Using radial gradient¶
Use a radial gradient to show transitions between two or more colors radiating from an origin.
To paint a shape node with a radial gradient, use:
Radial Gradient Brush for a 2D shape node. See Painting a 2D shape node with a radial gradient.
RadialGradientMaterial or SimpleRadialGradientMaterial for a 3D shape node. See Painting a 3D shape node with a radial gradient.

Painting a 2D shape node with a radial gradient¶
Use a Radial Gradient Brush to paint the fill or stroke of a 2D shape node with a radial gradient.
To paint a 2D shape node with a radial gradient:
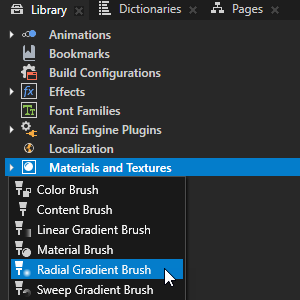
In the Library, press Alt and right-click Materials and Textures, select Radial Gradient Brush, and name the brush.

Create or select a 2D shape node where you want to show the radial gradient.
For example, in the Node Tree, create an Ellipse 2D node.

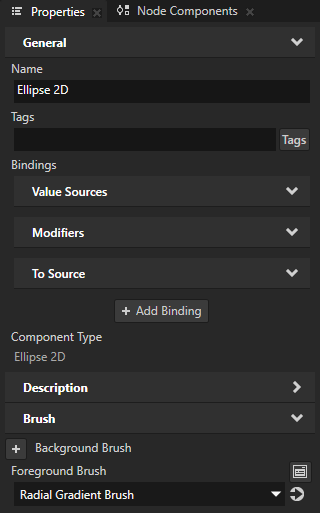
In the Properties, add the Foreground Brush or Stroke Brush property and set it to the radial gradient brush that you created.
For example, add the Foreground Brush property, and set it to the Radial Gradient Brush.
This way, you fill the shape with the gradient that the Radial Gradient Brush draws.

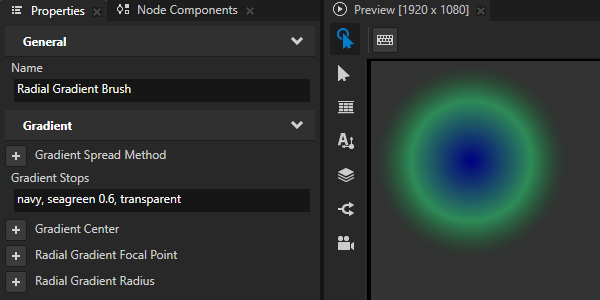
To adjust the appearance of the radial gradient, either in the Radial Gradient Brush or in the node that uses the Radial Gradient Brush, add and set:
Gradient Stops to a comma-separated list of gradient color stops. See Gradient color stops.
For example, to create a gradient from navy to seagreen to transparent, set Gradient Stops to
navy, seagreen 0.6, transparent

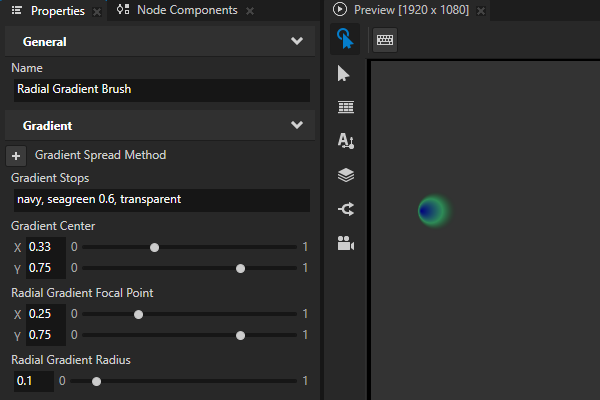
The position, focus, and size of the gradient in the 2D shape node that uses the Radial Gradient Brush:
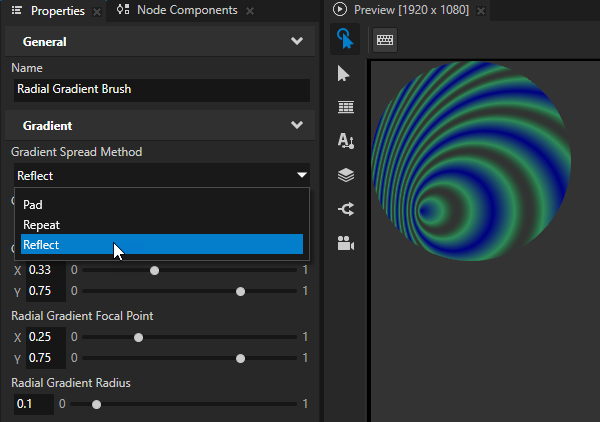
Gradient Center to set the center of the radial gradient on the x and y axes.
Radial Gradient Focal Point to set the point from which the first gradient stop starts to radiate towards the edges of the circle centered at the position that you set using the Gradient Center property.
Radial Gradient Radius to set the radius of the gradient centered at the position that you set using the Gradient Center property.

