Using multiple effects¶
When you want to apply more than one 2D effect to the same content:
For each effect create a node and set an effect in that node.
Nest the nodes to achieve the desired effect.
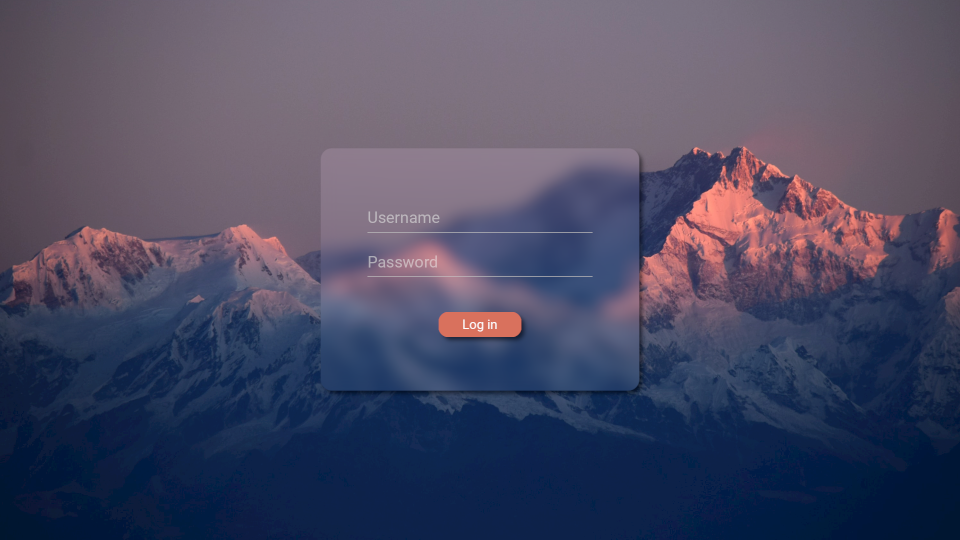
Creating a frosted glass effect¶
In this procedure you use the Blur Effect 2D, Mask Effect 2D, and Shadow Effect 2D effects in nested nodes to create a frosted glass effect.

To create a frosted glass effect:
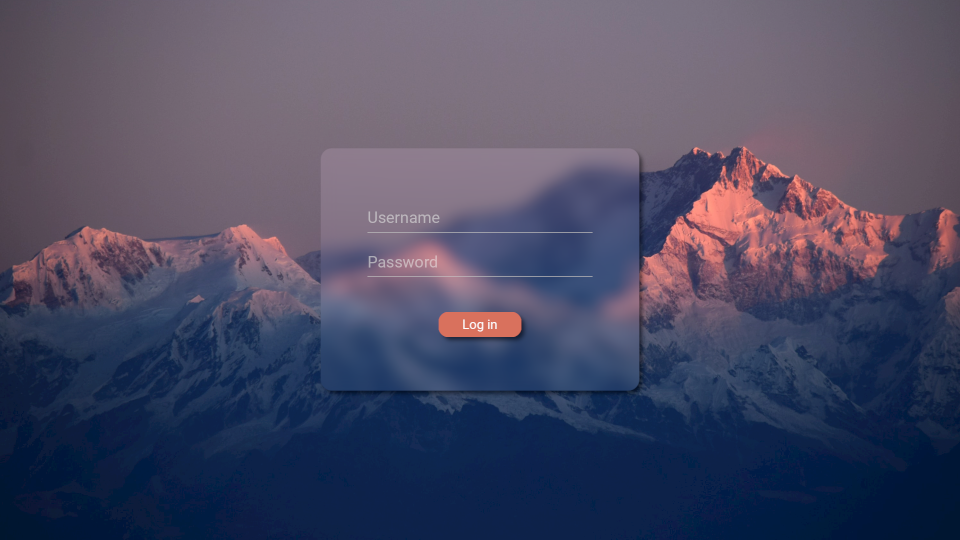
Create the background for the frosted glass effect:
Create the nodes that you want to use as the background of the frosted glass.
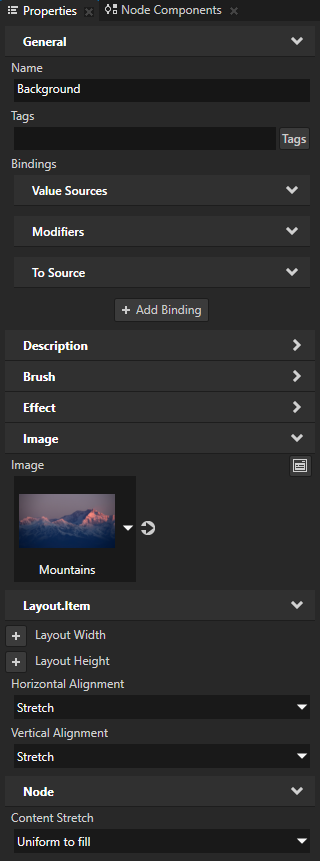
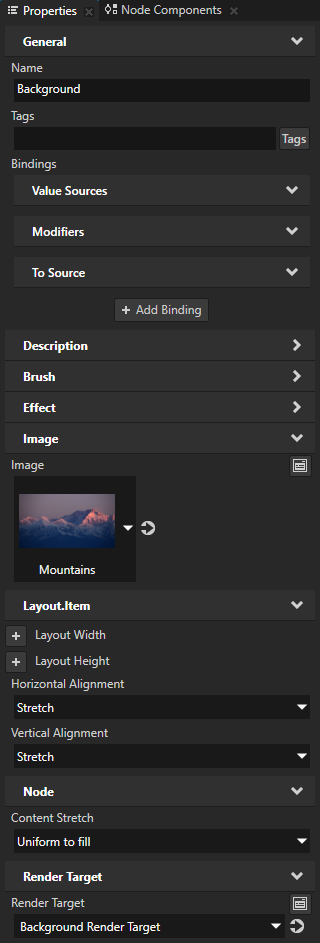
For example, in the Node Tree create an Image node, name it Background, and in the Properties add and set:
Image to a texture that shows an image that you want to use as the backdrop of the frosted glass effect.
Horizontal Alignment and Vertical Alignment to Stretch
Content Stretch to Uniform to fill


