Masks¶
A mask is a layer that you can use to show only selected areas of objects. They work like placing a photograph inside a frame with an opening that reveals only a part of the photograph.
You can create a mask using various layer types and place them below the layers that you want to mask.
Mask types¶
Figma supports these mask types:
Alpha
Vector
Luminance
Kanzi Figma Importer creates a luminance mask using an alpha mask.
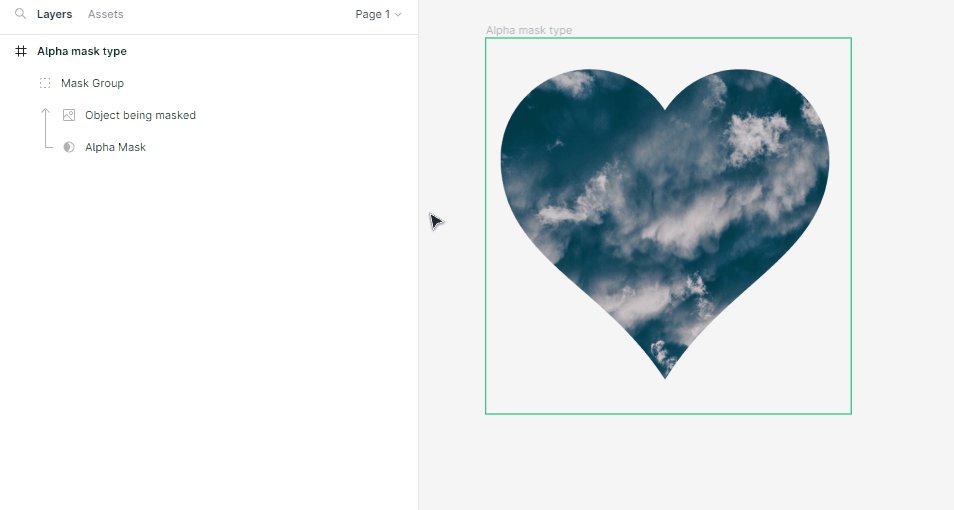
Alpha¶
Alpha masks use the opacity of the mask to determine what to reveal. To recreate an alpha mask in Kanzi Studio, Kanzi Figma Importer uses alpha compositing.
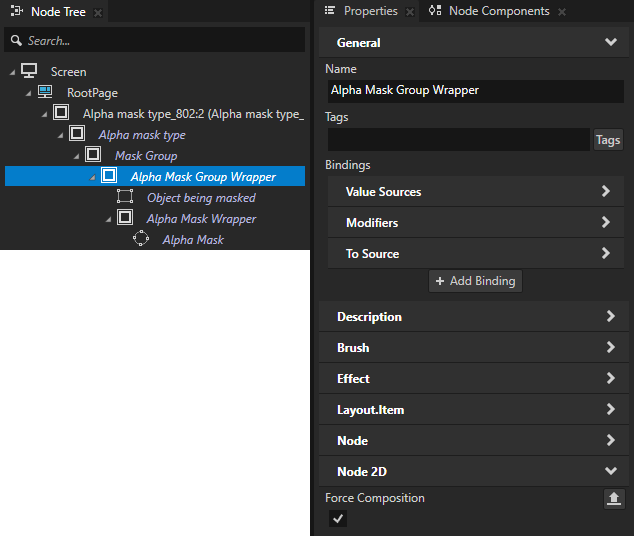
Each mask group in Kanzi Studio has an additional wrapper node, which serves as a host for both the masked nodes and the mask node. This wrapper has a Force Composition property that instructs Kanzi to composite the node and render its content to a cleared render target.

