Importing¶
Here you can find out how to set up your Kanzi Studio project for initial import and how to import content from Figma.
Preparing Kanzi Studio project¶
To prepare your Kanzi Studio project:
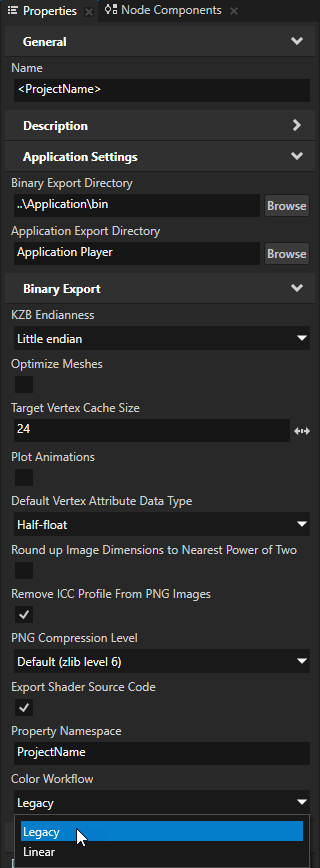
To get correct display of colors, in Project > Properties, set the Binary Export > Color Workflow property to Legacy.


Import fonts that you use in your Figma project. If fonts used in a Figma project are missing in your Kanzi Studio project, Kanzi Figma Importer lists the missing fonts. For all the missing fonts, Kanzi Studio uses the default font. See Importing fonts.
Organize your Figma project into Sections. This way you can select the content that you want to import. See Workflow.
Importing a project¶
To import a Figma project to your Kanzi Studio project:
Set up Kanzi Figma Importer.
By default, Kanzi Figma Importer imports a test project. Use your Figma account access token and project URL or ID that you want to import.
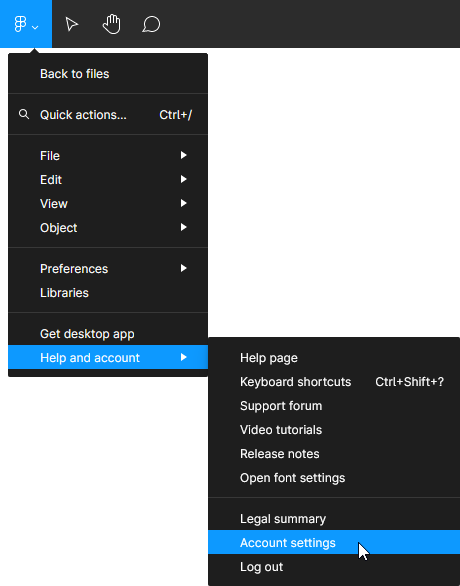
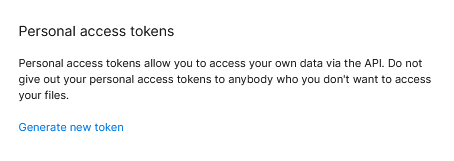
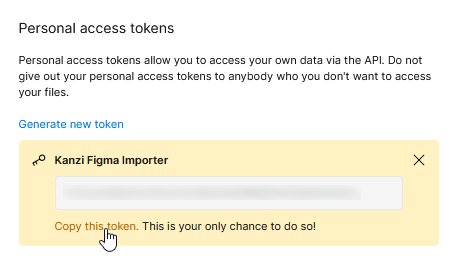
Log in at https://www.figma.com. In the main menu, select Help and account Account settings. In the Personal access tokens, click Generate new token, generate a token, and copy it.



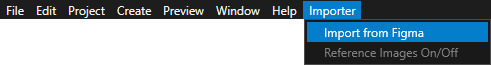
In the Kanzi Studio main menu, select Importer > Import from Figma.

