Step 3 - Create a control to navigate between the Page nodes¶
In this step you first create a header and a footer in the RootPage node, then you create the buttons to navigate between the Page nodes you created in the previous step of this tutorial.
The content you add to a Page node is visible in all Page nodes in its tree. So when you add content to the RootPage node, that content is visible in all Page nodes of that Kanzi application.
Create the header and footer¶
In this section you create the application header and footer.
To create the header and footer:
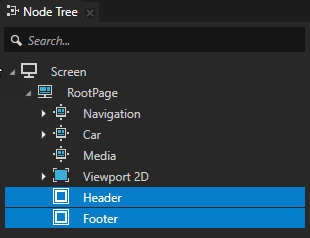
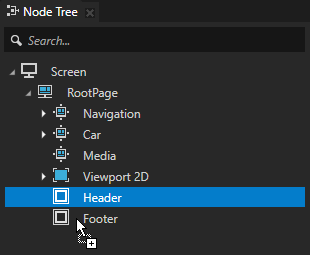
In the Node Tree press Alt and right-click the RootPage node, and create two Empty Node 2D nodes. Name the nodes Header and Footer.
You use these nodes to set the background and structure for the header and footer in the entire application.


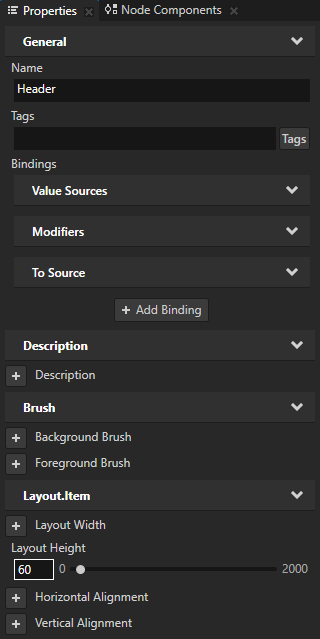
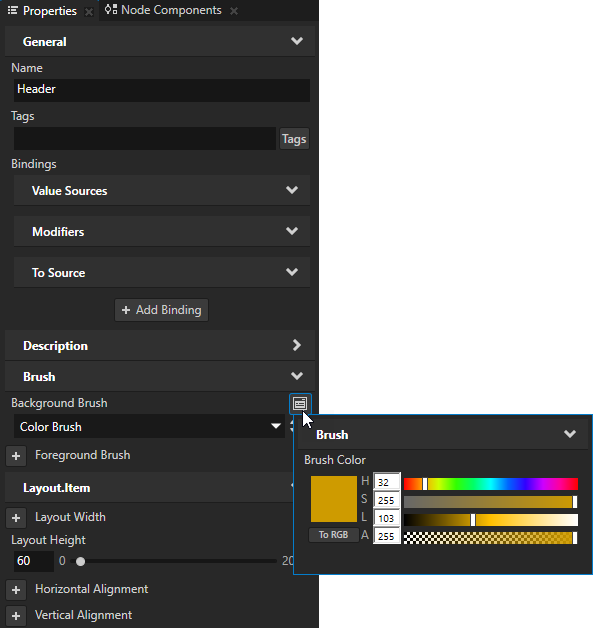
In the Node Tree select the Header node and in the Properties:
Click
 next to the Layout Height property and set it to 60.
next to the Layout Height property and set it to 60.The properties that are frequently used with a certain node type are marked with
 in the Properties. When you click
in the Properties. When you click  , Kanzi Studio adds that property to the node selected in the Node Tree.
, Kanzi Studio adds that property to the node selected in the Node Tree.
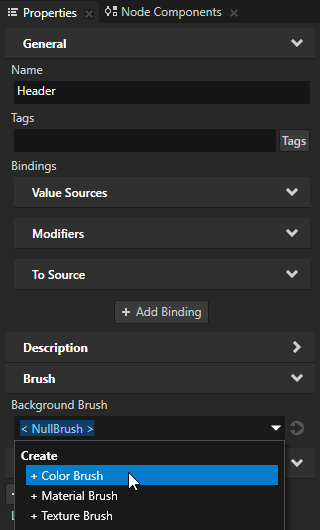
Click
 next to the Background Brush to add the property to the Header node:
next to the Background Brush to add the property to the Header node:In the Background Brush property select + Color Brush.

