Programming Activity nodes with Code Behind¶
Code Behind is a workflow where you associate code with an instance of an Activity node instead of a type. In Kanzi Studio in the Activity Browser window you can generate a Code Behind stub for any Activity node. This stub is associated with that particular Activity node and has access to the properties of that Activity node. In Code Behind you can write code that you can associate with the view or controller parts of the model-view-controller pattern. For example, you can:
React to changes of the status of an Activity.
Connect to a remote service when an Activity node is activated and save data and disconnect when an Activity node is deactivated.
Install Kanzi command handlers and define their implementations, such as increase the volume when the user presses a button.
Implement complex UI interaction, such as drag-and-drop of data between UI elements.
To program Activity nodes with Code Behind:
Set the
KANZI_HOMEenvironment variable to the Kanzi 3.9 workspace path in:Windows system environment variables
%ProgramData%\Rightware\<KanziVersion>\kanzi_environment_variables.bat
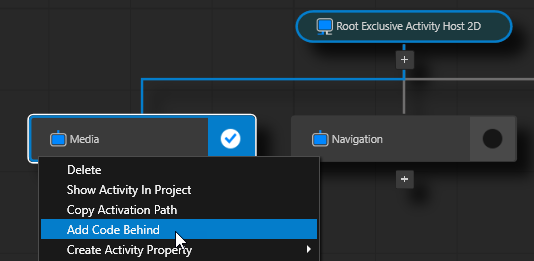
In the Activity Browser right-click an Activity node and select Add Code Behind.

When you add Code Behind to an Activity node, Kanzi Studio:
Copies the Visual Studio template from the
<KanziWorkspace>/Templates/Code_behind_template.The template contains an empty command named MyFirstCommand.
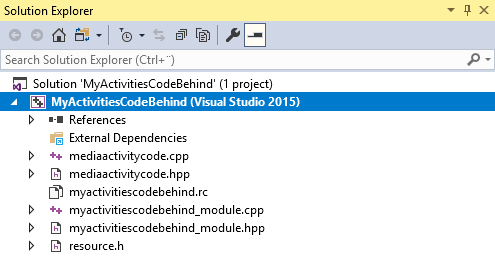
Creates a Visual Studio project for the Activity node to which you added Code Behind.

Compiles the project.
Imports the dll file that contains the functionality that you defined in the Code Behind Visual Studio project.

Restarts the Preview.
When the Preview starts, in the Activity Browser panel in the middle row you can see the commands that you defined for the Code Behind and the Activity nodes with Code Behind contain the
 icon.
icon.
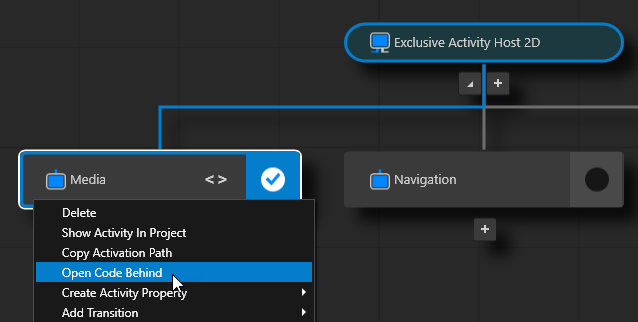
In the Activity Browser right-click the Activity node to which you added Code Behind and select Open Code Behind Solution.
Kanzi Studio opens in Visual Studio the Visual Studio solution that contains the Code Behind.
The Visual Studio solution for the Code Behind functionality is stored in the directory
<ProjectName>/CodeBehind/build_vs2017.
In Visual Studio in the
<ActivityNodeName>activitycode.cppfile add the initialization functionality for that Activity node in theattachOverridefunction and save the file. In theattachOverridefunction you can install message handlers, property listeners, create nodes, setup the look and functionality of the activity, and so on.This way you provide unique functionality to that Activity node so that you can react to status changes through code.
Use the Code Behind in your project:
In the Prefabs in the prefab that you use for the activity to which you added Code Behind, create a Button, List Box, or create a List Box Item Container prefab.
For example, create a Button 2D node.

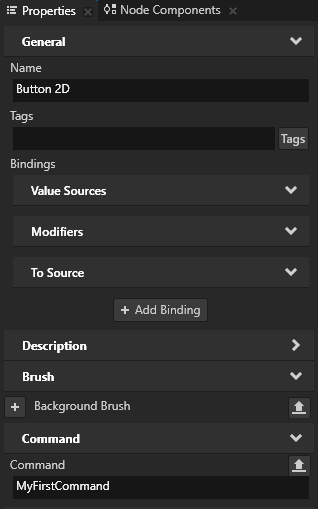
In the Properties add the Command property and set it to the command that you created in the
<ActivityNodeName>activitycode.cppfile.Now when you activate the Activity that uses the prefab with the Button 2D node that you created in the previous step, you can see the message that is by default included in the MyFirstCommand in the Log window.


Using Code Behind in the API¶
For details, see the CodeBehind class in the Kanzi Engine API reference.