教程:创建按钮
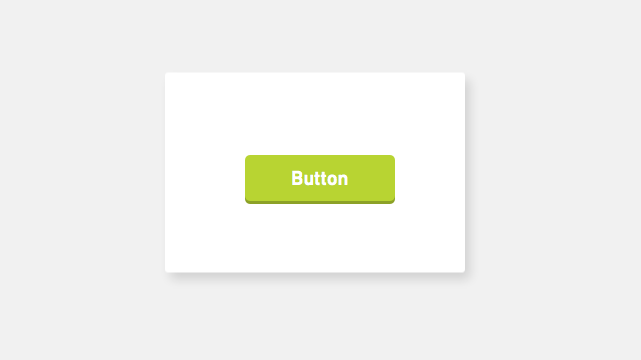
在本教程中,您将学习如何创建按钮。Kanzi 可让您仅使用触发器和动作创建按钮。不过,要创建稳定的按钮,需使用 Kanzi 状态机并通过为向下 (Is Down) 属性控制按钮状态。
这两种方法之间的差异是,当使用状态机时,您始终清楚按钮处于哪种状态。例如,当用户点击使用触发器和动作创建的按钮时,动作会发送消息,但您的应用程序不了解按钮的状态。当使用状态机时,您始终可以检查按钮处于哪种状态,必要时甚至可以反转按钮的状态。
通过观看视频或按照书面说明完成教程。本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Button/Assets 目录中的 Button.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Button/Completed 目录包含本教程已完成的工程。
创建按钮
要创建按钮:
- 在 Kanzi Studio 中打开存储在 <KanziWorkspace>/Tutorials/Button/Assets 目录中的工程。
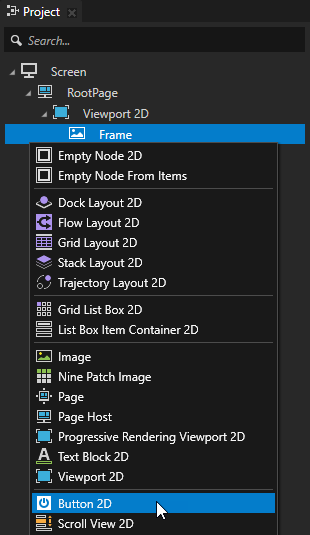
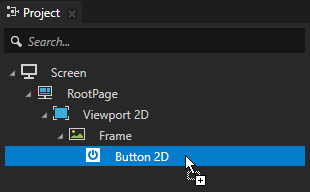
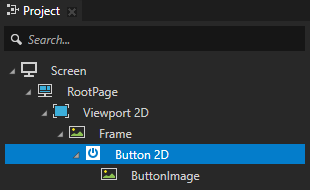
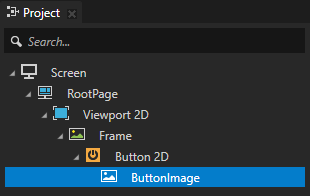
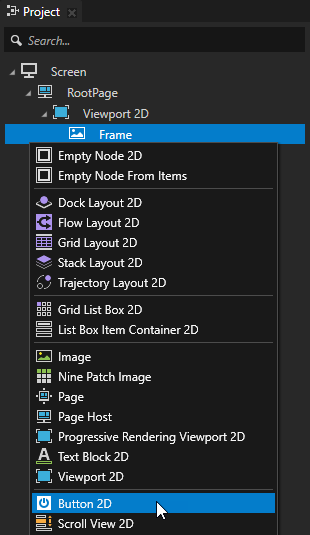
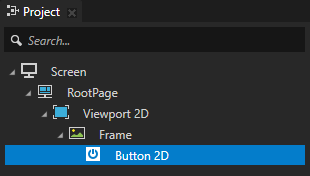
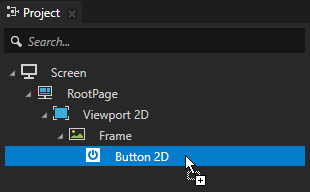
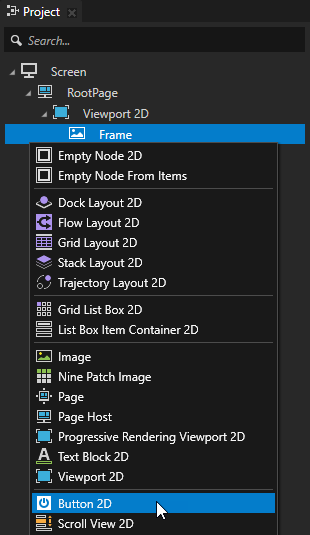
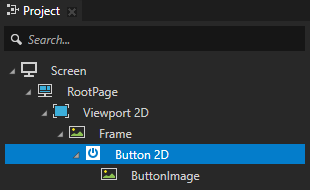
- 在工程 (Project) 中按下 Alt 并右键点击Frame 节点并选择2D 按钮 (Button 2D)。


