|
| virtual | ~Node2D () |
| |
| ChildConstIterator | beginChildren () const |
| |
| ChildConstIterator | endChildren () const |
| |
| ChildConstReverseIterator | rbeginChildren () const |
| |
| ChildConstReverseIterator | rendChildren () const |
| |
| void | addChild (Node2DSharedPtr child) |
| | Adds a child node. More...
|
| |
| void | insertChild (size_t index, Node2DSharedPtr child) |
| | Adds a child node for object node to given index. More...
|
| |
| void | removeChild (const Node &child) |
| | Removes child node. More...
|
| |
| void | removeChild (size_t index) |
| | Removes child node at specified index. More...
|
| |
| void | removeAllChildren () |
| | Removes all child nodes. More...
|
| |
| Node2DSharedPtr | getChild (size_t index) const |
| | Returns a child from given index from object node. More...
|
| |
| size_t | getChildIndex (const Node &child) const |
| | Returns the index of a child in an object node. More...
|
| |
| bool | hasChild (const Node &child) const |
| | Returns whether or not the child exists. More...
|
| |
| size_t | getChildCount () const |
| | Gets the number of children of the node. More...
|
| |
| void | moveToBack () |
| | Repositions the node to the beginning of its parent's children, so that it is drawn first. More...
|
| |
| void | moveToFront () |
| | Repositions the node to the end of its parent's children, so that it is drawn last. More...
|
| |
| RenderType | getRenderType () const |
| | Get render type. More...
|
| |
| BrushSharedPtr | getBackgroundBrush () const |
| | Gets value of BackgroundBrushProperty. More...
|
| |
| void | setBackgroundBrush (BrushSharedPtr value) |
| | Sets value of BackgroundBrushProperty. More...
|
| |
| BrushSharedPtr | getCompositionBrush () const |
| | Gets value of CompositionBrushProperty. More...
|
| |
| void | setCompositionBrush (BrushSharedPtr value) |
| | Sets value of CompositionBrushProperty. More...
|
| |
| BrushSharedPtr | getForegroundBrush () const |
| | Gets value of ForegroundBrushProperty. More...
|
| |
| void | setForegroundBrush (BrushSharedPtr value) |
| | Sets value of ForegroundBrushProperty. More...
|
| |
| BrushRenderer * | getBackgroundBrushRenderer () const |
| | Get background brush renderer. More...
|
| |
| BrushRenderer * | getForegroundBrushRenderer () const |
| | Get foreground brush renderer. More...
|
| |
| BrushRenderer * | getCacheChildrenBrushRenderer () const |
| | Access cache children brush renderer. More...
|
| |
| BrushRenderer * | getCacheSelfBrushRenderer () const |
| | Access cache self brush renderer. More...
|
| |
| BrushRenderer * | getCompositionBrushRenderer () const |
| | Access cache result brush renderer. More...
|
| |
| SRTValue2D | getRenderTransformation () const |
| | Gets the value of RenderTransformationProperty. More...
|
| |
| void | setRenderTransformation (SRTValue2D value) |
| | Sets the value of RenderTransformationProperty. More...
|
| |
| SRTValue3D | getPerspectiveTransformation () const |
| | Gets the value of PerspectiveTransformationProperty. More...
|
| |
| void | setPerspectiveTransformation (SRTValue3D value) |
| | Sets the value of PerspectiveTransformationProperty. More...
|
| |
| void | render (Renderer3D &renderer, CompositionStack &compositionStack) |
| | Render individual 2D node. More...
|
| |
| NodeVisual2D * | getVisual () const |
| | Access visual component. More...
|
| |
| TextureSharedPtr | getRenderTarget () const |
| | Gets value of RenderTargetProperty. More...
|
| |
| void | setRenderTarget (TextureSharedPtr texture) |
| | Sets value of RenderTargetProperty. More...
|
| |
| TextureSharedPtr | getFinalCompositionTarget () const |
| | Returns composition target combining all Node2D content. More...
|
| |
| bool | hasCacheChildren () const |
| | Tell if node should cache its children. More...
|
| |
| bool | hasCacheChildrenCompositionTarget () const |
| | Tell if node has cache children composition target. More...
|
| |
| bool | isCacheChildrenValid () const |
| | Tell if children cache is valid. More...
|
| |
| void | resetCacheChildren () |
| | Reset cached content for children. More...
|
| |
| bool | hasCacheResult () const |
| | Tell if node should cache its result. More...
|
| |
| bool | hasFinalCompositionTarget () const |
| | Tell if node has final composition target. More...
|
| |
| bool | isCacheResultValid () const |
| | Tell if children cache is valid. More...
|
| |
| void | resetCacheResult () |
| | Reset cached content for complete node content including itself and its children. More...
|
| |
| bool | hasCacheSelf () const |
| | Tell if node should cache itself. More...
|
| |
| bool | hasCacheSelfCompositionTarget () const |
| | Tell if node has cache children composition target. More...
|
| |
| bool | isCacheSelfValid () const |
| | Tell if children cache is valid. More...
|
| |
| void | resetCacheSelf () |
| | Reset cached content for node itself. More...
|
| |
| CompositionManager * | getCompositionManager () const |
| | Access composition manager. More...
|
| |
| NodeCompositor2D * | getCompositor () const |
| | Access compositor component. More...
|
| |
| void | setAutoWidth () |
| | Sets node to automatically determine width. More...
|
| |
| void | setAutoHeight () |
| | Sets node to automatically determine height. More...
|
| |
| void | setAutoSize () |
| | Sets node to automatically determine both width and height. More...
|
| |
| void | setSize (float width, float height) |
| | Sets size properties of the node. More...
|
| |
| void | setLayoutSize (float width, float height) |
| | Sets size properties of the node. More...
|
| |
| SRTValue2D | getLayoutTransformation () const |
| | Gets the value of LayoutTransformationProperty. More...
|
| |
| void | setLayoutTransformation (SRTValue2D value) |
| | Sets the value of LayoutTransformationProperty. More...
|
| |
| Vector2 | getDesiredSize () const |
| | Get desired size. More...
|
| |
| void | setDesiredSize (Vector2 size) |
| | Set desired size. More...
|
| |
| Vector2 | getAllocatedSize () const |
| | Get allocated size. More...
|
| |
| void | setAllocatedSize (Vector2 allocatedSize) |
| | Set allocated size. More...
|
| |
| Vector2 | getActualSize () const |
| | Get actual size. More...
|
| |
| void | setActualSize (Vector2 actualSize) |
| | Set actual size. More...
|
| |
| void | setActualSize (float sizeX, float sizeY) |
| | Set actual size. More...
|
| |
| Matrix3x3 | getArrangeTransform () const |
| | Get arrange transform. More...
|
| |
| void | setArrangeTransform (Matrix3x3 transform) |
| | Set arrange transform. More...
|
| |
| void | layout (optional< Matrix3x3 > rootTransform) |
| | Does layout pass starting from this node and iterating recursively all of its children. More...
|
| |
| void | layout () |
| | Does layout pass with no root transformation (identity). More...
|
| |
| bool | measure (const Vector2 *availableSize, bool handleStretch) |
| | Measure one node. More...
|
| |
| virtual bool | measureRecursive () |
| | Perform measure recursively. More...
|
| |
| void | arrange () |
| | Arrange one Node2D. More...
|
| |
| void | extract () |
| | Extract one Node2D. More...
|
| |
| Matrix3x3 | getWorldTransform () const |
| | Get world transform. More...
|
| |
| bool | containsLocal (Vector2 point) const |
| | Tell if a node area contains a point (defined in node's own space). More...
|
| |
| optional< Vector2 > | containsGlobal (Vector2 point) const |
| | Tell if a node area contains a point (defined in screen space). More...
|
| |
| optional< Vector2 > | globalToLocal (Vector2 point) const |
| |
| NodeSharedPtr | hitTest (Vector2 point) |
| | Performs a hit test to a 2D node and all its child nodes. More...
|
| |
| NodeSharedPtr | hitTest (Vector2 point, const Metaclass *type) |
| | Performs a hit test to a 2D node and all its child nodes. More...
|
| |
| NodeSharedPtr | hitTestIterate (Vector2 point, HitTestVisitor visitor, void *userData) |
| | Recursively hit test nodes from this node downwards and call visitor function on nodes hit. More...
|
| |
| virtual tuple< NodeSharedPtr, KzcRay, float > | hitTestContent (Vector2 point) |
| | Default implementation of Node2D content hit test. More...
|
| |
| template<typename T > |
| shared_ptr< T > | hitTest (Vector2 point) |
| | Wrapper for hitTest(Vector2), casts the return value. More...
|
| |
| template<typename T > |
| shared_ptr< T > | hitTest (Vector2 point, const Metaclass *type) |
| | Wrapper for hitTest(Vector2, const Metaclass), casts the return value. More...
