Step 3 - Create a popup-type window¶
In this step you create a popup-type window that opens on top of the Settings application screen. You set the popup-type window to close when the user presses a keyboard key.
Create a popup-type window¶
In this section you create a popup-type window that opens when the user selects a specific item in a List Box.
To create a popup-type window:
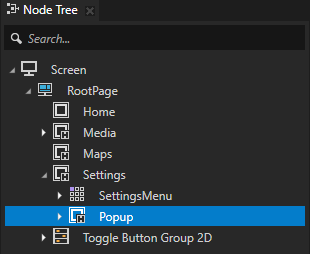
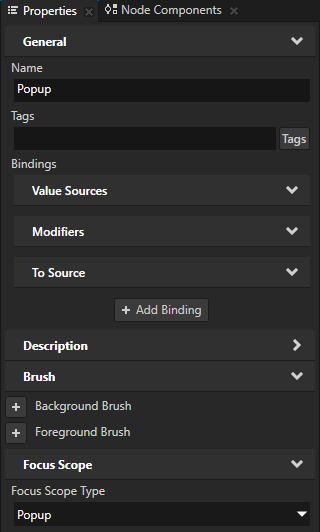
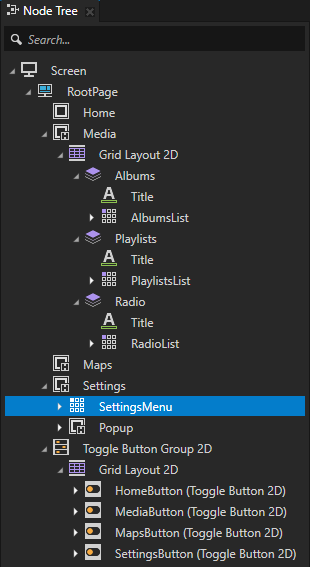
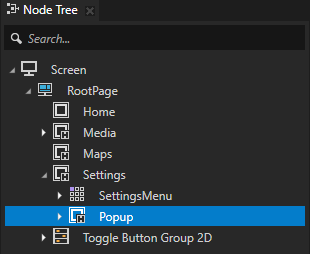
In the Node Tree select the Settings > Popup node, in the Properties add the Focus Scope > Focus Scope Type property, and set it to Popup.
Popup scope allows the popup window to lose focus when the key and touch input comes from outside of the boundaries of the popup scope node.


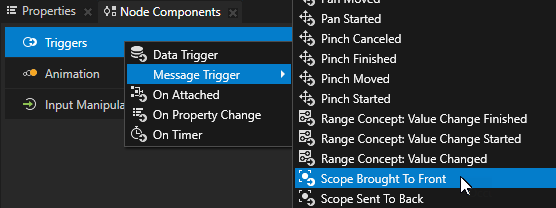
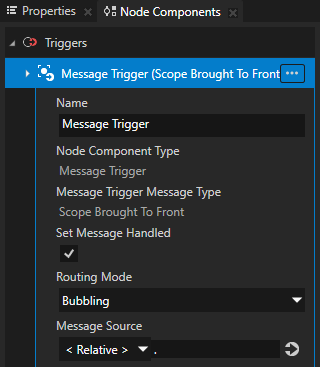
In the Node Components press Alt and right-click Triggers and select the Scope Brought To Front trigger.
You use this trigger to set the active focus to the popup window when that window opens.


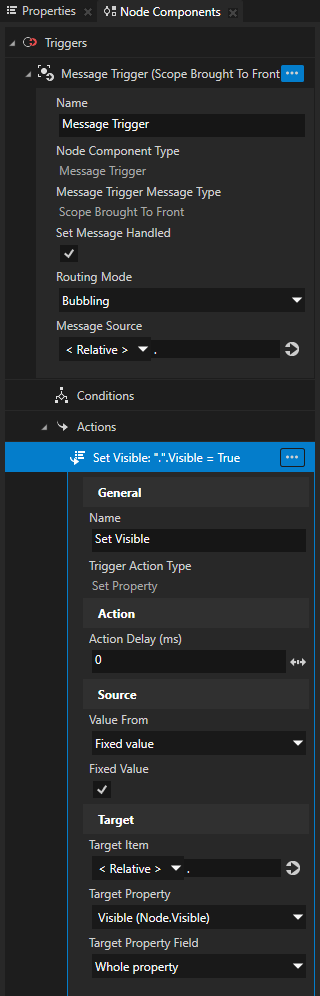
In the Scope Brought To Front trigger create a Set Property action, and set:
Name to Set Visible
Target Property to Visible
Value From to Fixed Value
Fixed Value to enabled
This way you make the Popup node visible when it receives focus.


