Using the Slider nodes¶
Use the Slider nodes when you want to allow users to change numerical values using a visual indicator between a minimum and a maximum value.
As you move the knob along the trajectory the slider generates messages: drag started, drag finished, and value changed.

To learn how to create a slider by completing a tutorial, see Tutorial: Creating a slider.
The Slider nodes have the Focusable property enabled and can receive focus by default. When a Slider node has focus, to move the knob of that slider, you can use these default keyboard keys:
Home to move the slider knob to the beginning of the rail
End to move the slider knob to the end of the rail
← and → to move the knob of a horizontal slider
↑ and ↓ to move the knob of a vertical slider
To move a slider knob with the arrow keyboard keys, in that Slider node set the amount that the knob moves for each key press with the Step Value property.
Using the slider from the Factory Content¶
The Kanzi Factory Content asset package contains a 2D slider that you can customize to suit your needs.
To use the slider from the Factory Content:
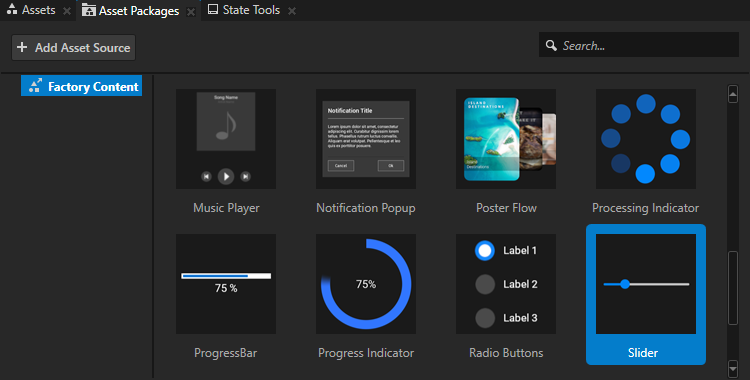
From the Asset Packages > Factory Content drag the Slider and drop it on the Preview or on a 2D node in the Node Tree.
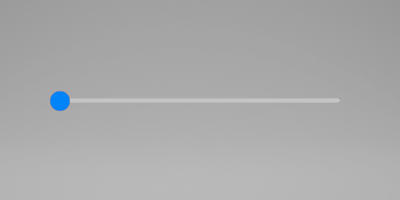
Kanzi Studio imports the Slider asset to your project, creates from the slider a prefab, and instantiates that prefab in your project.


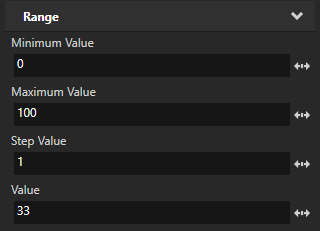
(Optional) To set the look and behavior of the slider, in the Node Tree or Prefabs select the Slider and in the Properties add and set:
Maximum Value to define the highest value of the slider. The default value is 100.
Minimum Value to define the lowest value of the slider. The default value is 0.
Step Value to define the increment by which the knob moves on the rail. The default value is 1.
Value to set the initial position of the knob on the rail.
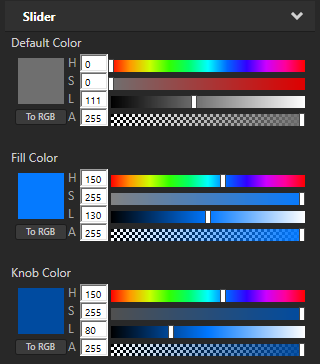
Default Color to set the color of the slider rail from the slider knob until the end of the rail.
Fill Color to set the color of the slider rail from the start of the rail until the slider knob.
Knob Color to set the color of the slider knob.



Creating your own slider¶
When the slider that comes with Kanzi does not meet your requirements, you can create your own slider.
To create your own slider:
In the Prefabs click
 and select either Slider 3D or Slider 2D.
and select either Slider 3D or Slider 2D.Right-click the slider prefab you created and create:
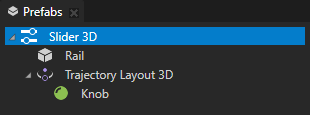
For a 3D slider:
A node that visually represents the rail along which the slider knob moves.
For example, if you want to visualize the trajectory along which the slider moves, use a mesh.
Trajectory Layout 3D that acts as the rail along which you want to move the slider knob.
Kanzi Studio creates and uses a circle trajectory by default. You can use an angle, arc, circle, ellipse, line, rectangle, spiral, spline, or a trapezoid trajectory. See Trajectories.
Inside the Trajectory Layout 3D create a node that you want to use as the slider knob.
For example, create a Sphere.

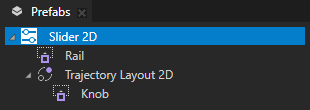
For a 2D slider:
A node that visually represents the rail along which the slider knob moves. For example, to create a visual representation of a rail, you can use a Content Layout 2D node, an Image node, or several Image or Empty Node 2D nodes in a layout.
For example, create a Content Layout 2D node and name it Rail.
A Trajectory Layout 2D node that acts as the rail along which you want to move the slider knob.
Kanzi Studio creates and uses a circle trajectory by default. You can use an angle, arc, circle, ellipse, line, rectangle, spiral, spline, or a trapezoid trajectory. See Trajectories.
Inside the Trajectory Layout 2D node create a node that you want to use as the visual representation of the slider knob.
For example, create a Content Layout 2D node and name it Knob.

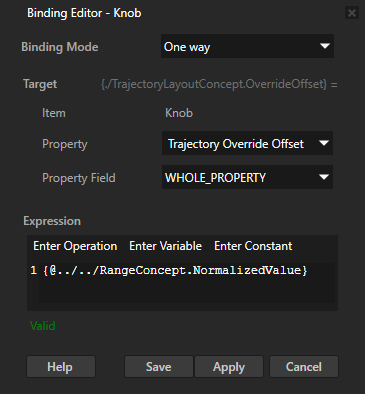
Select the node you want to use as the knob, in the Properties click + Add Binding, and in the Binding Editor set:
Property to Trajectory Override Offset
Expression to
{@../../RangeConcept.NormalizedValue}
Click Save. See Using bindings.