Click
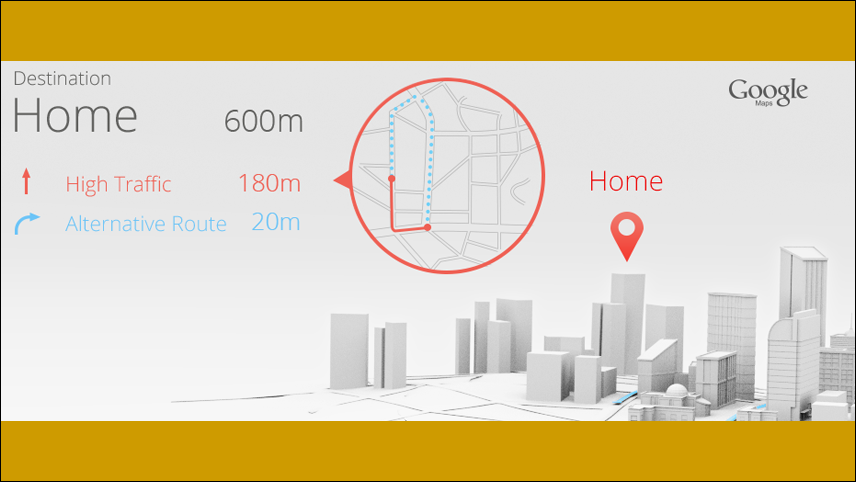
 next to the Background Brush property and set the color you want to use as the background for the Header and Footer in your application.
next to the Background Brush property and set the color you want to use as the background for the Header and Footer in your application.
Tip
In Kanzi Studio you can apply color in hexadecimal format to all properties that set a color. In a tool that you use to set the color, copy the hexadecimal code of a color, in Kanzi Studio in the Properties right-click the color swatch of the property for which you want to use that color, and select Paste Color in Hex Format.

From the Properties window drag the Layout Height and Background Brush properties to the Node Tree window, and drop them on the Footer node to add and apply the same properties to the Footer node.

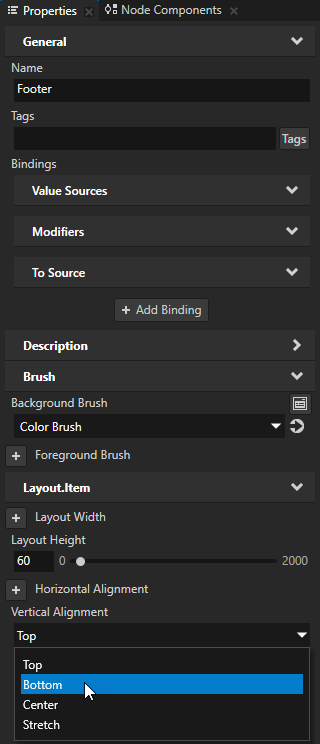
In the Node Tree select the Footer node, in the Properties add the Vertical Alignment property, and set it to Bottom.
Kanzi uses the default value of a property until you set it to a different value. The default value of the Vertical Alignment property is Top. This is why both Header and Footer nodes are aligned to the top of their parent node, the RootPage node, until you set the value of the Vertical Alignment property in the Footer node to Bottom.


