Bindings expressions reference¶
Here you can find the reference for the bindings expressions that you can add to the bindings of your nodes, render passes, material types, styles, and state managers. See Rendering, Material types and materials, Using styles and State manager.
Blue type marks the properties that are controlled by a binding.
When you create a binding for a property, the value that comes from that binding overrides the value that you set for that property in the Properties.
When creating bindings, keep in mind that:
Only bindings to similar data types are valid. For example, you can bind only color to color, vector2 to vector2, and so on. See Type casting.
Binding takes the value of the last expression, whether it is an assignment, unary or binary operation, or just a constant value or variable itself.
In bindings you can cast strings between the four fundamental types: integer, float, boolean, and string.
Casts between integer, float, and boolean are implicit and depend on the type of the property that uses the value. Casts to and from string are explicit.
See Using bindings and Troubleshooting bindings.
Syntax¶
() (parentheses)¶
Use parentheses to group and contain expressions and parameters, and control the order of execution.
# Containing expressions: calculate the modulo of two values
mod(23, 27)
# Grouping expressions: first add 2 and 4, then divide the result by 3,
# and return 2
A = (2 + 4) / 3
# First add the FOV property to the Render Transformation Scale X property field,
# then divide the result of the multiplication by 2
({../Camera/Fov} + {../Box/RenderTransformation}.scaleX) / 2
Operators¶
= (assign)¶
Assigns a value to a variable.
Syntax |
|
||||
Parameters |
|
||||
Examples |
# Assigns the value 2.0 to the variable 'A'
A = 2.0
# Assigns the value 4.0 to the variable 'B'
B = 4.0
|
? (conditional)¶
The conditional operator takes three input parameters. If the first parameter (condition) evaluates to true, the operator evaluates the second parameter (expression1) and returns its value. If the first parameter evaluates to false, the operator evaluates the third parameter (expression2) and returns its value.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
the same type as parameters |
||||||
Examples |
# Returns the value of A.
A = 2.0
B = 4.0
(A < B) ? A : B
|
Arithmetic operators¶
+ (addition)¶
Adds two or more values, or combines strings into one.
Syntax |
|
||||
Parameters |
|
||||
Returns |
the same type as parameters, except if one of parameters is float, it returns float |
||||
Examples |
A = 2.0
B = 4.0
# Returns 6.0
A + B
|
- (subtraction)¶
Subtracts the value of the second parameter from the value of the first parameter. As a negation operator, it returns the result equivalent to multiplying the value by -1.
Syntax |
|
||||
Parameters |
|
||||
Returns |
the same type as parameters, except if one of parameters is float, it returns float |
||||
Examples |
A = 2.0
B = 4.0
# Returns -2.0
A - B
|
* (multiplication)¶
Multiplies the values of parameters.
Syntax |
|
||||
Parameters |
Note When you use the multiplication operator, keep in mind that:
|
||||
Returns |
the same type as parameters, except:
|
||||
Examples |
A = 2.0
B = 4.0
# Returns 8.0
A * B
|
/ (division)¶
Divides the value of the first parameter by the value of the second parameter.
Syntax |
|
||||
Parameters |
Note Only one of the parameters can be boolean, but not both. |
||||
Returns |
the same type as parameters, except:
|
||||
Examples |
A = 2.0
B = 4.0
# Returns 0.5
A / B
|
Relational operators¶
== (equal)¶
Checks whether two values are equal.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns false
A == B
|
!= (not equal)¶
Checks whether two values are not equal.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns true
A != B
|
> (greater than)¶
Checks whether the value of the first parameter is larger than the value of the second parameter. For two strings checks whether the first string comes after the second string in alphabetical order.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns false
A > B
# Returns true
"Rob Krar" > "Anna Frost"
|
< (less than)¶
Checks whether the value of the first parameter is smaller than the value of the second parameter. For two strings checks whether the first string comes before the second string in alphabetical order.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns true
A < B
# Returns false
"Rob Krar" < "Anna Frost"
|
>= (greater than or equal to)¶
Checks whether the value of the first parameter is larger than or equal to the value of the second parameter.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns false
A >= B
|
<= (less than or equal to)¶
Checks whether the value of the first parameter is smaller than or equal to the value of the second parameter.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns true
A <= B
|
Logical operators¶
&& (logical AND)¶
Compares two expressions:
If both expressions evaluate to true, returns true.
If one or both expressions evaluate to false, returns false.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns false
A < B && B < 1
|
|| (logical OR)¶
Compares two expressions:
If one or both expressions evaluate to true, returns true.
If both expressions evaluate to false, returns false.
Syntax |
|
||||
Parameters |
|
||||
Returns |
boolean |
||||
Examples |
A = 2.0
B = 4.0
# Returns true
A < B || B < 1
|
! (logical NOT)¶
Inverts the boolean value of an expression:
If expression evaluates to false, returns true.
If expression evaluates to true, returns, false.
Syntax |
|
||
Parameters |
|
||
Returns |
boolean |
||
Examples |
A = 2.0
B = 4.0
# Returns true
!(A > B)
|
Bitwise operators¶
~ (bitwise NOT)¶
Inverts the bits of the binary representation of an integer:
Bits that are 0 become 1.
Bits that are 1 become 0.
The bitwise NOT operation on integer \(x\) returns \(-(x + 1)\).
The operation uses complementary binaries to represent negative integers. The first bit of the binary number is the sign bit:
If the first bit is 0, the number is positive.
If the first bit is 1, the number is negative.
Syntax |
|
||
Parameters |
|
||
Returns |
int |
||
Examples |
# Binary: 01010
A = 10
# Returns -11 (binary signed two's complement: 10101)
~A
# Binary signed two's complement: 10110
A = -10
# Returns 9 (binary: 01001)
~A
|
& (bitwise AND)¶
Performs the logical AND operation on each pair of the corresponding bits of the binary representations of two integers:
If both bits are 1, the bit in the result binary representation is 1.
If one or both bits are 0, the bit in the result binary representation is 0.
X |
Y |
X & Y |
|---|---|---|
0 |
0 |
0 |
0 |
1 |
0 |
1 |
0 |
0 |
1 |
1 |
1 |
The operation uses complementary binaries to represent negative integers. The first bit of the binary number is the sign bit:
If the first bit is 0, the number is positive.
If the first bit is 1, the number is negative.
Syntax |
|
||||
Parameters |
|
||||
Returns |
int |
||||
Examples |
# Binary: 1010
A = 10
# Binary: 1100
B = 12
# Returns 8 (binary: 1000)
A & B
# Binary signed two's complement: 10110
A = -10
# Binary: 01100
B = 12
# Returns 4 (binary: 00100)
A & B
|
| (bitwise OR)¶
Performs the logical OR operation on each pair of the corresponding bits of the binary representations of two integers:
If one or both bits are 1, the bit in the result binary representation is 1.
If both bits are 0, the bit in the result binary representation is 0.
X |
Y |
X | Y |
|---|---|---|
0 |
0 |
0 |
0 |
1 |
1 |
1 |
0 |
1 |
1 |
1 |
1 |
The operation uses complementary binaries to represent negative integers. The first bit of the binary number is the sign bit:
If the first bit is 0, the number is positive.
If the first bit is 1, the number is negative.
Syntax |
|
||||
Parameters |
|
||||
Returns |
int |
||||
Examples |
# Binary: 1010
A = 10
# Binary: 1100
B = 12
# Returns 14 (binary: 1110)
A | B
# Binary signed two's complement: 10110
A = -10
# Binary: 01100
B = 12
# Returns -2 (binary signed two's complement: 11110)
A | B
|
^ (bitwise XOR)¶
Performs the logical exclusive or (XOR) operation on each pair of the corresponding bits of the binary representations of two integers:
If the bits are different, the bit in the result binary representation is 1.
If the bits are the same, the bit in the result binary representation is 0.
X |
Y |
X ^ Y |
|---|---|---|
0 |
0 |
0 |
0 |
1 |
1 |
1 |
0 |
1 |
1 |
1 |
0 |
The operation uses complementary binaries to represent negative integers. The first bit of the binary number is the sign bit:
If the first bit is 0, the number is positive.
If the first bit is 1, the number is negative.
Syntax |
|
||||
Parameters |
|
||||
Returns |
int |
||||
Examples |
# Binary: 1010
A = 10
# Binary: 1100
B = 12
# Returns 6 (binary: 0110)
A ^ B
# Binary signed two's complement: 10110
A = -10
# Binary: 01100
B = 12
# Returns -6 (binary signed two's complement: 11010)
A ^ B
|
<< (bitwise left shift)¶
Performs a sign-extending shift of the binary representation of an integer to the left by a given number of bits.
Left shifting \(x\) by \(y\) bits:
Adds \(y\) rightmost 0 bits to the binary representation of \(x\).
Removes the leftmost \(y\) bits in the binary representation of \(x\).
This means that left shifting \(x\) by \(y\) bits multiplies \(x\) by 2 raised to the power of \(y\):
The operation uses complementary binaries to represent negative integers. The first bit of the binary number is the sign bit:
If the first bit is 0, the number is positive.
If the first bit is 1, the number is negative.
Syntax |
|
||||
Parameters |
|
||||
Returns |
int |
||||
Examples |
# Binary: 0011
value = 3
shift = 2
# Returns 12 (binary: 1100)
value << shift
# Binary signed two's complement: 11101
value = -3
shift = 2
# Returns -12 (binary signed two's complement: 10100)
value << shift
|
>> (bitwise right shift)¶
Performs a sign-extending shift of the binary representation of an integer to the right by a given number of bits.
Right shifting \(x\) by \(y\) bits:
Removes the rightmost \(y\) bits in the binary representation of \(x\).
Adds to the left \(y\) copies of the leftmost bit in the binary representation of \(x\).
This means that right shifting \(x\) by \(y\) bits divides \(x\) by 2 raised to the power of \(y\):
The operation rounds down the result.
The operation uses complementary binaries to represent negative integers. The first bit of the binary number is the sign bit:
If the first bit is 0, the number is positive.
If the first bit is 1, the number is negative.
Syntax |
|
||||
Parameters |
|
||||
Returns |
int |
||||
Examples |
# Binary: 1100
value = 12
shift = 2
# Returns 3 (binary: 0011)
value >> shift
# Binary signed two's complement: 10100
value = -12
shift = 2
# Returns -3 (binary signed two's complement: 11101)
value >> shift
|
Constants¶
Color4¶
Use the Color4() constant to bind color property fields. Color4() takes four parameters:
The first specifies the value for the red color channel
The second specifies the value for the green color channel
The third specifies the value for the blue color channel
The fourth specifies the value for the alpha channel.
