Tutorial: Control map content by zoom level¶
In this tutorial, you learn how to adjust map content based on zoom level. You learn how to use the Zoom Level Editor to control the camera angle and to keep the route visible at different zoom levels. You also learn how to control at which zoom levels you show map content.
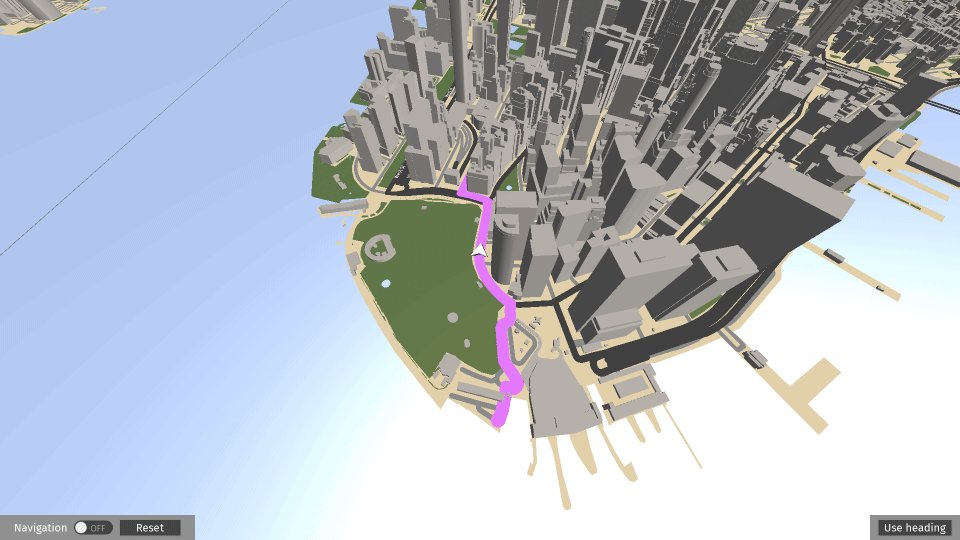
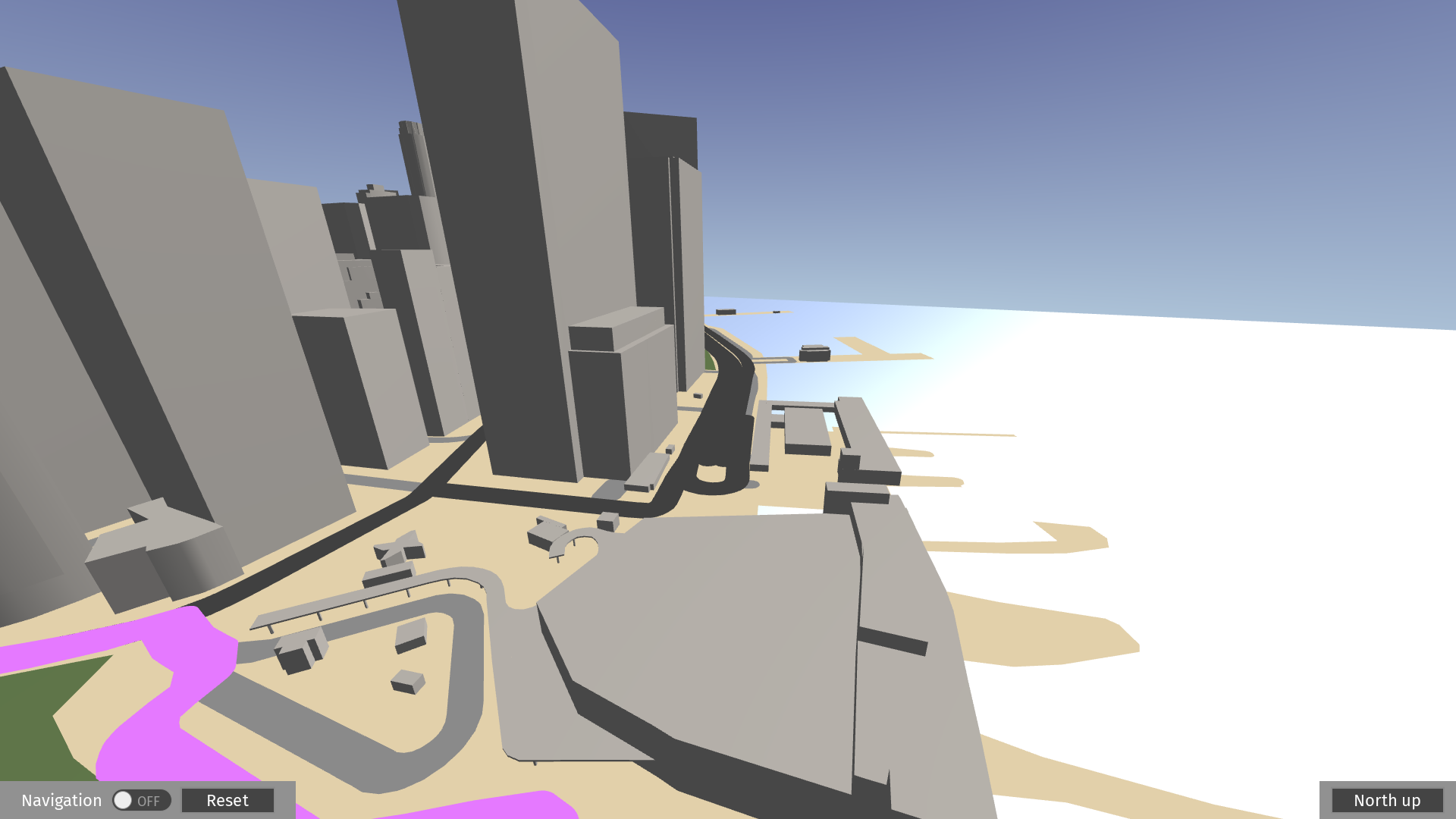
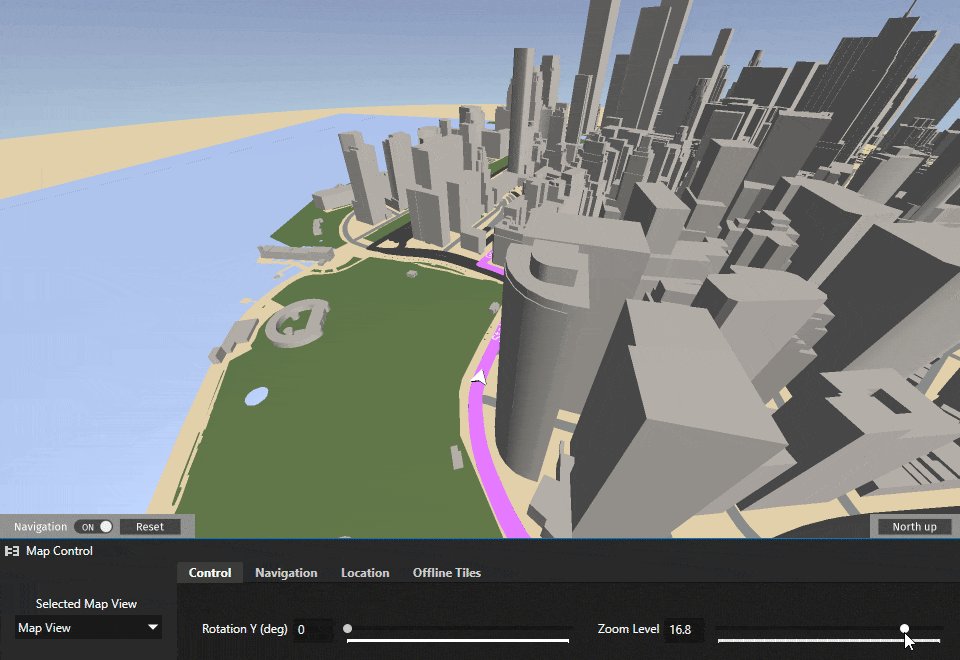
This video shows the result of the tutorial.

