Animate your application
In Kanzi you can animate your application in several different ways:
Animate transitions between parts of your application
Use the Page node to add structure to your Kanzi application. For example, if your Kanzi application contains several views or parts, such as a music player, a photo album, and a calendar, create each on its own Page, and then use Page nodes to create the structure for each view or part.
When you create the structure of your application with pages, define the transitions between different parts of your application.
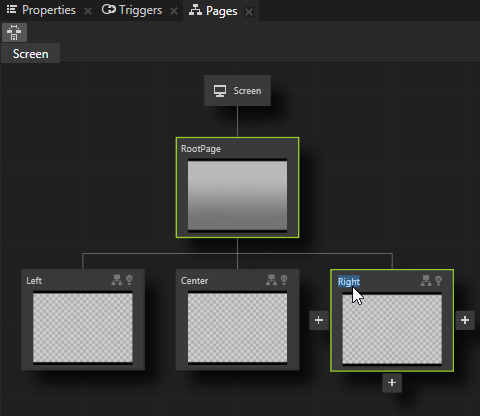
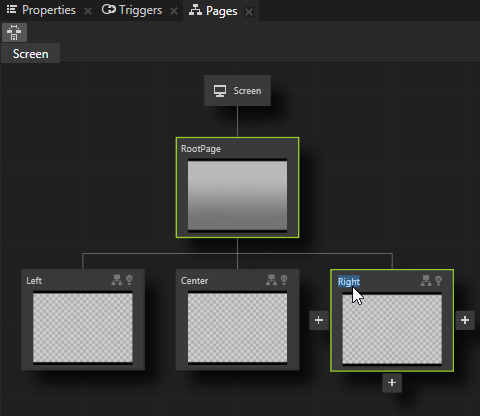
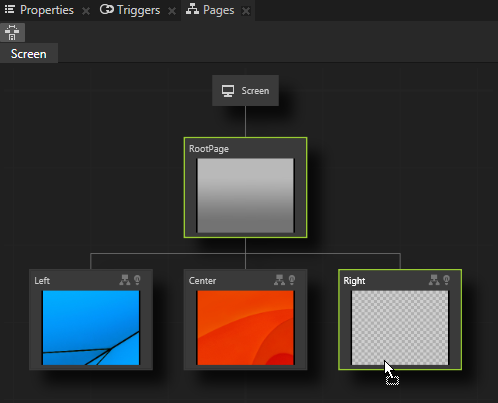
- In the Pages move your mouse pointer over the RootPage and click
 until you add several Page nodes to the RootPage page.
until you add several Page nodes to the RootPage page.
Double-click the name of the Page to rename a Page.
For example, create one parent Page named Top and under it three Page nodes named Left, Center, and Right.

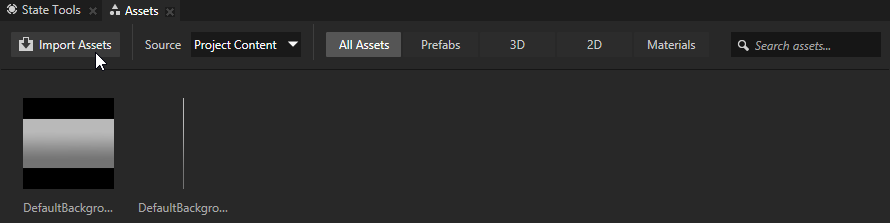
- In the Assets click Import Assets and import several images from your computer.

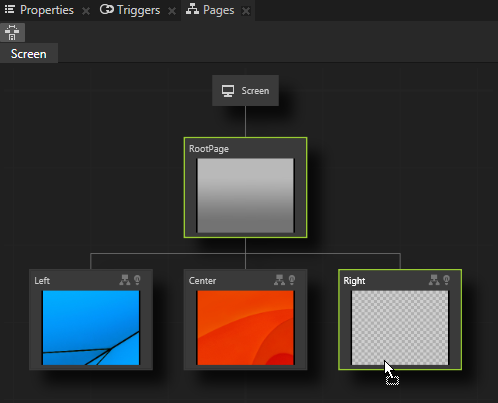
- Drag and drop images from the Assets to the Left, Center, and Right Page nodes in the Pages.
When you want to see in the Preview only the content of a selected Page, double-click that Page node and Kanzi Studio opens it in its own tab in the Preview.

- In the Pages click each Page. In the Preview you can see the default cross-fade transition between the Page nodes.
Learn about pages >
< Control your application with states
Create content you can reuse >

Open topic with navigation
 until you add several Page nodes to the RootPage page.
until you add several Page nodes to the RootPage page.