Create an alias that Kanzi uses to tell the slider which trajectory to use as the rail of the slider:
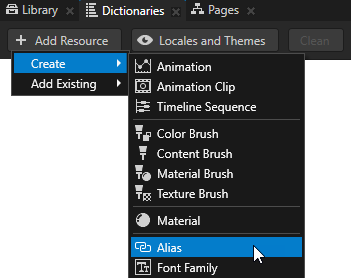
In the Prefabs select the Slider 2D prefab, in the Dictionaries window click + Add Resource, and select Create > Alias.

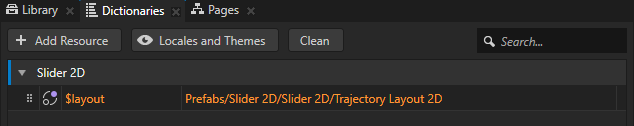
Name the alias $layout and set it to point to the Trajectory Layout 2D node in the Slider 2D prefab.
Kanzi uses this alias to tell the slider along which trajectory to move the slider knob.

Set the size of the rail along which the knob of the slider moves:
For a 3D slider: in the Library > Trajectories select the trajectory that the Trajectory Layout 3D node in the slider uses and set either the Length property of a Line Trajectory or the Radius property of a Circle Trajectory.
For a 2D slider: in the Prefabs select the Trajectory Layout 2D and in the Properties set the Layout Width property.
(Optional) Select the slider and in the Properties you can set slider parameters by adding and setting:
Maximum Value defines the highest value of the slider.
Minimum Value defines the lowest value of the slider.
Step Value defines the increment by which the knob moves on the rail.
Value property sets the initial position of the knob on the rail. If you do not set the Minimum Value and Maximum Value properties, the range is between 0 and 1.
Drag the slider you created from the Prefabs to the Node Tree and drop it on the node where you want to use the slider.
Using a slider to scroll a Grid List Box node¶
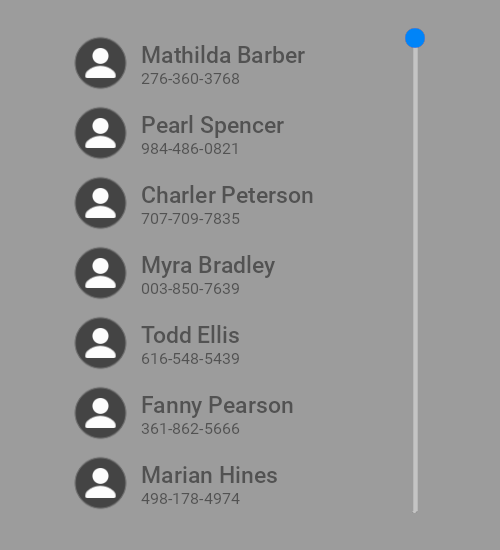
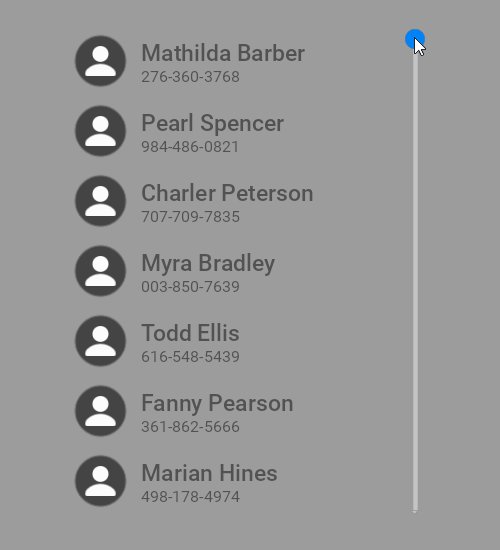
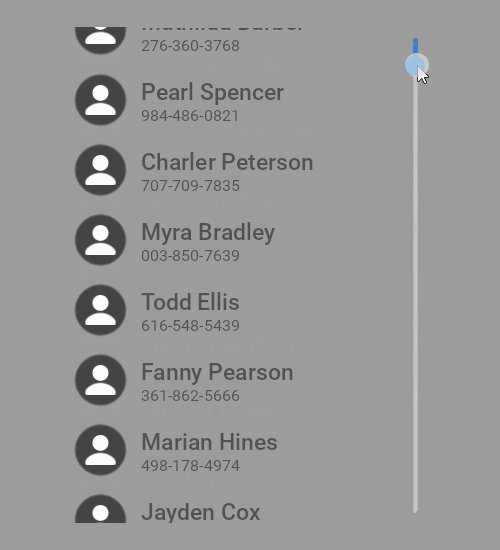
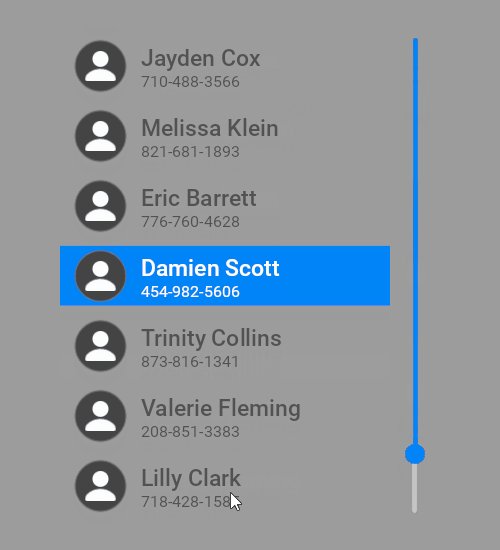
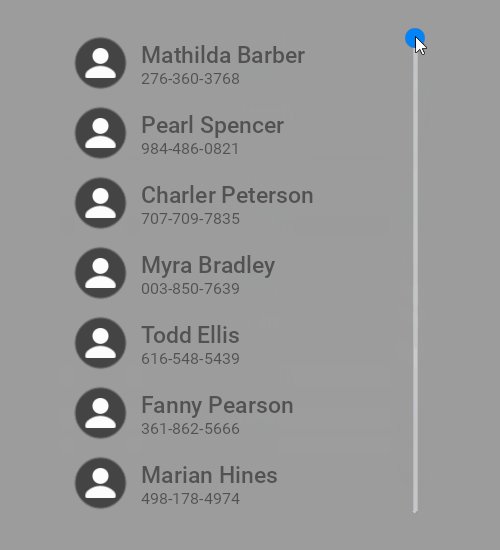
You can use a Slider node to scroll a Grid List Box node. In this example you use a slider to scroll a vertical contacts list.
To use a slider to scroll a Grid List Box node:
Create the Grid List Box node that you want to scroll.
For example:
In the Node Tree create a Stack Layout 2D node.