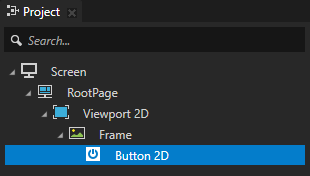
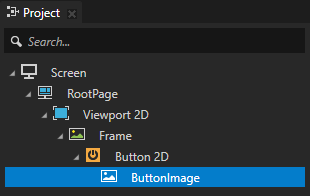
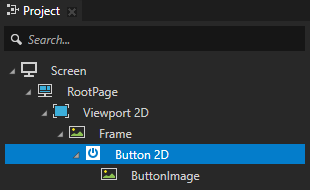
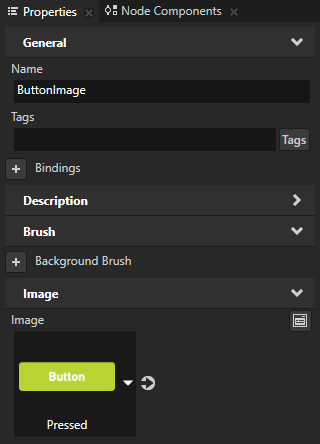
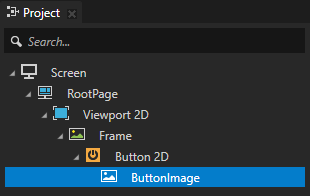
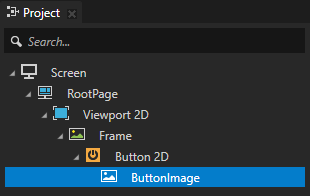
- 从资产 (Assets) 窗口将Released 图像拖放到工程 (Project)中的2D 按钮 (Button 2D) 节点,按 F2 键并将该节点重命名为 ButtonImage。
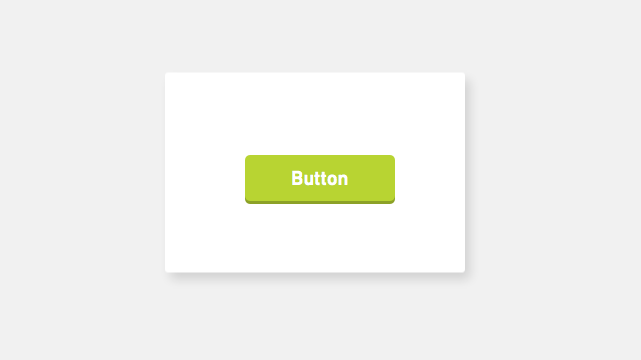
您可以使用 ButtonImage 节点设置按钮的外观。


