Tutorial: Creating a toggle button¶
In this tutorial you learn how to create a toggle button in Kanzi Studio using the Kanzi state manager.
This tutorial assumes that you understand the basics of working with Kanzi Studio. The best entry points for getting familiar with Kanzi Studio are:
This video shows the result of the tutorial.
Assets for the tutorial¶
The starting point of this tutorial is the <KanziWorkspace>/Tutorials/Toggle button/Start/Toggle button.kzproj Kanzi Studio project.
You can find the completed tutorial in the <KanziWorkspace>/Tutorials/Toggle button/Completed directory.
Create a Toggle Button 2D node¶
In this section you create and position a Toggle Button 2D node.
To create a Toggle Button 2D node:
In Kanzi Studio open the project stored in the
<KanziWorkspace>/Tutorials/Toggle button/Startdirectory.Create and position the Toggle Button 2D node:
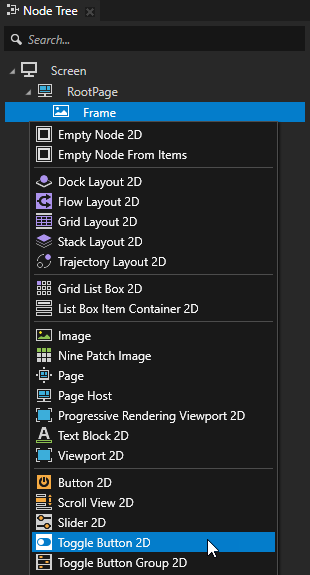
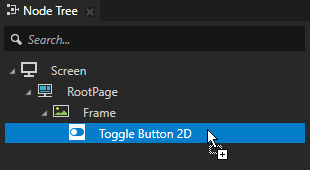
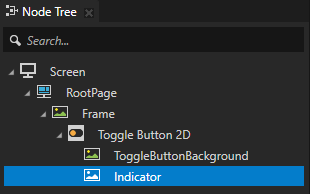
In the Node Tree press Alt and right-click the Frame node, and select Toggle Button 2D.

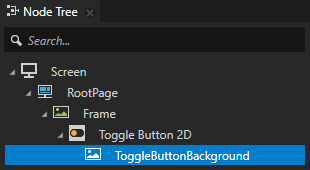
From the Assets window drag the ToggleButtonBackground image to the Node Tree and drop it on the Toggle Button 2D node.


