Creating transitions between Activity nodes¶
Activity nodes use a State Manager to define the transitions for status changes of Activity nodes. If you do not create a State Manager and define transitions, the transitions between Activity nodes are immediate.
Adding a transition between Activity nodes¶
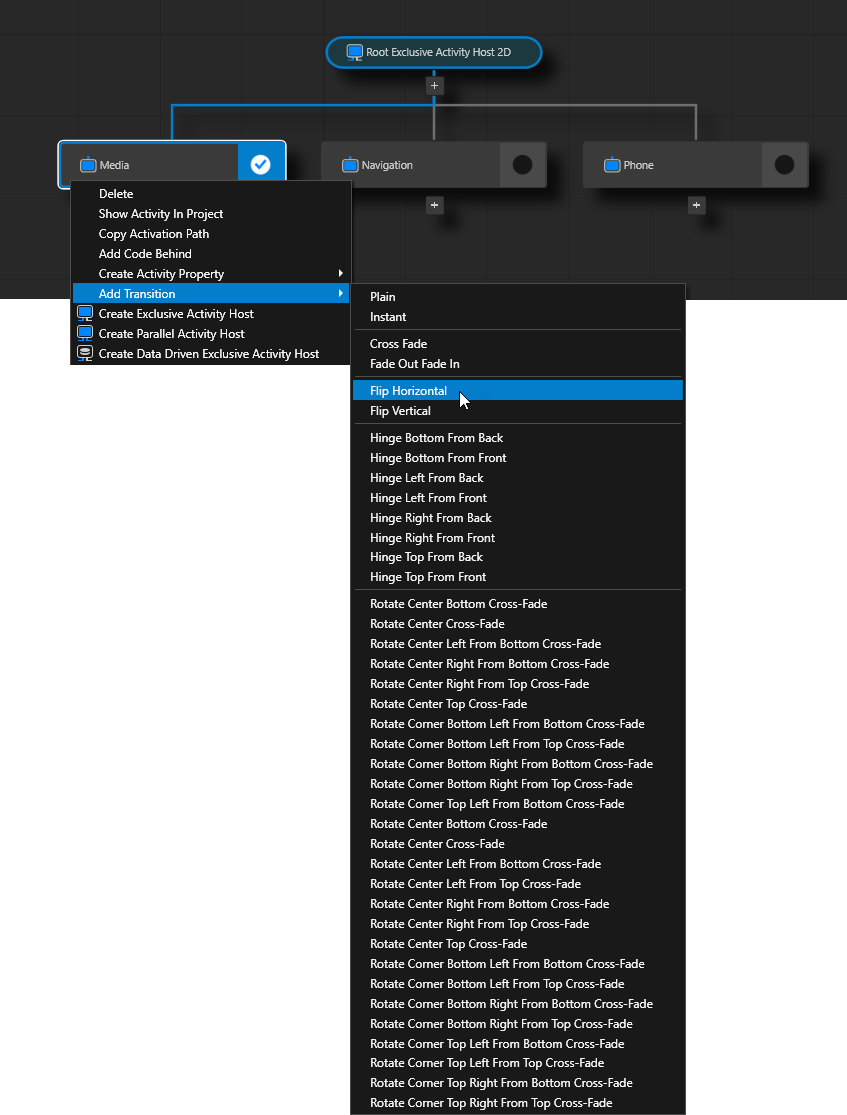
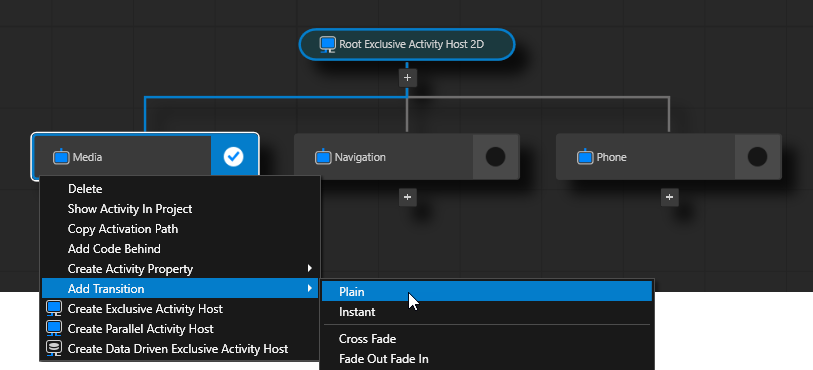
To add a transition between Activity nodes, in the Activity Browser right-click the Activity node to which you want to add a transition, select Add State Manager and the transition that you want to use to transition between Activity nodes.
For example, select Flip Horizontal to create a transition where Kanzi rotates a node around an axis that runs horizontally through the center of that node.
When you run this command, Kanzi Studio:
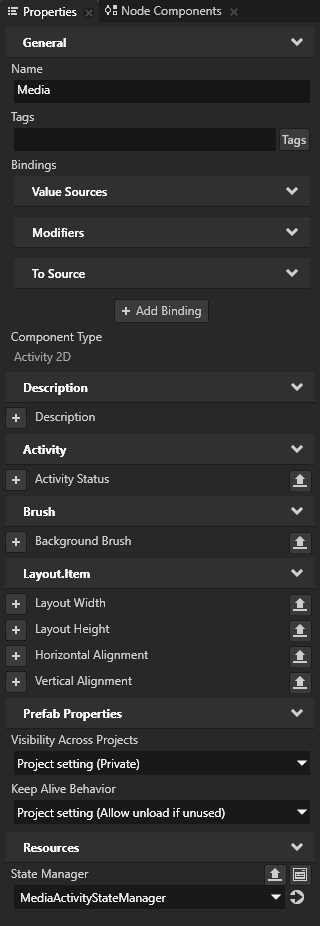
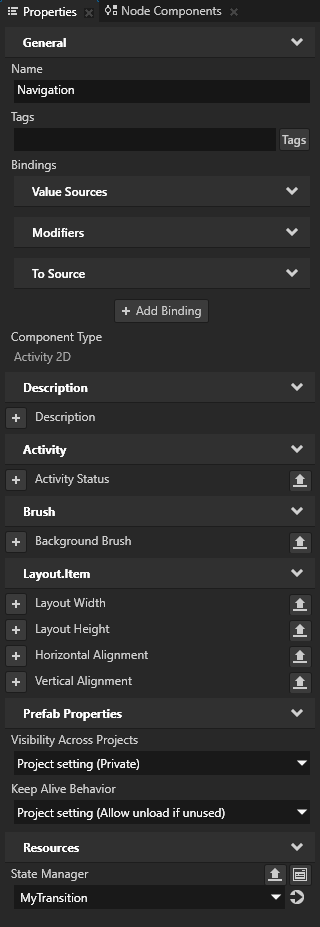
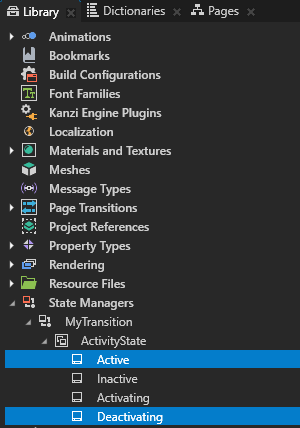
Creates a State Manager and sets its Controller Property to the Activity Status property. The State Manager contains the states that map to the different statuses of Activity nodes.
In the Activity node sets the State Manager property to the State Manager that Kanzi Studio created.