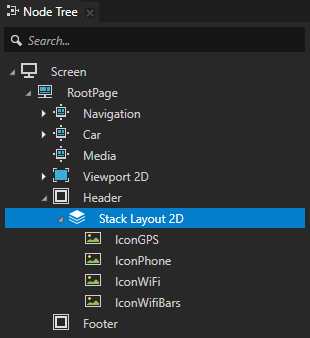
In the Node Tree press Alt and right-click the Header node, select Stack Layout 2D, and from the Assets drag to the Stack Layout 2D node all Icon images.
You can use layout nodes to position nodes in relation to the application screen and other nodes. Layout consists of properties alignment, margins and layout size and can be defined either specific to a node or as general rules imposed on child nodes by specific layout containers.
Use a Stack Layout node to place items next to each other.


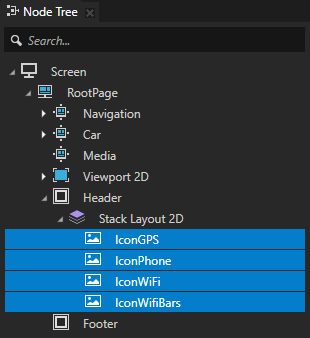
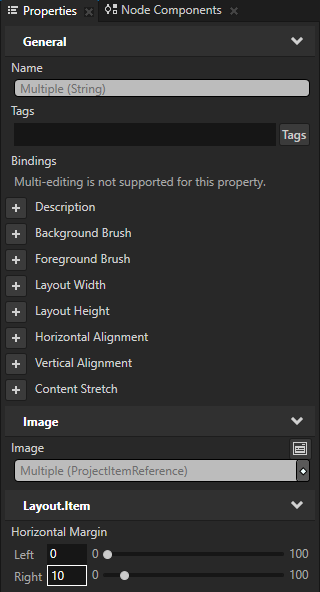
In the Node Tree select all the Icon Image nodes in the Stack Layout 2D node, in the bottom-right corner of the Properties click
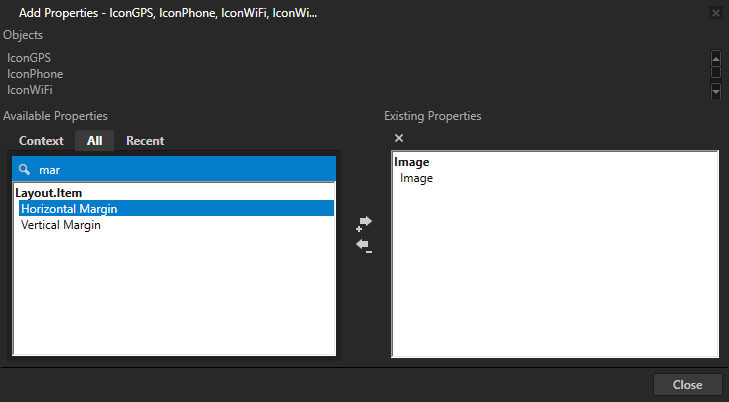
 to open the Add Properties window. In the left column of the Add Properties window double-click the Horizontal Margin property to add it to the nodes you selected in the Node Tree.
to open the Add Properties window. In the left column of the Add Properties window double-click the Horizontal Margin property to add it to the nodes you selected in the Node Tree.In the left column of the Add Properties window that opens you can see which properties you can add to the node you selected in the Node Tree window.
To quickly find a property, type a few letters of the property name in the search box of the Add Properties window.


With all Icon nodes in the Node Tree still selected set the value of the Horizontal Margin property Right property field to 10.
This way you create a 10 pixel margin on the right side of the nodes.


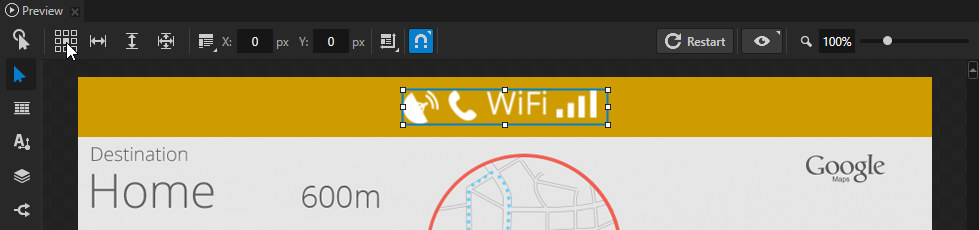
In the Node Tree select the Stack Layout 2D node, in the Preview select the Node tool
 , and click the center square in the Align tool
, and click the center square in the Align tool  to align the Stack Layout 2D to the center of the Header node.
to align the Stack Layout 2D to the center of the Header node.Tip
Use the Align tool to set the Horizontal Alignment and Vertical Alignment properties.