Assets for the tutorial¶
The starting point of this tutorial is the <KanziWorkspace>/Engine/plugins/maps/tutorials/ControllingContentByZoomLevel/Start/Tool_project/ControllingContentByZoomLevel.kzproj Kanzi Studio project.
You can find the completed tutorial in the <KanziWorkspace>/Engine/plugins/maps/tutorials/ControllingContentByZoomLevel/Completed directory.
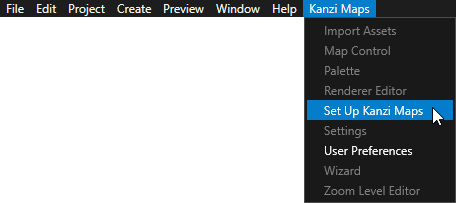
In Kanzi Studio, to see the tutorial project in the Preview, in the main menu select Kanzi Maps > Set Up Kanzi Maps. This way, you copy the Kanzi Maps library files to the Application/bin directory of the tutorial project.
Control the camera angle¶
In this section, you make the camera tilt slightly up from its initial orientation when getting closer to the ground level.
To control the camera angle:
In Kanzi Studio, open the
<KanziWorkspace>/Engine/plugins/maps/tutorials/ControllingContentByZoomLevel/Start/Tool_project/ControllingContentByZoomLevel.kzprojproject.In the Kanzi Studio main menu, select Kanzi Maps > Set Up Kanzi Maps.
This way, you copy the Kanzi Maps library files to the
Application/bindirectory of the tutorial project.
If Kanzi Studio asks whether you want to set the map plugin credentials, click Yes and set up your Mapbox credentials. See Setting up your Mapbox credentials.
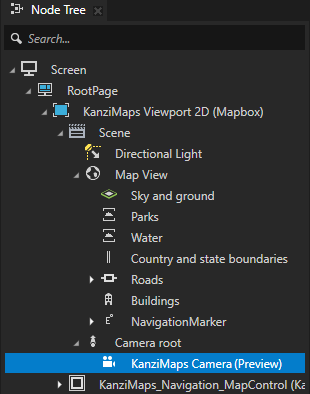
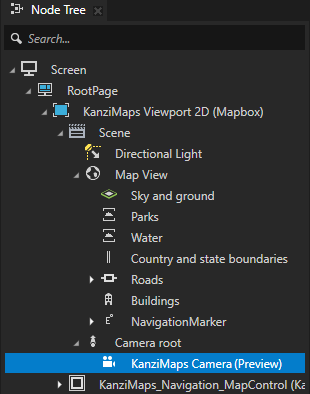
In the Node Tree, select the KanziMaps Viewport 2D (Mapbox) > Scene > Camera root > KanziMaps Camera node.