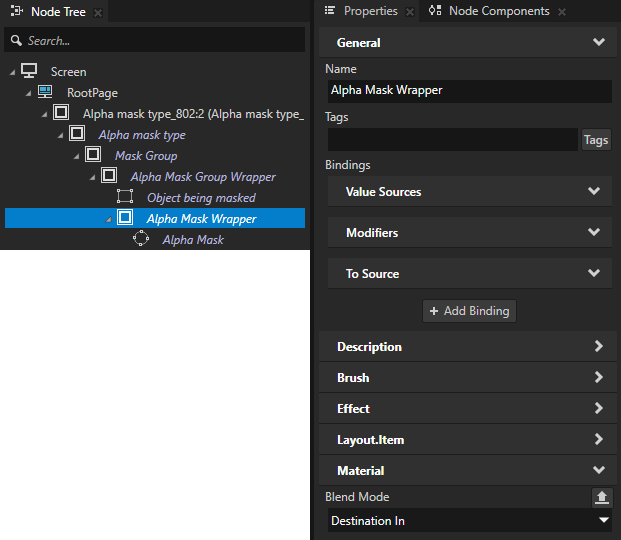
Each mask node in Kanzi has an additional wrapper node, which is used as a host for the mask node. This wrapper sets the Material > Blend Mode property to Destination In. This allows the wrapper to draw only the pixels of the content that intersect with the mask, using the alpha channel of the mask.

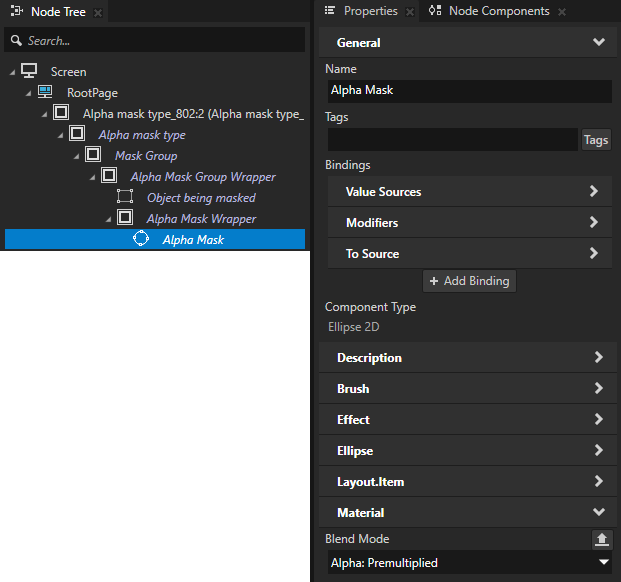
By default, Kanzi 2D nodes use the Alpha: Premultiplied blend mode, which utilizes the alpha channel of the source pixels to blend