Parallel Activity Host nodes¶
Parallel Activity Host node can activate more than one of its child Activity nodes at a time. When you activate an Activity node, a Parallel Activity Host node brings that Activity to the front.
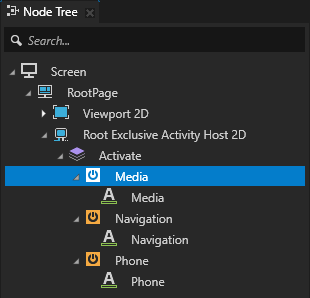
In a Parallel Activity Host node you can group Activity nodes, to show the groups in the same order that you defined in the node tree. When you activate an Activity node in a group, a Parallel Activity Host node brings to the front the Activity in that group. For example, this way you can implement the showing of critical messages, such as engine failure, in front of regular notifications, such as a phone call notification. In both groups a Parallel Activity Host node shows the Activity nodes in order of activation.
Using Parallel Activity Host nodes¶
To use a Parallel Activity Host node:
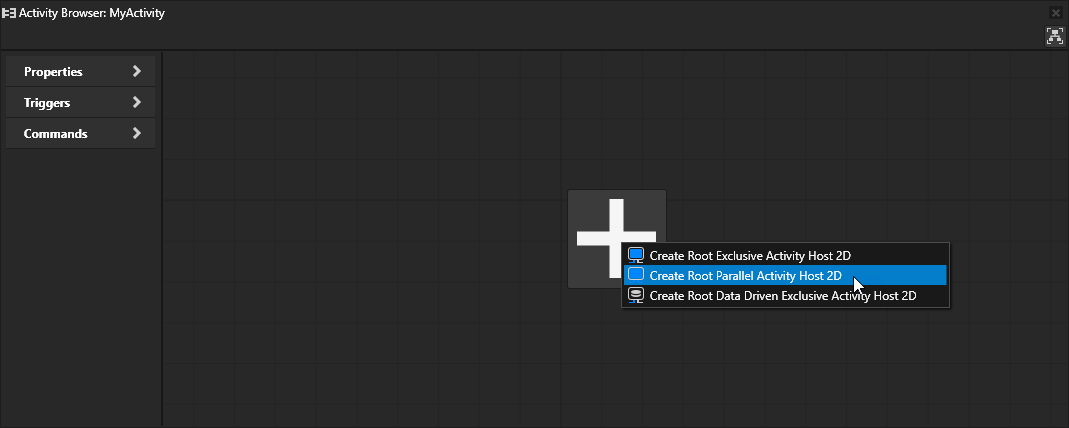
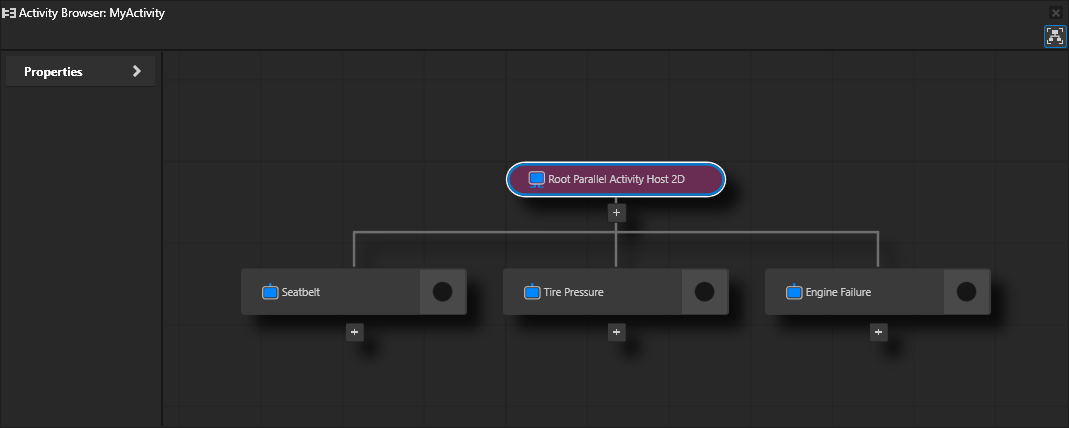
In the Activity Browser click
 and create a root Parallel Activity Host node.
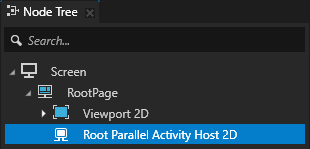
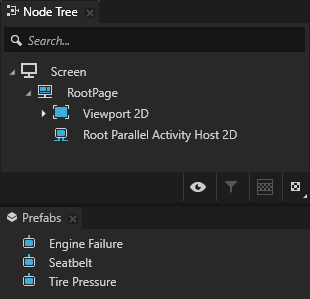
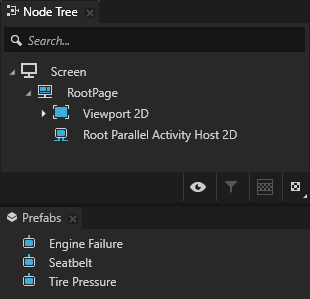
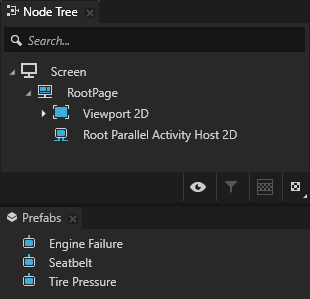
and create a root Parallel Activity Host node.Kanzi Studio creates a Parallel Activity Host node in the RootPage node.