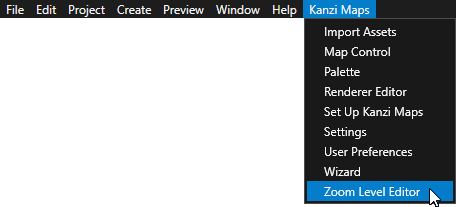
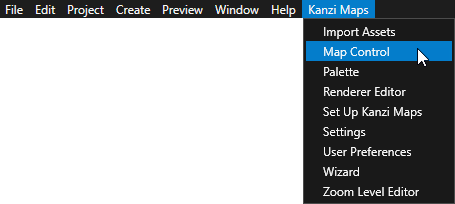
In the Kanzi Studio main menu, select Kanzi Maps > Zoom Level Editor.
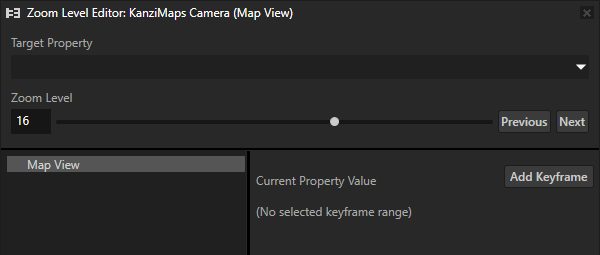
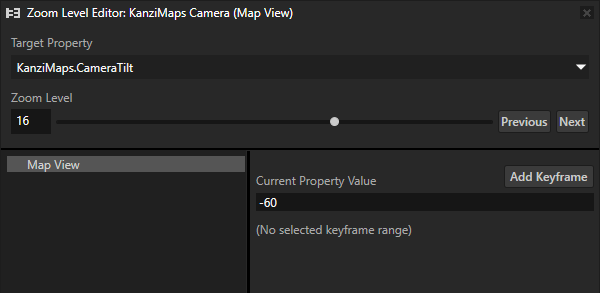
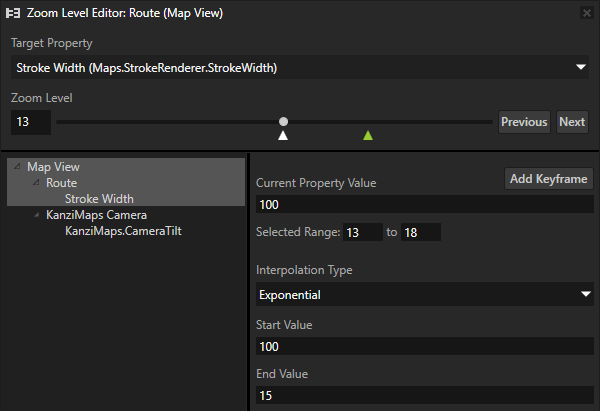
Use the Zoom Level Editor to interpolate the values of properties based on the zoom level of a map.
Kanzi Maps defines the property interpolations by a set of keyframes. Each keyframe pair can use a different type of interpolation.
The Zoom Level Editor shows the value of the Zoom Level property in the Map View node.


In the Zoom Level Editor, set Target Property to KanziMaps.CameraTilt.
The Zoom Level Editor shows the value of the KanziMaps.CameraTilt property in the KanziMaps Camera node.

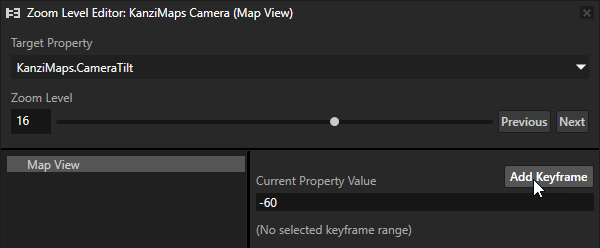
Click Add Keyframe.