Create a prefab for the navigation button¶
Use node prefabs (prefabricated templates) to structure your application and to create consistent interfaces. Prefabs allow you to create the building blocks of your application and make the application easier to maintain.
In this section you create a prefab for the toggle button you then use in the Footer node as a control to navigate between the Page nodes in your application.
To create a prefab for the navigation button:
In the bottom-right corner of the Prefabs window click
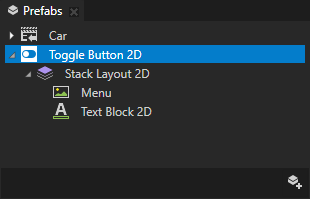
 , create a Toggle Button 2D prefab, and in the Toggle Button 2D:
, create a Toggle Button 2D prefab, and in the Toggle Button 2D:Create a Stack Layout 2D node.
Drag from the Assets to the Stack Layout 2D node the Menu image.
In the Stack Layout 2D node create a Text Block 2D node.

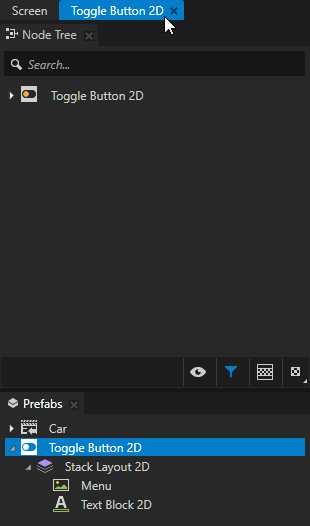
In the Prefabs double-click the Toggle Button 2D prefab to open only that prefab in the Preview in a separate tab.
When you open a prefab in the Preview, Kanzi Studio shows it as a tab below the main menu. Open prefabs in the Preview when you want to view and adjust the prefab without the distraction of the context where you use that prefab.

