Step 4 - Create interactions¶
In this step you learn how to use the Node Components window to create interactions in your application using triggers and actions.
Create interactions using triggers and actions¶
Use triggers and actions to create interactions. Use triggers to set off actions, such as setting a property to a certain value or setting the state of an application.
In Kanzi Studio you add and set triggers and actions in the Node Components window.
You can find the Node Components window in the same group as the Properties window.

In this section you create a button and use triggers and actions to write a message to the Log window.
To create interactions using triggers and actions:
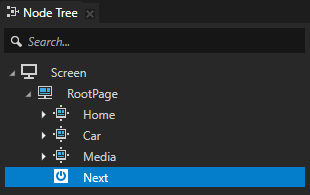
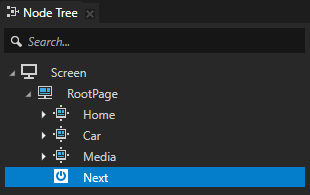
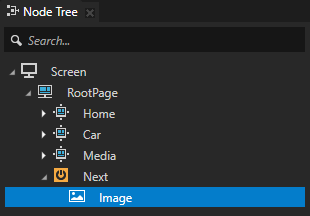
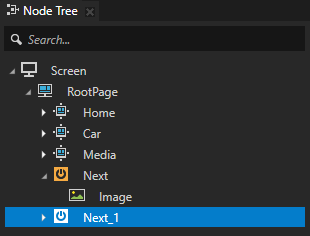
In the Node Tree window press Alt and right-click the RootPage node, select Button 2D, and name it Next.
Most of the Kanzi nodes set only the node layout and functionality. This gives you the flexibility to make nodes look the way you want them to look.
The content that you place in the RootPage node is visible in the whole application. For example, if you want to make the top-level navigation visible in your whole application, create it in the RootPage node.

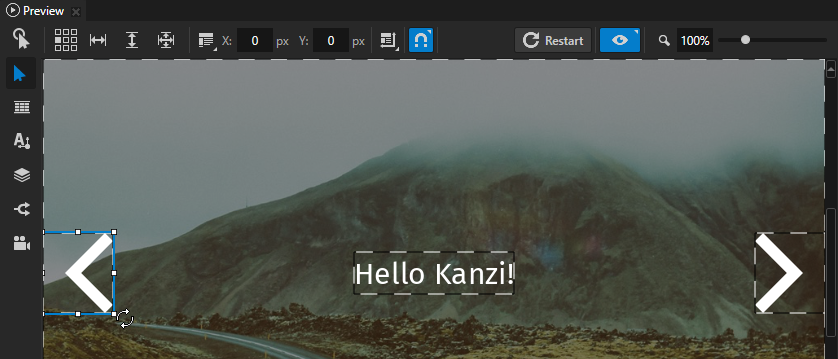
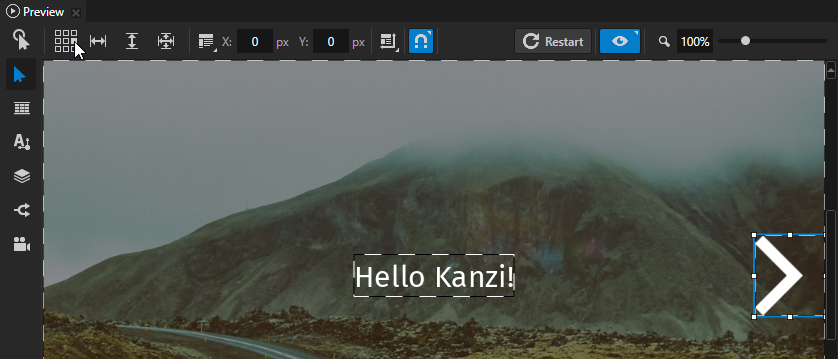
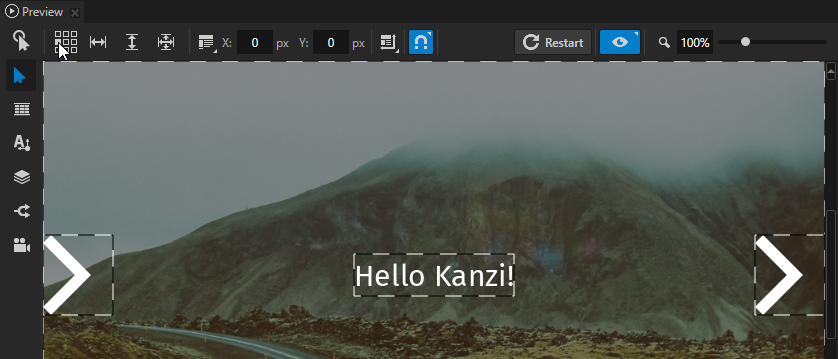
In the Preview click
 to enter the Analyze mode, right-click
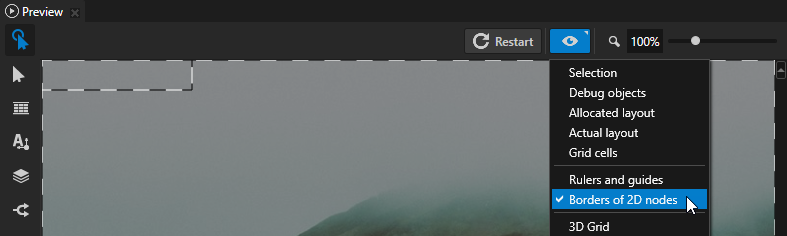
to enter the Analyze mode, right-click  , and select Borders of 2D nodes.
, and select Borders of 2D nodes.Use the Analyze mode in the Preview window to inspect the structure and performance of your application.
Borders of 2D nodes outlines the borders of 2D nodes with striped lines.
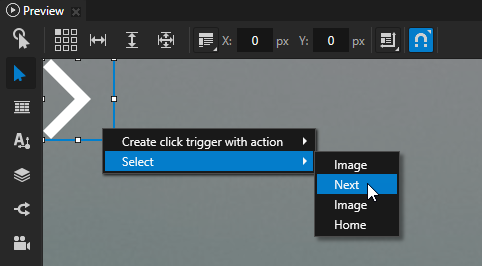
For example, this allows you to see 2D nodes that do not have a visual representation. The Button 2D node you created in the previous step is in the top-left corner of the Preview window.