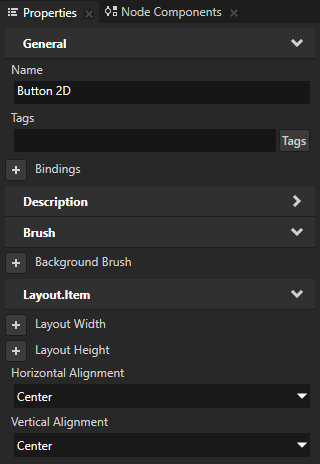
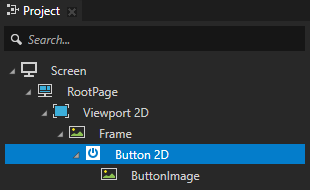
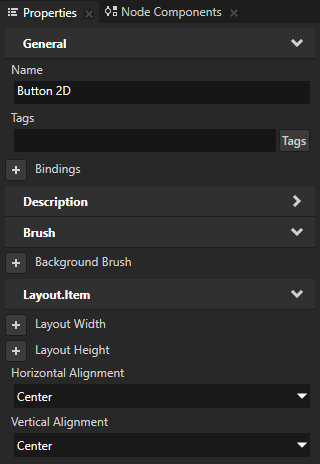
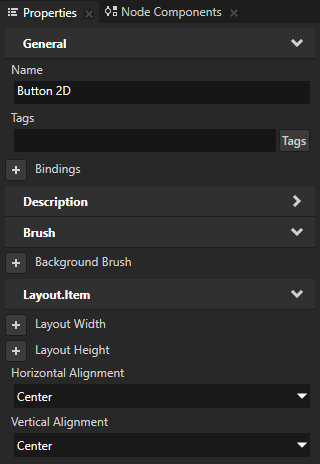
- 在 工程 (Project) 中选择2D 按钮 (Button 2D) 节点,在 属性 (Properties)中设置:
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 垂直对齐 (Vertical Alignment) 为居中 (Center)



创建按钮状态
在本节中,您将学习使用状态机定义用户按下和松开按钮时按钮的外观。
要创建按钮状态:
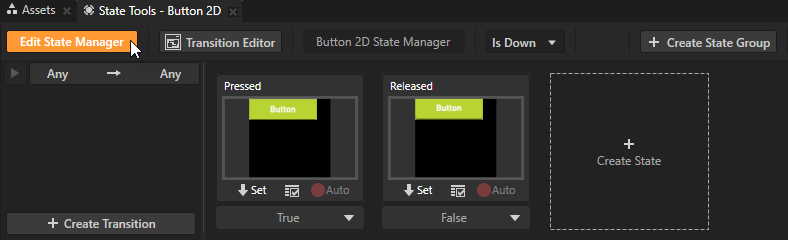
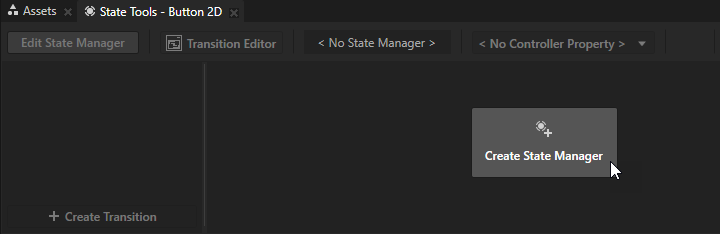
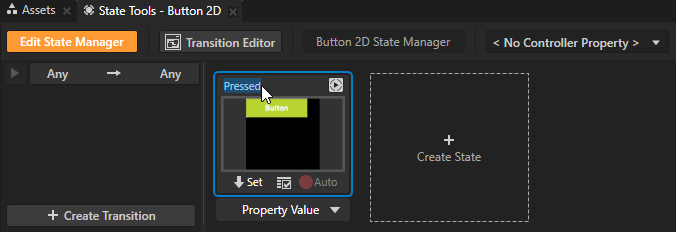
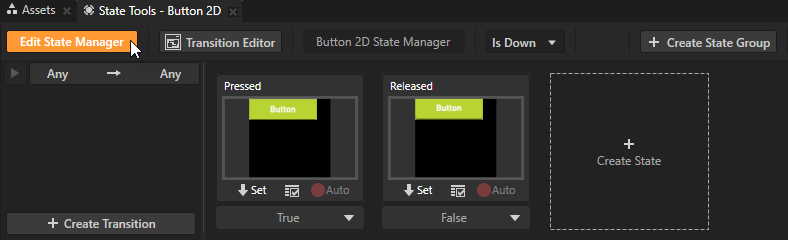
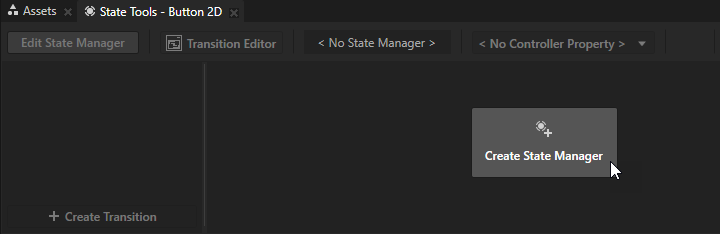
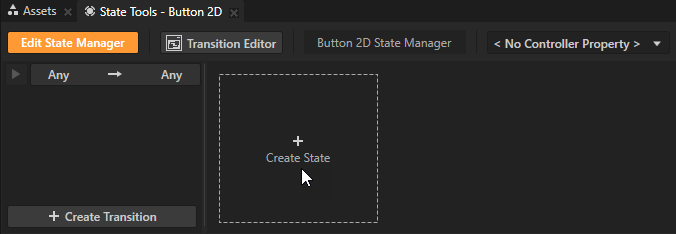
- 在工程 (Project) 中选择2D 按钮 (Button 2D) 节点并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager)。
您可以在预览 (Preview) 窗口下方找到状态工具 (State Tools) 窗口。
Kanzi Studio 创建状态机,并将其分配到2D 按钮 (Button 2D) 节点。


