Handling keyboard input
You can set how and which nodes in your application react to keyboard input. In Kanzi Studio, you can handle keyboard input by:
Setting up an application to receive input from the keyboard
You can use the Key Down and Key Up triggers to enable your application to receive input from the computer keyboard Use actions to define how the application reacts when a user presses or releases a keyboard key. For example, you can use the right and left arrow keys to navigate between Page nodes in your application. See Tutorial: Use keyboard input to navigate your application and Focus.
For a list of keyboard key codes, see Keyboard input codes reference.
To set up an application to receive input from keyboard keys:
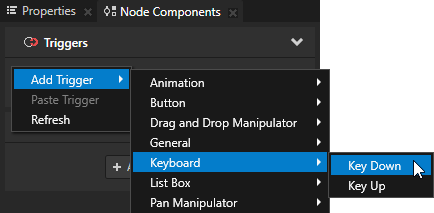
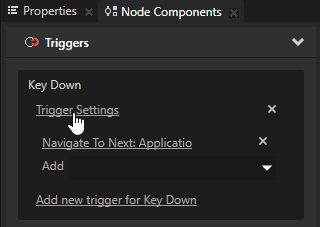
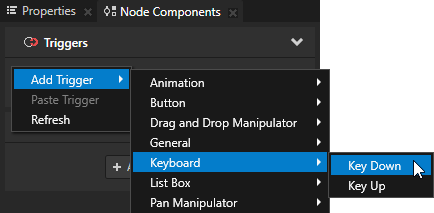
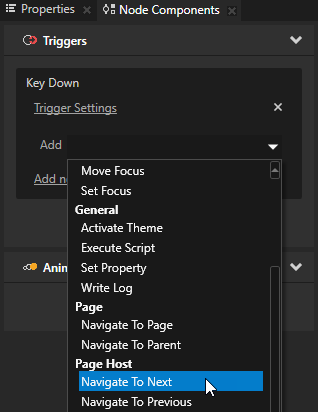
- Select the Screen node and in the Node Components > Triggers section add the Key Down trigger.
You use the Key Down trigger to set the application to receive input when a user presses that key.
In this example you use the arrow keys on the keyboard to create navigation between Page nodes on a navigation bar which contains a toggle button for each page.


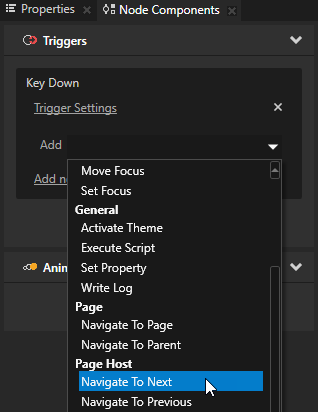
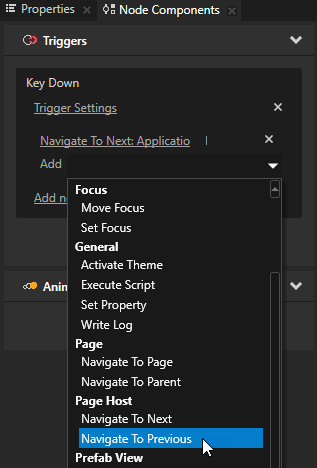
- In the Node Components > Triggers section click the dropdown menu for the trigger you added in the previous step and select an action.
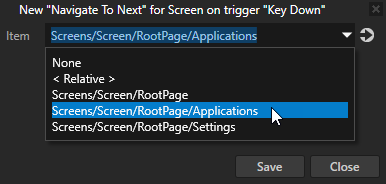
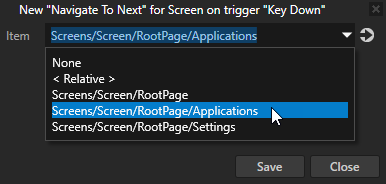
For example, select the Navigate to Next action, and set the Item to the Page Host node the next subpage of which you want to navigate to.
You set the application to go to the next subpage under the Page Host node when the user presses the key.


