Gradients¶
A gradient shows transitions between two or more colors. You can fill a shape or the outline of a shape with a gradient.
These gradients are available in Kanzi Shapes:
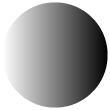
Linear gradient shows transitions along a straight line.

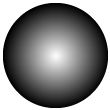
Radial gradient shows transitions radiating from an origin.

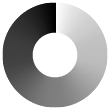
Sweep gradient shows transitions rotated around a center point.
See Using sweep gradient.

Gradient color stops¶
Color stops define the colors in gradients. A color stop is a combination of a color and stop length Use the CSS color stop syntax to set color stops. See https://www.w3.org/TR/css-images-4/#color-stop-syntax.
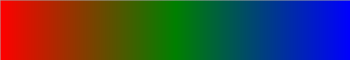
This table lists examples of gradient color stops.
Color stop element |
Example Gradient Stops |
Result |
|---|---|---|
Color To define colors, use either:
|
rgba(255,0,0,1), rgba(0,128,0,1), rgba(0,0,255,1)
rgb(255,0,0), rgb(0,128,0), rgb(0,0,255)
red, green, blue
|

|
Color stop length To define color stop lengths, use either:
|
red 0.2, green 0.8, blue 1
red 20%, green 80%, blue 100%
|

|
Multi-position color stop Use multi-position color stops to create uniform colors areas. |
red 33%, green 33% 67%, blue 67%
|

|
Midpoint between color stops Use a color interpolation hint between two color stops to define the location of the color that is a halfway blend between the two colors. |
red, 15%, green, 85%, blue
|

|