In the Activity Browser below the root Parallel Activity Host node click
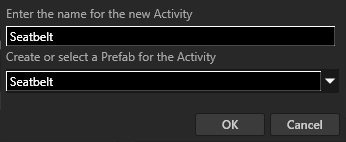
 to create an Activity node and create or assign a prefab to that Activity node.
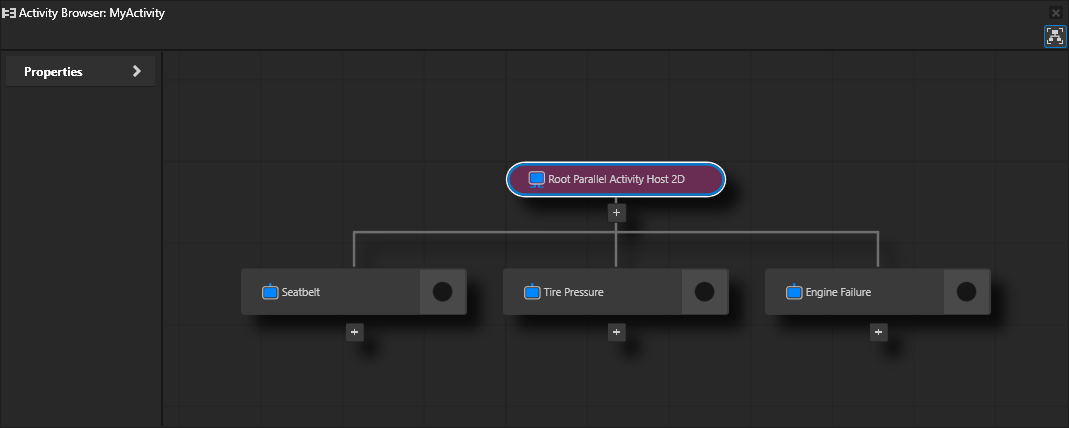
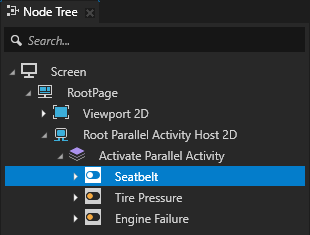
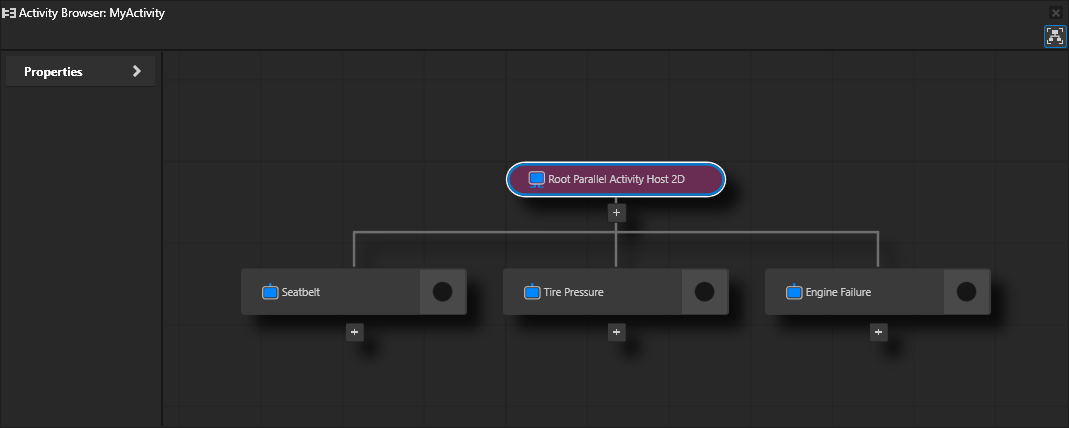
to create an Activity node and create or assign a prefab to that Activity node.For example, create Activity nodes named Seatbelt, Tire Pressure, and Engine Failure. For each Activity node use the same name for the Activity prefab.
Kanzi Studio creates Activity nodes, assigns them to the Parallel Activity Host node, and for each Activity node creates a prefab in the Prefabs.



