Reference for showing Kanzi Engine plugin custom types in Kanzi Studio¶
You can use Kanzi Engine plugins to create custom property types and messages using the Kanzi Engine API, and use them in Kanzi Studio.
To pass to Kanzi Studio information about the custom property types and messages you create in a Kanzi Engine plugin, you declare metadata that describe these property types and messages.
The metadata enable Kanzi Engine plugin users to interact with the plugin content in Kanzi Studio.
For example, metadata defines the type of Kanzi Studio property editor for setting a value for a property, and the set of values to select from.
Declare only the metadata you need. Kanzi Studio assigns the default values to the attributes that you do not set.
This table lists the metadata attributes you can use.
Attribute |
Description |
Use for property types |
Use for message types |
|---|---|---|---|
Name of the property or message the way it is shown in Kanzi Studio |
x |
x |
|
Tooltip for the property or message |
x |
x |
|
Property category name the way it is shown in Kanzi Studio |
x |
x |
|
Source of the possible values for the property that Kanzi Studio lets the user select from |
x |
||
Node types for which Kanzi Studio suggests the property, and whether Kanzi Studio adds the property automatically or lets the user add it |
x |
||
Type of Kanzi Studio editor used to set the value for the property |
x |
||
Default value for the property |
x |
||
Lowest value the property can have |
x |
||
Highest value the property can have |
x |
||
Amount by which the property value changes when a Kanzi Studio user edits it |
x |
||
Whether Kanzi Studio shows the message as an action |
x |
||
Whether Kanzi Studio shows the message as a trigger |
x |
||
Position of the property within its property category in Kanzi Studio |
x |
||
Whether the property or message is available in Kanzi Studio |
x |
x |
|
Name of the property or message in the earlier versions of the plugin |
x |
x |
displayName¶
Sets the name of the property or message the way it is shown in Kanzi Studio.
Syntax |
|
||
Values |
|
||
Examples |
metadata.displayName = "Video Filename";
@EditorInfo(displayName = "Video Filename")
@EditorInfo(displayName = "Video Filename")

|
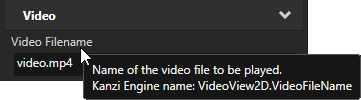
tooltip¶
Sets the tooltip for the property or message. Kanzi Studio appends to the tooltip text the Kanzi Engine name of the property or message in case the user needs it in application code.
Syntax |
|
||
Values |
|
||
Examples |
metadata.displayName = "Video Filename";
metadata.tooltip = "Name of the video file to be played.";
@EditorInfo(
displayName = "Video Filename",
tooltip = "Name of the video file to be played."
)
@EditorInfo(
displayName = "Video Filename",
tooltip = "Name of the video file to be played."
)

|
category¶
Sets the category name of the property the way it is shown in the Kanzi Studio Properties. Kanzi Studio always lists the General and Description property categories first, followed by other property categories in alphabetical order.
Syntax |
|
||
Values |
|
||
Examples |
metadata.displayName = "Video Filename";
metadata.category = "Video";
@EditorInfo(
displayName = "Video Filename",
category = "Video"
)
@EditorInfo(
displayName = "Video Filename",
category = "Video"
)

|
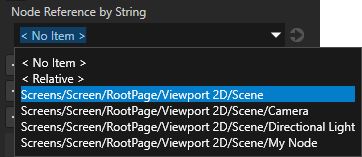
valueProvider¶
Sets how Kanzi Studio gets the possible values for the property to let the user select from.
Syntax |
|
||
Values |
|
||
Examples |
// When you set valueProvider to ProjectObject:Node3D,
// Kanzi Studio automatically uses the Node 3D selector editor.
metadata.valueProvider = "ProjectObject:Node3D";
// When you set valueProvider to ProjectObject:Node3D,
// Kanzi Studio automatically uses the Node 3D selector editor.
@EditorInfo(valueProvider = "ProjectObject:Node3D")
// When you set valueProvider to ProjectObject:Node3D,
// Kanzi Studio automatically uses the Node 3D selector editor.
@EditorInfo(valueProvider = "ProjectObject:Node3D")