them on top of the destination pixels. Therefore, each mask node has the Material > Blend Mode property set to Alpha: Premultiplied.

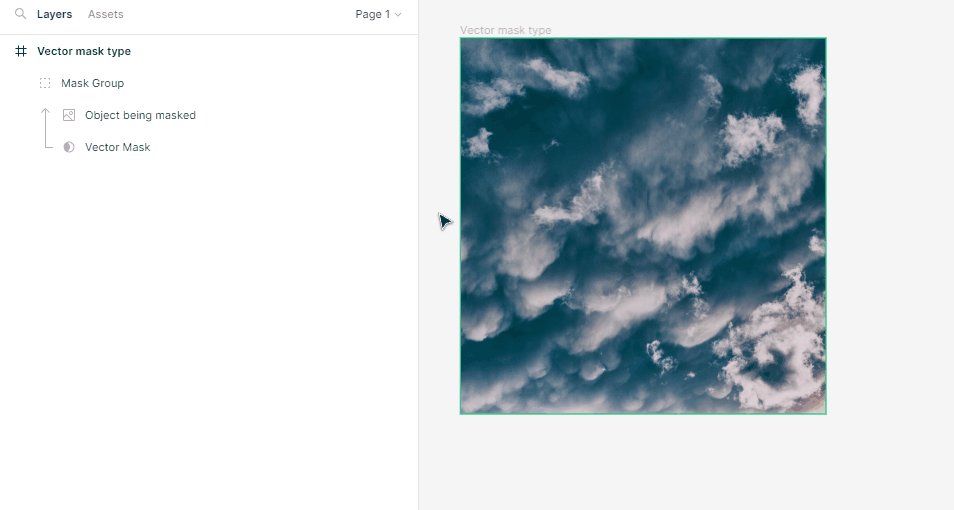
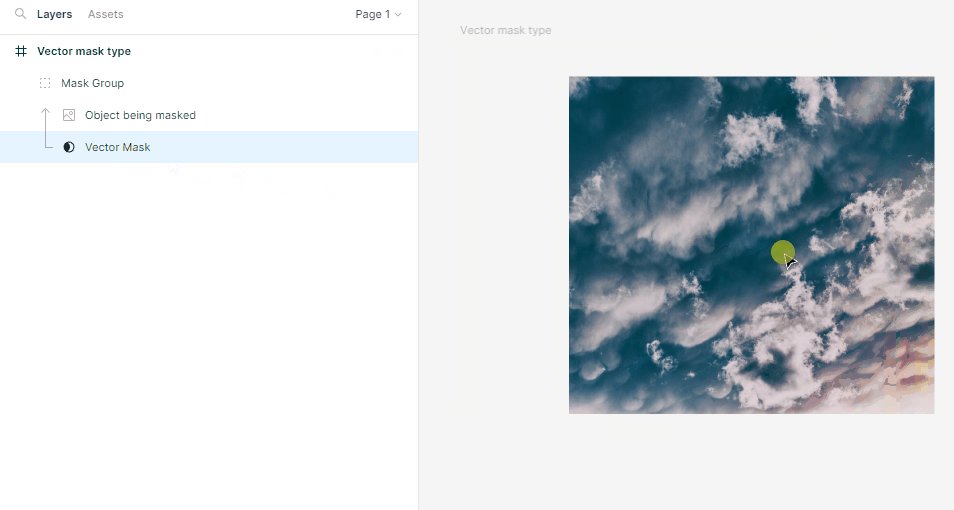
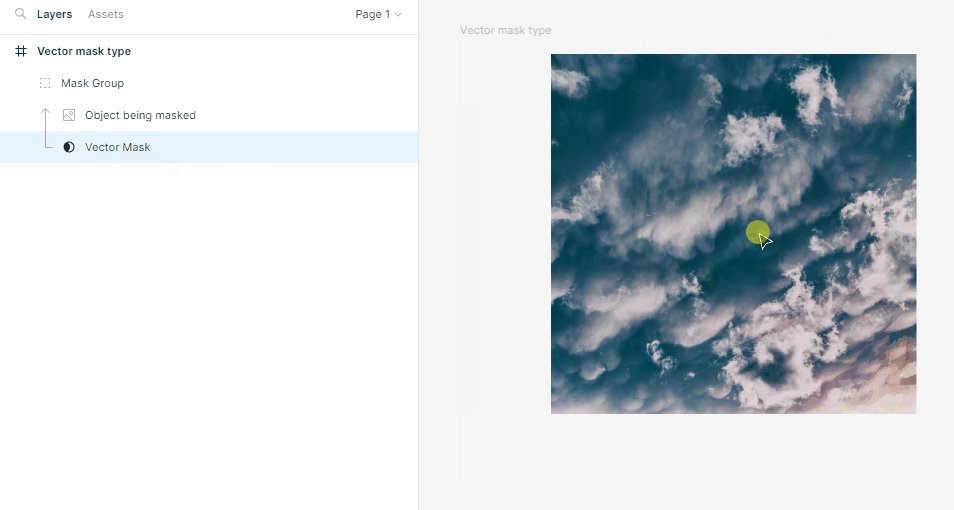
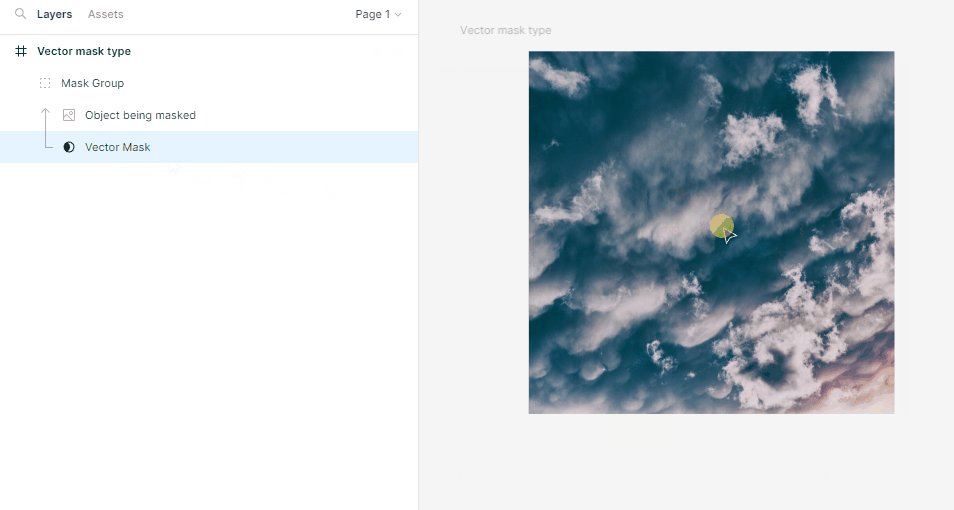
Vector¶
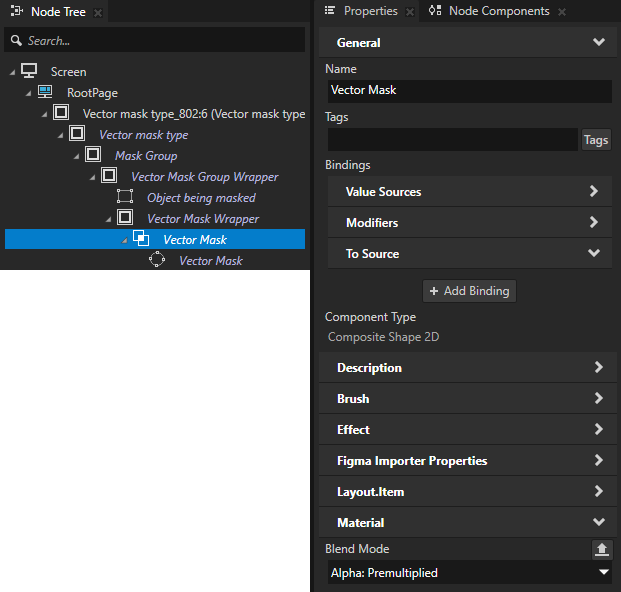
Vector masks use the outlines of shapes as masks. To recreate a vector mask in Kanzi Studio, compared to the alpha mask implementation, Kanzi Figma Importer sets in