调整 2D 节点的外观
您可以通过笔刷填充背景或前景,以调整 2D 节点的外观。例如,您可以设置页面 (Page) 节点的背景颜色,用纹理填充 2D 文本块 (Text Block 2D) 节点,或者应用材质到2D 按钮 (Button 2D) 节点。
您可以通过以下方式填充 2D 节点:
用单色填充 2D 节点
使用 颜色笔刷 (Color Brush) 以使用单色填充 2D 节点。
要用单色填充 2D 节点:
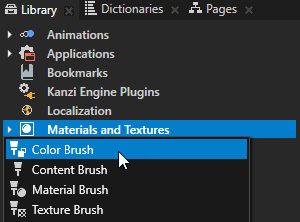
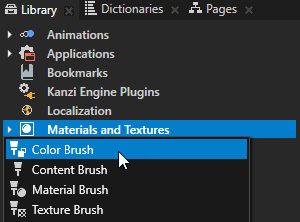
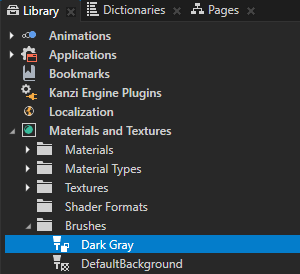
- 在 素材库 (Library) 中 按下 Alt 并右键点击 材质和纹理 (Materials and Textures),选择 颜色笔刷 (Color Brush) 并命名笔刷 。


- 在工程 (Project) 中,选择要使用您创建的笔刷填充的 2D 节点,并在属性 (Properties) 中添加背景笔刷 (Background Brush) 或前景笔刷 (Foreground Brush) 属性,然后选择您在第一步中创建的笔刷。
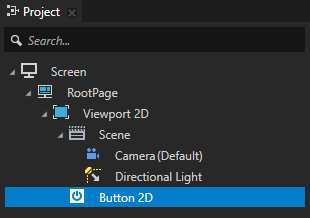
例如,创建一个 2D 按钮 (Button 2D) 节点,然后在 属性 (Properties) 中添加 背景笔刷 (Background Brush) 属性,并将其设置为您在第一步中创建的笔刷。


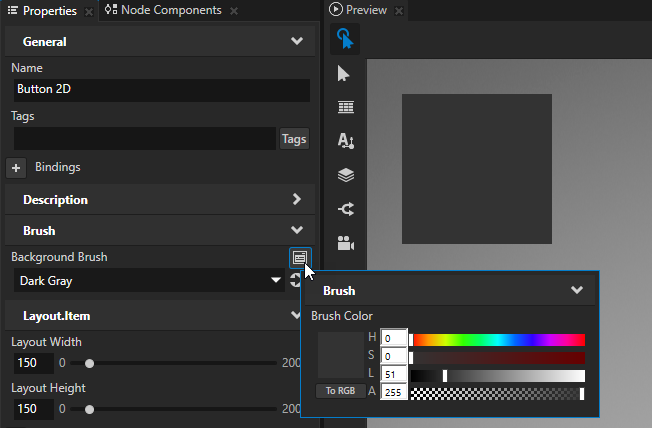
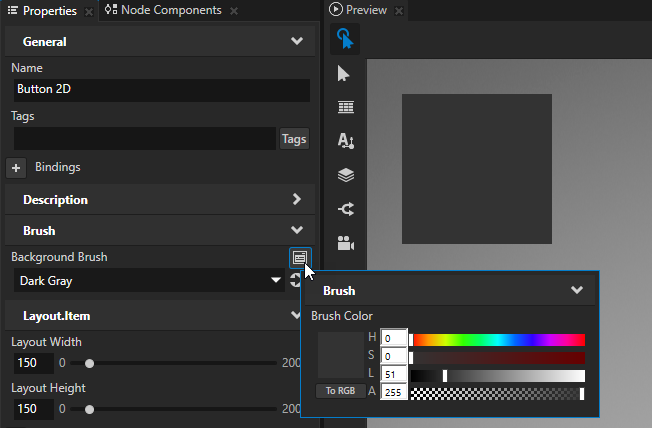
- 在属性 (Properties) 中点击上一步中添加的属性旁的
 ,设置在上一步中创建的颜色笔刷的颜色。
,设置在上一步中创建的颜色笔刷的颜色。
在预览 (Preview) 中,您可以看到您创建的颜色笔刷 (Color Brush) 会填充您为其设置了该属性的那个节点。

