Using linear gradient¶
Use a linear gradient to show transitions between two or more colors along a straight line.
To paint a shape node with a linear gradient, use:
Linear Gradient Brush for a 2D shape node. See Painting a 2D shape node with a linear gradient.
LinearGradientMaterial for a 3D shape node. See Painting a 3D shape node with a linear gradient.

Painting a 2D shape node with a linear gradient¶
Use a Linear Gradient Brush to paint the fill or stroke of a 2D shape node with a linear gradient.
To paint a 2D shape node with a linear gradient:
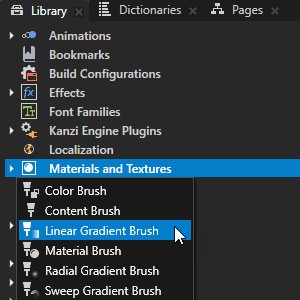
In the Library press Alt and right-click Materials and Textures, select Linear Gradient Brush, and name the brush.

Create or select a 2D shape node where you want to show the linear gradient.
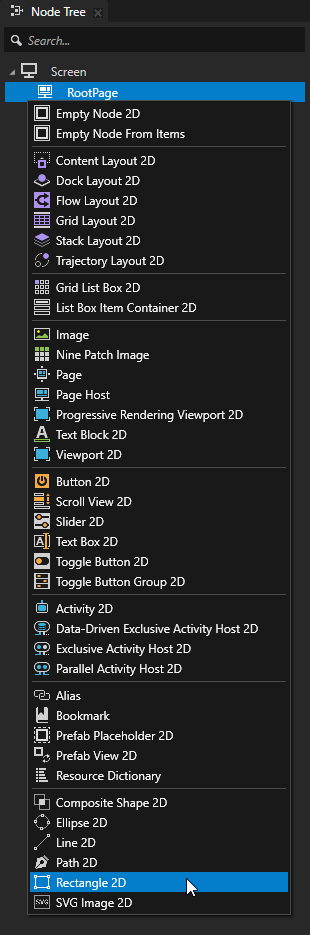
For example, in the Node Tree, create a Rectangle 2D node.


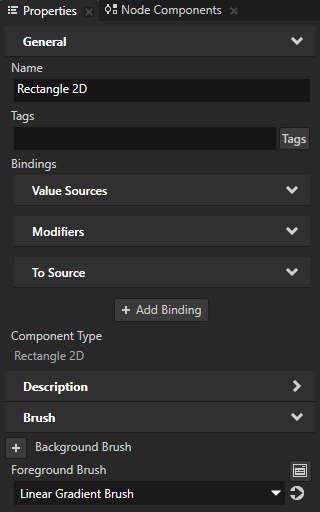
In the Properties, add the Foreground Brush or Stroke Brush property and set it to the linear gradient brush that you created.
For example, add the Foreground Brush property, and set it to the Linear Gradient Brush.
This way you fill the 2D shape node with the gradient that the Linear Gradient Brush draws.