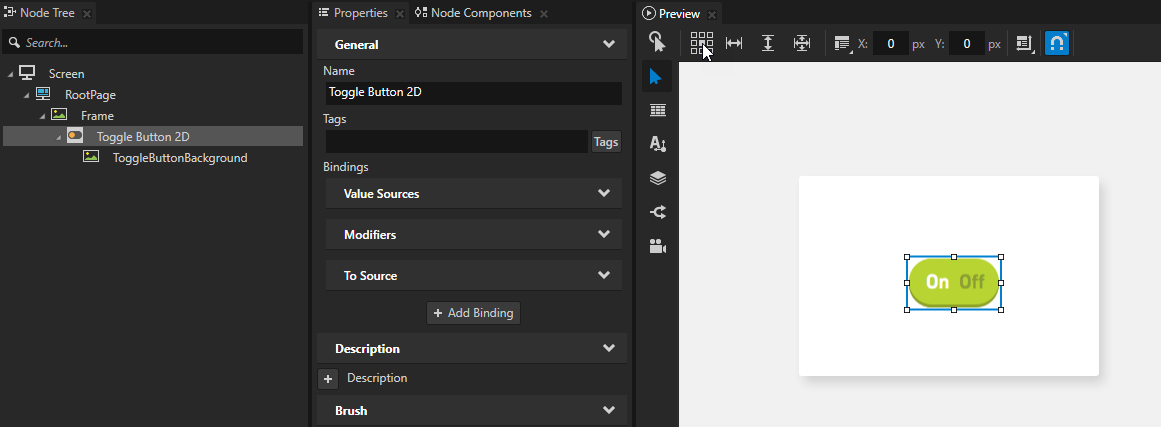
In the Node Tree select the Toggle Button 2D node, in the Preview use the Node tool
 , and click the center square
, and click the center square  to align the Toggle Button 2D node to the center of the Frame node.
to align the Toggle Button 2D node to the center of the Frame node.
Create the toggle button states¶
In this section you use the state manager to define what the toggle button looks like when it is switched on and off.
To create the toggle button states:
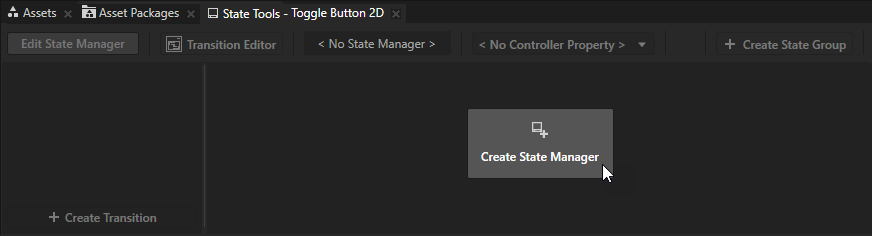
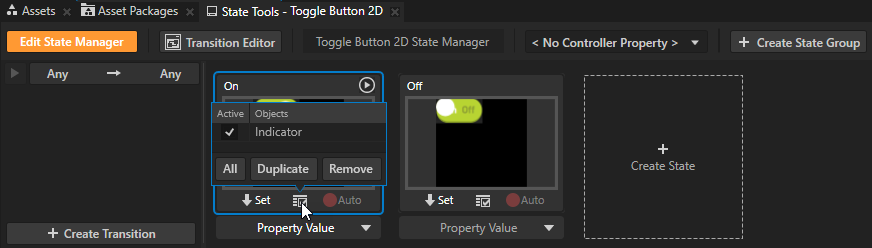
In the Node Tree select the Toggle Button 2D node and in the State Tools click Create State Manager.
You can find the State Tools window below the Preview window.
Kanzi Studio creates a state manager and assigns it to the Toggle Button 2D node.

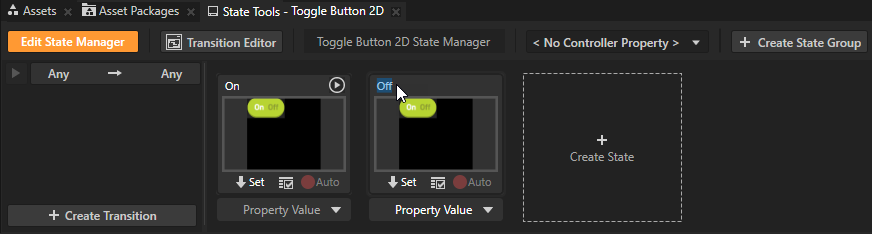
In the State Tools click Create State twice to create two states, double-click the name of each state, and rename the states.
For example, name one state On and the other Off.
The On state defines the state of your application when the toggle button is switched on, the Off state when the toggle button is switched off.

Add and position the toggle button indicator:
From the Assets window drag the Indicator image to the Node Tree and drop it on the Toggle Button 2D node.

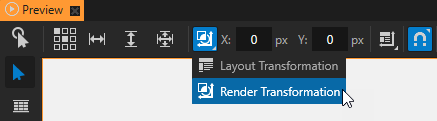
In the Preview in the Node tool
 click
click  and select Render Transformation for the target transformation.
and select Render Transformation for the target transformation.You can apply transformations in these ways:
Layout transformation transforms the item before it applies the layout pass.
Render transformation transforms the item after it applies the layout pass, but before it renders the item.
Always use the Render Transformation, unless you know that you have to recalculate the layout.