- 创建按钮状态:
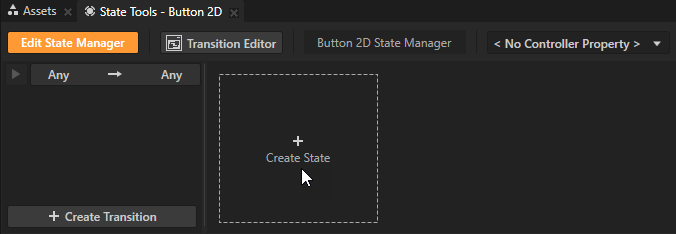
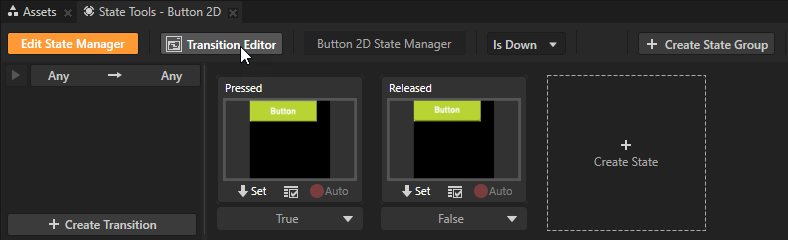
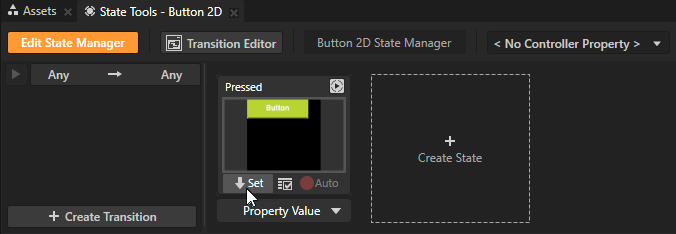
- 在状态工具 (State Tools) 中点击创建状态 (Create State) 创建状态。 双击状态名称,然后输入状态的新名称。
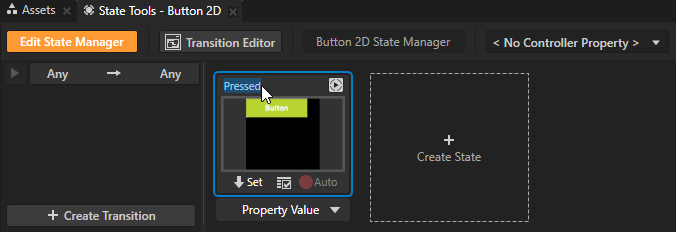
例如,命名状态Pressed。


