Analyzing your application in the Preview¶
In the Preview click  to analyze the performance and inner structure of your application.
to analyze the performance and inner structure of your application.

In addition to the Preview Analyze mode, Kanzi provides other ways to help you analyze your application. See Troubleshooting the performance of your application and Best practices.
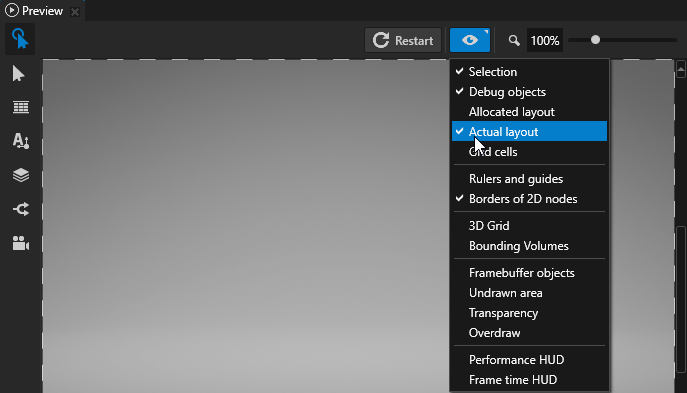
When in the Analyze mode, use the Preview main menu or right-click  to select the type of items that you want to analyze when the Preview is in the Analyze mode:
to select the type of items that you want to analyze when the Preview is in the Analyze mode:
Selection highlights the selected node. See Editing your application in the Preview.
Debug objects shows visualization nodes, such as light, camera, and layout nodes.
Allocated layout shows bounding boxes of the spaces allocated to items under layouts. See Layout control nodes.
Actual layout shows bounding boxes of spaces used by items under layouts. See Layout control nodes.
Grid cells shows the cells of Grid Layout 2D nodes. See Using the Grid Layout nodes.
Rulers and guides shows rulers and guides which help you position the elements in your application. See Using rulers and guides.
Borders of 2D nodes outlines the borders of 2D nodes with striped lines.
3D Grid shows the ground plane grid in Scene nodes.
Bounding volumes shows meshes in closed volumes.
Framebuffer objects marks with translucent yellow moving stripes node which are rendered into textures and cause a framebuffer object switch.
Undrawn area shows the updating of the areas beyond the application screen and the areas with content not rendered.
Transparency marks transparent nodes with translucent blue moving stripes. See Configuring nodes for efficient rendering.
Overdraw visualization indicates areas where Kanzi renders multiple times to the same pixel. Lighter green color indicates higher amount of overdraw.
Performance HUD shows the overall performance indicators of your Kanzi application during the last 500 frames including:
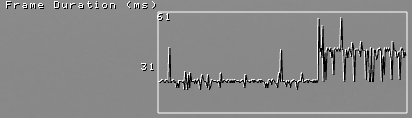
Frame Duration (ms) shows the time in milliseconds it took to render the last frame, and the average, highest, and lowest times.
The top value in the Frame Duration (ms) graph shows the longest, and the bottom value the average time it took to render a frame during the last 500 frames.
Use this information to identify performance bottlenecks in your Kanzi application. For example, you can use it to find out how to improve the performance of your application by distributing rendering across several frames. See Distributing rendering across several frames.

Frames Per Second shows the number of frames rendered per second.
Animation Duration (μs) shows the time in microseconds it takes to execute all animations in the application for the last frame, and the average, highest, and lowest times.
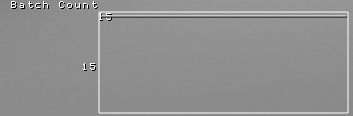
Batch Count shows how many individual draw calls were executed (
glDrawElementsandglDrawArrays).You can access the batch count using the Kanzi Engine API by calling
Renderer::getBatchCount.The top value in the Batch Count graph shows the highest number of batches during the last 500 frames, and the bottom value the number of batches in the last frame.