Create a node with a trigger that you want to use to activate or deactivate an Activity node.
For example, create a Toggle Button node and use the Toggle Button: Toggled On and Toggle Button: Toggled Off triggers.


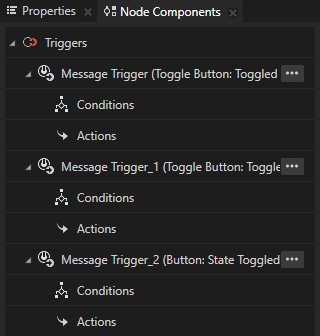
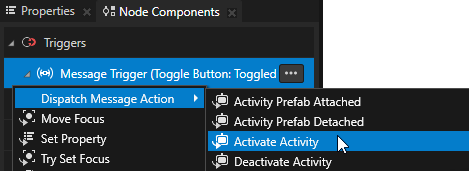
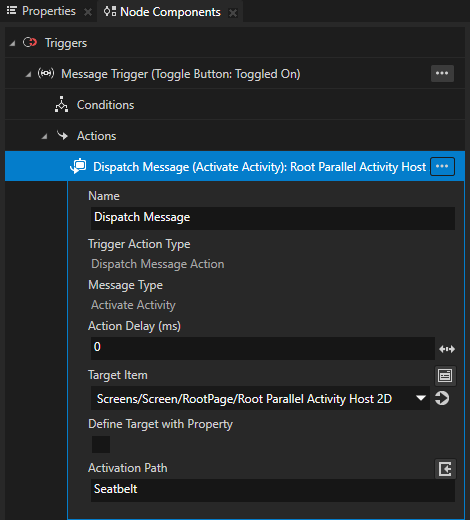
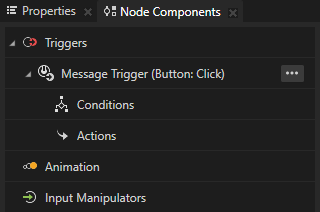
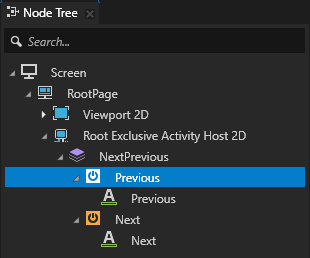
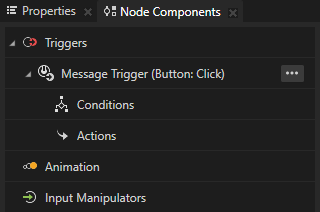
In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity node, select the Activate Activity action, and in the action set:
Target Item to the Parallel Activity Host node that contains the Activity node that you want to activate.
Activation Path to the path in the Parallel Activity Host node to the Activity node that you want to activate.
If you nest Activity nodes in other types of nodes, include in the path only the ancestor Activity nodes.
Tip
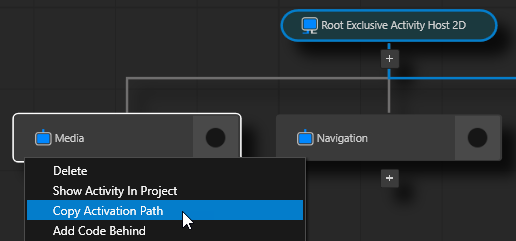