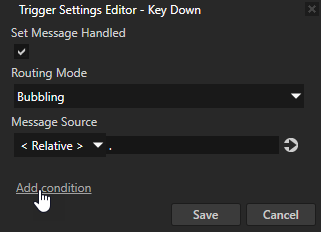
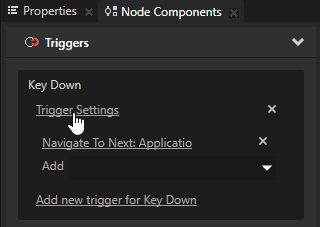
- To set the application to receive input from a particular key on the keyboard, in the Node Components > Triggers section in the trigger you created in the first step click Trigger Settings to open the Trigger Settings Editor.
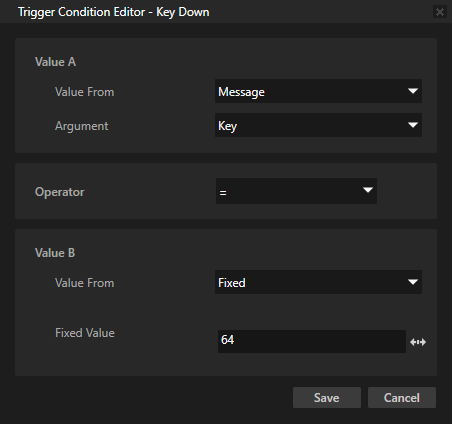
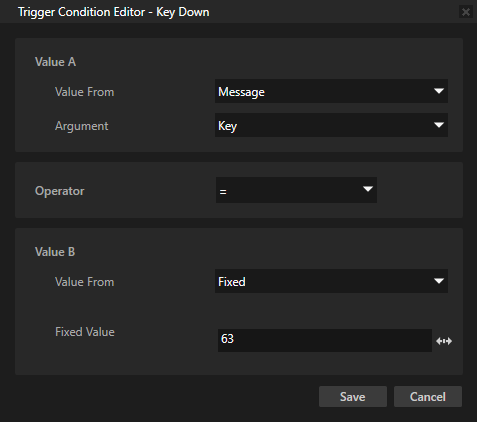
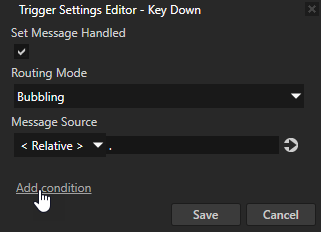
In the Trigger Settings Editor click Add condition to add a condition to the trigger, and in the Trigger Condition Editor set the condition that you want to use for that trigger. See Creating a condition using a value from a message.
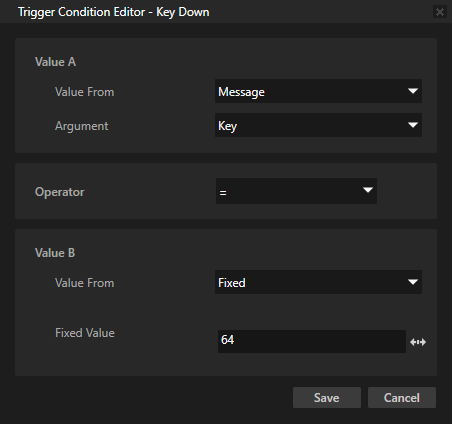
For example, for the Key Down trigger set:- Value A
- Operator to =
- Value B
- Value From to Fixed
- Fixed Value to 64
You set the right arrow key to set off the actions you define in the trigger.



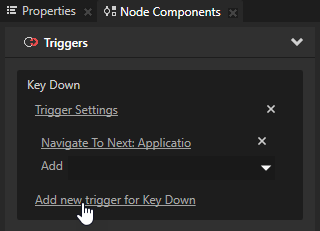
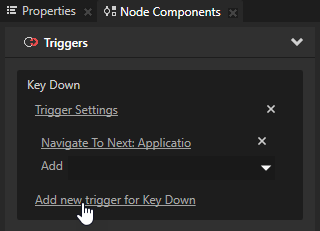
- To set the application to receive input from another key, in the Key Down trigger add a new trigger for the Key Down, and add the action you want to result when the user presses that key.
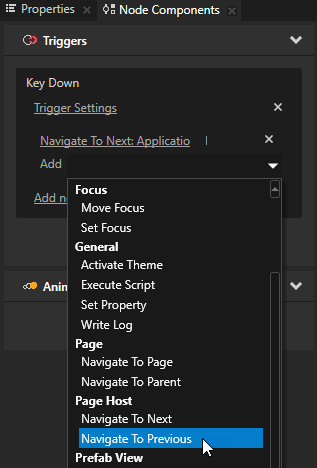
For example, add the Navigate to Previous action, and set the Item to the Page Host node the previous subpage of which you want to navigate to.


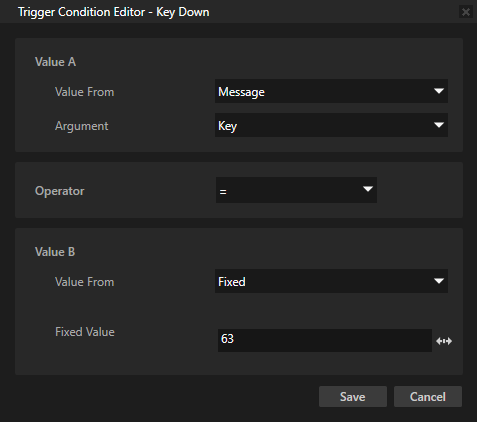
- Repeat step 3 to set a condition for the trigger, but in the Trigger Condition Editor set from which key you want the application to receive input.
For example, set the Fixed Value to 63 to make the left arrow key to set off the actions you set in the trigger.