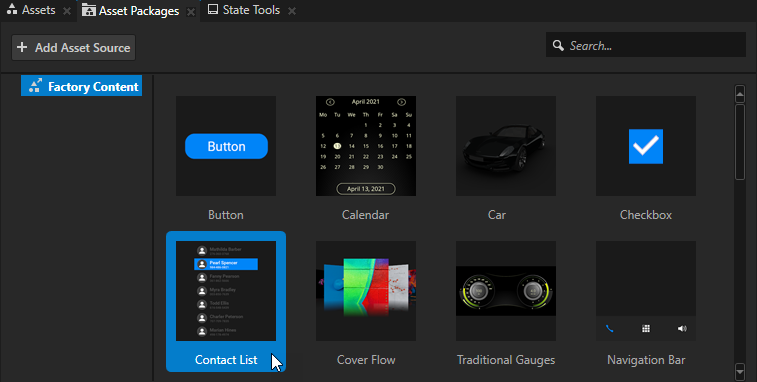
From the Asset Packages > Factory Content drag the Contact List to the Node Tree and drop it on the Stack Layout 2D node. See Factory Content assets.


Create the Slider node that you use to scroll the Grid List Box node, and set the size and orientation of the Slider node to match those of the Grid List Box node.
For example:
From the Asset Packages > Factory Content drag the Slider to the Node Tree and drop it on the Stack Layout 2D node.



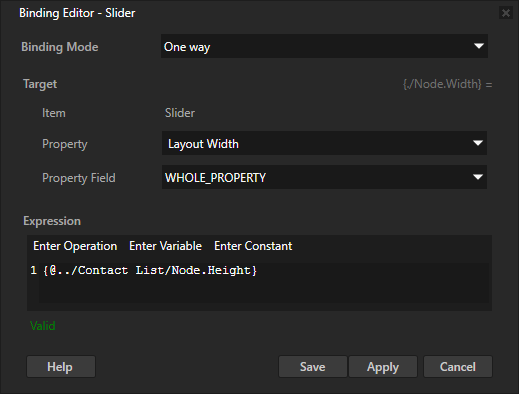
In the Node Tree select the Slider node, in the Properties click + Add Binding, and in the Binding Editor set:
Property to Layout Width
Expression to
{@../Contact List/Node.Height}
This way you make the length of the slider rail match the height of the Contact List node.

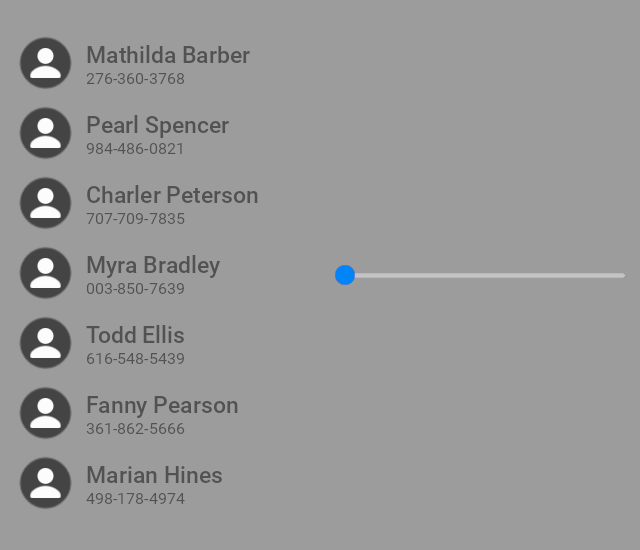
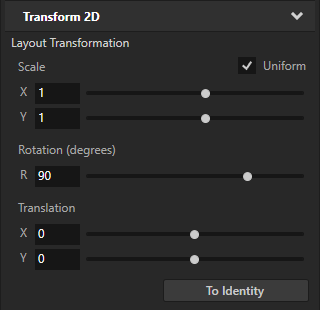
In the Properties add the Transform 2D > Layout Transformation property and set the Rotation property field to 90.
This way you make the slider vertical.


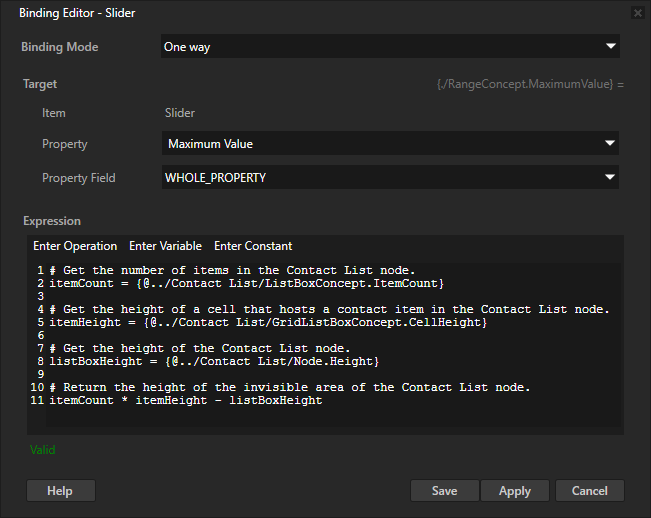
In the Properties click + Add Binding and in the Binding Editor set:
Property to Maximum Value
Expression to
# Get the number of items in the Contact List node. itemCount = {@../Contact List/ListBoxConcept.ItemCount} # Get the height of a cell that hosts a contact item in the Contact List node. itemHeight = {@../Contact List/GridListBoxConcept.CellHeight} # Get the height of the Contact List node. listBoxHeight = {@../Contact List/Node.Height} # Return the height of the invisible area of the Contact List node. itemCount * itemHeight - listBoxHeight
You bind the highest value of the Slider node to the height of the invisible area of the Contact List node. The lowest value of the Slider node is by default 0. This way you set the range of values in the slider to match the length of the contacts list.