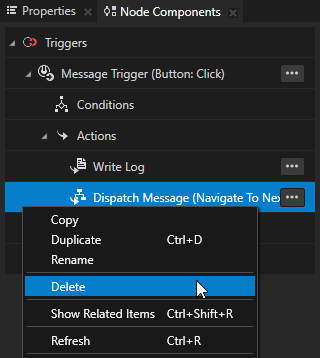
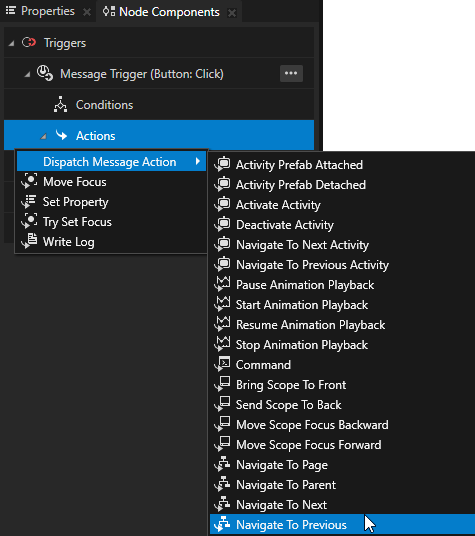
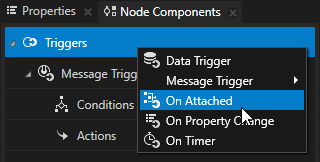
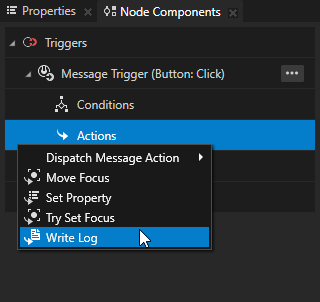
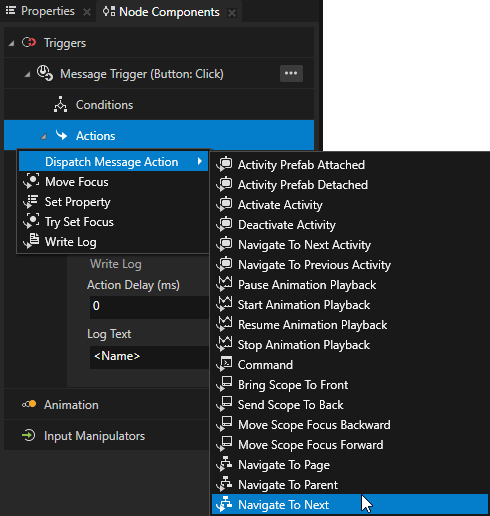
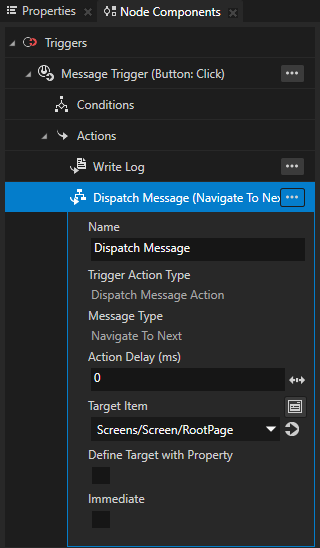
In the Node Tree window select the Next node, in the Node Components window in the Button: Click message trigger press Alt and right-click Actions, and select Write Log.
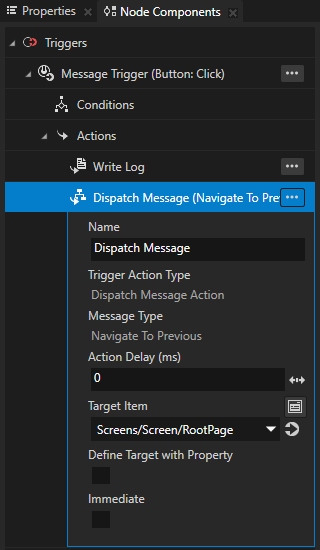
Use the Write Log action to print a message to the Log window.