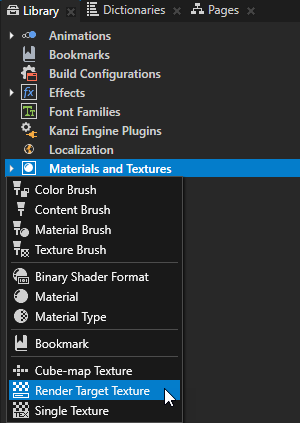
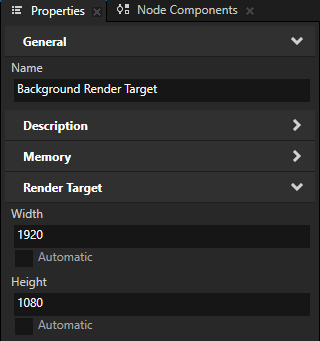
In the Library press Alt and right-click Materials and Textures, select Render Target Texture, name it Background Render Target, and in the Properties set the Width and Height properties to at least the width and height of the background that you created in the previous step.
If the size of the background is fixed, you can enable the Automatic setting. This way you set the render target texture to the size of the node that uses this texture.


In the Node Tree select the node that shows the background of the frosted glass, in the Properties add the Render Target > Render Target property, and set it to Background Render Target.
This way you set Kanzi to render the background both to the screen and to the Background Render Target render target texture. You use the Background Render Target render target texture later in this procedure to render a part of the background in the node that shows the frosted glass.

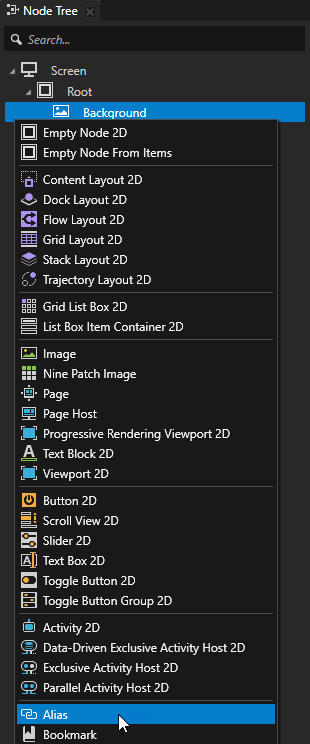
In the Node Tree press Alt and right-click the node that shows the background of the frosted glass and select Alias.
Kanzi Studio creates in the resource dictionary of the Screen node an alias that points to the background node. You use this alias later in this procedure to access the background node in a binding.


