Step 2 - Create the application structure¶
In this step you use the Page node and the Pages window to create the application structure. You also learn how to paint the background of 2D nodes using Brushes.
Create Page nodes¶
In this section you use the Pages window to create three Page nodes, each representing a different part of your application.
Use the Page nodes to create the structure of the user interface in your application, and the Page Host nodes to manage navigation requests and transitions between Page nodes under a Page Host node. For example, you can use Page and Page Host nodes to create different parts of the user interface in your Kanzi application, such as Page Host nodes Home, Media, Navigation, or Settings screens, each having their own hierarchy of Page and Page Host nodes.
In this and the following steps of this tutorial you add content to the Page nodes you create here.
To create Page nodes:
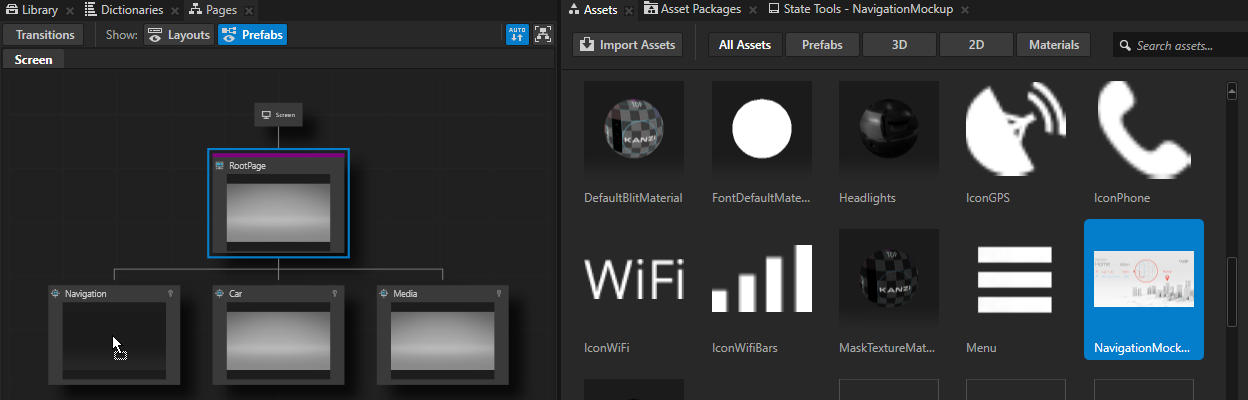
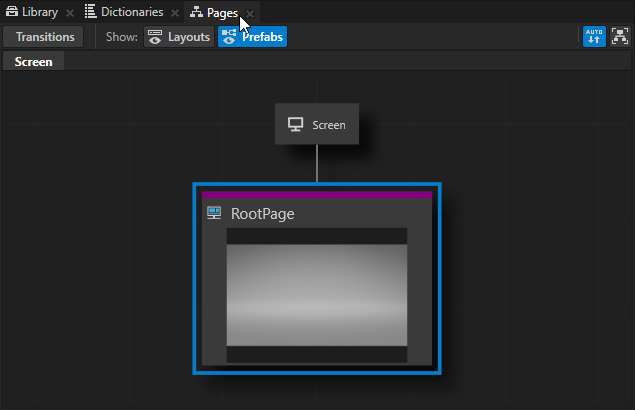
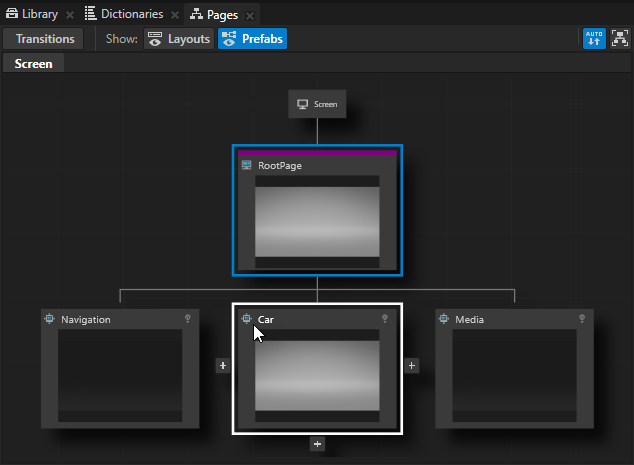
Select the Pages window next to the Library and Dictionaries windows.