the mask node an additional Composite Shape 2D wrapper. The outlines of the wrapper define the mask.

Luminance¶
Luminance masks use brightness to determine a mask. Kanzi Figma Importer creates a luminance mask using an alpha mask.
Using Figma masks in Kanzi Studio¶
Both examples use the same mask and masked nodes:
Alpha type mask

Vector type mask

To use Figma masks in Kanzi Studio:
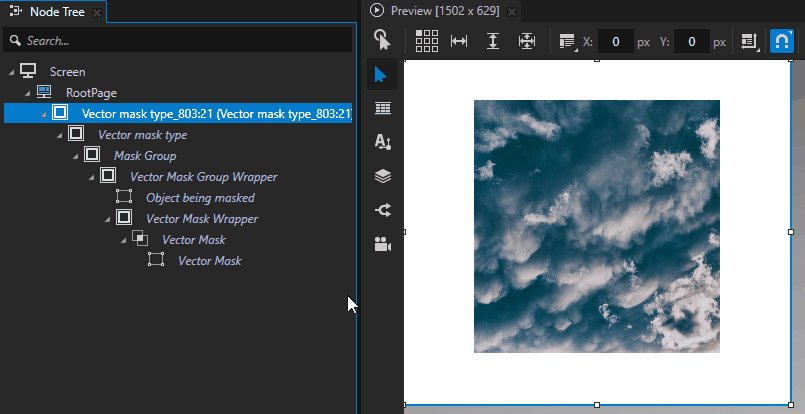
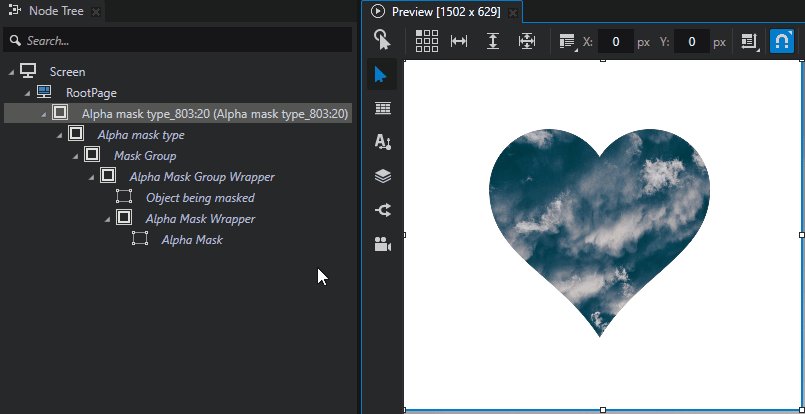
Import a Figma project that contains a mask.
