Effects for 2D nodes¶
Use effects to apply post-processing effects to 2D nodes.
In Kanzi Studio you can find the effects in the Library > Effects.

These effects are available in Kanzi:
Use the Blur Effect 2D effect to apply a Gaussian blur to a 2D node.
See Using the Blur Effect 2D effect.

Use the Mask Effect 2D effect to apply a mask to a 2D node.
See Using the Mask Effect 2D effect.

Use the Shadow Effect 2D effect to apply a shadow to the content of a 2D node.
See Using the Shadow Effect 2D effect.

How Kanzi applies 2D effects¶
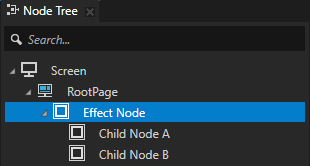
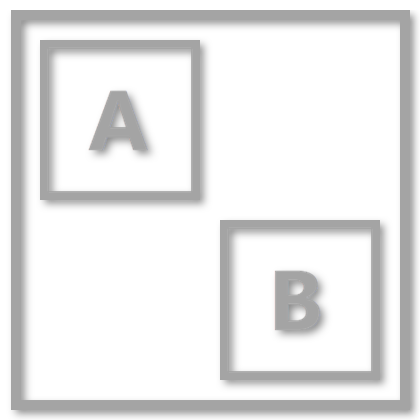
Kanzi applies 2D effects to the visual shape of the content in a node and its descendant nodes.


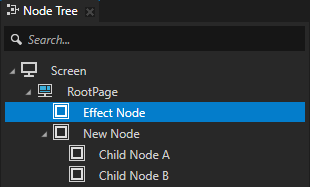
When you want to apply an effect to a node but not to its descendant nodes, place the descendant nodes in a sibling node of the node to which you apply the effect. Position that sibling node in the node tree below the node to which you apply the effect. Make sure that the sibling nodes are of the same size, layout, transformation, and opacity.


Effects and layout¶
When you use effects, keep in mind that:
Kanzi does not take effects into account when calculating layout. When your design does not allow an effect to exceed the layout bounds, make sure that there is enough space in the layout for that effect.
For example, in a layout that contains a Text Block 2D node where you apply a drop shadow, in that Text Block 2D node ensure sufficient space for the shadow by setting the Horizontal Margin and Vertical Margin properties.

When Kanzi applies an effect to a 2D node, it composites that node and clips its descendant nodes to the node bounds, regardless of the value of the Clip Children property. This happens because the size of the render target texture matches the size of the node.
Impact of effects on application performance¶
For every instance of an effect Kanzi requests the composition manager to provide a temporary composition target. Kanzi composition manager reuses temporary composition targets if they are compatible in size and parameters.
The final performance of an application that uses effects depends on:
The amount of allocated memory, and therefore the bandwidth required to render the UI of the application
The number of draw calls
The number of render target or texture switches
To find the most efficient way of using effects, test the performance of your application with these approaches:
Apply a separate effect to each UI element to minimize the area.
Apply an effect to a group of UI elements that cover a larger area.