Create a material that you can use to show a specific part of a texture:
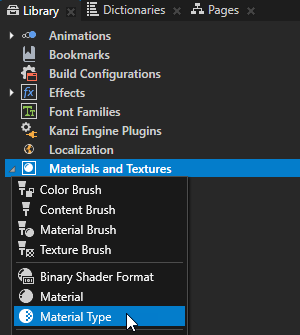
In the Library press Alt and right-click Materials and Textures, select Material Type, and name it BackgroundCaptureBlit.


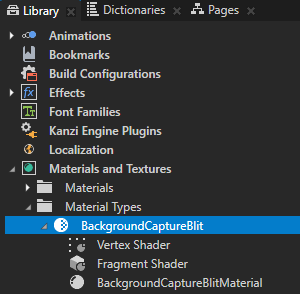
In the Library > Materials and Textures > Material Types > BackgroundCaptureBlit double-click the Vertex Shader to open it in the Shader Source Editor, replace the contents of the shader file with this shader code, and click Save.
precision mediump float; attribute vec3 kzPosition; attribute vec2 kzTextureCoordinate0; uniform mediump vec2 kzTextureSize0; uniform highp mat4 kzWorldMatrix; uniform highp mat4 kzProjectionCameraWorldMatrix; uniform vec2 BlitOffset; varying vec2 vTexCoord; void main() { vec2 scaledPosition = kzPosition.xy * vec2(kzWorldMatrix[0][0], kzWorldMatrix[1][1]); vTexCoord = (scaledPosition + BlitOffset) / kzTextureSize0; vTexCoord.y = 1.0 - vTexCoord.y; gl_Position = kzProjectionCameraWorldMatrix * vec4(kzPosition.xyz, 1.0); }
In the Library > Materials and Textures > Material Types > BackgroundCaptureBlit replace the contents of the Fragment Shader with this shader code:
precision mediump float; uniform sampler2D RenderTexture; uniform float BlendIntensity; uniform vec4 ModulateColor; varying vec2 vTexCoord; void main() { vec4 color = texture2D(RenderTexture, vTexCoord); gl_FragColor = ModulateColor * color * BlendIntensity; }
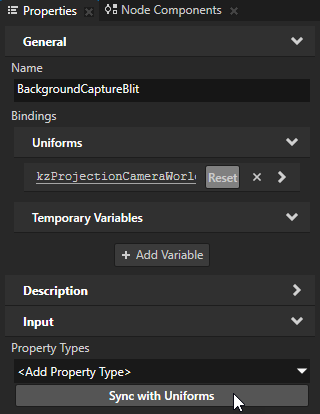
In the Library > Materials and Textures > Material Types select the BackgroundCaptureBlit material type, in the Properties click Sync with Uniforms, and create the BlitOffset property type.
This way you create and add the Brush Modulate Color, Brush Texture, Blend Intensity, and BlitOffset properties that you defined in the shaders to this material type and the BackgroundCaptureBlitMaterial material that uses those properties.


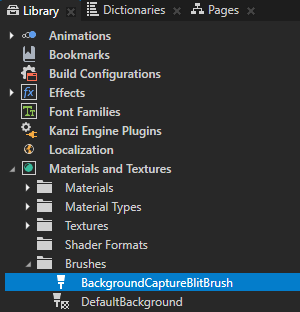
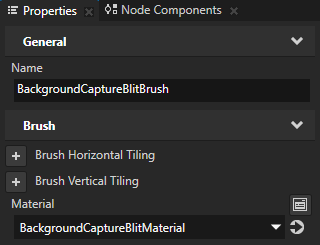
In the Library > Materials and Textures > Brushes create a Material Brush, name it BackgroundCaptureBlitBrush, and in the Properties set it to use the BackgroundCaptureBlitMaterial material.
In a node that you set to use this material brush you can use these Brush properties:
Brush Texture to set the texture that you want to render in the node
BlitOffset to set the distance along the x and y axes by which to offset the Brush Texture
Brush Modulate Color to set the modulation color for the brush