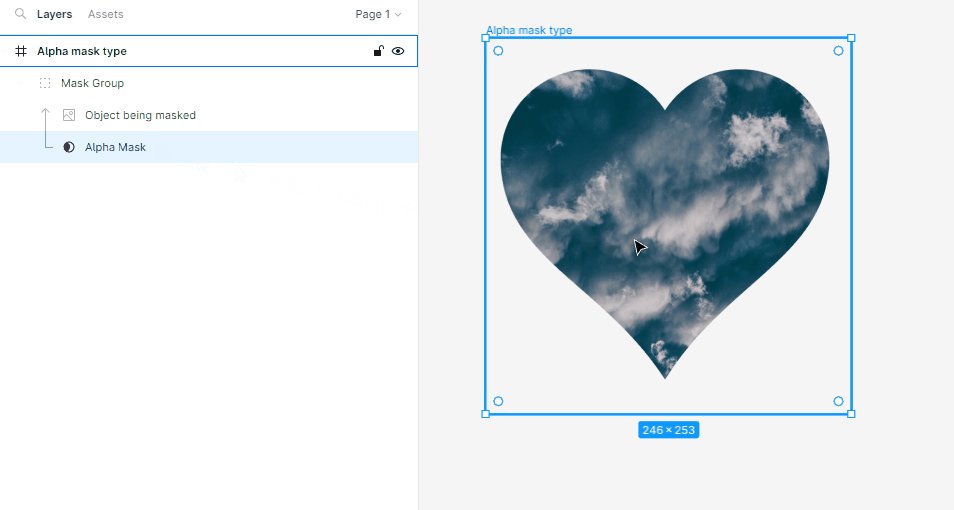
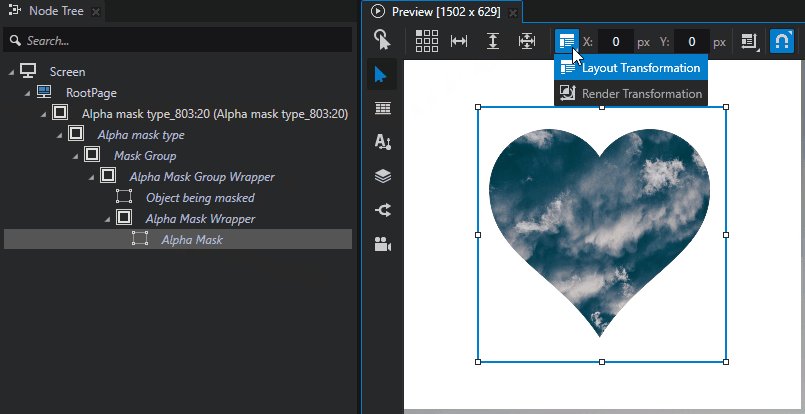
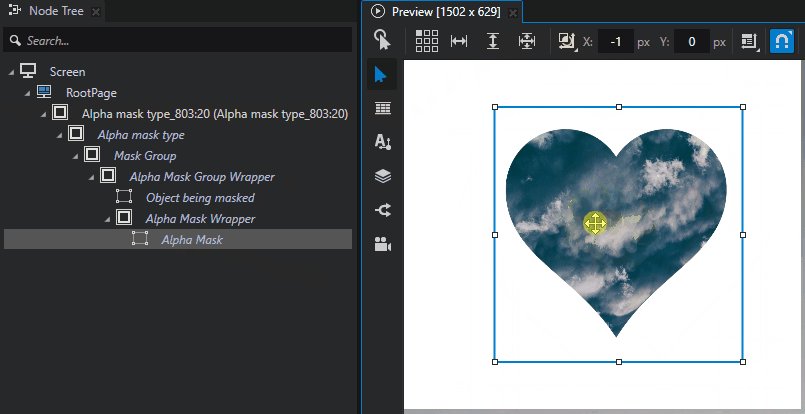
In the Node Tree, select the mask node. For a vector mask, select the Composite Shape 2D wrapper node.