Creating a custom transition between Activity nodes¶
You can create your own transitions between Activity nodes.
To create a custom transition between Activity nodes:
In the Activity Browser right-click the Activity node for which you want to create transitions and select Add State Manager > Plain. When you run this command, Kanzi Studio:
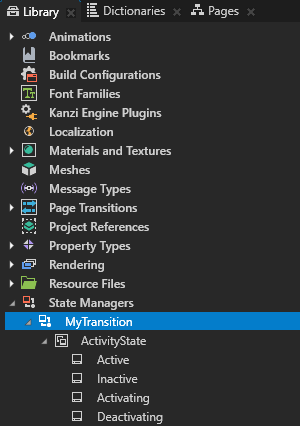
Creates a state manager and sets its Controller Property to the Activity Status property. The state manager contains the states that map to the different statuses of Activity nodes.
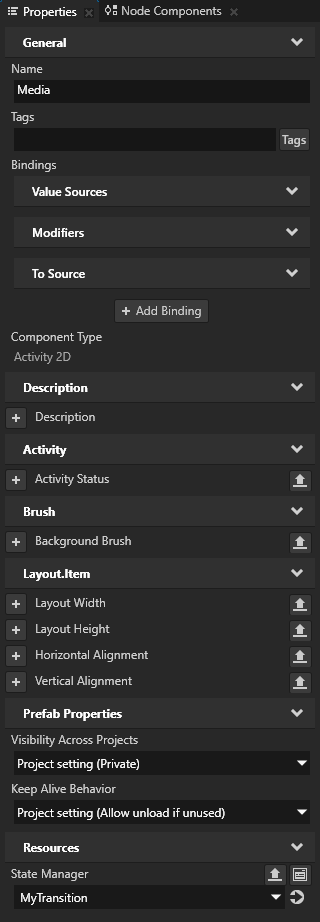
In the Activity node sets the State Manager property to the State Manager that Kanzi Studio created.