建议要快速编辑笔刷,在 背景笔刷 (Background Brush) 或 前景笔刷 (Foreground Brush) 属性旁的 属性 (Properties) 中点击  并编辑笔刷。
并编辑笔刷。

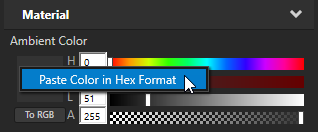
建议在 Kanzi Studio 中您可以应用十六进制格式的颜色到所有设置颜色的属性。在用户设置颜色的工具中,复制颜色的十六进制代码,在属性 (Properties) 的 Kanzi Studio 中,右键点击要使用该颜色的属性的颜色样本,并选择粘贴十六进制格式的材质 (Paste Color in Hex Format)。

用纹理填充 2D 节点
纹理笔刷 (Texture Brush) 可用于以纹理填充 2D 节点。
要使用纹理填充 2D 节点:
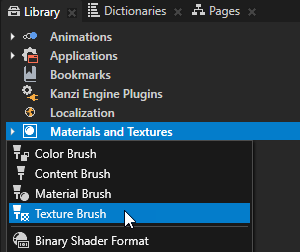
- 在 素材库 (Library) 中 按下 Alt 并右键点击 材质和纹理 (Materials and Textures),选择 纹理笔刷 (Texture Brush) 并命名笔刷 。

- 在工程 (Project) 中,选择要使用您创建的笔刷填充的 2D 节点,并在属性 (Properties) 中添加背景笔刷 (Background Brush) 或前景笔刷 (Foreground Brush) 属性,然后选择您在第一步中创建的笔刷。
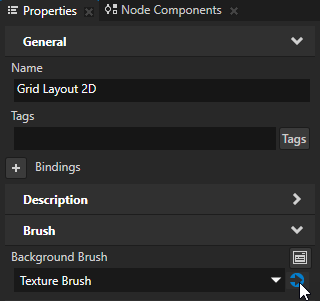
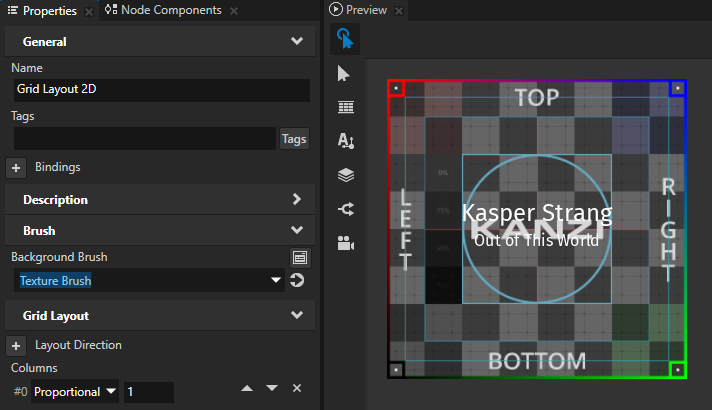
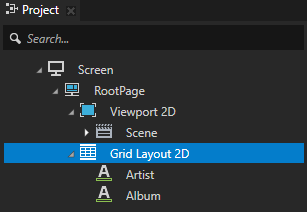
例如,创建一个 2D 网格布局 (Grid layout 2D) 节点,然后在 属性 (Properties) 中添加 背景笔刷 (Background Brush) 属性,并将其设置为您在第一步中创建的笔刷。