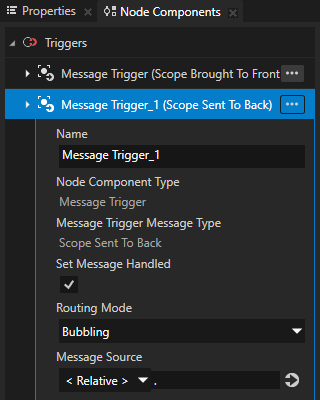
In the Node Components > Triggers create a Scope Sent To Back trigger.
With this trigger you remove the active focus from the popup window when that window closes. This way you move the focus back to the SettingsMenu node.

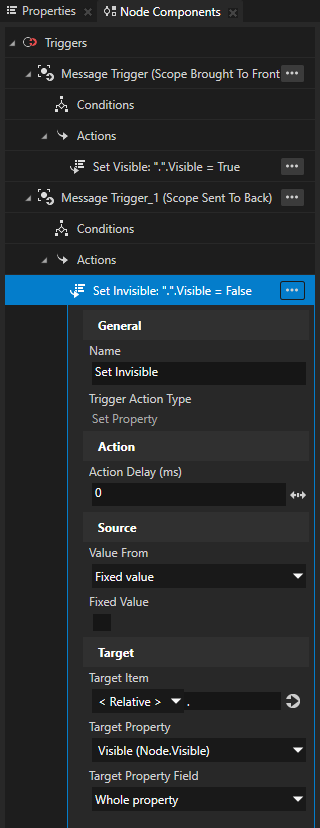
In the Scope Sent To Back trigger create a Set Property action, and set:
Name to Set Invisible
Target Property to Visible
Value From to Fixed Value
Fixed Value to disabled
This way you make the Popup node invisible when it loses focus.

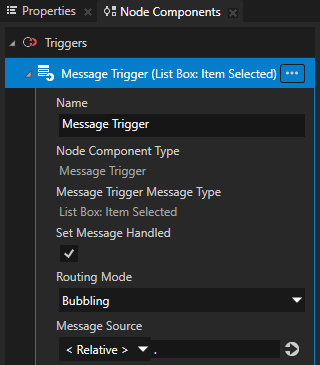
In the Node Tree select the Settings > SettingsMenu node and in the Node Components create a List Box: Item Selected trigger.
You use this trigger to open the popup-type window when the user selects a specific item in a List Box.


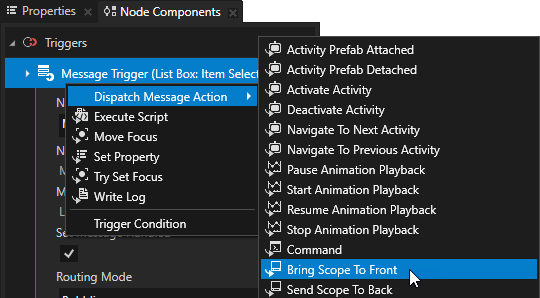
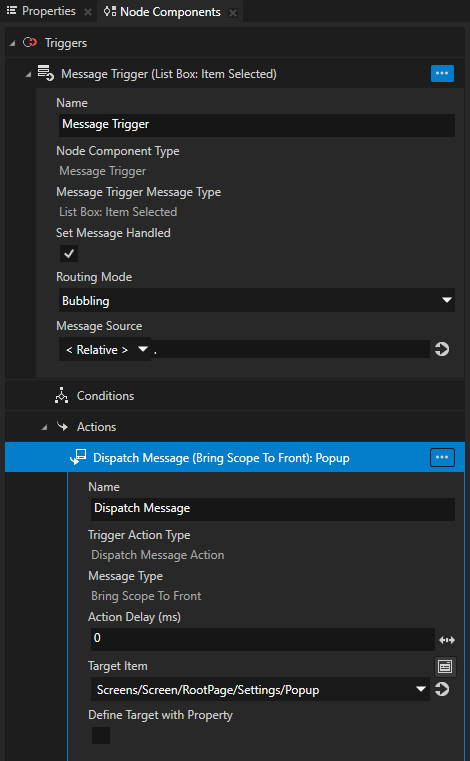
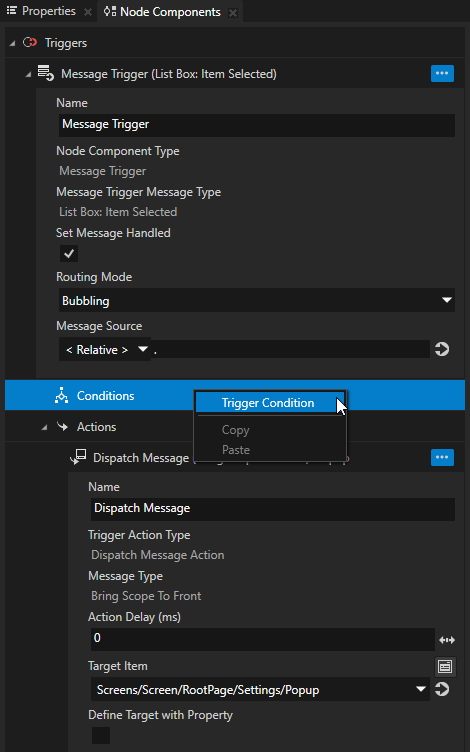
In the List Box: Item Selected trigger create a Bring Scope To Front action and in that action set the Target Item to Screens/Screen/RootPage/Settings/Popup.