To make the frosted glass effect reusable, create the effect in a prefab.
For example:
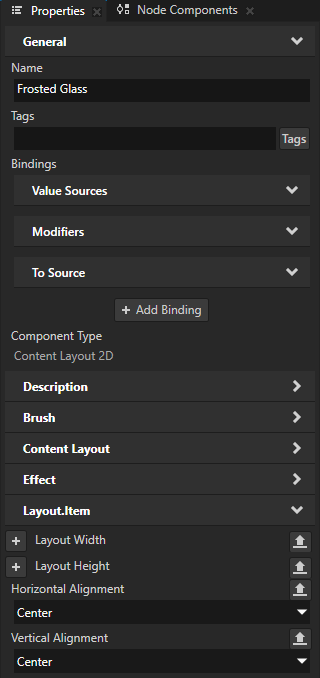
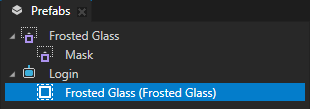
In the Prefabs create a Content Layout 2D prefab, name it Frosted Glass, and in the Properties add and set the Horizontal Alignment and Vertical Alignment properties to Center.
The Content Layout 2D by default does not clip its child nodes. If you use some other type of node to host the effect, make sure you disable the Node > Clip Children property in that node. This way you ensure that Kanzi does not clip the effects that you apply later in this procedure.


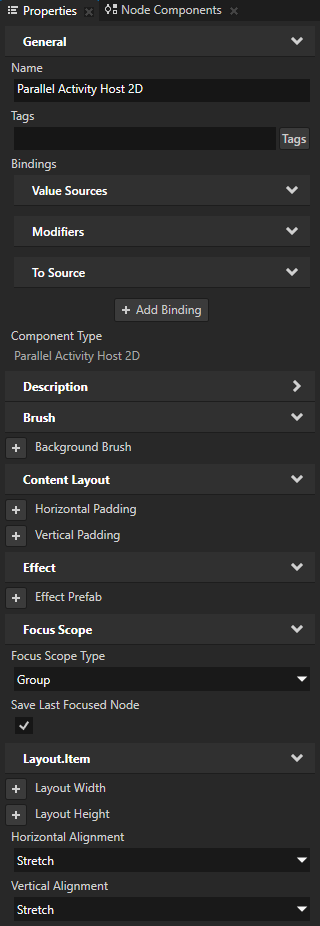
In the Node Tree create a Parallel Activity Host 2D node as a sibling of the Background node and in the Properties add and set the Horizontal Alignment and Vertical Alignment properties to Stretch.


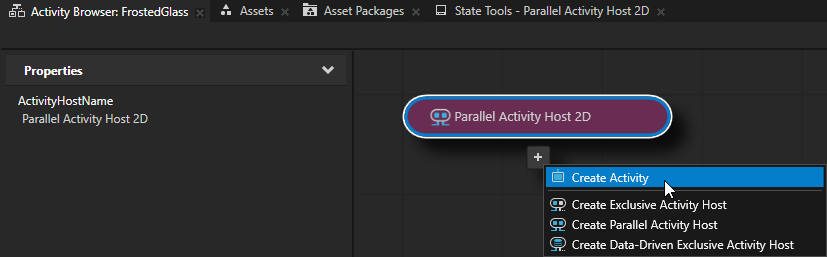
In the Activity Browser below the Parallel Activity Host 2D click
 , select Create Activity, and name the Activity and its prefab Login.
, select Create Activity, and name the Activity and its prefab Login.
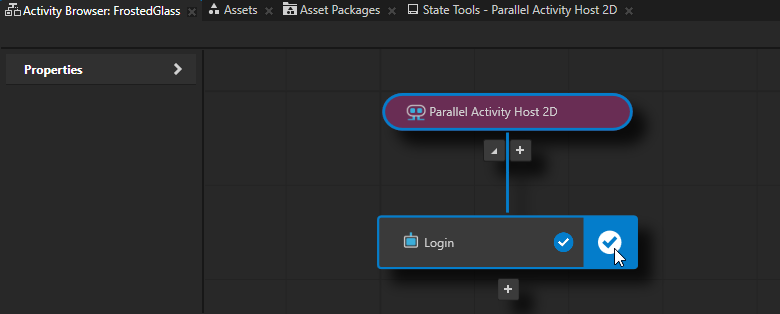
In the Activity Browser in the Login Activity click
 .
.This way you simulate the activation of the Login Activity so that you can see its content in the Preview.

In the Prefabs select the Login prefab and in the Properties add and set the Horizontal Alignment and Vertical Alignment properties to Stretch.


