Using Kanzi AppView¶
When you have the environment for Kanzi AppView set up, you can use Kanzi AppView to embed an Android application in a Kanzi application.
To use Kanzi AppView:
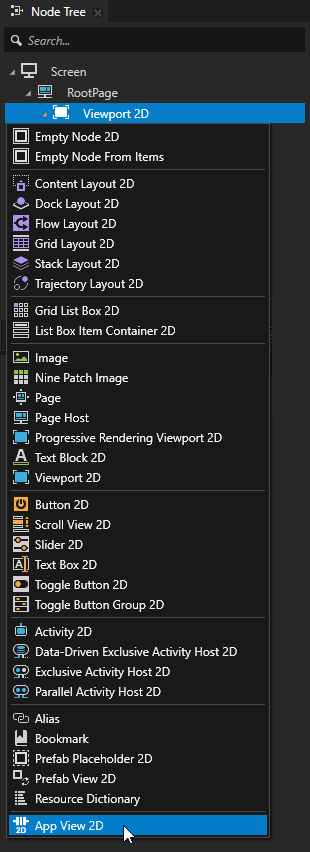
In your Kanzi Studio project, create an App View 2D node.

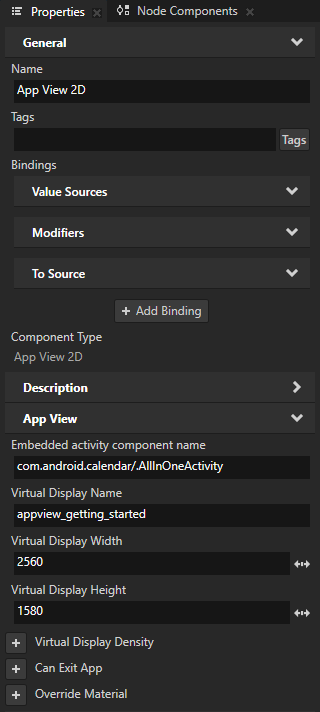
In the Properties, add and set:
Embedded Activity Component Name to the name of the Android application that you want to run inside the App View 2D node. Use the format
package-name/activity-class.For example,
com.android.deskclock/.DeskClock, orcom.android.calendar/.AllInOneActivity.com.android.calendar/.AllInOneActivity
Virtual Display Name to the name of the virtual display that hosts the application. In the default backend, this acts as a unique key for the Virtual Display instances created by the backend, and allows for their reuse. You can also see this name when you use debugging tools.
Virtual Display Width and Virtual Display Height to the dimensions of the virtual display that hosts the Android application.
This is the size of the internal texture object that Kanzi uses to determine the size of the App View node. The default value for both properties is 500 pixels.
Virtual Display Density to the density of the virtual display. For native device display density, set to 0. The default value is 240.
See https://developer.android.com/reference/android/util/DisplayMetrics.
Can Exit App to whether the user can navigate from the application with the Back button. When disabled, and user uses the Back button, the application restarts.
Override Material to the material that you want to used instead of the default material to render the App View node.

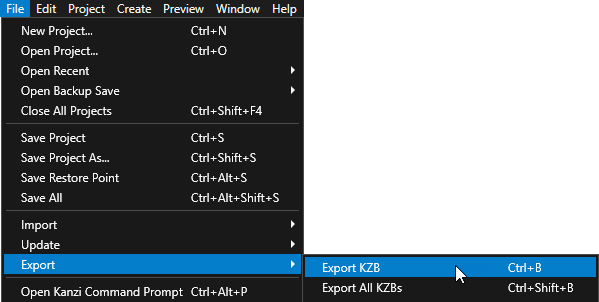
Select File > Export > Export KZB.