You set the Popup node to receive focus when the user selects an item in the List Box node SettingsMenu. In the next step, you set which list item the user must select for the popup-type window to open.


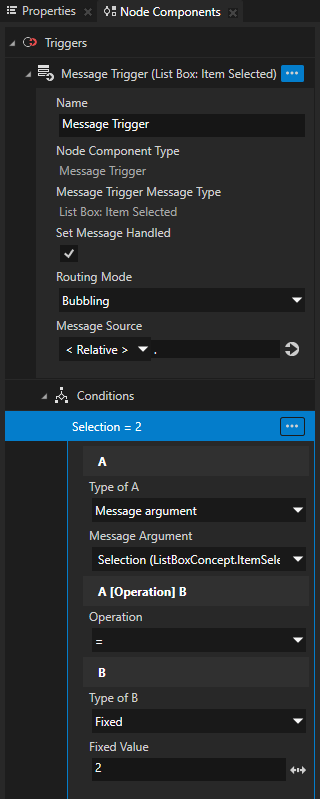
In the Node Components in the List Box: Item Selected trigger right-click Conditions, select Trigger Condition, and in the condition set:
A
Type of A to Message argument
Message Argument to Selection
Operation to =
B
Type of B to Fixed
Fixed Value to 2
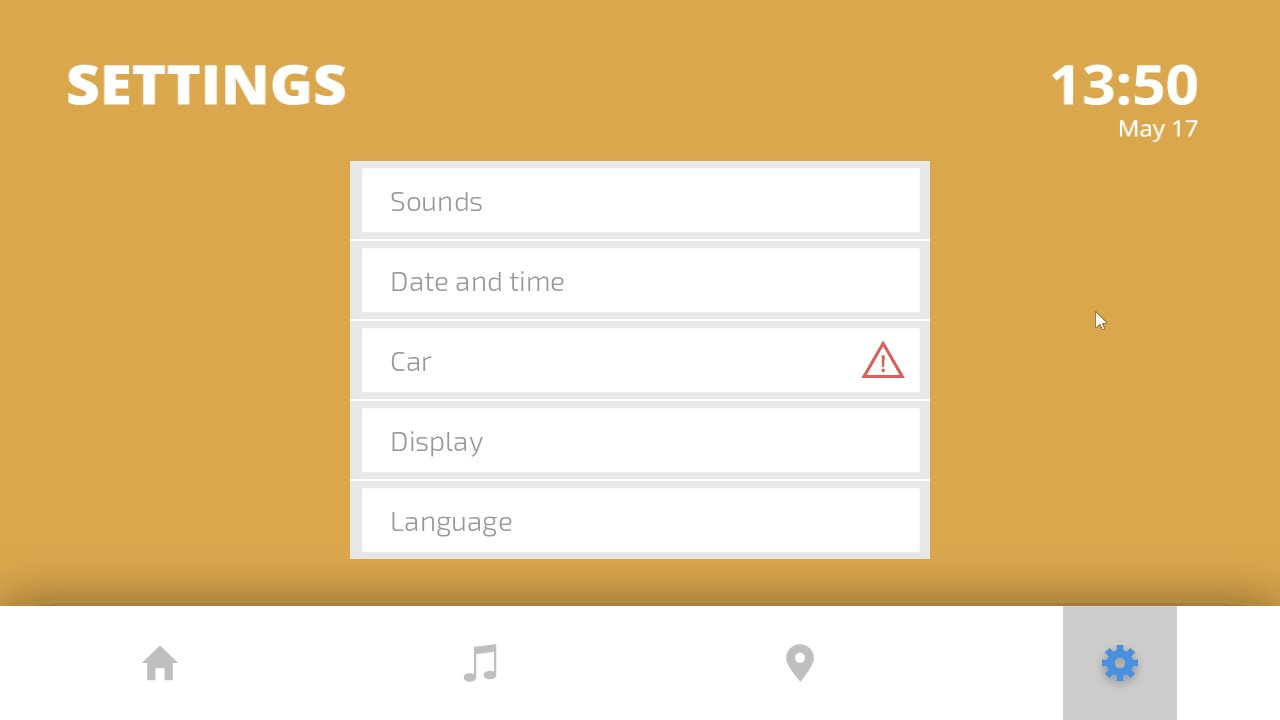
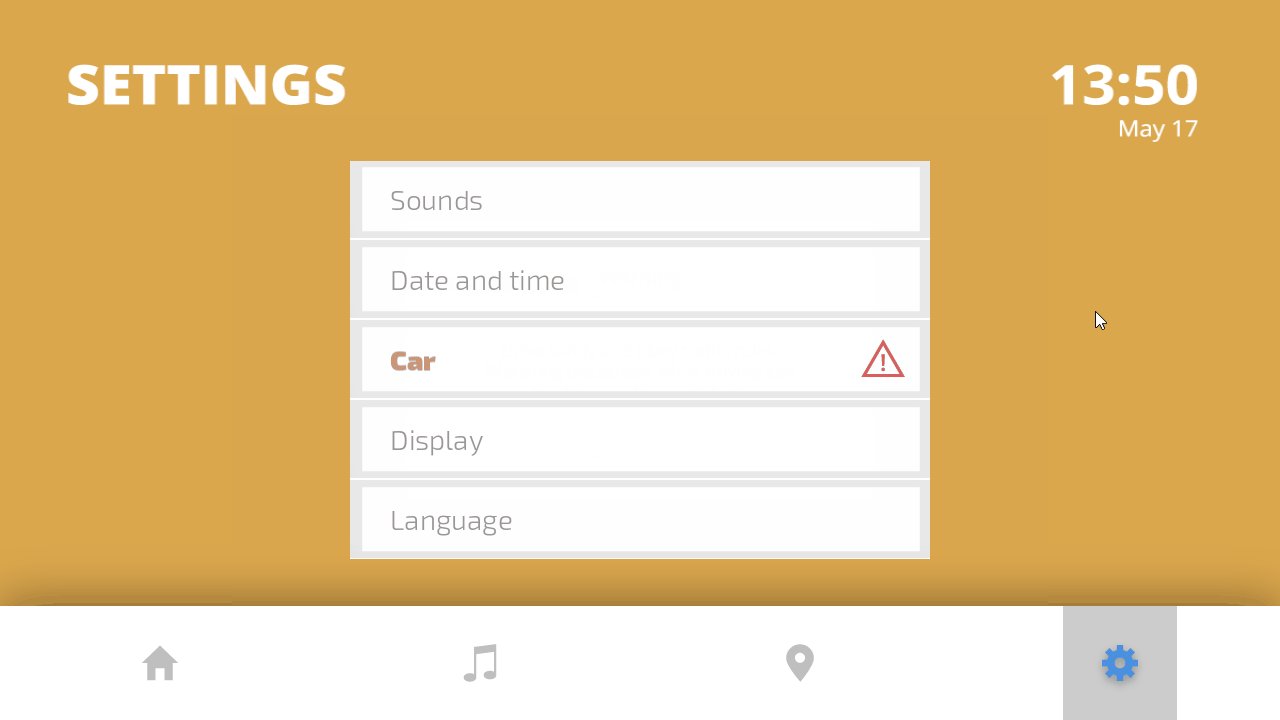
