Interpolating property values using easing functions¶
Use the Property Target Easing Interpolator when you want to dynamically set the target value for a property and want to interpolate the current value to the target value over time using an easing function.
Easing functions enable you to create lifelike animations that offer a more pleasant user experience. Easing functions available in Kanzi:
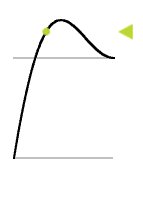
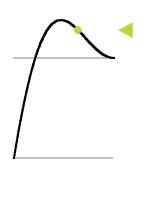
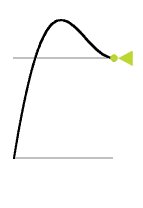
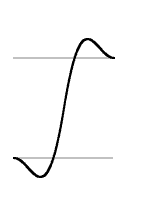
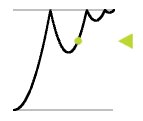
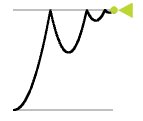
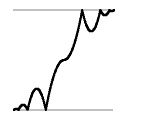
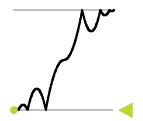
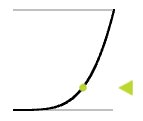
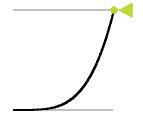
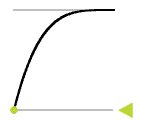
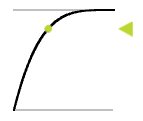
Hover over the image of the easing function to see the type of the animation it creates.
Easing function |
Easing mode |
||
Ease in |
Ease out |
Ease in out |
|
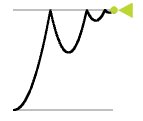
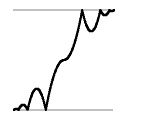
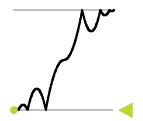
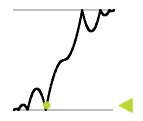
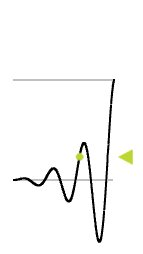
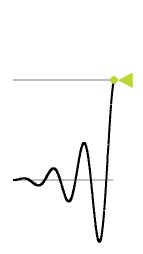
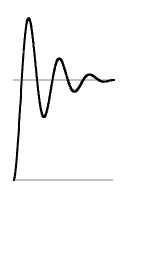
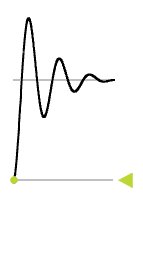
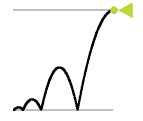
Back |


|


|


|
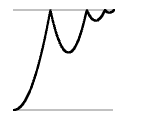
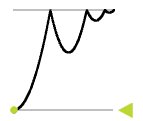
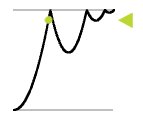
Bounce |


|


|


|
Circle |


|


|


|
Cubic |


|


|


|
Elastic |


|


|


|
Exponential |


|


|


|
Linear |


|
||
Power |


|


|


|
Quadratic |


|


|


|
Quartic |


|


|


|
Quintic |


|


|


|
Sine |


|


|


|
Smoother step |


|


|
|
Smooth step |


|


|
|
Step |


|


|


|
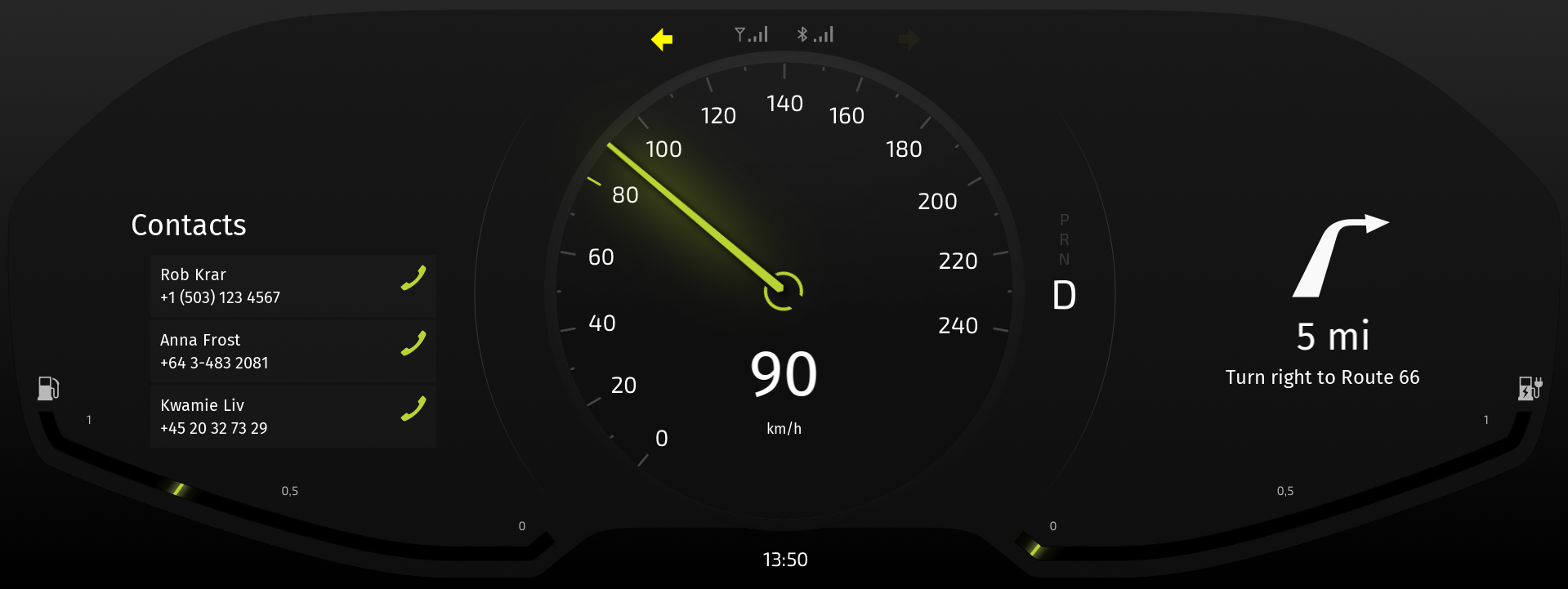
For example, use the Property Target Easing Interpolator to create a welcome animation which moves the fuel and battery needles first to their maximum position and then to the current position.
Interpolating property values using an easing function¶
To interpolate property values using an easing function:
In the Node Tree select the node which contains the property that you want to interpolate.
For example, in Kanzi Studio open the project stored in the
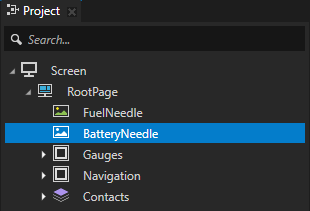
<KanziWorkspace>/Tutorials/Data sources/Completed/Tool_projectdirectory and select the RootPage > BatteryNeedle node. You use the Property Target Easing Interpolator to gradually move the BatteryNeedle node from its previous to the current position when the value of the battery level changes in the data source. To learn how to create that project, see Tutorial: Create gauges and Tutorial: Get application data from a data source.

In the Node Components press Alt and right-click Animation, and select Property Target Easing Interpolator.

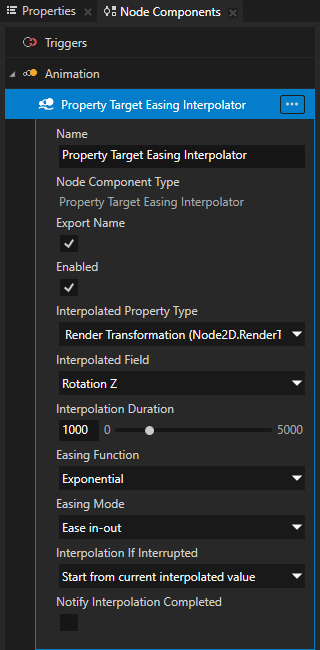
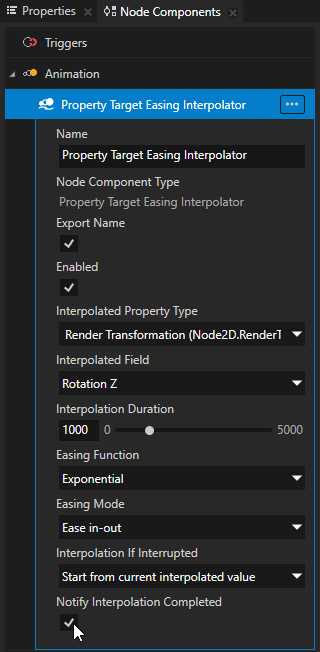
In the Property Target Easing Interpolator that you created set:
Interpolated Property Type to the property that you want to interpolate.
For example, select the Render Transformation property.
Interpolated Field to the property field of the property that you selected in the Interpolated Property Type.
For example, select the Rotation Z property field.
Interpolation Duration to the time in milliseconds that you want the interpolation animation to last.
Easing Function to set the function that defines the curve of the interpolation.
Use an easing function to make UI elements more lifelike. Because objects in real life never start or stop immediately, an appropriate easing function can help you create a more pleasant user experience.
Select the most suitable easing function.
Hover over the image of the easing function to see the type of the animation it creates.
Easing function
Easing mode
Ease in
Ease out
Ease in out
Back






Bounce






Circle






Cubic






Elastic






Exponential






Linear


Power






Quadratic






Quartic






Quintic






Sine






Smoother step




Smooth step




Step






Easing Mode to define how to apply the easing function to the interpolation:
Ease in applies the easing function as it is.
Ease out applies the negative value of the easing function.
Ease in-out applies to the first half of the interpolation the easing function as it is, and to the second half of the interpolation the negative value of the easing function.
Interpolation If Interrupted to set the interpolation behavior when the interpolated property type gets a new value before the interpolation to the previous value completes:
Start from current interpolated value uses the current value of the ongoing easing interpolation as the start value of the new interpolation. This is the default value.
Start from current target value uses the target value of the ongoing easing interpolation as the start value of the new interpolation.
Notify Interpolation Completed to set whether the Property Target Easing Interpolator dispatches a message when it completes an easing interpolation. See Getting information about completion of an easing interpolation.