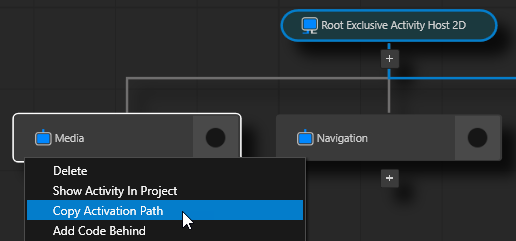
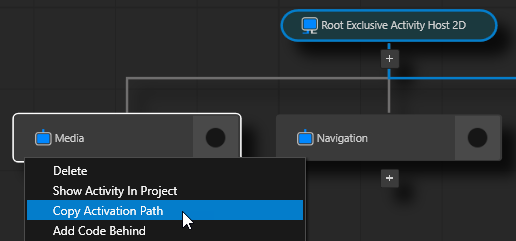
To get the full activation path to an Activity node, in the Activity Browser right-click an Activity node and select Copy Activation Path. This command copies the entire path from the top-level Activity Host node to that Activity node.



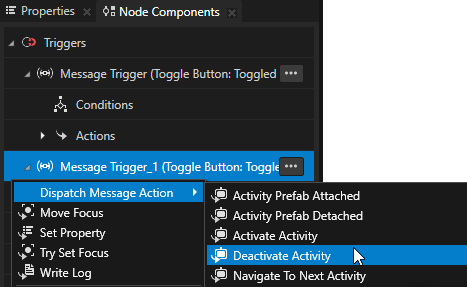
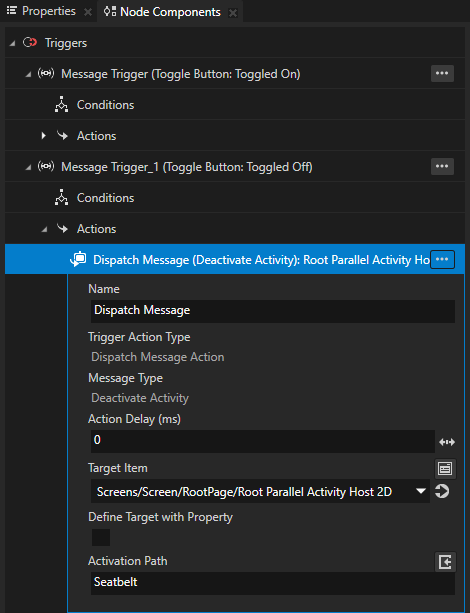
In the Node Components > Triggers press Alt and right-click the trigger that you want to use to deactivate an Activity node, select the Deactivate Activity action, and in the action set:
Activation Path to the path in the Parallel Activity Host node to the Activity node that you want to deactivate.
If you nest Activity nodes in other types of nodes, include in the path only the ancestor Activity nodes.
Target Item to the Parallel Activity Host node that contains the Activity node that you want to deactivate.