Set:
Zoom Level to 18
Current Property Value to -20
Press the Enter key.
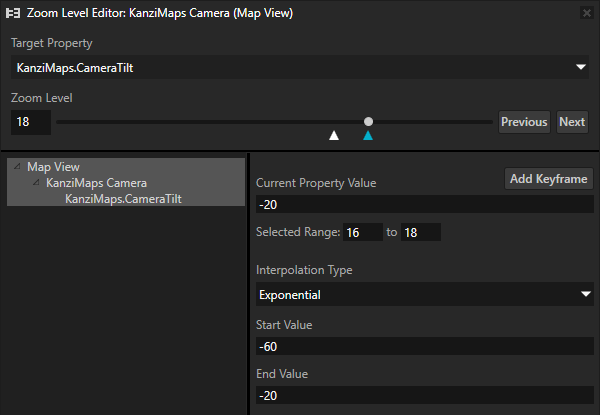
Kanzi Studio automatically creates another keyframe and selects the range between the first and second keyframe. Kanzi Studio marks the selected keyframe with a light blue triangle.
The default Interpolation Type is Exponential, which makes the change happen relative to the same speed as the scale of the map. The map scale changes exponentially when the zoom level changes.
Other available interpolation types are Linear and Step. Step interpolation jumps from one keyframe value to another one without interpolating the change. For example, use step interpolation to set a value to 0 after a certain zoom level.
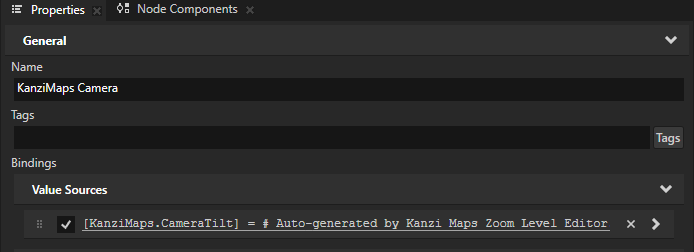
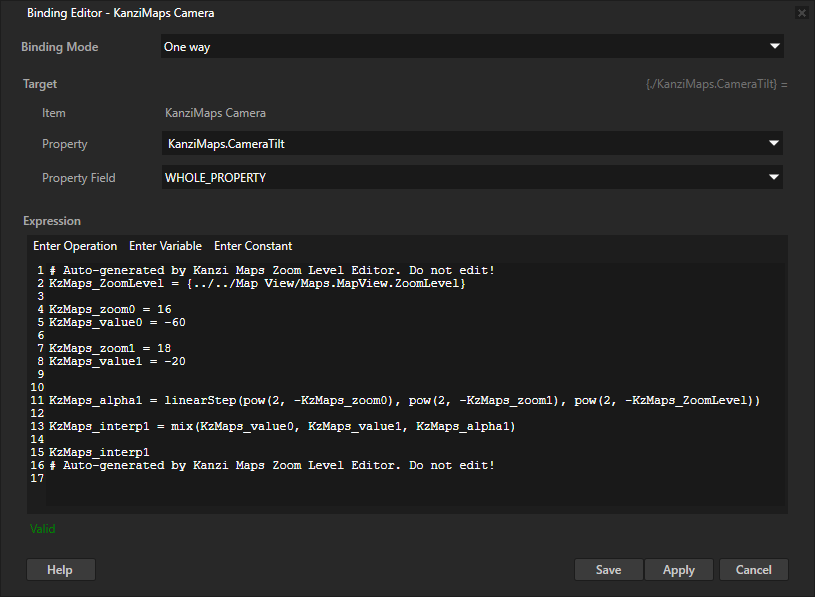
The Zoom Level Editor adds to the KanziMaps Camera node a binding that binds the KanziMaps.CameraTilt property to an expression that evaluates the interpolation that you defined in the Zoom Level Editor. Do not edit this binding manually.




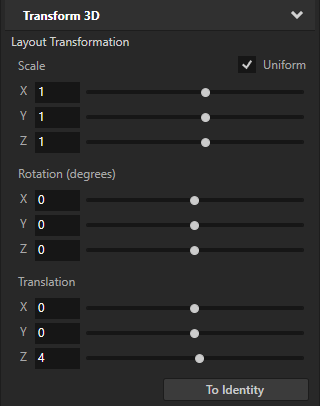
In the Node Tree, select the KanziMaps Camera node. In the Properties, set the Layout Transformation property Translation Z property field to 4.
This way, you pull the camera back enough to show the navigation marker also when the zoom level is set to 18.