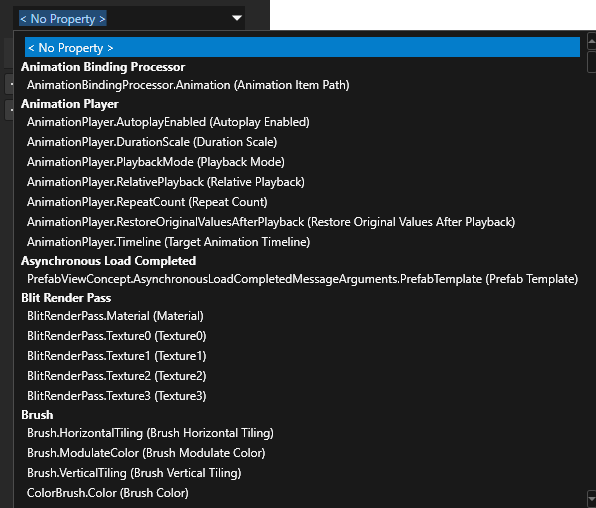
// Provides a dropdown with all available property types.
// Do not set the editor type. Kanzi Studio automatically sets the correct editor.
metadata.valueProvider = "PropertyType";
// Provides a dropdown with all available property types.
// Do not set the editor type. Kanzi Studio automatically sets the correct editor.
@EditorInfo(valueProvider = "PropertyType")
// Provides a dropdown with all available property types.
// Do not set the editor type. Kanzi Studio automatically sets the correct editor.
@EditorInfo(valueProvider = "PropertyType")

// Provides a list to which the user can add items.
// Do not set the editor type. Kanzi Studio automatically sets the correct editor.
metadata.valueProvider = "StringList";
// Provides a list to which the user can add items.
// Do not set the editor type. Kanzi Studio automatically sets the correct editor.
@EditorInfo(valueProvider = "StringList")
// Provides a list to which the user can add items.
// Do not set the editor type. Kanzi Studio automatically sets the correct editor.
@EditorInfo(valueProvider = "StringList")

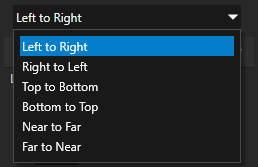
// Provides a list of directions along different dimensions which Kanzi maps to
// integers from 0 to 5.
metadata.valueProvider =
"Enum : Left to Right|0;Right to Left|1;Top to Bottom|2;Bottom to Top|3;Near to Far|4;Far to Near|5";
// Provides a list of directions along different dimensions which Kanzi maps to
// integers from 0 to 5.
@EditorInfo(valueProvider =
"Enum : Left to Right|0;Right to Left|1;Top to Bottom|2;Bottom to Top|3;Near to Far|4;Far to Near|5")
// Provides a list of directions along different dimensions which Kanzi maps to
// integers from 0 to 5.
@EditorInfo(valueProvider =
"Enum : Left to Right|0;Right to Left|1;Top to Bottom|2;Bottom to Top|3;Near to Far|4;Far to Near|5")

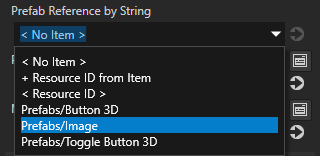
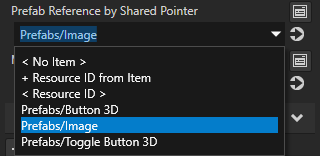
// Creates a string reference to a prefab resource.
PropertyType<string> MyPlugin::PrefabRefByStringProperty(
kzMakeFixedString("MyPlugin.PrefabRefByString"), "", 0, false,
KZ_DECLARE_EDITOR_METADATA(
metadata.displayName = "Prefab Reference by String";
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
metadata.valueProvider = "ProjectObject:PrefabTemplate";
));
// Creates a string reference to a prefab resource.
@Metadata
@EditorInfo(
displayName = "Prefab Reference by String",
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
valueProvider = "ProjectObject:PrefabTemplate"
)
public static PropertyType<String> PrefabRefByStringProperty =
new PropertyType("MyPlugin.PrefabRefByString", String.class);
companion object {
// Creates a string reference to a prefab resource.
@Metadata
@EditorInfo(
displayName = "Prefab Reference by String",
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
valueProvider = "ProjectObject:PrefabTemplate"
)
val PrefabRefByStringProperty =
PropertyType("MyPlugin.PrefabRefByString", String::class.java);
}

// Creates a shared pointer reference to a prefab resource.
PropertyType<ResourceSharedPtr> MyPlugin::PrefabRefBySharedPtrProperty(
kzMakeFixedString("MyPlugin.PrefabRefBySharedPtr"), ResourceSharedPtr(), 0, false,
KZ_DECLARE_EDITOR_METADATA(
metadata.displayName = "Prefab Reference by Shared Pointer";
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
metadata.valueProvider = "ProjectObject:PrefabTemplate";
));
// Creates a resource reference to a prefab resource.
@Metadata
@EditorInfo(
displayName = "Prefab Reference by Reference",
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
valueProvider = "ProjectObject:PrefabTemplate"
)
public static PropertyType<Resource> PrefabRefByResourceProperty =
new PropertyType("MyPlugin.PrefabRefBySharedPtr", Resource.class);
companion object {
// Creates a resource reference to a prefab resource.
@Metadata
@EditorInfo(
displayName = "Prefab Reference by Reference",
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
valueProvider = "ProjectObject:PrefabTemplate"
)
val PrefabRefByResourceProperty =
PropertyType("MyPlugin.PrefabRefBySharedPtr", Resource::class.java);
}