Color values are mapped to the range 0..1.
See Color property bindings and Color functions.
Matrix3¶
Use the Matrix3() constant to create a 3x3 matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
Matrix 3x3 |
||
Examples |
# Creates a 3x3 identity matrix.
Matrix3(1, 0, 0, 0, 1, 0, 0, 0, 1)
# Returns a 2D transformation with the Translation X and
# Translation Y property fields set to 100:
# Srt2D(1, 1, 0, 100, 100).
extractSRT2D(Matrix3(1, 0, 0, 0, 1, 0, 100, 100, 1))
|
Matrix4¶
Use the Matrix4() constant to create a 4x4 matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
Matrix 4x4 |
||
Examples |
# Creates a 4x4 identity matrix.
Matrix4(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
# Returns a 3D transformation with the Rotation X
# property field set to 90, and the Translation X and
# Translation Y property fields set to 2:
# Srt3D(1, 1, 1, 90, 0, 0, 2, 2, 0).
extractSRT3D(Matrix4(1, 0, 0, 0, 0, 0, 1, 0, 0, -1, 0, 0, 2, 2, 0, 1))
|
Srt2D¶
Use the Srt2D() constant to apply transformation to a 2D node with the Render Transformation or Layout Transformation properties. In the Binding Editor set the Property to Layout Transformation or Render Transformation.
You can extract a 2D transformation from a 3x3 matrix. See extractSRT2D.
Syntax |
|
||||||||||
Parameters |
|
||||||||||
Returns |
SRT Transformation 2D, calculated transformation for the scale, rotation, and translation of the bound 2D node |
||||||||||
Examples |
# Applies the transformation to the bound 2D node using the Layout Transformation
# or Render Transformation property, depending on which of these properties you
# set in the Binding Editor:
# - Scales the node to 150% percent on both axes
# - Rotates the node clockwise 90 degrees
# - Translates the node 400 pixels on the x axis, and 60.5 pixels on the y axis.
Srt2D(1.5, 1.5, 90.0, 400.0, 60.5)

|
Srt3D¶
Use the Srt3D() constant to apply transformation to a 3D node with the Render Transformation or Layout Transformation properties. In the Binding Editor set the Property to Layout Transformation or Render Transformation.
You can extract a 3D transformation from a 4x4 matrix. See extractSRT3D.
Syntax |
|
||||||||||||||||||
Parameters |
|
||||||||||||||||||
Returns |
SRT Transformation 3D, calculated transformation for the scale, rotation, and translation of the bound 3D node |
||||||||||||||||||
Examples |
# Applies the transformation to the bound 3D node using the Layout Transformation
# or Render Transformation property, depending on which of these properties you
# set in the Binding Editor:
# - Scales the node to 70% on all axes
# - Rotates the node counter-clockwise 30 degrees on the x axis,
# 60 degrees on the y axis, and 30 degrees on the z axis
# - Translates the node by 2.5 device-independent units on all axes
Srt3D(0.7, 0.7, 0.7, -30.0, -60.0, -30.0, 2.5, 2.5, 2.5)

|
Vector2¶
Use the Vector2() constant to bind a vector property that has two property fields.
Syntax |
|
||||
Parameters |
|
||||
Returns |
Vector 2D |
||||
Examples |
# In the Binding Editor set the Property to a property that uses the Vector 2D
# data type.
# For example, to set in the bound node the Horizontal Margin property:
# - Left property field to 100
# - Right property field to 50
Vector2(100, 50)
|
Vector3¶
Use the Vector3() constant to bind a vector property that has three property fields.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
Vector 3D |
||||||
Examples |
# In the Binding Editor set the Property to a property that uses the Vector 3D
# data type.
# For example, to set in the bound Point Light node the Point Light Attenuation
# property:
# - Constant property field to 1.2
# - Linear property field to 0.01
# - Quadratic property field to 0.02
Vector3(1.2, 0.01, 0.02)
|
Vector4¶
Use the Vector4() constant to bind a vector property that has four property fields.
Syntax |
|
||||||||
Parameters |
|
||||||||
Returns |
Vector 4D |
||||||||
Examples |
# In the Binding Editor set the Property to a property that uses the Vector 4D
# data type.
# For example, to set in the bound Pipeline State Render Pass the Scissor Area
# property:
# - X to 0.2 to set the horizontal offset of the area to 20% of the width of the
# Viewport 2D
# - Y to 0.1 to set the vertical offset of the area to 10% of the height of the
# Viewport 2D
# - Width to 0.6 to make the area 60% of the width of the Viewport 2D
# - Height to 0.8 to make the area 80% of the height of the Viewport 2D
Vector4(0.2, 0.1, 0.6, 0.8)
|
Type casting¶
bool¶
Converts a value to a boolean.
Casts between integer, float, and boolean are implicit and depend on the type of the property that uses the value. Casts to and from string are explicit.
Syntax |
|
||
Parameters |
|
||
Returns |
boolean |
||
Examples |
# Converts the boolean value "True" to integer 1, adds it to the integer 41,
# and assigns the result to the variable A. Returns integer 42.
A = 41 + bool("True")
|
color4¶
Converts a value to a color. When converting from a float, sets the float value to the red, green, blue, and alpha channels of the color property.
See Color property bindings and Color functions.
Syntax |
|
||
Parameters |
|
||
Returns |
color |
||
Examples |
# Returns Color4(0.5, 0.5, 0.5, 0.5).
# This expression is equivalent to:
# color = Color4(0, 0, 0, 0)
# color.r = 0.5
# color.g = 0.5
# color.b = 0.5
# color.a = 0.5
# sRGBToLinear(color)
color4(0.5)
# Converts the value of the Text property in the Text Box 2D node to a float and
# returns a color where each channel is set to the value of that float.
color4(float({@../Text Box 2D/TextConcept.Text}))
# Converts the value of the MyVector4 property to a color.
color4({@../MyVector4})
|
float¶
Converts a value to a float.
Casts between integer, float, and boolean are implicit and depend on the type of the property that uses the value. Casts to and from string are explicit.
Syntax |
|
||
Parameters |
|
||
Returns |
float |
||
Examples |
# Converts the string "5" to a float, adds it to the integer 5,
# and assigns the result to the variable A. Returns float 10.000000.
A = 5 + float("5")
# Implicitly converts boolean value True to float, adds it to the float 5.1,
# and assigns the result to the variable A. Returns float 6.1.
B = 5.1 + True
|
int¶
Converts a value to an integer.
Casts between integer, float, and boolean are implicit and depend on the type of the property that uses the value. Casts to and from string are explicit.
Syntax |
|
||
Parameters |
|
||
Returns |
integer |
||
Examples |
# Explicitly converts the string "5" to an integer, adds it to the integer 5,
# and assigns the result to the variable A. Returns integer 10.
A = 5 + float("5")
# Implicitly converts boolean value True to integer, adds it to the integer 5,
# and assigns the result to the variable A. Returns integer 6.
B = 5 + True
# Explicitly converts float 5.5 to an integer, adds it to the integer and
# assigns the result to the variable C. Returns integer 7.
C = 2 + float(5.5)
|
matrix3x3¶
Converts a 2D transformation to a 3x3 matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
Matrix 3x3 |
||
Examples |
# Converts the Render Transformation property value of a 2D node to a 3x3 matrix.
matrix3x3({@./Node2D.RenderTransformation})
# Returns Matrix3(0, 1, 0, -1, 0, 0, 200, 50, 1).
matrix3x3(Srt2D(1, 1, 90, 200, 50))
|
matrix4x4¶
Converts a 3D transformation to a 4x4 matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
Matrix 4x4 |
||
Examples |
# Converts the Render Transformation property value of a 3D node to a 4x4 matrix.
matrix4x4({@./Node3D.RenderTransformation})
# Returns Matrix4(1, 0, 0, 0, 0, 0, 1, 0, 0, -1, 0, 0, 1, 2, 0, 1).
matrix4x4(Srt3D(1, 1, 1, 90, 0, 0, 1, 2, 0))
|
string¶
Converts a value to a string.
Casts between integer, float, and boolean are implicit and depend on the type of the property that uses the value. Casts to and from string are explicit.
Syntax |
|
||
Parameters |
|
||
Returns |
string |
||
Examples |
# Converts the integer 5 to a string, concatenates it to the string
# "Five is written as ", and assigns the result to the variable B.
# Returns string "Five is written as 5".
A = "Five is written as " + string(5)
# Converts the value of the variable A to a string, concatenates it
# to the string "Number of fingers on two hands is ", and assigns the result
# to the variable B. Returns string "Number of fingers on two hands is 10".
A = 10
C = "Number of fingers on two hands is " + string(A)
# Converts the value of the float property Float to a string rounded
# to one decimal place. To show two decimal places replace 10 with 100,
# to show three decimal places replace 10 with 1000, and so on.
A = int(floor({@../Float}))
B = int(10*({@../Float} - A))
string(A) + "." + string(B)
|
vector2¶
Converts a float to a vector property that has two property fields. Sets the float value to both property fields of the vector property.
Syntax |
|
||
Parameters |
|
||
Returns |
Vector 2D |
||
Examples |
# Returns Vector2(0.5, 0.5).
vector2(0.5)
# In the Binding Editor set the Property to a property that uses the Vector 2D
# data type.
# For example, to set in the bound 2D node the Horizontal Margin property Left
# and Right property fields to the value of the MyFloat property:
vector2({@../MyFloat})
|
vector3¶
Converts a float to a vector property that has three property fields. Sets the float value to all property fields of the vector property.
Syntax |
|
||
Parameters |
|
||
Returns |
Vector 3D |
||
Examples |
# Returns Vector3(0.5, 0.5, 0.5).
vector3(0.5)
# In the Binding Editor set the Property to a property that uses the Vector 3D
# data type.
# For example, to set in the bound Point Light node the Point Light Attenuation
# property Constant, Linear, and Quadratic property fields to the value of the
# MyFloat property:
vector3({@../MyFloat})
|
vector4¶
Converts a value to a vector property that has four property fields. When converting from a float, sets the float value to all property fields of the vector property.