|
| |
| virtual NodeSharedPtr | findAbstractChildOverride (string_view name) KZ_OVERRIDE |
| | Node::findAbstractChildOverride() implementation. More...
|
| |
| virtual VisitorResult | visitAbstractChildOverride (const Visitor &visitor, VisitorOrder order) KZ_OVERRIDE |
| | Node::visitAabstractChild implementation. More...
|
| |
| virtual bool | addAbstractChildOverride (NodeSharedPtr child) KZ_OVERRIDE |
| | Node::addAbstractChildOverride() implementation. More...
|
| |
| virtual size_t | getAbstractChildCountOverride () KZ_OVERRIDE |
| | Node::getAbstractChildCountOverride() implementation. More...
|
| |
| virtual NodeSharedPtr | getAbstractChildOverride (size_t index) KZ_OVERRIDE |
| | Node::getAbstractChildOverride() implementation. More...
|
| |
| virtual bool | removeAbstractChildOverride (Node &child) KZ_OVERRIDE |
| | Node::removeAbstractChildOverride() implementation. More...
|
| |
| bool | compositionRequiresAlpha () const |
| | Tell if composition requires alpha. More...
|
| |
| void | setCompositionRequiresAlpha (bool enabled) |
| | Turn composition alpha requirement on or off. More...
|
| |
| bool | compositionRequiresDepth () const |
| | Tell if composition requires depth. More...
|
| |
| void | setCompositionRequiresDepth (bool enabled) |
| | Turn composition depth requirement on or off. More...
|
| |
| bool | compositionRequiresStencil () const |
| | Tell if composition requires stencil. More...
|
| |
| void | setCompositionRequiresStencil (bool enabled) |
| | Turn composition stencil requirement on or off. More...
|
| |
| QuadDescription | getBackgroundQuad () const |
| | Gets the background quad description. More...
|
| |
| ClippingArea | getClippingArea () const |
| | Get clipping area. More...
|
| |
| float | getLayoutOpacity () const |
| | Get opacity after propagation from layouting hierarchy. More...
|
| |
| Matrix3x3 | getRenderQuadTransform () const |
| | Gets transformation used to render the 2D node. More...
|
| |
| bool | hasCenterClipArea () const |
| | Tell if Node2D has the center clip area (the area of itself). More...
|
| |
| bool | hasOutsideClipArea () const |
| | Tell if Node2D has outside clipping area. More...
|
| |
| bool | hasTranslucentForeground () const |
| | Tell if Node2D foreground has translucency. More...
|
| |
| void | setForegroundIsTranslucent (bool enabled) |
| | Set foreground translucency status. More...
|
| |
| void | setFinalCompositionRequested (bool enabled) |
| | Turn composition request on or off. More...
|
| |
| bool | isCompositionClearColorRequired () const |
| | Indicates whether composition target requires color clear before rendering. More...
|
| |
| bool | isClearColorAllowed () const |
| | Indicates whether this Node2D is allowed and should clear the color buffer of its own composition target. More...
|
| |
| void | setClearColorAllowed (bool enabled) |
| | Set clear color allowed. More...
|
| |
| bool | isRenderChildrenAllowed () const |
| | Tell if rendering children is allowed. More...
|
| |
| bool | isRenderSelfAllowed () const |
| | Tell if render self is allowed. More...
|
| |
| bool | isVisibleForHitTesting () const |
| | Tell if Node2D is visible for hit testing. More...
|
| |
| bool | requiresBackgroundBrushRendering () const |
| | Tell if background brush rendering is required. More...
|
| |
| bool | requiresForegroundBrushRendering () const |
| | Tell if foreground brush rendering is required. More...
|
| |
| bool | hasChildrenRequireExtract () const |
| | Tell if children require extract flag is on. More...
|
| |
| void | setChildrenRequireExtract (bool enabled) |
| | Set children require extract flag. More...
|
| |
| bool | requiresExtract () const |
| | Tell if node requires extraction. More...
|
| |
| void | setRequiresExtract (bool enabled) |
| | Turn extract requirement on or off. More...
|
| |
| bool | isSelfInCompositionTarget () const |
| | Tell if node itself is going to get rendered into a composition target. More...
|
| |
| Vector2 | getContentDesiredSize () const |
| | Get size desired by content. More...
|
| |
| Vector2 | getSecondPassDesiredSize () const |
| | Get second pass desired size. More...
|
| |
| Vector2 | getUserDesiredSize () const |
| | Get size desired by user. More...
|
| |
| Matrix3x3 | getPartialArrangeTransform () const |
| | Get partial arrange transform. More...
|
| |
| bool | isCompletelyClipped () const |
| | Tell if node is completely clipped (and needs not be rendered). More...
|
| |
| bool | isCompletelyTransparent () const |
| | Tell if node is completely transparent. More...
|
| |
| virtual | ~Node () |
| | Destructor. More...
|
| |
| template<typename DataType > |
| PropertyType< DataType >::Traits::ReturnType | getProperty (const PropertyType< DataType > &propertyType) const |
| | Returns the current value of a property. More...
|
| |
| AbstractPropertyTypeDescriptor::ValueSource * | getNodeFinalValueSource (AbstractPropertyTypeDescriptor &descriptor) const |
| |
| template<typename DataType > |
| optional< typename PropertyType< DataType >::Traits::ReturnType > | getOptionalProperty (const PropertyType< DataType > &propertyType) const |
| | Evaluates the property value in the same way as the overload above but does not default to the value in property metadata if there are no inputs to the property value. More...
|
| |
| template<typename DataType > |
| DataType | getAbstractProperty (AbstractPropertyType abstractPropertyType) const |
| |
| template<typename DataType > |
| optional< typename PropertyType< DataType >::DataType > | getOptionalAbstractProperty (AbstractPropertyType abstractPropertyType) const |
| |
| template<typename TMessageType , typename TClass , typename TClassMethod > |
| MessageSubscriptionToken | addMessageHandler (TMessageType &messageType, TClass *messageHandlerObject, TClassMethod method) |
| | Adds a message handler where handler is a method to invoke on an object. More...
|
| |
| template<typename TMessageType , typename TClass , typename TClassMethod > |
| MessageSubscriptionToken | addMessageFilter (TMessageType &messageType, TClass *messageHandlerObject, TClassMethod method) |
| | Adds a message filter where filter is a method to invoke on an object. More...
|
| |
| template<typename TMessageType > |
| MessageSubscriptionToken | addMessageHandler (const TMessageType &messageType, typename TMessageType::FunctionType function) |
| | Adds a message handler where handler is function. More...
|
| |
| template<typename TMessageType > |
| MessageSubscriptionToken | addMessageFilter (const TMessageType &messageType, typename TMessageType::FunctionType function) |
| | Adds a message filter where filter is function. More...
|
| |
| template<typename TMessageType > |
| MessageSubscriptionToken | addMessageHandler (const TMessageType &messageType, typename TMessageType::FunctionType function, Node *messageSourceFilter) |
| | Adds a message handler where handler is function and accepted source is explicitly defined. More...
|
| |
| void | removeMessageHandler (MessageSubscriptionToken token) |
| | Removes a message subscription. More...
|
| |
| template<typename TArgumentsType > |
| void | dispatchMessage (const MessageType< TArgumentsType > &messageType, typename MessageType< TArgumentsType >::ArgumentsType &messageArguments) |
| | Dispatches a message with specified arguments. More...
|
| |
| void | addResource (const ResourceID &resourceId, string_view resourceUrl) |
| | Adds a resource manager resource to an object node. If resourceID already exists in object, removes the existing entry. If resourceURL is NULL, error is thrown. */. More...
|
| |
| void | removeResource (const ResourceID &resourceId) |
| | Removes a resource with given ID from object node resource dictionary. Does not do anything if resourceID was not found. */. More...
|
| |
| bool | containsResource (const ResourceID &resourceID) const |
| | Returns if object node resource dictionary contains the resource with given ID. Resource can be any type: style, alias or resource manager resource. */. More...
|
| |
| optional< string > | findResourceURL (const ResourceID &resourceId) const |
| | Tries to find Resource URL for Resource ID from this node. More...
|
| |
| ResourceSharedPtr | acquireResource (const ResourceID &id) const |
| | Acquires a resource from the node or the node's closest ancestor having the resource id in the resource dictionary. More...
|
| |
| template<typename T > |
| shared_ptr< T > | acquireResource (const ResourceID &id) const |
| | Acquires a resource from the node or the node's closest ancestor having the resource id in the resource dictionary, and casts the resource to given type. More...
|
| |
| ResourceSharedPtr | tryAcquireResource (const ResourceID &id) const |
| | Acquires a resource from the node or the node's closest ancestor having the resource id in the resource dictionary. More...
|
| |
| ResourceManager::AcquireTaskSharedPtr | acquireResourceAsync (const ResourceID &key, ResourceManager::AsyncAcquireFinishedCallback func) const |
| | Posts an asynchronous task to acquire a resource. More...