In the Prefabs drag the Frosted Glass prefab to the Login prefab.
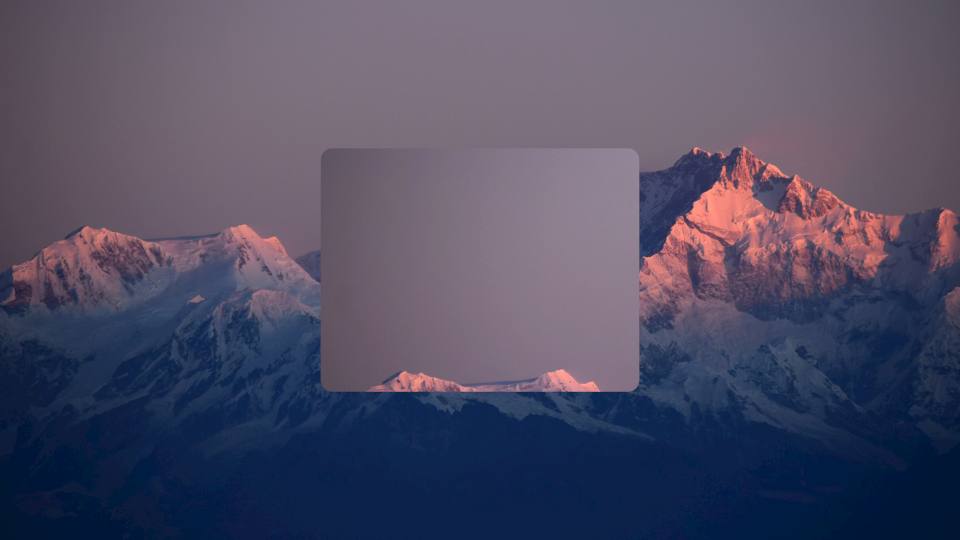
This way you add the Frosted Glass prefab to the Login Activity and see its content in the Preview when the Login Activity is activated.

Create the area where you apply the frosted glass effect:
In the Library press Alt and right-click Effects, select Mask Effect 2D, and in the Properties add and set:
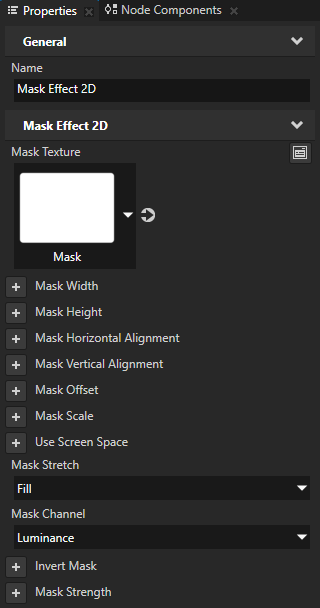
Mask Texture to the texture that you want to use to define the shape of the area where you apply the frosted glass effect
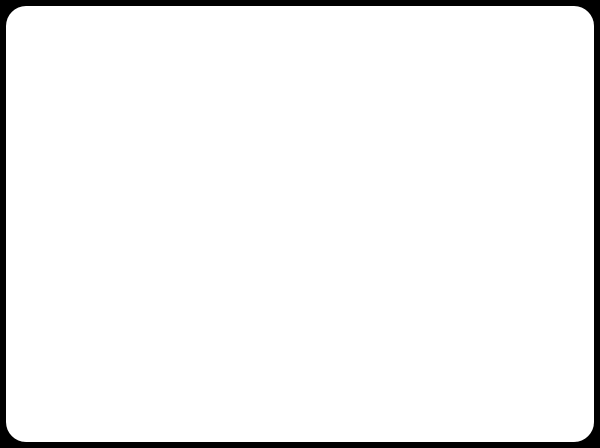
For example, in the Mask Texture dropdown select + Import Image and import this image:

Mask Stretch to Fill
This way you stretch the mask to fill the node to which you apply the Mask Effect 2D effect.
Mask Channel to the channel in the Mask Texture that you want to use as input for the mask.
By default Kanzi uses the alpha channel of the Mask Texture as input for the mask.
For example, if you use the above image as the mask texture, set Mask Channel to Luminance. This way you set Kanzi to use as input for the mask the luminance value calculated from the color channels of the mask texture.


