Using the SVG Image nodes¶
Use the SVG Image nodes to show SVG images in your application.
The SVG Image nodes implement a subset of Scalable Vector Graphics (SVG) 1.1. See SVG 1.1 elements and attributes supported by the SVG Image nodes.
Showing an SVG image¶
To show an SVG image:
In Windows Explorer store the svg file, which contains the image that you want to show, in the
Tool_project/Genericdirectory of your project.Kanzi Studio shows the svg file in the Library > Resource Files > Generic.

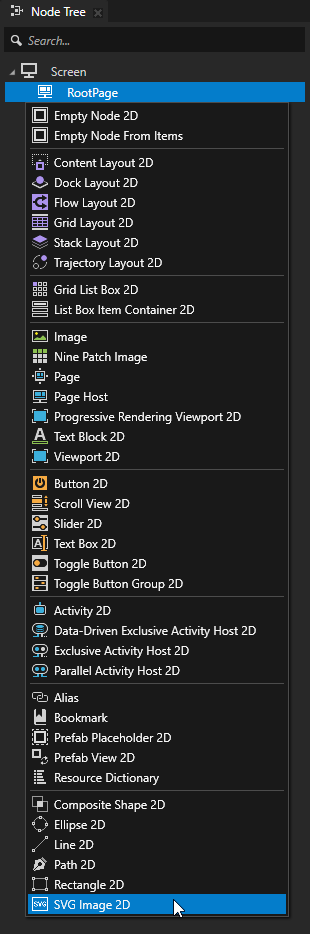
In the Node Tree or Prefabs, press Alt and right-click the node where you want to create an SVG Image node and select either SVG Image 3D, or SVG Image 2D.
You can create a 3D node only in a 3D node, such as the Scene node, and a 2D node only in a 2D node.

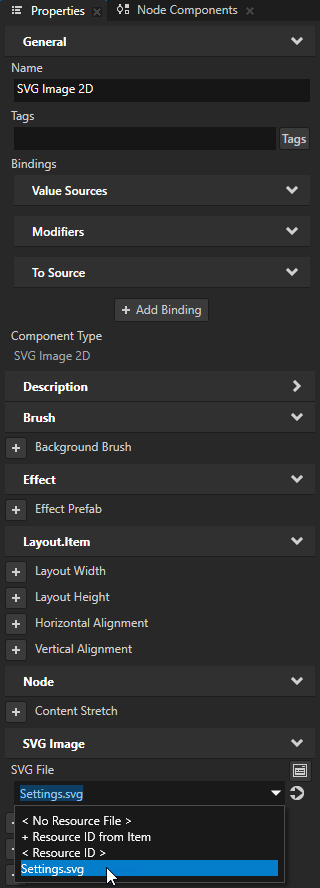
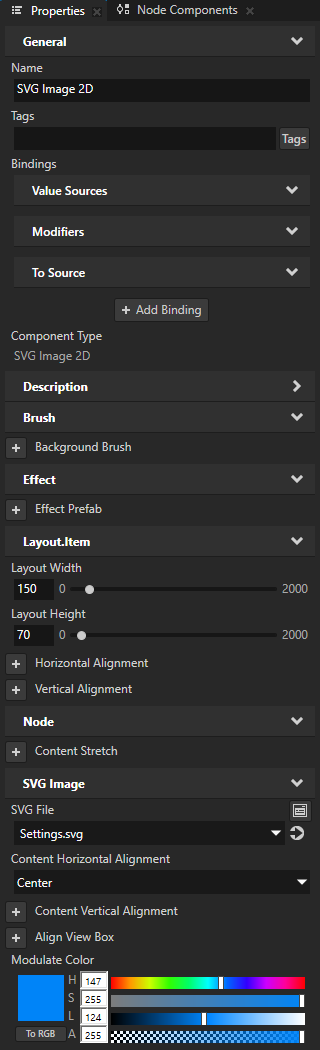
In the Properties, set the SVG File property to the svg file whose content you want to show.
Make sure that your svg file uses only elements and attributes supported by the SVG Image nodes. See SVG 1.1 elements and attributes supported by the SVG Image nodes.
Kanzi creates in the SVG Image node a hidden node tree that renders the content of the svg file.


(Optional) To adjust the appearance of the SVG image, in the Properties, add and set:
Layout Width and Layout Height to set the size of the SVG Image node
Content Horizontal Alignment and Content Vertical Alignment to align the SVG content inside the SVG Image node
Align View Box to disabled to ignore the SVG
viewBoxattribute and instead use the content bounds to align the imageIn an svg file the
viewBoxattribute of thesvgelement defines the position and size of the SVG viewport. By default Kanzi uses the view box to align an SVG image.Modulate Color to the color with which you want to tint the SVG image.
Kanzi Shapes multiplies all color values in the SVG image by this color.


Setting the input area for an SVG Image 2D node¶
When you enable hit testing for a node with the Input > Hit Testable property, the entire area of that node receives input by default.
To make only the area formed by the composited geometry of the shapes in a 2D shape node receive input, in the Node Tree or Prefabs, select that node and in the Properties, add and enable the Shape > Exact Hit Test property.


To learn about handling user input in Kanzi, in the Kanzi framework documentation, see Working with > Input.
SVG 1.1 elements and attributes supported by the SVG Image nodes¶
The SVG Image nodes implement a subset of Scalable Vector Graphics (SVG) 1.1.
The SVG Image nodes support these elements:
Element |
Attributes |
Notes |
|---|---|---|
|
|
|
|
Parsed for |
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
The same as polyline but closes the path |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The attributes describe the size of the parent element, needed to convert relative length values from percentage units to pixels. |
|
|
The SVG Image nodes support these attributes:
Attribute |
Description |
|---|---|
|
Sets the color of the fill in these formats: URI, hex, HSL, RGB, CSS extended color keywords. |
|
Sets the opacity of the fill. |
|
Converts relative length units other than percentage. The default font size is 12. The ‘em’ unit is implemented with |
|
Sets the coordinate system for the attributes that define a gradient vector. Available values are |
|
Applies a translate, scale, skew, rotate matrix to the current path transformation. |
|
Sets a unique ID for an element, usable for links that use the |
|
Sets how to fill a region with a gradient that starts or ends inside the bounds of the region. Available values are |
|
Sets the color of the stroke in these formats: URI, hex, HSL, RGB, CSS extended color keywords. |
|
Sets the pattern of dashes and gaps in the stroke. |
|
Sets the position along the SVG path where the dash of the stroke begins. |
|
Sets the shape of the stroke at the ends of a path. Available values are |
|
Sets the style of the area that is formed by two strokes whose ends meet or overlap. Available values are |
|
Sets a limit on the ratio of the miter length to |
|
Sets the opacity of the stroke. |
|
Sets the width of the stroke. |
|
Limited CSS2 style support for these attributes:
|
|
Defines a list of transform definitions to apply to the current path transformation. |