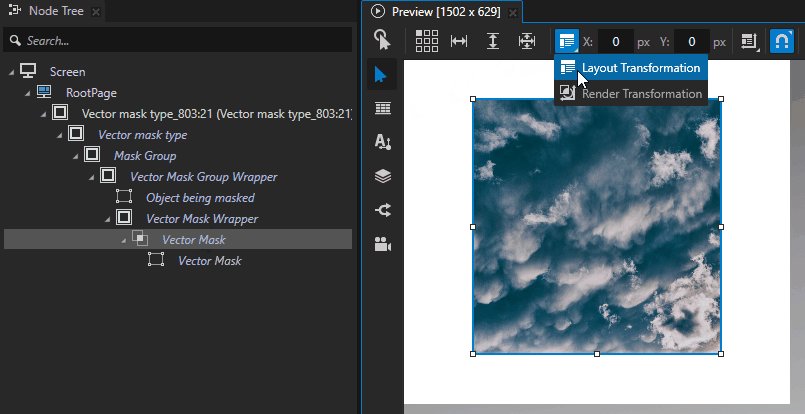
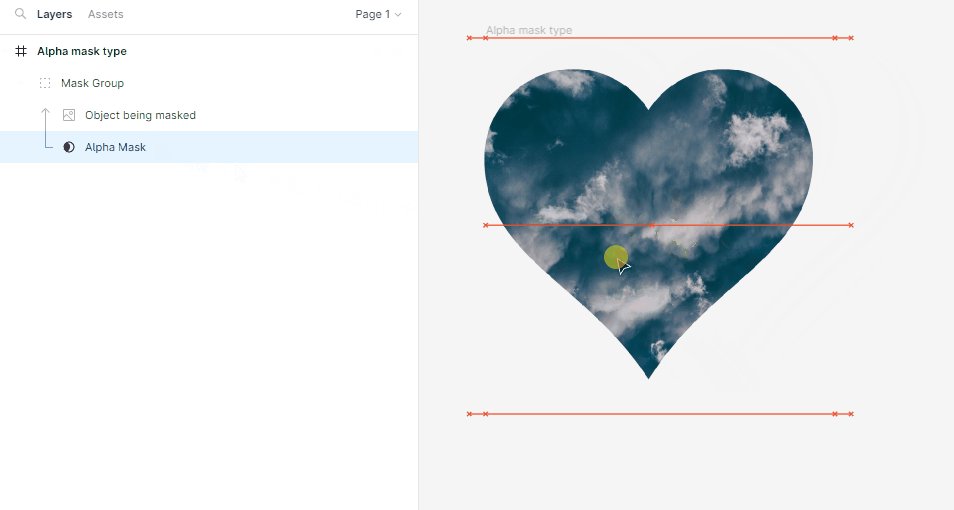
In the Preview, select the Node tool
 and set the transformation tool to use the Render Transformation.
and set the transformation tool to use the Render Transformation.This way you can move and resize mask nodes and optimize layout rendering.