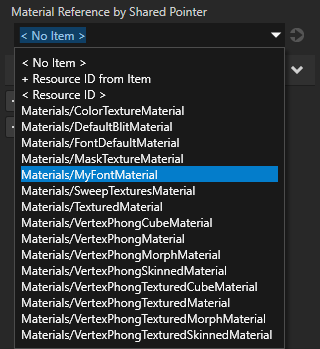
// Creates a shared pointer reference to a material resource.
PropertyType<ResourceSharedPtr> MyPlugin::MaterialRefBySharedPtrProperty(
kzMakeFixedString("MyPlugin.MaterialRefBySharedPtr"), ResourceSharedPtr(), 0, false,
KZ_DECLARE_EDITOR_METADATA(
metadata.displayName = "Material Reference by Shared Pointer";
// When you set valueProvider to ProjectObject:Material,
// Kanzi Studio automatically uses the Material dropdown editor.
metadata.valueProvider = "ProjectObject:Material";
));
// Creates a resource reference to a material resource.
@Metadata
@EditorInfo(
displayName = "Material Reference by Reference",
// When you set valueProvider to ProjectObject:Material,
// Kanzi Studio automatically uses the Material dropdown editor.
valueProvider = "ProjectObject:Material"
)
public static PropertyType<Resource> MaterialRefByResourceProperty =
new PropertyType("MyPlugin.MaterialRefBySharedPtr", Resource.class);
companion object {
// Creates a resource reference to a material resource.
@Metadata
@EditorInfo(
displayName = "Material Reference by Reference",
// When you set valueProvider to ProjectObject:Material,
// Kanzi Studio automatically uses the Material dropdown editor.
valueProvider = "ProjectObject:Material"
)
val MaterialRefByResourceProperty =
PropertyType("MyPlugin.MaterialRefBySharedPtr", Resource::class.java)
}

|
host¶
Sets the node types for which Kanzi Studio suggests the property, and whether Kanzi Studio adds the property automatically or lets the user add it.
If you do not set the host attribute, Kanzi Studio adds the property as a frequently used property to the nodes of the type for which you created the property type and lets the user add the property to any other types of nodes.
Syntax |
|
||||
Values |
You can set multiple |
||||
Examples |
// Adds the property as a frequently used property for all 2D nodes.
metadata.host = "Node2D:freq";
// Adds the property automatically for all VideoView2D nodes and
// lets the user add the property for Image nodes.
metadata.host = "VideoView2D:auto,Image2D:user";
// Adds the property as a frequently used property for all 2D nodes.
@EditorInfo(host = "Node2D:freq")
// Adds the property automatically for all VideoView2D nodes and
// lets the user add the property for Image nodes.
@EditorInfo(host = "VideoView2D:auto,Image2D:user")
// Adds the property as a frequently used property for all 2D nodes.
@EditorInfo(host = "Node2D:freq")
// Adds the property automatically for all VideoView2D nodes and
// lets the user add the property for Image nodes.
@EditorInfo(host = "VideoView2D:auto,Image2D:user")
|
editor¶
Sets the editor type Kanzi Studio users use to set the value for the property. If you do not set an editor, Kanzi assigns a default editor.
If you set the valueProvider attribute to PropertyType or StringList, do not set the editor type. Kanzi Studio assigns the correct editor automatically.
For a list of Kanzi Studio property editors, see Kanzi Studio property editors for property types declared in Kanzi Engine plugins.
Syntax |
|
||
Values |
|
||
Examples |
// Set editor to BrowseFileTextEditor which contains a text box with
// a Browse button next to it.
metadata.editor = "BrowseFileTextEditor";
// Set editor to BrowseFileTextEditor which contains a text box with
// a Browse button next to it.
@EditorInfo(editor = "BrowseFileTextEditor")
// Set editor to BrowseFileTextEditor which contains a text box with
// a Browse button next to it.
@EditorInfo(editor = "BrowseFileTextEditor")

|
defaultValue¶
Sets the default value of the property or message the way it is shown in Kanzi Studio.
Syntax |
|
||
Values |
|
||
Examples |
// Set the default value of a string property in Kanzi Studio to video.mp4.
metadata.defaultValue = "video.mp4";
// Set the default value of a string property in Kanzi Studio to video.mp4.
@EditorInfo(defaultValue = "video.mp4")
// Set the default value of a string property in Kanzi Studio to video.mp4.
@EditorInfo(defaultValue = "video.mp4")