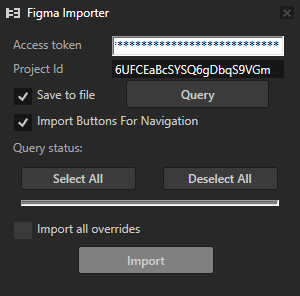
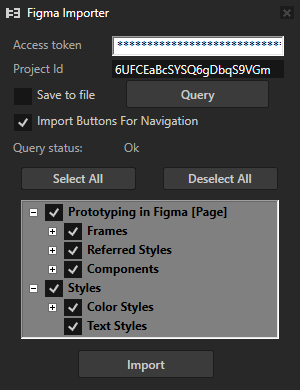
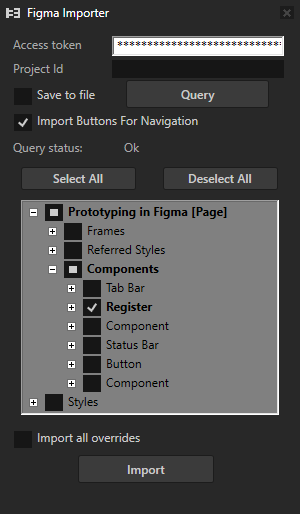
In the Figma Importer, set:
Access token to your Figma access token
Project Id to the ID or URL of the Figma project that you want to import
For example, in the Figma project URL
https://www.figma.com/file/6UFCEaBcSYSQ6gDbqS9VGm/Prototyping-in-Figma
the Project Id is
6UFCEaBcSYSQ6gDbqS9VGm
(Optional) Save to file to enabled, to use these credentials for future imports
When you enable this setting, Kanzi Figma Importer creates the
<ProjectName>/Tool_project/Generic/figma_credentials.txtfile and stores your credentials in the file.Credentials in Kanzi Figma Importer override the credentials that you set in the
figma_credentials.txtfile.(Optional) Import Buttons for Navigation to enabled, to import interactive buttons for navigating between pages, similar to the navigation in the Figma preview.

Click Query.
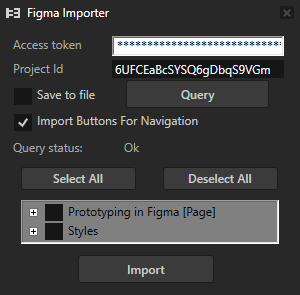
When the Kanzi Figma Importer successfully queries your Figma project, you see the Query status: OK message and the items from your Figma project.

If your Figma project uses objects from a remote project that have changed, or you do not have access to that remote project, Kanzi Figma Importer can try to reconstruct these objects. See Importing remote components and component sets.
If fonts used in a Figma project are missing in your Kanzi Studio project, Kanzi Figma Importer lists the missing fonts. See Importing fonts.
Select the items from your Figma project that you want to import.

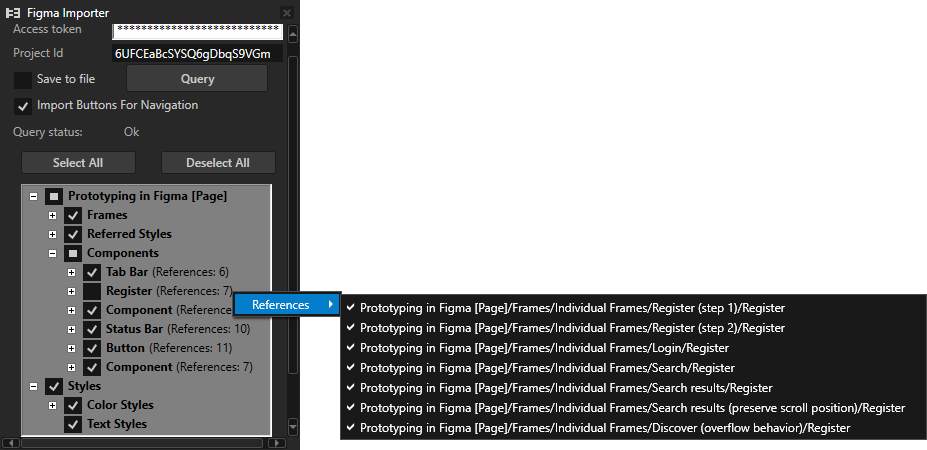
Kanzi Figma Importer always imports referenced layers, even when you do not select a referenced layer.
To see which layers use a layer, right-click a layer and select References.

Click Import.
Kanzi Figma Importer imports Kanzi Shapes and the selected layers, and in Kanzi Studio project creates a prefab for each Figma layer.
You cannot use Kanzi Studio during import. Importing large Figma projects can take a long time.
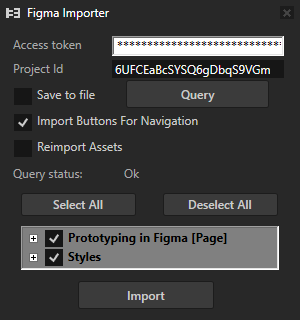
After a successful import, Kanzi Figma Importer shows the Reimport Assets option.
If you enable this option, Kanzi Figma Importer does not import dependencies when reimporting the Figma project. This can shorten the import time.
When the option is enabled, Kanzi Figma Importer reimports dependencies, even if they have not changed.