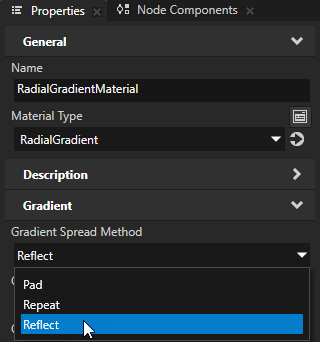
Spread Method to set how to fill the shape outside the gradient:
Pad uses the color at the end of the gradient to fill the rest of the region.
Repeat repeats the gradient pattern to fill the region.
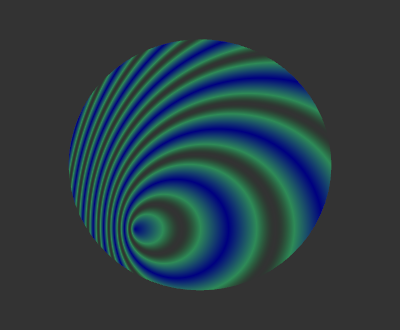
Reflect mirrors the gradient pattern to fill the region.

Painting a 3D shape node with a radial gradient¶
Use the RadialGradientMaterial or SimpleRadialGradientMaterial to paint the fill or stroke of a 3D shape node with a radial gradient.
To paint a 3D shape node with a radial gradient:
In the Asset Packages, click + Add Asset Source and in the directory where you extracted the Kanzi Shapes package, select the
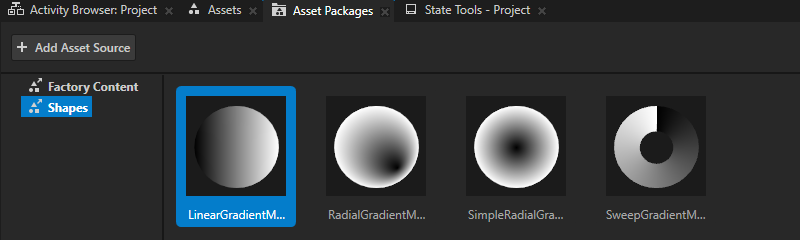
assets/Shapesdirectory.After you add the asset source, you see in the Asset Packages window the materials included in the Shapes asset package.
When you add an asset source to Kanzi Studio, you make that asset source available to all your Kanzi Studio projects.


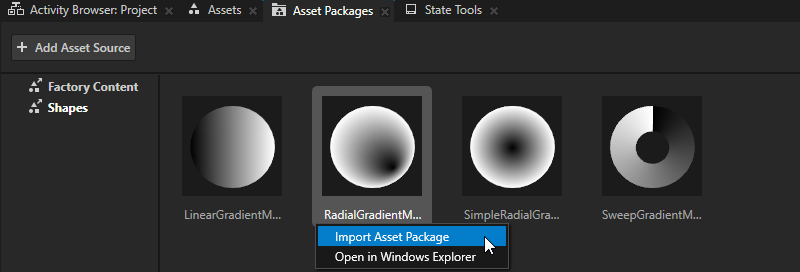
In the Asset Packages, right-click the radial gradient material that you want to use and select Import Asset Package:
When you want to control the focal point of the radial gradient, import the RadialGradientMaterial material.
The focal point is the point from which the first gradient stop starts to radiate towards the edges of the circle centered at the center of the gradient.
When you do not need to adjust the focal point of the radial gradient, import the SimpleRadialGradientMaterial material.
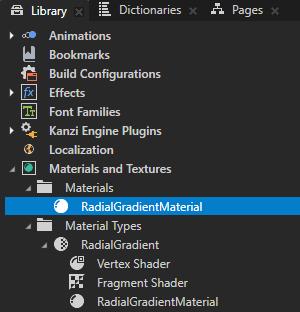
Kanzi Studio adds the material to the Library > Materials and Textures > Materials.