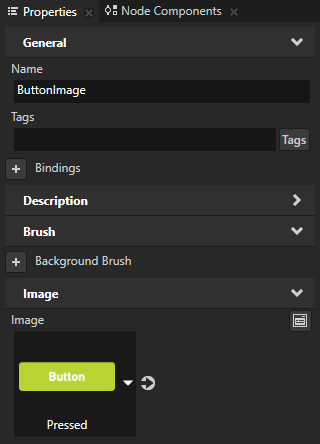
- 在工程 (Project) 中选择ButtonImage 节点,并在属性 (Properties) 中将图像 (Image) 属性设为Pressed。


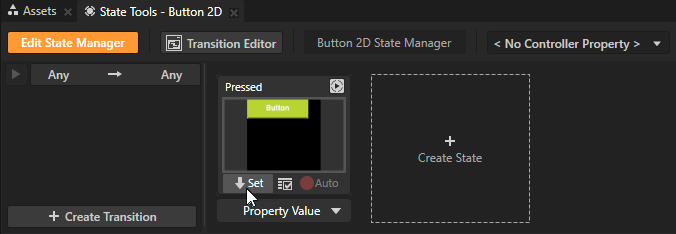
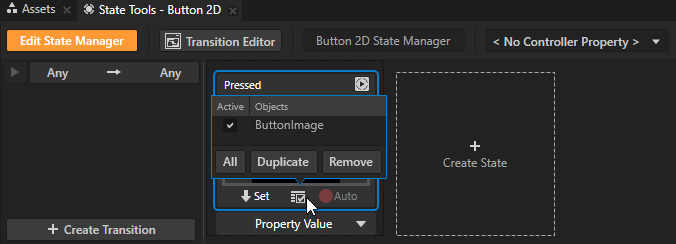
- 在状态工具 (State Tools) 中点击
 将当前值保存到该状态。
将当前值保存到该状态。
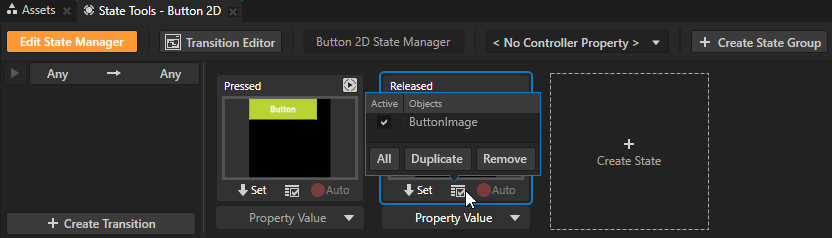
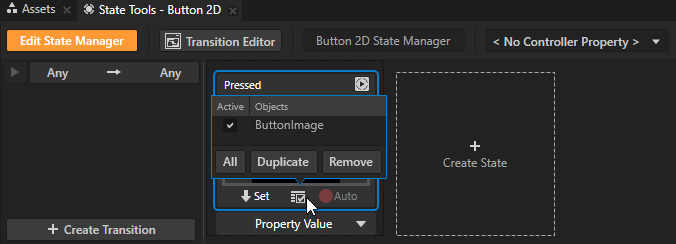
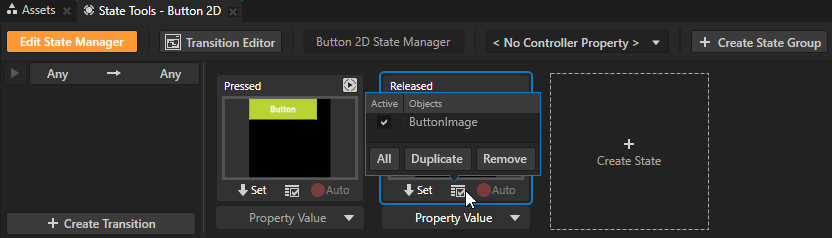
您可以将图像 (Image) 属性的当前值保存到Pressed 状态,以在用户按下按钮时显示该图像。要查看哪些节点的属性保存到某个状态,将鼠标悬停在该状态的  上。
上。