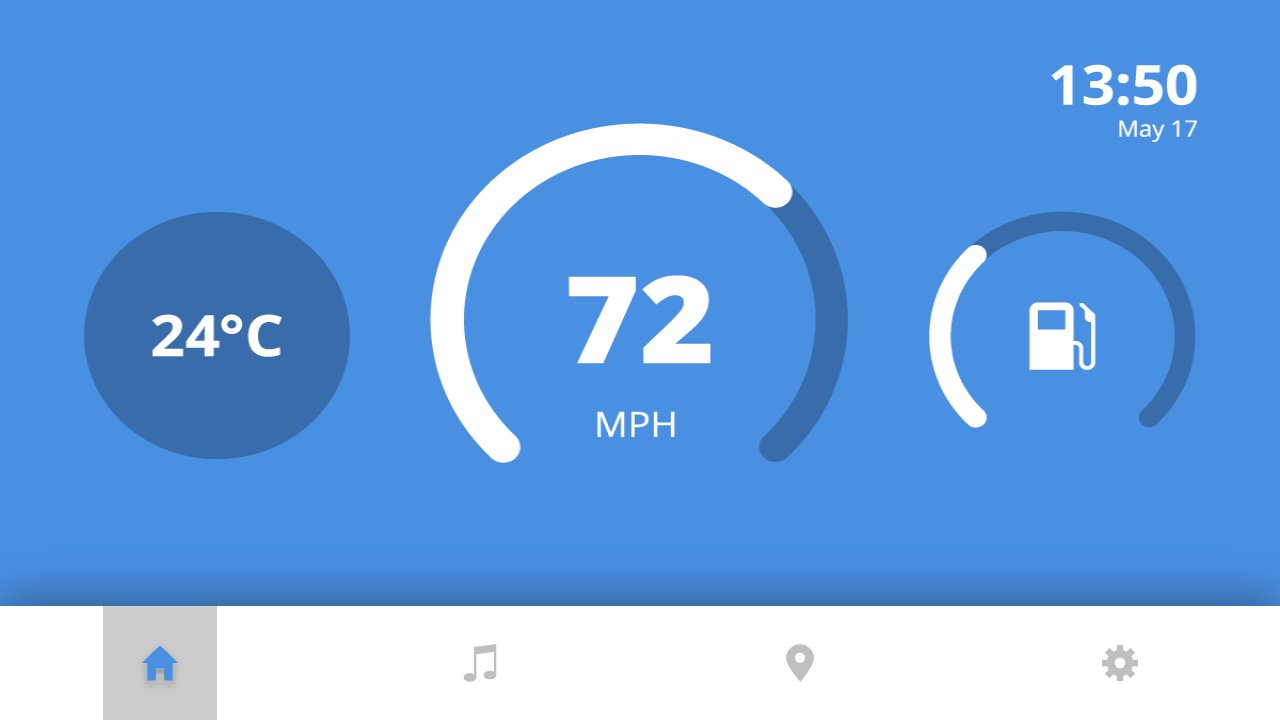
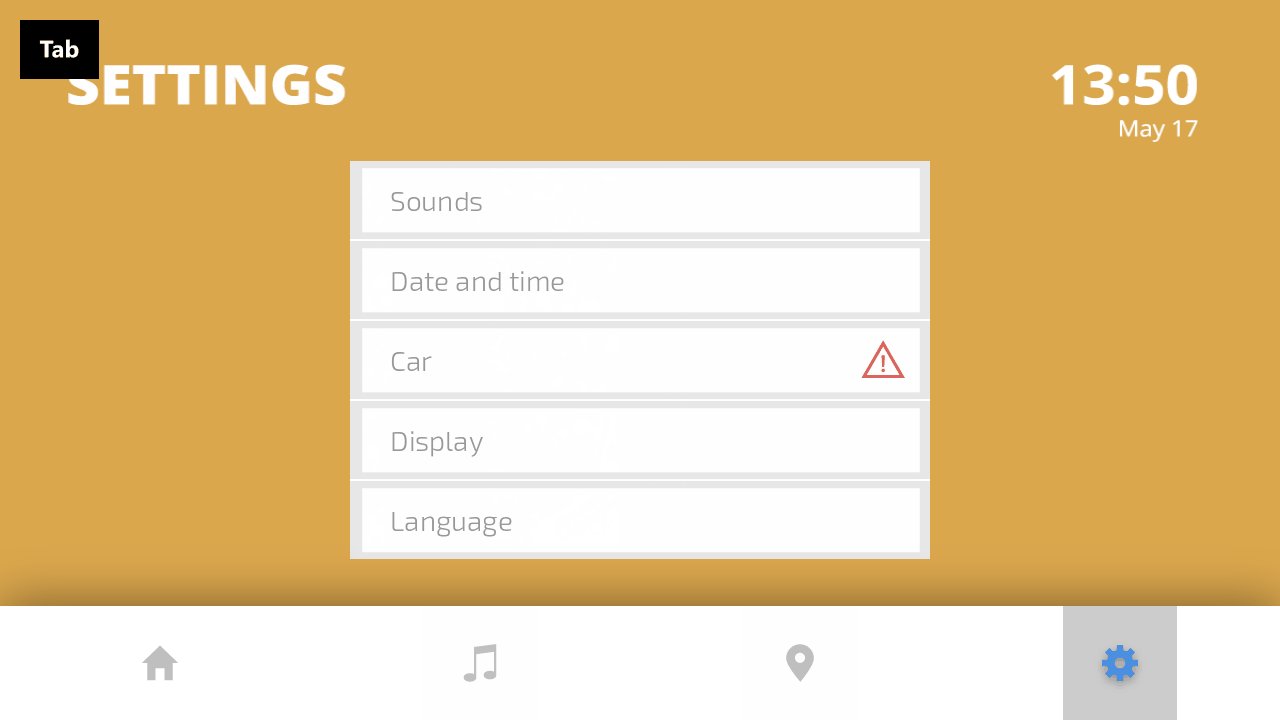
With this condition you set the popup-type window to open when the user selects the third item in the List Box node SettingsMenu. In the SettingsMenu node the third item is Car with the red warning indicator.


