Step 2 - Move focus between UI elements¶
In this step of the tutorial you learn how to move focus from the Toggle Button nodes in the navigation bar to the List Box nodes in the Media and Settings applications. You then use a binding to set the appearance of each List Box when that List Box has focus.
Move focus to UI elements in the Media and Settings applications¶
In this section you learn how to move focus from the Toggle Button nodes in the navigation bar to the List Box nodes in the Media and Settings applications. This way you enable the user to move focus inside these applications and scroll the items in the List Box nodes in the Media and Settings applications.
To move focus to UI elements in the Media and Settings applications:
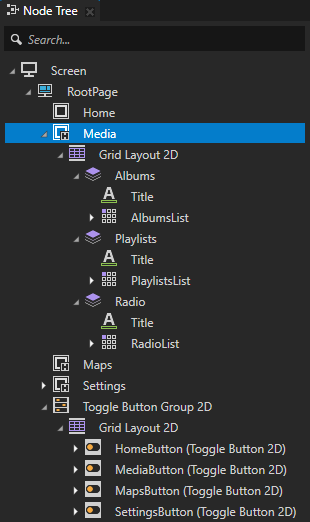
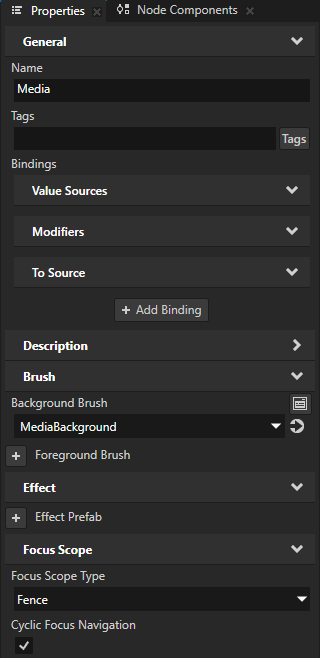
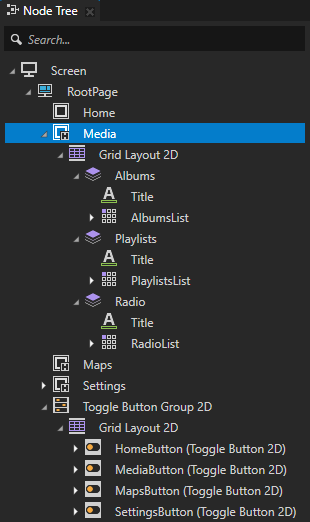
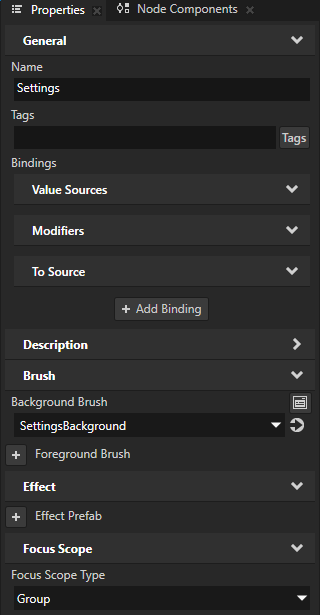
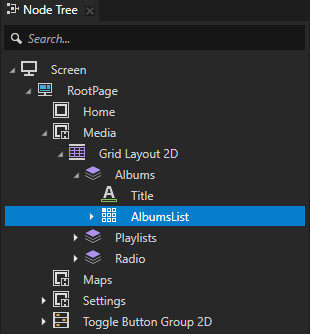
In the Node Tree select the Media node and in the Properties add and set:
Focus Scope > Focus Scope Type to Fence
You set the Media node to be a focus fence so that it forwards the focus to its Grid List Box 2D descendant nodes and keeps the focus chain navigation inside the focus scope.
Focus Scope > Cyclic Focus Navigation to enabled
You set the focus to move cyclically Media focus scope, so that:
When you move the focus forward by pressing the Tab key, and the focus reaches the RadioList node, the focus moves back to the AlbumsList node.
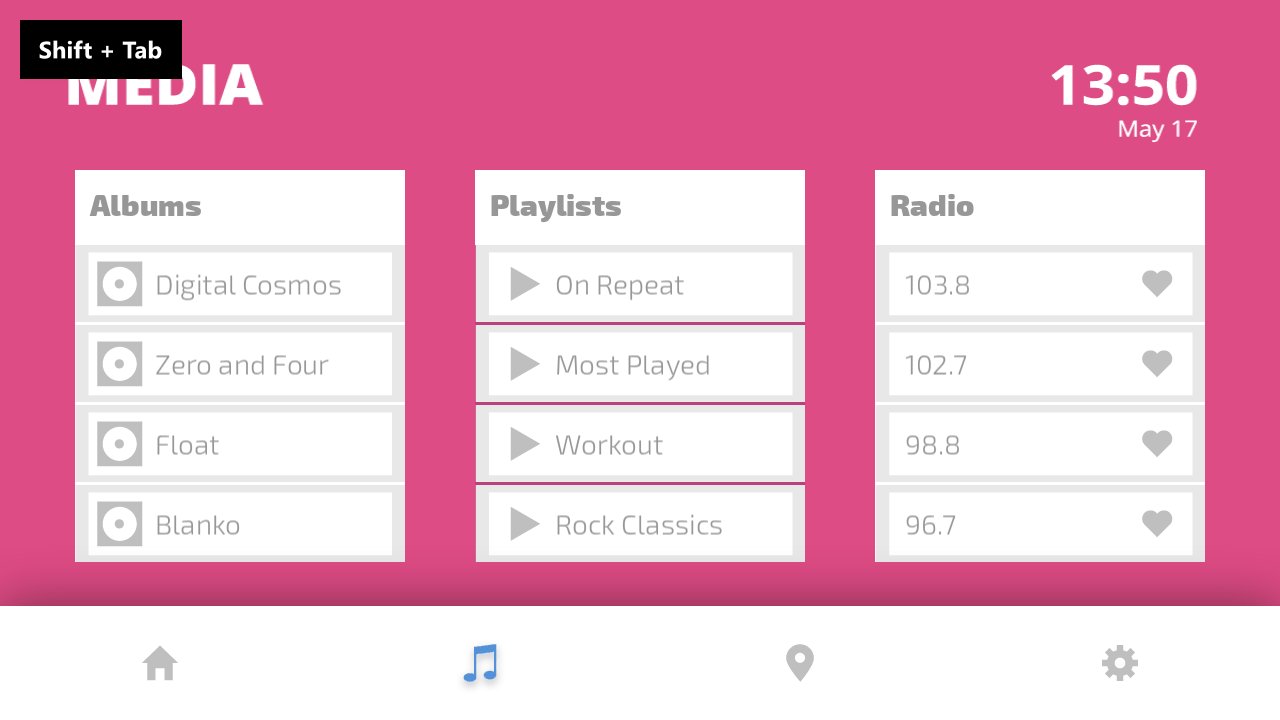
When you move the focus backward by pressing the Shift Tab keys, and the focus reaches the AlbumsList node, the focus moves back to the RadioList node.


