Using the Shadow Effect 2D effect¶
Use the Shadow Effect 2D effect to apply a shadow to the content of a 2D node.

Creating a shadow effect for a 2D node¶
To create a shadow effect for a 2D node:
In the Library press Alt and right-click Effects and select Shadow Effect 2D.

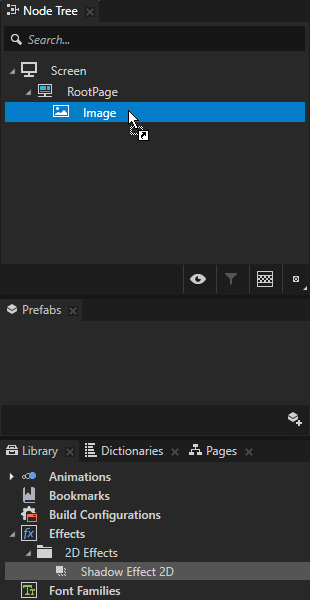
In the Node Tree or Prefabs create a 2D node to which you want to apply the shadow effect.


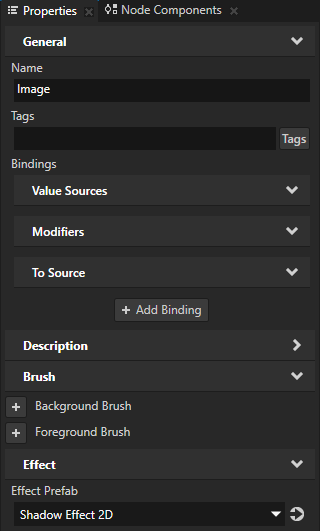
From the Library > Effects > 2D Effects drag the Shadow Effect 2D effect to the Node Tree or Prefabs and drop it on the 2D node to which you want to apply the shadow effect.
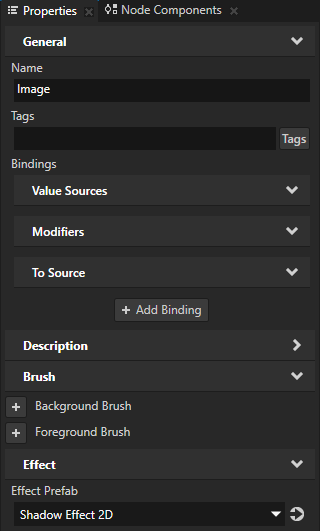
This way you set in that 2D node the Effect Prefab property to the Shadow Effect 2D effect.
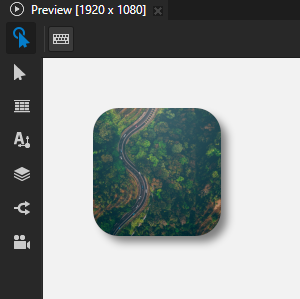
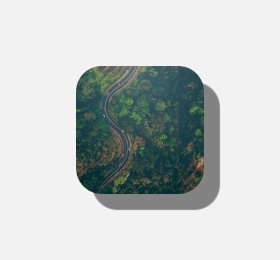
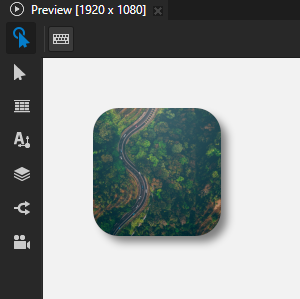
Kanzi applies to the visual shape of the content in the 2D node a partially transparent black drop shadow directed at a 45-degree angle relative to the positive x axis.



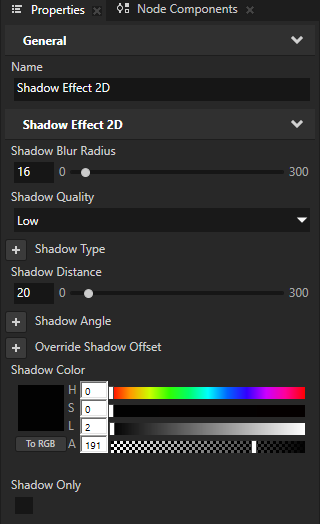
To adjust the appearance of the shadow, in the Library select the Shadow Effect 2D effect and in the Properties add and set the Shadow Effect 2D properties.


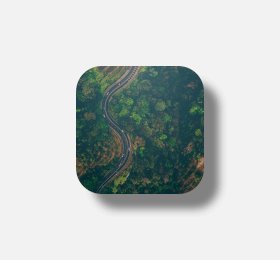
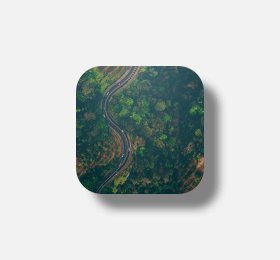
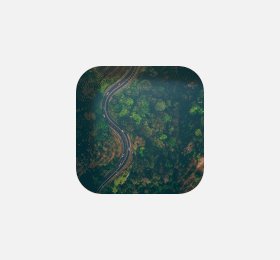
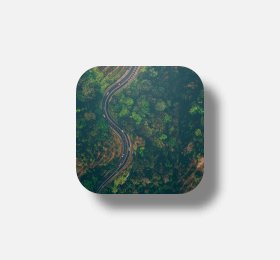
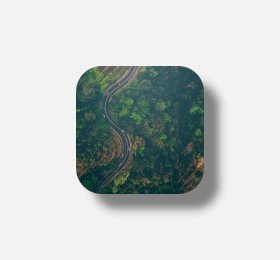
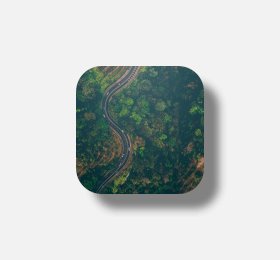
Shadow Blur Radius sets the softness of the shadow by defining the distance in pixels that the shadow blur extends outward from each edge of the shadow. The higher the value, the blurrier the shadow is. The default radius is 8 pixels.