|
| |
| template<typename T > |
| shared_ptr< T > | tryAcquireResource (const ResourceID &id) const |
| | Acquires a resource from the node or the node's closest ancestor having the resource and casts the resource to given type. More...
|
| |
| ResourceDictionarySharedPtr | getResourceDictionary () const |
| | Gets the resource dictionary of the node, if the node has one. More...
|
| |
| ResourceDictionarySharedPtr | acquireResourceDictionary () |
| | Gets the resource dictionary of the node. More...
|
| |
| void | notifyResourceDictionaryModified () |
| | Forces the re-evaluation of resource IDs in a node tree. More...
|
| |
| void | setResourceDictionary (ResourceDictionarySharedPtr resourceDictionary) |
| | Replaces the resource dictionary of the node. More...
|
| |
| void | addResourceDictionary (ResourceDictionarySharedPtr resourceDictionary) |
| | Add a nested resource dictionary to the resource dictionary of the node. More...
|
| |
| void | addAnonymousResource (ResourceSharedPtr resource) |
| | Adds alias resource to an object node. More...
|
| |
| void | removeAnonymousResource (const Resource &resource) |
| | Removes anonymous resource from object node resources. More...
|
| |
| bool | isNamed (string_view name) const |
| |
| Node * | getParent () const |
| | Returns the parent of the node. More...
|
| |
| void | setParent (Node *parent) |
| |
| VisitorResult | visit (const Visitor &visitor, VisitorOrder order) |
| |
| VisitorResult | visitDescendants (const Visitor &visitor, VisitorOrder order) |
| |
| template<typename Type > |
| shared_ptr< Type > | lookupNode (string_view pathOrKey) |
| | Returns a node of specified type by looking it up with specified path or alias. More...
|
| |
| Node * | lookupNodeRaw (string_view relativePath) |
| | Get an object node by another node and a relative path. More...
|
| |
| ObjectSharedPtr | lookupObject (string_view relativePath) |
| | Lookup for an object from a node. More...
|
| |
| tuple< NodeSharedPtr, AbstractPropertyType > | lookupObjectForStateManager (string_view relativePath) |
| | Lookup for an node and possible object from within the node for state manager. More...
|
| |
| template<typename Type > |
| shared_ptr< Type > | lookupObject (string_view path) |
| | Lookup for an object from a node. More...
|
| |
| template<typename TNodeType > |
| shared_ptr< TNodeType > | findAbstractChild (string_view name) |
| | Find a child by name. Finds direct children as well as children connected indirectly for example Viewport->Scene. More...
|
| |
| void | addInputManipulator (InputManipulatorSharedPtr inputManipulator) |
| | Transfers the ownership and attaches an input manipulator to an object node. More...
|
| |
| void | removeInputManipulator (InputManipulator &inputManipulator) |
| | Removes the ownership and detaches an input manipulator from an object node. More...
|
| |
| InputManipulatorConstIterator | beginInputManipulators () const |
| |
| InputManipulatorConstIterator | endInputManipulators () const |
| |
| void | addBinding (BindingSharedPtr binding) |
| | Transfers the ownership of a binding rule to an object node. More...
|
| |
| void | addBindingWithOwner (BindingSharedPtr binding, shared_ptr< void > owner) |
| | Transfers the ownership of a binding rule to an object node and sets the owner of binding rule. More...
|
| |
| void | removeBinding (Binding &binding) |
| | Removes the ownership and detaches a binding rule from an object node. More...
|
| |
| void | removeBindingsWithOwner (shared_ptr< void > owner) |
| | Removes all bindings with the specified owner. More...
|
| |
| BindingConstIterator | beginBindings () const |
| |
| BindingConstIterator | endBindings () const |
| |
| void | addNodeComponent (NodeComponentSharedPtr nodeComponent) |
| | Transfers the ownership of a node component to an object node. More...
|
| |
| void | addNodeComponentWithOwner (NodeComponentSharedPtr nodeComponent, const void *owner) |
| | Transfers the ownership of a node component to an object node and sets the owner of the node component. More...
|
| |
| void | removeNodeComponent (NodeComponent &nodeComponent) |
| | Removes the ownership of a node component from an object node. More...
|
| |
| void | removeNodeComponentWithOwner (const void *owner) |
| | Removes all bindings with the specified owner. More...
|
| |
| NodeComponentConstIterator | beginNodeComponents () const |
| |
| NodeComponentConstIterator | endNodeComponents () const |
| |
| template<typename Type > |
| shared_ptr< Type > | lookupNodeComponent (string_view name) |
| | Returns a node component of specified type by looking it up with specified name. More...
|
| |
| void | setRenderable (bool state) |
| | Sets whether the object node is renderable. More...
|
| |
| bool | isRenderable () const |
| | Returns whether node is renderable. More...
|
| |
| bool | isEffectivelyVisible () const |
| | Checks if the node and all of its ancestors are visible. More...
|
| |
| bool | isEffectivelyEnabled () const |
| | Checks if the node and all of its ancestors are enabled. More...
|
| |
| uint32_t | getChangeFlags () const |
| | Get current change flags. More...
|
| |
| uint32_t | getChildChangeFlags () const |
| | Get current child change flags. More...
|
| |
| void | setChangeFlag (uint32_t flag) |
| | Sets a change flag. More...
|
| |
| void | clearChangeFlag (uint32_t flag) |
| | Clears a change flag. More...
|
| |
| bool | isChangeFlagSet (uint32_t flag) const |
| | Checks if a change flag is set. More...
|
| |
| bool | isAnyChangeFlagSet (uint32_t flag) const |
| | Checks if any of given flags is set. More...
|
| |
| void | setChildChangeFlag (uint32_t flag) |
| | Sets a child change flag. More...
|
| |
| void | clearChildChangeFlag (uint32_t flag) |
| | Clears a child change flag. More...
|
| |
| bool | isChildChangeFlagSet (uint32_t flag) const |
| | Checks if child change flags match. More...
|
| |
| bool | isAnyChildChangeFlagSet (uint32_t flag) const |
| | Checks if any child change flags (corresponding to given mask) are set. More...
|
| |
| bool | isInvalidMeasure () const |
| | Check if the node needs measure. More...
|
| |
| void | invalidateMeasure () |
| | Invalidates measure for the node. More...
|
| |
| void | validateMeasure () |
| | Validates measure for the node. More...
|
| |
| bool | isInvalidArrange () const |
| | Checks if the node needs arrange. More...
|
| |
| void | invalidateArrange () |
| | Invalidates arrange. More...
|
| |
| void | validateArrange () |
| | Validates arrange. More...
|
| |
| bool | isInvalidRender () const |
| | Returns if node render flag is invalid. More...
|
| |
| void | validateRender () |
| | Validates render for node. More...
|
| |
| void | invalidateRender () |
| | Invalidates render for node. More...
|
| |
| bool | isInvalidFinalTransform () const |
| | Tells if final transform flag is invalid for node. More...
|
| |
| void | invalidateFinalTransform () |
| | Invalidates final transform for node. More...
|
| |
| bool | isInvalidDraw () |
| | Tells if node draw flag is invalid. More...
|
| |
| void | invalidateDraw () |
| | Invalidates draw flag for the node. More...
|
| |
| void | validateDraw () |
| | Validates draw flags for the node. More...
|
| |
| void | validateDrawForChildrenRecursive () |
| | Recursively validates draw for the children from this 2D node onwards. More...
|
| |
| bool | isInitialized () const |
| | Returns true if initialize() has been called, false otherwise. More...
|
| |
| bool | isAttached () const |
| | Returns true if the node is attached to a screen or one of its descendants. More...
|
| |
| bool | isAttaching () const |
| | Returns true if node is in the process of attaching, false otherwise. More...
|
| |
| bool | isDetaching () const |
| | Returns true if the node currently detaching. More...
|
| |
| void | attachRecursive () |
| | Attaches an object node and its children recursively. More...
|
| |
| void | detachRecursive () |
| | Detaches an object node and its children recursively. More...
|
| |
| virtual const KzuBoundingVolume * | getBoundingVolume () const |
| | Gets bounding volume from object node. More...
|
| |
| AppliedStyleEntrySharedPtr | applyStyle (StyleSharedPtr style) |
| | Applies a style to an object node. More...
|
| |
| AppliedStyleEntrySharedPtr | applyManualStyle (StyleSharedPtr style) |
| | Applies a style to an object node. More...
|
| |
| void | unapplyStyle (AppliedStyleEntrySharedPtr appliedStyleEntry) |
| | Unapplies a style from an object node. More...
|
| |
| void | applyStyles () |
| | Apply all styles for an object node. More...
|
| |
| void | unapplyStyles () |
| | Unapplies and removes all applied styles. More...
|
| |
| void | applyStylesRecursive () |
| | Applies styles recursively. More...