Enable moving focus from the MediaButton node to the Media application:
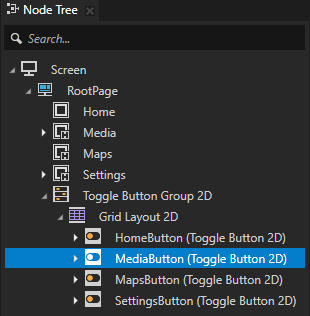
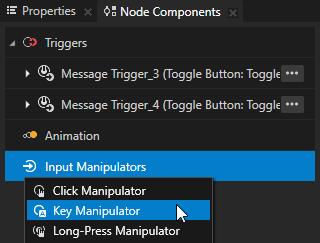
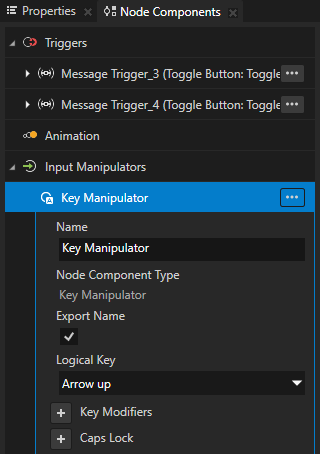
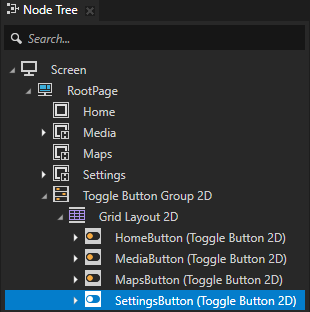
In the Node Tree select the Toggle Button Group 2D > Grid Layout 2D > MediaButton node, in the Node Components press Alt and right-click Input Manipulators, select Key Manipulator, and set the Logical Key to Arrow up.
You use a Key Manipulator to set a node to react to input from a keyboard key. You set the MediaButton node to react to input from the Arrow up key.