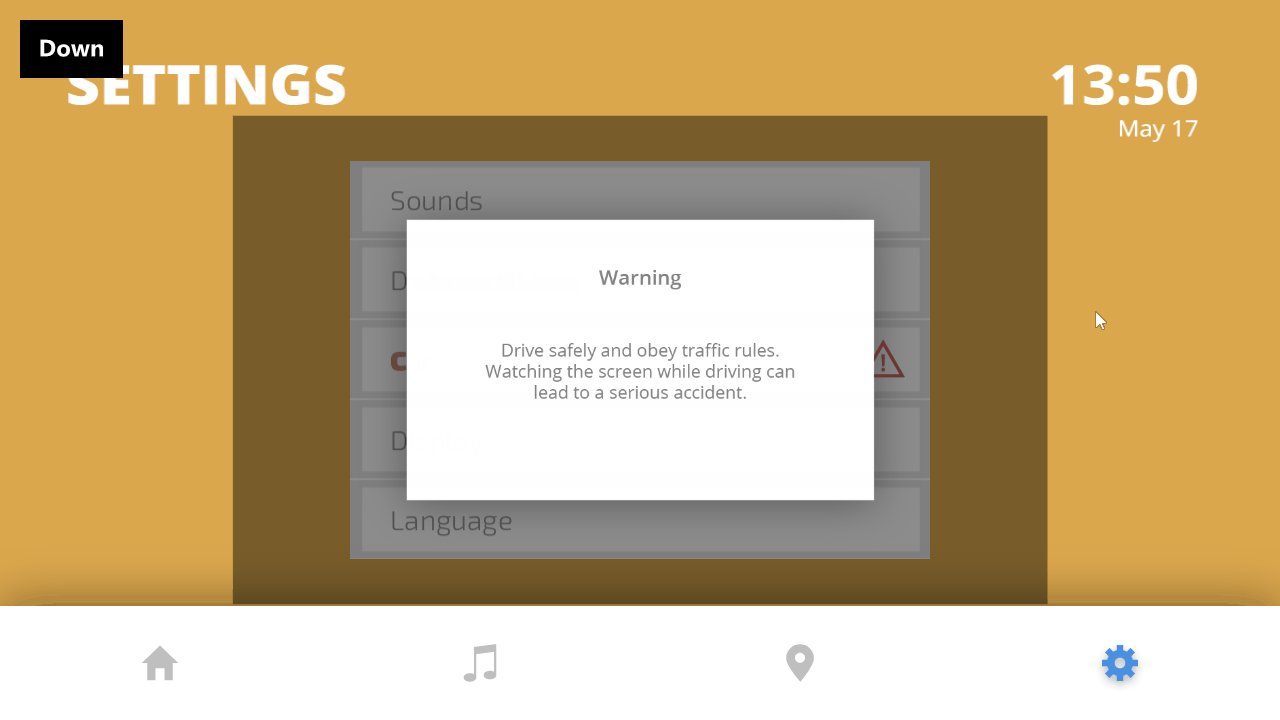
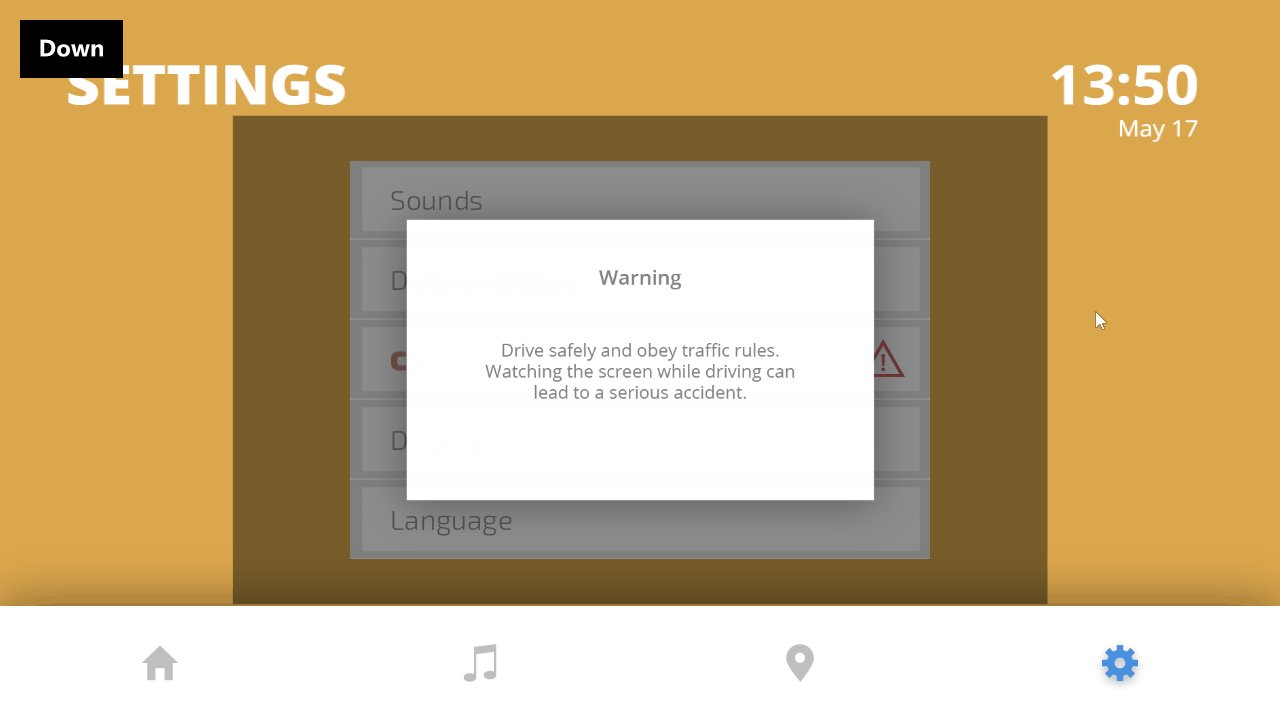
In the Settings application, when in the SettingsMenu you select the Car item Kanzi opens the popup-type window. To close the popup-type window click anywhere in the application.

Close the popup-type window with a key¶
In this section you set the popup-type window to close when the user presses a specific keyboard key.
To close the popup-type window with a key:
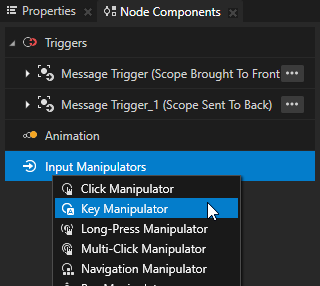