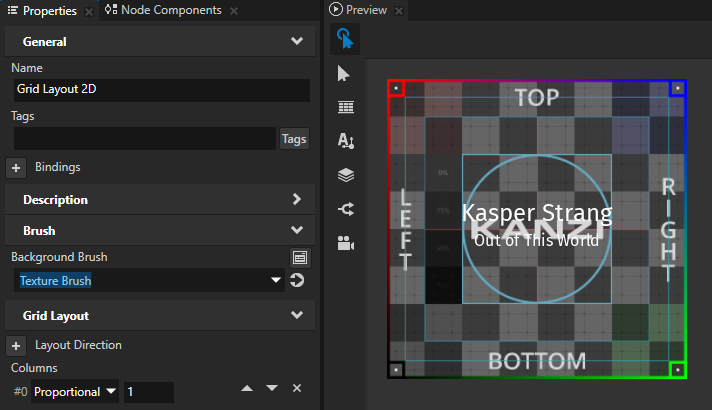
- 在属性 (Properties) 中点击您在上一步中添加的属性旁边的
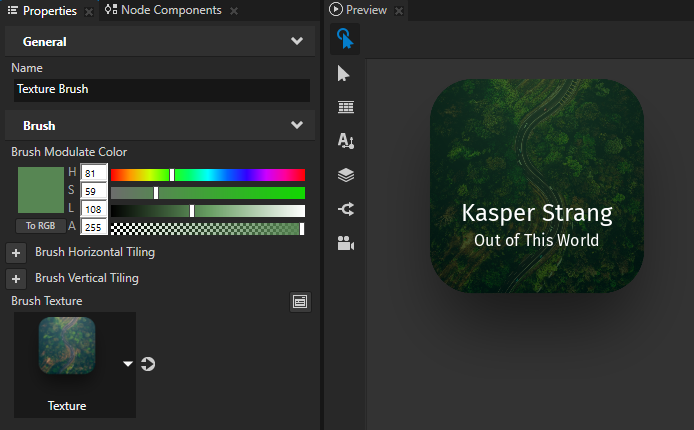
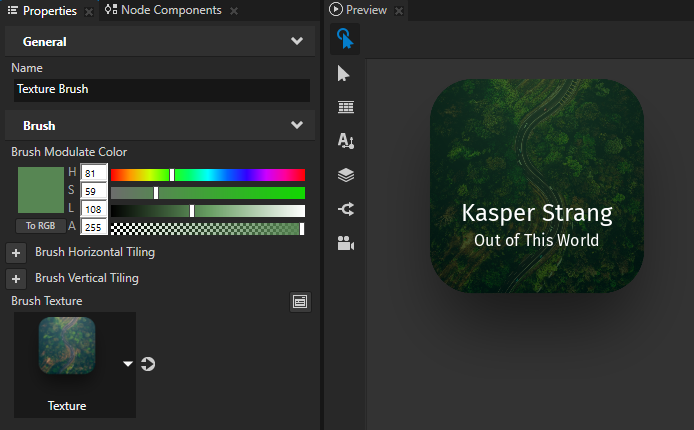
 ,以转到属性使用的笔刷,并设置您希望纹理笔刷使用的纹理,然后调整纹理笔刷 (Texture Brush) 使用纹理的方式:
,以转到属性使用的笔刷,并设置您希望纹理笔刷使用的纹理,然后调整纹理笔刷 (Texture Brush) 使用纹理的方式:- 笔刷调节颜色 (Brush Modulate Color) 可设置笔刷的调节颜色。
- 笔刷水平平铺 (Brush Horizontal Tiling) 可影响纹理坐标的比例来设置纹理的水平平铺。
- 笔刷垂直平铺 (Brush Vertical Tiling) 可影响纹理坐标的比例,以设置纹理的垂直平铺。
- 笔刷纹理 (Brush Texture) 可设置笔刷的纹理。


