ScrollViewConcept is the base class that provides the functionality for the ScrollView2D and ScrollView3D classes. More...
#include <kanzi/ui/node/concept/scroll_view.hpp>

Classes | |
| class | ScrollDirectionMessageArguments |
| class | ScrollEdgeMessageArguments |
| class | ScrolledMessageArguments |
| class | ScrollFinishedMessageArguments |
| class | ScrollMessageArguments |
| class | ScrollPageMessageArguments |
| class | ScrollPositionMessageArguments |
| class | ScrollStartedMessageArguments |
| class | ScrollTargetMessageArguments |
| class | SetScrollMessageArguments |
| class | SetScrollTargetMessageArguments |
| class | SnapMessageArguments |
| class | SnapRequestMessageArguments |
| class | UserScrollFinishedMessageArguments |
| class | UserScrollStartedMessageArguments |
| class | ZoomedMessageArguments |
Public Types | |
| enum | ScrollDirection { ScrollUp, ScrollDown, ScrollLeft, ScrollRight } |
| Enumeration for the available directions when scrolling by step. More... | |
| enum | AllowedScrollAxis { XAxis, YAxis, AllAxes } |
| Enumeration for AllowedScrollAxisProperty which sets the axis on which you want to allow a Scroll View node to scroll. More... | |
| enum | ScrollPage { ScrollPageUp, ScrollPageDown } |
| Enumeration for the available directions when scrolling a Scroll View node by page. More... | |
| enum | ScrollEdge { ScrollHome, ScrollEnd } |
| Enumeration for the available directions when scrolling to the edge of a Scroll View. More... | |
| enum | PanState { PanInitial, PanStarted, PanCancelling, PanCanceled } |
| Enumeration for the state of pan. More... | |
Static Public Member Functions | |
| static PropertyTypeEditorInfoSharedPtr | makeEditorInfo () |
Static Public Attributes | |
| static MessageType< ScrollStartedMessageArguments > | ScrollStartedMessage |
| Scroll View sends this message when scrolling starts, regardless of how the scrolling started. More... | |
| static MessageType< ScrollFinishedMessageArguments > | ScrollFinishedMessage |
| Scroll View sends this message when scrolling ends, regardless of how the scrolling ended. More... | |
| static MessageType< UserScrollStartedMessageArguments > | UserScrollStartedMessage |
| Scroll View sends this message when user interaction causes the scrolling to start. More... | |
| static MessageType< UserScrollFinishedMessageArguments > | UserScrollFinishedMessage |
| Scroll View sends this message when user interaction causes the scrolling to end. More... | |
| static MessageType< ZoomedMessageArguments > | ZoomedMessage |
| Scroll View sends this message when zoom in or zoom out occurs. More... | |
| static MessageType< ScrolledMessageArguments > | ScrolledMessage |
| Scroll View sends this message whenever the Scroll View node scrolls. More... | |
| static MessageType< SnapRequestMessageArguments > | SnapRequestMessage |
| Scroll View sends this message when scrolling stops, but the Scroll View node needs to snap to the nearest item. More... | |
| static MessageType< ScrollDirectionMessageArguments > | ScrollDirectionMessage |
| Send this message to a Scroll View node to scroll one step in a given direction. More... | |
| static MessageType< ScrollPageMessageArguments > | ScrollPageMessage |
| Send this message to a Scroll View node to scroll the distance of the layout height of that Scroll View node. More... | |
| static MessageType< ScrollEdgeMessageArguments > | ScrollEdgeMessage |
| Send this message to a Scroll View node to scroll to the top or bottom of that Scroll View node. More... | |
| static MessageType< SetScrollTargetMessageArguments > | SetScrollTargetMessage |
| Send this message to a Scroll View to scroll to a specific position in that Scroll View node. More... | |
| static MessageType< SetScrollMessageArguments > | SetScrollMessage |
| Send this message to a Scroll View to go a scroll position immediatelly without scrolling. More... | |
Properties | |
| static PropertyType< float > | MessageArgumentScrollViewScrollPositionXProperty |
| Use the MessageArgumentScrollViewScrollPositionX argument to set the x axis coordinate for the new scroll position of a Scroll View node. More... | |