Syntax |
|
||
Parameters |
|
||
Returns |
Vector 4D |
||
Examples |
# Returns Vector4(0.5, 0.5, 0.5, 0.5).
vector4(0.5)
# In the Binding Editor set the Property to a property that uses the Vector 4D
# data type. The binding sets all property fields of the bound property to the
# value of the MyFloat property.
vector4({@../MyFloat})
# In the Binding Editor set the Property to a property that uses the Vector 4D
# data type. The binding sets the bound property to the value of the Brush Color
# property in the same node.
vector4({@./ColorBrush.Color})
|
Functions¶
acquire¶
Gets a resource by looking up the resource ID that you pass to the acquire function.
The resource ID must be in a resource dictionary of the node where you use the acquire function, or one of its ancestor nodes:
If the resource is not yet loaded into application memory, the
acquirefunction loads the resource.If the resource ID is not defined, the
acquirefunction returns an empty value.
See Using resource dictionaries.
For example, you can create a binding that gets the resource ID of a text resource from a data source, loads the text resource, and sets a Text Block node to show the content of that text resource. If you localize that text resource, the Text Block automatically shows the value of the resource for the current locale of the application. If you change the data in your data source, the binding function gets the resource, to which the resource ID points, and updates the text.
See Using a binding to load resources.
Syntax |
|
||
Parameters |
|
||
Returns |
Resource |
||
Examples |
# Gets a text resource with a resource ID that you set in a custom property type
# MyCustomProperty whose data type is Text.
# For example, to show in a Text Block node the text to which the resource ID
# in MyCustomProperty points, bind the Text property of that Text Block node
# to this expression.
acquire({@./MyProject.MyCustomProperty})
# Gets a text resource with a resource ID that you set in a data object name
# whose data type is string.
# For example, to show in a Text Block node the text to which the resource ID
# in name points, bind the Text property of that Text Block node to this
# expression.
acquire({DataContext.item.name})
# If the node that has this binding has the key focus, returns a brush with the
# resource ID Focused Brush. Otherwise returns a brush with the resource ID
# Default Brush.
# For example, to visually indicate when a 2D node has focus, bind the Background
# Brush property of that node to this expression.
{@./Node.Focused} ? acquire("Focused Brush") : acquire("Default Brush")
|
animate¶
Binds a property value to a piecewise function that you define in an Animation Data item. See Using piecewise functions in bindings.
animate takes two arguments: the property to which you are binding the Animation Data item, and the resource ID or kzb URL of the Animation Data item where you define the piecewise function that you want to use to set the value of the bound property.
When you use a resource ID, you have to place the Animation Data item to a resource dictionary where the node that contains the binding can access it. See Using resource dictionaries.
For example, you can use the Animate function to set the needle in a gauge to move faster between values 0 and 100 than it does for values larger than 100.
Syntax |
|
||||
Parameters |
|
||||
Examples |
# Uses the Speed property to move along the animation curve
# of the Animation Data item with the resource ID Speed curve.
animate({@./Speed}, "Speed curve")
# Uses the Speed property to move along the animation curve
# of the Animation Data item with the kzb URL Speed curve.
animate({@./Speed}, "kzb://cluster/Animation Data/Speed curve")
|
continueIf¶
Determines whether to continue the execution of a binding:
If the expression that you pass to the function evaluates to
false, stops executing the binding and does not modify the value of the target property.If the expression that you pass to the function evaluates to
true, continues to execute the binding.
For example, use this function to avoid updating the properties of a node when a binding receives invalid input from a data source.
Syntax |
|
||
Parameters |
|
||
Examples |
# If the value of the Text property in the Text Box 2D node represents a
# positive number, this binding writes that value to its target property.
# If the value of the Text property does not represent a positive number,
# this binding does not change the value of its target property.
textInput = {@../Text Box 2D/TextConcept.Text}
continueIf(int(textInput) > 0)
textInput
# If the value of the speed data object is a positive integer, this binding
# writes that value to its target property.
# If the value of the speed data object is negative, this binding does
# not change the value of its target property.
continueIf({DataContext.gauges.speed} >= 0)
{DataContext.gauges.speed}
# If the magnitude of the Layout Transformation Scale of the 3D node to which
# you add this binding is less than 5, returns a color value.
# For example, you can bind the Ambient Color property of a 3D node to this
# binding expression.
maxScale = 5
scaleX = {@./Node3D.LayoutTransformation}.scaleX
scaleY = {@./Node3D.LayoutTransformation}.scaleY
scaleZ = {@./Node3D.LayoutTransformation}.scaleZ
scale = sqrt(scaleX * scaleX + scaleY * scaleY + scaleZ * scaleZ)
continueIf(scale < maxScale)
color = linearTosRGB(Color4(0.0, 0.5, 0.8, 1))
color
|
format¶
Formats values to a string. For example, use this function to set how a Text Block node displays a property value. See Formatting display of property values.
Syntax |
|
||||
Parameters |
|
||||
Returns |
string |
||||
Examples |
# Inserts the values of the 'Node.Width' and 'Node.Height'
# properties to the format string.
format("The size of this node is: {}x{}", {@./Node.Width}, {@./Node.Height})
# Formats a floating point value to two decimal places.
format("The width of this node is: {:.2}", {@./Node.Width})
# Sets the order of arguments in the format string.
speed = {DataContext.gauges.speed}
battery = {DataContext.gauges.battery}
format("Speed: {1}. Battery: {0}", battery, speed)
|
Accessor functions¶
getCurrentValue¶
Gets the current value of the property that you want to bind. Use this function to modify the value of the property that you bind.
Syntax |
|
Returns |
the current value of the target property |
Examples |
# Binds a property to half of the current value of that property.
getCurrentValue() * 0.5
# Binds a property field of the property, which you set as the target property
# in the Binding Editor, to the Translation X property field of the same
# property.
# For example, to bind the Render Transformation Translation Y property field
# of a node to the Render Transformation Translation X property field, in the
# Binding Editor set the Property to Render Transformation
# and Property Field to Translation Y.
getCurrentValue().translationX
|
getField¶
Gets an element in a vector or matrix.
Syntax |
|
||||
Parameters |
|
||||
Returns |
float: the element in the vector or matrix |
||||
Examples |
# Gets the value of the third element in the matrix: 2.0.
myMatrix = Matrix3(0, 1, 2, 3, 4, 5, 6, 7, 8)
getField(myMatrix, 2)
# Gets the value of the second element in the matrix: 1.0.
myVector = Vector4(0, 1, 2, 3)
getField(myVector, 1)
|
setField¶
Sets the value of an element in a vector or matrix.
Syntax |
|
||||||
Parameters |
|
||||||
Examples |
# Sets the value of the sixth element in the matrix to 0.
# After the operation the value of the matrix is (0, 1, 2, 3, 4, 0, 6, 7, 8)
myMatrix = Matrix3(0, 1, 2, 3, 4, 5, 6, 7, 8)
setField(myMatrix, 5, 0)
|
getRow¶
Gets a row vector in a matrix.
Syntax |
|
||||
Parameters |
|
||||
Returns |
Vector3, Vector4: the row in the matrix |
||||
Examples |
# Gets the value of the third row in the matrix: Vector3(2, 5, 8).
myMatrix = Matrix3(0, 1, 2, 3, 4, 5, 6, 7, 8)
getRow(myMatrix, 2)
|
setRow¶
Sets a row vector in a matrix.
Syntax |
|
||||||
Parameters |
|
||||||
Examples |
# Sets the value of the third row in the matrix to Vector3(9, 10, 11).
# After the operation the value of the matrix is
# 0, 3, 6,
# 1, 4, 7,
# 9, 10, 11
myMatrix = Matrix3(0, 1, 2, 3, 4, 5, 6, 7, 8)
setRow(myMatrix, 2, Vector3(9, 10, 11))
|
getColumn¶
Gets a column vector in a matrix.
Syntax |
|
||||
Parameters |
|
||||
Returns |
Vector3, Vector4: the column in the vector or matrix |
||||
Examples |
# Gets the value of the third column in the matrix: Vector3(6, 7, 8).
myMatrix = Matrix3(0, 1, 2, 3, 4, 5, 6, 7, 8)
getColumn(myMatrix, 2)
|
setColumn¶
Sets a column vector in a matrix.
Syntax |
|
||||||
Parameters |
|
||||||
Examples |
# Sets the value of the third column in the matrix to Vector3(9, 10, 11).
# After the operation the value of the matrix is
# 0, 3, 9,
# 1, 4, 10,
# 2, 5, 11
myMatrix = Matrix3(0, 1, 2, 3, 4, 5, 6, 7, 8)
setColumn(myMatrix, 2, Vector3(9, 10, 11))
|
Math functions¶
abs (absolute value)¶
Calculates the absolute value of a number or a variable. The absolute value of a number is always positive.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter |
||
Examples |
# Returns 5.2
abs(-5.2)
|
ceil (ceiling)¶
Calculates the closest integer value that is greater than or equal to the value of the parameter.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter |
||
Examples |
# Returns 3.0
ceil(2.06)
# Returns 16.0
ceil(15.92)
# Returns -2
ceil(-2.06)
|
clamp¶
Constrains a value to lie between two values. clamp returns the same value as min(max(value, low), high).
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
The same type as the Casts between integer, float, and boolean are implicit. |
||||||
Examples |
# Returns 1.0
clamp(1, 4, 0.5)
# Returns 0.0
clamp(false, 1, -0.5)
# Returns Vector2(1.0, 4.0)
clamp(Vector2(1,2), Vector2(3,5), Vector2(0,4))
|
floor¶
Calculates the closest integer value that is less than or equal to the value of the parameter.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter |
||
Examples |
# Returns 0.0
floor(0.8)
# Returns 1.0
floor(1.5)
# Returns 15.0
floor(15.92)
|
max (maximum)¶
Determines the larger of the two values and returns the larger value.
Syntax |
|
||||
Parameters |
Note Only one of the parameters can be boolean, but not both. |
||||
Returns |
the same type as parameters, float if one of parameters is float, otherwise int |
||||
Examples |
# Returns 5
max(2, 5)
# Returns -2.1
max(-10, -2.1)
|
min (minimum)¶
Determines the smaller of the two values and returns the smaller value.
Syntax |
|
||||
Parameters |
Note Only one of the parameters can be boolean, but not both. |
||||
Returns |
the same type as parameters, float if one of parameters is float, otherwise int |
||||
Examples |
# Returns 2
min(2, 5)
# Returns -10
min(-10, -2.1)
|
mod (modulo)¶
Calculates the modulo that is the remainder when one number is divided by another using the mathematical modulo congruence function.