Activating Activities¶
When you activate an Activity, Kanzi:
Creates an Activity node using its prefab
Attaches the Activity node to the node tree
Makes the Activity visible so that the user can interact with its content
You can activate an Activity using:
An Activate Activity Message. See Activating an Activity with the Activate Activity Message.
An Navigate To Next Activity and Navigate To Previous Activity actions. See Activating the next or previous Activity.
An Apply Activation Action. See Activating Activities with an Apply Activation Action.
Finding out whether an Activity is active¶
To find out whether an Activity is active, check the value of the Activity Status property for that Activity node.
Activating an Activity with the Activate Activity Message¶
Use the Activate Activity Message when:
The condition for activating an Activity is too complex to be expressed with the value of a property
You do not know in advance the number of Activities in an Activity Host
To activate an Activity with the Activate Activity Message:
Create an Activity Host with several Activities.


Create a node with a trigger that you want to use to activate an Activity.
For example, create a Button node and use the Button: Click trigger.


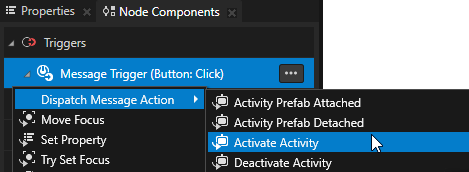
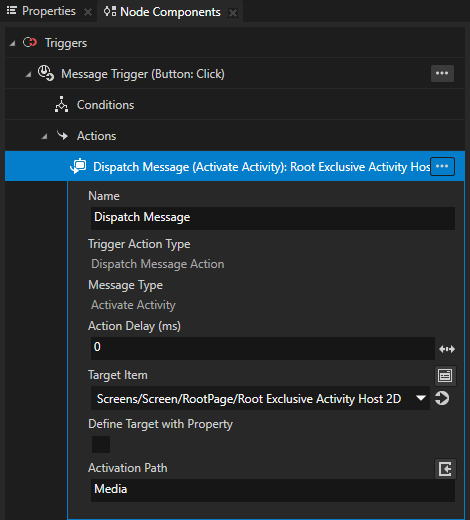
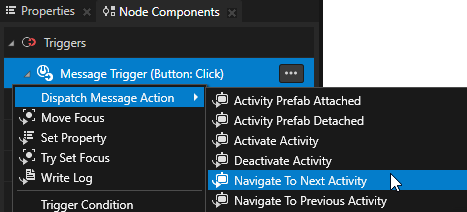
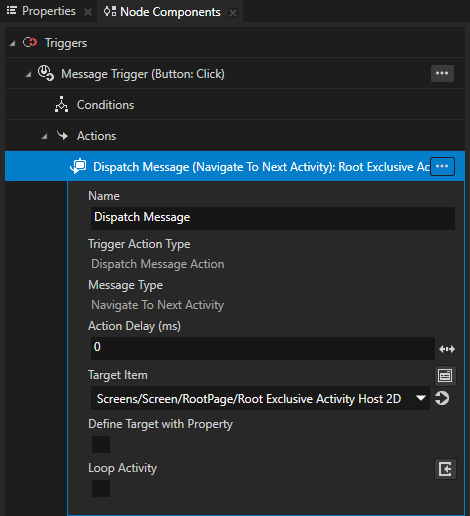
In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity, select Dispatch Message Action > Activate Activity Message, and in the action set:
Target Item to the Activity Host that contains the Activity that you want to activate.
Activation Path to the path from the Activity Host to the Activity that you want to activate.
If you nest Activity nodes in other types of nodes, include in the path only the ancestor Activity nodes.
Tip
To get the full activation path to an Activity node, in the Activity Browser right-click an Activity node and select Copy Activation Path. This command copies the entire path from the top-level Activity Host node to that Activity node.



Activating the next or previous Activity¶
To activate the next or previous Activity:
Create an Activity Host with several Activities.


Create a node with a trigger that you want to use to activate an Activity.
For example, create a Button node and use the Button: Click trigger.