Create or select a 3D shape node where you want to show the radial gradient.
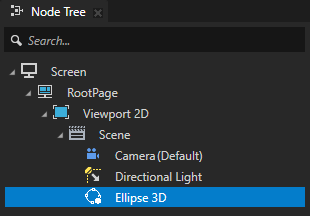
For example, in the Node Tree create an Ellipse 3D node.

In the Properties, add the Fill Material or Stroke Material property, and set it to the material that you imported.
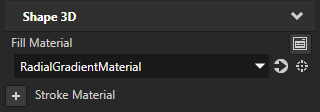
For example, add the Fill Material property, and set it to the RadialGradientMaterial.
This way you fill the shape with the gradient that the RadialGradientMaterial draws.


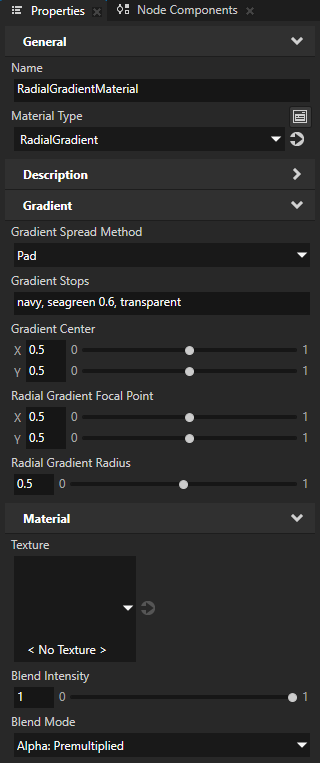
To adjust the appearance of the radial gradient, either in the RadialGradientMaterial or in the node that uses the RadialGradientMaterial, add and set:
Gradient Stops to a comma-separated list of gradient color stops. See Gradient color stops.
For example, to create a gradient from navy to seagreen to transparent, set Gradient Stops to
navy, seagreen 0.6, transparent
Tip
If your gradient has transparency, set the Material > Blend Mode property to Alpha: Premultiplied.


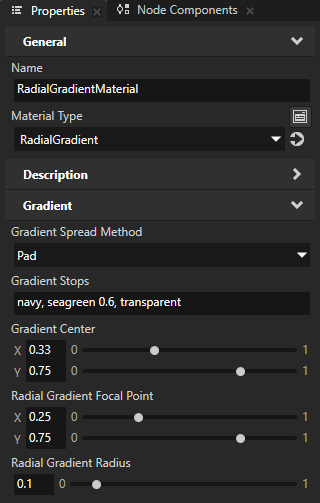
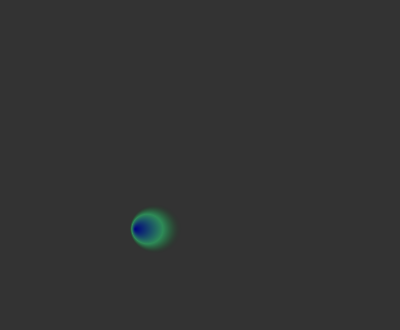
The position, focus, and size of the gradient in the 3D shape node that uses the material:
Gradient Center to set the center of the radial gradient on the x and y axes.
(Optional) Radial Gradient Focal Point to set the point from which the first gradient stop starts to radiate towards the edges of the circle centered at the position that you set using the Gradient Center property.
Radial Gradient Radius to set the radius of the gradient centered at the position that you set using the Gradient Center property.


Spread Method to set how to fill the shape outside the gradient:
Pad uses the color at the end of the gradient to fill the rest of the region.
Repeat repeats the gradient pattern to fill the region.
Reflect mirrors the gradient pattern to fill the region.