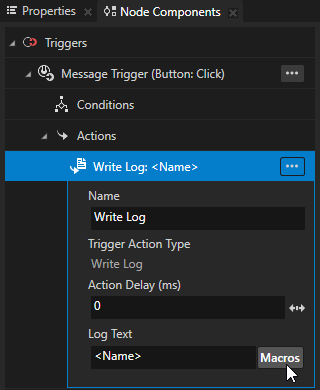
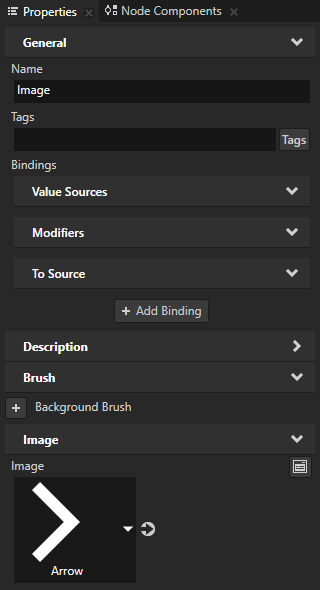
In the Write Log action next to the Log Text property click Macros and select <Name>.
Use the <Name> macro to print to the Log window the name of the node which contains this action.

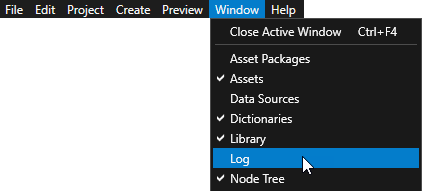
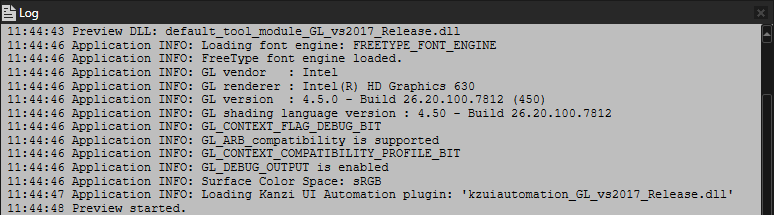
In the main menu select Window > Log to open the Log window.
Kanzi prints to the Log window messages, warnings, and errors.


In the Preview window when you click the area of the Next Button 2D node, you set off the Button: Click trigger that executes the Write Log action, which in turn writes the name of the node to the Log window.
See also¶
To learn more about creating buttons, complete Tutorial: Creating a button.
To learn more about triggers and actions, see Triggers.
To learn more about the Preview window tools, see Editing your application in the Preview.


 , right-click the arrow
, right-click the arrow 



 to enter the
to enter the  .
.
 click the middle-right square to align the node to the right and center of the
click the middle-right square to align the node to the right and center of the 





 , and to the outer side of the handles to rotate the node
, and to the outer side of the handles to rotate the node  . When rotating hold down the Shift key to rotate a node in 45 degree increments.
. When rotating hold down the Shift key to rotate a node in 45 degree increments.