In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity, select either Navigate To Next Activity or Navigate To Previous Activity action, and in the action set:
Target Item to the Activity Host that contains the Activities that you want to activate.
(Optional) If you want the Activity Host to activate the first or last Activity when you set off the trigger after you reach the last or first Activity in that Activity Host, set the Loop Activity property to enabled.


Activating Activities with an Apply Activation Action¶
An Apply Activation Action keeps an Activity activated for as long as the condition is met in a Data Trigger that contains this action. When the trigger condition is no longer met, Kanzi rolls back the state of the Activity to the state before the action was applied. Use the Apply Activation Action only with a Data Trigger.
Use the Apply Activation Action when you want to synchronize the activation of an Activity with your application logic.
For example, use an Apply Activation Action to show a cluster indicator when a property has a specific value, and then hide the same indicator when the value of that property no longer has that value.
When using a Data Trigger, keep in mind that actions of a Data Trigger have higher priority than the actions of any other trigger.
You can learn how use a Data Trigger with a Apply Activation Action to control the activation state of Activities by completing Tutorial: Control activation state of Activities.
To activate an Activity with an Apply Activation Action:
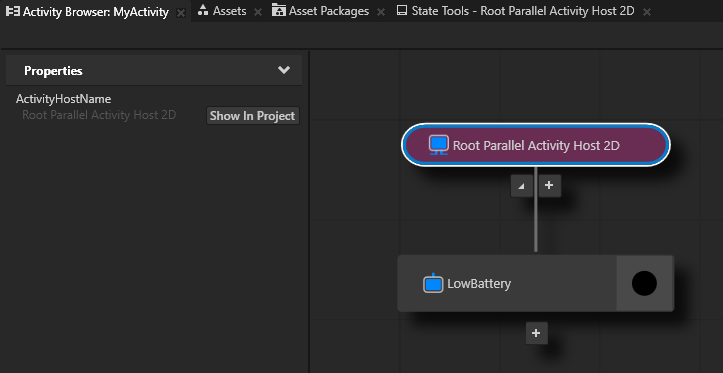
In the Activity Browser create a Parallel Activity Host with an Activity.
For example, create a Parallel Activity Host node with an Activity named LowBattery that contains an image.

Create a node with which you want to control the activation state of the Activity that you created in the previous step.
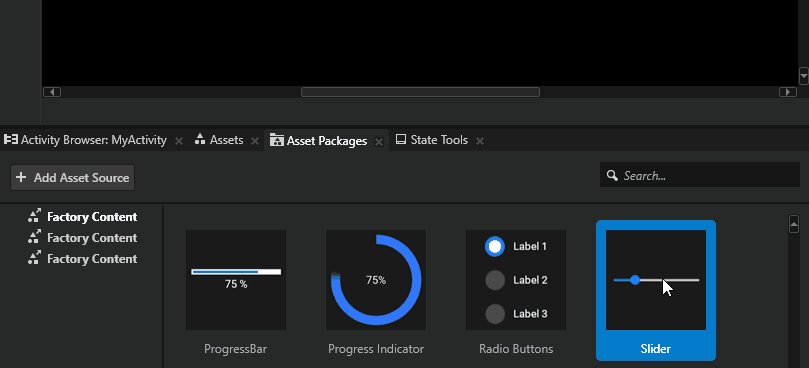
For example, from the Asset Packages drag the Slider to the Preview.

Create a Data Trigger with an Apply Activation Action:
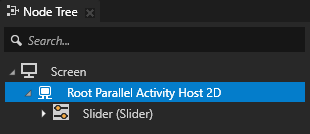
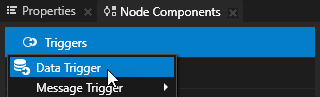
In the Node Tree select the Parallel Activity Host node, in the Node Components press Alt and right-click Triggers, and select Data Trigger.