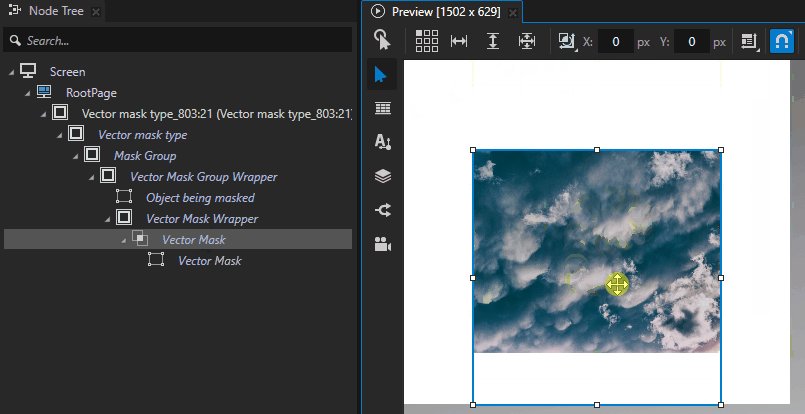
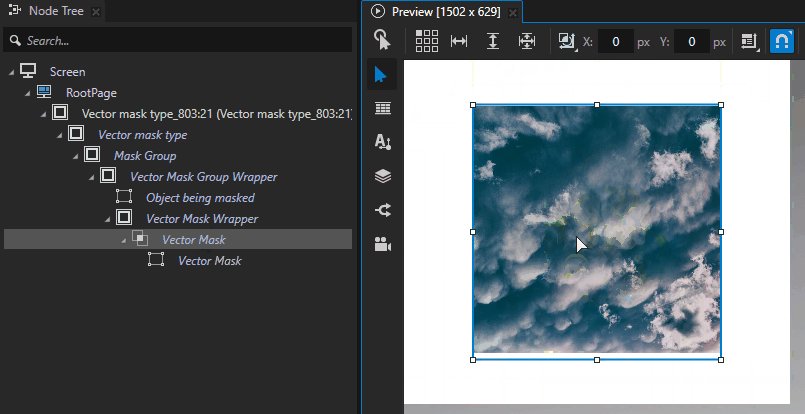
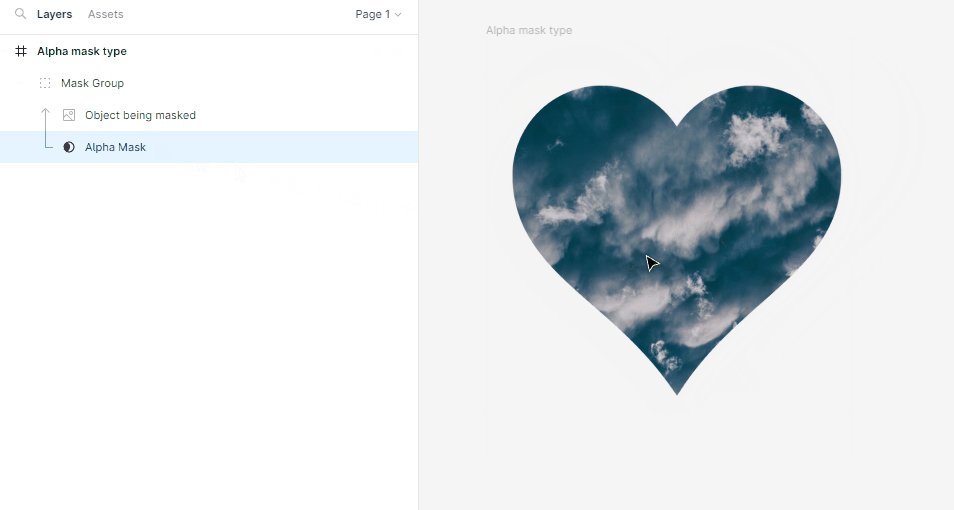
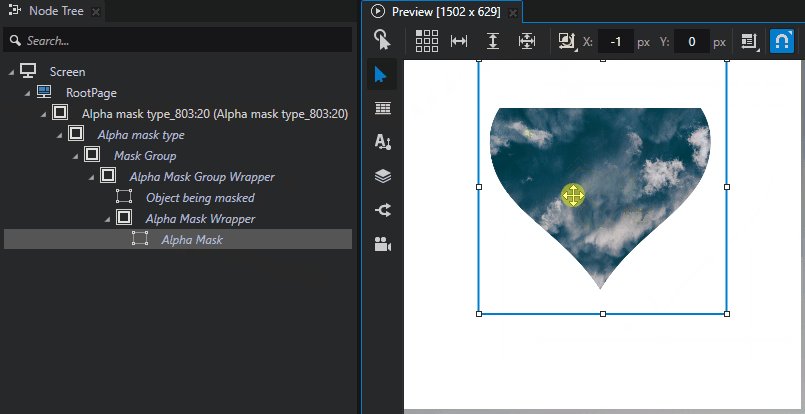
Use the Node tool to move, rotate, or scale the node.
Alpha type mask:

Vector type mask: