Customizing instances of prefabs¶
When you customize an instance of a prefab, you modify property values of that prefab instance, but keep the structure of the prefab.
In Kanzi you can create node and render pass prefabs:
Use node prefabs (prefabricated templates) to structure your application and to create consistent interfaces. Prefabs allow you to create the building blocks of your application and make the application easier to maintain.
See Using node prefabs.
Use render pass prefabs to create render pass trees that define how Kanzi renders 3D content in your project. See Using render passes.
Customizing instances of a node prefab¶
A node prefab can contain a tree of nodes, each with their own properties. When you edit the nodes in a prefab or any of its instances in a project, you change those nodes in all instances of that prefab. You can customize each instance of a prefab to have its own property values by overriding the property values of the prefab. For example, when you create a prefab for an address book entry, you want to show a different name, number, and photo for each address book entry.
To customize instances of a node prefab:
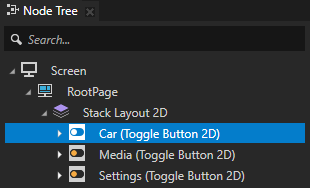
In the Prefabs select the node in a prefab that you want to customize in an instance of that prefab.
For example, to use a different texture for each instance of a prefab, select an Image node.

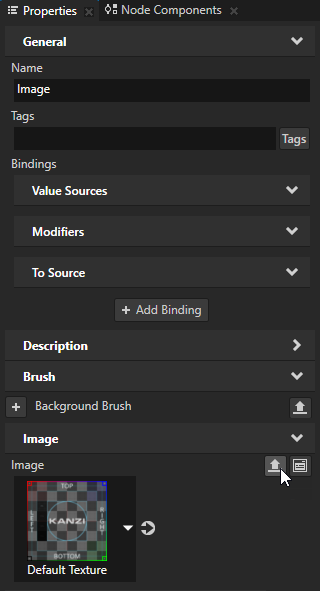
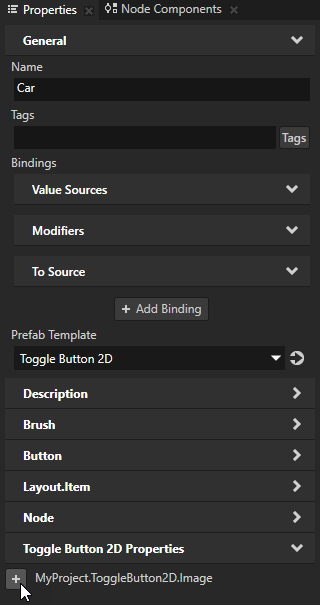
In the Properties, next to the property that you want to customize, click
 .
.Kanzi Studio creates from that property a custom property, adds it to the root node of that prefab, and creates a
##Templatebinding to the property in the root node of that prefab.See Prefab root bindings.
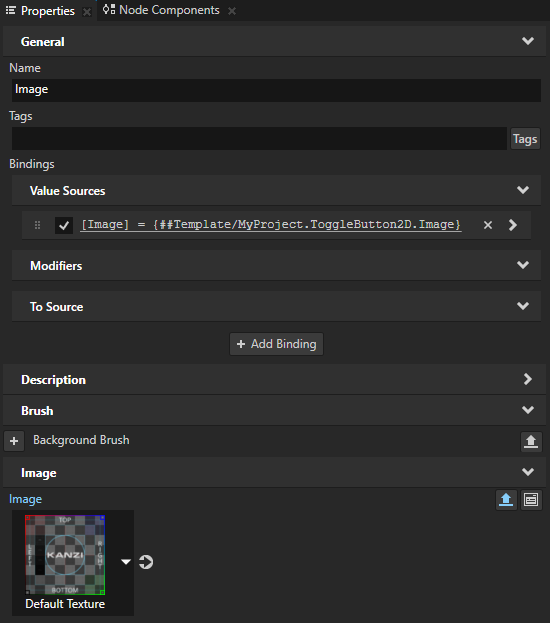
For example, to customize the texture that you want to show in different instances of that prefab, click
 next to the Image property. Kanzi Studio creates a custom Image property, adds it to the root node of that node prefab, and creates in the Image node a
next to the Image property. Kanzi Studio creates a custom Image property, adds it to the root node of that node prefab, and creates in the Image node a ##Templatebinding to the custom Image property in the root node of that node prefab.

In the Node Tree select the root node of the prefab instance that you want to customize.

In the Properties click
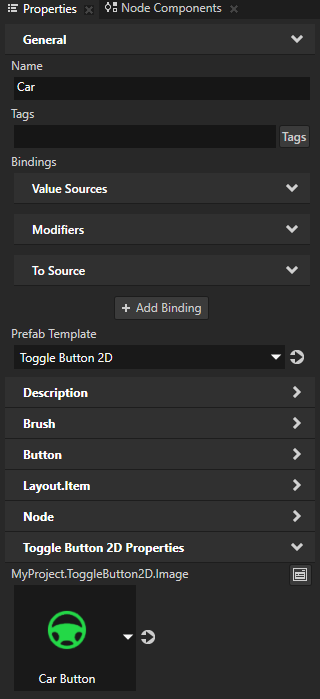
 next to the property that you customized and set the value of the property.
next to the property that you customized and set the value of the property.Only this instance of the prefab uses the value that you set.