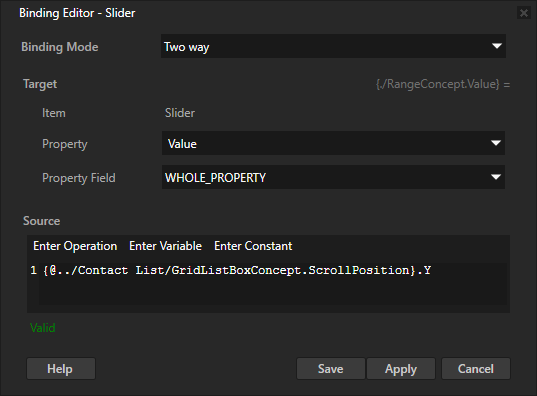
In the Node Tree select the Slider node, in the Properties click + Add Binding, and in the Binding Editor set:
Binding Mode to Two way
Property to Value
Source to the Scroll Position property X or Y property field of the Grid List Box node that you want to scroll.
For example, set it to:
{@../Contact List/GridListBoxConcept.ScrollPosition}.Y
You bind the Value property of the Slider node to the Scroll Position property Y property field of the Contact List node. This way you create a two-way connection between the position of the slider knob and the vertical scroll position of the list box.

In the Preview when you move the slider knob, the contacts list scrolls, and when you scroll the contacts list, the slider knob moves.

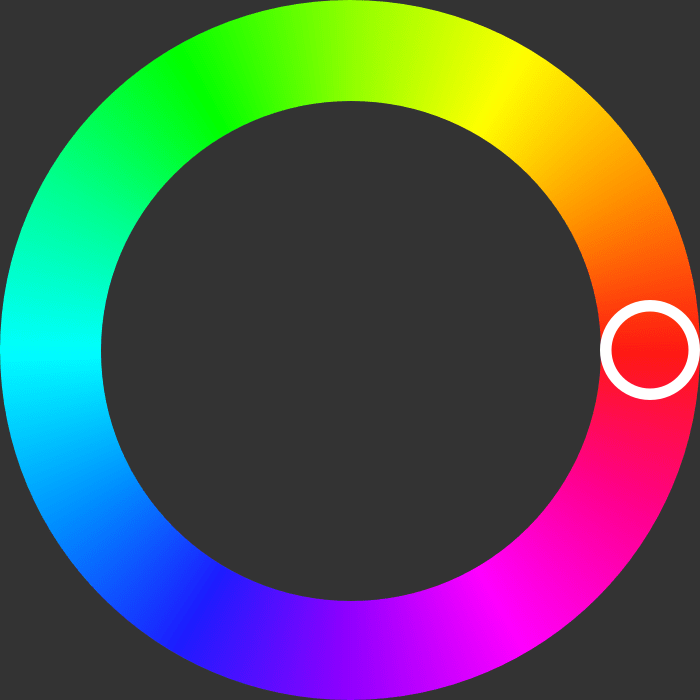
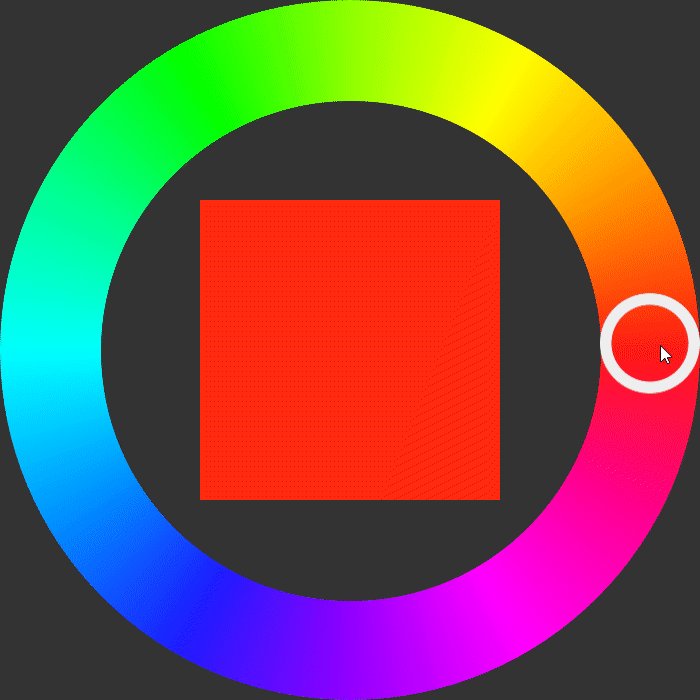
Creating a color wheel with a slider¶
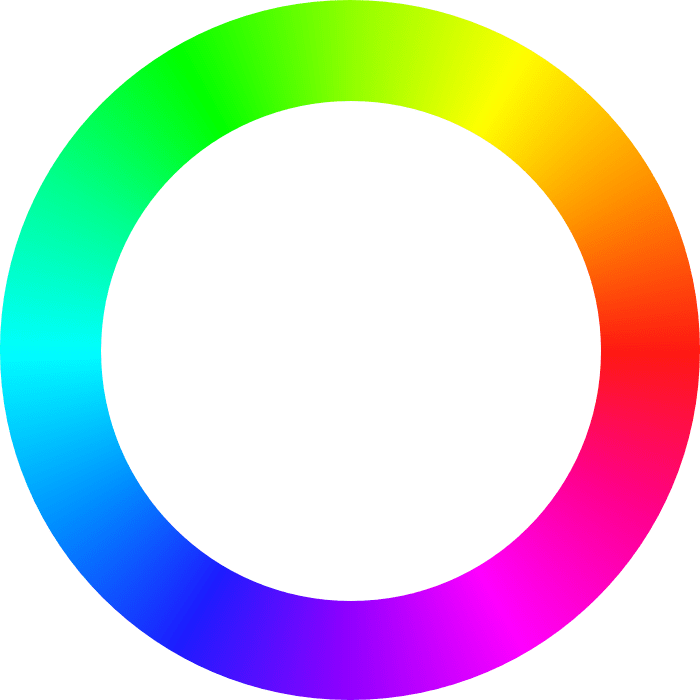
You can use a Slider node to create a color wheel where the slider value sets the color of a color swatch.
To create a color wheel with a slider:
Create a node that contains a slider whose ring-shaped knob moves along a color wheel:


For example:
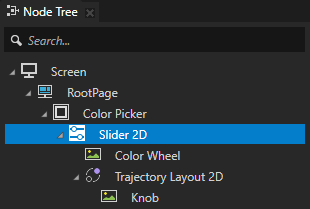
In the Node Tree create an Empty Node 2D node and inside the Empty Node 2D create a Slider 2D node with this structure:
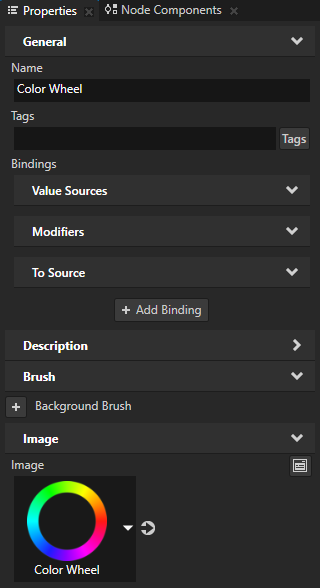
An Image node that shows the color wheel and visually represents the rail along which the slider knob moves.
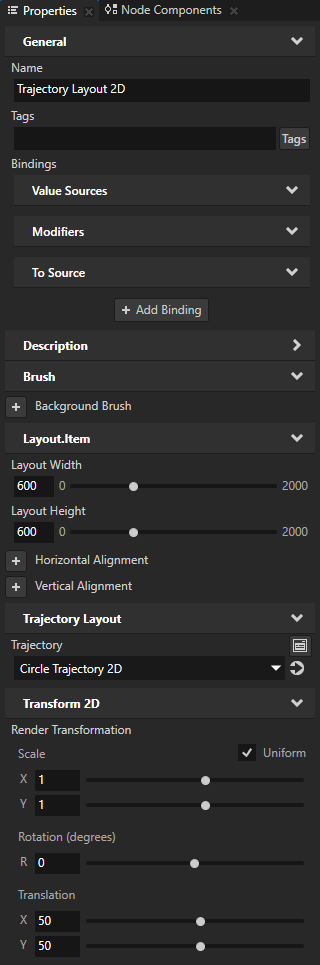
A Trajectory Layout 2D node that acts as the rail along which you want to move the slider knob and in the Properties add and set:
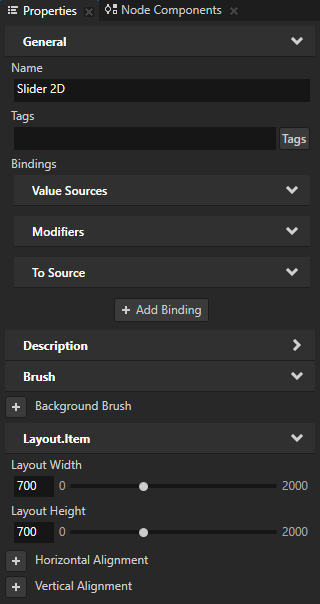
Layout Width and Layout Height to 600
Render Transformation Translation X and Y property fields to 50
This way you position the trajectory layout over the color wheel.
Inside the Trajectory Layout 2D create an Image node that you want to use as the visual representation of the slider knob.




Tip
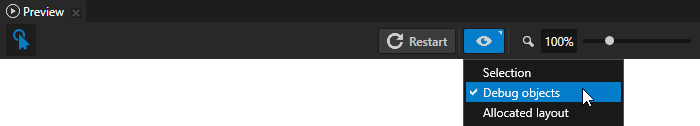
To see the trajectory, in the Preview click
 to enter the Analyze mode, right-click
to enter the Analyze mode, right-click  , and select Debug objects.
, and select Debug objects.
In the Node Tree select the Slider 2D node and in the Properties add and set the Layout Height and Layout Width properties to 700.

In the Node Tree select the Trajectory Layout 2D node, in the Properties next to the Trajectory property click
 to go to that resource and set:
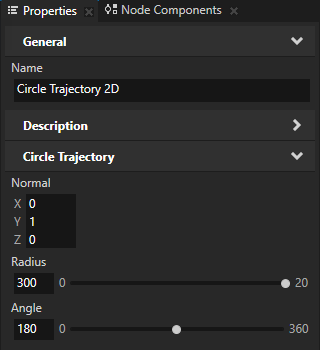
to go to that resource and set:Radius to 300
You set the radius of the trajectory to half of the width of the Trajectory Layout 2D node.
Angle to 180
You set the starting point of the trajectory to the color red, the hue of which is 0.


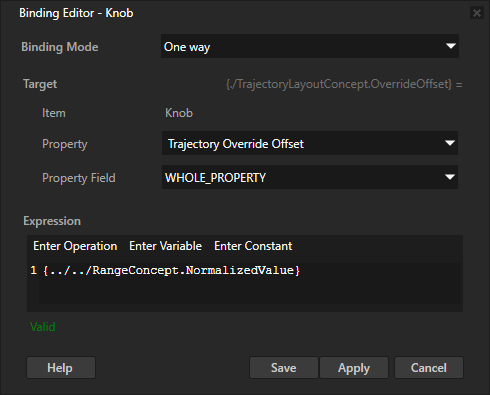
In the Node Tree select the Knob node, in the Properties click + Add Binding, and in the Binding Editor set:
Property to Trajectory Override Offset
Expression to
{@../../RangeConcept.NormalizedValue}
Click Save.