|
| |
| void | unapplyStylesRecursive () |
| | Unapplies styles recursively. More...
|
| |
| void | removeKZBData () |
| | Destroys all object node data loaded from KZB, including properties, bindings, node comopnents, resources etc. More...
|
| |
| void | addResourceReference (AbstractPropertyType propertyType, AbstractResourceReference *reference) |
| | This is a helper for automatic resource tracking in ResourceReference. More...
|
| |
| void | removeResourceReference (const AbstractResourceReference &reference) |
| | This is a helper for automatic resource tracking in ResourceReference. More...
|
| |
| void | addNodeReference (AbstractPropertyType propertyType, AbstractNodeReference *reference) |
| |
| void | removeNodeReference (const AbstractNodeReference &reference) |
| |
| ScriptingContextSharedPtr | getScriptingContext () const |
| |
| void | setScriptingContext (ScriptingContextSharedPtr context) |
| |
| void | setTemplateRoot (NodeSharedPtr templateRoot) |
| | Sets the template root of this node. More...
|
| |
| NodeSharedPtr | getTemplateRoot () const |
| | Gets the template root of this node. More...
|
| |
| bool | trySetActiveFocus () |
| | The method tries to move the active focus on this node. More...
|
| |
| string | getName () const |
| | Gets the value of NameProperty. More...
|
| |
| void | setName (string_view value) |
| | Sets the value of NameProperty. More...
|
| |
| string | getPath () const |
| | Gets the value of PathProperty. More...
|
| |
| void | setPath (string value) |
| | Sets the value of PathProperty. More...
|
| |
| string | getLocale () const |
| | Gets the value of LocaleProperty. More...
|
| |
| void | setLocale (string value) |
| | Sets the value of LocaleProperty. More...
|
| |
| bool | isHitTestable () const |
| | Gets the value of HitTestableProperty. More...
|
| |
| void | setHitTestable (bool value) |
| | Sets the value of HitTestableProperty. More...
|
| |
| bool | isHitTestableContainer () const |
| | Gets the value of HitTestableContainerProperty. More...
|
| |
| void | setHitTestableContainer (bool value) |
| | Sets the value of HitTestableContainerProperty. More...
|
| |
| bool | isVisible () const |
| | Gets the value of VisibleProperty. More...
|
| |
| void | setVisible (bool value) |
| | Sets the value of VisibleProperty. More...
|
| |
| bool | isEnabled () const |
| | Gets the value of EnabledProperty. More...
|
| |
| void | setEnabled (bool value) |
| | Sets the value of EnabledProperty. More...
|
| |
| bool | isFocusable () const |
| | Gets the value of FocusableProperty. More...
|
| |
| void | setFocusable (bool value) |
| | Sets the value of FocusableProperty. More...
|
| |
| bool | isFocused () const |
| | Gets the value of FocusedProperty. More...
|
| |
| void | setFocused (bool value) |
| | Sets the value of FocusedProperty. More...
|
| |
| bool | hasLogicalFocus () const |
| | Returns the #LogicalFocusedProperty value. More...
|
| |
| void | setLogicalFocus (bool value) |
| | Sets the value of LogicalFocusProperty. More...
|
| |
| FontSharedPtr | getFont () const |
| | Gets the value of FontProperty. More...
|
| |
| void | setFont (FontSharedPtr value) |
| | Sets the value of FontProperty. More...
|
| |
| float | getVisibleAmountInParent () const |
| | Gets the value of VisibleAmountInParentProperty. More...
|
| |
| void | setVisibleAmountInParent (float value) |
| | Sets the value of VisibleAmountInParentProperty. More...
|
| |
| float | getProjection2DTo3DScale () const |
| | Gets the value of Projection2DTo3DScaleProperty. More...
|
| |
| void | setProjection2DTo3DScale (float value) |
| | Sets the value of Projection2DTo3DScaleProperty. More...
|
| |
| bool | isEnableClick () const |
| | Gets the value of EnableClickProperty. More...
|
| |
| void | setEnableClick (bool value) |
| | Sets the value of EnableClickProperty. More...
|
| |
| bool | isEnableMultiClick () const |
| | Gets the value of EnableMultiClickProperty. More...
|
| |
| void | setEnableMultiClick (bool value) |
| | Sets the value of EnableMultiClickProperty. More...
|
| |
| ResourceSharedPtr | getStyle () const |
| | Gets the value of StyleProperty. More...
|
| |
| void | setStyle (ResourceSharedPtr value) |
| | Sets the value of StyleProperty. More...
|
| |
| ResourceSharedPtr | getStateManager () const |
| | Gets the value of StateManagerProperty. More...
|
| |
| void | setStateManager (ResourceSharedPtr value) |
| | Sets the value of StateManagerProperty. More...
|
| |
| float | getWidth () const |
| | Gets the value of WidthProperty. More...
|
| |
| void | setWidth (float value) |
| | Sets the value of WidthProperty. More...
|
| |
| float | getHeight () const |
| | Gets the value of HeightProperty. More...
|
| |
| void | setHeight (float value) |
| | Sets the value of HeightProperty. More...
|
| |
| float | getDepth () const |
| | Gets the value of DepthProperty. More...
|
| |
| void | setDepth (float value) |
| | Sets the value of DepthProperty. More...
|
| |
| float | getActualWidth () const |
| | Gets the value of ActualWidthProperty. More...
|
| |
| void | setActualWidth (float value) |
| | Sets the value of ActualWidthProperty. More...
|
| |
| float | getActualHeight () const |
| | Gets the value of ActualHeightProperty. More...
|
| |
| void | setActualHeight (float value) |
| | Sets the value of ActualHeightProperty. More...
|
| |
| float | getActualDepth () const |
| | Gets the value of ActualDepthProperty. More...
|
| |
| void | setActualDepth (float value) |
| | Sets the value of ActualDepthProperty. More...
|
| |
| Node::HorizontalAlignment | getHorizontalAlignment () const |
| | Gets the value of HorizontalAlignmentProperty. More...
|
| |
| void | setHorizontalAlignment (Node::HorizontalAlignment value) |
| | Sets the value of HorizontalAlignmentProperty. More...
|
| |
| Node::VerticalAlignment | getVerticalAlignment () const |
| | Gets the value of VerticalAlignmentProperty. More...
|
| |
| void | setVerticalAlignment (Node::VerticalAlignment value) |
| | Sets the value of VerticalAlignmentProperty. More...
|
| |
| Node::DepthAlignment | getDepthAlignment () const |
| | Gets the value of DepthAlignmentProperty. More...
|
| |
| void | setDepthAlignment (Node::DepthAlignment value) |
| | Sets the value of DepthAlignmentProperty. More...
|
| |
| Vector2 | getHorizontalMargin () const |
| | Gets the value of HorizontalMarginProperty. More...
|
| |
| void | setHorizontalMargin (Vector2 value) |
| | Sets the value of HorizontalMarginProperty. More...
|
| |
| Vector2 | getVerticalMargin () const |
| | Gets the value of VerticalMarginProperty. More...
|
| |
| void | setVerticalMargin (Vector2 value) |
| | Sets the value of VerticalMarginProperty. More...
|
| |
| Vector2 | getDepthMargin () const |
| | Gets the value of DepthMarginProperty. More...
|
| |
| void | setDepthMargin (Vector2 value) |
| | Sets the value of DepthMarginProperty. More...
|
| |
| Node::ContentStretch | getContentStretch () const |
| | Gets the value of ContentStretchProperty. More...
|
| |
| void | setContentStretch (Node::ContentStretch value) |
| | Sets the value of ContentStretchProperty. More...
|
| |
| float | getOpacity () const |
| | Gets the value of OpacityProperty. More...
|
| |
| void | setOpacity (float value) |
| | Sets the value of OpacityProperty. More...
|
| |
| bool | isHover () const |
| | Returns whether the node has HoverProperty set to true. More...
|
| |
| bool | isClipChildren () const |
| | Gets the value of ClipChildrenProperty. More...
|
| |
| void | setClipChildren (bool value) |
| | Sets the value of ClipChildrenProperty. More...
|
| |
| | Object (Domain *domain) |
| |
| virtual | ~Object () |
| |
| Domain * | getDomain () const |
| | Returns the domain the object belongs to. More...
|
| |
| KzuTaskScheduler * | getTaskScheduler () const |
| | Returns the task scheduler of the object. More...
|
| |
| KzuMessageDispatcher * | getMessageDispatcher () const |
| | Returns the message dispatcher of the object. More...
|
| |
| ResourceManager * | getResourceManager () const |
| | Returns the resource manager of the object. More...
|
| |
| virtual const Metaclass * | getDynamicMetaclass () const KZ_OVERRIDE |
| | Returns the metaclass of the dynamic type of the object. More...
|
| |
| AppliedStyleEntrySharedPtr | applyObjectStyle (kanzi::StyleSharedPtr style) |
| | Applies a style to an object. More...