Customizing instances of a render pass prefab¶
A render pass can contain a hierarchy of render passes, each with their own properties. When you edit the render passes, you change how those render passes render content in all Viewport 2D nodes that use them. You can customize individual instances of a render passes to have individual values by overriding the values in the default render pass. For example, when you create a hierarchy of render passes that blits a composition target to the screen, you can blit the content using a different material in different instances of the render passes.
To customize instances of render passes:
In the Library > Rendering > Render Pass Prefabs select the render pass that you want to customize.
For example, to customize the material that you use to blit a composition target to the screen, in a Compose and Blit Pass render pass prefab, which renders content to a composition target and blits the result to the screen, select the Blit Render Pass. See Rendering content to composition targets.

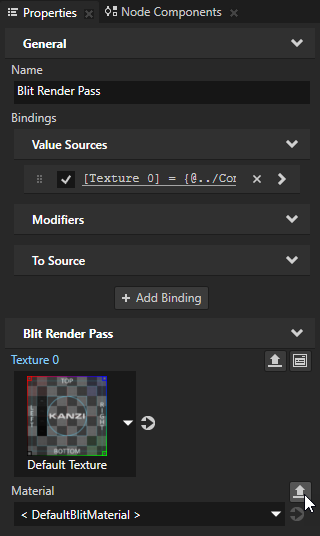
In the Properties, next to the property that you want to customize, click
 .
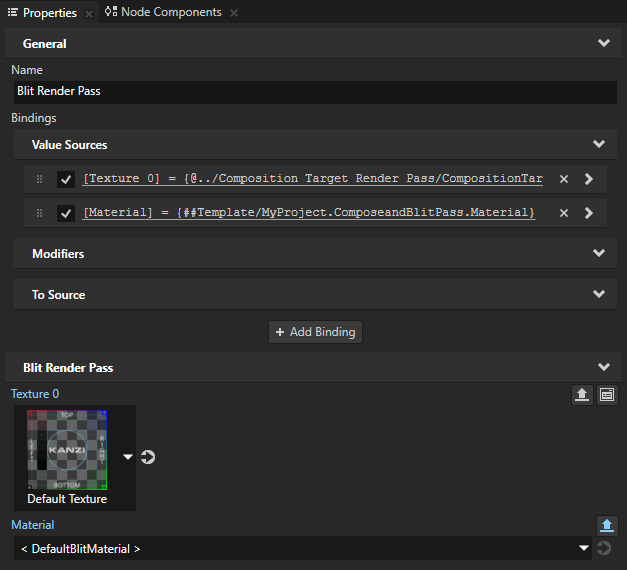
.Kanzi Studio creates from that property a custom property, adds it to the root of the render pass prefab, and creates a
##Templatebinding to the property in the render pass prefab root. See Prefab root bindings.For example, to customize the material which you use to blit the composition target to the screen, click
 next to the Material property. Kanzi Studio adds the Material property to the Compose and Blit Pass render pass prefab and creates in the Blit Render Pass a
next to the Material property. Kanzi Studio adds the Material property to the Compose and Blit Pass render pass prefab and creates in the Blit Render Pass a ##Templatebinding to the Material property in that Compose and Blit Pass.

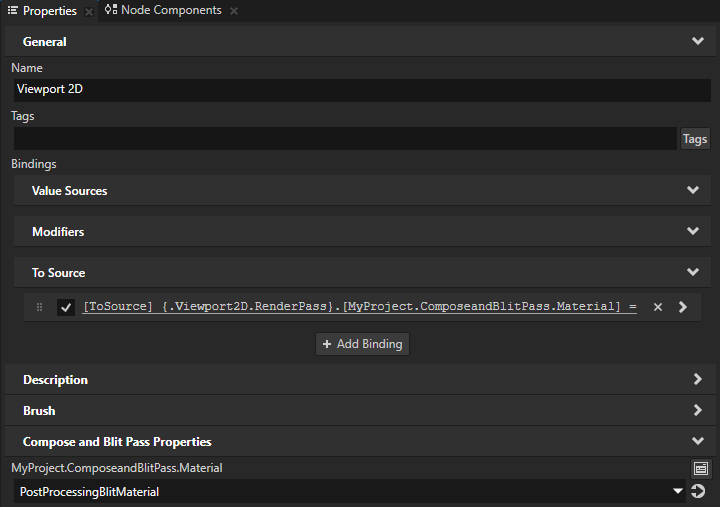
In the Node Tree or Prefabs select a Viewport 2D node and in the Properties set the Render Pass Prefab property to the render pass prefab that you customized.
When you set a Viewport 2D node or prefab to use a render pass prefab, Kanzi Studio shows in that Viewport 2D node the properties of that render pass prefab as frequently used properties.


In the Properties click
 next to the property that you customized and set the value of the property.
next to the property that you customized and set the value of the property.Kanzi Studio adds to the Viewport 2D node a To Source binding which pushes the value of that property to the render pass prefab instance made available through the
Viewport2D::RenderPassPropertyproperty of the Viewport 2D node.You can set multiple Viewport 2D nodes to use the same render pass prefab and in each Viewport 2D node you can add and set the render pass prefab property to have different values.