| static PropertyType< float > | MessageArgumentScrollViewScrollPositionYProperty |
| Use the MessageArgumentScrollViewScrollPositionY argument to set the y axis coordinate for the new scroll position of a Scroll View node. More... | |
| static PropertyType< Vector2 > | MessageArgumentScrollViewScrollPositionProperty |
| Use the MessageArgumentScrollViewScrollPosition argument to set the x and y axis coordinates for the new scroll position of a Scroll View node. More... | |
| static PropertyType< Vector2 > | MessageArgumentScrollViewScrollSpeedProperty |
| Use the MessageArgumentScrollViewScrollSpeed argument to set the scrolling speed of a Scroll View node. More... | |
| static PropertyType< Vector2 > | MessageArgumentScrollViewScrollTargetProperty |
| Use the MessageArgumentScrollViewScrollTarget argument to set the scroll target for a Scroll View node. More... | |
| static PropertyType< int > | MessageArgumentScrollViewScrollDirectionProperty |
| Use the MessageArgumentScrollViewScrollDirection argument to set the scrolling direction for a Scroll View node. More... | |
| static PropertyType< int > | MessageArgumentScrollViewScrollPageProperty |
| Use the MessageArgumentScrollViewScrollPage argument to set the direction in which a Scroll View node scrolls when you instruct it to scroll by the layout height of that Scroll View node. More... | |
| static PropertyType< int > | MessageArgumentScrollViewScrollEdgeProperty |
| Use the MessageArgumentScrollViewScrollEdge argument to set the direction in which a Scroll View node scrolls when you instruct it to scroll to either of the edges. More... | |
| static PropertyType< float > | MessageArgumentScrollViewZoomProperty |
| Use the MessageArgumentScrollViewZoom argument to set the zoom level for a Scroll View node. More... | |
| static PropertyType< Vector2 > | MessageArgumentScrollViewSnapPositionProperty |
| Use the MessageArgumentScrollViewSnapPosition argument to set the target of a snap request. More... | |
| static PropertyType< Vector2 > | MessageArgumentScrollViewSnapDirectionProperty |
| Use the MessageArgumentScrollViewSnapDirection argument to set the direction of a snap request. More... | |
| static PropertyType< Vector2 > | ScrollAxisProperty |
| Use the Scroll Axis property to set the direction of the primary axis of a Scroll View node. More... | |
| static PropertyType< float > | RecognitionThresholdProperty |
| Use the Recognition Threshold property to set the amount a pointing device must move for the scrolling to start on a Scroll View node. More... | |
| static PropertyType< int > | MinimumNumberOfTouchesProperty |
| Use the Minimum Number Of Touches property to set the required number of touch points pressed for a Scroll View node pan to start. More... | |
| static PropertyType< int > | MaximumNumberOfTouchesProperty |
| Use the Maximum Number Of Touches property to set the maximum number of touch points allowed for a Scroll View to pan. More... | |
| static PropertyType< float > | SensitivityProperty |
| Use the Sensitivity property to sets the amount the position changes relative to the movement of the pointer that starts the swiping. More... | |
| static PropertyType< float > | SlidingAccelerationCoefficientProperty |
| Use the Sliding Acceleration Coefficient property to set the acceleration of the node controlled by a Scroll View node after you release the pointer with which you swipe. More... | |
| static PropertyType< float > | SlidingDragCoefficientProperty |
| Use the Sliding Drag Coefficient property to set the amount that drag affects the movement of the node controlled by a Scroll View node after you release the pointer with which you swipe. More... | |
| static PropertyType< float > | DraggingAccelerationCoefficientProperty |
| Use the Dragging Acceleration Coefficient property to set the acceleration of the node controlled by a Scroll View node while you drag that Scroll View node. More... | |
| static PropertyType< float > | DraggingDragCoefficientProperty |