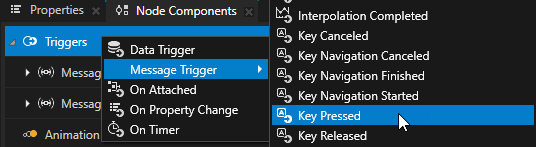
In the Node Components > Triggers create a Key Pressed trigger.
Key Pressed trigger is set off when the user presses a specific key on their keyboard.

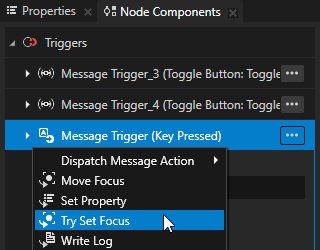
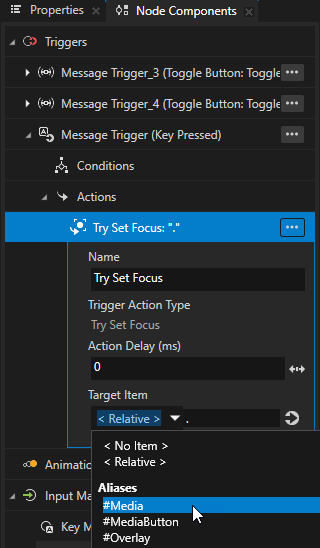
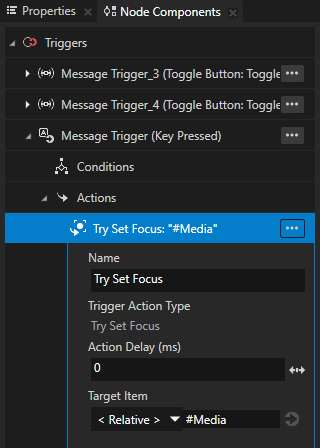
In the Key Pressed trigger create a Try Set Focus action and set Target Item to #Media.
You use the #Media alias to access the Media node.



This way when the MediaButton node has focus and the user presses the ↑ key on the keyboard, Kanzi sets focus to the Media node. When the Media node receives focus for the first time, it forwards the focus to its first focusable node, the AlbumsList node. You can then move the focus between the AlbumsList, PlaylistsList, and RadioList nodes. When the Media node receives focus again, it forwards the focus to its last-focused node.
Enable moving focus from the Media application to the MediaButton node:
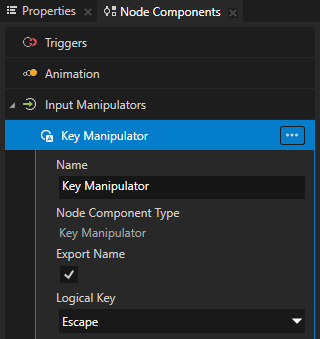
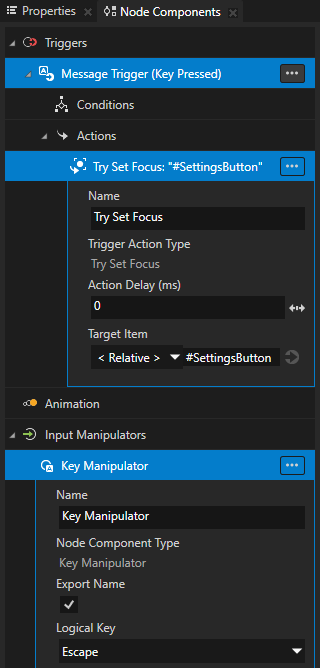
In the Node Tree select the Media node, in the Node Components > Input Manipulators create a Key Manipulator, and set the Logical Key to Escape.


