Programming Activities with Code Behind¶
Code Behind is a workflow where you associate code with an instance of an Activity instead of a type. In Kanzi Studio in the Activity Browser window you can generate a Code Behind stub for any Activity. This stub is associated with that particular Activity and has access to the properties of that Activity. In Code Behind you can write code that you can associate with the view or controller parts of the model-view-controller pattern.
For example, you can:
React to changes of the status of an Activity.
Connect to a remote service when an Activity is activated and save data and disconnect when an Activity is deactivated.
Install Kanzi command handlers and define their implementations, such as increase the volume when the user presses a button.
Implement complex UI interaction, such as drag-and-drop of data between UI elements.
Learn how to program Activities with Code Behind workflow by completing the Tutorial: Program Activities with Code Behind.

To program Activities with Code Behind:
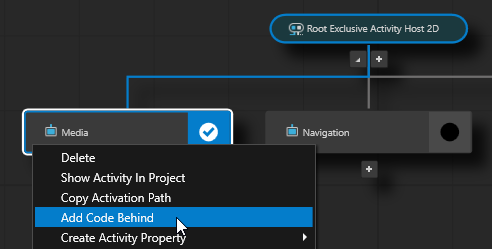
In the Activity Browser right-click an Activity node and select Add Code Behind.

When you add Code Behind to an Activity node, Kanzi Studio:
Copies the Visual Studio template from the
<KanziWorkspace>/Templates/Code_behind_template.In the
<ProjectName>/Tool_project/CodeBehinddirectory creates a Visual Studio solution and project for the Activity node to which you added Code Behind.Compiles the project.
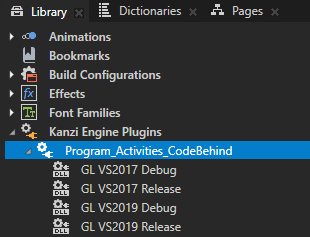
Imports to the Kanzi Studio project the dll file that contains the functionality defined in the Code Behind Visual Studio project as a Kanzi Engine plugin.

Restarts the Preview.
When the Preview starts, in the Activity Browser the Activities with Code Behind contain the
 icon and the side panel shows the commands that are defined in Code Behind.
icon and the side panel shows the commands that are defined in Code Behind.
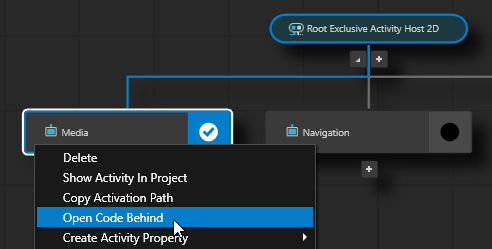
In the Activity Browser right-click the Activity node to which you added Code Behind and select Open Code Behind Solution.
Kanzi Studio opens in Visual Studio the Visual Studio solution that contains the Code Behind.
The Visual Studio solution for the Code Behind functionality is stored in the directory
<ProjectName>/CodeBehind/build_vs2017.
In Visual Studio in the
<ActivityNodeName>activitycode.cppfile add the initialization functionality for that Activity node in theattachOverridefunction and save the file. In theattachOverridefunction you can install message handlers, property listeners, create nodes, setup the look and functionality of the activity, and so on.This way you provide unique functionality to that Activity node so that you can react to status changes through code.
Use the Code Behind in your project:
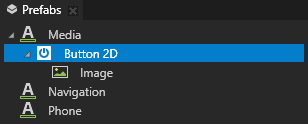
In the Prefabs in the prefab that you use for the activity to which you added Code Behind, create a Button, List Box, or create a List Box Item Container prefab.
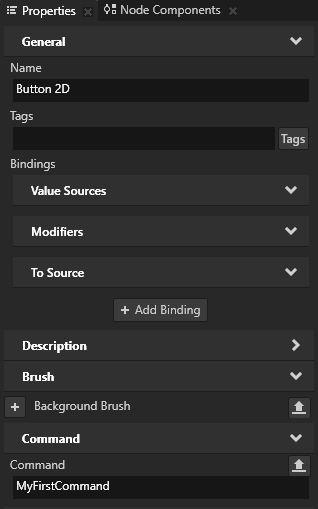
For example, create a Button 2D node.

In the Properties add the Command property and set it to the command that you created in the
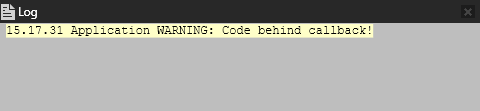
<ActivityNodeName>activitycode.cppfile.Now when you activate the Activity that uses the prefab with the Button 2D node that you created in the previous step, you can see the message that is by default included in the MyFirstCommand in the Log window.


Using Code Behind in the API¶
For details, see the CodeBehindBase class in the Kanzi Engine API reference.