See rem (remainder).
Syntax |
|
||||
Parameters |
Note Only one of the parameters can be boolean, but not both. |
||||
Returns |
the same type as parameters, float if one of parameters is float, otherwise int |
||||
Examples |
# Returns 3
mod(13, 5)
# Returns 2
mod(-13, 5)
|
pow (power)¶
Calculates exponential expressions. It is an efficient way for multiplying numbers by themselves.
Syntax |
|
||||
Parameters |
|
||||
Returns |
the same type as parameter |
||||
Examples |
# Is equivalent to 2*2*2*2*2 and returns 32
pow(2, 5)
|
rem (remainder)¶
Calculates the remainder when one number is divided by another rounded towards zero.
See mod (modulo).
Syntax |
|
||||
Parameters |
Note Only one of the parameters can be boolean, but not both. |
||||
Returns |
the same type as parameters, float if one of parameters is float, otherwise int |
||||
Examples |
# Returns 3
rem(13, 5)
# Returns -3
rem(-13, 5)
|
round¶
Calculates the closest integer.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter |
||
Examples |
# Returns 1.0
round(0.8)
# Returns 2.0
round(1.5)
# Returns 0.0
round(0.1)
|
sign¶
Calculates the sign value of a number or a variable:
If the number is negative, the result is -1.
If the number is 0, the result is 0.
If the number is positive, the result it 1.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter |
||
Examples |
# Returns -1
sign(-5.2)
# Returns 0
sign(0)
# Returns 1
sign(5.2)
# Returns Vector2(1, -1)
sign(Vector2(10,-10))
|
sqrt (square root)¶
Calculates the square root of a number. The square root value of a number is always positive.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter, except for int it returns float |
||
Examples |
# Returns 5.0
sqrt(25)
|
Trigonometric functions¶
acos (inverse cosine)¶
Calculates the inverse cosine of a value.
Syntax |
|
||
Parameters |
|
||
Returns |
float: angle in degrees |
||
Examples |
# Returns 60.0
acos(0.5)
|
asin (inverse sine)¶
Calculates the inverse sine of a value.
Syntax |
|
||
Parameters |
|
||
Returns |
float: angle in degrees |
||
Examples |
# Returns 30.0
asin(0.5)
|
atan (inverse tangent)¶
Calculates the inverse tangent of a value.
Syntax |
|
||
Parameters |
|
||
Returns |
float: angle in degrees |
||
Examples |
# Returns 45.0
atan(1)
|
atan2 (two-argument inverse tangent)¶
Calculates the inverse tangent of two numbers.
Syntax |
|
||||
Parameters |
|
||||
Returns |
float: angle in degrees |
||||
Examples |
# Returns 26.565050
atan2(1, 2)
|
cos (cosine)¶
Calculates the cosine of an angle.
Syntax |
|
||
Parameters |
|
||
Returns |
float in the range -1..1 |
||
Examples |
# Returns 0.866025
cos(30)
|
sin (sine)¶
Calculates the sine of an angle.
Syntax |
|
||
Parameters |
|
||
Returns |
float in the range -1..1 |
||
Examples |
# Returns 0.5
sin(30)
|
sinc (sine cardinal)¶
Calculates the unnormalized sine cardinal of an angle.
Syntax |
|
||
Parameters |
|
||
Returns |
float:
|
||
Examples |
# Returns 0.636620
sinc(90)
|
tan (tangent)¶
Calculates the tangent of an angle.
Syntax |
|
||
Parameters |
|
||
Returns |
float |
||
Examples |
# Returns 0.577350
tan(30)
|
Interpolation functions¶
linearStep¶
Performs linear interpolation between two values. linearStep returns the same value as clamp(0, 1, (value - low) / (high - low)).
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
The same type as the For example, for float:
|
||||||
Examples |
# Returns 0.0
linearStep(1, 4, 0.5)
# Returns 0.64 (7/11)
linearStep(-3, 8, 4.0)
# Returns Vector2(0.625, 0.75)
linearStep(Vector2(0.0, 0.2), Vector2(0.8, 0.6), 0.5)
|
mix¶
Performs a linear interpolation between two values using a value to weight between them. Kanzi computes the result using this function: value1 * (1 - weight) + value2 * weight.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
the same type as the |
||||||
Examples |
# Returns 2.5
mix(1, 4, 0.5)
# Returns Vector2(0.4, 0.4)
mix(Vector2(0.0, 0.2), Vector2(0.8, 0.6), 0.5)
# Returns a color property value that is the result of the linear
# interpolation between the values of the Diffuse Color property
# of the Sphere and Box nodes. The expression uses the Value
# property of the Slider node to set the weight.
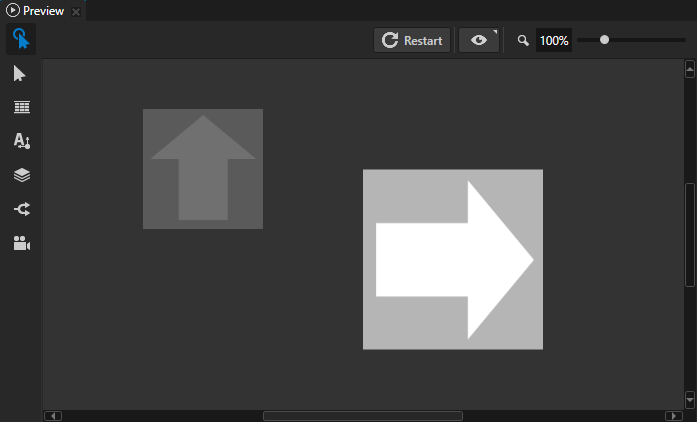
mix({#Sphere/Diffuse}, {#Box/Diffuse}, {#Slider/RangeConcept.Value})
|
smoothStep¶
Performs a smooth Hermite interpolation between low and high values using the value to weight between them, when low < value < high.
smoothStep returns the same value as:
t = clamp((value - low) / (high - low), 0.0, 1.0)
t * t * (3.0 - 2.0 * t)
Use smoothstep interpolation when you want a threshold function with a smooth transition.
See smootherStep.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
the same type as the |
||||||
Examples |
# Returns 0.104
smoothStep(0, 1, 0.2)
# Returns Vector2(0.683594, 0.843750)
smoothStep(Vector2(0.0, 0.2), Vector2(0.8, 0.6), 0.5)
|
smootherStep¶
Performs a sigmoidal Hermite interpolation between low and high values using the value to weight between them, when low < value < high.
smootherStep returns the same value as:
t = clamp((value - low) / (high - low), 0.0, 1.0)
t * t * t * (t * (t * 6.0 - 15.0) + 10.0)
Use smootherstep interpolation when you want a threshold function with a smooth transition.
See smoothStep.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
the same type as the |
||||||
Examples |
# Returns 0.05792
smootherStep(0, 1, 0.2)
# Returns Vector2(0.724792, 0.896484)
smootherStep(Vector2(0.0, 0.2), Vector2(0.8, 0.6), 0.5)
|
step¶
Compares a value to a threshold.
Syntax |
|
||||
Parameters |
|
||||
Returns |
The same type as For example, for float:
|
||||
Examples |
# Returns 1.0
step(2, 5)
# Returns 0.0
step(0.0, -0.1)
# Returns 1.0
step(1.0, 1.0)
|
Vector functions¶
length (magnitude)¶
Calculates the length (or magnitude) of a vector.
Syntax |
|
||
Parameters |
|
||
Returns |
float |
||
Examples |
# Returns 1
length(Vector3(1, 0, 0))
# Returns 1.414214
length(Vector2(1, 1))
|
normalize¶
Calculates the normalized, or unit vector, which has the same direction as the input vector, but has a length of 1.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as parameter |
||
Examples |
# Returns Vector3(1, 0, 0)
normalize(Vector3(5, 0, 0))
|
cross (vector product)¶
Calculates the vector product of two Vector3 or Vector4 values.
Syntax |
|
||||
Parameters |
For Vector4 the operation ignores the last, or |
||||
Returns |
the same type as parameters |
||||
Examples |
# Returns Vector3(0, -3, 3)
cross(Vector3(1, 0, 0), Vector3(3, 3, 3))
|
dot (scalar product)¶
Calculates the scalar product of two vectors of the same length.
Syntax |
|
||||
Parameters |
|
||||
Returns |
float |
||||
Examples |
# Returns 18.0
dot(Vector3(2, 2, 2), Vector3(3, 3, 3))
|
Matrix and transformation functions¶
createRotation¶
Creates rotation in either the Layout Transformation or the Render Transformation property using the quaternion data type. The quaternion data type is used for rotation property fields. See createRotationX, createRotationY, createRotationZ, rotate, rotateX, rotateY, rotateZ.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
quaternion |
||||||
Examples |
# Rotates the bound node:
# - 45 degrees clockwise on the X axis
# - 35 degrees clockwise on the Y axis
# - 30 degrees clockwise on the Z axis
createRotation(-45, -35, -30)
|
createRotationX¶
Creates rotation in the Layout Transformation or the Render Transformation property on the X axis using quaternion data type. The quaternion data type is used for rotation property fields. See createRotation, createRotationY, createRotationZ, rotate, rotateX, rotateY, rotateZ.
createRotationY¶
Creates rotation in the Layout Transformation or the Render Transformation property on the Y axis using quaternion data type. The quaternion data type is used only for rotation property fields. See createRotation, createRotationX, createRotationZ, rotate, rotateX, rotateY, rotateZ.
createRotationZ¶
Creates rotation in the Layout Transformation or the Render Transformation property on the Z axis using quaternion data type. The quaternion data type is used only for rotation property fields. See createRotation, createRotationX, createRotationY, rotate, rotateX, rotateY, rotateZ.
extractEulerX¶
Extracts the X Euler angle from the Layout Transformation or the Render Transformation properties. You can use extractEulerX for rotation property fields. extractEulerX takes a quaternion data type value as a parameter and returns float data.
When you set an angle in an SRT3D property, the angle is stored in quaternion data type. Because the extractEulerX function extracts the angle from the quaternion, the returned Euler angle is not the same as the angle originally set in the SRT3D property. Both angles define the same rotation.
See extractEulerY, extractEulerZ, createRotation, createRotationX, createRotationY, rotate, rotateX, rotateY, rotateZ.