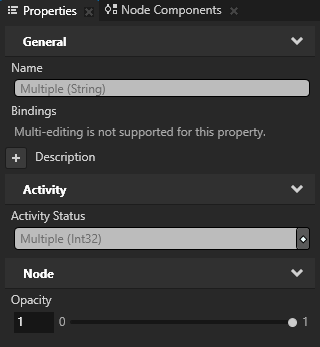
Repeat the previous step for all Activity nodes for which you want to create transitions. If you want to use the same State Manager for transitions between Activity nodes, set in those Activity nodes the State Manager property to the same State Manager.

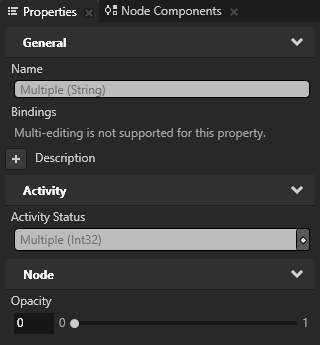
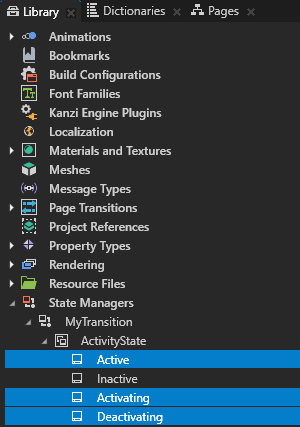
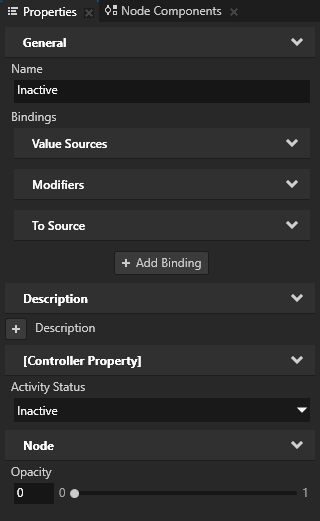
In the Library > State Managers select the State Manager that Kanzi Studio created in the first step and define the transitions by adding and setting properties in each state.
For example:
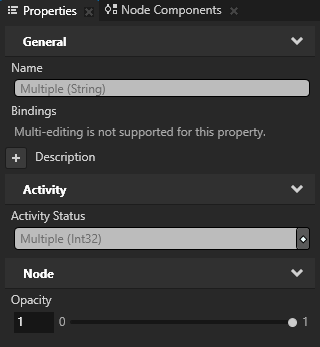
To create a cross-fade transition add the Opacity property to all states:
In the Active, Activating, and Deactivating states set it to 1.


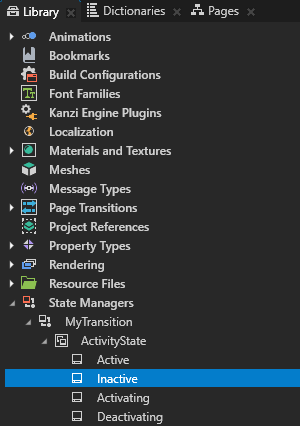
In the Inactive state set it to 0.


To create a fade-in fade-out transition add the Opacity property to all states:
In the Active and Deactivating states set it to 1.


In the Activating and Inactive state set it to 0.