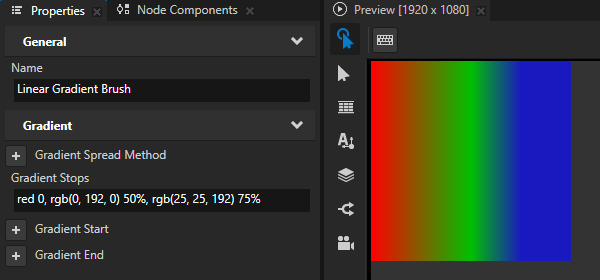
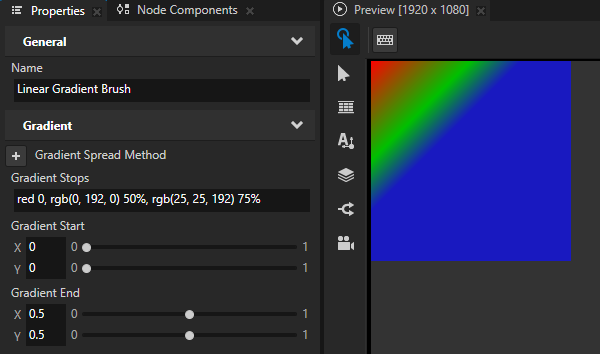
To adjust the appearance of the linear gradient, either in the Linear Gradient Brush or in the node that uses the Linear Gradient Brush, add and set:
Gradient Stops to a comma-separated list of gradient color stops. See Gradient color stops.
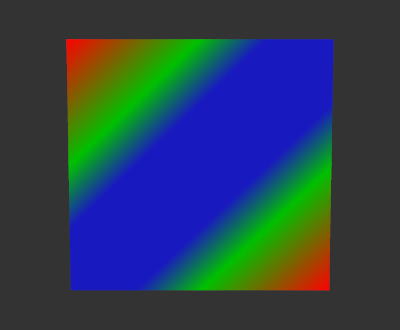
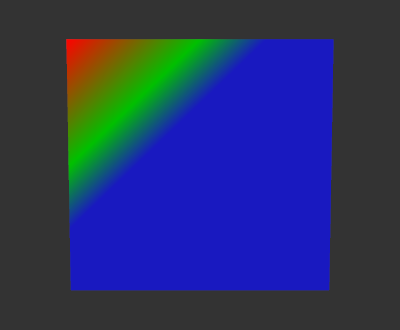
For example, to create a gradient from red to green to blue, set Gradient Stops to
red 0, rgb(0, 192, 0) 50%, rgb(25, 25, 192) 75%

Gradient Start and Gradient End to set where in the node area the linear gradient starts and ends.

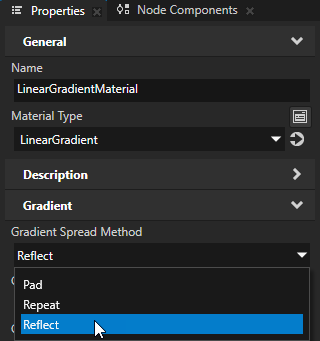
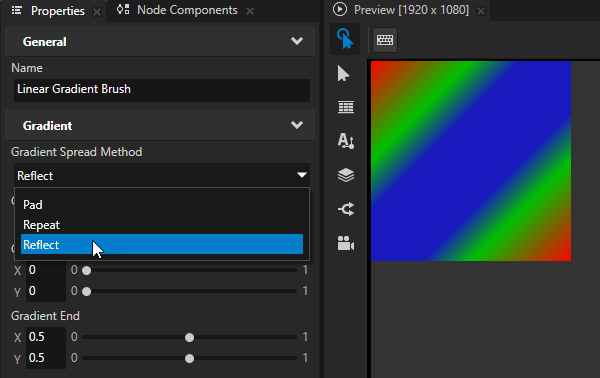
Gradient Spread Method to set how to fill the shape outside the gradient:
Pad uses the color at the end of the gradient to fill the rest of the region.
Repeat repeats the gradient pattern to fill the region.
Reflect mirrors the gradient pattern to fill the region.

Painting a 3D shape node with a linear gradient¶
Use the LinearGradientMaterial to paint the fill or stroke of a 3D shape node with a linear gradient.
To paint a 3D shape node with a linear gradient:
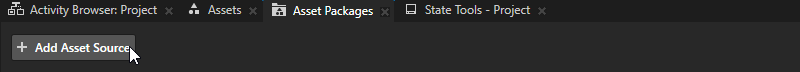
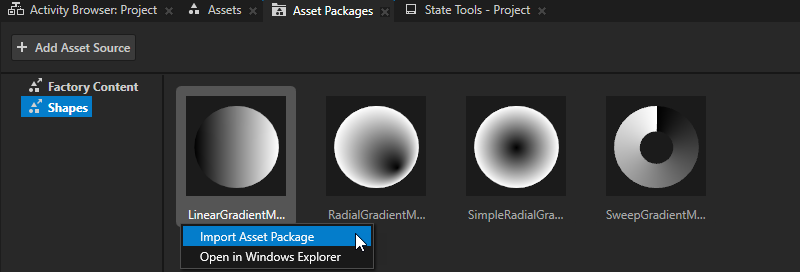
In the Asset Packages, click + Add Asset Source and in the directory where you extracted the Kanzi Shapes package, select the
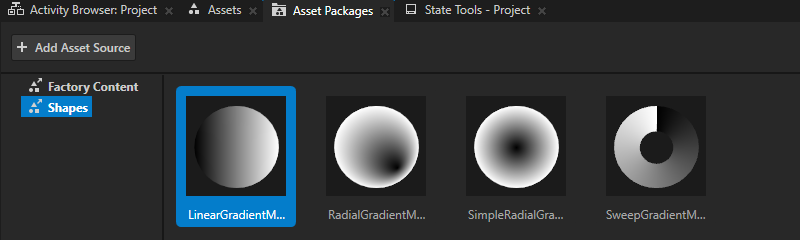
assets/Shapesdirectory.After you add the asset source, you see in the Asset Packages window the materials included in the Shapes asset package.
When you add an asset source to Kanzi Studio, you make that asset source available to all your Kanzi Studio projects.