Syntax |
|
||
Parameters |
|
||
Returns |
float |
||
Examples |
# Extracts the X Euler angle from a rotation property field
# of the Layout Transformation property.
extractEulerX({@./Node3D.LayoutTransformation}.rotation)
# Extracts the X Euler angle from the rotation property field
# of the Layout Transformation property and binds the value
# of the X Euler angle to the Rotation Y property field.
a = extractEulerX({@./Node3D.LayoutTransformation}.rotation)
createRotation(0, a, 0)
|
extractEulerY¶
Extracts the Y Euler angle from the Layout Transformation or the Render Transformation properties. You can use extractEulerY for rotation property fields. extractEulerY takes a quaternion data type value as a parameter and returns float data.
When you set an angle in an SRT3D property, the angle is stored in quaternion data type. Because the extractEulerX function extracts the angle from the quaternion, the returned Euler angle is not the same as the angle originally set in the SRT3D property. Both angles define the same rotation.
See extractEulerX, extractEulerZ, createRotation, createRotationX, createRotationY, rotate, rotateX, rotateY, rotateZ.
Syntax |
|
||
Parameters |
|
||
Returns |
float |
||
Examples |
# Extracts the Y Euler angle from a rotation property field
# of the Layout Transformation property.
extractEulerY({@./Node3D.LayoutTransformation}.rotation)
|
extractEulerZ¶
Extracts the Z Euler angle from the Layout Transformation or the Render Transformation properties. You can use extractEulerZ for rotation property fields. extractEulerZ takes a quaternion data type value as a parameter and returns float data.
When you set an angle in an SRT3D property, the angle is stored in quaternion data type. Because the extractEulerX function extracts the angle from the quaternion, the returned Euler angle is not the same as the angle originally set in the SRT3D property. Both angles define the same rotation.
See extractEulerX, extractEulerY, createRotation, createRotationX, createRotationY, rotate, rotateX, rotateY, rotateZ.
Syntax |
|
||
Parameters |
|
||
Returns |
float |
||
Examples |
# Extracts the Z Euler angle from a rotation property field
# of the Layout Transformation property.
extractEulerZ({@./Node3D.LayoutTransformation}.rotation)
|
extractSRT2D¶
Extracts a 2D transformation from a 3x3 matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
Srt2D |
||
Examples |
# Returns a 2D transformation with the Translation X and
# Translation Y property fields set to 100:
# Srt2D(1, 1, 0, 100, 100).
extractSRT2D(Matrix3(1, 0, 0, 0, 1, 0, 100, 100, 1))
|
extractSRT3D¶
Extracts a 3D transformation from a 4x4 matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
Srt3D |
||
Examples |
# Returns a 3D transformation with the Rotation X
# property field set to 90, and the Translation X and
# Translation Y property fields set to 2:
# Srt3D(1, 1, 1, 90, 0, 0, 2, 2, 0).
extractSRT3D(Matrix4(1, 0, 0, 0, 0, 0, 1, 0, 0, -1, 0, 0, 2, 2, 0, 1))
|
inverse¶
Calculates the inverse matrix of a matrix or SRT, or the inverse of a quaternion. Kanzi uses the quaternion data type for the rotation property fields of the Layout Transformation and Render Transformation properties.
Syntax |
|
||
Parameters |
|
||
Returns |
|
||
Examples |
# Returns Matrix3(0.5, 0.0, 0.0, 0.0, 0.5, 0.0, 0.0, 0.0, 1.0)
inverse(Srt2D(2, 2, 0, 0, 0))
# Returns the inverse matrix of the Render Transformation rotation of
# the Box node.
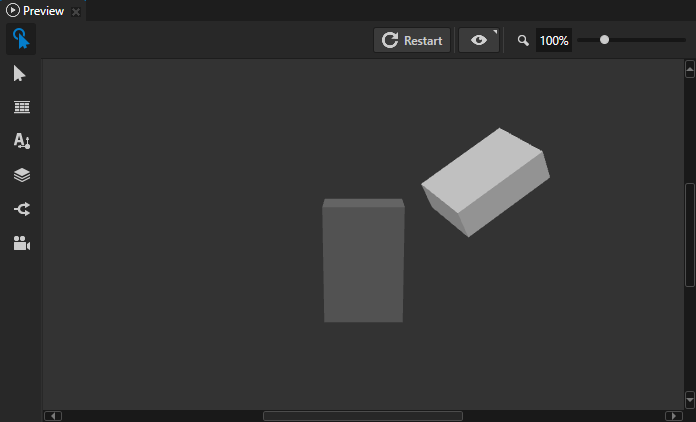
inverse({@../Box/Node3D.RenderTransformation}.rotation)
|
rotate¶
Creates whole SRT3D rotation property fields. You can use the SRT3D data type with the Layout Transformation and the Render Transformation properties. See rotateX, rotateY, rotateZ, createRotation, createRotationX, createRotationY, createRotationZ, getCurrentValue.
Syntax |
|
||||
Parameters |
|
||||
Returns |
quaternion |
||||
Examples |
# Rotates the bound node:
# - 45 degrees counterclockwise on the X axis
# - 35 degrees clockwise on the Y axis
# - 30 degrees clockwise on the Z axis
rotate(getCurrentValue().rotation, Vector3(45, -35, -30))
|
rotateX¶
Creates whole SRT3D rotation property fields on the X axis. You can use the SRT3D data type with the Layout Transformation and the Render Transformation properties. See rotate, createRotation, createRotationX, createRotationY, createRotationZ, getCurrentValue.
Syntax |
|
||||
Parameters |
|
||||
Returns |
quaternion |
||||
Examples |
# Rotates the bound node 45 degrees clockwise on the X axis.
rotateX(getCurrentValue().rotation, -45)
|
rotateY¶
Creates whole SRT3D rotation property fields on the Y axis. You can use the SRT3D data type with the Layout Transformation and the Render Transformation properties. See rotate, createRotation, createRotationX, createRotationY, createRotationZ, getCurrentValue.
Syntax |
|
||||
Parameters |
|
||||
Returns |
quaternion |
||||
Examples |
# Rotates the bound node 45 degrees clockwise on the Y axis.
rotateY(getCurrentValue().rotation, -45)
|
rotateZ¶
Creates whole SRT3D rotation property fields on the Z axis. You can use the SRT3D data type with the Layout Transformation and the Render Transformation properties. See rotate, createRotation, createRotationX, createRotationY, createRotationZ, getCurrentValue.
Syntax |
|
||||
Parameters |
|
||||
Returns |
quaternion |
||||
Examples |
# Rotates the bound node 45 degrees counterclockwise on the Z axis.
rotateZ(getCurrentValue().rotation, 45)
|
transform¶
Uses matrix or SRT to transform a vector.
Syntax |
|
||||
Parameters |
|
||||
Returns |
the same type as the |
||||
Examples |
# Returns Vector3(3.0, -2.0, 2.0)
myMatrix = Matrix4(1, 0, 0, 0, 0, 0, 1, 0, 0, -1, 0, 0, 1, 0, 0, 1)
transform(myMatrix, Vector3(2, 2, 2))
# Returns the transformation of Vector2(2, 2) by the Render Transformation
# property of the node.
transform({@./Node2D.RenderTransformation}, Vector2(2, 2))
# You can bind the 3D transformation of a node to this binding expression.
value = getCurrentValue()
transform = transform(value, Vector3(2, 2, 2))
value.translationX = transform.vectorX
value.translationY = transform.vectorY
value.translationZ = transform.vectorZ
value
For example, the transform of Vector2 by Srt2D follows this equation where \(S\) is scale, \(R\) is rotation, and \(T\) is translation:
\[ \begin{align}\begin{aligned}transform(Srt2D(SX, SY, R, TX, TY), Vector2(X, Y))\\\begin{split}= \begin{pmatrix}
SX * (cos(R) * X - sin(R) * Y) + TX\\
SY * (sin(R) * X + cos(R) * Y) + TY
\end{pmatrix}\end{split}\end{aligned}\end{align} \] This is the matrix representation of the equation:
\[\begin{split}\begin{bmatrix}
SX * cos(R) & -SY * sin(R) & TX\\
SY * sin(R) & SY * cos(R) & TY \\
0 & 0 & 1
\end{bmatrix} * \begin{bmatrix}
X\\
Y\\
1
\end{bmatrix}\end{split}\] |
transpose¶
Calculates the transpose of a matrix.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as the input parameter |
||
Examples |
# Returns Matrix3(1, 4, 7, 2, 5, 8, 3, 6, 9)
transpose(Matrix3(1, 2, 3, 4, 5, 6, 7, 8, 9)
|
Color functions¶
hslToSrgb¶
Converts a value from HSL color space to sRGB color space. This function does not convert the alpha channel of a color value.
For example, use this function to convert an HSL color value, which comes from a data source, to sRGB color space before you set the Brush Color property of a node to that color.
Syntax |
|
||
Parameters |
|
||
Returns |
If the parameter is Vector4, returns Vector4. If the parameter is Vector3, returns Vector3. |
||
Examples |
# Returns Vector3(1, 0, 0))
sourceColor = Vector3(0, 1, 0.5)
rgbVector = hslToSrgb(sourceColor)
rgbVector
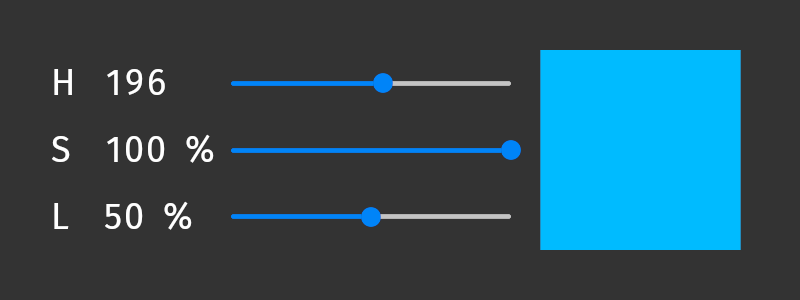
# Interprets the values of three sliders as hue, saturation, and lightness
# values and converts the resulting HSL color through sRGB color space to
# linear color space.
# For example, to fill an Empty Node 2D node with the color, bind the
# Brush Color property of that node to this binding expression.
#
hslVec = Vector4(0, 0, 0, 1)
# Get the hue from the value of a slider whose range is 0 .. 360.
hslVec.x = {@../Hue Slider/RangeConcept.Value} / 360
# Get the saturation from the value of a slider whose range is 0 .. 100.
hslVec.y = {@../Saturation Slider/RangeConcept.Value} / 100
# Get the lightness from the value of a slider whose range is 0 .. 100.
hslVec.z = {@../Lightness Slider/RangeConcept.Value} / 100
# Convert the color from HSL to sRGB color space.
srgbColor = Color4(hslToSrgb(hslVec))
# Convert the color from sRGB to linear color space.
sRGBToLinear(srgbColor)

# Interprets the translation of a 3D node as an HSL color and converts that
# color to sRGB.
# For example, when you bind the Ambient Color property of a 3D node to this
# binding expression, the color changes when you move the node along the 3D
# axes within the range 0 .. 10:
# - Hue changes along the x axis.
# - Saturation increases along the y axis.
# - Lightness increases along the z axis.
x = {@./Node3D.RenderTransformation}.translationX
y = {@./Node3D.RenderTransformation}.translationY
z = {@./Node3D.RenderTransformation}.translationZ
position = Vector3(0, 0, 0)
position.x = abs(x) / 10
position.y = abs(y) / 10
position.z = abs(z) / 10
rgbVector = hslToSrgb(position)
output = Color4(0, 0, 0, 1)
output.r = rgbVector.x
output.g = rgbVector.y
output.b = rgbVector.z
sRGBToLinear(output)
|
linearTosRGB¶
Converts a value from linear color space to sRGB color space. This function does not convert the alpha channel of a color value.