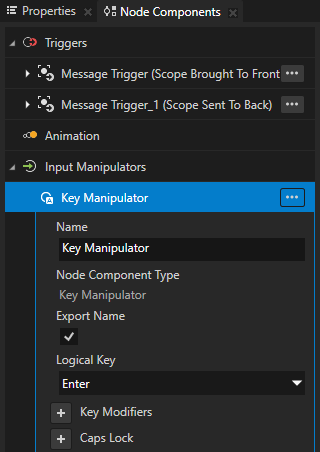
In the Node Tree select the Settings > Popup node, in the Node Components > Input Manipulators create a Key Manipulator, and set the Logical Key to Enter.
This way you set the Popup node to react when the user presses the Enter key. In the next step you create a trigger that sets how the Popup node reacts.



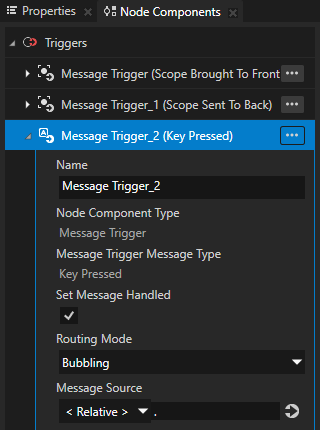
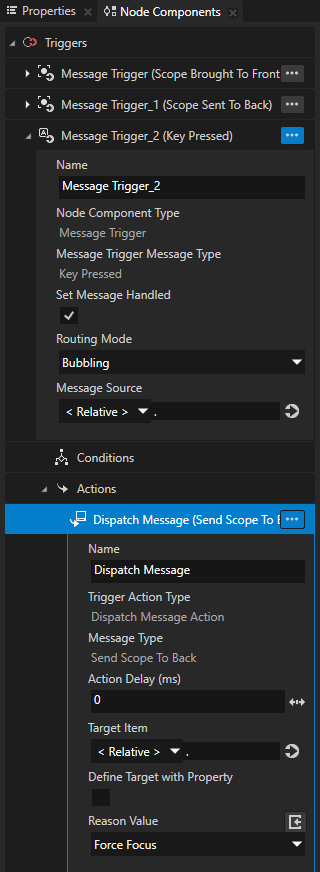
In the Node Components > Triggers create a Key Pressed trigger with a Send Scope To Back action.
