Step 6 - Add application states¶
In this step you learn how to use the State Tools window to create and use application states.
Create states in the State Tools window¶
Use a State Manager to create different states in your Kanzi application.
The State Tools window shows the State Manager for the node you select in the Node Tree window.
You can find the State Tools window below the Preview window.

In this section you use the Kanzi Studio State Tools to create a state manager and define application states.
To create states in the State Tools window:
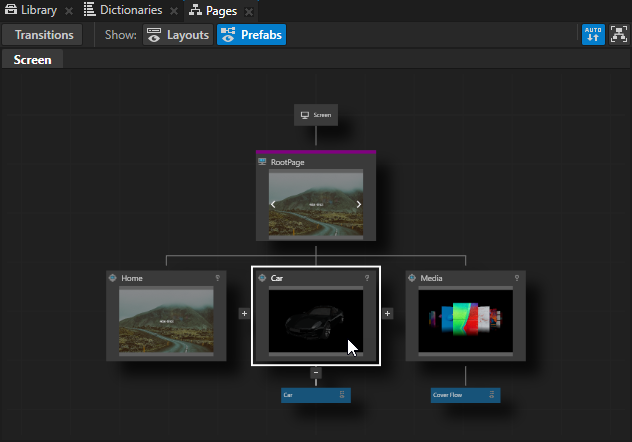
In the Pages window click the Car node to go to that Page node.

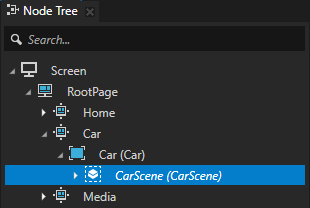
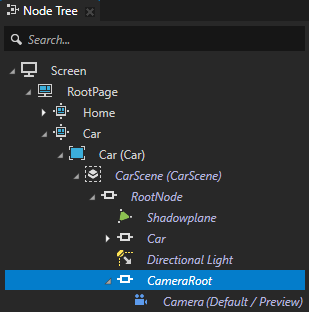
In the Node Tree window in the Car > Car Viewport 2D node select the CarScene node.

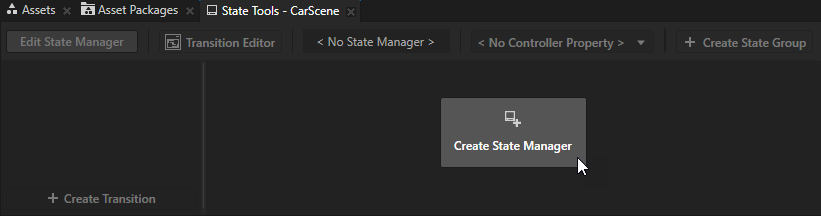
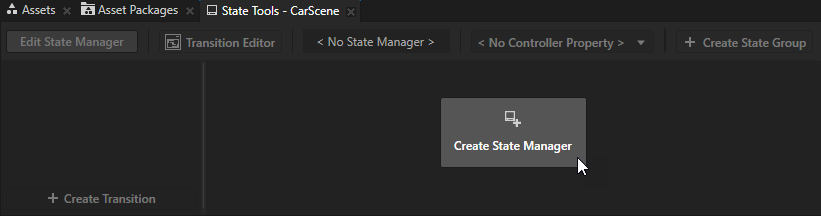
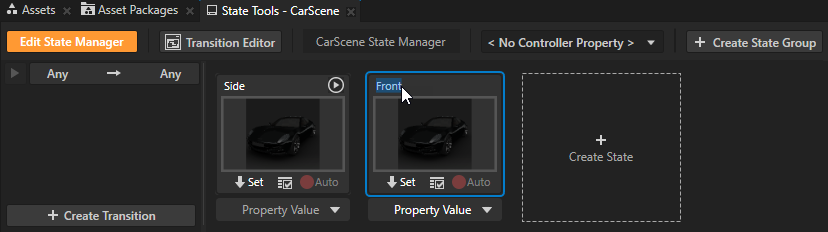
In the State Tools window click Create State Manager. Kanzi Studio creates a new state manager, assigns it to the CarScene node, and sets the State Tools window to the Edit mode. When the State Tools window is in the Edit mode, the Preview window tab and border turn orange.
Tip
When the State Tools window is in the Edit mode Kanzi Studio keeps track of all the changes you make to the property values in the selected node and its tree. If you are not changing the definition of states in your application, switch off the editing mode of the State Tools.

In the State Tools, click Create State twice to create two states. Double-click the name of each state and rename the states.
For example, name one state Side and the other Front.