|
| |
| void | unapplyObjectStyle (AppliedStyleEntrySharedPtr appliedStyleEntry) |
| |
| void | applyObjectStyles () |
| | Apply all styles for an object node. More...
|
| |
| void | unapplyObjectStyles () |
| | Unapplies and removes all applied styles. More...
|
| |
| virtual | ~MetaObject () |
| |
| bool | isTypeOf (const Metaclass *objectType) const |
| | Determines if the type of this object is the given type or derived from it. More...
|
| |
| | PropertyObject () |
| |
| virtual | ~PropertyObject () |
| |
| template<typename DataType > |
| void | setProperty (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Traits::ParameterType value) |
| | Sets the local value of a property. More...
|
| |
| void | removeKzbProperties () |
| |
| template<typename DataType > |
| PropertyType< DataType >::Traits::ReturnType | getProperty (const PropertyType< DataType > &propertyType) const |
| | Returns the current value of a property. More...
|
| |
| template<typename DataType > |
| optional< typename PropertyType< DataType >::Traits::ReturnType > | getOptionalProperty (const PropertyType< DataType > &propertyType) const |
| | Evaluates the property value in the same way as the overload above but does not default to the value in property metadata if there are no inputs to the property value. More...
|
| |
| template<typename DataType > |
| PropertyType< DataType >::Traits::ReturnType | getPropertyBase (const PropertyType< DataType > &propertyType) const |
| | Returns the current value of a property disregarding modifiers. More...
|
| |
| template<typename DataType > |
| void | setAbstractProperty (AbstractPropertyType abstractPropertyType, typename PropertyType< DataType >::Traits::ParameterType value) |
| |
| template<typename DataType > |
| PropertyType< DataType >::Traits::ReturnType | getAbstractProperty (AbstractPropertyType abstractPropertyType) const |
| |
| template<typename DataType > |
| PropertyType< DataType >::Traits::ReturnType | getAbstractPropertyBase (AbstractPropertyType abstractPropertyType) const |
| |
| template<typename DataType > |
| optional< typename PropertyType< DataType >::Traits::ReturnType > | getOptionalAbstractProperty (AbstractPropertyType abstractPropertyType) const |
| |
| void | setPropertyFlag (AbstractPropertyType propertyType, uint32_t flag) |
| |
| bool | isPropertyFlagSet (AbstractPropertyType propertyType, uint32_t flag) const |
| |
| void | clearPropertyFlag (AbstractPropertyType propertyType, uint32_t flag) |
| |
| bool | hasValue (AbstractPropertyType propertyType) const |
| | Evaluates whether there are any inputs into the property value. More...
|
| |
| bool | hasBaseValue (AbstractPropertyType propertyType) const |
| | Evaluates whether there are any inputs into the property value, disregarding modifiers. More...
|
| |
| bool | hasLocalValue (AbstractPropertyType propertyType) const |
| | Evaluates whether there is a local value set for the property. More...
|
| |
| bool | hasNonClassValue (AbstractPropertyType propertyType) const |
| | Evaluates whether there is a value of any precedence higher than class default value set for the property. More...
|
| |
| void | removeLocalValue (AbstractPropertyType propertyType) |
| | Removes the local value associated with the property. More...
|
| |
| void | copyLocalValue (const PropertyObject &other, AbstractPropertyType propertyType) |
| | Copies local value of single property from another object. More...
|
| |
| void | copyLocalValues (const PropertyObject &other) |
| | Copies all local values from another object. More...
|
| |
| template<typename DataType > |
| void | addPropertyValueSource (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Descriptor::TypedValueSource *valueSource, PropertyValuePrecedence precedence, void *owner) |
| |
| template<typename DataType > |
| void | removePropertyValueSource (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Descriptor::TypedValueSource *valueSource, void *owner) |
| |
| template<typename DataType > |
| void | addPropertyModifier (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Descriptor::ModifierCallback callback, void *owner) |
| |
| template<typename DataType > |
| void | removePropertyModifier (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Descriptor::ModifierCallback callback, void *owner) |
| |
| void | validatePropertyModifiers (AbstractPropertyType propertyType) |
| |
| template<typename DataType > |
| void | addPropertyNotificationHandler (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Descriptor::NotificationCallback callback, void *owner) |
| |
| template<typename DataType > |
| void | removePropertyNotificationHandler (const PropertyType< DataType > &propertyType, typename PropertyType< DataType >::Descriptor::NotificationCallback callback, void *owner) |
| |
| template<typename DataType > |
| size_t | getPropertyNotificationHandlerCount (const PropertyType< DataType > &propertyType) |
| | Gets number of current notification handlers for given property type. More...
|
| |
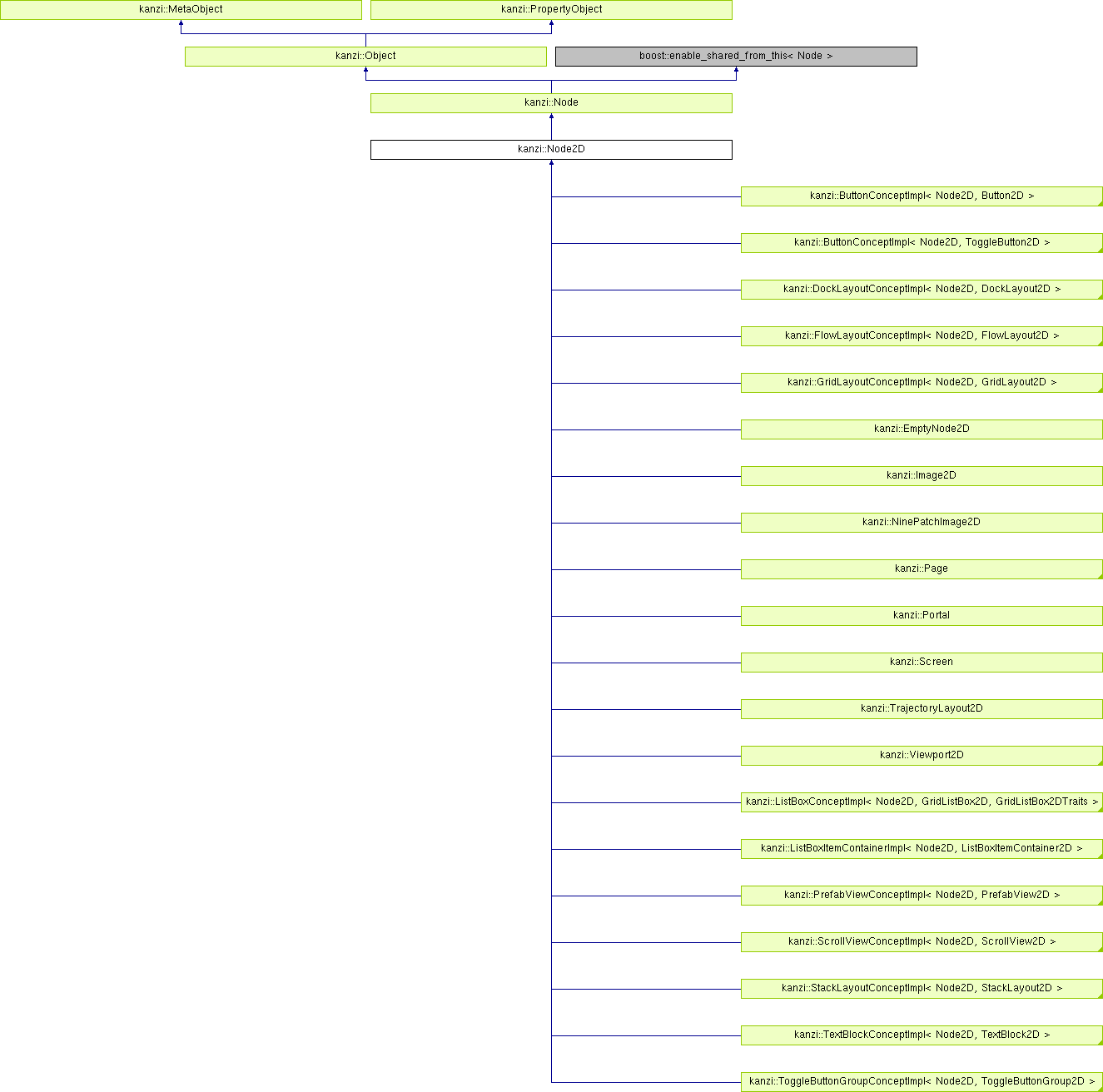
Node2D is the base class of all 2D nodes.
Node2D implements functionality common to all 2D nodes, such as rendering, layout and hit testing. You should use classes derived from Node2D like #Image2D, #EmptyNode2D and #StackLayout2D to construct UI graphs. You can derive from Node2D to implement your own custom rendering and layout.