You set the Popup node to lose focus when the user presses the Enter key. This way you return the focus to the SettingsMenu node.
Key Pressed trigger is set off when the user presses a specific key on their keyboard.


Now you can use these keyboard keys to move the focus in the application:
Tab and Shift Tab keys to navigate between the application screens.
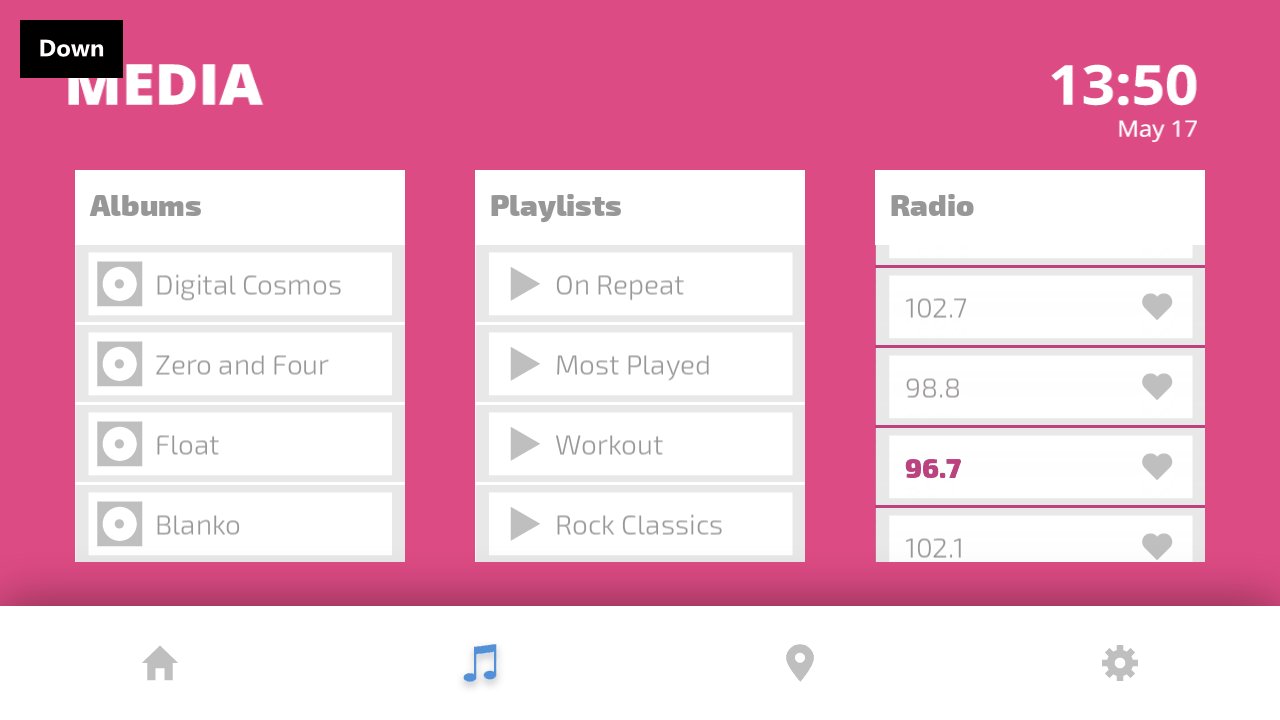
↑ key to move focus to the Media and Settings applications.
In the Media screen:
Tab and Shift Tab keys to navigate between the List Box nodes.
↑ and ↓ keys to scroll the items in the List Box nodes.
Esc key to move focus back to the navigation bar.
In the Settings screen:
↑ and ↓ keys to scroll the items in the List Box node.
Enter key to close the popup-type window.
Esc key to move focus back to the navigation bar.

What's next?¶
In this tutorial you learned how to set which UI elements in your application receive focus and how to move the focus between those elements.
Now you can:
Learn how to use a Grid List Box to create a contacts list. See Tutorial: Create a contacts list with a Grid List Box.
Learn how to define an XML data source and how to use the data from that data source in a Kanzi Studio project to provide the data to a Kanzi application. See Tutorial: Get application data from a data source.
Learn how to use focus features in the API. See the
FocusNavigationManipulatorclass in the Kanzi Engine API reference.