| Use the Dragging Drag Coefficient property to set the amount that drag affects the movement of the node controlled by a Scroll View node while you drag that Scroll View node. More... | |
| static PropertyType< float > | DraggingImpulseFactorProperty |
| Use the Dragging Impulse Factor property to set the amount of impulse generated from the pointing device movement when dragging a Scroll View node. More... | |
| static PropertyType< float > | SwipeDistanceProperty |
| Use the Swipe Distance property to set the distance that a swipe sends the scroll value, relative to the pointing device speed. More... | |
| static PropertyType< Vector2 > | ScrollPositionProperty |
| Use the Scroll Position property to set the value for the current scroll position. More... | |
| static PropertyType< Vector2 > | ScrollTargetPositionProperty |
| Use the Scroll Target Position property to set the value for the current scroll target. More... | |
| static PropertyType< Vector2 > | ScrollSpeedProperty |
| Use the Scroll Speed property to set the current scroll speed. More... | |
| static PropertyType< bool > | ScrollingProperty |
| Use the Scrolling property to find out whether a Scroll View node is currently scrolling. More... | |
| static PropertyType< bool > | ZoomAffectsScrollingProperty |
| Use the Zoom Affects Scrolling property to set whether the scroll position is scaled according to the zoom level. More... | |
| static PropertyType< Vector2 > | ScrollBoundsMinimumProperty |
| Use the Scroll Bounds Minimum property to set the coordinates of the top-left corner of the scroll bounds rectangle. More... | |
| static PropertyType< Vector2 > | ScrollBoundsMaximumProperty |
| Use the Scroll Bounds Maximum property to set the coordinates of the bottom-right corner of the scroll bounds rectangle. More... | |
| static PropertyType< bool > | LoopingXEnabledProperty |
| Use the Looping X Enabled property to set the node controlled by a Scroll View node to start scrolling from the beginning when the scroll reaches the scroll bounds on the x axis. More... | |
| static PropertyType< bool > | LoopingYEnabledProperty |
| Use the Looping Y Enabled property to set the node controlled by a Scroll View node to start scrolling from the beginning when the scroll reaches the scroll bounds on the y axis. More... | |
| static PropertyType< bool > | ZoomEnabledProperty |
| Use the Zoom Enabled property to set whether to install a pinch manipulator that generates zoom messages. More... | |
| static PropertyType< float > | ZoomProperty |
| Use the Zoom property to set the current zoom level. More... | |
| static PropertyType< float > | ZoomMinimumProperty |
| Use the Zoom Minimum property to set the minimum zoom level. More... | |
| static PropertyType< float > | ZoomMaximumProperty |
| Use the Zoom Maximum property to set the maximum zoom level. More... | |
| static PropertyType< float > | StepMultiplierProperty |
| Use the Step Multiplier property to set the smallest distance that a Scroll View scrolls. More... | |
| static PropertyType< AllowedScrollAxis > | AllowedScrollAxisProperty |
| Sets the axis on which you want to allow a Scroll View node to scroll. More... | |
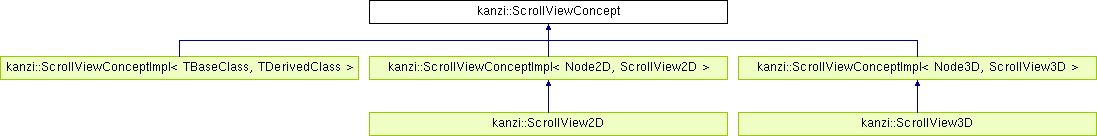
ScrollViewConcept is the base class that provides the functionality for the ScrollView2D and ScrollView3D classes.
Both of these Scroll View types inherit the ScrollViewConceptImpl, a specialization of the base class:
Scroll View nodes provide an area that receives touch input which is translated to pan and zoom events. You can listen and react to these events by subscribing to the messages that a Scroll View node sends. You can scroll to a specific position in a Scroll View node by sending the Scroll View messages to that Scroll View node.
Some Kanzi nodes internally use a Scroll View to achieve a pannable area. For example, the GridListBox2D and TrajectoryListBox3D nodes use a Scroll View.
|
static |
|
static |
Use the MessageArgumentScrollViewScrollPositionX argument to set the x axis coordinate for the new scroll position of a Scroll View node.
