Text¶
Kanzi has these text nodes:
Use the Text Block nodes to show a small amount of text in your application.
Use the Text Box nodes to add single-line text input to your application.
Font type¶
The default font family in Kanzi is Fira Sans Regular. The font file is stored in <KanziInstallation>/Studio/Asset Library/Fonts. When you want to use your own font, import it to your Kanzi Studio project.
See Importing fonts.
You can use these font types in your Kanzi applications:
TrueType fonts (ttf and otf files)
Bitmap fonts (fnt files)
iType linked fonts (ltt files). See Using the iType linked fonts.
Make sure that the font you use includes all the glyphs for the text that you want to include in your Kanzi application.
Font size¶
Kanzi sets the size of fonts in pixels. When you set the Font Size property, Kanzi passes that value to the Freetype library, which Kanzi uses to render fonts, using the FT_Set_Char_Size function with the default dpi value of 72.
For example, both of these display the letter H of the same size:
Text Block or Text Box nodes with these properties set:
Text to H
Font Family to Arial
Font Size to 36
HTML markup
<p style="font-family:arial; font-size:36px;">H</p>
If you want to control the dpi scaling or set the font size in units other than pixels, you must implement that functionality in your Kanzi application. For example, if you want to automatically select the content that the images and layouts in your project use based on the dpi setting, implement that functionality in your Kanzi application.
Setting the font engine for the Preview¶
You can set which font engine you want the Kanzi Studio Preview to use to render the text in your application.
To set the font engine in the Preview:
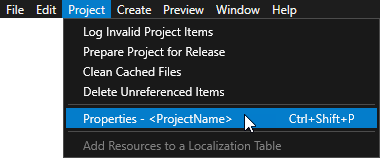
In the main menu select Project > Properties.

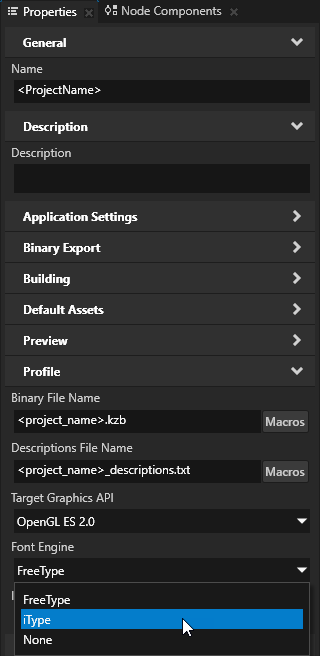
In the Properties set the Font Engine property:
FreeType uses the FreeType rasterizer, HarfBuzz shaper, and ICU bidirectional library, and libunibreak for line breaking. This is the default font engine.
iType uses the Monotype iType rasterizer and WorldType® Shaper™ for shaping.
None to not load a font engine. When you do not load a font engine, the Preview does not render the text in your application.

Setting font hinting¶
Font hinting provides instructions for rasterization: mapping the outlines of fonts to screen pixels. Font hinting aims to both maintain the design aesthetic of a font and optimize the readability of the font at different sizes.
Text nodes in Kanzi by default use the font hinting data included in a font.
For example, font hinting can affect the height and width of characters, the width of lines, edge contrast, and the space between characters.
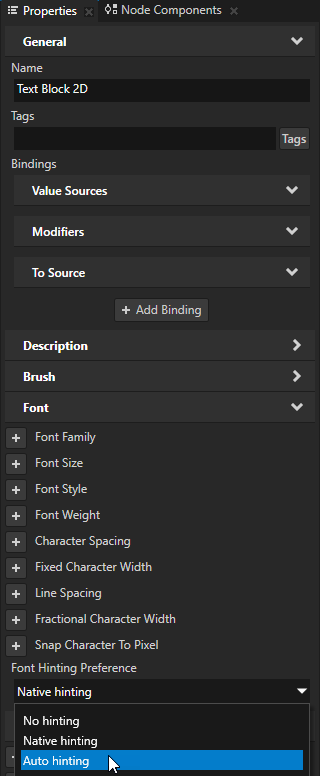
To set font hinting for a Text Block or Text Box node, in the Node Tree select that node, in the Properties add the Font Hinting Preference property, and set it to:
No hinting to render text without font hinting.
Native hinting to render text using the hinting data included in the font. If the font does not contain hinting data, Kanzi uses the hinter of the font engine rasterizer. This is the default value.
Auto hinting to render text using the hinter of the font engine rasterizer. See Setting the font engine for the Preview.