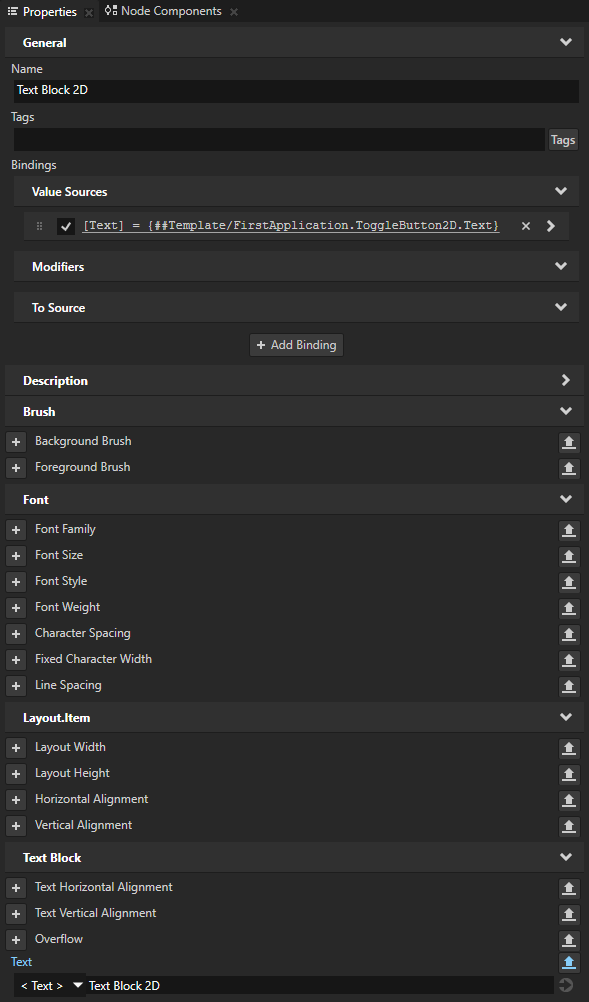
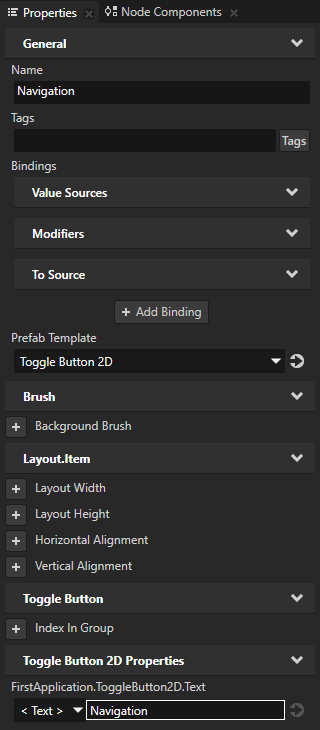
In the Prefabs select the Toggle Button 2D > Stack Layout 2D > Text Block 2D node and in the Properties next to the Text property click
 . This enables you to display a different text for each instance of the prefab.
. This enables you to display a different text for each instance of the prefab.A node prefab can contain a tree of nodes, each with their own properties. When you edit the nodes in a prefab or any of its instances in a project, you change those nodes in all instances of that prefab. You can customize each instance of a prefab to have its own property values by overriding the property values of the prefab. For example, when you create a prefab for an address book entry, you want to show a different name, number, and photo for each address book entry.
When you click
 Kanzi Studio creates from that property a custom property, adds it to the root node of that prefab, and creates a
Kanzi Studio creates from that property a custom property, adds it to the root node of that prefab, and creates a ##Templatebinding to the property in the root node of that prefab.That way you can set in the root of the prefab instance the text that you want the Text Block 2D node to show.

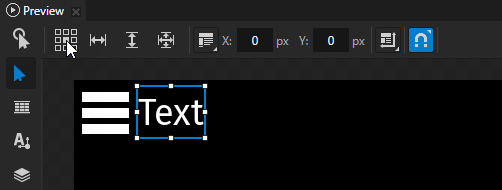
With the Text Block 2D selected, in the Preview use the Node tool
 , and click the center square in the Align tool
, and click the center square in the Align tool  to align the Text Block 2D to the center of the Stack Layout 2D node.
to align the Text Block 2D to the center of the Stack Layout 2D node.
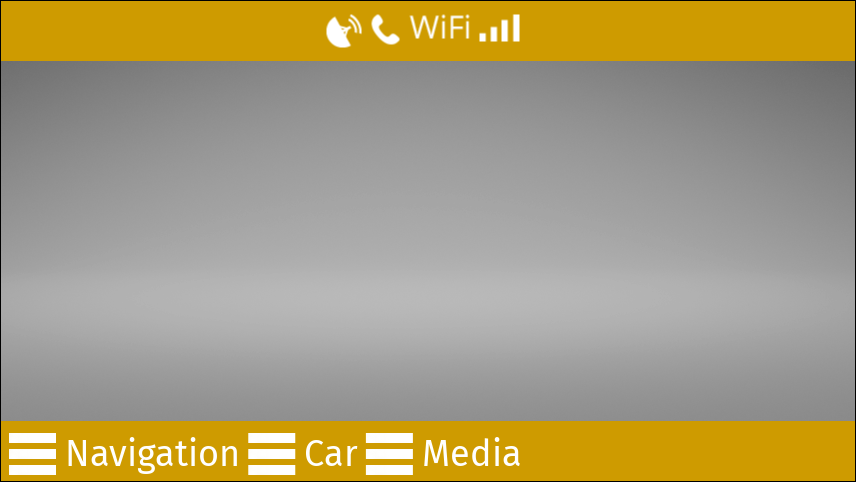
Click the Screen tab under the main menu to show the entire application in the Preview.