In the Asset Packages, right-click the LinearGradientMaterial and select Import Asset Package.
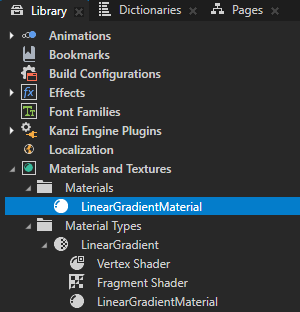
Kanzi Studio adds the LinearGradientMaterial material to the Library > Materials and Textures > Materials.


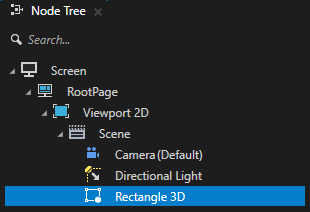
Create or select a 3D shape node where you want to show the linear gradient.
For example, in the Node Tree, create a Rectangle 3D node.

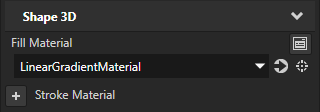
In the Properties add the Fill Material or Stroke Material property, and set it to the LinearGradientMaterial material.
For example, add the Fill Material property, and set it to the LinearGradientMaterial.
This way, you fill the shape with the gradient that the LinearGradientMaterial draws.


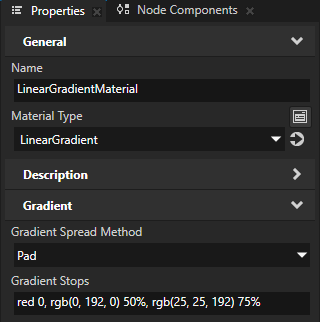
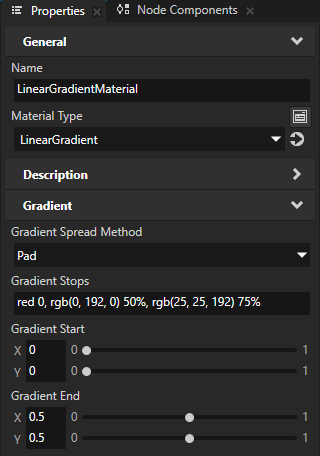
To adjust the appearance of the linear gradient, either in the LinearGradientMaterial or in the node that uses the LinearGradientMaterial, add and set:
Gradient Stops to a comma-separated list of gradient color stops. See Gradient color stops.
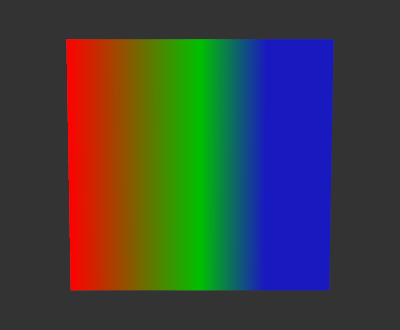
For example, to create a gradient from red to green to blue, set Gradient Stops to
red 0, rgb(0, 192, 0) 50%, rgb(25, 25, 192) 75%


Gradient Start and Gradient End to set where in the node area the linear gradient starts and ends.


Gradient Spread Method to set how to fill the shape outside the gradient:
Pad uses the color at the end of the gradient to fill the rest of the region.
Repeat repeats the gradient pattern to fill the region.
Reflect mirrors the gradient pattern to fill the region.