Triangle Count shows how many individual triangles were drawn in total during a frame.
You can access the triangle count in the Kanzi Engine API by calling
Renderer::getTriangleCount.Texture Switches shows how many times a new texture was bound to GPU.
You can access the texture switch count in the Kanzi Engine API by calling
Renderer::getTextureSwitchCount.FBO Switches shows how many framebuffer objects were bound to GPU. See Rendering best practices.
You can access the buffer switch count in the Kanzi Engine API by calling
Renderer::getFramebufferSwitchCount.Shader shows how many times a new shader was bound for the newly applied batch and how many individual shader uniforms were sent for the last frame. See Reducing shader switches.
You can access the shader switch count in the Kanzi Engine API by calling
Renderer::getShaderSwitchCount.You can access the uniforms sent in the Kanzi Engine API by calling
Renderer::getUniformSendCount.Buffer Switches shows how many vertex, index, and uniform buffer objects were bound to GPU.
You can access the buffer switch count in the Kanzi Engine API by calling
Renderer::getBufferSwitchCount.Buffer and Texture Data Updates shows how many times new vertex buffer or texture data was uploaded to the GPU. If the same buffer is accessed for write and read operations, these heavyweight operations can cause delay in GPU execution. The ideal value is 0.
For example, this value can increase when the text glyph cache needs frequent updates. In this case, to decrease glyph cache updates, reduce the value of the Font Size property in Text Block nodes.
You can access this in the Kanzi Engine API by calling
Renderer::getHeavyweightCallCount.View Camera shows the name of the Camera node that is used for displaying the scene in your application.
Resource Memory Use shows an estimated amount of local GPU memory (VRAM) and non-local GPU memory (RAM) that your Kanzi application uses.
The values that the Performance HUD shows in the Kanzi Studio Preview and when you run the Kanzi application on a target device differ because Kanzi Studio loads and keeps in memory all resources in the application.
Timer subscriptions shows the number of registered timer handlers in the
MessageDispatcher. Too many timer handlers can decrease the performance of your application.You can access the number of timer subscriptions in the Kanzi Engine API by calling
getSubscriptionCount.Animations shows the number of active and all animations in your Kanzi application.
You can access the number of animations in the Kanzi Engine API:
To get the number of active animations, use
TimelineClock::getActiveTimelinePlaybackCount.To get the number of all animations, use
TimelineClock::getTimelinePlaybackCount.
Frame time HUD shows these frame time indicators of your Kanzi application during the last 500 frames:
Frame Duration (ms) shows the time in milliseconds it took to render the last frame, and the average, highest, and lowest times.
Frames Per Second shows the number of frames rendered per second.
Animation Duration (μs) shows the time in microseconds it takes to execute all animations in the application for the last frame, and the average, highest, and lowest times.
Tip
To customize how Kanzi Studio shows different types of items in the Analyze mode, select Edit > User Preferences, and in the Preview tab set the color and line thickness for the items.
The Preview log file¶
Kanzi Studio stores the Preview log messages in the %USERPROFILE%\AppData\Local\Temp\KanziStudioLogs\KanziPreview.log file.
To set the level of logging detail, in the <KanziInstallation>\Studio\Bin\KanziPreview.exe.config file set the value of the logLevel key:
NORMALsets Kanzi Studio to log the regular Kanzi Studio Preview flow, including errors and exceptions.VERBOSEsets Kanzi Studio to log all low-level communication between Kanzi Studio and the Preview at a millisecond-level of precision.When you set the log level to
VERBOSE, the large amount of log messages can reduce the performance of Kanzi Studio.NONEsets Kanzi Studio to not log any messages to theKanziPreview.logfile.
For example, to log all communication between Kanzi Studio and the Preview, open the KanziPreview.exe.config file in a text editor, and set:
<add key="logLevel" value="VERBOSE"/>
To apply the changes to the KanziPreview.exe.config, save the KanziPreview.exe.config file and press Ctrl F8 to restart the Preview. See Controlling the Preview.
Every time you restart the Preview, Kanzi Studio overwrites the contents of the KanziPreview.log file.
See also¶
Troubleshooting the performance of your application