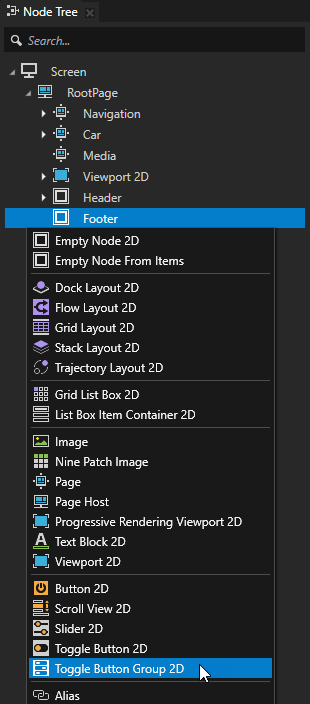
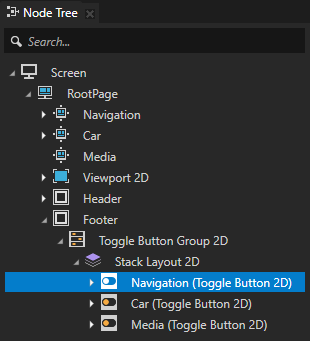
In the Node Tree select the Footer node:
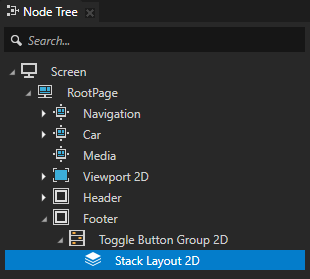
Create a Toggle Button Group 2D node.
Use the Toggle Button Group nodes to allow users to select only one option from a set of options that are mutually exclusive.
Toggle buttons in a toggle button group behave like radio buttons, where only one toggle button can be active at a time.

In the Toggle Button Group 2D node create a Stack Layout 2D node.

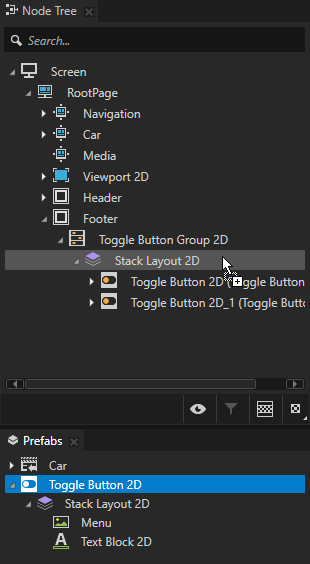
From the Prefabs drag three Toggle Button 2D prefabs to the Node Tree and drop them on the Footer > Toggle Button Group 2D > Stack Layout 2D node.
When you drag a prefab from the Prefabs to any node in the Node Tree, Kanzi Studio creates an instance of that prefab in the node tree where you drop the prefab.

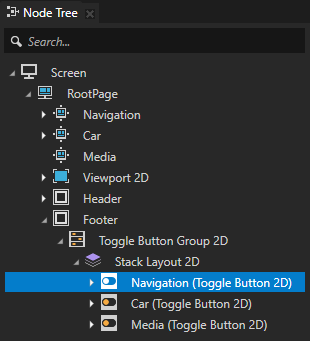
Select each Toggle Button 2D prefab instance, press F2, and name them Navigation, Car, and Media.

Select each Toggle Button 2D prefab instance and in the Properties add and set the value of the FirstApplication.ToggleButton2D.Text property to Navigation, Car, and Media.