用材质填充 2D 节点
材质笔刷 (Material Brush) 可用于以材质填充 2D 节点。
要用材质填充 2D 节点:
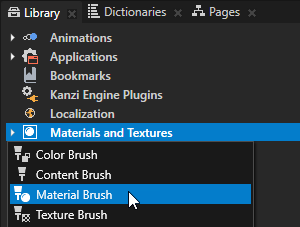
- 在 素材库 (Library) 中 按下 Alt 并右键点击 材质和纹理 (Materials and Textures),选择 材质笔刷 (Material Brush) 并命名笔刷 。

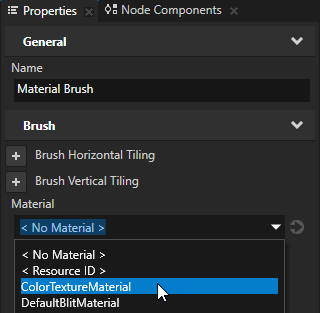
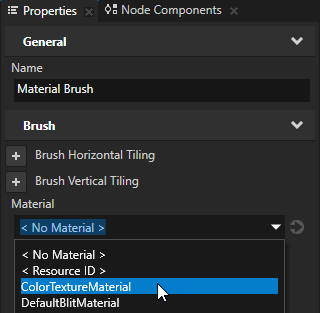
- 在 属性 (Properties) 中,将 材质 (Material) 属性设置为要用于填充 2D 节点的材质。
如果您的工程中没有任何材质,请创建一个材质。 请参阅 创建材质。


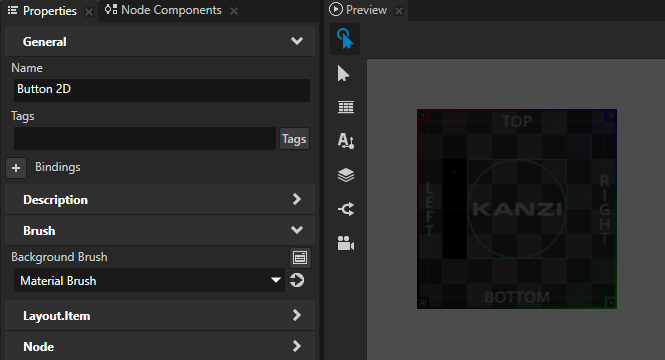
- 在工程 (Project) 中,选择要使用您创建的笔刷填充的 2D 节点,并在属性 (Properties) 中添加背景笔刷 (Background Brush) 或前景笔刷 (Foreground Brush) 属性,然后选择您在第一步中创建的笔刷。
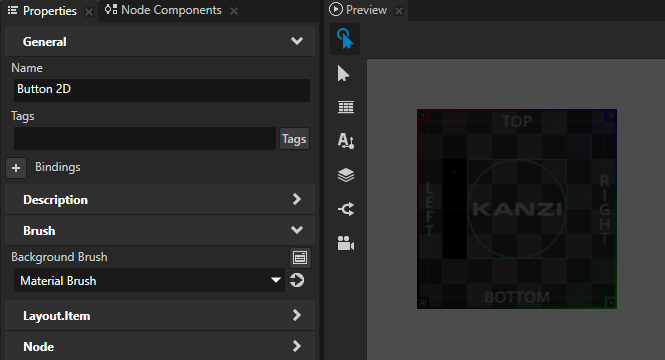
例如,创建一个 2D 按钮 (Button 2D) 节点,然后在 属性 (Properties) 中添加 背景笔刷 (Background Brush) 属性,并将其设置为您在第一步中创建的笔刷。