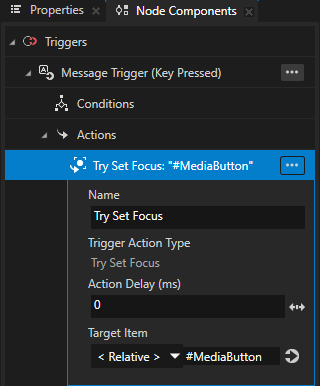
In the Node Components > Triggers create a Key Pressed trigger, in the trigger create a Try Set Focus action, and set Target Item to #MediaButton.

This way when any of the Grid List Box 2D nodes in the Media node has focus and the user presses the Esc key on the keyboard, Kanzi sets focus to the MediaButton node.
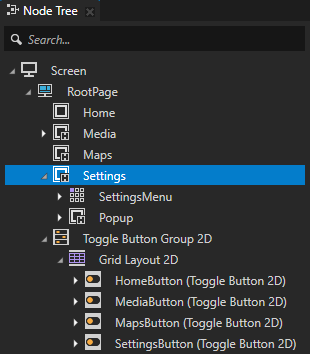
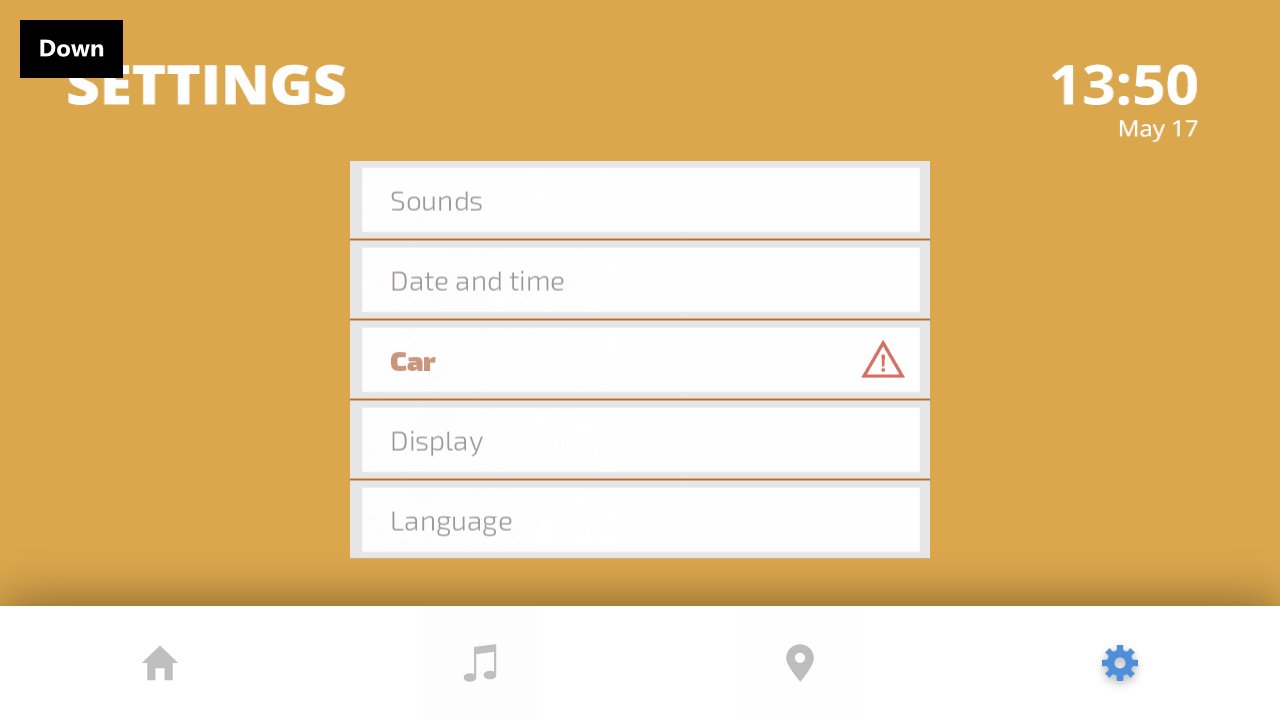
In the Node Tree select the Settings node, in the Properties add the Focus Scope Type property, and set it to Group.
This way when the Settings node receives focus, it forwards the focus to its first focusable descendant node, the SettingsMenu node.