For example, use this function in a uniform binding in a material type whose shader expects sRGB color.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as the input parameter |
||
Examples |
# Converts the value of the Diffuse Color property from linear color space to
# sRGB color space.
# When you bind in a material type a color uniform to this binding expression,
# Kanzi writes the color value to the render state and uses it as the value of
# the color uniform when rendering the nodes that use the material type.
linearTosRGB({./Diffuse})
|
premultiplyColor¶
Multiplies the values of the RGB channels in a color by the value of the alpha channel:
Color4(color.r * color.a, color.g * color.a, color.b * color.a, color.a)
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as the input parameter |
||
Examples |
# Premultiplies the color that you bind to this binding expression.
premultiplyColor(getCurrentValue())
|
srgbToHsl¶
Converts a value from sRGB color space to HSL color space. This function does not convert the alpha channel of a color value.
For example, use this function to show the saturation value of a color in a Text Block node.
To access the components of an HSL color value hslVector, use:
hslVector.xfor the huehslVector.yfor the saturationhslVector.zfor the lightness
Syntax |
|
||
Parameters |
|
||
Returns |
If the parameter is Vector4 or color, returns Vector4. If the parameter is Vector3, returns Vector3. |
||
Examples |
# Returns Vector4(0.25, 1, 0.5, 1) which represents the color
# hsla(90, 100%, 50%, 1).
sourceColor = Color4(0.5, 1, 0, 1)
sRGBColor = linearTosRGB(sourceColor)
hslVector = srgbToHsl(sRGBColor)
hslVector
# Converts the value of the Brush Color property in the parent node from linear
# color space to HSL color space and prints the saturation value of the color in
# percentage. For example, you can bind this expression to the Text property of
# a Text Block node.
srgbColor = linearTosRGB({@../ColorBrush.Color})
hslVector = srgbToHsl(srgbColor)
string(int(hslVector.y * 100)) + "%"
|
sRGBToLinear¶
Converts a value from sRGB color space to linear color space. This function does not convert the alpha channel of a color value.
For example, use this function to convert a value to linear color space before assigning the value to the red, green, or blue channel of a color property.
Syntax |
|
||
Parameters |
|
||
Returns |
the same type as the input parameter |
||
Examples |
# Returns the RGBA color (0, 192, 64, 255).
# This expression is equivalent to Color4(0, 0.75, 0.25, 1).
color = Color4(0, 0, 0, 1)
color.g = sRGBToLinear(0.75)
color.b = sRGBToLinear(0.25)
color
# Converts the value of custom property MyFloatPropertyType to linear color space
# and assigns the value to the red channel of a color property.
color = getCurrentValue()
color.r = sRGBToLinear({@./MyFloatPropertyType})
color
# Converts the value of the Ambient Color property from sRGB color space to
# linear color space.
# When you bind in a material type a color uniform to this binding expression,
# Kanzi writes the color value to the render state and uses it as the value of
# the color uniform when rendering the nodes that use the material type.
sRGBToLinear(getAmbient())
|
Range functions¶
A range property type stores a collection of values. Use ranges in bindings to:
Read individual values from ranges.
Manipulate multiple values at the same time.
Write multiple values to array outputs.
createView¶
Creates a view over a range. The view refers to the values of the input range but its length is limited.
You can create multiple views for the same range. When you iterate the view, the iteration refers to locations in the input range.
Syntax |
|
||||||
Parameters |
|
||||||
Returns |
a range that refers to the values of the input range, but whose length is limited to the minimum of the length of the input |
||||||
Examples |
# This is the default PointLightColor uniform binding in a material type that uses
# lights. The binding creates a view over the range of Point Light nodes in the
# scene and accesses the Point Light Color property of each Point Light node in that
# view. The length of the view is determined by the number of Point Light nodes
# supported by the material type.
pointLightsView = createView<OutputSize>({##RenderPass/DrawObjectsRenderPass.PointLights})
{pointLightsView ... PointLightColor}
# Modify the default PointLightColor uniform binding in a material type that uses
# lights. Set the length of the view over the range of Point Light nodes to the
# value of the MyLengthProperty set in a node that uses the material type that has
# this binding.
# This binding uses the createView(range, length) syntax where length can be
# a variable or constant value.
length = {./MyLengthProperty}
pointLightsView = createView({##RenderPass/DrawObjectsRenderPass.PointLights}, length)
{pointLightsView ... PointLightColor}
# Modify the default PointLightColor uniform binding in a material type that uses
# lights. Set the length of the view over the range of Point Light nodes to 2.
# This binding uses the createView<constantLength>(range) syntax where constantLength
# is a constant value.
pointLightsView = createView<2>({##RenderPass/DrawObjectsRenderPass.PointLights})
{pointLightsView ... PointLightColor}
|
evaluate¶
Converts a range iterator to an evaluation of that range. Use this function to step through a collection of values stored in a range property.
The evaluate function advances the range iterator and returns the location in the range iterator before the advance.
For locations in the range iterator the evaluate function does not modify the iterator, but returns the next iteration location.
Use the splitString function to create a range iterator to evaluate.
Syntax |
|
||
Parameters |
|
||
Returns |
range: evaluation of the input range |
||
Examples |
# Returns "two".
myRange = splitString("one,two,three", ",")
evaluate(myRange)
string(evaluate(myRange))
# Sets the 2D Render Transformation property Translation property fields
# to the values that the user enters in the Text Box 2D node.
# For example, "100, 50" sets the Render Transformation property:
# - Translation X property field to 100
# - Translation Y property field to 50
renderTransformation = getCurrentValue()
stringRange = splitString({@../Text Box 2D/TextConcept.Text}, ",")
renderTransformation.translationX = float(stringRange)
evaluate(stringRange)
renderTransformation.translationY = float(stringRange)
renderTransformation
# This example is equivalent to the previous example.
renderTransformation = getCurrentValue()
stringRange = splitString({@../Text Box 2D/TextConcept.Text}, ",")
x = evaluate(stringRange)
y = evaluate(stringRange)
renderTransformation.translationX = float(x)
renderTransformation.translationY = float(y)
renderTransformation
|
splitString¶
Splits a text string into a collection of substrings and returns that collection as a range iterator that you can use to step through the collection of substrings. Use the evaluate function to return the substrings one at a time.
See Using bindings to split text into parts.
Syntax |
|
||||
Parameters |
|
||||
Returns |
Range |
||||
Examples |
# Returns "two".
myRange = splitString("one,two,three", ",")
evaluate(myRange)
string(evaluate(myRange))
# Returns "three".
myRange = splitString("one, two, three", ", ")
evaluate(myRange)
evaluate(myRange)
string(myRange)
|
Texture functions¶
Textures are resources that you can use in rendering to represent an image. Use the texture functions to access the properties of textures.
textureGetAddressingMode¶
Gets the addressing mode of a texture that you can set using either:
Wrap Mode property in a texture resource.
Addressing Mode property in a Composition Target Render Pass render pass.
For example, use this function to get the addressing mode of a texture when you want to use that addressing mode as input for decision making in other bindings.
Syntax |
|
||
Parameters |
|
||
Returns |
integer:
|
||
Examples |
# Gets the addressing mode of a texture resource that you set
# in the custom property type MyTexturePropertyType.
textureGetAddressingMode({./MyTexturePropertyType})
# Gets the addressing mode of the first Result Texture of sibling
# Composition Target Render Pass named Compose.
textureGetAddressingMode({@../Compose/CompositionTargetRenderPass.ResultTexture0})
|
textureGetAnisotropyLevel¶
Gets the anisotropy level of a texture, which you set using the Anisotropy property in a texture resource. For example, use this function to get the anisotropy level of a texture resource when you want to use that anisotropy level as input for decision making in other bindings.
Syntax |
|
||
Parameters |
|
||
Returns |
integer:
|
||
Examples |
# Gets the anisotropy level of a texture resource that you set in
# the custom property type MyTexturePropertyType.
textureGetAnisotropyLevel({./MyTexturePropertyType})
|
textureGetDepthCompareFunction¶
Gets the depth compare function of a Render Target Texture resource to which you render a result texture of a Composition Target Render Pass render pass. For example, use this function to get the depth compare function of a texture resource when you want to use that function as input for decision making in other bindings.
Syntax |
|
||
Parameters |
|
||
Returns |
integer:
|
||
Examples |
# Gets the depth compare function of a Render Target Texture resource that you set
# in the custom property type MyRenderTargetTexturePropertyType.
textureGetDepthCompareFunction({./MyRenderTargetTexturePropertyType})
# Gets the depth compare function of the Result Depth Texture of sibling
# Composition Target Render Pass named Compose.
textureGetDepthCompareFunction({@../Compose/CompositionTargetRenderPass.ResultDepthTexture})
|
textureGetFilterMode¶
Gets the filter mode of a texture that you can set using either:
Minification Filter property in a texture resource.
Filter Mode property in a Composition Target Render Pass render pass.
For example, use this function to get the filter mode of a texture resource when you want to use that filter mode as input for decision making in other bindings.
