Gradients¶
A gradient shows transitions between two or more colors. You can fill a shape or the outline of a shape with a gradient.
These gradients are available in Kanzi Shapes:
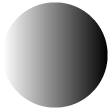
Linear gradient shows transitions along a straight line.

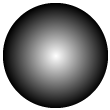
Radial gradient shows transitions radiating from an origin.

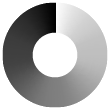
Sweep gradient shows transitions rotated around a center point.
See Using sweep gradient.

Gradient color stops¶
Color stops define the colors in a gradient. A color stop is a combination of a color and a color stop length. Use the CSS color stop syntax to set color stops. See https://www.w3.org/TR/css-images-4/#color-stop-syntax.
This section lists examples of gradient color stops.
Color¶
To define a color in a gradient, you can use:
RGB value, where you specify the values of the red, green, and blue color channels in the range from 0 to 255.
RGBA value, where you specify:
The values of the red, green, and blue color channels in the range from 0 to 255.
The value of the alpha channel in the range from 0 to 1, where 0 is fully transparent and 1 is fully opaque.
Gradient Stops value |
Result |
|---|---|
rgb(255,0,0), rgb(0,128,0), rgb(0,0,255)
|

|
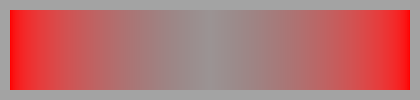
rgba(255,0,0,1), rgba(255,0,0,0.2), rgba(255,0,0,1)
|

|
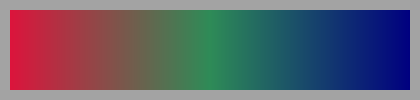
crimson, seagreen, navy
|

|
Color stop length¶
To define a color stop length, you can use:
Decimal value in the range from 0 to 1
Percentage
Gradient Stops value |
Result |
|---|---|
red 0.2, green 0.8, blue 1
|

|
transparent 10%, navy 90%
|

|
Midpoint between color stops¶
To define a position between two color stops that is a halfway blend between the two colors, use a color stop length as a transition hint.
Gradient Stops value |
Result |
|---|---|
red, 0.15, green, 0.85, blue
|

|
Multi-position color stop¶
To create uniform color areas, use multi-position color stops.
Gradient Stops value |
Result |
|---|---|
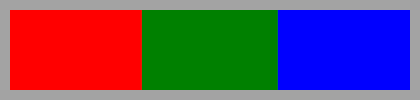
red 0.33, green 0.33 0.67, blue 0.67
|

|