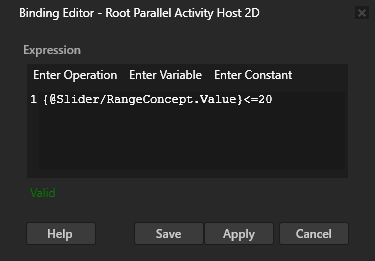
In the Data Trigger in the Expression click
 , in the Node Tree select the Slider, and from the Properties drag the Value property to the Expression field and edit the expression to
, in the Node Tree select the Slider, and from the Properties drag the Value property to the Expression field and edit the expression to{@Slider/RangeConcept.Value}<=20This condition expression must evaluate to either
TrueorFalse. As a source you can use either a property or a data object from a data source.Click Save.
This way you set the Data Trigger to execute the Apply Activation Action when the value of the Value property in the Slider equals or is lower than 20.

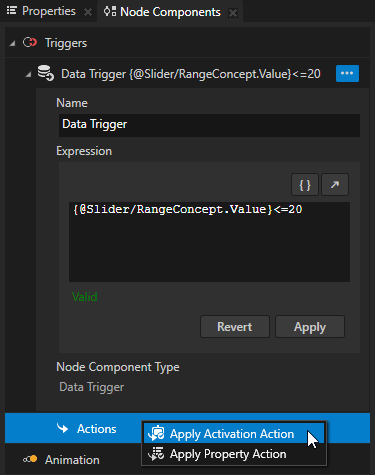
In the Data Trigger press Alt and right-click Actions, and select Apply Activation Action.

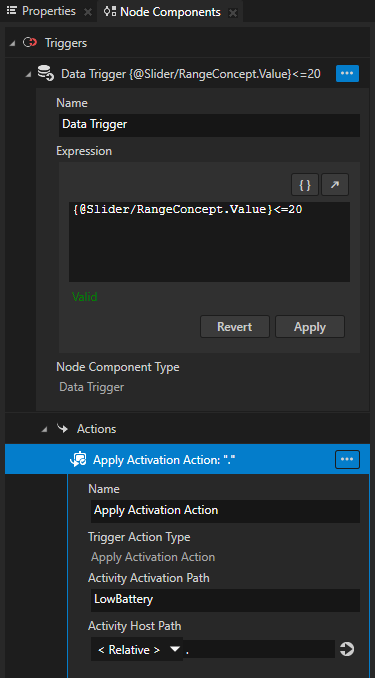
In the Apply Activation Action set:
Activity Host Path to .
Activity Activation Path to LowBattery
The path to the Activity that that you set in the Activity Activation Path property is relative to the Activity Host node that you set in the Activity Host Path property.
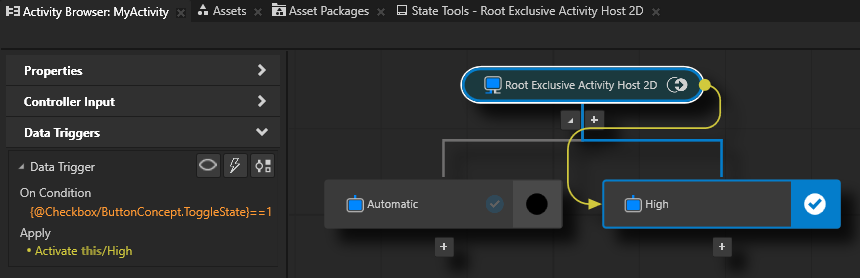
The Activity Browser indicates that an Activity Host has a Data Trigger with the
 icon.
icon.
Tip
The Activity Activation Path contains only Activities and Activity Hosts.
To get the full activation path to an Activity node, in the Activity Browser right-click an Activity node and select Copy Activation Path. This command copies the entire path from the top-level Activity Host node to that Activity node.