Use the State Tools to set what the application looks like in that state:
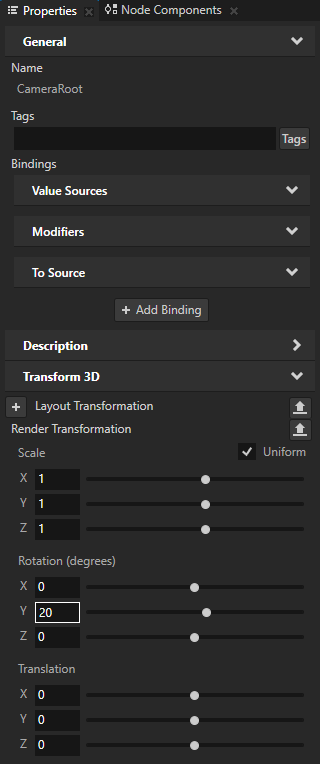
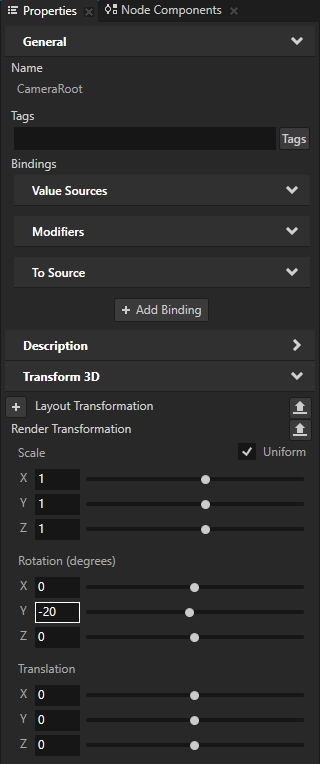
In the Node Tree window select the CarScene > RootNode > CameraRoot node and in the Properties window set the Render Transformation Rotation Y property field to 20.
With this setting you show the car model from a different angle by rotating the node which contains the Camera node.


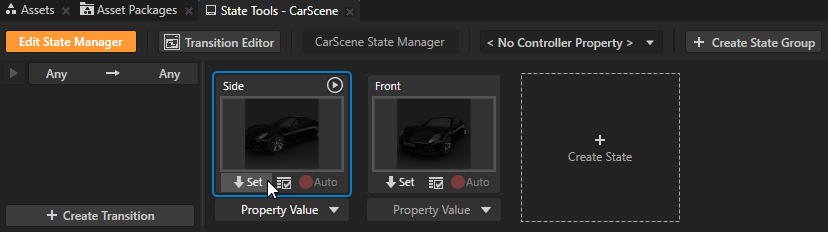
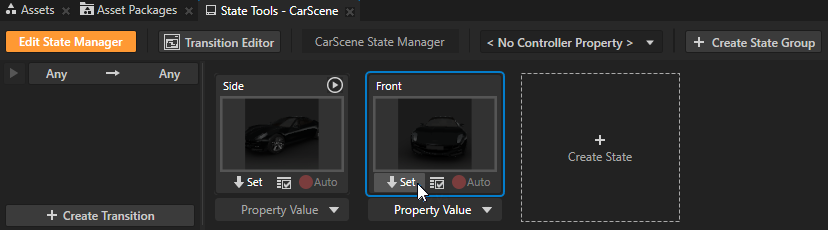
In the State Tools window in the Side state click
 .
.When you click
 Kanzi Studio saves to that state the values of properties you changed in the project.
Kanzi Studio saves to that state the values of properties you changed in the project.
Repeat the previous step, but set the Render Transformation Rotation Y property field to -20 and save the change to the Front state.


Tip
When the State Tools window is in the Edit mode, you can click any state in that State Manager to see what your application looks like in that state.
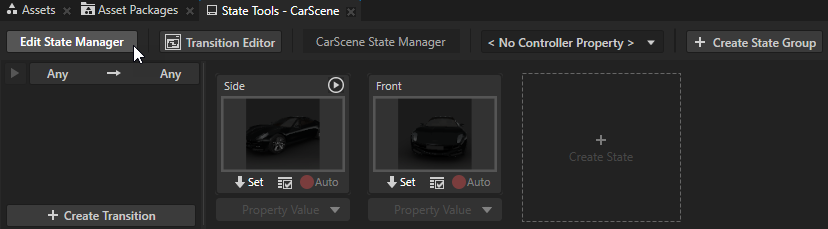
Click Edit State Manager to exit the State Tools Edit mode.