In the application when you press the left and right arrow keys on the keyboard, the application navigates between the subpages of the Page Host node to which you set the Navigate to Next and Navigate to Previous actions to point.
Defining which Button and Toggle Button nodes receive key input
When Button and Toggle Button nodes have focus, they by default receive input from the keyboard keys Space, Enter, and Enter on the numeric pad. When you create Toggle Button nodes inside a Toggle Button Group node, use the trySetFocus() function in scripting to set which Toggle Button node receives the keyboard input.
For the Button 2D and Button 3D nodes, you can use keyboard input with the Button: Click trigger. For the Toggle Button 2D and Toggle Button 3D nodes, you can use keyboard input with the Toggle Button: Toggled On and Toggle Button: Toggled Off triggers.
To make a Button or Toggle Button node receive keyboard input:
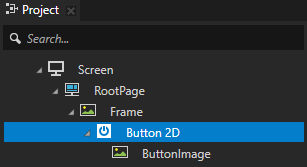
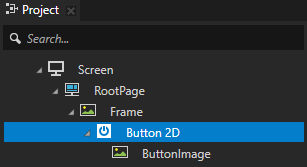
- In the Project select the Button or Toggle Button node to which you want to set focus.
You need to have a working button which contains a trigger with an action to set what the button does when it receives input. See Using the Button nodes.
For example, a Button 2D node needs to have the Button: Click trigger with an action.


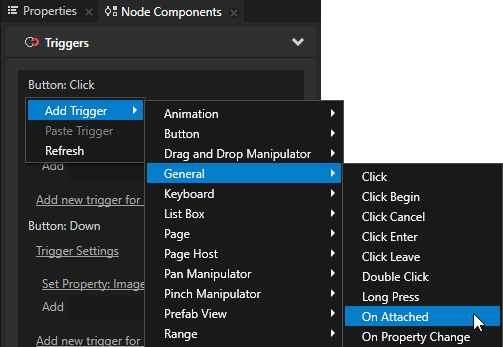
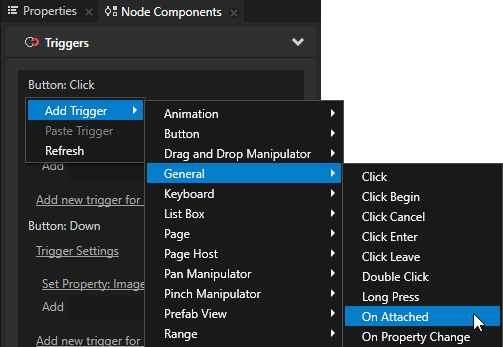
- In the Node Components > Triggers section add a trigger, which you use to execute a script that sets focus to the button node. For example, use the On Attached trigger. See Using triggers.
The On Attached trigger is set off when Kanzi attaches the node.

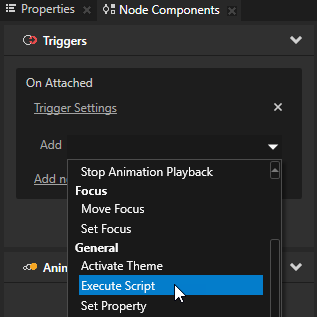
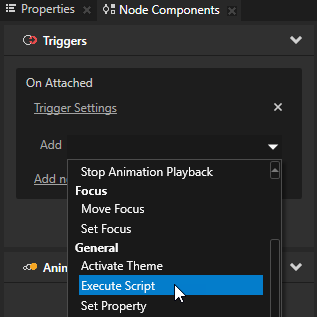
- In the On Attached trigger add the Execute Script action.

- In the Execute Script window select + Create Script, and in the Script Editor enter the script which sets focus to the button.
By default the focus is set to the Screen in the application. Use the trySetFocus() function in scripting to set focus to a node in the project. See Scripting reference and Using scripts.
For example, to set the focus to the node from which you execute the script, in the Script Editor enter
node.trySetFocus();
When you press either Space, Enter, or Enter on the numeric pad, you set off the Button: Click trigger.
See also
Tutorial: Use keyboard input to navigate your application
Keyboard input codes reference
Handling user input
Focus
Using input manipulators
Triggers
Using the Button nodes
Using scripts

Open topic with navigation