In Android Studio, start the Android application on the device or in an emulator that you created. See Setting up your Kanzi Studio project.
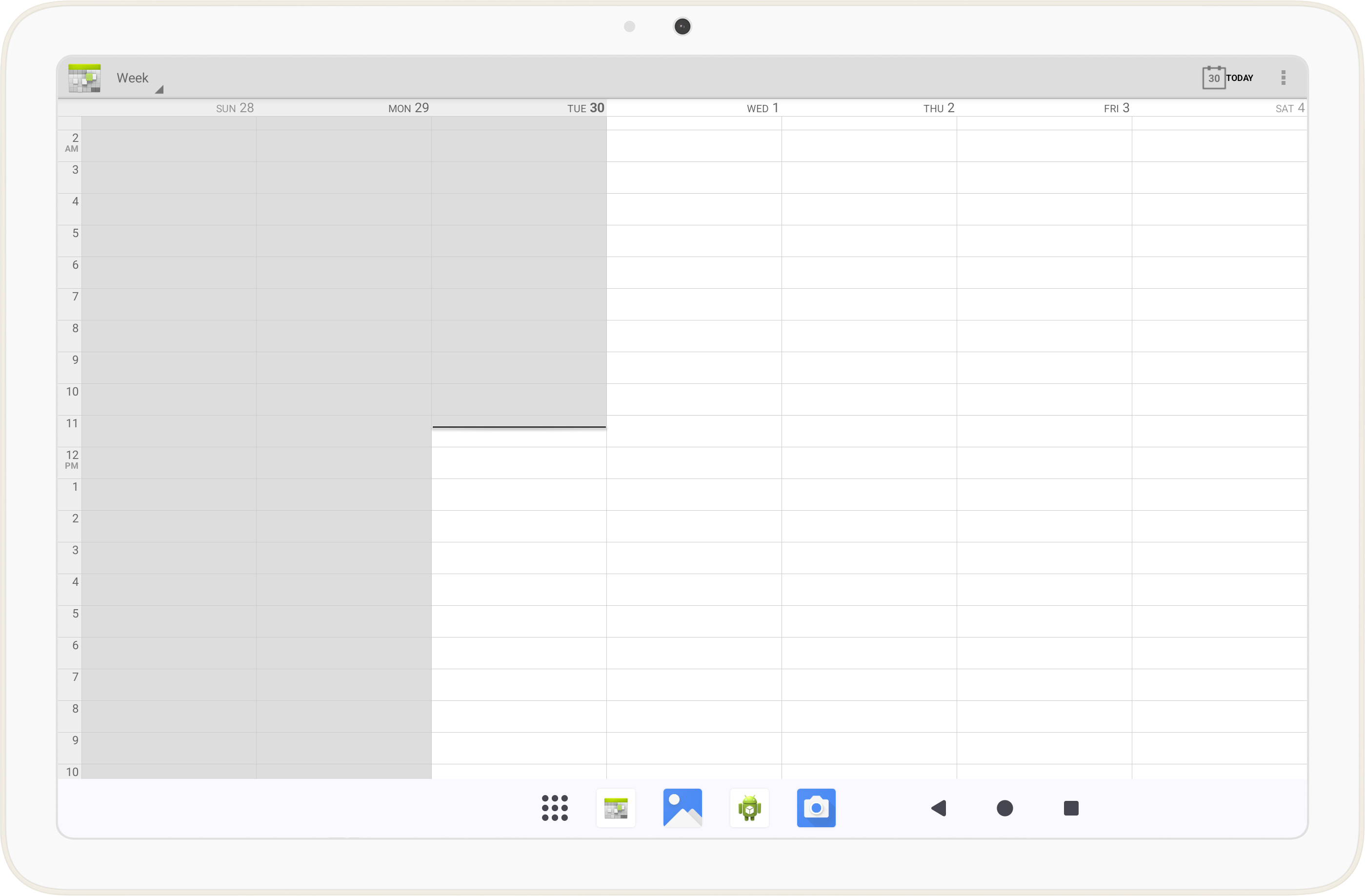
When the application starts, you can see the Calendar application embedded in the Kanzi application.

Using Kanzi AppView messages¶
Use these Kanzi AppView messages to interact with the Android applications embedded in App View nodes:
Message |
Description |
|---|---|
Start App |
Starts an Android application in an App View node. |
Finish App |
If an Android application is running in an App View node, closes the application in that App View node. |
Pause App |
Pauses an Android application in an App View node. |
Resume App |
Resumes an Android application in an App View node. |
Navigate Back |
Sends keycode back to the Android application embedded in an App View node. |
Update Virtual Display |
Updates the size and density of the Virtual Display instance used by an App View node. |
Keep in mind that App View node forwards Pause App and Resume App messages to the backend and does not maintain the state of an Android application. Consider changing the visibility of the App View node when using these messages.
To use Kanzi AppView messages:
Create a node to interact with Android through Kanzi AppView.
For example, from the Asset Packages drag the Button asset to the Preview.
In the node that you created, add to a trigger a Kanzi AppView message and configure the message.
For example:
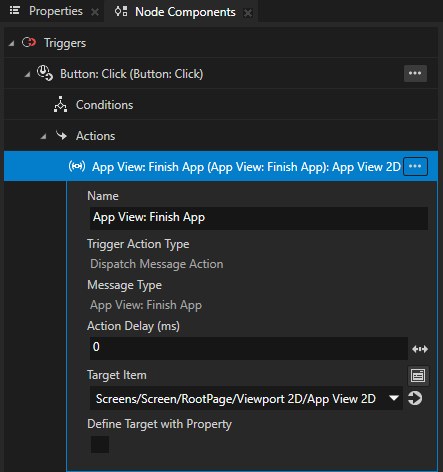
In the Prefabs, select the Button that you created. In the Node Components in the Button: Click trigger, press Alt and right-click Actions and select Dispatch Message Action > App View > Finish App.
In the message, set the Target Item property to the App View node that you want to target with this message.

When you click the button, the Kanzi AppView message closes the Android application embedded in the App View node.