// Set the default value of a float property in Kanzi Studio to 180.
metadata.defaultValue = "180";
// Set the default value of a float property in Kanzi Studio to 180.
@EditorInfo(defaultValue = "180")
// Set the default value of a float property in Kanzi Studio to 180.
@EditorInfo(defaultValue = "180")

|
lowerBound¶
Sets the lowest value the property can have in Kanzi Studio. Use lowerBound with int and float property types. See also upperBound and step.
Syntax |
|
||
Values |
|
||
Examples |
// Set the lowest value the property can have to 0.
metadata.lowerBound = "0";
// Set the lowest value the property can have to 0.
@EditorInfo(lowerBound = "0")
// Set the lowest value the property can have to 0.
@EditorInfo(lowerBound = "0")

|
upperBound¶
Sets the highest value the property can have in Kanzi Studio. Use upperBound with int and float property types. See also lowerBound and step.
Syntax |
|
||
Values |
|
||
Examples |
// Set the highest value the property can have to 360.
metadata.upperBound = "360";
// Set the highest value the property can have to 360.
@EditorInfo(upperBound = "360")
// Set the highest value the property can have to 360.
@EditorInfo(upperBound = "360")

|
step¶
Sets the amount by which the property value changes when a Kanzi Studio user edits it. Use step with int and float property types. See also lowerBound and upperBound.
Syntax |
|
||
Values |
|
||
Examples |
// Set the amount by which the property value changes when
// a Kanzi Studio user edits it to 10.
metadata.step = "10";
// Set the amount by which the property value changes when
// a Kanzi Studio user edits it to 10.
@EditorInfo(step = "10")
// Set the amount by which the property value changes when
// a Kanzi Studio user edits it to 10.
@EditorInfo(step = "10")
|
sendable¶
Sets whether Kanzi Studio shows the message as an action in the trigger actions dropdown menu.
Syntax |
|
||||
Values |
|
||||
Examples |
// Do not show the message as an action.
metadata.sendable = "False";
// Do not show the message as an action.
@EditorInfo(sendable = "False")
// Do not show the message as an action.
@EditorInfo(sendable = "False")
|
listenable¶
Sets whether Kanzi Studio shows the message as a trigger in the Add Triggers window and Add Trigger context menu.
Syntax |
|
||||
Values |
|
||||
Examples |
// Do not show the message as a trigger.
metadata.listenable = "False";
// Do not show the message as a trigger.
@EditorInfo(listenable = "False")
// Do not show the message as a trigger.
@EditorInfo(listenable = "False")
|
sortingIndex¶
Sets the position of the property in its property category shown in the Kanzi Studio Properties window. By default Kanzi Studio orders property types within a property category according to their order in the metaclass definition. See category.
Syntax |
|
||
Values |
|
||
Examples |
// Show the property as the first property in its property category.
metadata.sortingIndex = "1";
// Show the property as the first property in its property category.
@EditorInfo(sortingIndex = "1")
// Show the property as the first property in its property category.
@EditorInfo(sortingIndex = "1")
|
studioVisibility¶
Sets whether the property or message is available in Kanzi Studio.
Syntax |
|
||||||
Values |
|
||||||
Examples |
// Make Kanzi Studio unaware of the property.
metadata.studioVisibility = "Hidden";
// Make Kanzi Studio unaware of the property.
@EditorInfo(studioVisibility = "Hidden")
// Make Kanzi Studio unaware of the property.
@EditorInfo(studioVisibility = "Hidden")
|
legacyName¶
Sets the name of the property type or message in earlier versions of the Kanzi Engine plugin.
When you rename a property type or message, use legacyName to inform Kanzi Studio about the change. When a Kanzi Studio user updates the Kanzi Engine plugin in a Kanzi Studio project, Kanzi Studio renames all instances of the property type or message in that project.
Syntax |
|
||
Values |
|
||
Examples |
// Give Kanzi Studio the name of the property type or message in
// the earlier versions of the plugin.
metadata.legacyName = "MyOldPropertyName";
// Give Kanzi Studio the name of the property type or message in
// the earlier versions of the plugin.
@EditorInfo(legacyName = "MyOldPropertyName")
// Give Kanzi Studio the name of the property type or message in
// the earlier versions of the plugin.
@EditorInfo(legacyName = "MyOldPropertyName")
|
See also¶
Kanzi Studio property editors for property types declared in Kanzi Engine plugins
 in the
in the