Set the application state¶
In this section you create a button in your Kanzi application which allows users of your application to switch between the states you created in the previous section.
To set the application state:
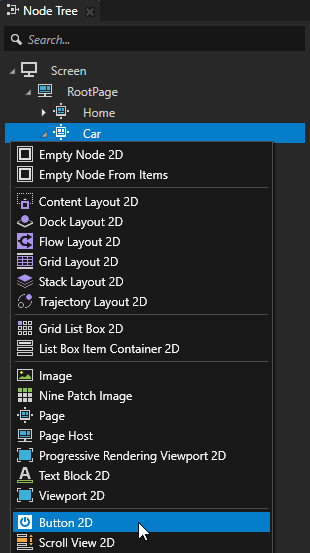
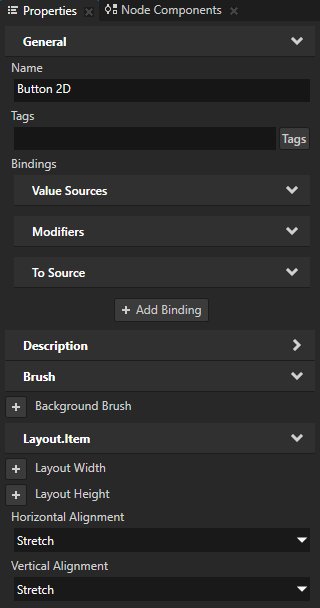
In the Node Tree window press Alt and right-click the Car Page node and select Button 2D.

In the Properties window add the Horizontal Alignment and Vertical Alignment properties and set both to Stretch.
With this setting you set the size of the Button 2D node to be of the same size as the Car Page node, its parent node. In this way you enable the users of your application to click anywhere in Car Page node to activate the button.

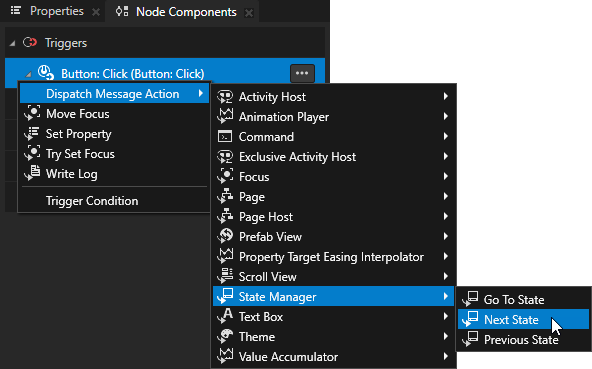
In the Node Components press Alt and right-click the Button: Click trigger, and select Dispatch Message Action > State Manager > Next State.
Use the Next State action to go to the next state in the state group of the state manager you set in this action.

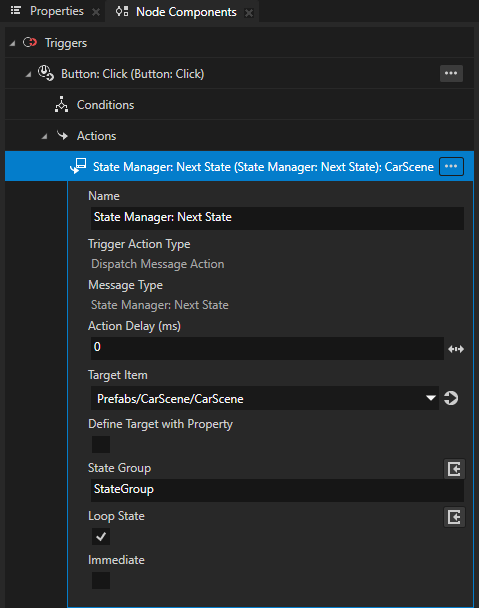
In the Next State action set:
State Group to StateGroup
Target Item to Prefabs/CarScene/CarScene

In the Preview window when you click anywhere in the Car Page, except the Next and Previous buttons, you switch between the Side and Front application states.

What’s next?¶
In this tutorial you learned about the Kanzi Studio features by creating a simple Kanzi application. Now you can start learning how to use Kanzi:
Complete the tutorials. See Tutorials.
Read about the fundamental concepts that make Kanzi tick. See Kanzi fundamentals.
Explore the details of Kanzi features. See Working with ….
Make sure that the performance of your Kanzi application is optimal. See Best practices.
Getting help¶
To open the Kanzi documentation in Kanzi Studio press F1.
Kanzi Studio opens Kanzi documentation in your default browser.

See also¶
To find out more about working with the state managers, see Using state managers.