Shadow Type sets the type of the shadow:
Drop Shadow appears behind or below an object. This is the default.
Inner Shadow appears inside an object.

Shadow Distance sets how far from an object the shadow falls. The default distance is 10 pixels.

Shadow Angle sets the direction of the shadow as an angle relative to the positive x axis in the clockwise direction. The default angle is 45 degrees.

Override Shadow Offset sets the offset of the shadow from the object along the x and y axes. The default offset is 7 pixels along both axes.
When you set this property, the Shadow Distance and Shadow Angle properties have no effect.

Shadow Color sets the color of the shadow.

Shadow Only sets whether to render only the shadow without the visual content of the node.

Shadow Quality sets the visual quality of the shadow. Lower quality uses less computing and memory resources.

Customizing an instance of a shadow effect¶
When you edit the properties of an effect in the Library > Effects, you change the appearance of that effect for all nodes that use it. You can customize each effect instance by overriding the effect property values. For example:
When you create a Shadow Effect 2D effect, you can vary the softness of the shadow in different instances of that effect.
When you create a Mask Effect 2D effect, you can vary the size of the mask in different instances of that effect.
When you create a Blur Effect 2D effect, you can vary the amount of blur in different instances of that effect.
When you create an Outline Effect 2D effect, you can vary the color of the outline in different instances of that effect.
To customize an instance of an effect:
Create an effect and set a node to use it.
For example, create a Shadow Effect 2D effect and set an Image node to use it. See Creating a shadow effect for a 2D node.


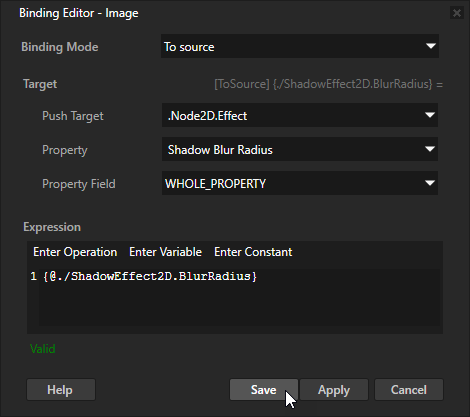
In the Node Tree or Prefabs select the node that uses the effect that you created, in the Properties click + Add Binding, and in the Binding Editor set:
Binding Mode to To source
Push Target to .Node2D.Effect
This way you target the instance of the effect used by the 2D node to which you add this binding.
Property to the effect property whose value you want to set in the node to which you add this binding.
For example, set it to the Shadow Effect 2D > Shadow Blur Radius property, which sets the softness of the shadow.
Expression to an expression that returns the value to which you want to set the Property.
For example, set it to the Shadow Blur Radius property in the same node:
{@./ShadowEffect2D.BlurRadius}
Click Save.

(Optional) Repeat the previous step to create a binding for each effect property whose value you want to set in the node to which you add the bindings.
Adjust the appearance of the effect only in the node to which you added the bindings.
For example, in the Properties add the Shadow Effect 2D > Shadow Blur Radius property and use it to adjust the softness of the shadow only in the Image node.

Using the Shadow Effect 2D effect in the API¶
To create a shadow effect:
// Create an effect template.
NodeEffectTemplate2DSharedPtr shadowEffectTemplate =
NodeEffectTemplate2D::create(ShadowEffect2D::getStaticMetaclass()->getName(), "DropShadow");
// Set the value of the AngleProperty in the template. This value serves as the default value
// of the property in instances of the effect prefab.
shadowEffectTemplate->addPropertyValue(ShadowEffect2D::AngleProperty, Variant(35.f));
// Create an effect prefab.
NodeEffectPrefab2DSharedPtr shadowEffectPrefab =
NodeEffectPrefab2D::create(getDomain(), "DropShadow prefab", shadowEffectTemplate);
// Assign the effect to a 2D node.
node2d->setEffectPrefab(shadowEffectPrefab);
// Get the node-specific effect instance created from the assigned prefab.
ShadowEffect2DSharedPtr shadowEffect = dynamic_pointer_cast<ShadowEffect2D>(node2d->getEffect());
// Set the shadow distance to 15 pixels for this node only. This overrides
// the property default value defined by the ShadowEffect2D metaclass.
shadowEffect->setDistance(15.f);
// Set the direction of the shadow to 55 degrees relative to the positive x axis.
// This overrides the default value of 35 degrees set in the shadow effect template.
shadowEffect->setAngle(55.f);
For details, see the ShadowEffect2D class.
See also¶
Using the Blur Effect 2D effect
Using the Mask Effect 2D effect