Scroll position is a relative position within a Scroll View. The default value is 0.0f.
|
static |
Use the MessageArgumentScrollViewScrollPositionY argument to set the y axis coordinate for the new scroll position of a Scroll View node.
Scroll position is a relative position within a Scroll View. The default value is 0.0f.
|
static |
Use the MessageArgumentScrollViewScrollPosition argument to set the x and y axis coordinates for the new scroll position of a Scroll View node.
Scroll position is a relative position within a Scroll View. The default value is Vector2(0.0f, 0.0f).
|
static |
Use the MessageArgumentScrollViewScrollSpeed argument to set the scrolling speed of a Scroll View node.
The default value is Vector2(0.0f, 0.0f).
|
static |
Use the MessageArgumentScrollViewScrollTarget argument to set the scroll target for a Scroll View node.
Scroll target is a position to which a Scroll View is going to scroll. The default value is Vector2(0.0f, 0.0f).
|
static |
Use the MessageArgumentScrollViewScrollDirection argument to set the scrolling direction for a Scroll View node.
The default value is ScrollViewConcept::ScrollDown.
|
static |
Use the MessageArgumentScrollViewScrollPage argument to set the direction in which a Scroll View node scrolls when you instruct it to scroll by the layout height of that Scroll View node.
The default value is ScrollViewConcept::ScrollPageDown.
|
static |
Use the MessageArgumentScrollViewScrollEdge argument to set the direction in which a Scroll View node scrolls when you instruct it to scroll to either of the edges.
The default value is ScrollViewConcept::ScrollEnd.
|
static |
Use the MessageArgumentScrollViewZoom argument to set the zoom level for a Scroll View node.
The default value is 1.0f.
|
static |
Use the MessageArgumentScrollViewSnapPosition argument to set the target of a snap request.
The default value is Vector2(0.0f, 0.0f).
|
static |
Use the MessageArgumentScrollViewSnapDirection argument to set the direction of a snap request.
The default value is Vector2(0.0f, 0.0f).
|
static |
Use the Scroll Axis property to set the direction of the primary axis of a Scroll View node.
The default value is Vector2(1.0f, 0.0f).
|
static |
Use the Recognition Threshold property to set the amount a pointing device must move for the scrolling to start on a Scroll View node.
The default value is 5.0f.
|
static |
Use the Minimum Number Of Touches property to set the required number of touch points pressed for a Scroll View node pan to start.
Scroll View nodes with minimum number of touches greater than one precede the children in touch processing. The default value is 1.
|
static |
Use the Maximum Number Of Touches property to set the maximum number of touch points allowed for a Scroll View to pan.
The default value is 10.
|
static |
Use the Sensitivity property to sets the amount the position changes relative to the movement of the pointer that starts the swiping.
The higher the value the more the position of the node controlled by a Scroll View node changes. Negative values move that node in the opposite direction. The default value is 1.0f.
|
static |
Use the Sliding Acceleration Coefficient property to set the acceleration of the node controlled by a Scroll View node after you release the pointer with which you swipe.
Use low values when you want that node to slowly reach the final position. Use high values when you want that node to quickly reach the final position. The default value is 40.0f.
|
static |
Use the Sliding Drag Coefficient property to set the amount that drag affects the movement of the node controlled by a Scroll View node after you release the pointer with which you swipe.
The lower the value the higher the drag and the faster the sliding of the object controlled by the Scroll View node stops. The default value is 80.0f.
|
static |
Use the Dragging Acceleration Coefficient property to set the acceleration of the node controlled by a Scroll View node while you drag that Scroll View node.
Use low values when you want that node to slowly reach the final position. Use high values when you want that node to quickly reach the final position. The default value is 80.0f.
|
static |
Use the Dragging Drag Coefficient property to set the amount that drag affects the movement of the node controlled by a Scroll View node while you drag that Scroll View node.
The lower the value the higher the drag and the faster the sliding of that node stops. The default value is 150.0f.
|
static |
Use the Dragging Impulse Factor property to set the amount of impulse generated from the pointing device movement when dragging a Scroll View node.