Enable moving focus from the SettingsButton node to the Settings application:
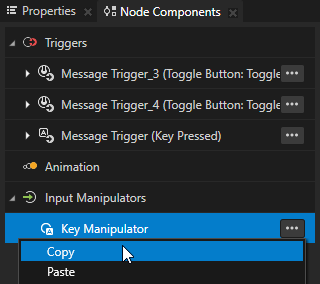
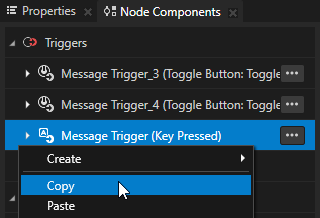
In the Node Tree select the MediaButton node, in the Node Components right-click the Key Manipulator, and select Copy.


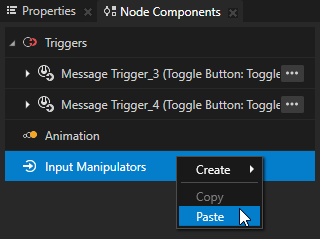
In the Node Tree select the SettingsButton node, in the Node Components right-click Input Manipulators, and select Paste.


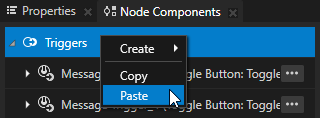
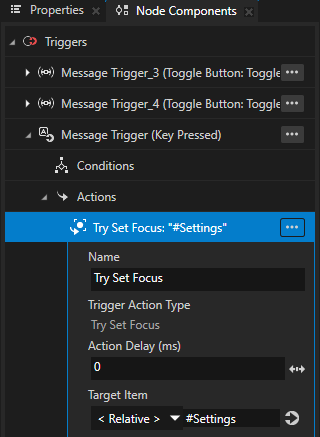
Copy the Key Pressed trigger from the MediaButton node to the SettingsButton node, and in the Key Pressed trigger in the Try Set Focus action set Target Item to #Settings.



You set focus to the Settings node when the SettingsButton node has focus and the user presses the ↑ key on the keyboard. When the Settings node receives focus, it forwards the focus to the SettingsMenu node.
To enable moving focus from the Settings application to the SettingsButton node, copy from the Media node to the Settings node:
The Key Manipulator that has the Logical Key set to Escape.
The Key Pressed trigger, and in the Try Set Focus action set Target Item to #SettingsButton.
This way when the SettingsMenu node has focus and the user presses the Esc key on the keyboard, Kanzi sets focus to the SettingsButton node.