You can configure common parameters for rendering and layout with methods of Node2D. Use methods of derived classes to control behavior specific to them.
Creating nodes
To construct 2D nodes, call a create functions that return a shared pointer to the node. You can create an empty node:
You can create an image node:
Each node has its own type of create function.
Constructors of nodes are protected, and cannot be accessed except for inheriting classes. Node initialization happens within the create function, after constructing the node.
Nodes are arranged to a scene graph. You may think of scene graphs as directed acyclic graphs with no loops. In other words, each scene graph is a tree. Each node may have multiple children but only one parent.
Scene graph root is always a 2D node. The root node does not have a parent, and is is usually of type Screen.
#Viewport2D nodes serve as windows to 3D scene graphs that are displayed in the viewport area. Viewport nodes have #Scene nodes as children. Scenes have #Node3D children.
Constructing the scene graph
You can manipulate the scene graph by adding children to nodes:
parentNode->addChild(childNode);
You can remove children from a parent node:
parentNode->removeChild(*childNode);
Parents take ownership, and hold a reference to the children.
Iterating the scene graph
You can explore the scene graph from a node by iterating its children:
{
stream << (*it)->getName() << "::";
}
You can also go upwards to the parent:
Node2D* parent = dynamic_cast<Node2D*>(child1->getParent());
The parent returned is valid except for the root node that has no parent (it will return 0).
Finding nodes
Finding nodes in the scene graph is inherited from Node base class. You can look for nodes with a path:
The paths work relative from the node doing the lookup. You can also traverse upwards:
If lookup fails, no node is returned. For details, refer to scene graph lookup in Node documentation.
Rendering
Rendering nodes happens from root node downwards, iterating the tree in depth-first algorithm.
Each node has a foreground and a background. Foreground and background are rendered separately. Node classes can override foreground or background rendering separately.
Foreground is the node content, for example an image. Background is the full node area. It may be the same size as the node content or larger. Fitting the content to the node area is controlled by ContentStretchProperty, for details, see section about content stretch.
Rendering order
Nodes are rendered in the order they were added to the parent node. Node added first will be rendered first You can modify the rendering order by reordering the children within the parent. You can move nodes to the front to render them last:
You can move nodes to the back, to render them first:
Parent content is always rendered before rendering the children.
Brushes
Rendering of node foreground, background and optional composition happens using brushes. Brushes determine how the rendering is done. They can simply display a color or an image, tint content provided by node, or render using an arbitrary shader.
Nodes have foreground, background and composition brushes. These are accessed via ForegroundBrushProperty, BackgroundBrushProperty and CompositionBrushProperty
You can set the foreground brush:
textNode->setForegroundBrush(
ColorBrush::create(domain,
"color brush", ColorRGBA(0.5f, 1.0f, 0.5f, 1.0f)));
Foreground brush is used to render the content the node provides, for example an Image2D node provides an image. If node does not provide any foreground content, setting foreground brush has no effect.
You can set the background brush:
empty->setBackgroundBrush(
ColorBrush::create(domain,
"color brush", ColorRGBA(0.8f, 1.0f, 0.2f, 1.0f)));
Background brush is used to render the content outside the node foreground area. If the node has no foreground or the foreground is translucent, background will fill the entire node area. If the node foreground fills the entire node area, no background will be rendered.
You can disable rendering by setting null brush:
Note that some nodes have default brushes, so removing the property would not be enough to disable rendering - the nodes would revert to default behavior.
Opacity
Node translucency is controlled by OpacityProperty. You can set the opacity of a node:
Opacity affects node background, foreground, and all node children.
Node foreground and background may be translucent even if opacity property is not set if the brushes or content are translucent.
If node has children, setting Node2D as translucent affects all children. To render the children correctly in regard to overlapping translucency, parent node may need to be composited. See section about composition for details.
Render transformation
You can modify RenderTransformationProperty to change where nodes are rendered in regard to their parent:
node->setRenderTransformation(SRTValue2D(Vector2(1.0f, 1.0f), -1.570796f, Vector2(50.0f, 0.0f)));
Render transformation is specified as SRT - Scale, Rotation and Translation.
Render transform is relative to top left of 2D nodes by default. You can change the origin point within the node by setting RenderTransformationOriginProperty:
node->setRenderTransformationOrigin(Vector2(0.5f, 0.5f));
Render transformation origin can also be set outside the node.
node->setRenderTransformationOrigin(Vector2(-3.0f, 1.0f));
The values set to render transform origin are relative to the size of the node. Value of 0.5 ; 0.5 will be the center of the node regardless of actual node size.
Render transformation happens after layout transformation has been already applied. Render transformation is not affected by layout constraints such as alignment and margins, and does not modify the size layout nodes take into account. For details about layout transformation, see the appropriate section.
Perspective transformation
You may apply perspective transformation in 3D space to bring limited 3D effects to 2D scene graph. Perspective transformation is an optional transformation applied as the last Node2D transformation. Perspective transformation applies after layout and render transformations have already been applied.
You can set the perspective transformation:
node->setPerspectiveTransformation(SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(0.0f, 0.2f, 0.0f), Vector3(0.0f, 0.0f, 0.0f)));
The projection for perspective transformation is applied in the space of current composition space. Perspective transformation is specified as 3D SRT - 3-component Scale, Rotation and Translation vectors.
Currently the perspective transform has the following rules:
- Projection center is always at the center of the current composition target or screen.
- Field of view is locket at 45 degrees. These restrictions are subject to change.
All information related to foreground and background rendering in Node2D is stored in a separate object of type #NodeVisual2D. This object holds brush and geometry information required to render the node. To save memory, if node has nothing to render, no visual component is allocated.
Node2D will never release the visual component once it has been allocated once.
Composition
By default, nodes will be rendered into the rendering context of their parent. Usually, the top-level rendering context is the back buffer, provided by Screen node.
You can manually override this and render a node into a render target:
emptyNode->setRenderTarget(renderTarget);
If a render target is specified, the node will take its size from the render target size. You can define fixed width and fixed height for a node that also has a render target set. The fixed size can be smaller then render target size. In this case, rendering will only happen on a part of the render target area. Specifying fixed size greater than render target size is undefined behavior. Nodes rendered into a render target will still draw the resulting composition to the rendering context of their parent.
Even if render target has not been set, nodes may be rendered using render targets to achieve correct result.
#Viewport2D will always render to a render target if its opacity is not 1.0 or if its transformation has non-translation components:
viewportNode->setRenderTransformation(SRTValue2D(Vector2(1.0f, 1.0f), 0.2f, Vector2(0.0f, 0.0f)));
bool isInCompositionTarget = viewportNode->isSelfInCompositionTarget();
Viewport2D is a 'window' to a 3D scene. It must be aligned to the units in the parent render context. If this is not the case, it needs to be composited.
All nodes will render to render targets if they have children and their opacity is not one:
parentNode->addChild(childNode);
parentNode->setOpacity(0.8f);
bool isInCompositionTarget = parentNode->isSelfInCompositionTarget();
The parent has opacity set, so it will first need to do composition of all its children, and then render this composition using that opacity.
When you manually assign a render target you can set it to take its size from the size of the node. In this case, Kanzi resizes the composition target to the size that the node gets during layout:
screen->attach();
node->setWidth(static_cast<float>(width));
node->setHeight(static_cast<float>(height));
screen->addChild(node);
node->setBackgroundBrush(brush);
textureCreateInfo.widthDivisor = 1;
textureCreateInfo.heightDivisor = 1;
node->setRenderTarget(renderTarget);
node->setOffscreenRendering(true);
{
CompositionStack& compositionStack = renderer->getCompositionStack();
screen->setAllocatedSize(Vector2(static_cast<float>(width), static_cast<float>(height)));
screen->setArrangeTransform(Matrix3x3());
screen->layout();
screen->extract();
compositionStack.pushComposition(0, screen->getAllocatedSize());
screen->render(*renderer, compositionStack);
compositionStack.popComposition();
}
screen->detach();
Offscreen rendering
Nodes do not necessariyly have to draw their composition onto the render context of their parent. You can enable or disable offscreen rendering:
emptyNode->setOffscreenRendering(true);
If offscreen rendering is enabled, the node will not be drawn anywhere after rendering to its render target.
You can render the render target of the node using some other node:
imageNode->setImage(emptyNode->getRenderTarget());
The render target behaves like a normal texture when used. Setting the render target to an Image2D will determine its size unless fixed size has been used.
Render target clearing rules
When a Node2D is rendered into a render target, it will clear the color and depth buffers of that render target. If the render target has a depth buffer, and the node is not a #Viewport2D that will clear it in a #Renderpass, the depth buffer will be cleared. If the node foreground does not fill complete composition area, or the combination of background and foreground is translucent, the color buffer will be cleared.
You can disable render target clearing:
emptyNode->setDisableRenderTargetClear(true);
Disabling clearing of render target will force the node to not clear even if it would otherwise decide to.