For each Toggle Button 2D prefab instance in the Footer > Toggle Button Group 2D > Stack Layout 2D node:
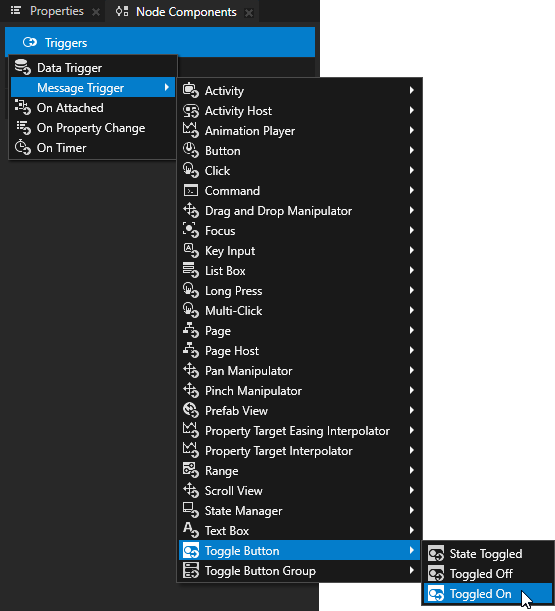
In the Node Components press Alt and right-click Triggers and select Message Trigger > Toggle Button > Toggled On to add that trigger.
Use triggers and actions to create interactions. Use triggers to set off actions, such as setting a property to a certain value or setting the state of an application.

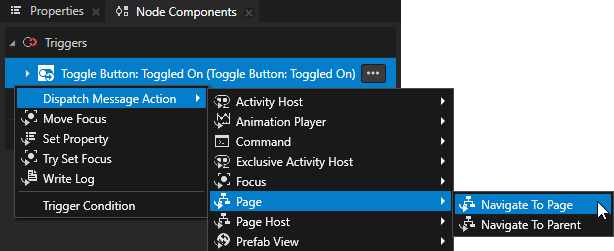
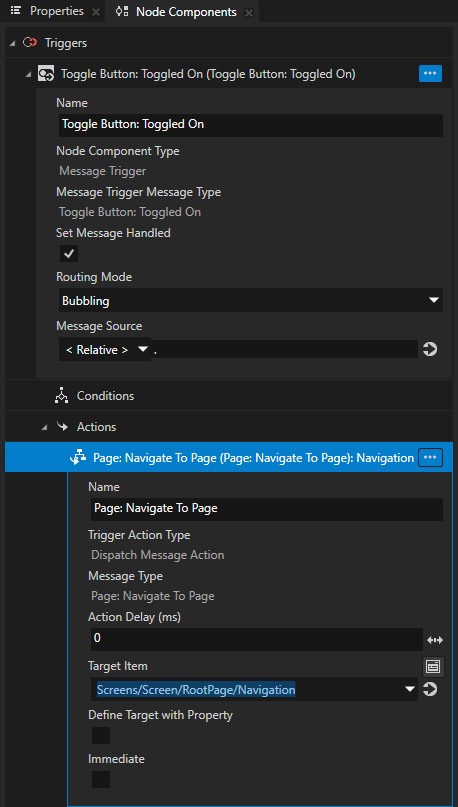
In the Node Components press Alt and right-click the trigger, and select Dispatch Message Action > Page > Navigate to Page.

In the Page: Navigate to Page action set the Target Item property to the Page node to which you want this button to navigate your application.
For example, in the Navigation toggle button set the action to go to the Page node Navigation.

In the Preview, click
 to enter the Interact mode.
to enter the Interact mode.In the Interact mode you can interact with your application in the Preview window as you would on a device.
When you restart the Preview and click each button in the Footer node the trigger in the button sets off an action that transitions to the Page node you set in each button.
See also¶
To find out more about working with the Preview tools, see Editing your application in the Preview.
To find out more about working with the layout control nodes, see Layout control nodes.
To find out more about working with prefabs, see Using node prefabs.
To find out more about toggle buttons and toggle button groups, see Buttons.