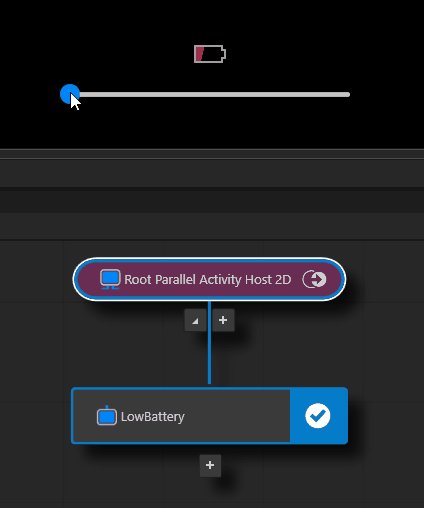
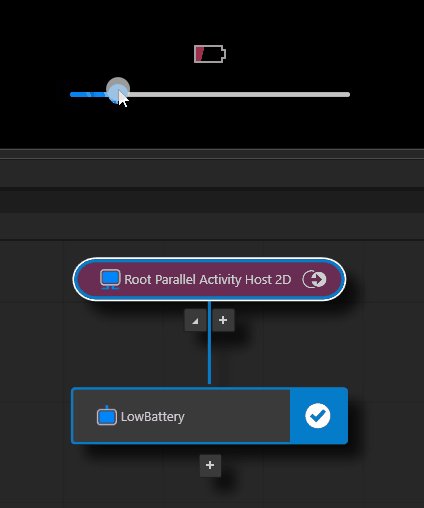
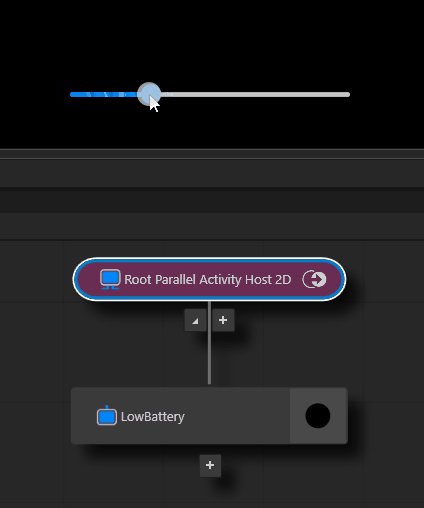
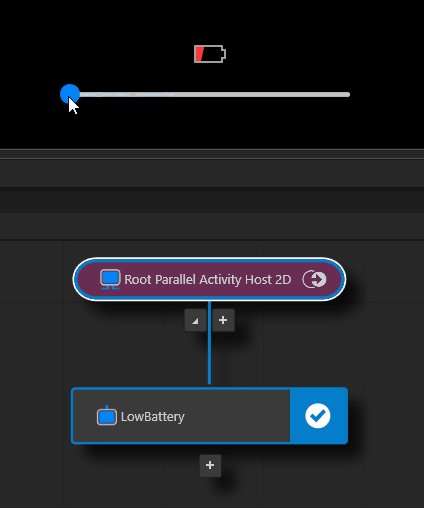
In the Preview drag the slider knob:
When the value of the Value property of the slider equals or is lower than 20, the Data Trigger activates the Activity that you set in the Apply Activation Action.
An Apply Activation Action keeps an Activity activated for as long as the condition is met in a Data Trigger that contains this action.
When the value of the Value property of the slider equals 21 or higher, the Data Trigger deactivates the Activity that you set in the Apply Activation Action.
When the trigger condition is no longer met, Kanzi rolls back the state of the Activity to the state before the action was applied.

Tip
During the application development, use these Data Trigger tools in the Activity Browser side panel:
Tool |
Description |
|---|---|
Shows where a Data Trigger is and where the source and target Activity nodes of that Data Trigger are. |
|
Simulates the state when you apply a Data Trigger. This enables you to see the state of your application when the conditions for a Data Trigger are met without having to change the property values in your application. |
|
Shows a Data Trigger in the Node Components window. |

Using the Activity nodes in the API¶
For details, see the Activity2D, Activity3D, ParallelActivityHost2D, and ParallelActivityHost3D classes in the Kanzi Engine API reference.