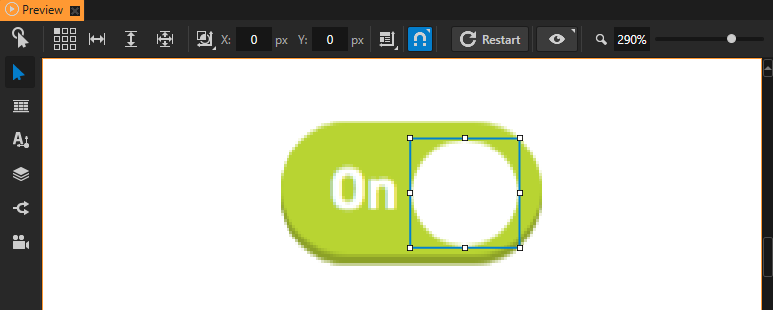
Use the Node tool to place the Indicator node over the Off part of the ToggleButtonBackground node.
Tip
You can adjust the Preview zoom level in the upper right corner of the Preview.
Tip
When dragging a node in the Preview, use the Snap tool to snap the size or position of that node to the nearest coordinates of another node.

In the State Tools click
 in the On state to save the current position of the toggle button indicator to that state.
in the On state to save the current position of the toggle button indicator to that state.
In the Preview select the Node tool
 and click
and click  to disable snapping to nodes and guides.
to disable snapping to nodes and guides.When you disable snapping, you can use the Node tool to move a node in the Preview so that it does not snap to nodes or guides.
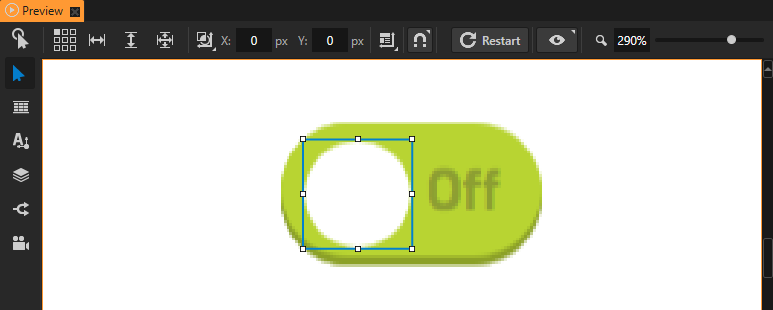
In the Preview use the Node tool
 to position the toggle button indicator over the On part of the ToggleButtonBackground node.
to position the toggle button indicator over the On part of the ToggleButtonBackground node.Tip
Hold down the Shift key when you drag a node with the Node tool to move the node in a true horizontal or vertical line.

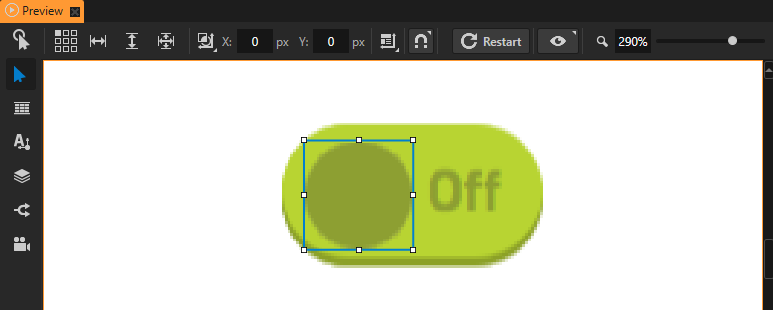
In the Node Tree select the Indicator node and in the Properties set the Image property to the IndicatorOff image.
Here you set what the toggle button indicator looks like when the toggle button is in the Off state.