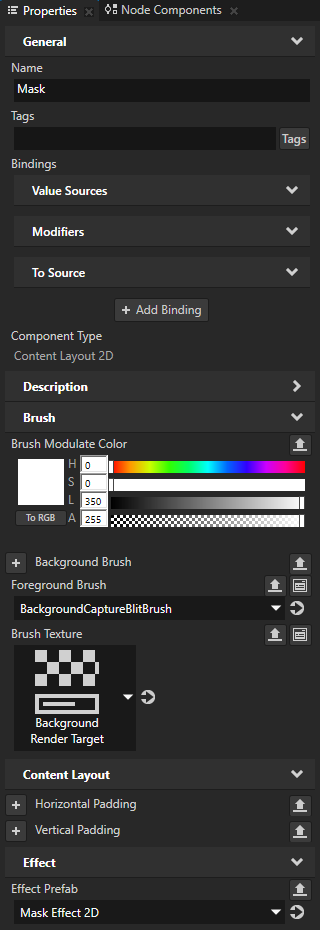
In the Prefabs > Frosted Glass create a Content Layout 2D node, name it Mask, and in the Properties add and set:
Brush properties:
Foreground Brush to BackgroundCaptureBlitBrush
Brush Texture to Background Render Target
Brush Modulate Color to the modulation color that you want to use for the Foreground Brush
To make the frosted glass lighter than the background, set the Brush Modulate Color property Lightness (L) property field to a value larger than 255.
For example, set it to 350.
Effect Prefab to Mask Effect 2D


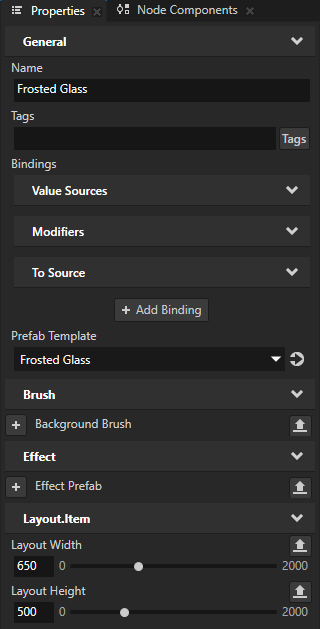
In the Prefabs select the Login > Frosted Glass prefab placeholder and in the Properties add and set the Layout Width and Layout Height properties to set the size of the frosted glass.



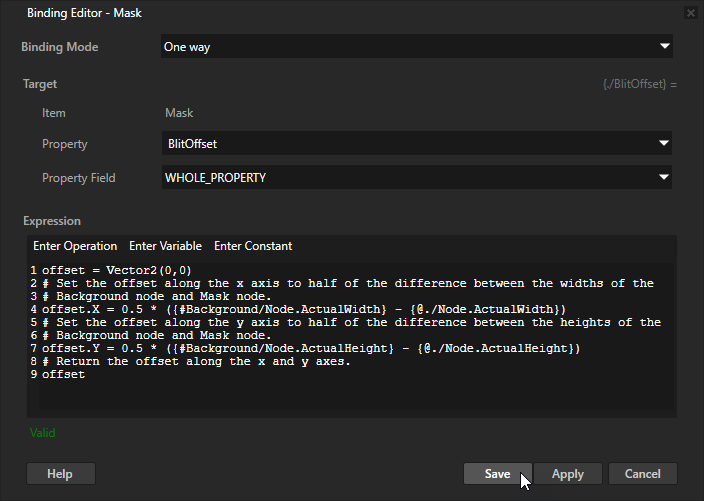
In the Prefabs select the Frosted Glass > Mask node, in the Properties click + Add Binding, and in the Binding Editor set:
Property to BlitOffset
This property sets the distance along the x and y axes by which to offset the Brush Texture
Expression to return a 2D vector that determines the amount you want to offset the Background Render Target in the Mask node
For example, to render the frosted glass in the center of the screen, set Expression to
offset = Vector2(0,0) # Set the offset along the x axis to half of the difference between the widths of the # Background node and Mask node. offset.X = 0.5 * ({#Background/Node.ActualWidth} - {@./Node.ActualWidth}) # Set the offset along the y axis to half of the difference between the heights of the # Background node and Mask node. offset.Y = 0.5 * ({#Background/Node.ActualHeight} - {@./Node.ActualHeight}) # Return the offset along the x and y axes. offset
Click Save.



Add a drop shadow to the frosted glass:
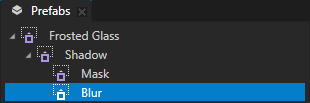
In the Prefabs > Frosted Glass create a Content Layout 2D node, name it Shadow, and drag the Mask node to the Shadow node.