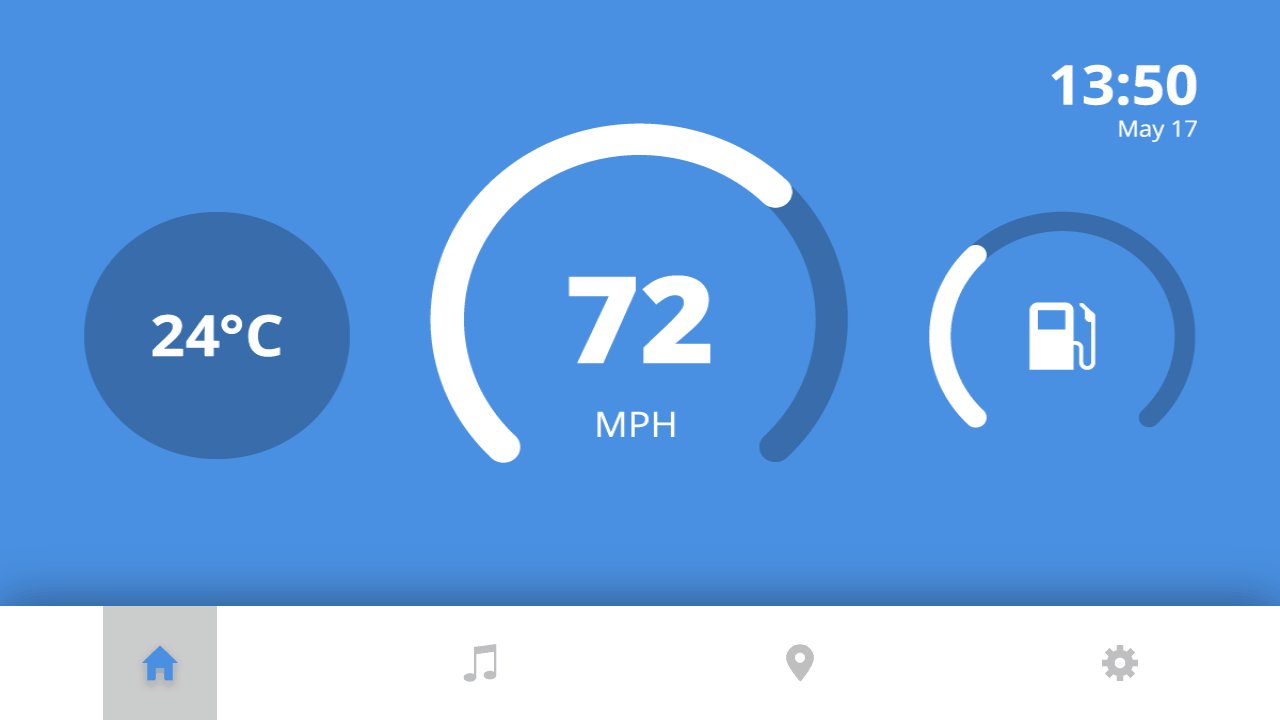
Now in the Preview you can navigate to and from the Media and Settings applications:
Press the ↑ key to move focus from the navigation bar to the application.
Press the Esc key to move focus from the application to the navigation bar.
When a List Box node has focus, you can use the ↑ and ↓ keys to scroll the items in that List Box. In Kanzi this functionality is set by default for all List Box nodes.
The List Box node SettingsMenu uses the SettingsList State Manager which sets its appearance when it receives focus.
In the next section you create bindings that you use to change the appearance of the list boxes on the Media screen when those list boxes have focus.

