Block 3D) 预设件
var layout = node.lookupNode('../Stack Layout 3D');
var item = instantiatePrefab('kzb://projectname/Prefabs/Text Block 3D', 'Text prefab');
layout.addChild(item); - 写完脚本后,在脚本编辑器 (Script Editor) 中点击保存 (Save)。
- 触发该触发器以执行脚本。
例如,如果您创建了一个按钮并使用按钮: 点击 (Button:Click) 触发器,则点击该按钮。
在 API 中使用 3D 预设件视图 (Prefab View 3D) 节点
要使用 3D 预设件视图节点,请创建一个带有 3D 内容的预设件,并使用 `setPrefab()` 对其进行设置:
//创建一个 3D 预设件视图并将其添加到场景中。
PrefabView3DSharedPtr prefabView3D = PrefabView3D::create(domain, "Prefab view");
scene->addChild(prefabView3D);
//从资源管理器获取预设件。
PrefabTemplateSharedPtr prefabTemplate = resourceManager->acquireResource<PrefabTemplate>("kzb://my_project/Prefabs/My3DPrefab");
//使用 PrefabView3D 节点中的预设件。
prefabView3D->setPrefab(prefabTemplate);有关详细信息,请参阅 API reference中的 PrefabView3D 类。
在 API 中使用 2D 预设件视图 (Prefab View 2D) 节点
要使用 2D 预设件视图节点,请创建一个带有 2D 内容的预设件,并使用 `setPrefab()` 对其进行设置:
//创建一个 2D 预设件视图并将其添加到视口中。
PrefabView2DSharedPtr prefabView2D = PrefabView2D::create(domain, "Prefab view");
viewportNode->addChild(prefabView2D);
//从资源管理器获取预设件。
PrefabTemplateSharedPtr prefabTemplate = resourceManager->acquireResource<PrefabTemplate>("kzb://my_project/Prefabs/My2DPrefab");
//使用 PrefabView2D 节点中的预设件。
prefabView2D->setPrefab(prefabTemplate);有关详细信息,请参阅 API reference中的 PrefabView2D 类。
预设件视图 (Prefab View)属性类型
要查看 预设件视图 (Prefab View) 节点可用属性类型的完整列表,请参阅 Prefab view 2D和 Prefab view 3D。
预设件占位符 (Prefab Placeholder)属性类型和消息
要查看 预设件占位符 (Prefab Placeholder) 节点可用属性类型的完整列表,请参阅 Prefab placeholder 2D和 Prefab placeholder 3D。
另请参阅
使用绑定
使用脚本
脚本参考
资源管理
测量资源加载和部署的时间
异步加载和部署资源

打开导航
 并选择要创建的预设件。
并选择要创建的预设件。






 。
。


 ,然后选择资源或输入您只想在预设件的该实例中使用的属性值。
,然后选择资源或输入您只想在预设件的该实例中使用的属性值。