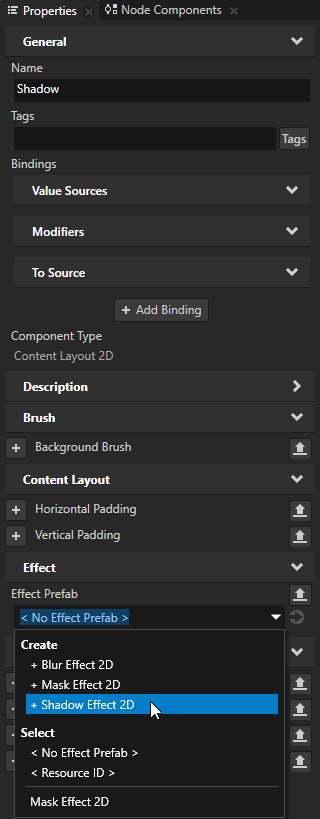
In the Prefabs > Frosted Glass select the Shadow node, in the Properties add the Effect Prefab property, and in the dropdown select + Shadow Effect 2D.
Kanzi Studio creates in the Library > Effects > 2D Effects a Shadow Effect 2D effect and assigns it to the Shadow node.
The Shadow Effect 2D by default applies to the visual shape of the content in a 2D node a partially transparent black drop shadow directed at a 45-degree angle relative to the positive x axis.



Apply blur to the frosted glass:
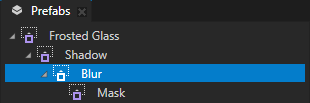
In the Prefabs > Frosted Glass > Shadow node create a Content Layout 2D node, name it Blur, and drag the Mask node to the Blur node.
You use the Blur node to apply a Gaussian blur to the content of the Mask node, and the Shadow node to add a drop shadow to the blurred content.


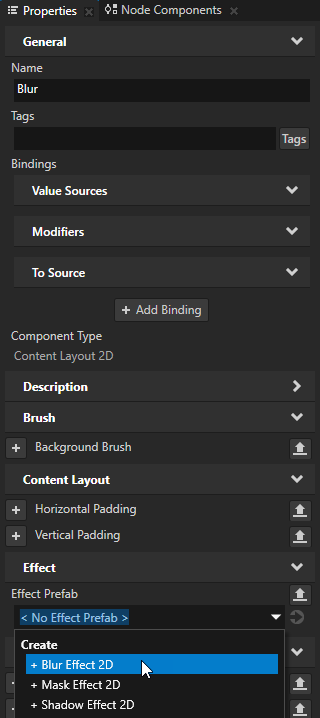
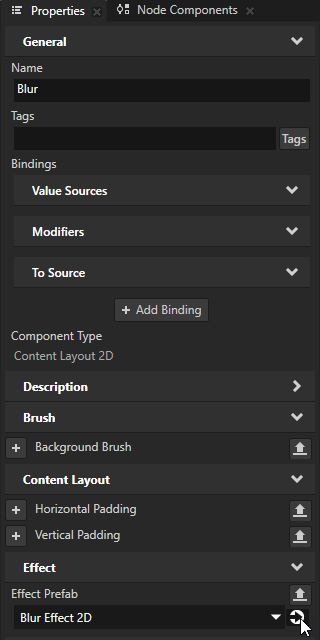
In the Prefabs select the Blur node, in the Properties add the Effect Prefab property, and in the dropdown select + Blur Effect 2D.
Kanzi Studio creates in the Library > Effects > 2D Effects a Blur Effect 2D effect and assigns it to the Blur node.


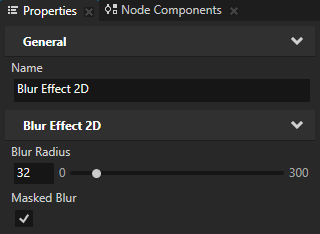
In the Library > Effects > 2D Effects select the Blur Effect 2D effect and in the Properties add and set:
Blur Radius to the radius of the circular area of pixels that you want the blur effect to blend into each other
For example, set it to 32.
Masked Blur to enabled
You set the blur effect to blur only those pixels in the node whose alpha channel value is not zero. This way you prevent the blur from spreading to fully transparent pixels and the edges of the content stay sharp.



Add to the root of the Frosted Glass prefab the content that you want to show on top of the frosted glass effect.
For example, create a prefab that contains the input fields for a login screen, and instantiate that prefab.

See also¶
Using the Blur Effect 2D effect
Using the Mask Effect 2D effect