Show when a List Box node has focus¶
In this section you use bindings to change the appearance of the List Box nodes in the Media application when those List Box nodes have focus. That way you show to the user which List Box node has focus.
To show when a List Box node has focus:
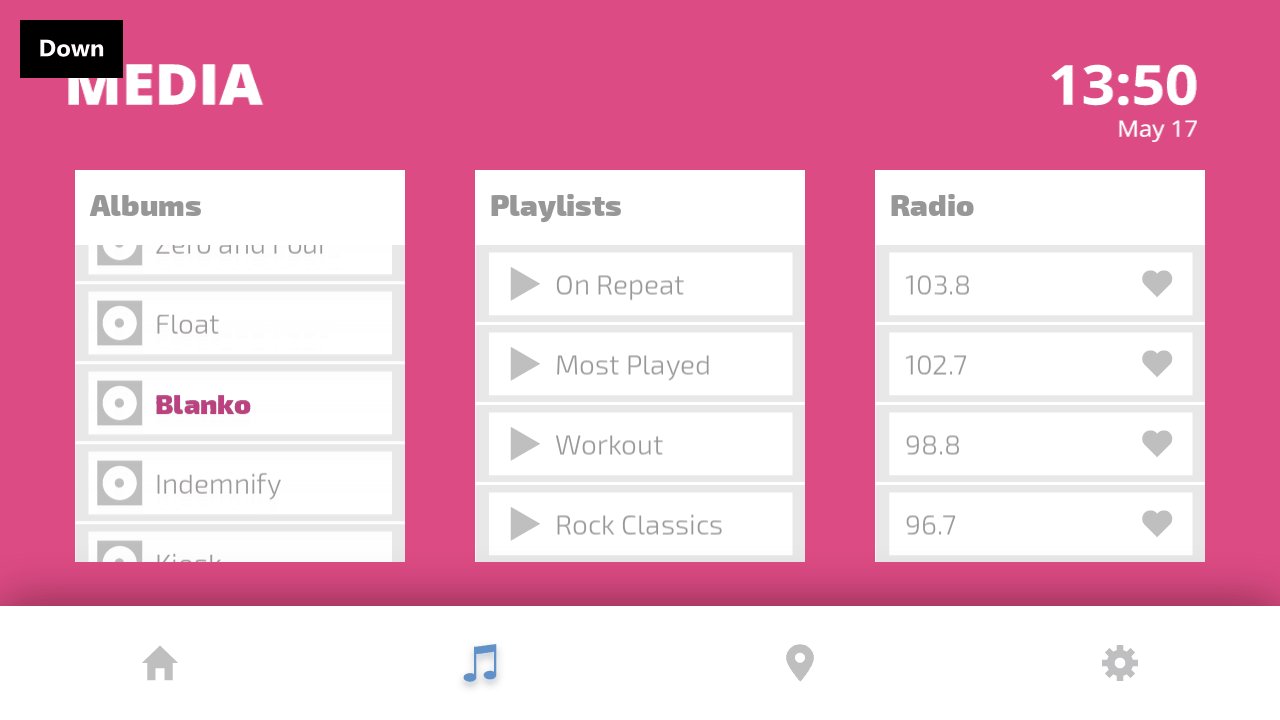
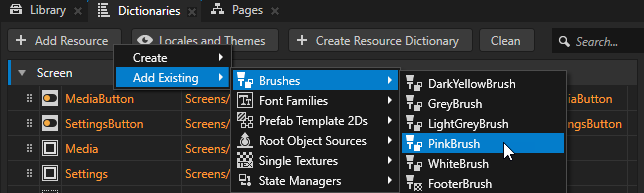
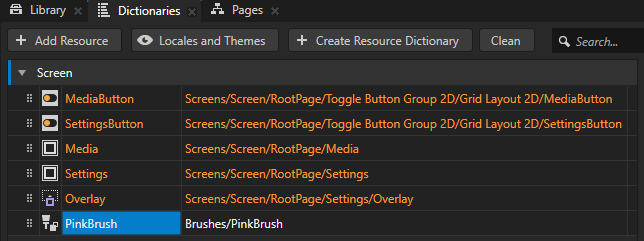
In the Node Tree select the Media > Grid Layout 2D > Albums > AlbumsList node, in the Dictionaries click + Add Resource, and select Add Existing > Brushes > PinkBrush.
This way you add the PinkBrush brush to the resource dictionary of the Screen node.