When you change the value of the property that you set in the Interpolated Property Type, the Property Target Easing Interpolator interpolates the current value to the target value over the time that you set in the Interpolation Duration property, and using the Easing Function and Easing Mode that you set.
Getting information about completion of an easing interpolation¶
When Property Target Easing Interpolator completes the interpolation of the property it interpolates, it sends a message. You can intercept that message to find out when the property it interpolated reached its final value.
To get the information about completion of an easing interpolation:
Create and configure Property Target Easing Interpolator for a property that you want to interpolate. See Interpolating property values using an easing function.
In the Node Components > Animation in the Property Target Easing Interpolator that you created, enable the Notify Interpolation Completed property.
This way you set the Property Target Easing Interpolator to dispatch a message every time it completes an easing interpolation.

In the Node Tree select a node where you want to get the information about the completion of an easing interpolation of that Property Target Easing Interpolator.
For example, if you use the Property Target Easing Interpolator in the BatteryNeedle node, but want to get the information about the completion of an easing interpolation in the RootPage node, select the RootPage node.
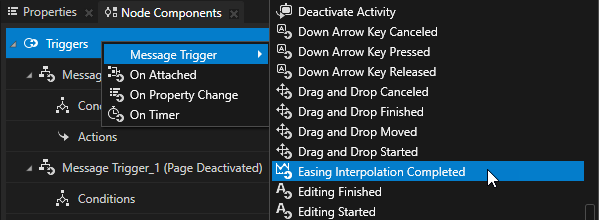
In the Node Components press Alt and right-click Triggers, and select Message Trigger > Easing Interpolation Completed.
Easing Interpolation Completed trigger intercepts the message a Property Target Easing Interpolator sends when it finishes interpolating the value of the property it interpolates.

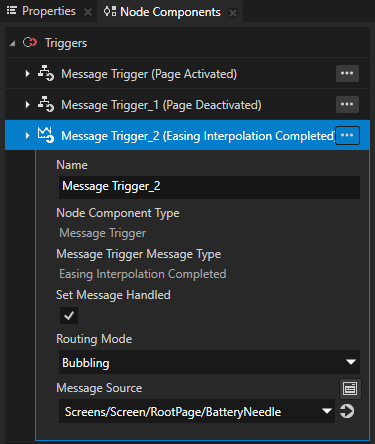
In the Easing Interpolation Completed trigger that you created set the Message Source property to the node that has the Property Target Easing Interpolator for which you want to find out when it completes the interpolation.
For example, if you want to find out in the RootPage node when the Property Target Easing Interpolator finishes interpolating a property in the BatteryNeedle, set the Message Source to the BatteryNeedle node.

In the Easing Interpolation Completed trigger create the action that you want to execute.
When the Property Target Easing Interpolator sends a message about the completion of the easing interpolation, this trigger executes the action that you selected.
For example, add the Set Property action to set the value of another property.
Using Property Target Easing Interpolator in the API¶
To use a Property Target Easing Interpolator to interpolate a property value:
// Create a Property Target Easing Interpolator.
auto interpolator = PropertyTargetEasingInterpolator::create(domain, "interpolator");
// Set the property type whose value you want the Property Target Easing Interpolator to interpolate.
interpolator->setInterpolatedPropertyType(Node2D::OpacityProperty.getName());
// Set the easing function to Linear.
interpolator->setEasingFunction(PropertyTargetEasingInterpolator::EasingFunction::Linear);
// Set the easing mode to Ease in-out.
interpolator->setEasingMode(AnimationEaseInOut);
// Set the duration of the interpolation to 500 milliseconds.
interpolator->setInterpolationDuration(chrono::milliseconds(500));
// Add the Property Target Easing Interpolator to a node.
node->addNodeComponent(interpolator);
To create a property target easing timeline and set its target property and interpolation settings:
// Create a property target easing timeline.
auto timeline = PropertyTargetEasingTimeline::create(domain, ".", Node2D::OpacityProperty, PropertyFieldWhole);
// Adjust easing interpolation settings.
timeline->setInterpolationDuration(chrono::milliseconds(500));
timeline->setEasingFunction(LinearEasingFunction());
timeline->setEasingMode(AnimationEaseIn);
To create playback for property target easing timeline:
// Create a context which resolves path to the node.
SceneGraphTimelinePlaybackContext context(*node);
// Create playback for property target easing timeline.
auto playback = timeline->createPlayback(context);
To add playback of property target easing timeline to the clock:
// Add playback to the clock. Once playback is added to the clock it starts
// to interpolate its target property whenever the property changes.
domain->getRootTimelineClock()->addTimelinePlayback(playback);
For details, see the PropertyTargetEasingInterpolator, PropertyTargetEasingTimeline, and PropertyTargetEasingTimelinePlayback classes in the Kanzi Engine API reference.