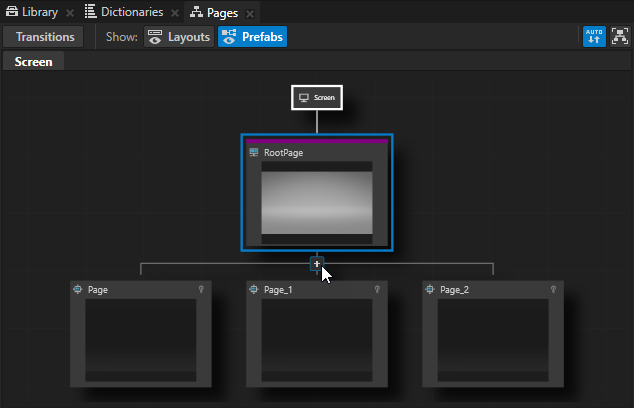
In the Pages window click
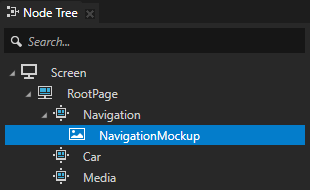
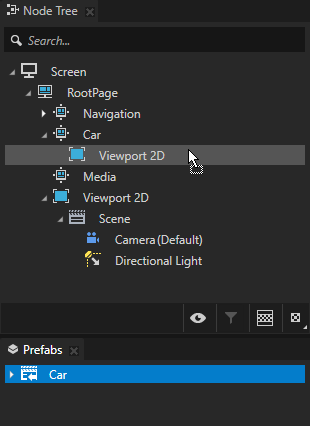
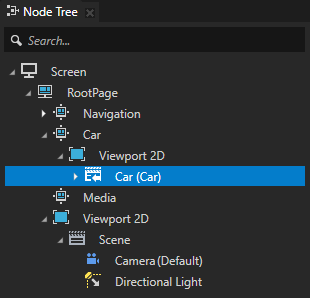
 below the RootPage node to create a Page node. Create three Page child nodes in the RootPage node. As you add Page nodes in the Pages window, in the Node Tree window Kanzi Studio shows the location of these nodes in the node tree.
below the RootPage node to create a Page node. Create three Page child nodes in the RootPage node. As you add Page nodes in the Pages window, in the Node Tree window Kanzi Studio shows the location of these nodes in the node tree.When you click a Page node in the Pages window Kanzi Studio transitions to that Page node using the Push transition. Because there is no content in the Page nodes you just created, clicking does not have any visual effect in the Preview.


Action
Shortcut
Pan
Click and drag the middle mouse button.
Press the Space key, and click and drag the left mouse button.
Zoom
Scroll the mouse wheel.
Press the Shift and Alt keys, and click and drag the left mouse button.
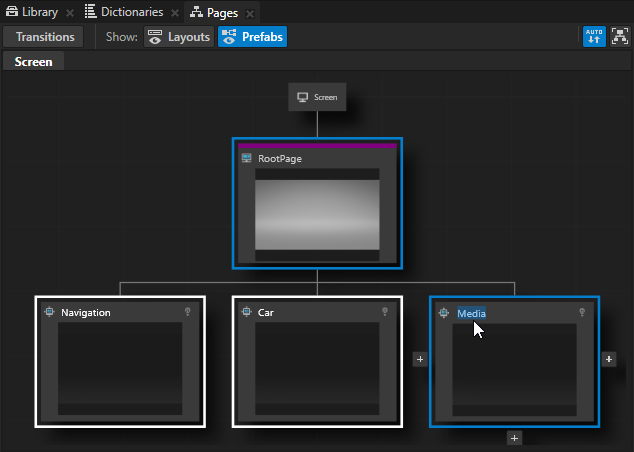
In the Pages double-click the name of a Page node, enter a new name, and press Enter.
For example, call the three nodes Navigation, Car, and Media.