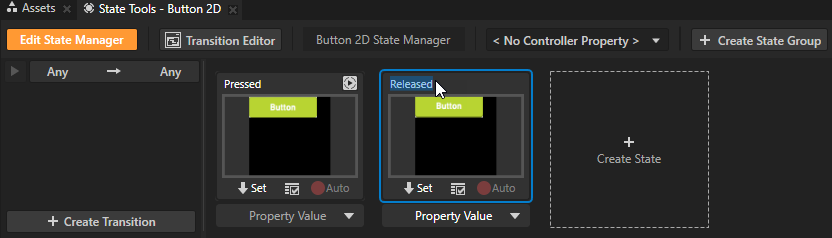
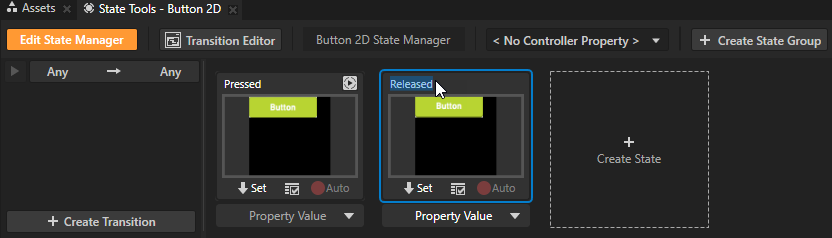
- 重复上一步骤可创建定义按钮未按下时的状态。
例如,将状态命名为Released 并设置 ButtonImage 节点图像 (Image) 属性为Released。