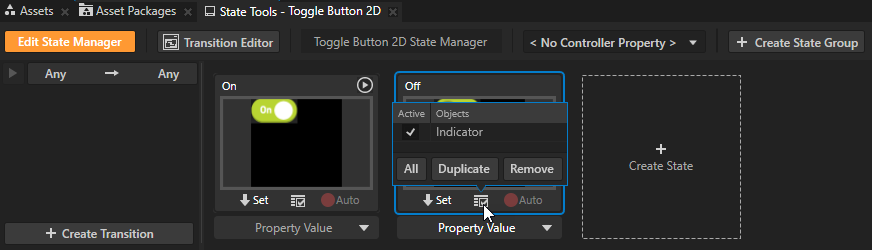
In the State Tools click
 in the Off state to save the current position of the toggle button indicator to that state.
in the Off state to save the current position of the toggle button indicator to that state.
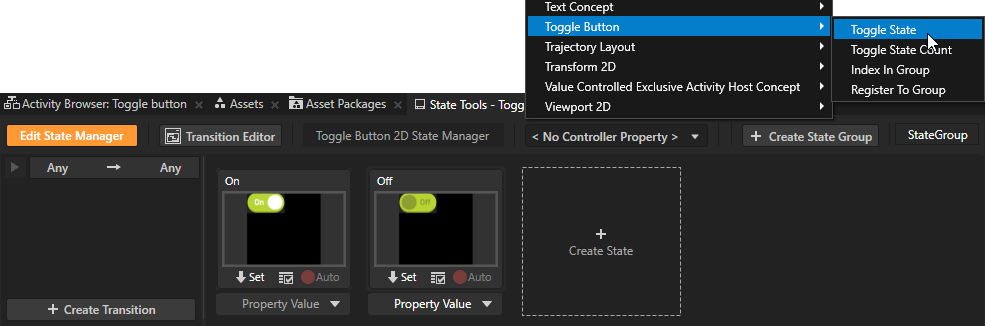
In the State Tools click the <No Controller Property> dropdown menu and select the Toggle Button > Toggle State property.
In a state manager the value of the property that you select as the Controller Property defines the conditions when each state in a state group is active.

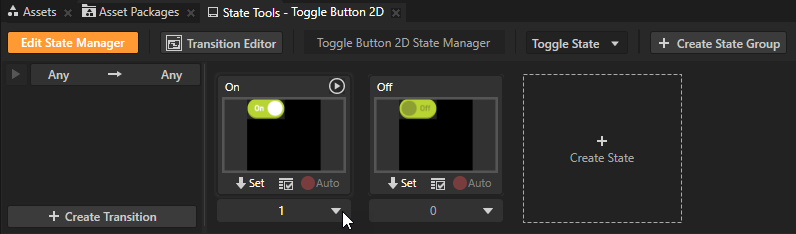
In the State Tools set the value of the controller property for each state.
For the On state set the value to 1.
For the Off state leave the value set to 0.

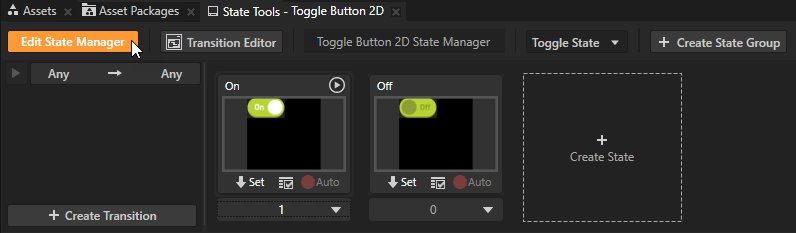
In the State Tools click Edit State Manager to deactivate the State Tools.

In the Preview click
 to enter the Interact mode.
to enter the Interact mode.
When you click the toggle button in the Preview you toggle between the On and Off states you defined in the state manager that you created in the Toggle Button 2D node.
What's next?¶
In this tutorial you learned how to create a toggle button. Now you can:
Learn how to create a button that changes its appearance based on user actions. See Tutorial: Creating a button.
Learn more about different types of button nodes and how to use them. See Buttons.
Learn how to create a slider. See Tutorial: Creating a slider.
Complete other tutorials. See Tutorials.
See also¶
To learn more about the Kanzi state manager, see State manager.
To learn more about different types of button nodes and how to use them, see Buttons.
To learn more about creating Kanzi applications, see Tutorials.