In the Node Tree select the Slider 2D node and in the Dictionaries:
Click + Create Resource Dictionary and select the Slider 2D resource dictionary you created.
Click + Add Resource, select Create > Alias, name the alias $layout, and set it to point to the Trajectory Layout 2D node that the Slider 2D node uses as a rail.
Kanzi uses this alias to tell the slider along which trajectory to move the slider knob.

Create a swatch that shows the currently selected color:
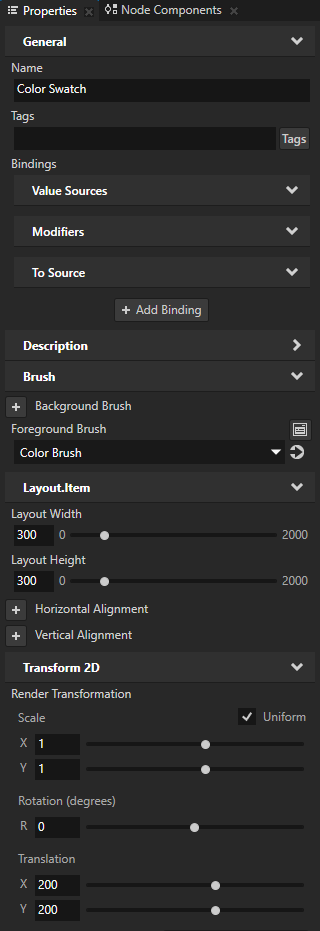
In the Node Tree in the Empty Node 2D node that you created in the first step create an Empty Node 2D node and in the Properties add and set:
Layout Width and Layout Height to 300
This way you set the size of the swatch.
Foreground Brush, select + Color Brush, click
 next to the property, and set Brush Color to red.
next to the property, and set Brush Color to red.You set the color of the Color Brush to the color that is initially selected in the color wheel.
Render Transformation Translation X and Y property fields to 200
You position the swatch inside the color wheel.
You use this node to show the color that the user selects in the color wheel with the slider that you created in the previous step.



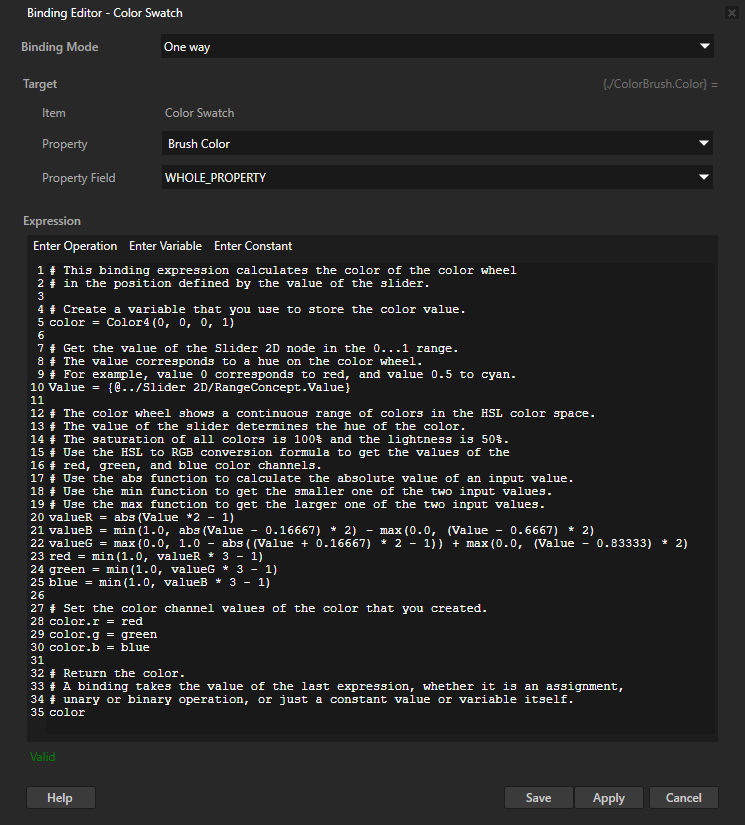
In the Prefabs select the Empty Node 2D node that shows the color swatch, in the Properties click + Add Binding, and in the Binding Editor set:
Property to Brush Color
Expression to
# This binding expression calculates the color of the color wheel # in the position defined by the value of the slider. # Create a variable that you use to store the color value. color = Color4(0, 0, 0, 1) # Get the value of the Slider 2D node in the 0...1 range. # The value corresponds to a hue on the color wheel. # For example, value 0 corresponds to red, and value 0.5 to cyan. Value = {@../Slider 2D/RangeConcept.Value} # The color wheel shows a continuous range of colors in the HSL color space. # The value of the slider determines the hue of the color. # The saturation of all colors is 100% and the lightness is 50%. # Use the HSL to RGB conversion formula to get the values of the # red, green, and blue color channels. # Use the abs function to calculate the absolute value of an input value. # Use the min function to get the smaller one of the two input values. # Use the max function to get the larger one of the two input values. valueR = abs(Value *2 - 1) valueB = min(1.0, abs(Value - 0.16667) * 2) - max(0.0, (Value - 0.6667) * 2) valueG = max(0.0, 1.0 - abs((Value + 0.16667) * 2 - 1)) + max(0.0, (Value - 0.83333) * 2) red = min(1.0, valueR * 3 - 1) green = min(1.0, valueG * 3 - 1) blue = min(1.0, valueB * 3 - 1) # Set the color channel values of the color that you created. color.r = red color.g = green color.b = blue # Return the color. # A binding takes the value of the last expression, whether it is an assignment, # unary or binary operation, or just a constant value or variable itself. color
Click Save.
You bind the value of the Brush Color property to a color value that you calculate based on the Value property of the Slider 2D node.
You can bind the Brush Color property of a node that has either the Foreground Brush or the Background Brush property but not both properties. If the node has both Background Brush and Foreground Brush properties, Kanzi Studio does not know to which of the two brushes you want to bind.