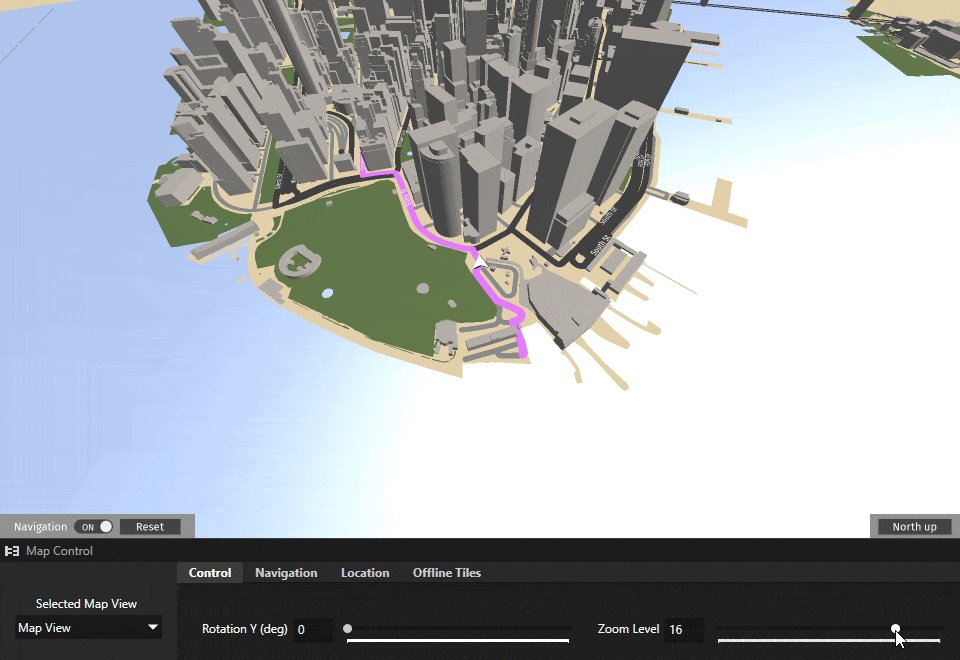
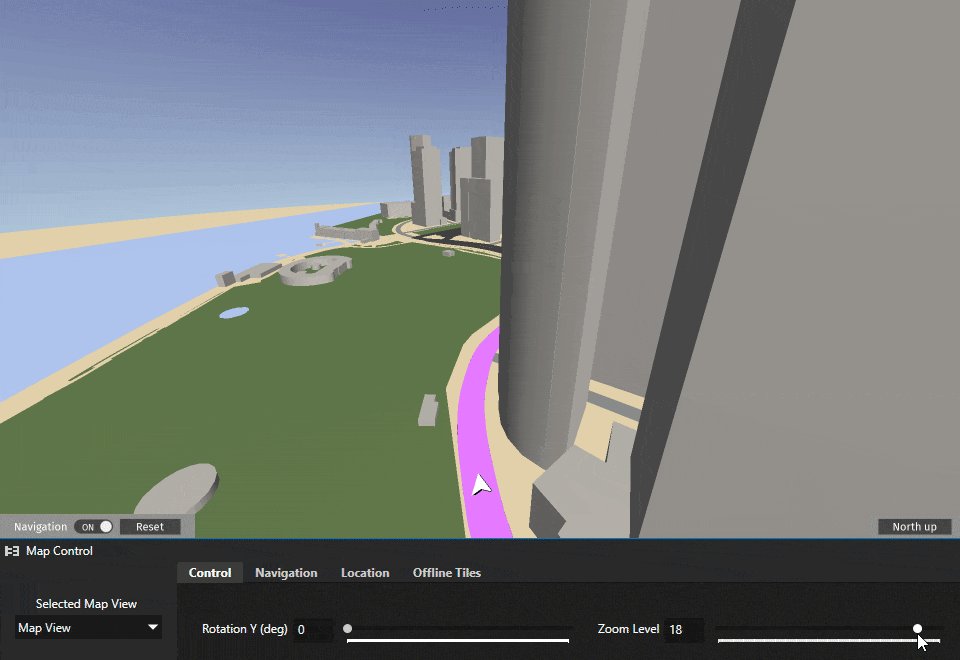
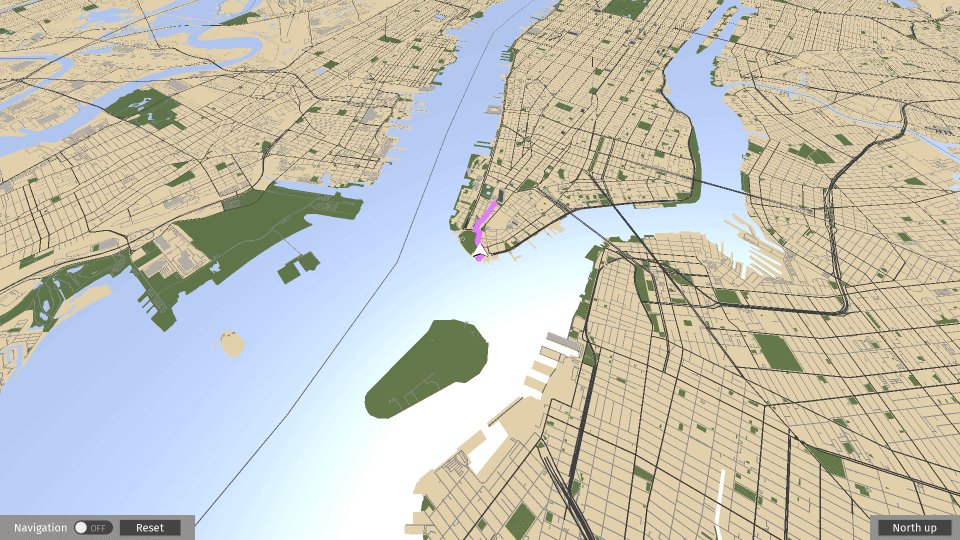
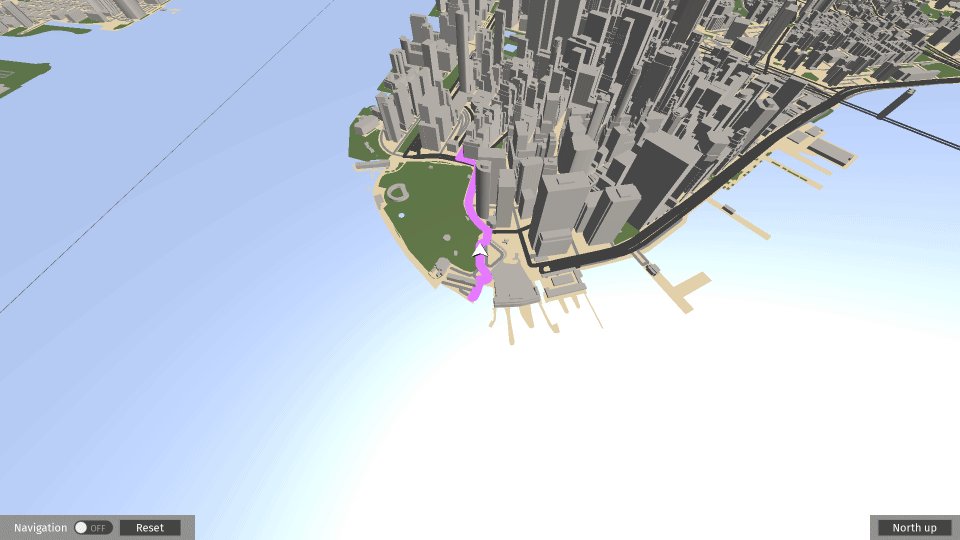
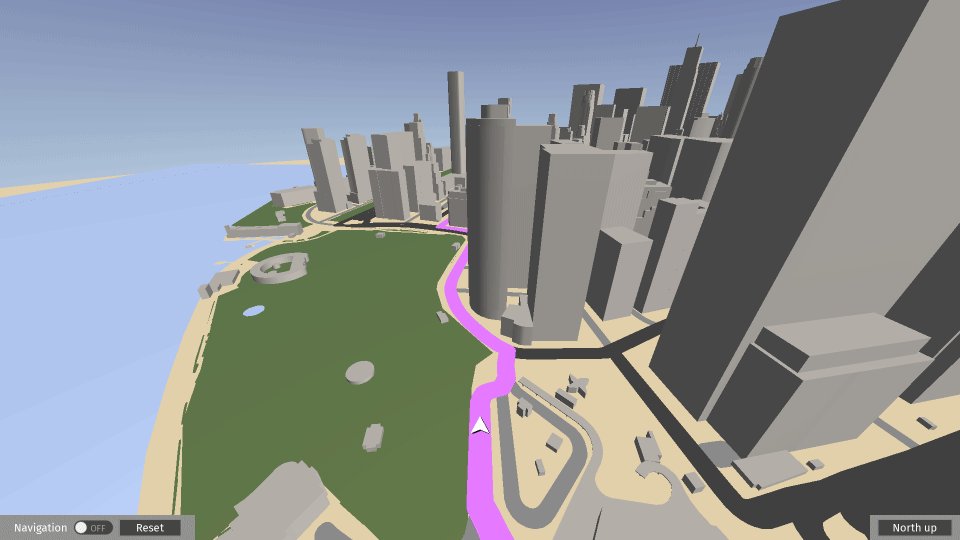
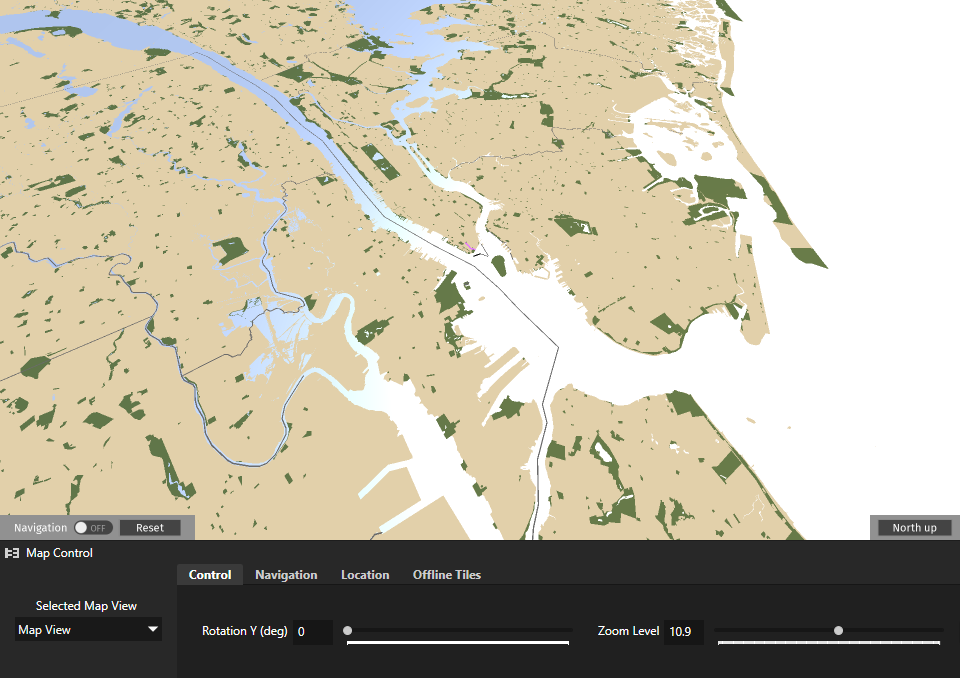
In the Kanzi Studio main menu, select Kanzi Maps > Map Control. On the Control tab, adjust the Zoom Level. In the Preview, you see how the camera turns when it gets closer to the ground as you increase the zoom level from 16 to 18.
In the Zoom Level Editor, you can add a third keyframe. For example, make the camera tilt to -90 degrees when the zoom level is 14.