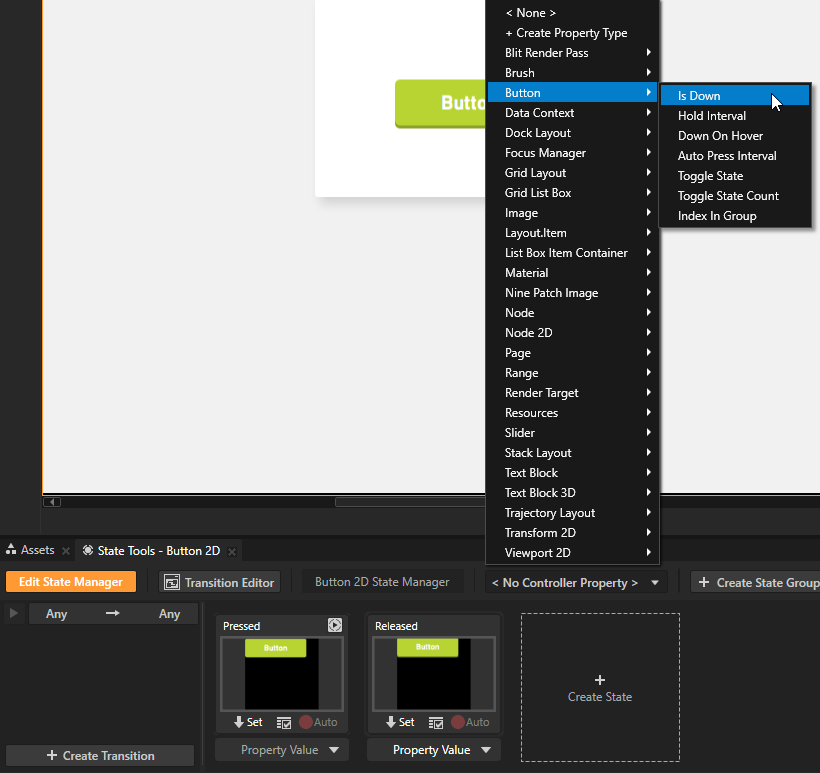
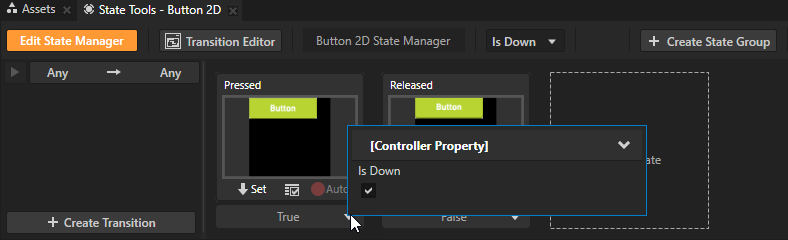
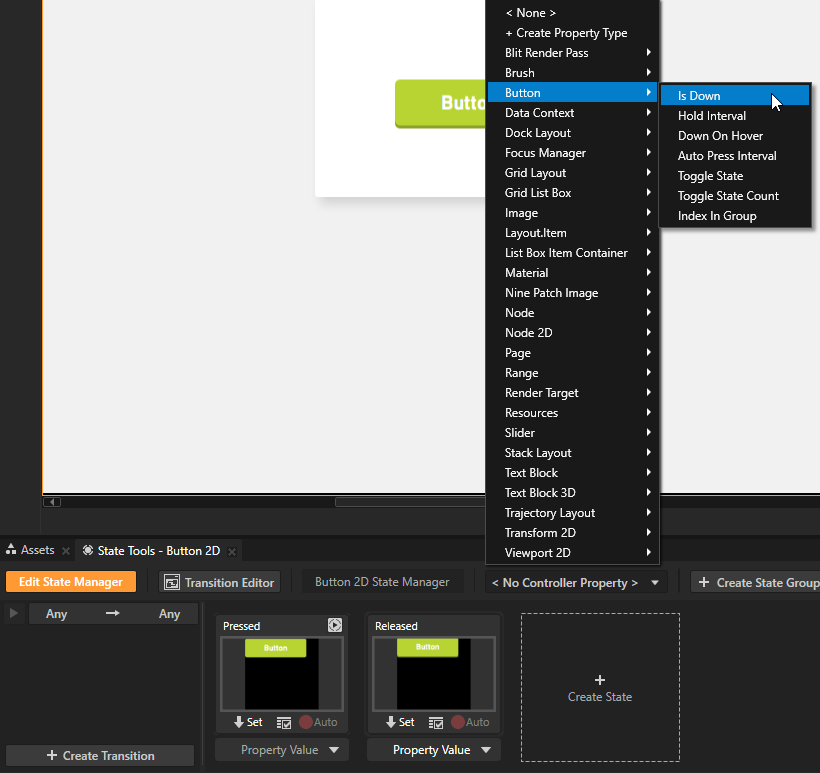
- 在状态工具 (State Tools) 中点击<No Controller Property>并选择按钮 (Button) > 为向下 (Is Down)。
在状态机中,您为控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。
您可以在这里使用为向下 (Is Down) 属性迁移到基于该属性值的状态。为向下 (Is Down) 属性用于控制按钮 (Button) 节点是处于按下还是未按下状态。

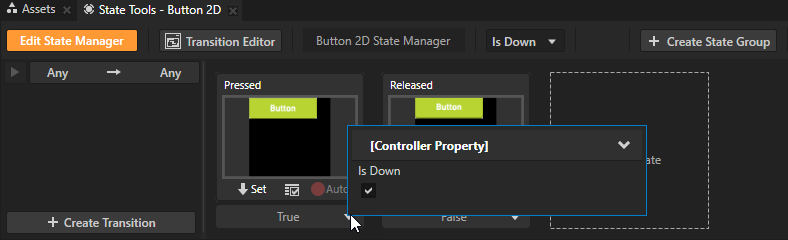
- 在状态工具 (State Tools) 中将状态为Pressed 的控制器属性 (Controller Property) 的值设为 True。这样您的 Kanzi 应用程序在按钮按下时使用Pressed 状态,在按钮未按下时使用Released 状态。

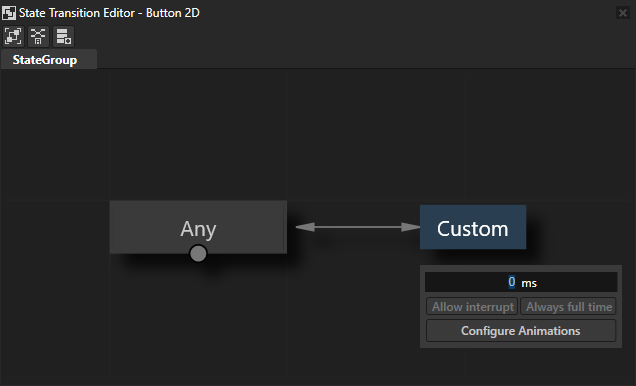
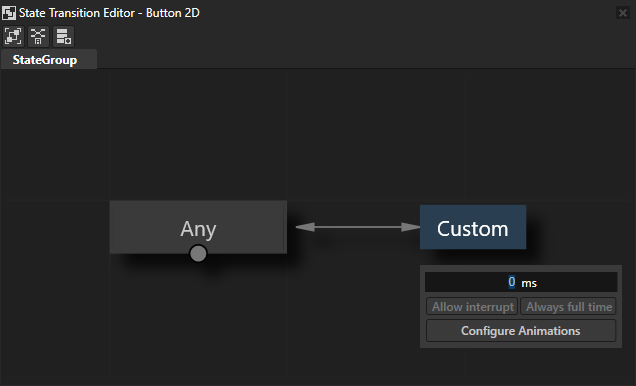
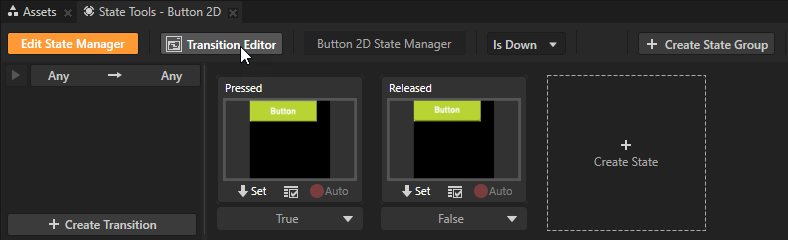
- 在状态工具 (State Tools) 中点击迁移编辑器 (Transition Editor) 打开状态迁移编辑器 (State Transition Editor)。

- 状态迁移编辑器 (State Transition Editor) 显示在该状态组的所有状态之间使用的迁移。将您的鼠标指针移到
 上并将持续期间 (Duration) 设为 0 毫秒。
上并将持续期间 (Duration) 设为 0 毫秒。
您将迁移持续时间设为 0 毫秒,可在用户按下和松开按钮时立即改变按钮外观。
关闭状态迁移编辑器 (State Transition Editor)。

- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。
在预览 (Preview) 中,如要尝试状态机如何在应用程序中工作,需要在状态工具 (State Tools) 中退出编辑模式。
在预览 (Preview) 中,当您点击该按钮并按住鼠标时,即会进入Pressed 状态。当您松开鼠标按键时,即会进入Released 状态。

接下来该做什么?
在本教程中,您学习了如何创建基于用户动作更改外观的按钮。现在您可以:
另请参阅
要详细了解有关 Kanzi 状态机的信息,请参阅状态机。
要详细了解不同类型的按钮节点及其用法,请参阅 按钮。
要了解创建Kanzi 应用程序的更多信息,请参阅教程。

打开导航



















 将当前值保存到该状态。
将当前值保存到该状态。






 上并将持续期间 (Duration) 设为 0 毫秒。
上并将持续期间 (Duration) 设为 0 毫秒。