Programming Activities with C++ Code Behind¶
Learn how to program Activities with the C++ Code Behind workflow by completing the Tutorial: Program Activities with C++ Code Behind.

To program Activities with C++ Code Behind:
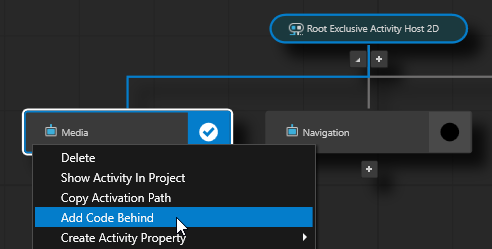
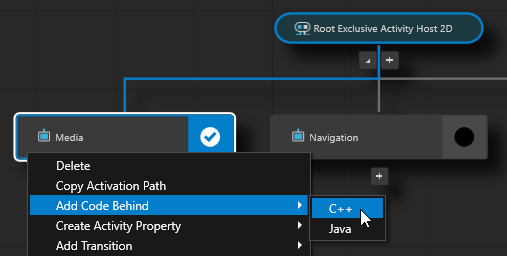
In the Activity Browser right-click an Activity and select Add Code Behind. If your application is based on a Kanzi Android framework (droidfw) template, select Add Code Behind > C++.


When you add C++ Code Behind to an Activity node, Kanzi Studio:
Copies the C++ Code Behind template from the
<KanziWorkspace>/Templates/Code_behind_template.In the
<ProjectName>/Tool_project/CodeBehinddirectory creates a Visual Studio solution and project for the Activity to which you added C++ Code Behind.Compiles the project.
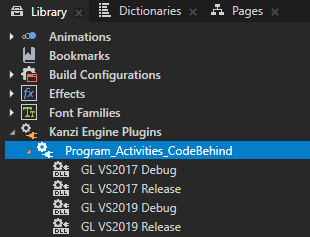
Imports to the Kanzi Studio project the dll file that contains the functionality defined in the C++ Code Behind Visual Studio project as a Kanzi Engine plugin.

Restarts the Preview.
When the Preview starts, in the Activity Browser the Activities with C++ Code Behind contain the
 icon and the side panel shows the commands that are defined in the C++ Code Behind.
icon and the side panel shows the commands that are defined in the C++ Code Behind.
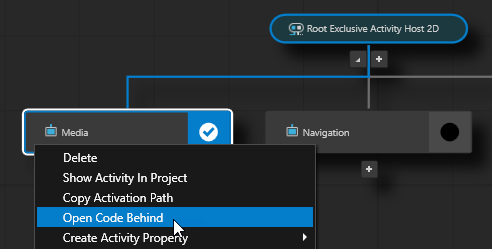
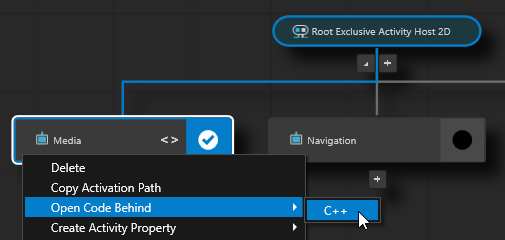
In the Activity Browser right-click the Activity to which you added C++ Code Behind and select Open Code Behind. If your application is based on a Kanzi Android framework (droidfw) template, select Open Code Behind > C++.
Kanzi Studio opens in Visual Studio the Visual Studio solution that contains the C++ Code Behind.
The Visual Studio solution for the C++ Code Behind functionality is stored in the directory
<ProjectName>/CodeBehind/build_vs2019.

In Visual Studio in the
<ActivityNodeName>activitycode.cppfile add the initialization functionality for that Activity node in theattachOverridefunction and save the file. In theattachOverridefunction you can install message handlers, property listeners, create nodes, setup the look and functionality of the activity, and so on.This way you provide unique functionality to that Activity node so that you can react to status changes through code.
Use the C++ Code Behind in your project:
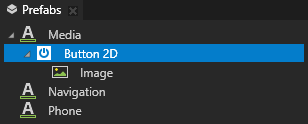
In the Prefabs in the prefab that you use for the activity to which you added C++ Code Behind, create a Button, List Box, or create a List Box Item Container prefab.
For example, create a Button 2D node.

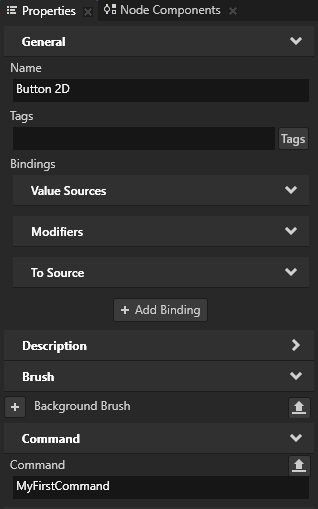
In the Properties add the Command property and set it to the command that you created in the
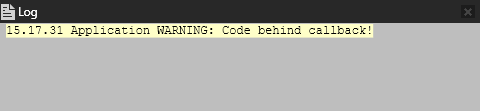
<ActivityNodeName>activitycode.cppfile.Now when you activate the Activity that uses the prefab with the Button 2D node that you created in the previous step, you can see the message that is by default included in the MyFirstCommand in the Log window.


Using C++ Code Behind in the API¶
For details, see the CodeBehind class in the Kanzi Engine API reference.