Control the width of the route¶
When you adjust the zoom level of the map, the width of the route visualization changes. In this section, you control the width of the route so that the route stays visible at different zoom levels.
To control the width of the route:
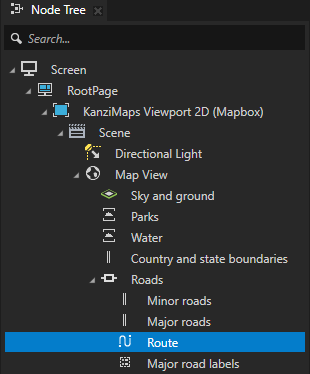
In the Node Tree, select the KanziMaps Viewport 2D (Mapbox) > Scene > Map View > Roads > Route node.

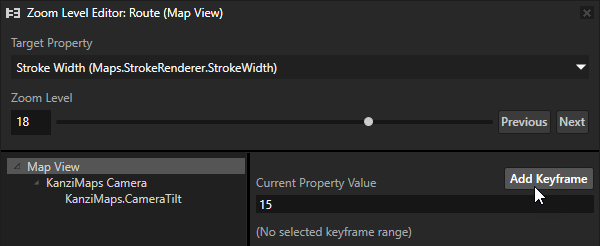
In the Zoom Level Editor:
Set Target Property to Stroke Width.
Set Zoom Level to 18.
Click Add Keyframe.

Add another keyframe for which you set:
Zoom Level to 13
Current Property Value to 100

Now, when you in the Map Control adjust the zoom level from 13 to 18, the width of the route stays approximately the same.

