Using the Key Manipulator¶
Use the Key Manipulator to set the keyboard keys that the user can use to navigate your application.
For example, you can override the default focus navigation keys and use a specific key to set focus to a node, set a key to open or close a popup-type window, or move focus in the focus chain.
Using the Key Manipulator triggers¶
Use the Key Manipulator triggers to react when the user presses or releases a keyboard key. For example, you can override the default focus navigation keys and use a specific key to set focus to a node, open or close a popup-type window, or move focus in the focus chain. See Default keyboard navigation keys.
The Key Manipulator has these triggers:
Key Pressed trigger is set off when the user presses a specific key on their keyboard.
Key Released trigger is set off when the user releases a specific key on their keyboard.
Key Canceled trigger is set off when the user cancels a key press gesture.
To use the Key Manipulator triggers:
Add and configure a Key Manipulator:
In the Node Tree select a node that you want to receive input from a specific keyboard key.
For example, to close a popup-type window with a specific keyboard key, select the node which represents that popup-type window. When the popup-type window closes, you move the focus to the previously focused node. See Using focus.

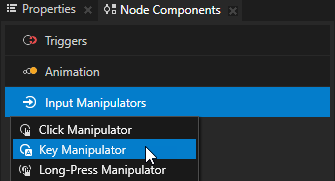
In the Node Components press Alt and right-click Input Manipulators, and select the Key Manipulator.
You use the Key Manipulator to set a node to react to input from a keyboard key.

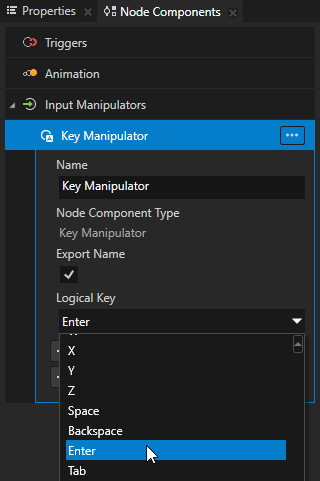
In the Key Manipulator that you created in the previous step set the Logical Key property to the keyboard key to which you want the node to react.
For example, to close a popup-type window when the user presses the Enter key, set the Logical Key to the Enter key.

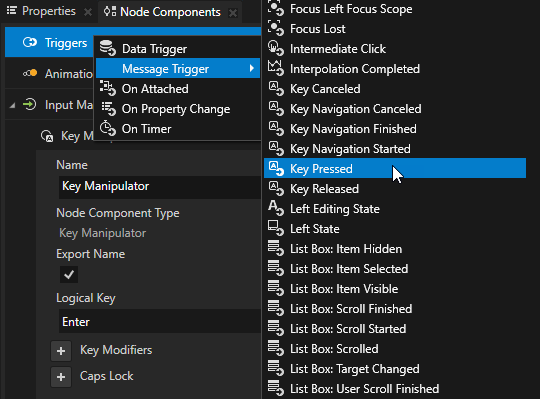
In the Node Components add one of the Key Manipulator triggers.
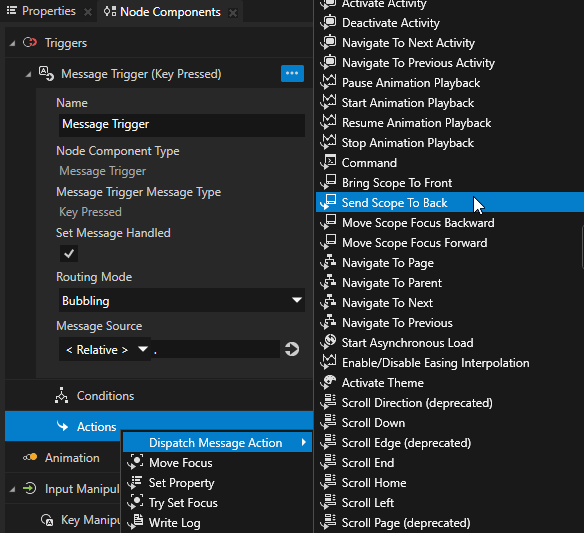
For example, in the Node Components press Alt and right-click Triggers, and select Message Trigger > Key Pressed.
To close a popup-type window when the user presses the Enter key, in the Key Pressed trigger create a Send Scope To Back action.
To set how the popup-type window closes, use a Scope Sent To Back trigger with an action that sets how the window closes. See Creating a popup-type window.


(Optional) To set how the Key Pressed trigger handles key press repeats, in the trigger define a trigger condition for the value of the Is Repeat message argument. The Is Repeat message argument indicates whether the key press is a repeat caused by the user holding down a keyboard key.
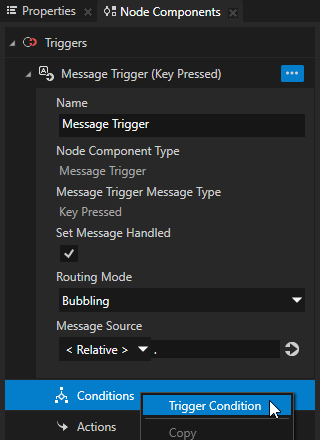
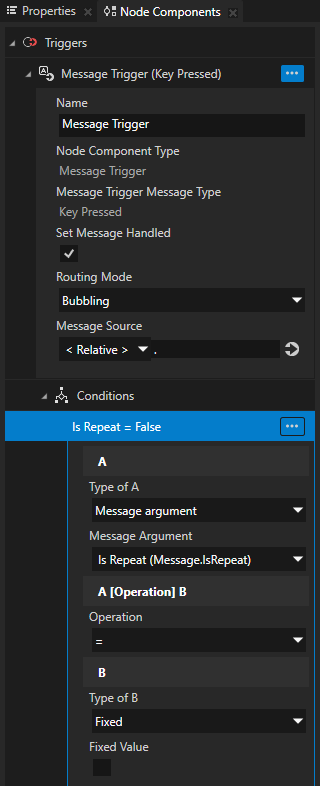
For example, if you set a popup-type window to both open and close when the user presses the same keyboard key, in the Key Pressed trigger create a Trigger Condition, and in the condition set:
A
Type of A to Message argument
Message Argument to Is Repeat
Operation to =
B
Type of B to Fixed
Fixed Value to disabled
With this condition you set the trigger to handle the first key press. This way if the application user holds the key down, the popup does not open and close repeatedly.


When the user presses the key that you set in the Key Manipulator (Enter), the Key Pressed trigger sets off the action which closes the popup-type window and sets the focus to the previously focused user interface element.
Using the key manipulator in the API¶
For details, see the KeyManipulator class in the Kanzi Engine API reference.