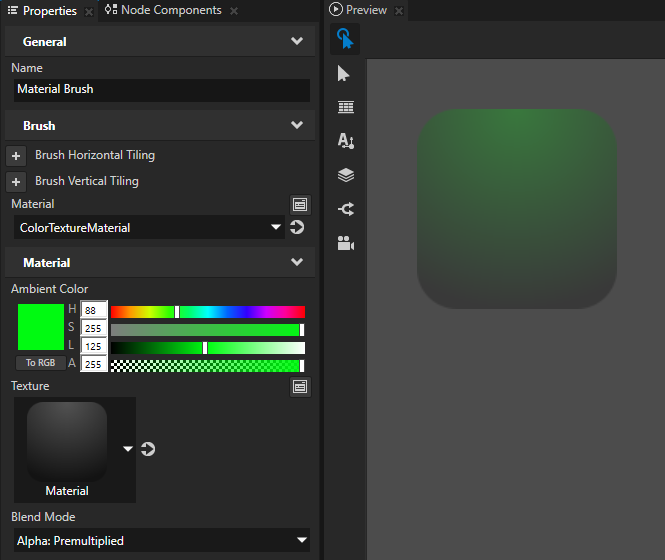
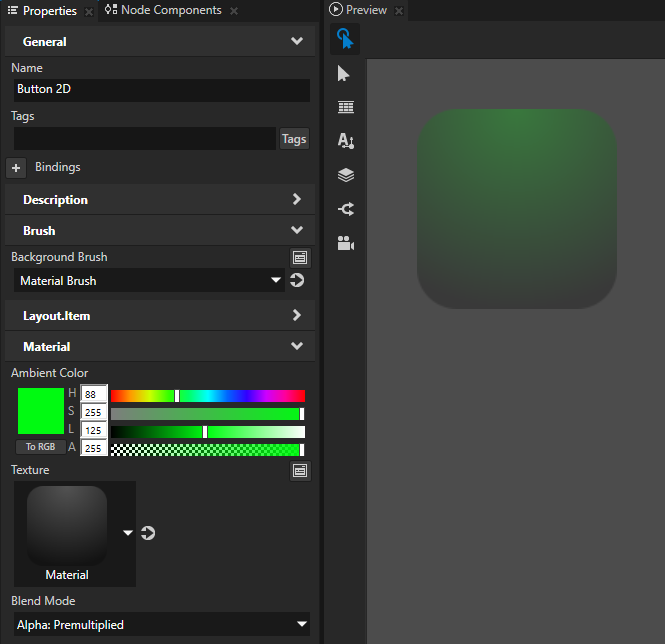
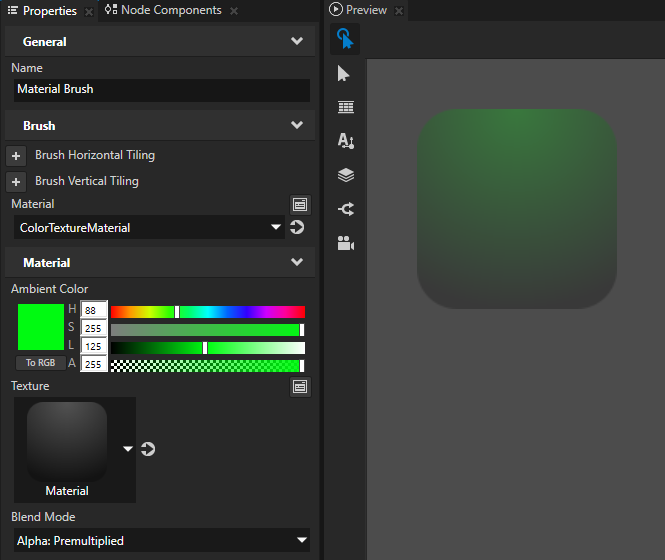
- 要调整材质的外观,通过以下方式设置材质 (Material) 属性:
- 材质笔刷 (Material Brush)。
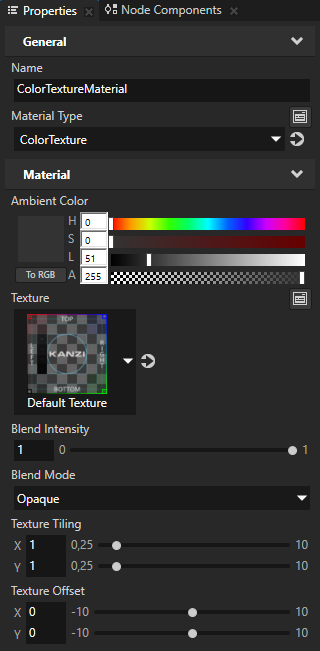
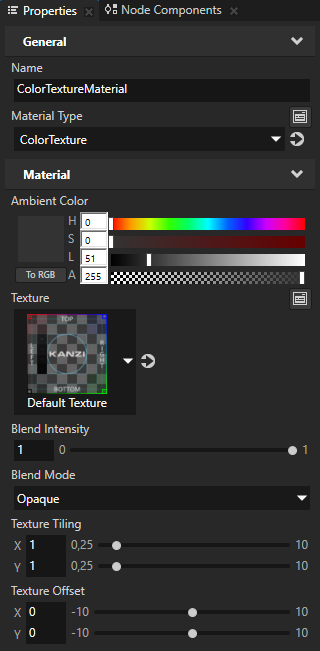
例如,要更改材质笔刷 (Material Brush) 材质的环境颜色、纹理和混合,请添加并设置环境颜色 (Ambient Color)、纹理 (Texture) 和混合模式 (Blend Mode) 属性。