Syntax |
|
||
Parameters |
|
||
Returns |
integer:
|
||
Examples |
# Gets the value of the Minification Filter property of a texture resource that
# you set in the custom property type MyTexturePropertyType.
textureGetFilterMode({./MyTexturePropertyType})
# Gets the filter mode of the first Result Texture of sibling
# Composition Target Render Pass named Compose.
textureGetFilterMode({@../Compose/CompositionTargetRenderPass.ResultTexture0})
|
textureGetHeight¶
Gets the height of a texture. For example, use this function when you want to use the height of a texture resource to set the height of a node.
Syntax |
|
||
Parameters |
|
||
Returns |
integer If the input parameter does not hold a texture resource, returns -1. |
||
Examples |
# Gets the height of a texture resource that you set in the custom property type
# MyTexturePropertyType.
textureGetHeight({./MyTexturePropertyType})
# Gets the height of the texture shown in the Image node which is a sibling of
# the node to which you add the binding.
textureGetHeight({@../Image/Image2D.Image})
|
textureGetMipmapMode¶
Gets the mipmap mode of a texture, which you set using the Mipmap Mode property in a texture resource or Composition Target Render Pass render pass. For example, use this function to get the mipmap mode of a texture resource when you want to use that mipmap mode as input for decision making in other bindings.
Syntax |
|
||
Parameters |
|
||
Returns |
integer:
|
||
Examples |
# Gets the mipmap mode of a texture resource that you set in
# the custom property type MyTexturePropertyType.
textureGetMipmapMode({./MyTexturePropertyType})
# Gets the mipmap mode of the first Result Texture of sibling
# Composition Target Render Pass named Compose.
textureGetMipmapMode({@../Compose/CompositionTargetRenderPass.ResultTexture0})
|
textureGetMultisampleLevel¶
Gets the multisample level of a Render Target Texture resource. For example, use this function to get the multisample level of a render target texture when you want to use that multisample level as input for decision making in other bindings.
The multisample level is meaningful only if the target platform supports implicit multisampling. The renderbuffer multisampling used by the Composition Target Render Pass resolves the samples as part of a blit operation to a Single Texture resource, which is why the result texture is not multisampled. See Using multisampling.
Syntax |
|
||
Parameters |
|
||
Returns |
integer:
|
||
Examples |
# Gets the multisample level of a Render Target Texture resource that you set in
# the custom property type MyRenderTargetTexturePropertyType.
textureGetMultisampleLevel({./MyRenderTargetTexturePropertyType})
|
textureGetPixelFormat¶
Gets the pixel format of a texture. For example, use this function to get the pixel format of a texture resource when you want to use that pixel format as input for decision making in other bindings.
Syntax |
|
||
Parameters |
|
||
Returns |
integer The return value corresponds to a value of the If the input parameter does not hold a texture resource, returns -1. |
||
Examples |
# Gets the pixel format of a texture resource that you set in
# the custom property type MyTexturePropertyType.
textureGetPixelFormat({./MyTexturePropertyType})
# Gets the pixel format of the first Result Texture of sibling
# Composition Target Render Pass named Compose.
textureGetPixelFormat({@../Compose/CompositionTargetRenderPass.ResultTexture0})
|
textureGetSize¶
Gets the size of a texture. For example, use this function when you want to use the size of a texture resource to set the size of a node.
Syntax |
|
||
Parameters |
|
||
Returns |
Vector2 If the input parameter does not hold a texture resource, returns Vector2(-1.0f, -1.0f). |
||
Examples |
# Gets the size of a texture resource that you set in the custom property type
# MyTexturePropertyType.
textureGetSize({./MyTexturePropertyType})
|
textureGetWidth¶
Gets the width of a texture. For example, use this function when you want to use the width of a texture resource to set the width of a node.
Syntax |
|
||
Parameters |
|
||
Returns |
integer If the input parameter does not hold a texture resource, returns -1. |
||
Examples |
# Gets the width of a texture resource that you set in the custom property type
# MyTexturePropertyType.
textureGetWidth({./MyTexturePropertyType})
# Gets the width of the texture shown in the Image node which is a sibling of
# the node to which you add the binding.
textureGetWidth({@../Image/Image2D.Image})
|
Uniform binding functions¶
In a material type vertex and fragment shaders define the uniforms and property types that you can use in that material. When rendering 3D nodes with a specific material type, uniform bindings allow Kanzi to write values to the render state and use those values for uniforms and property types.
See Shader uniforms and Uniform bindings.
To reduce memory consumption and improve performance, Kanzi provides binding functions for the most common uniforms. Kanzi executes every frame all bindings that use these functions.
getAmbient¶
Gets the value of the Ambient Color property.
Syntax |
|
Returns |
Color: the value of the Ambient Color property |
getCameraPosition¶
Gets the camera location in world coordinates.
Syntax |
|
Returns |
Vector 3D: the camera location in world coordinates |
getCameraWorldMatrix¶
Gets the premultiplied matrix kzCameraMatrix * kzWorldMatrix, where:
kzCameraMatrixtransforms a point from world (global) space to view (camera) space.kzWorldMatrixtransforms a point from local space to world (global) space. See getWorldMatrix.
Syntax |
|
Returns |
Matrix 4x4: the premultiplied matrix |
getNormalMatrix¶
Gets the matrix to transform object normals to world coordinates.
Syntax |
|
Returns |
Matrix 4x4: the matrix to transform object normals to world coordinates |
getCameraNormalMatrix¶
Gets the matrix to transform object normals from local space to view (camera) space. This is the premultiplied matrix kzCameraMatrix * kzNormalMatrix, where:
kzCameraMatrixtransforms a point from world (global) space to view (camera) space.kzNormalMatrixtransforms a point from object local space to world (global) space. See getNormalMatrix.
Syntax |
|
Returns |
Matrix 4x4: the matrix to transform object normals to view (camera) space |
getProjectionCameraWorldMatrix¶
Gets the premultiplied matrix kzProjectionMatrix * kzCameraMatrix * kzWorldMatrix, where:
kzProjectionMatrixtransforms a point from view space to screen space.kzCameraMatrixtransforms a point from world (global) space to view (camera) space.kzWorldMatrixtransforms a point from local space to world (global) space. See getWorldMatrix.
Syntax |
|
Returns |
Matrix 4x4: the premultiplied matrix |
getViewPosition¶
Gets the homogeneous position vector kzViewPosition that you can use to calculate the view direction as kzWorldMatrix * vec4(kzPosition.xyz, 1.0) * kzViewPosition.w - kzViewPosition.xyz, where:
kzWorldMatrixtransforms a point from local space to world (global) space. See getWorldMatrix.kzViewPosition.wdetermines whether the vector is a position in space (w==1) or a direction (w==0).
Syntax |
|
Returns |
Vector 4D: the homogeneous position vector |
getWorldMatrix¶
Gets the transformation matrix to transform from local coordinates to world (global) coordinates.
Syntax |
|
Returns |
Matrix 4x4: the transformation matrix to transform from local coordinates to world (global) coordinates |
Common binding expressions¶
Variables¶
In binding expressions you can use variables.
# Assigns the value 1 to the variable 'A', and binds the value of
# the variable to the selected property.
A = 1
# Same as above, but using an alternative syntax.
A = (1)
Property bindings¶
To bind a property to another property, enter in curly braces:
The relative path to the node which contains the property to which you want to bind.
A forward slash.
The name of the source property.
Tip
When you use the @ sign in a binding expression before the path to a node, Kanzi Studio:
Checks whether the path is valid and shows an error message in the Binding Editor if the path is not valid.
Updates the path in the binding expression whenever the location between the source and the target nodes in the node tree changes.
With the @ sign you can create bindings only within the same prefab, not between prefabs.
You can drag property names from the Properties to the Binding Editor.
You can use the operators and parentheses with property values and property field values.
Syntax |
|
||||
Parameters |
|
||||
Examples |
# Binds to the Layout Width property of the current node.
{@./Node.Width}
# Binds to the FOV property of the Camera node.
{@../Camera/Fov}
# Same as above, but Kanzi Studio does not track the location of the target node.
{../Camera/Fov}
# Binds to the Vertical Margin property of the Box node.
{@../Box/LayoutVerticalMargin}
# Multiplies the FOV property with the Layout Transformation Scale x
# property field.
{@../Camera/Fov} * {../Box/LayoutTransformation}.scaleX
# Binds each vector of a property to the Render Transformation property
# Translation X and Translation Y property fields of the current node.
# In the Binding Editor set the Target Property to a property that uses the
# Vector2D data type. For example, use the Horizontal Margin property.
x = {@./Node3D.RenderTransformation}.translationX
y = {@./Node3D.RenderTransformation}.translationY
myVector = Vector2(0.0, 0.0)
myVector.vectorX = x
myVector.vectorY = y
myVector
|
Property field bindings¶
To bind a property to a property field of property, enter in curly braces the relative path to the node, followed by a forward slash and property name, followed by a period and the name of a property field.
To bind a property field of a property to another property field of that property in the same node, use the getCurrentValue() function to get the value of that property. See getCurrentValue.
For property fields that are not common, instead of the property field name use N or VectorN, where N is X, Y, Z, or W denoting the order in which the property is listed in the Properties. You can use the operators and parentheses with property values and property field values.
When you want to bind a property to a property field, use these names in the binding expression.