Cache render targets will be cleared if necessary even if clearing would be disabled.
Caching
You can cache Node2D rendering results to avoid rendering them every frame. There are three levels of caching. Caching the node content, caching node's children and caching the result combining both.
CacheSelfProperty controls caching the node content. You can enable or disable cache self:
imageChildNode->setCacheSelf(true);
If CacheSelfProperty is enabled, node content will not change unless the property is disabled or the cache is invalidated. You can invalidate the cache:
imageChildNode->resetCacheSelf();
After invalidating, the node content will be rendered once. After this, it is considered cached again.
CacheChildrenProperty controls caching of the children within the node area. You can enable or disable cache children:
parentNode->setCacheChildren(true);
If CacheChildrenProperty is enabled, the children or their locations will not change unless the property is disabled or the cache is invalidated. You can invalidate the cache:
imageChildNode->resetCacheChildren();
After invalidating, the children will be rendered once. After this, they are considered cached again.
CacheResultProperty controls caching of the complete node result. This means both the children and their locations and node content. You can enable or disable cache result:
parentNode->setCacheResult(true);
If CacheResultProperty is enabled, nothing in the node area will not change unless the property is disabled or the cache is invalidated. You can invalidate the cache:
parentNode->resetCacheResult();
After invalidating, the node area will be rendered once. After this, it is considered cached again.
You can enable or disable any combination of caches. Each level of cache is handled separately. The user is responsible for using this feature in a responsible manner. For example enabling self and children caches achieves the same visual effect as enabling result cache, but usually consumes more rendering time.
All information related to compositing is stored in a separate class of type #NodeCompositor2D. This object holds composition targets, caching information and a composition brush. Since compositing implies rendering, it is not possible to allocate a compositor without also allocating a #NodeVisual2D. To save memory, if composition is not needed, no compositor component is allocated.
Node2D will never release the compositor component once it has been allocated once. Composition targets within compositor may be released if not needed.
Basic Layout
2D nodes will try to determine their size automatically. 2D nodes with content will take the size of their content by default, e.g. Image2D will take the size of the image it displays. #EmptyNode2D and #Viewport2D have unbounded layout by default - they will take all available size. Available size for is calculated from the size of node's parent, or available screen area. You can use layouts such as #StackLayout2D and #GridLayout2D to arrange their children in a more complex manner.
You can set a fixed size to a 2D node, this will override the size it would otherwise assume:
node->setWidth(160.0f);
node->setHeight(90.0f);
You configure the node to determine its size automatically by removing fixed sizes:
node->setAutoWidth();
node->setAutoHeight();
or:
You can configure a node to take its width or height based on a specified fixed size and an aspect ratio:
node->setAspectRatio(1.777778f);
If fixed width and aspect ratio are defined, height is width divided by aspect ratio. If fixed height and aspect ratio are defined, width is height multiplied by aspect ratio. If both fixed width and fixed height are defined, aspect ratio has no effect.
If neither width or height are defined, but aspect ratio is defined, the result depends on the node. Nodes that have unbounded layout, take the largest size they can with the given aspect ratio while still fitting within their allocated size. Aspect ratio has no effect with nodes with content that defines its size. This is analogous to having both fixed width and fixed height.
Nodes have an allocated area specified by the parent's area or a layout node. You can configure 2D node to align in its allocated area by setting horizontal and vertical alignment:
Horizontal alignment can be HorizontalAlignmentLeft, HorizontalAlignmentRight, HorizontalAlignmentCenter or HorizontalAlignmentStretch. Vertical alignment can be VerticalAlignmentTop, VerticalAlignmentBottom, VerticalAlignmentCenter or VerticalAlignmentStretch.
You can configure 2D node to fill its allocated area by setting alignment to stretch:
You can offset 2D nodes from the edges of its parent:
node->setHorizontalMargin(Vector2(20.0f, 10.0f));
node->setVerticalMargin(Vector2(20.0f, 10.0f));
For horizontal margins, the order of values is left, then right. For vertical margins, the order of values is top, then bottom. If margins are not specified, the node will be aligned exactly at the edge of allocated area. If margins are specified, the node will be offset from the edge of allocated area by an amount equal to the margin.
Layout transformation
You can modify LayoutTransformationProperty to change the transformation of a node in regard to its parent:
node->setLayoutTransformation(SRTValue2D(Vector2(1.0f, 1.0f), 0.7853982f, Vector2(0.0f, 0.0f)));
Layout transform is specified as SRT - Scale, Rotation and Translation.
A node transformed with layout transformation gets its alignment and margin applied after the transformation. Render transformation is applied after layout transformation, alignment and margins.
For information about render transformation or perspective transformation, see the corresponding sections.
Content stretch
Node foreground content (e.g. image) has rules on how to stretch in relation to node area. The different content stretch modes are ContentStretchNone, ContentStretchFill, ContentStretchUniform and ContentStretchUniformToFill. You can set content stretch mode:
Having no value for content stretch is the same as having ContentStretchUniform. This means foreground content is stretched to fill node area while keeping its aspect ratio. If node aspect ratio is different from content aspect ratio, the remaining area is left for background rendering.
ContentStretchNone means the foreground area will be centered in node area and keep the exact size it would have, for example image size. If node is smaller than the foreground area, it will only display a part of the content. If node is larger than foreground area, the remaining area is left for background rendering.
ContentStretchFill means the foreground area will take the exact node area. This may alter the aspect ratio of content.
ContentStretchUniformToFill means the foreground area will be centered to node area and then uniformly scaled to fill it. If node aspect ratio is different from content aspect ratio, node will only display part of the content.
Layout in main loop
During the program main loop, layout is called for the root node. Before calling layout, the screen node allocated size will be set to current graphics output size. Layout pass only evaluates nodes marked as requiring layout. Render is called immediately after layout.
As render is called immediately after layout, user may do modification to the scene graph and see the changes before next call to user's update function. It may be useful to determine node calculated sizes or locations before waiting for the next frame. You may call layout manually:
screen->addChild(node);
screen->setAllocatedSize(Vector2(1280.0f, 720.0f));
screen->layout();
After calling layout(), you can call getActualSize() to get the size determined by the node. Default allocated size is unbounded layout or infinity. When calling layout() manually, you must set allocated size for the node receiving the layout() call.
For details, see layout section under "Implementing custom node derived from Node2D".
Hit testing
You can hit test nodes in regard to their location on screen:
parentNode->addChild(childNode);
parentNode->setWidth(400.0f);
parentNode->setHeight(300.0f);
screen->layout();
Hit testing uses the 'world' or 'render' coordinates of the node. These coordinates are relative to the screen, not to the parent node or to the node that does the hit testing. Node visibility and all transformations are taken into account.
Hit testing transforms global coordinates into Node2D local coordinates to determine if the node is hit. You can determine world (screen) space coordinates in Node2D local coordinate space:
optional<Vector2> localCoords = childNode->globalToLocal(Vector2(50.0f, 40.0f));
The return enclosed in optional value, but is always valid if the node has a real is non-degenerate transformation.
You can test whether or not given coordinates would hit a node:
optional<Vector2> localCoords = childNode->containsGlobal(Vector2(50.0f, 40.0f));
Checking whether a global coordinate is within a node is equal to calling globalToLocal() and then testing the result with containsLocal().
Implementing custom node derived from Node2D
To do custom rendering and layout, a custom Node2D implementation must be implemented.
Defining the class
Custom Node2D implementations are defined by inheriting from Node2D base class.
To define a simple Node2D implementation see the following example:
class ExampleNode2D;
typedef shared_ptr<ExampleNode2D> ExampleNode2DSharedPtr;
{
public:
static PropertyType<float> ExampleProperty;
float getExampleProperty() const
{
}
void setExampleProperty(float value)
{
}
class ExampleMessageArguments : public MessageArguments
{
public:
static PropertyType<bool> ExampleArgumentProperty;
};
static MessageType<ExampleMessageArguments> ExampleMessage;
static ExampleNode2DSharedPtr create(Domain* domain, string_view name);
protected:
explicit ExampleNode2D(Domain* domain, string_view name);
void onExampleMessage(ExampleMessageArguments& arguments);
private:
ClassPropertyDefaultValue<float> m_classValueExampleProperty;
};
This example describes a very simple class inherited from Node2D.
The following sections go through parts of the node declaration one at a time and explain the segments.
Each class derived from Node2D must have a metaclass definition To declare the metaclass, inherit from Node2D base class and list the properties specific to the inherited node:
For details about metaclass, see the description in Node documentation.
Property types
Local property types are declared in metaclass to belong to the node. Additionally, property types must be declared within the node:
static PropertyType<float> ExampleProperty;
It is also often useful to declare setters and getters to wrap getProperty() and setProperty() for the custom property.
float getExampleProperty() const
{
}
void setExampleProperty(float value)
{
}
After being declared in the class, the property must have a specific definition. The definition lists property metadata. The example property is defined as follows:
static PropertyType<float> ExampleProperty;
Note that the property has PropertyTypeChangeFlagFinalTransformation -flag set. This means that updateRender must be called for the node if it has been changed.