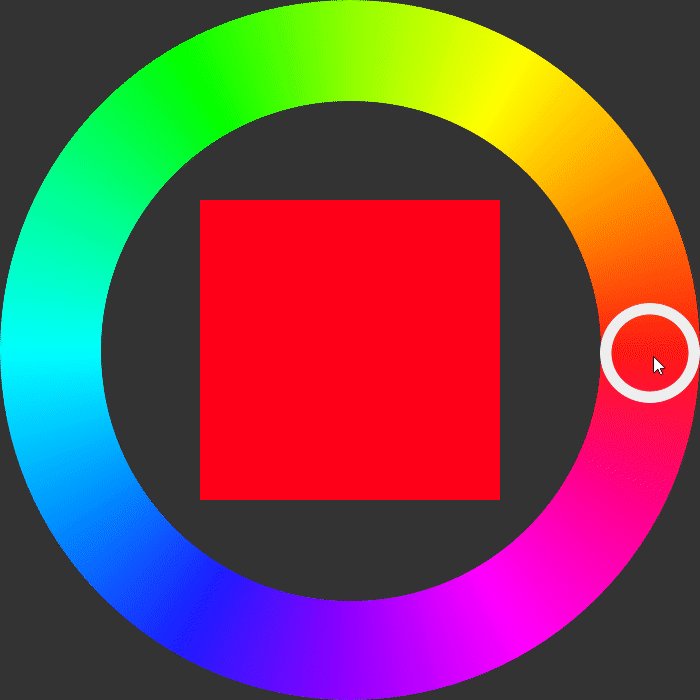
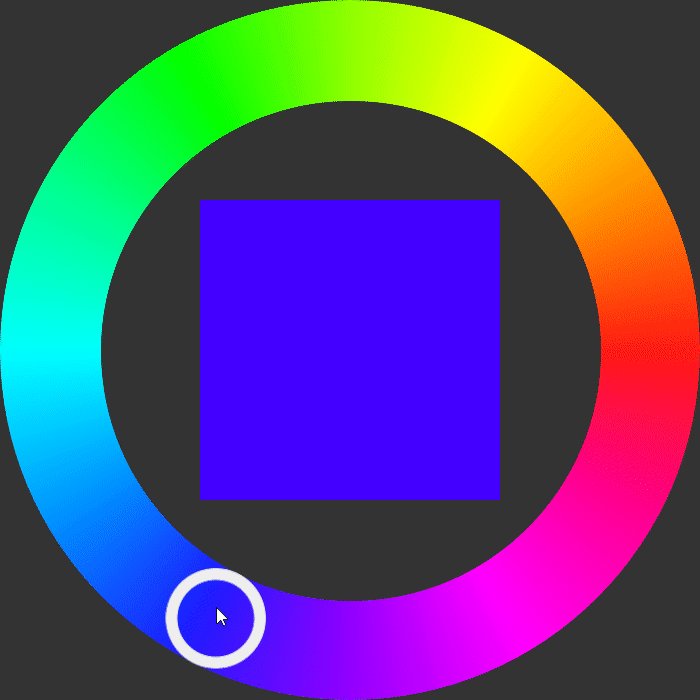
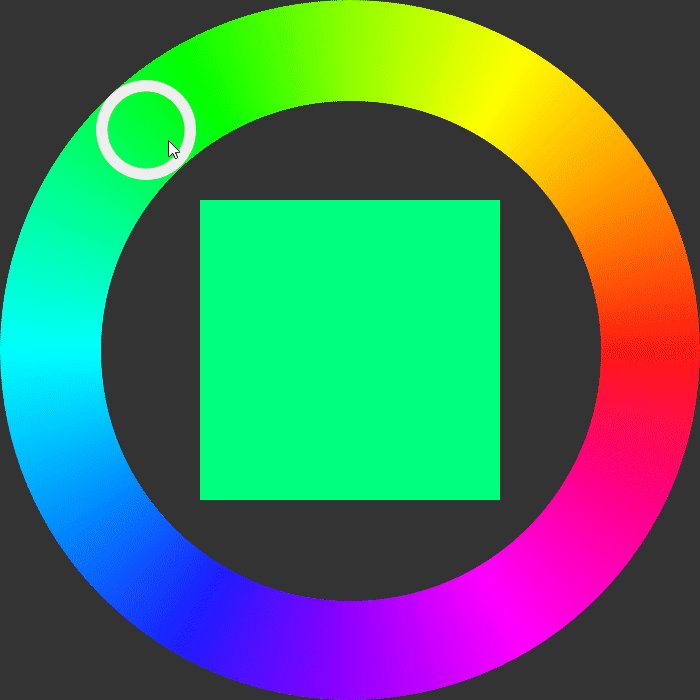
In the Preview when you drag the knob along the color wheel the color swatch shows the color under the knob.

Controlling whether a Slider node is in use¶
To control whether a Slider node is in use, use the Input > Enabled property. A disabled Slider node does not react to user input. When you disable a Slider node, Kanzi stops ongoing gestures and preserves the slider value.
When you disable the Enabled property of a node, you effectively disable that node and its descendant nodes in the same overlay focus scope.
To observe whether a node is effectively enabled, use the Input > Effectively Enabled property in a state manager or a binding. For example, to visually indicate to the user whether a node is in use, create a state manager and use the Effectively Enabled property as its controller property.
Setting the appearance of a Slider 2D node¶
To set the appearance of 2D nodes:
You can fill 2D nodes with a solid color, a texture, or a material. See Adjusting the appearance of 2D nodes.



You can apply a post-processing effect to a 2D node. See Effects for 2D nodes.




You can rotate a 2D node around all three axes to create a 3D perspective effect. See Creating a 3D perspective effect for 2D nodes.

You can apply custom rendering to 2D nodes to create post-processing effects. See Applying custom rendering to 2D nodes.