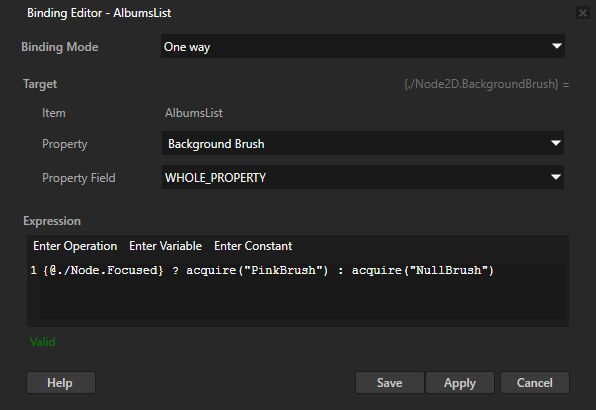
In the Properties click + Add Binding and in the Binding Editor set:
Property to Brush > Background Brush
Expression to
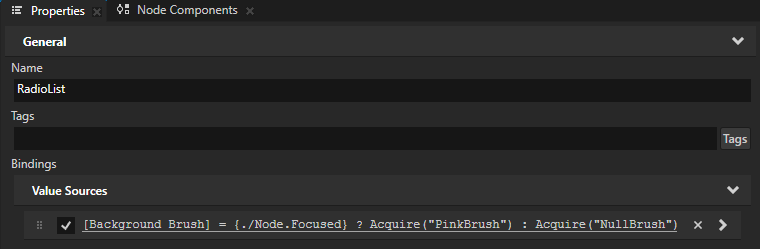
{./Node.Focused} ? acquire("PinkBrush") : acquire("NullBrush")
Click Save.
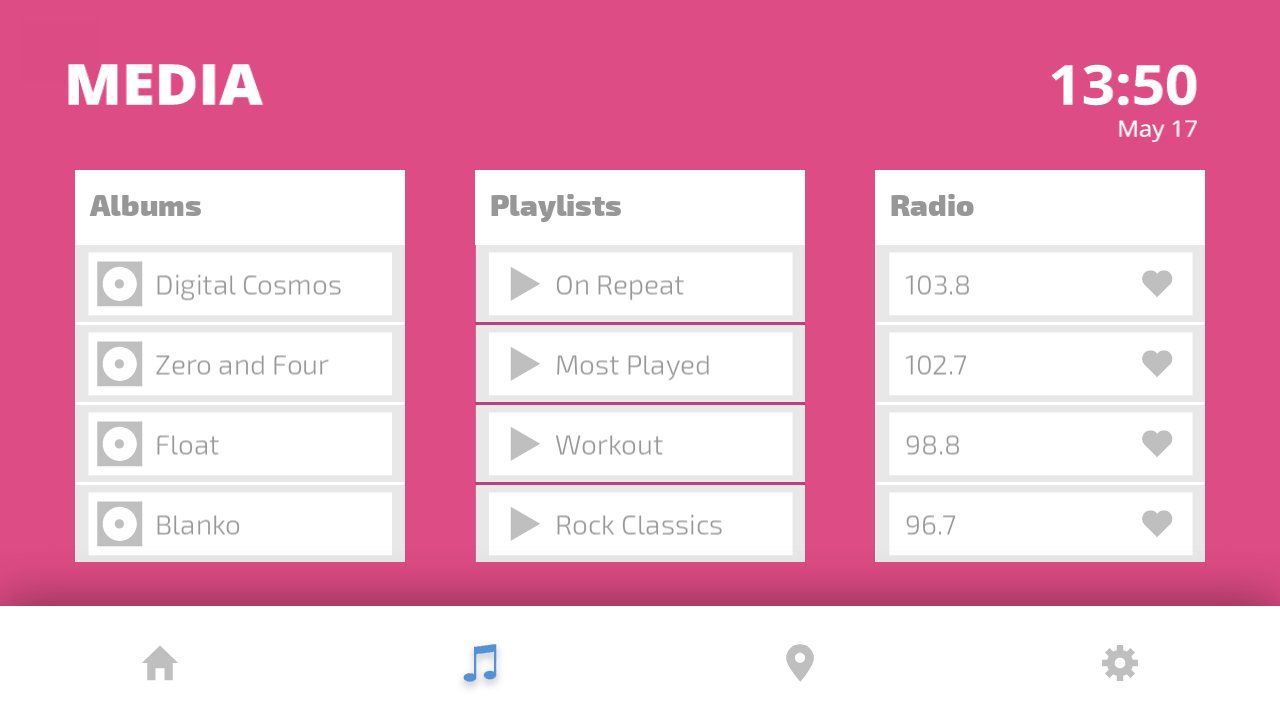
This way you change the background color of the AlbumsList node to pink when that node receives focus.

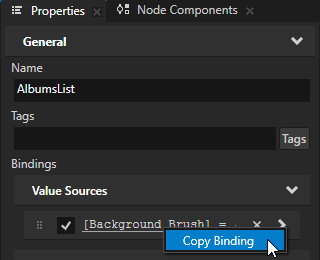
In the Properties right-click the binding that you created and select Copy Binding.

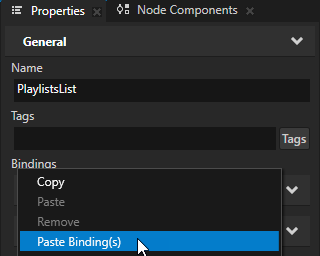
In the Node Tree select the Media > Grid Layout 2D > Playlists > PlaylistsList node, in the Properties right-click the Bindings property, and select Paste Binding(s).


Repeat the previous step for the Media > Grid Layout 2D > Radio > RadioList node.


When you move the focus to a List Box node in the Media application, the background of that List Box node turns pink.

See also¶
To learn more about focus, see Focus.
To learn more about the Key Manipulator, see Using the Key Manipulator.
To learn more about triggers and actions, see Triggers.
To learn more about aliases in Kanzi, see Using aliases.
To learn more about using bindings, see Using bindings and Bindings expressions reference.