There are various property change flags that determine what has to be recalculated when the property is changed. PropertyTypeChangeFlagMeasure means the node has to be measured. This will cause measure and arrange to propagate from the node. measure() will be ran to the node and potentially all of its parents if measured size changed. Then, arrange() and updateRender() will be ran to node, all of the changed nodes and their descendants PropertyTypeChangeFlagArrange means the node has to be arranged. This will cause arrange to propagate from the node. arrange() and updateRender() will be ran to the node and all of its children. PropertyTypeChangeFlagFinalTransformation means that node transformation and transformations of its children have to be updated. updateRender() will be ran to the node and all its children.
Nodes may have class values for properties:
ClassPropertyDefaultValue<float> m_classValueExampleProperty;
Class values override the default value the node would have for a property otherwise, but the value applies only to objects of a certain class.
For more information about properties in nodes, refer to Node documentation.
Message types
To communicate with each other, nodes in Kanzi can send messages. Message types must be declared in nodes:
class ExampleMessageArguments : public MessageArguments
{
public:
static PropertyType<bool> ExampleArgumentProperty;
};
static MessageType<ExampleMessageArguments> ExampleMessage;
Like the node itself, the message class must define a metaclass and properties.
Message type, metadata and related property metadata must be defined in addition to being declared in the node:
PropertyType<bool> ExampleNode2D::ExampleMessageArguments::ExampleArgumentProperty(
kzMakeFixedString(
"MessageArgument.ExampleNode2D.Example"),
false, 0,
false,
(
metadata.displayName = "Example argument";
metadata.tooltip = "Example message argument property";
));
{
[]() -> PropertyTypeEditorInfo::AttributeDictionary
{
PropertyTypeEditorInfo::AttributeDictionary dict;
dict.displayName = "Example message";
dict.tooltip = "Example definition of a message that can be listened.";
return dict;
}()
));
}
MessageType<ExampleNode2D::ExampleMessageArguments> ExampleNode2D::ExampleMessage(
kzMakeFixedString(
"Message.ExampleNode2D.Example"), 0);
The argument definition is similar to property type definition. Also the message type and studio metadata need to be defined.
Node can subscribe to listen any messages. Typically on initialization.
For more information about messages, refer to Node documentation.
Initialize pattern
Constructing a node initializes node-specific values and passes to base class constructor.
ExampleNode2D::ExampleNode2D(Domain* domain, string_view name) :
Node2D(domain, name),
m_classValueExampleProperty(*this, ExampleProperty, 0.5f)
{
}
Class values are initialized in the constructor.
Further initialization is done in Node::initialize(), that is called from the create function:
ExampleNode2DSharedPtr ExampleNode2D::create(Domain* domain, string_view name)
{
ExampleNode2DSharedPtr exampleNode(new ExampleNode2D(domain, name));
exampleNode->initialize();
return exampleNode;
}
In this example, the node subscribes to listen a message defined earlier upon initialize:
void ExampleNode2D::initialize()
{
addMessageHandler(ExampleMessage, bind(&ExampleNode2D::onExampleMessage,
this, placeholders::_1));
}
void ExampleNode2D::onExampleMessage(ExampleMessageArguments& arguments)
{
bool exampleArgument = arguments.getArgument(ExampleMessageArguments::ExampleArgumentProperty);
setExampleProperty(exampleArgument ? 1.0f : 0.0f);
}
For details of initialization, refer to Node documentation.
Attach and detach
When a node becomes a part of the scene graph, it is attached. When node no longer is a part of a scene graph, it is detached. Nodes may also be attached or detached if their parent is attached or detached - typically if their parent is added or removed from the scene graph.
Attaching connects and activates node features related to its location in the scene graph. This includes resource references, bindings, triggers, input manipulators, etc.
For details on attach and detach, refer to Node documentation.
Rendering
Custom node rendering is controlled by overriding rendering functions and setting the render type. During render process, nodes will first call their rendering functions, and then rendering will descend to the children.
Rendering functions
To override foreground rendering, implement renderForegroundOverride(). Default implementation of renderForegroundOverride() is empty, since all nodes decide on their own rendering.
You can override all rendering of node itself, meaning both foreground and background, by implementing renderSelfOverride(). Default implementation of renderSelfOverride() applies the composition stack, and then defers to background and foreground rendering. When implementing this function, remember to ensure that the viewport settings are correct before issuing draw calls. Applying the composition stack
To use normal background rendering within overridden rendering, call renderBackground(). renderBackground() checks if background brush exists, and then renders the background quad. In the case of opaque foreground, background rendering will render a 'frame' around the node content area if possible.
For most nodes, implementing renderSelfOverride() is enough.
Render type
Node2D rendering is controlled by RenderType. It should be set upon constructor or node initialization to reflect on node rendering behavior. RenderType acts as a hint to the rendering system, regarding how to set viewport settings and how to handle background rendering.
RenderTypeNone is used for nodes that do not have a foreground and will not render it.
RenderTypeTexture is used for nodes that render their foreground as a rectangular quad - for example #Image2D.
RenderTypeManual is used for nodes that handle their own foreground rendering. It implies the system having to set up viewport coordinates for the area of the node, this will push a local viewport area onto the composition stack. Nodes using RenderTypeManual should implement renderSelfOverride.
RenderTypeManualClipped is using nodes that handle their own foreground rendering, but do not need a local viewport area. This implies nodes using RenderTypeManualClipped either clip their own content, or that the user does not care about clipping. Nodes using RenderTypeManualClipped should implement at least renderForegroundOverride, possibly renderSelfOverride.
Layout
Custom nodes also follow the layout directives described in the earlier section. Layout can be partially overridden by implementing layout functions.
Node desired size is determined in measure(). Measurement pass descends recursively downwards until nodes that are flagged as needing measure are found. For every node the size of which was changed, measure ascends upwards to the root and flags node as requiring arrange. To override the size that would otherwise be determined for the node, implement measureOverride():
Vector2 ExampleNode2D::measureOverride(Vector2 )
{
return Vector2(128.0f, 128.0f);
}
Content desired size for node is determined by the size returned from measureOverride(). Desired size for node is affected by the content desired size returned and node properties.
Node actual size and transformation is determined in arrange(). Arrange pass descends recursively downwards to nodes that are flagged as needing arrange, and then arranges them and all their children. Arrange process reads available size for node, then determines transformation and actual size based on node properties.
Nodes performing layout on theit children, for example #StackLayout2D, must implement arrangeOverride(). During parent arrange pass, children have already been measured. Arranging children works by iterating over child nodes and setting their allocated sizes and arrange transformations. For non-layout nodes, (default) arrangeOverride() sets child node allocated size as the node actual size, and resets child arrange transformation.
Node final transformation, brushes and composition settings are determined in updateRender(). updateRender() is called after arrange for all nodes that were marked as requiring transformation updated. Nodes may implement updateRenderOverride() to do custom clipping or modify brush or composition settings:
void ExampleNode2D::updateRenderOverride()
{
if (brush)
{
ColorRGBA color = brush->getColor();
color.setBlue(getExampleProperty());
brush->setColor(color);
}
}

 Public Member Functions inherited from kanzi::Node
Public Member Functions inherited from kanzi::Node Public Member Functions inherited from kanzi::Object
Public Member Functions inherited from kanzi::Object Public Member Functions inherited from kanzi::MetaObject
Public Member Functions inherited from kanzi::MetaObject Public Member Functions inherited from kanzi::PropertyObject
Public Member Functions inherited from kanzi::PropertyObject Static Public Member Functions inherited from kanzi::Node
Static Public Member Functions inherited from kanzi::Node Static Public Member Functions inherited from kanzi::Object
Static Public Member Functions inherited from kanzi::Object Static Public Member Functions inherited from kanzi::MetaObject
Static Public Member Functions inherited from kanzi::MetaObject Protected Types inherited from kanzi::Object
Protected Types inherited from kanzi::Object Protected Member Functions inherited from kanzi::Node
Protected Member Functions inherited from kanzi::Node Protected Member Functions inherited from kanzi::Object
Protected Member Functions inherited from kanzi::Object Protected Member Functions inherited from kanzi::MetaObject
Protected Member Functions inherited from kanzi::MetaObject Protected Member Functions inherited from kanzi::PropertyObject
Protected Member Functions inherited from kanzi::PropertyObject Protected Attributes inherited from kanzi::Object
Protected Attributes inherited from kanzi::Object Static Public Attributes inherited from kanzi::Node
Static Public Attributes inherited from kanzi::Node Static Protected Member Functions inherited from kanzi::Node
Static Protected Member Functions inherited from kanzi::Node