Importing remote components and component sets¶
When Kanzi Figma Importer queries your Figma project, it gathers remote data through queries from libraries of origin. This way Kanzi Figma Importer can access only the newest version of the library where the files come from. If you have outdated remote objects in your Figma project, this can cause visual discrepancies.
When you do not have access rights to a library, component, component set, or a variant no longer exists, Kanzi Figma Importer tries to reconstruct the remote object. That means that Kanzi Figma Importer recreates remote data based on the first-found instance of a remote item in the file. This does not have big implications on components, but component set variants are limited to the instances found in the file. Therefore the optimal solution is that you have the required access rights to all the relevant content.
Importing fonts¶
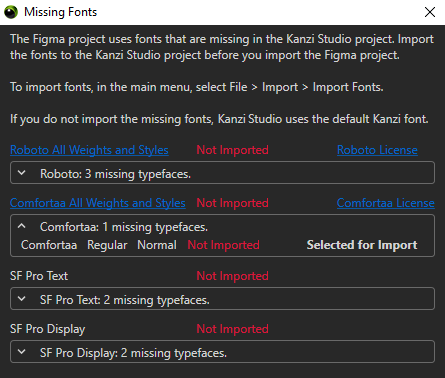
If fonts used in a Figma project are missing in your Kanzi Studio project, Kanzi Figma Importer lists the missing fonts during the import and provides download links for Google fonts. Pay attention to the fonts of the elements that are marked as Selected for Import.
If you do not import the missing fonts, Kanzi Studio uses the default Kanzi font.


To import fonts:
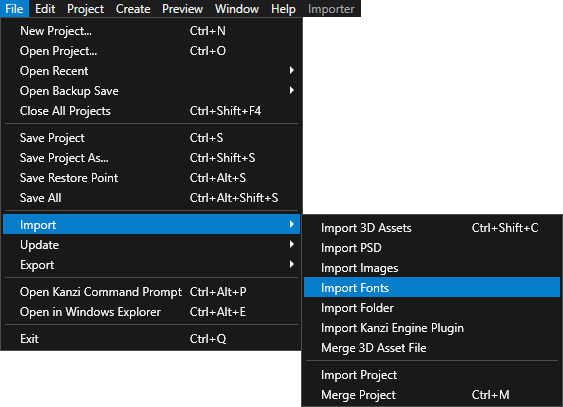
In Kanzi Studio main menu, select File > Import > Import Fonts.

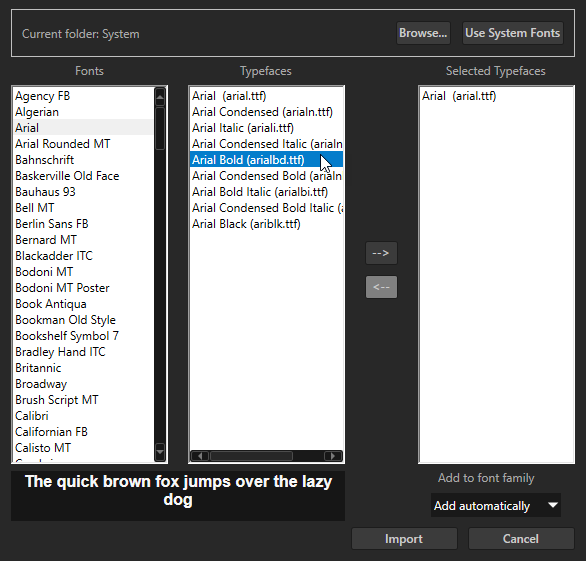
In the Fonts column select the font that you want to import and in the Typefaces column double-click the typefaces that you want to select for importing.
When you open the Import Fonts window, Kanzi Studio shows system fonts. To import fonts from a different location, click Browse and select the directory from which you want to import fonts.
Import variable font files only if static files are not available.

When you are done selecting the typefaces that you want to import, click Import.
You can see the imported fonts in the Library > Font Families and font files in the Library > Resource Files > Fonts.


The Missing Fonts window updates the list of missing fonts whenever you import or delete a typeface.