Control the amount of content to show based on zoom level¶
Most of the Renderer nodes support limiting the rendering of content to a specific range of zoom levels. This allows you to reduce the amount of content to render and avoid visual clutter. Use the Minimum Zoom Level and Maximum Zoom Level properties to set the range of zoom levels at which a Renderer renders its content.
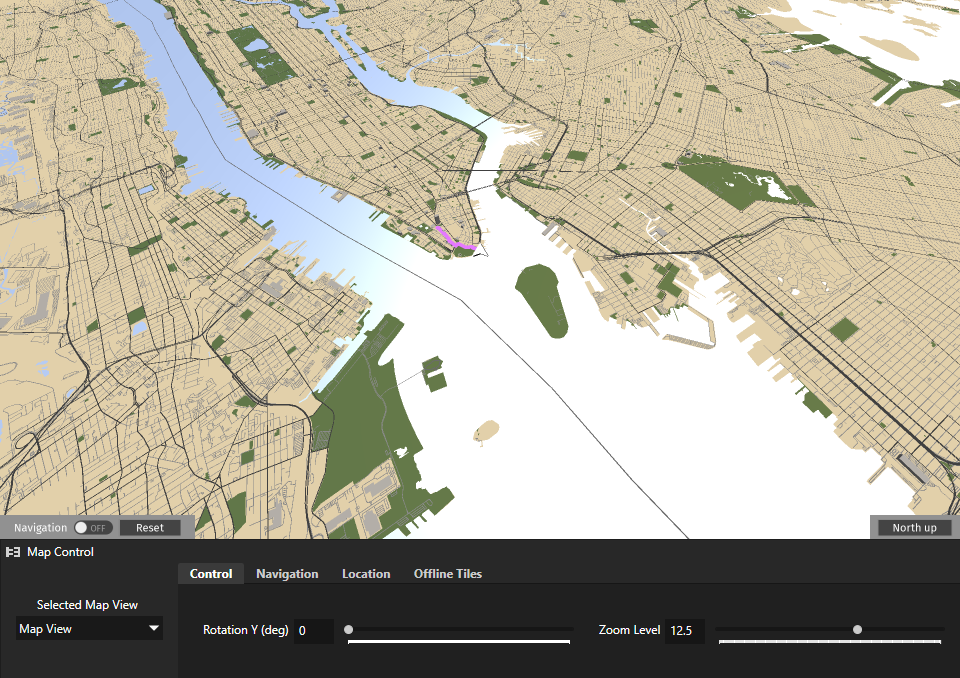
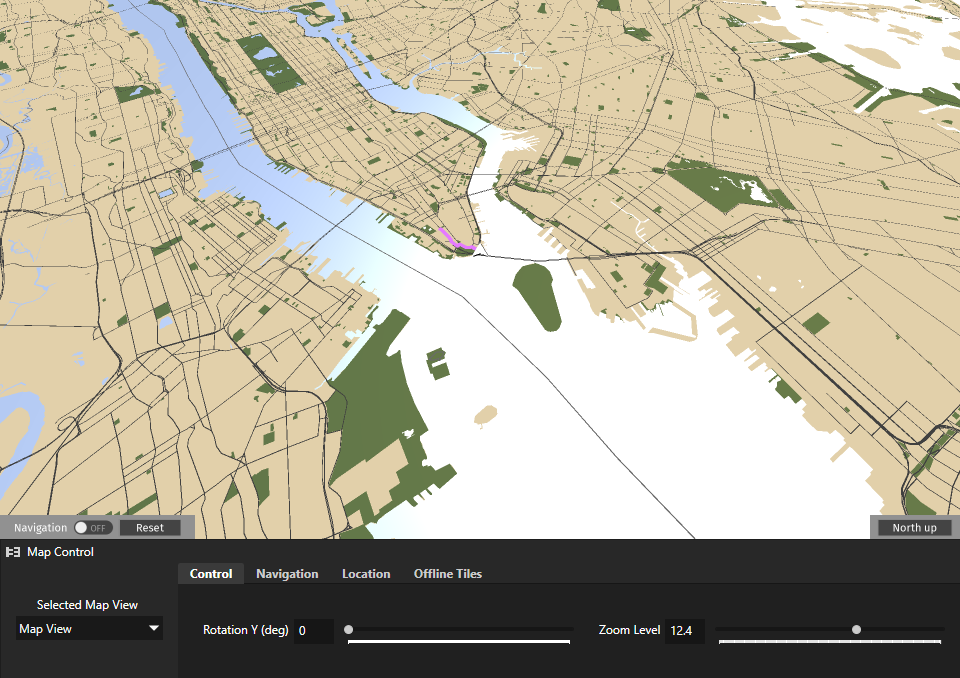
For example, in the Map View > Roads > Minor roads node, the Minimum Zoom Level property is set to 12.5. With this setting, Kanzi Maps does not render the minor roads when the zoom level is less than 12.5.
When you in the Map Control set the Zoom Level first to 12.5 and then to 12.4., in the Preview, you see the minor roads disappear.


To control the rendering of major roads based on zoom level:
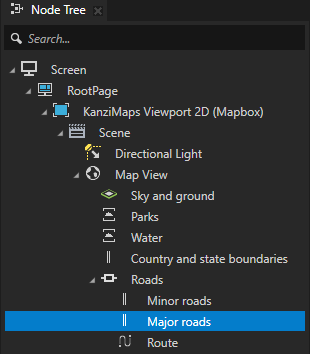
In the Node Tree, select the Map View > Roads > Major roads node.

In the Properties, add the Minimum Zoom Level property and set it to 11.

Now, when you in the Map Control set the zoom level to a value less than 11, Kanzi Maps does not render major roads.

See also¶
To learn more about using the Zoom Level Editor, see Using the Zoom Level Editor.
To learn more about using the Map Control, see Using the Map Control.
To learn more about using the Route Renderer node, see Using the Route Renderer node.
To learn more about using the Stroke Renderer node, see Using the Stroke Renderer node.