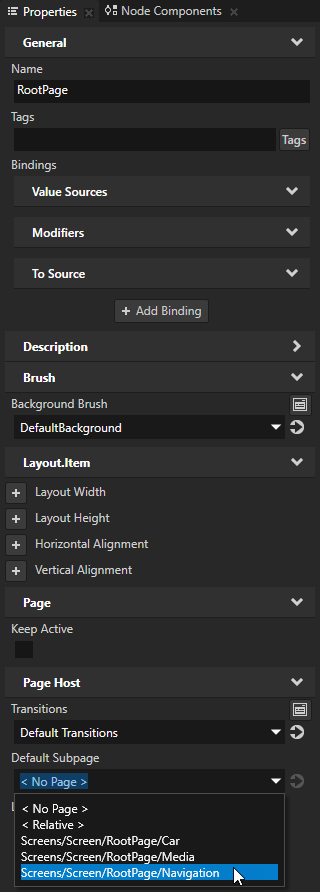
In the Node Tree select the RootPage node and in the Properties set the Default Subpage property to the Page node Navigation.
When you activate the Page Host node where you set the Default Subpage property, Kanzi activates the selected Page node. For example, when you set the Navigation node as the default subpage of the RootPage node, when you start the application Kanzi shows the Navigation node.


Set the background of the Page nodes¶
Use brushes to set the background of 2D nodes. In Kanzi all 2D nodes by default have transparent background.
In Kanzi you can use these brushes:
Use a Color Brush to fill a 2D node with a solid color.
Use a Texture Brush to fill a 2D node with a texture.
Use a Material Brush to fill a 2D node with a material.
When you create a Kanzi Studio project it has a default Texture Brush called DefaultBackground and it paints the background of the RootPage node.
To set the background of the Page nodes:
In the Node Tree select the Page node Car.

In the Properties click
 next to the Background Brush to add that property to the Car node.
next to the Background Brush to add that property to the Car node.
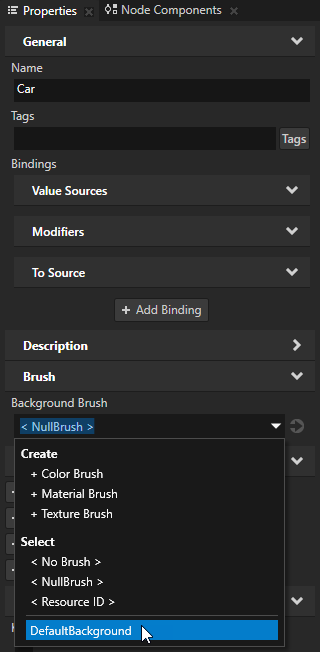
Set the Background Brush property to the DefaultBackground brush.
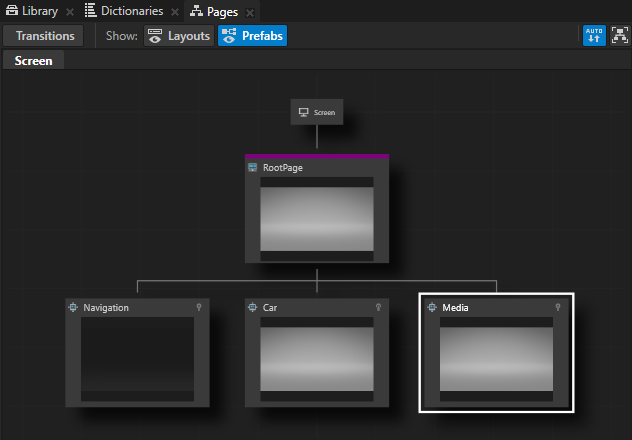
In the Pages you can see the brush you set to the Background Brush property.


From the Properties drag the Background Brush property of the Car node to the Node Tree window, and drop it on the Media node.
When you drag a property from the Properties and drop it on a node in the Node Tree, Kanzi Studio adds that property and its value to that node.

Now when you view in the Pages window the Car and Media nodes, you can see that they have the background that you set with the Background Brush property.

Transitioning between Page nodes¶
When you click a Page or a Page Host node in the Pages, in the Preview you can see the transition. However, to transition between the nodes in your application you need to use a trigger with one of the Navigate to actions.
By default Kanzi uses the Push transition when you navigate to and leave that Page node. You can customize the transition using the Transitions editor in the Pages window.
In the next step of this tutorial you create the buttons that use the Navigate to Page action to move between the Page nodes.
See also¶
To find out more about working with the Page nodes, see Using the Page and Page Host nodes.
To find out more about working with the Brushes, see Using brushes.