The default value is 2.0f.
|
static |
Use the Swipe Distance property to set the distance that a swipe sends the scroll value, relative to the pointing device speed.
The default value is 0.005f.
|
static |
Use the Scroll Position property to set the value for the current scroll position.
Scroll position is a relative position within a Scroll View. The default value is Vector2(0.0f, 0.0f).
|
static |
Use the Scroll Target Position property to set the value for the current scroll target.
Scroll target is a position to which a Scroll View is going to scroll. The default value is Vector2(0.0f, 0.0f).
|
static |
Use the Scroll Speed property to set the current scroll speed.
The default value is Vector2(0.0f, 0.0f).
|
static |
Use the Scrolling property to find out whether a Scroll View node is currently scrolling.
The default value is False.
|
static |
Use the Zoom Affects Scrolling property to set whether the scroll position is scaled according to the zoom level.
The default value is True.
|
static |
Use the Scroll Bounds Minimum property to set the coordinates of the top-left corner of the scroll bounds rectangle.
Scroll bounds define where the scrolling begins and ends. The default value is Vector2(0.0f, 0.0f).
|
static |
Use the Scroll Bounds Maximum property to set the coordinates of the bottom-right corner of the scroll bounds rectangle.
Scroll bounds define where the scrolling begins and ends. The default value is Vector2(0.0f, 0.0f).
|
static |
Use the Looping X Enabled property to set the node controlled by a Scroll View node to start scrolling from the beginning when the scroll reaches the scroll bounds on the x axis.
When the scroll value reaches the maximum value of the bound, the value changes to the minimum value and the other way around. Use the ScrollBoundsMinimumProperty and ScrollBoundsMaximumProperty properties to set the scroll bounds. The default value is False.
|
static |
Use the Looping Y Enabled property to set the node controlled by a Scroll View node to start scrolling from the beginning when the scroll reaches the scroll bounds on the y axis.
When the scroll value reaches the maximum value of the bound, the value changes to the minimum value and the other way around. Use the ScrollBoundsMinimumProperty and ScrollBoundsMaximumProperty properties to set the scroll bounds. The default value is False.
|
static |
Use the Zoom Enabled property to set whether to install a pinch manipulator that generates zoom messages.
The default value is False.
|
static |
Use the Zoom property to set the current zoom level.
The default value is 1.0f.
|
static |
Use the Zoom Minimum property to set the minimum zoom level.
The default value is 0.2f.
|
static |
Use the Zoom Maximum property to set the maximum zoom level.
The default value is 6.0f.
|
static |
Use the Step Multiplier property to set the smallest distance that a Scroll View scrolls.
The default value is 0.25f.
|
static |
Sets the axis on which you want to allow a Scroll View node to scroll.
The default value is AllAxes.
|
static |
Scroll View sends this message when scrolling starts, regardless of how the scrolling started.
|
static |
Scroll View sends this message when scrolling ends, regardless of how the scrolling ended.
A scroll ends when the interpolators reach the target values and the current position no longer changes.
|
static |
Scroll View sends this message when user interaction causes the scrolling to start.
|
static |
Scroll View sends this message when user interaction causes the scrolling to end.
At this point the user interaction ended, but the scrolling movement can still continue.
|
static |
Scroll View sends this message when zoom in or zoom out occurs.
|
static |
Scroll View sends this message whenever the Scroll View node scrolls.
|
static |
Scroll View sends this message when scrolling stops, but the Scroll View node needs to snap to the nearest item.
List Box nodes use this message to react to the snap request to snap to the nearest item in a List Box node.
|
static |
Send this message to a Scroll View node to scroll one step in a given direction.
You can set the size of the step with the StepMultiplierProperty.
|
static |
Send this message to a Scroll View node to scroll the distance of the layout height of that Scroll View node.
|
static |
Send this message to a Scroll View node to scroll to the top or bottom of that Scroll View node.
|
static |
Send this message to a Scroll View to scroll to a specific position in that Scroll View node.
|
static |
Send this message to a Scroll View to go a scroll position immediatelly without scrolling.