Using the Slider 3D node in the API¶
To create a Slider 3D node with a custom appearance:
// Create a Slider 3D node named Custom 3D slider.
Slider3DSharedPtr slider3d = Slider3D::create(domain, "Custom 3D slider");
// Add the Slider 3D node to the Scene node.
scene->addChild(slider3d);
// Set the size of the Slider 3D node to be 4 device independent units wide,
// 2 device independent units high, and 1 device independent unit deep.
slider3d->setWidth(4.0f);
slider3d->setHeight(2.0f);
slider3d->setDepth(1.0f);
// Use the Trajectory Layout 3D node to define the rail along which the knob of the slider moves.
// Create a Trajectory Layout 3D node named Slider rail.
TrajectoryLayout3DSharedPtr trajectoryLayout = TrajectoryLayout3D::create(domain, "Slider rail");
// Use the Sphere node to define the look of the knob that moves on the slider rail.
// Create a blue Sphere node named Slider knob whose radius is 1 device independent unit.
Model3DSharedPtr sliderKnob = Model3D::createSphere(domain, "Slider knob", 1.0f, 20, 20, ThemeBlue);
// Set the Sphere node to be the child of the trajectoryLayout Trajectory Layout 3D node.
trajectoryLayout->addChild(sliderKnob);
// Add the layout as a child node of the Slider 3D node.
// You can place the Trajectory Layout 3D node that defines the rail anywhere
// in the node tree and it does not have to be the direct child of the Slider 3D node.
slider3d->addChild(trajectoryLayout);
// The knob movement on the rail is based on modifying the TrajectoryLayout3D::StaticTrajectoryOffsetProperty
// which is set based on the Slider3D::ValueProperty.
// "../.." is the path from the knob (Sphere node) to the Slider 3D node.
AbstractBindingSharedPtr binding = Binding::create("../..", Slider3D::ValueProperty, PropertyFieldWhole);
// Add to the knob the binding that enables the knob to move on the rail.
sliderKnob->setBinding(binding, TrajectoryLayout3D::OverrideOffsetProperty, PropertyFieldWhole);
// Create an alias pointing to the Trajectory Layout 3D node that defines the slider rail.
ResourceID alias("$layout");
string path("obj:///" + trajectoryLayout->getName());
// Add the alias to the resource dictionary of the Slider 3D node.
slider3d->addResource(alias, path);
// Create the trajectory of the Trajectory Layout 3D node that is used as the rail of the Slider 3D node.
// Create a line trajectory on the x axis, that is 5 device independent units long, and name it Line trajectory.
TrajectorySharedPtr trajectory = Trajectory::createLine(Vector3(), Vector3(1.0f, 0.0f, 0.0f), 5.0f, domain, "Line trajectory");
// Set the Trajectory Layout 3D node to use the line trajectory.
trajectoryLayout->setTrajectory(trajectory);
// Set the Trajectory Layout 3D node so that it sets its size
// based on the size of its parent node (in this case the Slider 3D node).
trajectoryLayout->setHorizontalAlignment(Node::HorizontalAlignmentStretch);
trajectoryLayout->setVerticalAlignment(Node::VerticalAlignmentStretch);
trajectoryLayout->setDepthAlignment(Node::DepthAlignmentStretch);
For details, see the Slider3D class in the Kanzi Engine API reference.
Using the Slider 2D node in the API¶
To create a Slider 2D node with a custom appearance:
// Create a Slider 2D node named Custom 2D slider.
Slider2DSharedPtr slider = Slider2D::create(domain, "Custom 2D slider");
// Set the size of the Slider 2D node to be 400 pixels wide and 200 pixels high.
slider->setSize(400.0f, 200.0f);
// Use the Trajectory Layout 2D node to define the rail along which the knob of the slider moves.
// Create a Trajectory Layout 2D node named Slider rail.
TrajectoryLayout2DSharedPtr trajectoryLayout = TrajectoryLayout2D::create(domain, "Slider rail");
// Use the Image node to define the look of the knob that moves on the slider rail.
// Create an Image node named Slider knob.
Image2DSharedPtr knob = Image2D::create(domain, "Slider knob");
// Set the Image node to be the child of the trajectoryLayout Trajectory Layout 2D node.
trajectoryLayout->addChild(knob);
// Create an alias pointing to the Trajectory Layout 2D node that defines the slider rail.
ResourceID alias("$layout");
string path("obj:///" + trajectoryLayout->getName());
// Add the alias to the resource dictionary of the Slider 2D node.
slider->addResource(alias, path);
// Add the layout as a child node of the Slider 2D node.
// You can place the Trajectory Layout 2D node that defines the rail anywhere
// in the node tree and it does not have to be the direct child of the Slider 2D node.
slider->addChild(trajectoryLayout);
// Create the trajectory of the Trajectory Layout 2D node that is used as the rail of the Slider 2D node.
// Create a line trajectory on the x axis, that is 350 pixels long, and name it Line trajectory.
TrajectorySharedPtr trajectory = Trajectory::createLine(Vector3(), Vector3(1.0f, 0.0f, 0.0f), 350.0f, domain, "Line trajectory");
// Set the Trajectory Layout 2D node to use the line trajectory.
trajectoryLayout->setTrajectory(trajectory);
// Set the Trajectory Layout 2D node so that it sets its size
// based on the size of its parent node (in this case the Slider 2D node).
trajectoryLayout->setHorizontalAlignment(Node::HorizontalAlignmentStretch);
trajectoryLayout->setVerticalAlignment(Node::VerticalAlignmentStretch);
// The knob movement on the rail is based on modifying the TrajectoryLayout2D::StaticTrajectoryOffsetProperty
// which is set based on the Slider2D::ValueProperty.
// "../.." is the path from the knob (Image node) to the Slider 2D node.
AbstractBindingSharedPtr binding = Binding::create("../..", Slider2D::ValueProperty, PropertyFieldWhole);
// Add the Slider 2D node to the Viewport 2D node.
viewportNode->addChild(slider);
// Get the knob instance from the instance of the prefab template.
Node2DSharedPtr knobInstance = slider->getPresenter()->getLayout()->getChild(0);
// Set to the knob the binding that enables the knob to move on the rail.
knobInstance->setBinding(binding, TrajectoryLayout2D::OverrideOffsetProperty, PropertyFieldWhole);
For details, see the Slider2D class in the Kanzi Engine API reference.