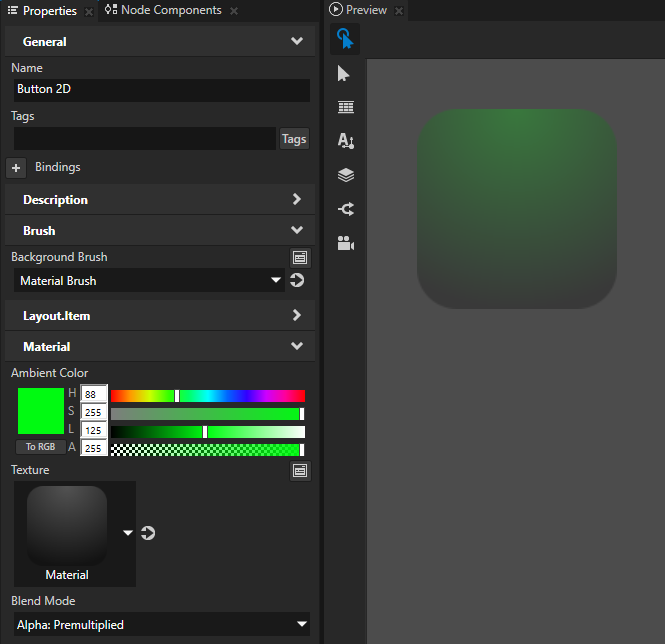
- 使用材质笔刷 (Material Brush) 的节点。
例如,要更改节点材质的环境颜色、纹理和混合,请添加并设置环境颜色 (Ambient Color)、纹理 (Texture) 和混合模式 (Blend Mode) 属性。

另请参阅
使用笔刷
使用材质
纹理
应用自定义渲染到 2D 节点
为 2D 节点创建 3D 透视效果

打开导航










 ,设置在上一步中创建的颜色笔刷的颜色。
,设置在上一步中创建的颜色笔刷的颜色。
 并编辑笔刷。
并编辑笔刷。




 ,以转到属性使用的笔刷,并设置您希望纹理笔刷使用的纹理,然后调整纹理笔刷 (Texture Brush) 使用纹理的方式:
,以转到属性使用的笔刷,并设置您希望纹理笔刷使用的纹理,然后调整纹理笔刷 (Texture Brush) 使用纹理的方式: