教程:创建滑块
在本教程中,您将学习如何在 Kanzi Studio 中创建滑块。
视频显示教程的结果。
本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Slider/Assets 目录中的 Slider.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Slider/Completed 目录包含本教程已完成的工程。
创建滑块结构
在本节中,您将学习创建滑块结构。
要创建滑块结构:
- 在 Kanzi Studio 中打开存储在 <KanziWorkspace>/Tutorials/Slider/Assets 目录中的工程。
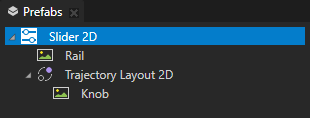
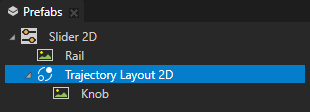
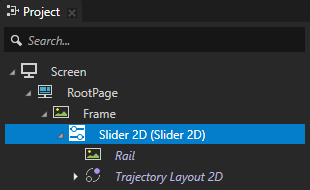
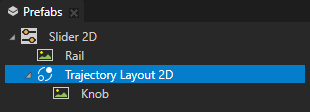
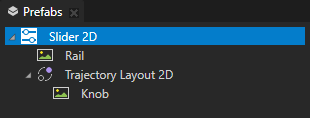
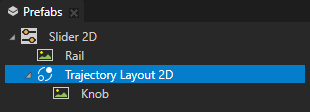
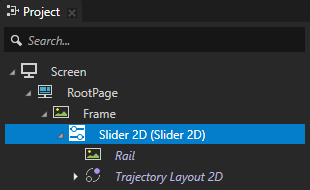
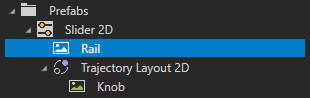
- 在预设件 (Prefabs) 中,创建 2D 滑块 (Slider 2D) 预设件,然后在其中创建:
- 该节点可视化呈现滑块旋钮沿其移动的导轨。您可以在布局中使用一个图像 (Image) 节点或多个图像 (Image) 节点。
例如,创建一个图像 (Image) 节点并将其命名为 Rail。 - 2D 轨迹布局 (Trajectory Layout 2D) 节点用作您要沿其移动滑块旋钮的导轨。
- 在2D 轨迹布局 (Trajectory Layout 2D) 中创建一个要用作滑块旋钮的可视呈现的节点。
例如,创建一个图像 (Image) 节点并将其命名为 Knob。

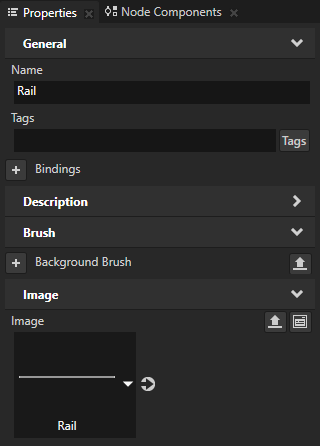
- 在预设件 (Prefabs) 中选择Rail 节点并在属性 (Properties) 中将图像 (Image) 属性设置为Rail 图像。

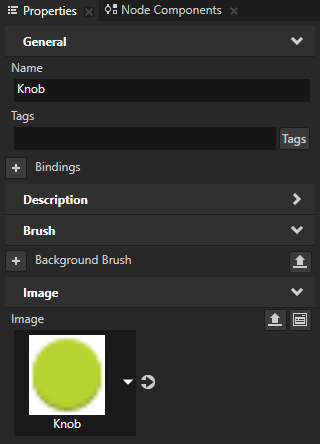
- 在预设件 (Prefabs) 中选择Knob 节点并在属性 (Properties) 中将图像 (Image) 属性设置为Knob 图像。

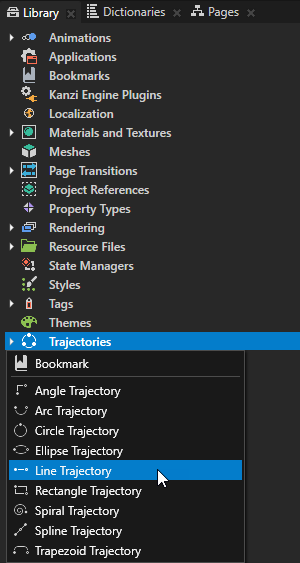
- 创建充当滑块旋钮移动轨道的线性轨迹:
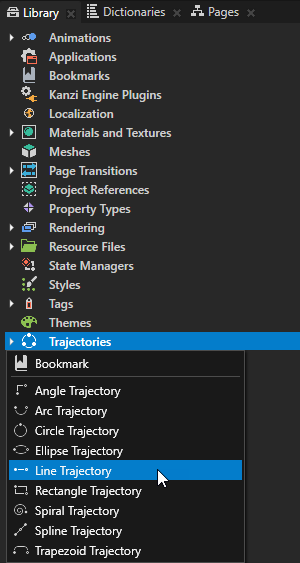
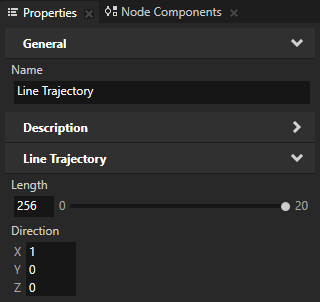
- 在素材库 (Library) 中按下 Alt 并右键点击轨迹 (Trajectories) 并选择直线轨迹 (Line Trajectory)。

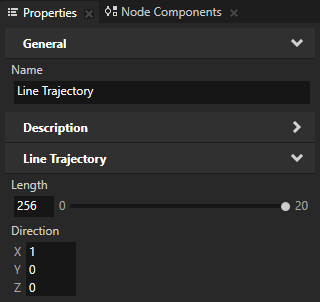
- 在属性 (Properties) 中设置:
- 长度 (Length) 设置为 256。
将长度 (Length) 属性设置为与该轨道的可视呈现的像素长度相同的长度。 - 方向 (Direction) X 属性字段为 1,所有其他属性字段为 0。
这样您可以设置 x 轴上的滑块轨迹,以便滑块旋钮在轨道上水平移动。

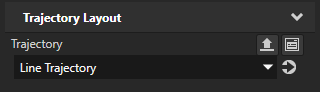
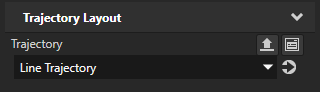
- 在预设件 (Prefabs) 中选择 2D 轨迹布局 (Trajectory Layout 2D) 并在属性 (Properties) 中将轨迹 (Trajectory) 属性设置为在上一步中创建的 直线轨迹 (Line Trajectory)。


- 创建别名,Kanzi 用它来通知滑块使用哪条轨迹作为滑块轨道:
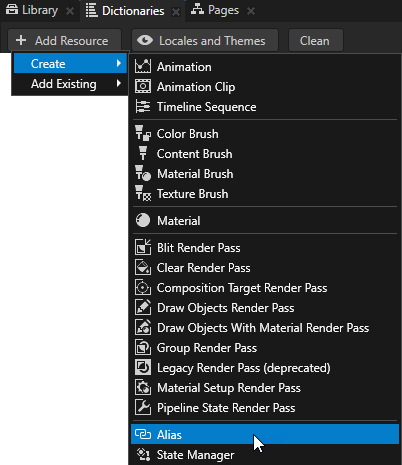
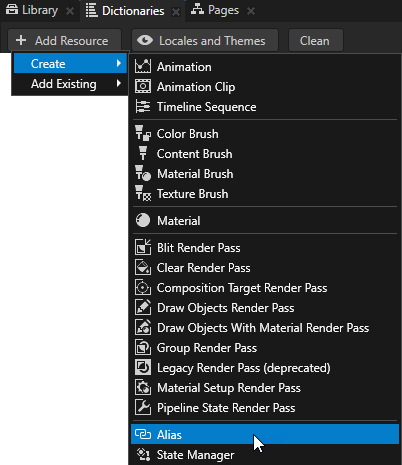
- 在 预设件 (Prefabs) 中选择 2D 滑块 (Slider 2D) 预设件,在 字典 (Dictionaries) 窗口中点击 + 添加资源 (+ Add Resource) 并选择 创建 (Create) > 别名 (Alias)。

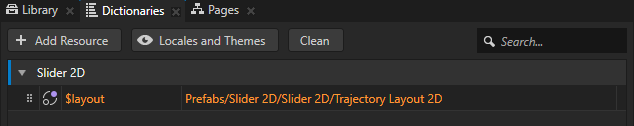
- 命名别名$layout 并将其设为指向 2D 滑块 (Slider 2D) 预设件中的 2D 轨迹布局 (Trajectory Layout 2D) 节点。
Kanzi 使用别名告诉滑块沿哪个轨迹移动滑块旋钮。

设置滑块尺寸,让旋钮沿轨迹移动
在本节中,您将学习设置滑块的布局尺寸和滑块轨道的可视呈现,以符合可视呈现的尺寸和滑块旋钮移动的轨迹。
要设置滑块尺寸,让旋钮沿轨迹移动:
- 从 预设件 (Prefabs) 拖动 2D 滑块 (Slider 2D) 到 工程 (Project) 并将其放在 Frame 节点上,以实例化该预设件。

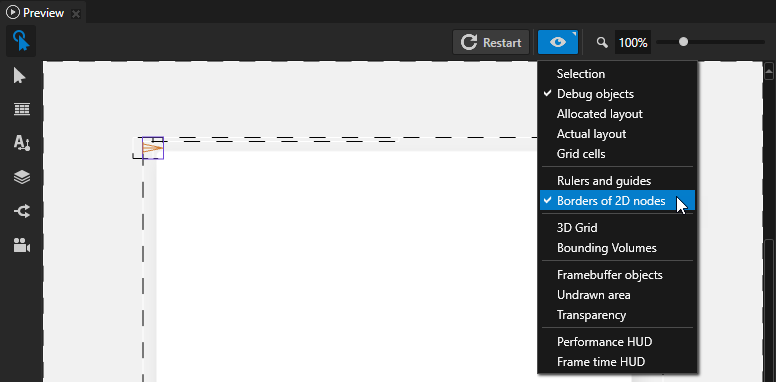
- 在预览 (Preview) 中点击
 以进入分析 (Analyze) 模式,右键点击
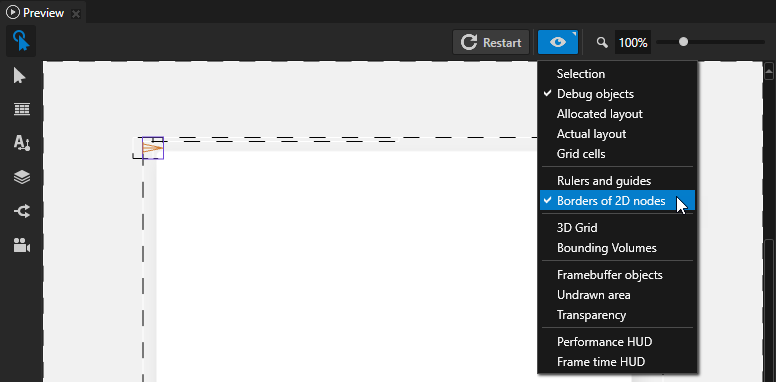
以进入分析 (Analyze) 模式,右键点击  ,取消选择3D 网格 (3D Grid) 并选择:
,取消选择3D 网格 (3D Grid) 并选择:- 调试对象 (Debug objects)
通过这种方式,您可以看见2D 轨迹布局 (Trajectory Layout 2D) 节点的形状。 - 2D 节点边框 (Borders of 2D nodes)
通过这种方式,您可以看见滑块中不同元素的尺寸。

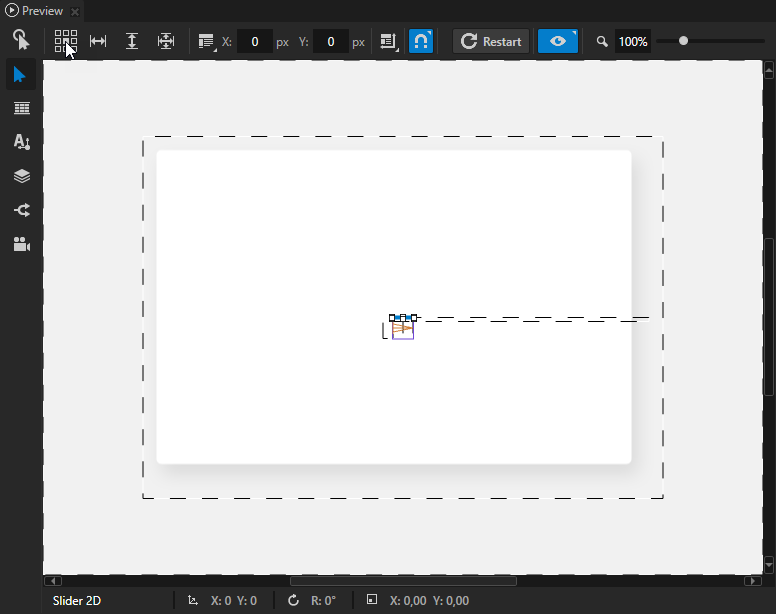
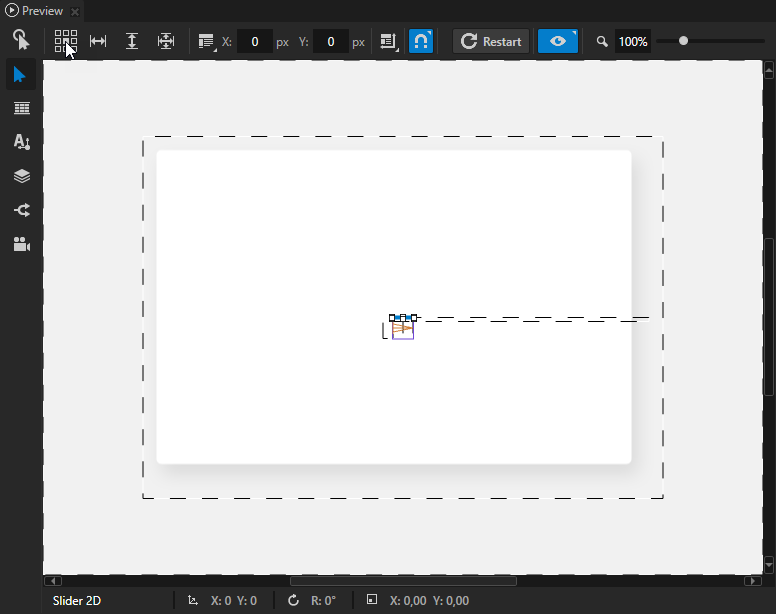
- 在工程 (Project) 中选择实例化的 2D 滑块 (Slider 2D) 预设件,在预览 (Preview) 中选择节点工具 (Node tool)
 ,点击中心方块
,点击中心方块  将2D 滑块 (Slider 2D) 预设件实例对齐到 Frame 节点中心。
将2D 滑块 (Slider 2D) 预设件实例对齐到 Frame 节点中心。

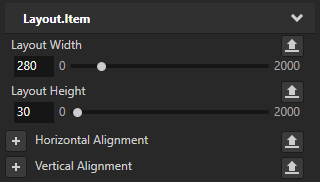
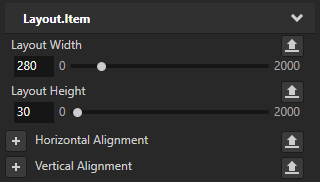
- 在预设件 (Prefabs) 中选择 2D 滑块 (Slider 2D) 预设件并在属性 (Properties) 中添加和设置:
- 布局宽度 (Layout Width) 为 280
- 布局高度 (Layout Height) 为 30


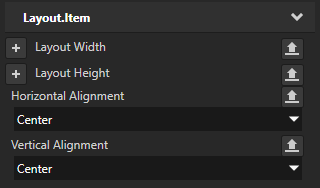
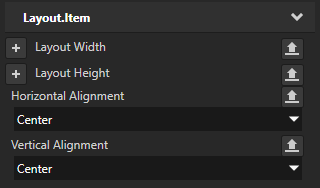
- 在预设件 (Prefabs) 中选择 Rail 节点并在属性 (Properties) 中添加和设置:
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 垂直对齐 (Vertical Alignment) 为居中 (Center)


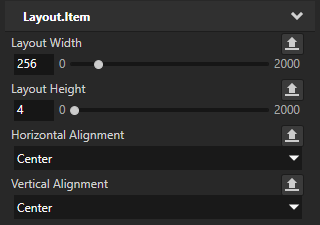
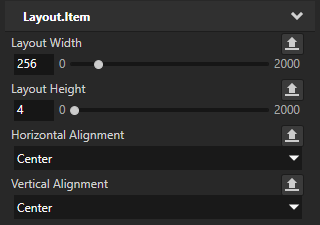
- 在预设件 (Prefabs) 中选择 2D 轨迹布局 (Trajectory Layout 2D) 节点并在属性 (Properties) 中添加和设置:
- 布局宽度 (Layout Width) 为 256
- 布局高度 (Layout Height) 为 4
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 垂直对齐 (Vertical Alignment) 为居中 (Center)


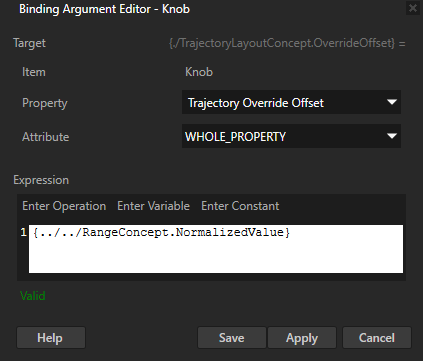
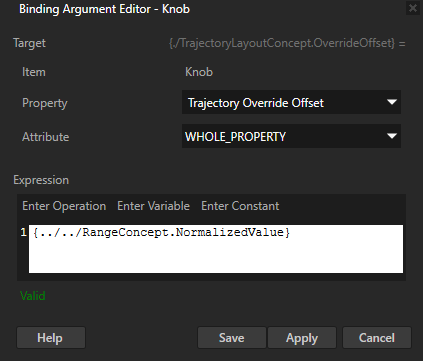
- 在预设件 (Prefabs) 中选择 Knob 节点,在属性 (Properties) 中添加绑定 (Bindings) 属性并在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。

- 在预览 (Preview) 中点击
 以退出 分析 (Analyze) 模式,点击
以退出 分析 (Analyze) 模式,点击  以进入 交互 (Interact) 模式,然后击滑块旋钮并沿轨道点拖动。
以进入 交互 (Interact) 模式,然后击滑块旋钮并沿轨道点拖动。
接下来该做什么?
在本教程中,您学习了如何创建滑块。现在您可以:
另请参阅
要详细了解关于滑块的使用,请参阅 使用 滑块 (Slider) 节点。
要详细了解有关使用绑定的信息,请参阅使用绑定和绑定表达式参考。
要了解创建Kanzi 应用程序的更多信息,请参阅教程。

打开导航










 以进入
以进入 ,取消选择
,取消选择
 ,点击中心方块
,点击中心方块  将
将





 以进入
以进入 