Description |
Property field label |
Property field names |
|---|---|---|
Color property red color channel value |
R |
colorR, r |
Color property green color channel value |
G |
colorG, g |
Color property blue color channel value |
B |
colorB, b |
Color property alpha channel value |
A |
colorA, a |
Value of the 3D node rotation around the X, Y, and Z axes which you set using rotation functions. See createRotation, createRotationX, createRotationY, createRotationZ, rotate, rotateX, rotateY, and rotateZ. |
Rotation |
rotation |
Value of the 2D node rotation around the Z axis |
Rotation R |
rotationZ |
Value of the node scale along the X axis |
Scale X |
scaleX |
Value of the node scale along the Y axis |
Scale Y |
scaleY |
Value of the node scale along the Z axis |
Scale Z |
scaleZ |
Value of the node location along the X axis |
Translation X |
translationX, x |
Value of the node location along the Y axis |
Translation Y |
translationY, y |
Value of the node location along the Z axis |
Translation Z |
translationZ, z |
The first property field of a property |
X |
vectorX, x |
The second property field of a property |
Y |
vectorY, y |
The third property field of a property |
Z |
vectorZ, z |
The fourth property field of a property |
W |
vectorW, w |
Syntax |
|
||||||
Parameters |
|
||||||
Examples |
# Binds to the Layout Transformation property Scale X property field
# of the Box node.
{../Box/LayoutTransformation}.scaleX
# Binds to the Point Light Color property R property field
# (value of the red color channel) of the Point Light node.
{../Point Light/PointLightColor}.r
# Assigns custom property MyFloatPropertyType to the red channel of a color
# property. The sRGBToLinear function converts the value from sRGB color space
# to linear color space before assigning it to the color property field.
color = getCurrentValue()
color.r = sRGBToLinear({@./MyFloatPropertyType})
color
# Point Light and Spot Light nodes have an attenuation property that
# has three property fields: Constant, Linear, and Quadratic.
# For example, for the Point Light Attenuation:
# To bind to the first property field (Constant)
{../Light/PointLightAttenuation}.vectorX
# To bind to the second property field (Linear)
{../Light/PointLightAttenuation}.vectorY
# To bind to the third property field (Quadratic)
{../Light/PointLightAttenuation}.vectorZ
# Multiply property FOV with Render Transformation property Scale X
# property field.
{../Camera/Fov} * {../Box/RenderTransformation}.scaleX
# Binds to the Vertical Margin property Bottom property field of the Image node.
{@../Image/Node.VerticalMargin}.vectorX
# Binds to the Vertical Margin property Top property field of the Image node.
{@../Image/Node.VerticalMargin}.vectorY
# Binds each vector of a property to the Render Transformation property
# Translation X and Translation Y property fields of the current node.
# In the Binding Editor set the Target Property to a property that uses the
# Vector2D data type. For example, use the Horizontal Margin property.
x = {@./Node3D.RenderTransformation}.translationX
y = {@./Node3D.RenderTransformation}.translationY
myVector = Vector2(0.0, 0.0)
myVector.vectorX = x
myVector.vectorY = y
myVector
|
Prefab root bindings¶
A node prefab or a render pass prefab can contain a tree of nodes or render passes, each with their own properties. When you edit the nodes or render passes in a prefab or any of its instances, you change those nodes or render passes in all instances of that prefab. However, you can customize individual instances of the prefab to have individual values by overriding the values in the default prefab. For example, when you create a prefab for a contact list entry, you want to show a different name, number, and photo for each contact list entry.
To bind a property of any node or render pass in a prefab to a property in the root of an instance of that prefab, in the binding expression enter in curly braces ##Template, followed by a forward slash and the name of the property in the root of the prefab instance to which you want to bind.
For example, use the ##Template binding syntax when you have a Text Block node in a Button prefab and you want to show different text in different instances of that prefab.
Tip
You can let Kanzi Studio create a prefab root binding for you. When you select any node in a prefab or any render pass in a render pass prefab, and in the Properties click  next to a property, Kanzi Studio:
next to a property, Kanzi Studio:
Creates from that property a custom property.
Adds the custom property to the prefab and shows the custom property as a frequently used property in each instance of the prefab.
Creates in the node or render pass the
##Templatebinding to the custom property in the prefab root.
See Customizing instances of prefabs.
Syntax |
|
||
Parameters |
|
||
Examples |
# Binds to the MyProject.ContactNameText property in the root of the prefab
# instance.
{##Template/MyProject.ContactNameText}
|
Alias bindings¶
To bind a property to an alias, enter in curly braces the # sign followed by the alias name, followed by a forward slash and property name of the item to which the alias points. See Using aliases.
Syntax |
|
||||
Parameters |
|
||||
Examples |
# Binds to the Layout Width property of the target node of the alias named Grid.
{#Grid/Node.Width}
# Multiplies the FOV property of the target node of the alias named MainCamera
# with the Render Transformation property Scale X property field.
{#MainCamera/Fov} * {../Box/RenderTransformation}.scaleX
|
Data source bindings¶
To bind a data object to a property or a property field, enter in curly braces DataContext followed by a period, followed by the data object to which you want to bind the property or property field. Use a period to access child data objects.
Syntax |
|
||
Parameters |
|
||
Examples |
# Binds the property value of the item to the speed data object
# which is a child data object of the gauges data object
# in the data context of the item.
{DataContext.gauges.speed}
# Binds the data context itself. For example, use this if you want to
# use the current data context as the property value.
{DataContext}
|
Grid Layout bindings¶
To set the size of columns and rows in a Grid Layout node using bindings, enter in quotation marks each value followed by a semicolon:
Use a floating point number to specify that the size of a row or a column is fixed. This is the same as when you set the value of the Columns or Rows property in the Properties to Fixed and define the size of this column or row.
Add an asterisk prefix to specify that the size of a row or a column is proportional. This is the same as when you set the value of the Columns or Rows property in the Properties to Proportional and define the proportion of the Grid Layout this column or row takes.
Leave the definition empty to specify that the Grid Layout node automatically sets the size of a row or a column. This is the same as when you set the value of the Columns or Rows property in the Properties to Automatic.
Syntax |
|
||
Parameters |
|
||
Examples |
# This binding to the Columns property sets the width of each of the three columns
# to a fixed size:
# - The width of the first column is 2.0.
# - The width of the second column is 3.0.
# - The width of the third column is 4.0.
"2.0;3.0;4.0;"
# This binding to the Rows property sets the height of each of the three rows
# to the fixed size 5.0.
"5.0;5.0;5.0;"
# This binding to the Rows property sets the height of the two rows to the height
# of their content.
";;"
# This binding to the Columns property sets the width of the columns in relation
# to the total width of the Grid Layout node:
# - The width of the first column is 1/6 of the width of the Grid Layout node.
# - The width of the second column is 2/6 of the width of the Grid Layout node.
# - The width of the third column is 3/6 of the width of the Grid Layout node.
"*1.0;*2.0;*3.0;"
|
Material type binding expressions¶
Temporary variables in material type bindings¶
To refer in a material type binding expression to the result of a temporary variable binding in the same material type, enter in curly braces ##Self, followed by a forward slash and the name of the target property of the temporary variable binding. The ##Self syntax refers to the render value of the property used by the render passes that draw nodes using the material type.
Syntax |
|
||
Parameters |
|
||
Examples |
# Binds to the MyProject.MyProperty property that is the target property
# of a temporary variable binding in the same material type.
{##Self/MyProject.MyProperty}
# This binding to a color property returns the color value obtained from the
# result of a temporary variable binding that targets the MyColorRange range
# property.
colors = splitString(string({##Self/MyColorRange}), " ")
color = Color4(0,0,0,1)
color.r = float(string(evaluate(colors)))
color.g = float(string(evaluate(colors)))
color.b = float(string(evaluate(colors)))
color
|
Render pass properties in material type bindings¶
To refer in a material type binding expression to a property in a render pass that draws nodes using the material type, enter in curly braces ##RenderPass, followed by a forward slash and the name of the property in the render pass to which you want to bind.
Syntax |
|
||
Parameters |
|
||
Examples |
# Binds to the MyProperty property in a render pass that draws nodes using the
# material type that has this binding.
{##RenderPass/MyProperty}
# This binding to a Matrix 4x4 property returns the inverse matrix of the product
# of the Calculated Projection Matrix and Calculated Camera Matrix properties in
# the Draw Objects Render Pass that draws nodes using the material type that has
# this binding.
projection = {##RenderPass/DrawObjectsRenderPass.ProjectionMatrix}
camera = {##RenderPass/DrawObjectsRenderPass.CameraMatrix}
inverse(projection * camera)
# This binding to a temporary variable property uses the evaluate binding function
# to step through a collection of values stored in the MyColorRange range property
# in the Draw Objects Render Pass that draws nodes using the material type that
# has this binding. The binding modifies the state of the range iterator in the
# render pass.
evaluate({##RenderPass/MyColorRange})
|
Light uniform bindings¶
In a material type vertex and fragment shaders define the uniforms and property types that you can use in that material. When rendering 3D nodes with a specific material type, uniform bindings allow Kanzi to write values to the render state and use those values for uniforms and property types.
See Using material types and Rendering.
Light property types, such as DirectionalLightColor, SpotLightPosition, and PointLightAttenuation, support uniform arrays. This enables you to use multiple lights of the same type. See Uniform arrays for light property types.
A uniform binding for a light property type sets the uniform values in a render state based on the values extracted from lights that use that property type. For example, a uniform binding for the PointLightColor property type sets the render value based on the individual values of the Point Light Color property in all Point Light nodes in the scene that light those 3D nodes that use the material type which has the binding.
To get the range that contains the value of a property in each light node of a specific type, in the binding expression enter in curly braces ##RenderPass/DrawObjectsRenderPass.[lightType], followed by ellipsis and the name of the property in the light nodes.
To perform accumulation operations on a range of lights use the ... operator followed by an arithmetic operator.
See createView.
Syntax |
|
||||
Parameters |
|
||||
Examples |
# This binding adds in each Point Light node the value 0.5 to the value of
# the Point Light Attenuation property Constant property field.
pointLightsView = createView<OutputSize>({##RenderPass/DrawObjectsRenderPass.PointLights})
{pointLightsView ... PointLightAttenuation} + Vector3(0.5, 0.0, 0.0)
# This binding to a light color uniform halves the value of the Directional
# Light Color property in each Directional Light node.
directionalLightsView = createView<OutputSize>({##RenderPass/DrawObjectsRenderPass.DirectionalLights})
{directionalLightsView ... DirectionalLightColor} * 0.5
# This binding to a light color uniform multiplies in each Directional Light node
# the value of the Directional Light Color property by the value of the Opacity
# property and returns the result range.
rangeA = {##RenderPass/DrawObjectsRenderPass.DirectionalLights ... DirectionalLightColor}
rangeB = {##RenderPass/DrawObjectsRenderPass.DirectionalLights ... Node.Opacity}
rangeA * rangeB
# Get the range that contains the value of the Point Light Color property in each
# Point Light node.
rangeA = {##RenderPass/DrawObjectsRenderPass.PointLights ... PointLightColor}
# Get the range that contains the value of the Opacity property in each
# Point Light node.
rangeB = {##RenderPass/DrawObjectsRenderPass.PointLights ... Node.Opacity}
# Multiply the value of the Opacity property in each Point Light node.
totalOpacity = ...* rangeB
# For each Point Light node multiply the value of the Point Light Color property
# by the multiplied opacity.
rangeA * totalOpacity
|
# (comments)¶
Use a hash at the beginning of every line that contains a comment. You can use any sequence of characters in comments.